Set Situs Terkait (RWS) adalah mekanisme platform web yang membantu browser memahami hubungan di antara kumpulan domain. Hal ini memungkinkan browser membuat keputusan penting untuk mengaktifkan fungsi situs tertentu (seperti apakah akan mengizinkan akses ke cookie lintas situs) dan untuk menampilkan informasi ini kepada pengguna.
Saat Chrome menghentikan penggunaan cookie pihak ketiga, tujuannya adalah mempertahankan kasus penggunaan utama di web sekaligus meningkatkan privasi bagi pengguna. Misalnya, banyak situs mengandalkan beberapa domain untuk memberikan satu pengalaman pengguna. Organisasi mungkin ingin mempertahankan domain level teratas yang berbeda untuk beberapa kasus penggunaan seperti domain khusus negara atau domain layanan untuk menghosting gambar atau video. Set Situs Terkait memungkinkan situs berbagi data di seluruh domain, dengan kontrol tertentu.
Apa yang dimaksud dengan Set Situs Terkait?
Secara umum, Set Situs Terkait adalah kumpulan domain, yang memiliki satu "set utama" dan berpotensi beberapa "set anggota".
Dalam contoh berikut, primary mencantumkan domain utama, dan associatedSites mencantumkan domain yang memenuhi persyaratan subset terkait.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
Daftar Set Situs Terkait kanonis adalah daftar yang dapat dilihat secara publik dalam format file JSON yang dihosting di repositori GitHub Set Situs Terkait, yang berfungsi sebagai sumber tepercaya untuk semua set. Chrome menggunakan file ini untuk diterapkan pada perilakunya.
Hanya pengguna yang memiliki kontrol administratif atas domain yang dapat membuat set dengan domain tersebut. Pengirim diwajibkan untuk mendeklarasikan hubungan antara setiap "set member" dengan "set primary"-nya. Anggota set dapat mencakup berbagai jenis domain dan harus menjadi bagian dari subkumpulan berdasarkan kasus penggunaan.
Jika aplikasi Anda bergantung pada akses ke cookie lintas situs (juga disebut cookie pihak ketiga) di seluruh situs dalam Set Situs Terkait yang sama, Anda dapat menggunakan Storage Access API (SAA) dan requestStorageAccessFor API untuk meminta akses ke cookie tersebut. Bergantung pada subset yang menjadi bagian dari setiap situs, browser dapat menangani permintaan secara berbeda.
Untuk mempelajari lebih lanjut proses dan persyaratan pengiriman set, lihat panduan pengiriman. Set yang dikirim akan melalui berbagai pemeriksaan teknis untuk memvalidasi pengiriman.
Kasus penggunaan Set Situs Terkait
Set Situs Terkait cocok untuk kasus saat organisasi memerlukan bentuk identitas bersama di berbagai situs tingkat teratas.
Beberapa kasus penggunaan untuk Set Situs Terkait adalah:
- Penyesuaian negara. Memanfaatkan situs yang dilokalkan sekaligus mengandalkan infrastruktur bersama (example.co.uk dapat mengandalkan layanan yang dihosting oleh example.ca).
- Integrasi domain layanan. Memanfaatkan domain layanan yang tidak pernah berinteraksi langsung dengan pengguna, tetapi menyediakan layanan di seluruh situs organisasi yang sama (example-cdn.com).
- Pemisahan konten pengguna. Mengakses data di berbagai domain yang memisahkan konten yang diupload pengguna dari konten situs lainnya karena alasan keamanan, sekaligus mengizinkan domain dengan sandbox mengakses cookie autentikasi (dan lainnya). Jika Anda menayangkan konten yang diupload pengguna yang tidak aktif, Anda mungkin juga dapat menghostingnya dengan aman di domain yang sama dengan mengikuti praktik terbaik.
- Konten tersemat yang diautentikasi. Mendukung konten tersemat dari seluruh properti afiliasi (video, dokumen, atau referensi yang dibatasi untuk pengguna yang login di situs tingkat teratas).
- Login. Mendukung login di seluruh properti afiliasi. FedCM API juga mungkin sesuai untuk beberapa kasus penggunaan.
- Analytics. Men-deploy analisis dan pengukuran perjalanan pengguna di seluruh properti afiliasi untuk meningkatkan kualitas layanan.
Detail integrasi Set Situs Terkait
Storage Access API
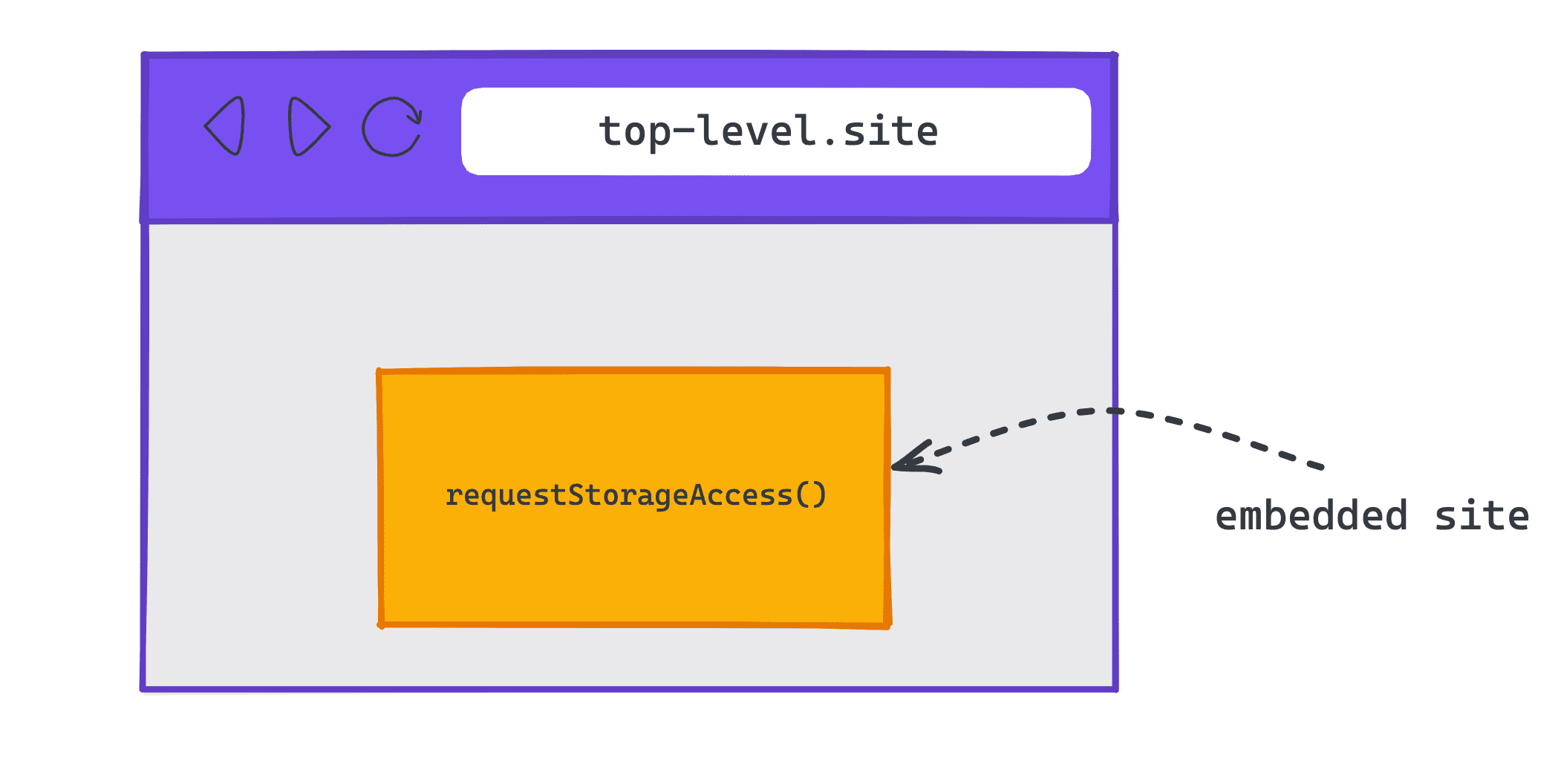
Storage Access API (SAA) menyediakan cara bagi konten lintas-asal tersemat untuk mengakses penyimpanan yang biasanya hanya dapat diakses dalam konteks pihak pertama.
Resource tersemat dapat menggunakan metode SAA untuk memeriksa apakah saat ini resource tersebut memiliki akses ke penyimpanan, dan untuk meminta akses dari agen pengguna.
Jika cookie pihak ketiga diblokir, tetapi Set Situs Terkait (RWS) diaktifkan, Chrome akan otomatis memberikan izin dalam konteks intra-RWS, dan akan menampilkan perintah kepada pengguna jika tidak. ("Konteks intra-RWS" adalah konteks, seperti iframe, yang situs tersemat dan situs tingkat teratasnya berada di RWS yang sama.)
Memeriksa dan meminta akses penyimpanan
Untuk memeriksa apakah saat ini mereka memiliki akses ke penyimpanan, situs tersemat dapat menggunakan metode Document.hasStorageAccess().
Metode ini menampilkan promise yang di-resolve dengan nilai boolean yang menunjukkan apakah dokumen sudah memiliki akses ke cookie-nya atau belum. Promise juga menampilkan true jika iframe memiliki origin yang sama dengan frame atas.
Untuk meminta akses ke cookie dalam konteks lintas situs, situs tersemat dapat menggunakan Document.requestStorageAccess() (rSA).
requestStorageAccess() API dimaksudkan untuk dipanggil dari dalam iframe. Iframe tersebut harus baru saja menerima interaksi pengguna (gestur pengguna, yang diperlukan oleh semua browser), tetapi Chrome juga mewajibkan bahwa pada suatu waktu dalam 30 hari terakhir, pengguna telah mengunjungi situs yang memiliki iframe tersebut dan telah berinteraksi dengan situs tersebut secara khusus—sebagai dokumen tingkat teratas, bukan dalam iframe.
requestStorageAccess() menampilkan promise yang diselesaikan jika akses ke penyimpanan diberikan. Promise ditolak, dengan menyebutkan alasannya, jika akses ditolak karena alasan apa pun.
requestStorageAccessFor di Chrome
Storage Access API hanya mengizinkan situs tersemat untuk meminta akses ke penyimpanan dari dalam elemen <iframe> yang telah menerima interaksi pengguna.
Hal ini menimbulkan tantangan dalam mengadopsi Storage Access API untuk situs tingkat atas yang menggunakan gambar lintas situs atau tag skrip yang memerlukan cookie.
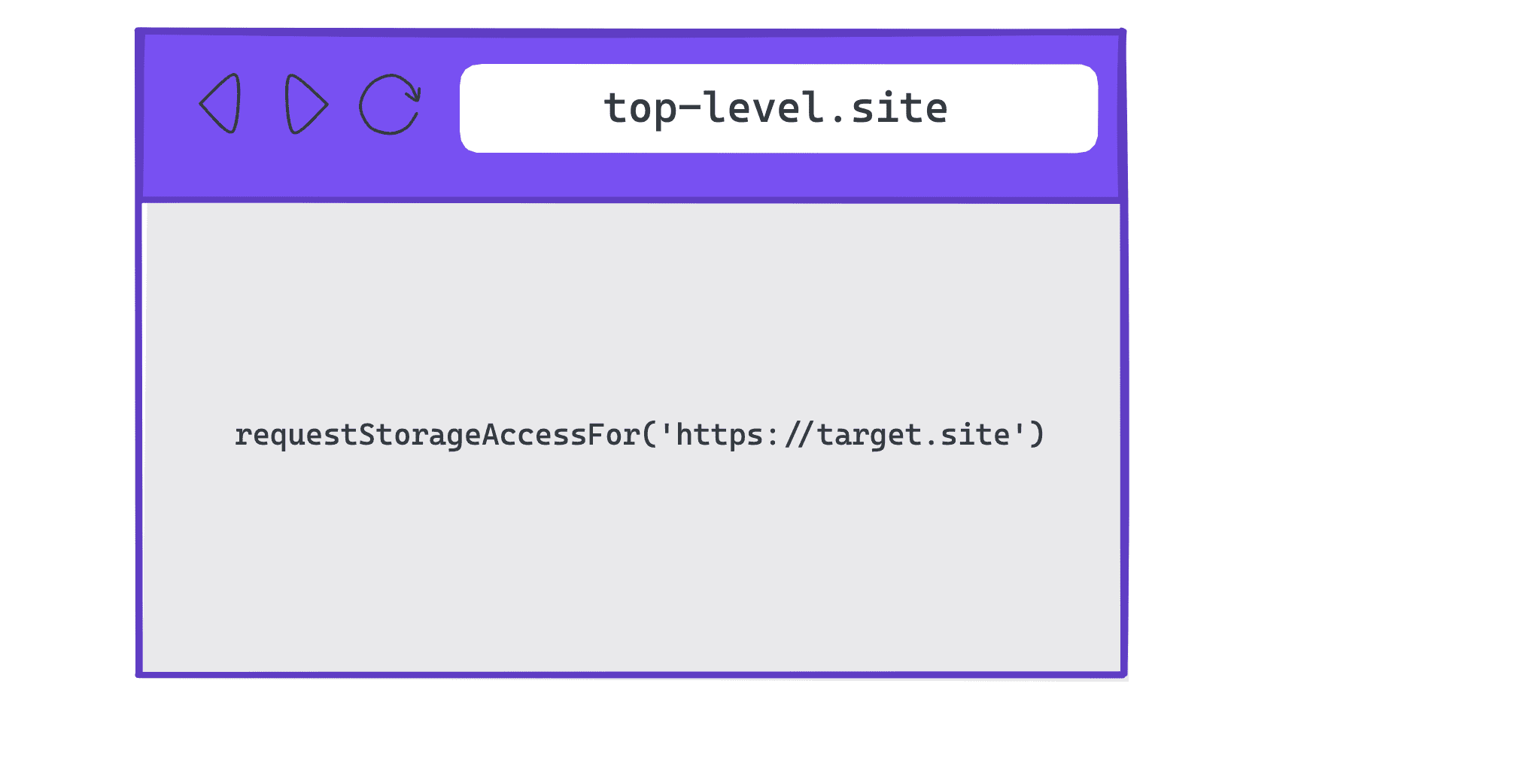
Untuk mengatasi hal ini, Chrome telah menerapkan cara bagi situs tingkat teratas untuk meminta akses penyimpanan atas nama origin tertentu dengan Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() API dimaksudkan untuk dipanggil oleh dokumen tingkat atas. Dokumen tersebut juga harus baru saja menerima interaksi pengguna. Namun, tidak seperti requestStorageAccess(), Chrome tidak memeriksa interaksi dalam dokumen tingkat atas dalam 30 hari terakhir karena pengguna sudah berada di halaman.
Memeriksa izin akses penyimpanan
Akses ke beberapa fitur browser, seperti kamera atau geolokasi, didasarkan pada izin yang diberikan pengguna. Permissions API menyediakan cara untuk memeriksa status izin untuk mengakses API, baik yang telah diberikan, ditolak, atau memerlukan beberapa bentuk interaksi pengguna, seperti mengklik perintah atau berinteraksi dengan halaman.
Anda dapat mengkueri status izin menggunakan navigator.permissions.query().
Untuk memeriksa izin akses penyimpanan untuk konteks saat ini, Anda harus meneruskan string 'storage-access':
navigator.permissions.query({name: 'storage-access'})
Untuk memeriksa izin akses penyimpanan untuk origin yang ditentukan, Anda harus meneruskan string 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Perhatikan bahwa untuk melindungi integritas origin tersemat, tindakan ini hanya memeriksa izin yang diberikan oleh dokumen tingkat atas menggunakan document.requestStorageAccessFor.
Bergantung pada apakah izin dapat diberikan secara otomatis atau memerlukan gestur pengguna, izin akan menampilkan prompt atau granted.
Model per frame
Pemberian rSA berlaku per frame. Pemberian rSA dan rSAFor diperlakukan sebagai izin terpisah.
Setiap frame baru harus meminta akses penyimpanan satu per satu dan akan otomatis diberi akses. Hanya permintaan pertama yang memerlukan gestur pengguna, permintaan berikutnya yang dimulai oleh iframe, seperti navigasi atau sub-resource tidak perlu menunggu gestur pengguna karena akan diberikan untuk sesi penjelajahan oleh permintaan awal.
Memuat ulang, memuat ulang, atau membuat ulang iframe akan memerlukan permintaan akses lagi.
Persyaratan cookie
Cookie harus menentukan atribut SameSite=None dan Secure karena rSA hanya memberikan akses untuk cookie yang sudah ditandai untuk digunakan dalam konteks lintas situs.
Cookie dengan atribut SameSite=Lax, SameSite=Strict, atau tanpa SameSite hanya untuk penggunaan pihak pertama dan tidak akan pernah dibagikan dalam konteks lintas situs, terlepas dari rSA.
Keamanan
Untuk rSAFor, permintaan sub-resource memerlukan header Cross-Origin Resource Sharing (CORS) atau atribut crossorigin pada resource, yang memastikan keikutsertaan eksplisit.
Contoh implementasi
Meminta akses ke penyimpanan dari iframe lintas origin tersemat

requestStorageAccess() dalam penyematan di situs lain.Memeriksa apakah Anda memiliki akses penyimpanan
Untuk memeriksa apakah Anda sudah memiliki akses penyimpanan, gunakan document.hasStorageAccess().
Jika promise di-resolve ke true, Anda dapat mengakses penyimpanan dalam konteks lintas situs. Jika me-resolve false, Anda harus meminta akses penyimpanan.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Meminta akses penyimpanan
Jika Anda perlu meminta akses penyimpanan, periksa izin akses penyimpanan navigator.permissions.query({name: 'storage-access'}) terlebih dahulu untuk melihat apakah izin tersebut memerlukan gestur pengguna atau dapat diberikan secara otomatis.
Jika izinnya adalah granted, Anda dapat memanggil document.requestStorageAccess() dan akan berhasil tanpa gestur pengguna.
Jika status izinnya adalah prompt, Anda harus memulai panggilan document.requestStorageAccess() setelah gestur pengguna, seperti klik tombol.
Contoh:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Permintaan berikutnya dari dalam frame, navigasi, atau sub-resource akan otomatis memiliki izin untuk mengakses cookie lintas situs. hasStorageAccess() menampilkan true dan cookie lintas situs dari Set Situs Terkait yang sama akan dikirim pada permintaan tersebut tanpa panggilan JavaScript tambahan.
Situs level teratas yang meminta akses cookie atas nama situs lintas origin

requestStorageAccessFor() di situs level teratas untuk origin yang berbedaSitus tingkat teratas dapat menggunakan requestStorageAccessFor() untuk meminta akses penyimpanan atas nama origin tertentu.
hasStorageAccess() hanya memeriksa apakah situs yang memanggilnya memiliki akses penyimpanan, sehingga situs tingkat teratas dapat memeriksa izin untuk origin lain.
Untuk mengetahui apakah pengguna akan diminta atau apakah akses penyimpanan telah diberikan ke origin yang ditentukan, panggil navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}).
Jika izinnya adalah granted, Anda dapat memanggil document.requestStorageAccessFor('https://target.site'). Tindakan ini akan berhasil tanpa gestur pengguna.
Jika izinnya adalah prompt, Anda harus mengaitkan panggilan document.requestStorageAccessFor('https://target.site') di balik gestur pengguna, seperti klik tombol.
Contoh:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Setelah panggilan requestStorageAccessFor() berhasil, permintaan lintas situs akan menyertakan cookie jika menyertakan CORS atau atribut crossorigin, sehingga situs mungkin ingin menunggu sebelum memicu permintaan.
Permintaan harus menggunakan opsi credentials: 'include' dan resource harus menyertakan atribut crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Cara menguji secara lokal
Prasyarat
Untuk menguji Set Situs Terkait secara lokal, gunakan Chrome 119 atau yang lebih baru yang diluncurkan dari command line dan aktifkan tanda Chrome test-third-party-cookie-phaseout.
Mengaktifkan tanda Chrome
Untuk mengaktifkan tanda Chrome yang diperlukan, buka chrome://flags#test-third-party-cookie-phaseout dari kolom URL dan ubah tanda menjadi Enabled. Pastikan untuk memulai ulang browser setelah flag diubah.
Meluncurkan Chrome dengan Set Situs Terkait lokal
Untuk meluncurkan Chrome dengan Kumpulan Situs Terkait yang dideklarasikan secara lokal, buat objek JSON yang berisi URL yang merupakan anggota kumpulan dan teruskan ke --use-related-website-set.
Pelajari lebih lanjut cara menjalankan Chromium dengan flag.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Contoh
Untuk mengaktifkan Kumpulan Situs Terkait secara lokal, Anda harus mengaktifkan test-third-party-cookie-phaseout di chrome://flags dan meluncurkan Chrome dari command line dengan flag --use-related-website-set dengan objek JSON yang berisi URL yang merupakan anggota dari kumpulan.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Memastikan bahwa Anda memiliki akses ke cookie lintas situs
Panggil API (rSA atau rSAFor) dari situs yang sedang diuji dan validasi akses ke cookie lintas situs.
Proses pengiriman Set Situs Terkait
Lakukan langkah-langkah berikut untuk mendeklarasikan hubungan antar-domain dan menentukan subset yang menjadi bagiannya.
1. Mengidentifikasi RWS Anda
Identifikasi domain yang relevan, termasuk set primary dan set members yang akan menjadi bagian dari Set Situs Terkait. Identifikasi juga jenis subset yang dimiliki setiap anggota set.
2. Membuat pengiriman RWS
Buat salinan lokal (clone atau fork) dari repositori GitHub. Di cabang baru, buat perubahan pada file related_website_sets.JSON untuk mencerminkan set Anda. Untuk memastikan set Anda memiliki pemformatan dan struktur JSON yang tepat, Anda dapat menggunakan Alat Generator JSON.
3. Pastikan RWS Anda memenuhi persyaratan teknis
Pastikan persyaratan pembentukan set dan persyaratan validasi set telah diterapkan.
4. Menguji RWS secara lokal
Sebelum membuat permintaan pull (PR) untuk mengirimkan set, uji kiriman Anda secara lokal untuk memastikan bahwa kiriman tersebut lulus semua pemeriksaan yang diperlukan.
5. Mengirimkan RWS
Kirim Set Situs Terkait dengan membuat PR ke file related_website_sets.JSON tempat Chrome menghosting daftar Set Situs Terkait kanonis. (Akun GitHub diperlukan untuk membuat PR, dan Anda harus menandatangani Perjanjian Lisensi Kontributor (CLA) sebelum Anda dapat berkontribusi pada daftar.)
Setelah PR dibuat, serangkaian pemeriksaan akan diselesaikan untuk
memastikan bahwa persyaratan dari langkah 3 sudah diterapkan, seperti memastikan bahwa Anda
telah menandatangani CLA dan file .well-known valid.
Jika berhasil, PR akan menunjukkan bahwa pemeriksaan telah lulus. PR yang disetujui akan digabungkan secara manual dalam batch ke daftar Set Situs Terkait kanonis sekali seminggu (Selasa pukul 12.00 Waktu Timur). Jika salah satu pemeriksaan gagal, pengirim akan diberi tahu melalui kegagalan PR di GitHub. Pengirim dapat memperbaiki error dan memperbarui PR, dan perlu diingat bahwa:
- Jika PR gagal, pesan error akan memberikan informasi tambahan tentang alasan pengiriman mungkin gagal. (contoh).
- Semua pemeriksaan teknis yang mengatur pengiriman set dilakukan di GitHub, dan akibatnya semua kegagalan pengiriman yang dihasilkan dari pemeriksaan teknis akan dapat dilihat di GitHub.
Kebijakan perusahaan
Chrome memiliki dua kebijakan untuk memenuhi kebutuhan pengguna perusahaan:
- Sistem yang mungkin tidak dapat berintegrasi dengan Kumpulan Situs Terkait dapat menonaktifkan fitur Kumpulan Situs Terkait di semua instance Chrome perusahaan dengan kebijakan
RelatedWebsiteSetsEnabled. - Beberapa sistem perusahaan memiliki situs khusus internal (seperti intranet) dengan domain yang dapat didaftarkan yang berbeda dari domain dalam Kumpulan Situs Terkait. Jika perlu memperlakukan situs ini sebagai bagian dari Set Situs Terkait tanpa mengeksposnya secara publik (karena domain tersebut mungkin bersifat rahasia), mereka dapat menambahkan atau mengganti daftar Set Situs Terkait publik dengan kebijakan
RelatedWebsiteSetsOverrides.
Chrome me-resolve setiap persimpangan set publik dan Enterprise dengan salah satu dari dua
cara, bergantung pada apakah replacemements atau additions ditentukan.
Misalnya, untuk set publik {primary: A, associated: [B, C]}:
replacements: |
{primary: C, associated: [D, E]} |
| Set perusahaan menyerap situs umum untuk membentuk set baru. | |
| Set yang dihasilkan: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions: |
{primary: C, associated: [D, E]} |
| Set Publik dan Enterprise digabungkan. | |
| Set hasil: | {primary: C, associated: [A, B, D, E]} |
Memecahkan Masalah Set Situs Terkait
"Perintah pengguna" dan "gestur pengguna"
"Perintah pengguna" dan "gestur pengguna" adalah hal yang berbeda. Chrome tidak akan menampilkan
permintaan izin
kepada pengguna untuk situs yang berada dalam Set Situs Terkait yang sama, tetapi Chrome tetap
memerlukan pengguna untuk berinteraksi dengan halaman. Sebelum memberikan izin,
Chrome memerlukan
gestur pengguna,
yang juga disebut "interaksi pengguna" atau "aktivasi pengguna". Hal ini karena penggunaan Storage Access API di luar konteks Set Situs Terkait (yaitu requestStorageAccess()) juga memerlukan gestur pengguna, karena prinsip desain platform web.
Mengakses cookie atau penyimpanan situs lain
Set Situs Terkait tidak menggabungkan penyimpanan untuk situs yang berbeda: hanya memungkinkan
panggilan requestStorageAccess() yang lebih mudah (tanpa perintah). Set Situs Related
hanya mengurangi hambatan pengguna dalam menggunakan Storage Access API, tetapi tidak
menentukan tindakan yang harus dilakukan setelah akses dipulihkan. Jika A dan B adalah situs yang berbeda
dalam Set Situs Terkait yang sama, dan A menyematkan B, B dapat memanggil
requestStorageAccess() dan mendapatkan akses ke penyimpanan pihak pertama tanpa meminta
pengguna. Set Situs Terkait tidak melakukan komunikasi lintas situs. Misalnya, menyiapkan Set Situs Terkait tidak akan menyebabkan cookie milik
B mulai dikirim ke A. Jika ingin membagikan data tersebut, Anda harus membagikannya sendiri, misalnya dengan mengirimkan window.postMessage dari iframe B ke frame A.
Akses cookie yang tidak dipartisi secara default
Set Situs Terkait tidak mengizinkan akses cookie implisit yang tidak dipartisi
tanpa memanggil API apa pun. Cookie lintas situs tidak tersedia
secara default dalam kumpulan; Kumpulan Situs Terkait hanya mengizinkan situs dalam kumpulan untuk
melewati permintaan izin Storage Access API.
Iframe harus memanggil document.requestStorageAccess() jika ingin mengakses cookie-nya, atau halaman tingkat teratas dapat memanggil document.requestStorageAccessFor().
Berikan masukan
Mengirim set di GitHub dan menggunakan Storage Access API serta requestStorageAccessFor API adalah peluang untuk berbagi pengalaman Anda dengan proses dan masalah yang Anda alami.
Untuk bergabung dalam diskusi tentang Set Situs Terkait:
- Bergabunglah ke milis publik Set Situs Terkait.
- Ajukan masalah dan ikuti diskusi di repo GitHub Set Situs Terkait.

