檢查網站或網站所依賴的第三方服務是否使用第三方 Cookie。
瞭解第三方 Cookie 的使用情形
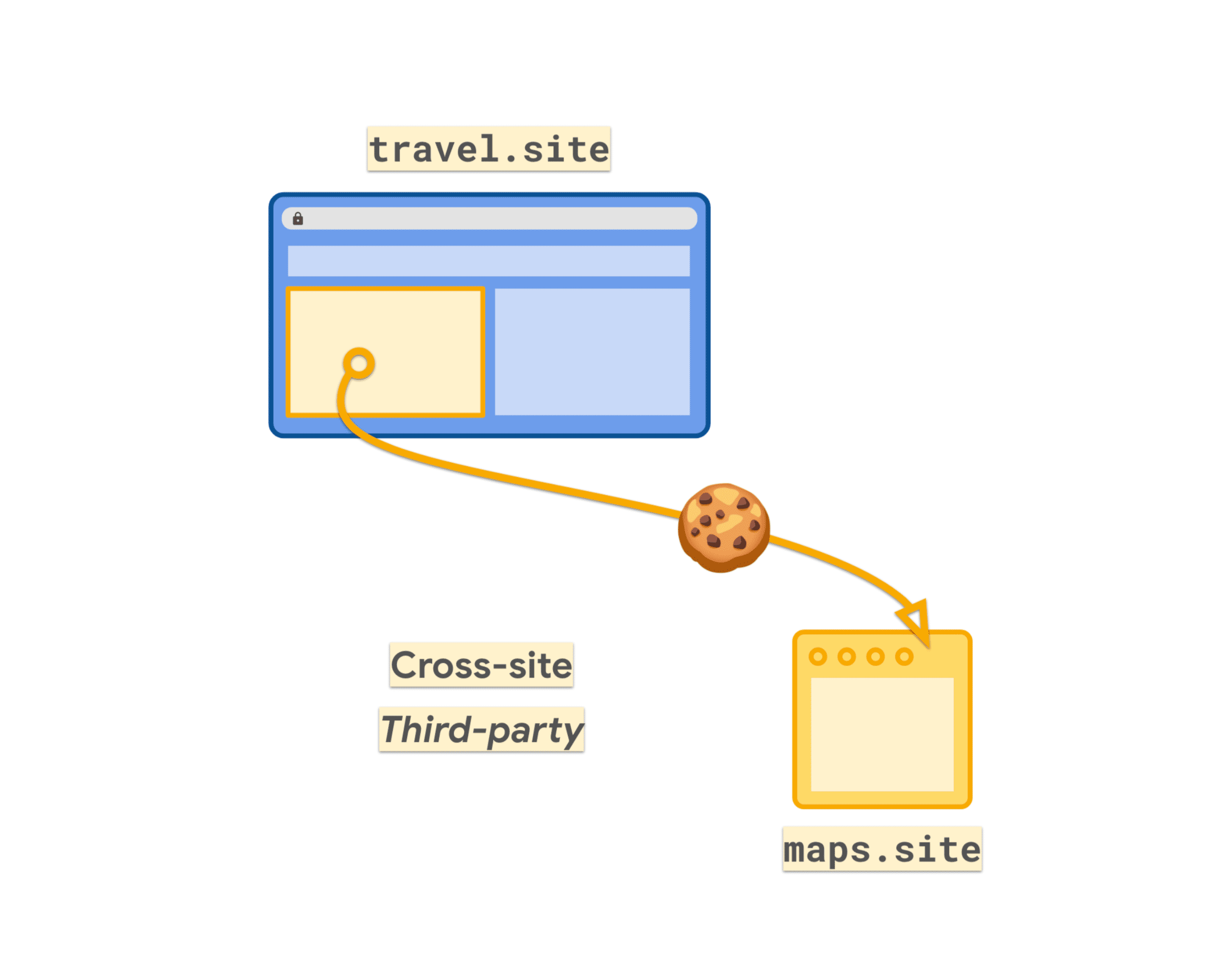
在跨網站 (例如 iframe 或子資源要求) 中傳送的 Cookie,通常會被稱為第三方 Cookie,即使這些 Cookie 並非來自第三方也是如此。第三方 Cookie 可以來自第三方 (例如分析服務或廣告技術),但也可以來自您自己的網站或服務,只要該網站或服務的網域與頂層網頁不同,例如圖片伺服器或微網站。
- 從其他網站分享的嵌入內容,例如影片、地圖、程式碼範例和社群媒體貼文。
- 外部服務的資訊方塊,例如付款、行事曆、預訂和預約。
- 小工具,例如社群媒體按鈕或防詐服務。
- 需要透過要求傳送 Cookie 的遠端
<img>或<script>資源 (通常用於追蹤像素和提供個人化內容)。

2019 年,瀏覽器變更了 Cookie 行為,預設限制 Cookie 的使用權限。目前在跨網站情境中使用的所有 Cookie 都必須使用 SameSite=None 屬性進行設定。
Set-Cookie: cookie-name=value; SameSite=None; Secure
也就是說,第三方 Cookie 可以透過 SameSite=None 屬性辨識。
稽核第三方 Cookie 使用情形
您應該搜尋程式碼,找出將 SameSite cookie 屬性設為 None 的例項。如果您在 2020 年左右曾修改 Cookie 並加入 SameSite=None,這些變更可能會是良好的起點。
如果您發現標示為 SameSite=None 的 Cookie 似乎未在跨網站情境中使用,請確認是否是刻意為之,因為這些 Cookie 可能會在其他地方的跨網站情境中使用。否則,SameSite=None 可能已意外設定,您應移除所有不必要的 SameSite=None 用法。
即使在支援此屬性的瀏覽器上限制第三方 Cookie,分割 Cookie (使用 Partitioned 屬性設定的 Cookie) 仍會繼續傳送。
Chrome 開發人員工具
Chrome 開發人員工具「網路」面板會顯示在要求中設定及傳送的 Cookie。在「應用程式」面板中,您會在「儲存空間」下方看到「Cookie」標題。您可以瀏覽網頁載入時為每個存取的網站儲存的 Cookie。您可以依 SameSite 欄排序,將所有 None Cookie 分組。

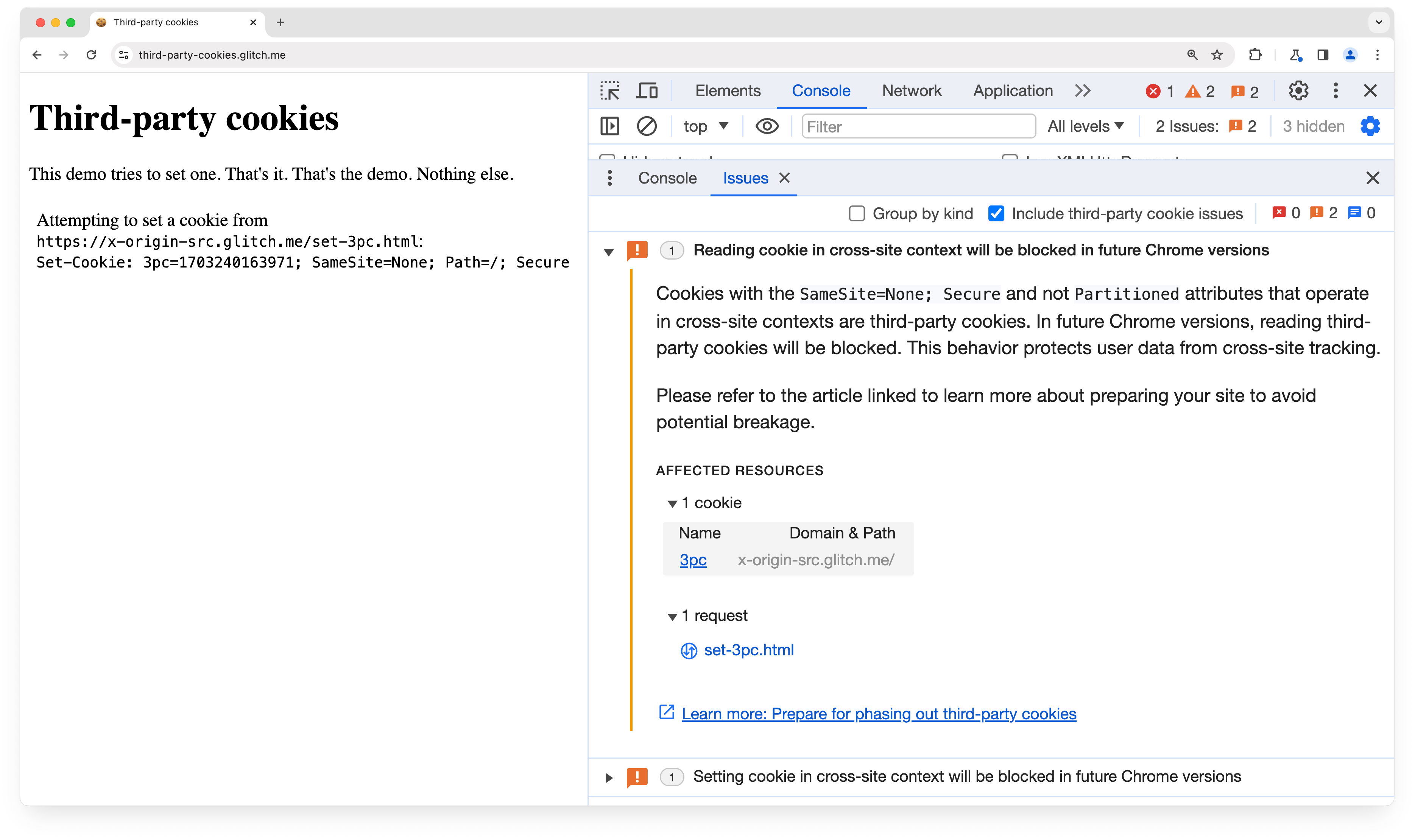
在 Chrome 118 中,「開發人員工具」的「Issues」分頁會顯示破壞性變更問題:「在跨網站內容中傳送的 Cookie 將在未來的 Chrome 版本中遭到封鎖。」這個問題會列出目前網頁中可能受到影響的 Cookie。
Privacy Sandbox 分析工具
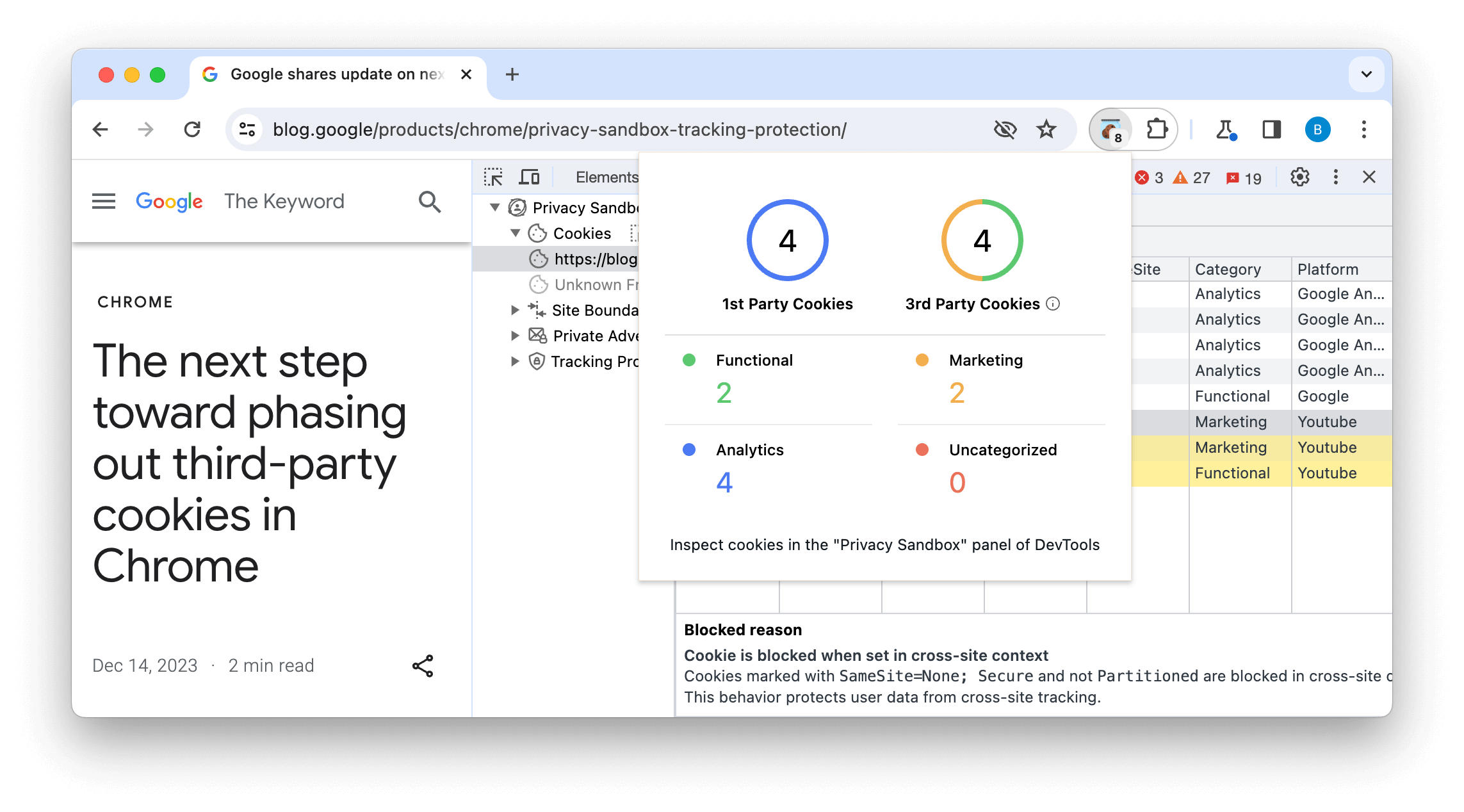
我們也建構了 Privacy Sandbox 分析工具 (PSAT),這是一個 DevTools 擴充功能,可協助分析瀏覽期間的 Cookie 使用情形。這可為 Cookie 和 Privacy Sandbox 功能提供偵錯路徑,並提供存取點,讓您進一步瞭解 Privacy Sandbox 計畫。

這款擴充功能可為 DevTools 提供專門功能,用於分析和偵錯與第三方 Cookie 使用情形相關的情況,以及採用新的隱私權保護替代方案。
您可以從 Chrome 線上應用程式商店下載擴充功能,或前往 PSAT 存放區和 wiki。
Chrome 網路記錄
Chrome 可記錄瀏覽器網路層級事件和狀態的記錄檔。
這有助於深入分析 Cookie 的設定方式和時間。

查看 Cookie 事件:
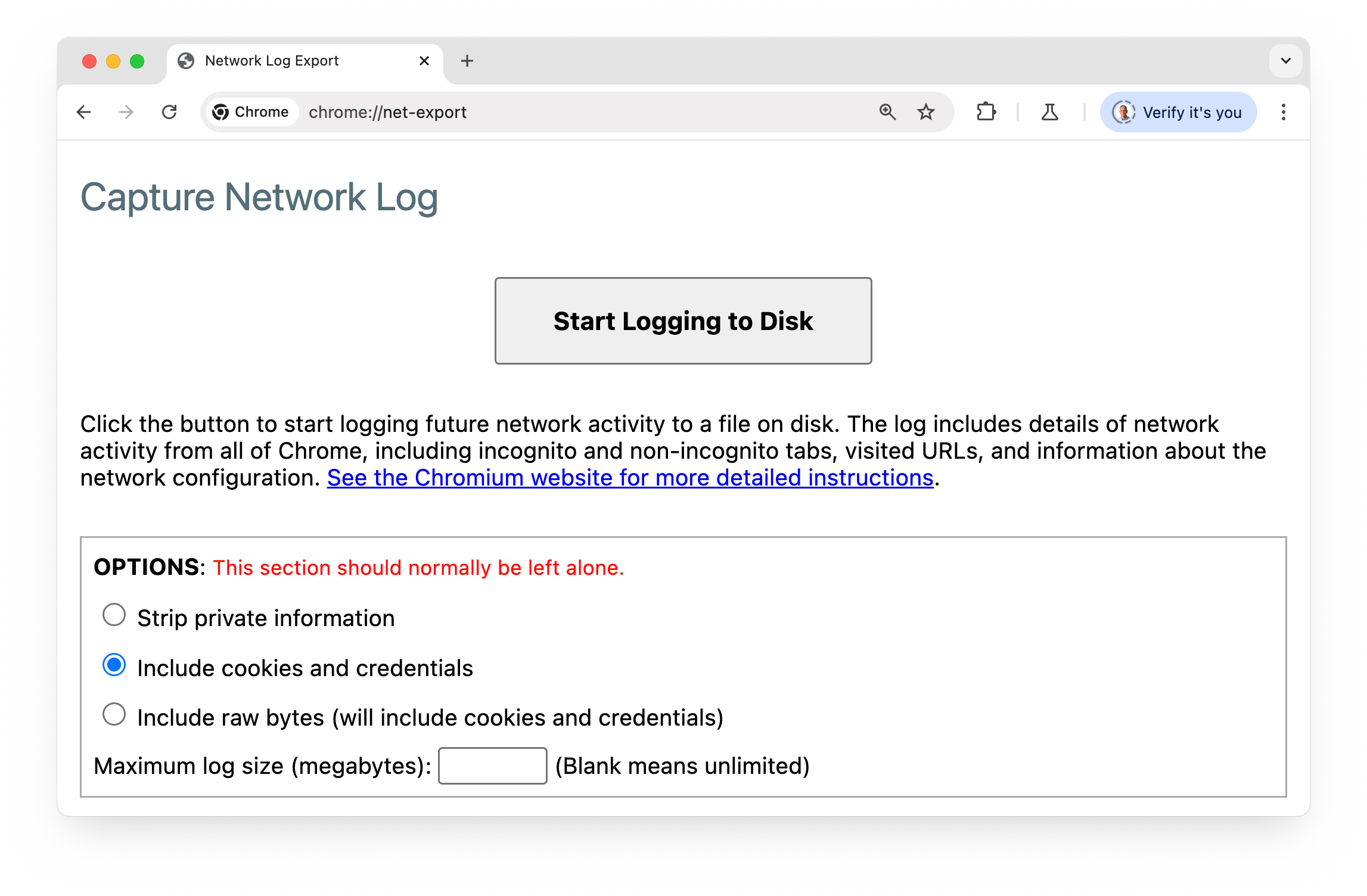
- 開啟
chrome://net-export頁面。 - 按一下「開始記錄至磁碟」。
- 按一下「停止記錄」。
- 按一下「顯示檔案」。
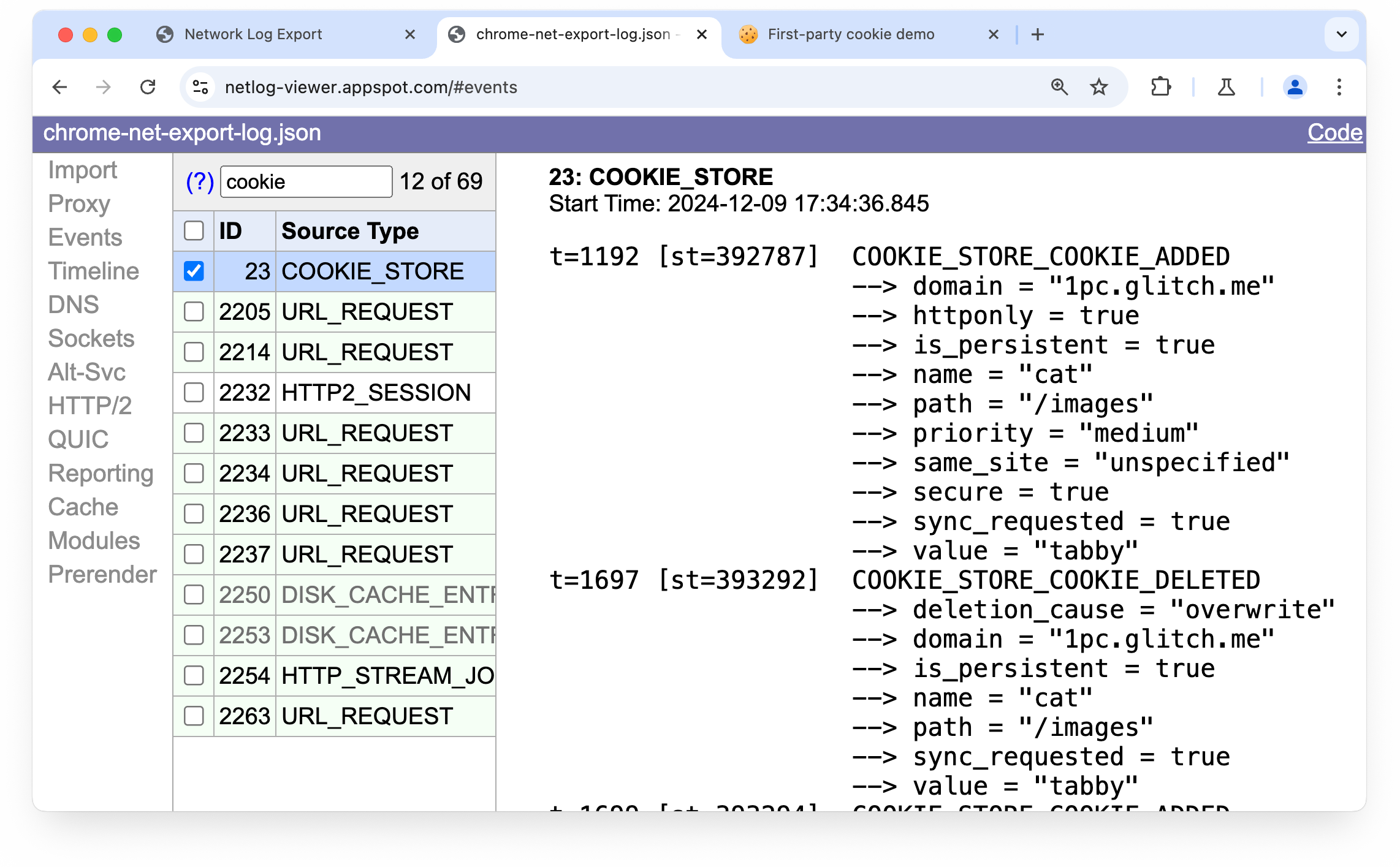
- 在Network Log Viewer 中開啟檔案。
- 選取左側的「事件」。
- 選取
COOKIE_STORE或URL_REQUEST等項目。 - 查看右側的記錄輸出內容。(您可能需要將分隔線拖曳到左側,才能看到內容)。

進一步瞭解如何使用 NetLog 傾印。
瞭解第三方服務供應商的因應措施
如果您發現第三方設定的 Cookie,請向這些供應商確認他們是否打算停止設定跨網站 Cookie。您可能需要升級目前使用的程式庫版本、變更服務中的設定選項。如果第三方會自行處理必要變更,您就不必採取任何動作。
改善第一方 Cookie
如果 Cookie 從未在第三方網站上使用,例如您設定 Cookie 來管理網站上的會話,但從未在跨網站 iframe 中使用,則應明確將 Cookie 標示為 SameSite=Lax 或 SameSite=Strict。第一方 Cookie 還有許多其他實用的預設值。詳情請參閱第一方 Cookie 的範例。

