测试您的网站,了解其在不使用第三方 Cookie 的情况下的运行状况。这有助于您开始转换到替代解决方案。
用于测试的 Chrome flag
若要在 Chrome 中测试您的网站在不使用第三方 Cookie 的情况下是否会出现问题,最好的方法是使用 test-third-party-cookie-phaseout 标志。此标志会使 Chrome 的行为与限制第三方 Cookie 时的行为相同,因此非常适合在没有跨网站 Cookie 的情况下测试用户体验。您可以通过以下两种方式设置此标志:
- 启用
chrome://flags/#test-third-party-cookie-phaseout - 使用标志
--test-third-party-cookie-phaseout从命令行运行 Chrome
此标志会将 Chrome 设置为阻止第三方 Cookie,并确保新功能和临时缓解措施处于启用状态。
您可以使用 chrome://settings/cookies 屏蔽第三方 Cookie,以便在浏览时测试您的网站,但弃用标志可确保新功能和更新版功能也处于启用状态。屏蔽第三方 Cookie 是检测问题的好方法,但不一定有助于验证您是否已解决这些问题。
如果您为网站维护有效的测试套件,则应并排运行两次测试:一次使用常规设置的 Chrome,另一次使用启用了 --test-third-party-cookie-phaseout 标志的相同版本的 Chrome。如果第二次运行时出现测试失败,而第一次运行时没有出现,则很可能是第三方 Cookie 依赖项存在问题,值得您进行调查。
测试特定的第三方 Cookie 场景
除了 --test-third-party-cookie-phaseout 之外,还有一些标志可用于特定的测试场景:
- Windows、Mac、Linux、ChromeOS 和 Android 均支持以下所有标志。
- 您可以通过 chrome://flags 页面或命令行设置这些标志。
- 如需使用
--enable-features或--disable-features从命令行为多个地图项设置标志,请在每个地图项名称之间添加英文逗号。 - 您可以通过以下方式确定要为命令行标志使用的值:从
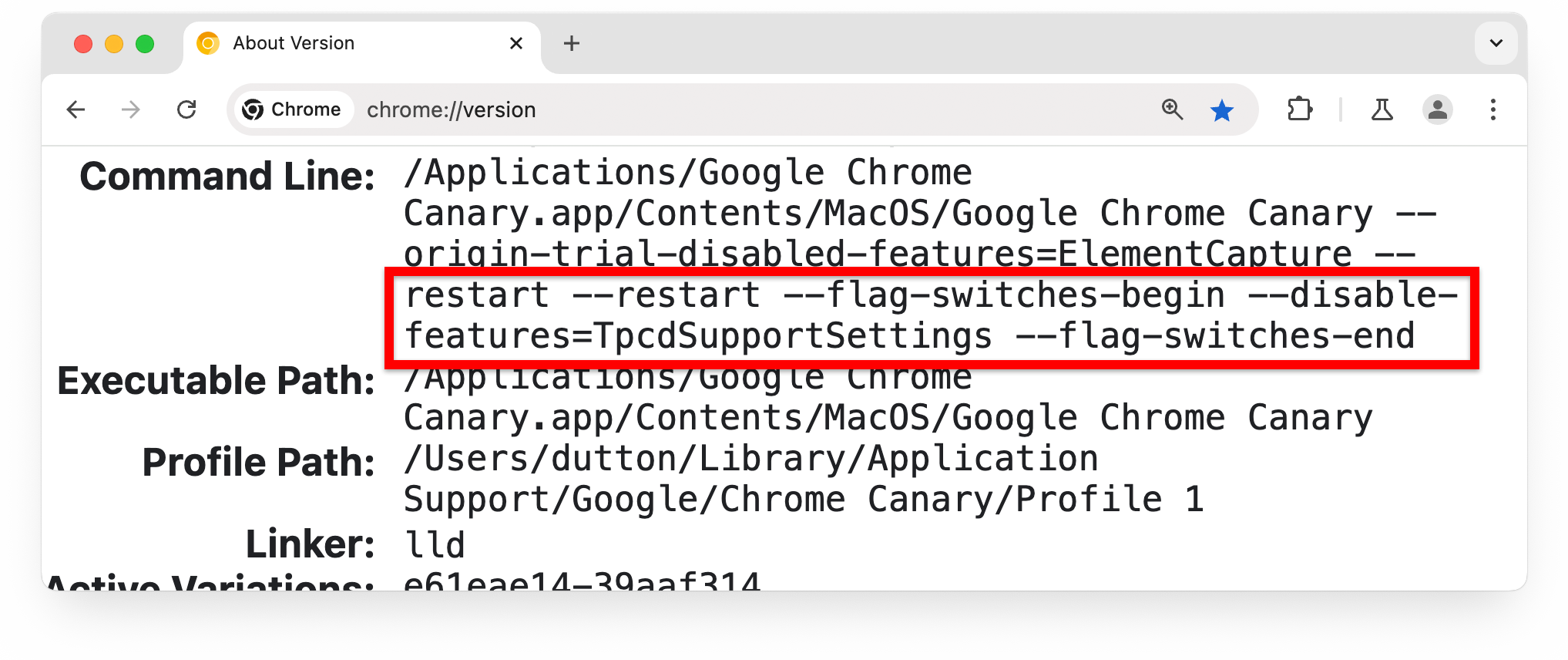
chrome://flags设置标志,然后在chrome://version页面上查看命令行值。

在临时缓解措施被屏蔽的情况下进行测试
使用弃用标志测试网站时,临时缓解措施和 Chrome 的第三方 Cookie 宽限期可能意味着第三方 Cookie 未受到您网站或其访问的第三方服务的限制。
下表介绍了如何使用 Chrome 标志进行测试,并说明了停用或启用这些标志的影响。
| 名称 | Purpose | 最低版本 | chrome://flags | 命令行标志 |
|---|---|---|---|---|
| 适用于 3PCD 的跟踪保护 | 已启用:开启跟踪保护: • 在地址栏(万能搜索框)中显示眼睛图标界面,以允许用户暂时为网站启用第三方 Cookie。 • 提供 chrome://settings/trackingProtection 而非 chrome://settings/cookies |
121 | #tracking-protection-3pcd |
--enable-features=TrackingProtection3pcd
--disable-features=TrackingProtection3pcd |
| 测试第三方 Cookie 限制 | 停用:这是默认值。(无影响。) 已启用:限制第三方 Cookie 并启用跟踪保护界面。 此设置会覆盖 BlockThirdPartyCookies=false Chrome 企业版政策,但会被内容设置(例如 Storage Access API 或 CookiesAllowedForUrls 政策授予的设置)覆盖。标志和设置介绍了用户设置如何与此标志互动。 |
121 | #test-third-party-cookie-phaseout |
--test-third-party-cookie-phaseout |
| 通过第三方 Cookie 进行的测试 | 已启用:这是默认设置。允许为此 Chrome 客户端设置 Chrome 协助进行的测试群组实验组。 已停用:不允许 Chrome 设置实验组。 其他值:手动设置特定的实验组。 大多数开发者都需要使用 Enabled
Force 设置之一。这些标记会绕过资格检查,并将 Chrome 客户端预期地放入所选的组分支。Enabled 设置允许将客户端纳入实验组,但不会强制纳入。 |
121 | #tpc-phase-out-facilitated-testing |
--enable-features=CookieDeprecationFacilitatedTesting
--disable-features=CookieDeprecationFacilitatedTesting
对于其他值,命令行值取决于设置。例如,如需设置 Enabled Force Control 1,请执行以下操作:
--enable-features=CookieDeprecationFacilitatedTesting:force_eligible/true/disable_3p_cookies/false/disable_ads_apis/false/label/fake_control_1%2E1/version/9994如果您需要通过命令行设置这些值,最简单的方法可能是通过 chrome://flags 设置值,重启浏览器,然后从 chrome://version 页面的命令行部分复制标志值。 |
| 用于测试的第三方 Cookie 弃用元数据授予 | 已启用:这是默认设置。允许第三方 Cookie 宽限期生效。 已停用:使 Chrome 的行为像没有宽限期一样。 |
121 | #tpcd-metadata-grants |
--enable-features=TpcdMetadataGrants
--disable-features=TpcdMetadataGrants |
| 第三方 Cookie 授予启发词语测试 | 默认:允许基于启发词语的缓解措施。 已启用:无影响。(与默认相同。) 已停用:不允许基于启发词语的缓解措施。这对于测试其他长期性修复程序(不使用第三方 Cookie)在没有启用启发词语缓解措施的情况下能否按预期运行非常有用。 其他标志值如下所示。 CurrentInteraction:要求在对话框或重定向流程期间,用户在第三方网站上进行互动。ShortRedirect 重定向启发词语会授予 15 分钟的 Cookie 访问权限:重定向场景允许使用第三方 Cookie,如基于启发词语的缓解措施中所述。LongRedirect:重定向启发词语会授予 30 天的 Cookie 访问权限。MainFrame:只有由主框架发起的弹出式窗口才能启用重定向启发词语。 |
120 | #tpcd-heuristics-grants |
--enable-features=TpcdHeuristicsGrants
--disable-features=TpcdHeuristicsGrants
对于其他值,请通过 chrome://flags 设置值,重启浏览器,然后从 chrome://version 页面的命令行部分复制标志值。 |
Chrome flag 和 Chrome 设置
在启用 chrome://flags#test-third-party-cookie-phaseout 标志的情况下使用 Chrome 时,通过Chrome 用户设置屏蔽第三方 Cookie 的效果与默认行为不同。
仅启用此标志时,系统会像处理 Chrome 的“跟踪保护”测试组中的第三方 Cookie 一样处理第三方 Cookie:在少数情况下,系统仍会允许使用第三方 Cookie 来确保关键服务正常运行,并且还会通过 CHIPS 和 Storage Access API 等长期解决方案来允许使用第三方 Cookie。
如果通过 chrome://settings/trackingProtection 启用了阻止所有第三方 Cookie(对于未加入“跟踪保护”组的用户,则通过 chrome://settings/cookies 启用了阻止第三方 Cookie),Chrome 将不允许任何应用访问第三方 Cookie 或其他未分区的状态,除非 Chrome Enterprise CookiesAllowedForUrls 政策允许使用第三方 Cookie,或者用户明确授予权限:
- 使用地址栏(多功能框)中的眼睛图标。
- 在
chrome://settings/trackingProtection页面上的经允许可使用第三方 Cookie 的网站下添加条目。 - 在
chrome://settings/cookies上向已允许使用第三方 Cookie 添加条目。
如果为 Chrome 企业版用户将 BlockThirdPartyCookies 政策设为 false,则用户将无法屏蔽 chrome://settings 中的第三方 Cookie。
使用标志组合来模拟使用场景
| 场景 | #tracking-protection-3pcd |
#tpcd-metadata-grants |
|---|---|---|
| 1% 测试 | 已启用 | 已停用 |
| 域名已获准在宽限期内注册,但尚未提供令牌 | 已启用 | 已启用 |
| 宽限期有效,已提供令牌 | 已启用 | 已停用 |
| 宽限期已失效,已提供令牌 | 已启用 | [无影响] |
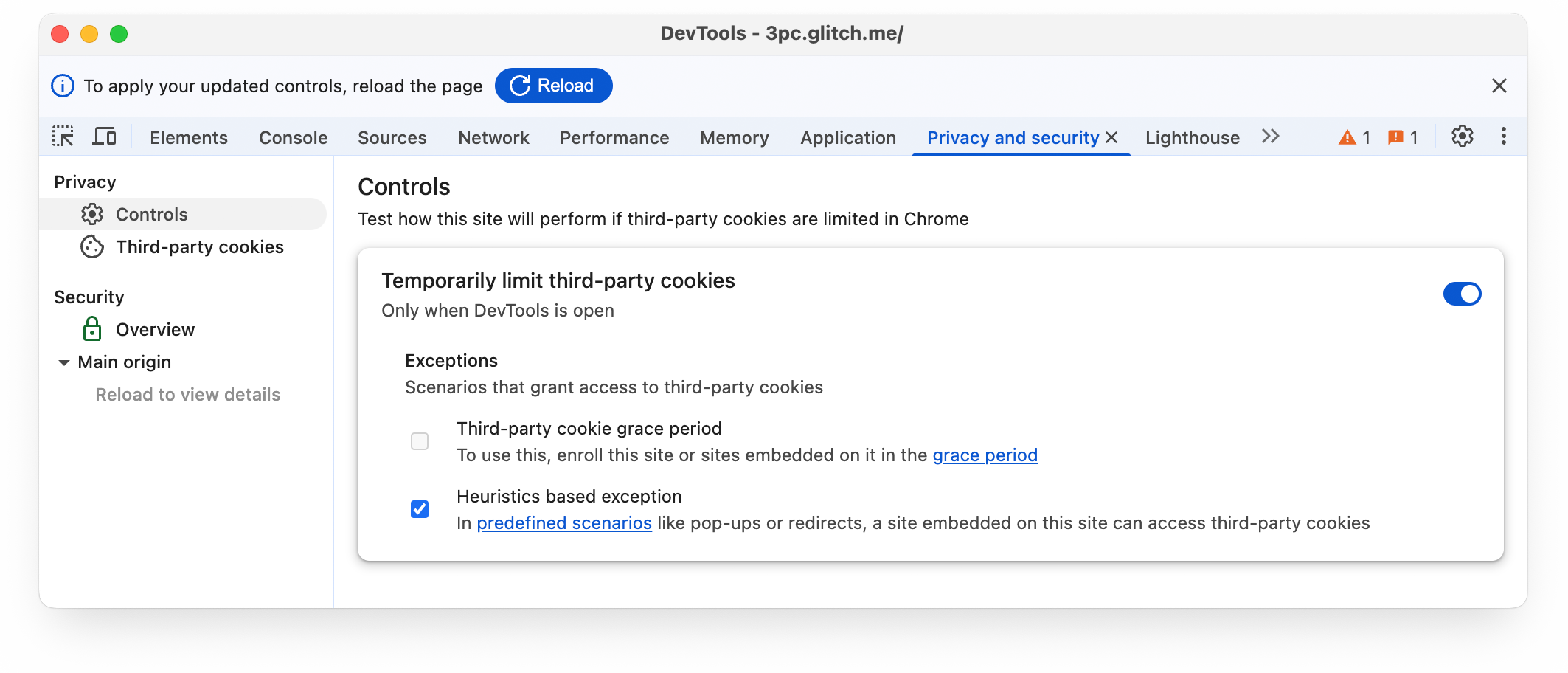
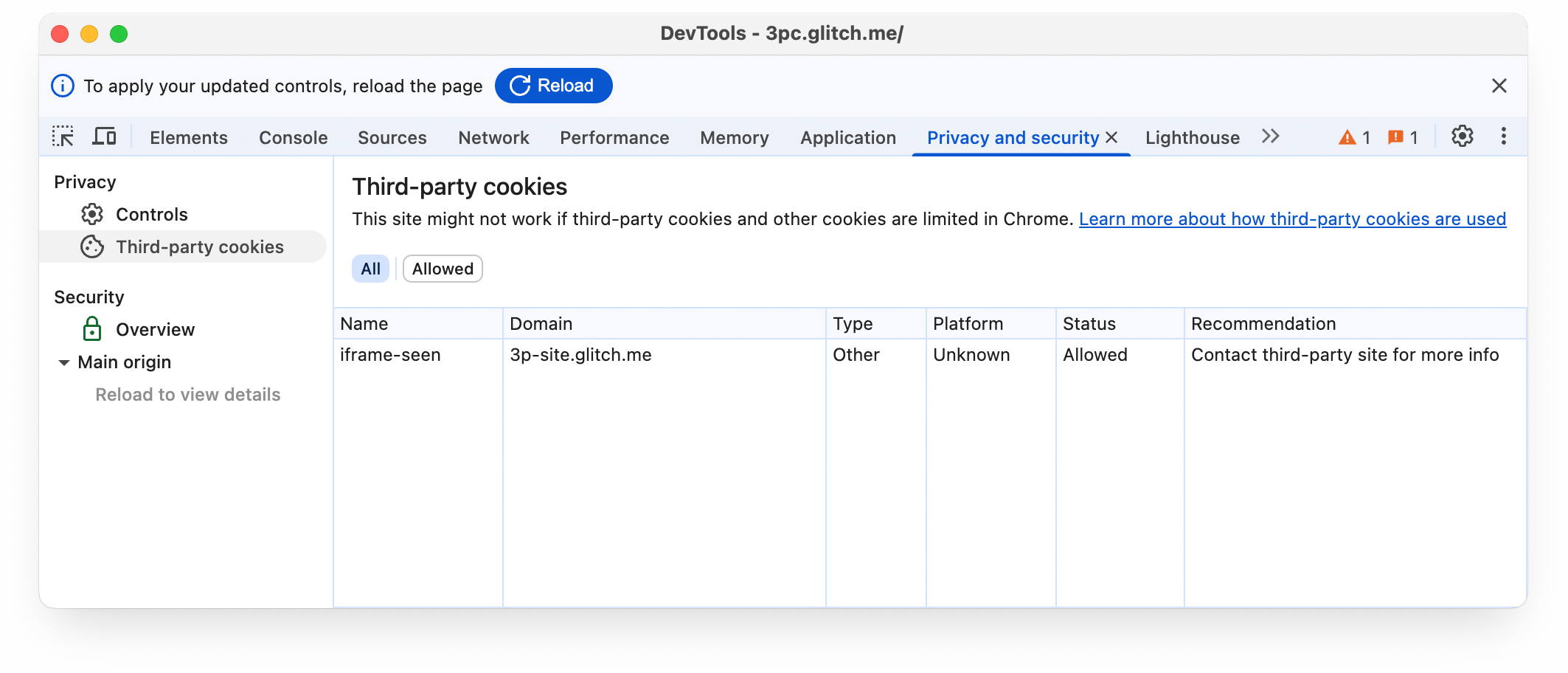
Chrome DevTools 中的“隐私和安全”面板
此面板提供了 Cookie 控件和信息。
使用控件标签页,测试在 Chrome 中限制第三方 Cookie 时当前网页的行为,无论是否启用 Chrome 的宽限期或基于启发词语的例外情况。

第三方 Cookie 标签页会显示有关 Cookie 和 Cookie 屏蔽功能的信息。

支持
- 举报第三方 Cookie 中断问题: goo.gle/report-3pc-broken
- 在 Privacy Sandbox 开发者支持代码库中提交问题:goo.gle/cookies-support

