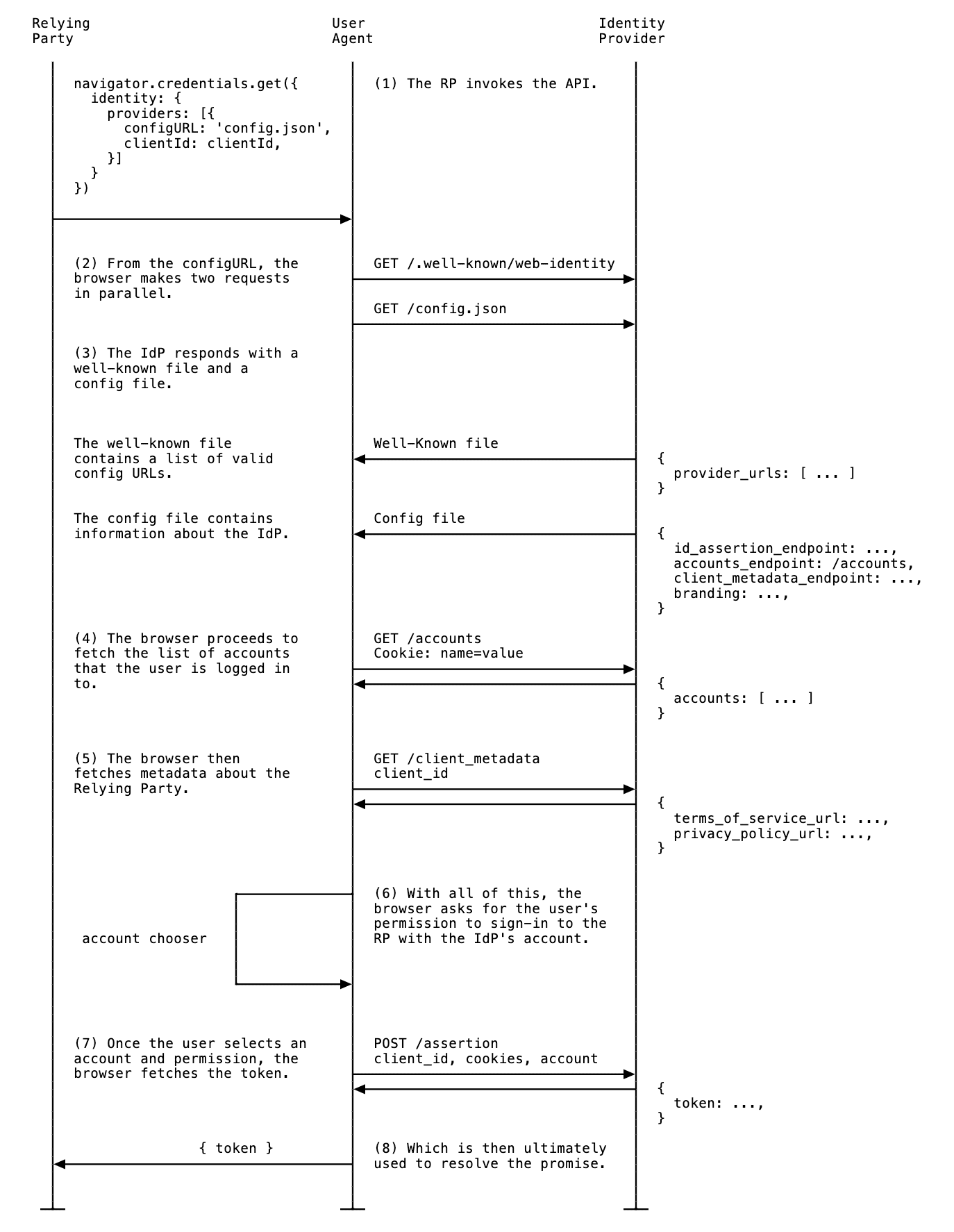
FedCM लागू करने के लिए, आइडेंटिटी प्रोवाइडर (आईडीपी) और भरोसेमंद पार्टी (आरपी), दोनों के लिए कई मुख्य चरण पूरे करने होते हैं. आरपी के लिए FedCM लागू करने का तरीका जानने के लिए, दस्तावेज़ देखें.
FedCM को लागू करने के लिए, IdPs को यह तरीका अपनाना होगा:
- well-known फ़ाइल बनाएं.
- config फ़ाइल बनाएं.
- ये एंडपॉइंट बनाएं:
- खाते का एंडपॉइंट
- आईडी एश्योरेशन एंडपॉइंट
- [ज़रूरी नहीं] एंडपॉइंट को डिसकनेक्ट करना
- [ज़रूरी नहीं] क्लाइंट मेटाडेटा एंडपॉइंट
- लॉगिन एंडपॉइंट
- ब्राउज़र को उपयोगकर्ता के लॉगिन स्टेटस के बारे में बताएं.
.well-known फ़ाइल बनाना
ट्रैकर को एपीआई का गलत इस्तेमाल करने से रोकने के लिए, आईडीपी के eTLD+1 के /.well-known/web-identity से कोई जानी-पहचानी फ़ाइल दिखाई जानी चाहिए.
अच्छी तरह से पहचानी जाने वाली फ़ाइल में ये प्रॉपर्टी शामिल हो सकती हैं:
| प्रॉपर्टी | ज़रूरी है | ब्यौरा |
|---|---|---|
provider_urls
|
ज़रूरी है | आईडीपी कॉन्फ़िगरेशन फ़ाइल के पाथ का कलेक्शन. अगर accounts_endpoint और login_url की वैल्यू दी गई है, तो इस पैरामीटर की वैल्यू को अनदेखा कर दिया जाएगा. हालांकि, इस पैरामीटर की वैल्यू देना ज़रूरी है. |
accounts_endpoint
|
सुझाया गया, इसके लिए login_urlकी ज़रूरत है |
खातों के एंडपॉइंट का यूआरएल. इससे एक से ज़्यादा कॉन्फ़िगरेशन का इस्तेमाल किया जा सकता है. हालांकि, इसके लिए ज़रूरी है कि हर config फ़ाइल में एक ही login_url और accounts_endpoint यूआरएल का इस्तेमाल किया गया हो.ध्यान दें: यह पैरामीटर, Chrome 132 से काम करता है. |
login_url
|
सुझाया गया, इसके लिए accounts_endpoint की ज़रूरत है |
आईडीपी (IdP) में साइन इन करने के लिए, उपयोगकर्ता का लॉगिन पेज यूआरएल. इससे एक से ज़्यादा कॉन्फ़िगरेशन का इस्तेमाल किया जा सकता है. हालांकि, इसके लिए ज़रूरी है कि हर config फ़ाइल में एक ही login_url और accounts_endpoint का इस्तेमाल किया गया हो.ध्यान दें: यह पैरामीटर, Chrome 132 और इसके बाद के वर्शन पर काम करता है. |
उदाहरण के लिए, अगर आईडीपी एंडपॉइंट https://accounts.idp.example/ के तहत दिखाए जाते हैं, तो उन्हें https://idp.example/.well-known/web-identity पर आईडीपी कॉन्फ़िगरेशन फ़ाइल के साथ-साथ एक अच्छी तरह से जानी-पहचानी फ़ाइल भी दिखानी होगी. यहां एक लोकप्रिय फ़ाइल कॉन्टेंट का उदाहरण दिया गया है:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
आईडीपी, .well-known फ़ाइल में accounts_endpoint और login_url की जानकारी देकर, एक आईडीपी के लिए कई कॉन्फ़िगरेशन फ़ाइलें जोड़ सकते हैं.
यह सुविधा इन मामलों में मददगार हो सकती है:
- किसी आईडीपी को टेस्ट और प्रोडक्शन के लिए, कई अलग-अलग कॉन्फ़िगरेशन के साथ काम करना चाहिए.
- आईडीपी को हर देश/इलाके के हिसाब से अलग-अलग कॉन्फ़िगरेशन के साथ काम करना चाहिए. उदाहरण के लिए,
eu-idp.exampleऔरus-idp.example.
एक से ज़्यादा कॉन्फ़िगरेशन के साथ काम करने के लिए, IdP को accounts_endpoint और
login_url की जानकारी देनी होगी. उदाहरण के लिए, टेस्ट और प्रोडक्शन एनवायरमेंट के बीच फ़र्क़ करने के लिए:
{
// This property is required, but will be ignored when IdP supports
// multiple configs (when `accounts_endpoint` and `login_url` are
// specified), as long as `accounts_endpoint` and `login_url` in
// that config file match those in the well-known file.
"provider_urls": [ "https://idp.example/fedcm.json" ],
// Specify accounts_endpoint and login_url properties to support
// multiple config files.
// Note: The accounts_endpoint and login_url must be identical
// across all config files. Otherwise,
// the configurations won't be supported.
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
आईडीपी कॉन्फ़िगरेशन फ़ाइल और एंडपॉइंट बनाना
आईडीपी कॉन्फ़िगरेशन फ़ाइल, ब्राउज़र के लिए ज़रूरी एंडपॉइंट की सूची उपलब्ध कराती है. आईडीपी को एक या एक से ज़्यादा कॉन्फ़िगरेशन फ़ाइलों के साथ-साथ ज़रूरी एंडपॉइंट और यूआरएल को होस्ट करना होगा. सभी JSON रिस्पॉन्स, application/json कॉन्टेंट-टाइप के साथ दिखाए जाने चाहिए.
कॉन्फ़िगरेशन फ़ाइल का यूआरएल, navigator.credentials.get() कॉल को दी गई वैल्यू के आधार पर तय होता है. यह कॉल, किसी आरपी पर किया जाता है.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
उपयोगकर्ता को साइन इन करने की अनुमति देने के लिए, आरपी, कॉन्फ़िगरेशन फ़ाइल का यूआरएल FedCM API कॉल को भेजेगा:
// Executed on RP's side:
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
// To allow users to sign in with an IdP using FedCM, RP specifies the IdP's config file URL:
configURL: 'https://accounts.idp.example/fedcm.json',
clientId: '********',
});
const { token } = credential;
ब्राउज़र, Origin
हेडर या Referer हेडर के बिना GET अनुरोध के साथ कॉन्फ़िगरेशन फ़ाइल फ़ेच करेगा. अनुरोध में कुकी नहीं हैं और यह रीडायरेक्ट को फ़ॉलो नहीं करता. इससे आईडीपी को यह पता नहीं चलता कि अनुरोध किसने किया है और कौनसा आरपी कनेक्ट करने की कोशिश कर रहा है. उदाहरण के लिए:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
आईडीपी को ऐसा कॉन्फ़िगरेशन एंडपॉइंट लागू करना होगा जो JSON के साथ जवाब देता हो. JSON में ये प्रॉपर्टी शामिल हैं:
| प्रॉपर्टी | ब्यौरा |
|---|---|
accounts_endpoint (ज़रूरी) |
खातों के एंडपॉइंट का यूआरएल. |
accounts.include (वैकल्पिक)
|
कस्टम खाता लेबल स्ट्रिंग, जो यह तय करती है कि इस कॉन्फ़िगरेशन फ़ाइल का इस्तेमाल करने पर कौनसे खाते दिखाए जाएं. उदाहरण के लिए: "accounts": {"include": "developer"}.
कोई आईडीपी, कस्टम खाता लेबल करने की सुविधा को इस तरह लागू कर सकता है:
उदाहरण के लिए, कोई आईडीपी, "accounts": {"include": "developer"} के साथ "https://idp.example/developer-config.json" config फ़ाइल लागू करता है. आईडीपी, खातों के एंडपॉइंट में labels पैरामीटर का इस्तेमाल करके, कुछ खातों को "developer" लेबल से भी मार्क करता है. जब कोई आरपी, "https://idp.example/developer-config.json" कॉन्फ़िगरेशन फ़ाइल के साथ navigator.credentials.get() को कॉल करता है, तो सिर्फ़ "developer" लेबल वाले खाते दिखाए जाएंगे.ध्यान दें: पसंद के मुताबिक खाता लेबल की सुविधा, Chrome 132 से काम करती है. |
client_metadata_endpoint (वैकल्पिक) |
क्लाइंट मेटाडेटा एंडपॉइंट का यूआरएल. |
id_assertion_endpoint (ज़रूरी) |
आईडी एश्योरेशन एंडपॉइंट का यूआरएल. |
disconnect (वैकल्पिक) |
डिसकनेक्ट एंडपॉइंट का यूआरएल. |
login_url (ज़रूरी) |
आईडीपी (IdP) में साइन इन करने के लिए, उपयोगकर्ता का लॉगिन पेज यूआरएल. |
branding (वैकल्पिक) |
ब्रैंडिंग के अलग-अलग विकल्पों वाला ऑब्जेक्ट. |
branding.background_color (वैकल्पिक) |
ब्रैंडिंग का विकल्प, जो "इसी तौर पर जारी रखें..." बटन के बैकग्राउंड का रंग सेट करता है. सीएसएस के सही सिंटैक्स का इस्तेमाल करें. जैसे,
hex-color,
hsl(),
rgb() या
named-color. |
branding.color (वैकल्पिक) |
ब्रैंडिंग का विकल्प, जो "इस तौर पर जारी रखें..." बटन के टेक्स्ट का रंग सेट करता है. सीएसएस के सही सिंटैक्स का इस्तेमाल करें. जैसे,
hex-color,
hsl(),
rgb() या
named-color. |
branding.icons (वैकल्पिक) |
आइकॉन ऑब्जेक्ट का कलेक्शन. ये आइकॉन, साइन इन डायलॉग में दिखते हैं. आइकॉन ऑब्जेक्ट में दो पैरामीटर होते हैं:
|
modes |
यह ऑब्जेक्ट, अलग-अलग मोड में FedCM यूज़र इंटरफ़ेस (यूआई) के दिखने के तरीके के बारे में जानकारी देता है:
|
modes.active
|
ऐसा ऑब्जेक्ट जिसमें ऐसी प्रॉपर्टी होती हैं जिनकी मदद से, किसी खास मोड में FedCM के व्यवहार को पसंद के मुताबिक बनाया जा सकता है. modes.active और modes.passive, दोनों में यह पैरामीटर शामिल हो सकता है:
ध्यान दें: 'दूसरे खाते का इस्तेमाल करें' सुविधा और ऐक्टिव मोड, Chrome 132 से काम करते हैं. |
modes.passive
|
यहां आईडीपी से मिले रिस्पॉन्स बॉडी का उदाहरण दिया गया है:
{
"accounts_endpoint": "/accounts.example",
"client_metadata_endpoint": "/client_metadata.example",
"id_assertion_endpoint": "/assertion.example",
"disconnect_endpoint": "/disconnect.example",
"login_url": "/login",
// When RPs use this config file, only those accounts will be
//returned that include `developer` label in the accounts endpoint.
"accounts": {"include": "developer"},
"modes": {
"active": {
"supports_use_other_account": true,
}
},
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
ब्राउज़र कॉन्फ़िगरेशन फ़ाइल फ़ेच करने के बाद, आईडीपी एंडपॉइंट पर ये अनुरोध भेजता है:

किसी दूसरे खाते का इस्तेमाल करना
अगर आईडीपी, एक से ज़्यादा खातों के साथ काम करता है या मौजूदा खाते को बदलता है, तो उपयोगकर्ता उस खाते से स्विच कर सकते हैं जिससे उन्होंने फ़िलहाल लॉग इन किया हुआ है.
उपयोगकर्ता को अन्य खाते चुनने की सुविधा देने के लिए, आईडीपी को config फ़ाइल में इस सुविधा के बारे में बताना होगा:
{
"accounts_endpoint" : "/accounts.example",
"modes": {
"active": {
// Allow the user to choose other account (false by default)
"supports_use_other_account": true
}
// "passive" mode can be configured separately
}
}
खातों का एंडपॉइंट
आईडीपी का खाता एंडपॉइंट, उन खातों की सूची दिखाता है जिनमें उपयोगकर्ता ने आईडीपी पर साइन इन किया है. अगर आईडीपी एक से ज़्यादा खातों के साथ काम करता है, तो यह एंडपॉइंट, साइन इन किए गए सभी खातों की जानकारी दिखाएगा.
ब्राउज़र, SameSite=None के साथ कुकी के साथ GET अनुरोध भेजता है, लेकिन client_id पैरामीटर, Origin हेडर या Referer हेडर के बिना. इससे, आईडीपी को यह पता नहीं चलता कि उपयोगकर्ता किस आरपी में साइन इन करने की कोशिश कर रहा है. उदाहरण के लिए:
GET /accounts.example HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
अनुरोध मिलने पर, सर्वर को:
- पुष्टि करें कि अनुरोध में
Sec-Fetch-Dest: webidentityएचटीटीपी हेडर शामिल है. - सेशन कुकी को, पहले से साइन इन किए गए खातों के आईडी से मैच करें.
- खातों की सूची के साथ जवाब दें.
ब्राउज़र को JSON रिस्पॉन्स चाहिए, जिसमें accounts प्रॉपर्टी के साथ खाते की जानकारी वाली ऐरे शामिल हो. इसमें ये प्रॉपर्टी होनी चाहिए:
| प्रॉपर्टी | ब्यौरा |
|---|---|
id (ज़रूरी) |
उपयोगकर्ता का यूनीक आईडी. |
name (ज़रूरी) |
उपयोगकर्ता का नाम और उपनाम. |
email (ज़रूरी) |
उपयोगकर्ता का ईमेल पता. |
given_name (वैकल्पिक) |
उपयोगकर्ता का नाम. |
picture (वैकल्पिक) |
उपयोगकर्ता की अवतार इमेज का यूआरएल. |
approved_clients (वैकल्पिक) |
आरपी क्लाइंट आईडी का एक कलेक्शन, जिसके साथ उपयोगकर्ता ने रजिस्टर किया है. |
login_hints (वैकल्पिक) |
सभी संभावित फ़िल्टर टाइप का कलेक्शन, जिससे आईडीपी किसी खाते के बारे में बता सकता है. आरपी, loginHint प्रॉपर्टी के साथ navigator.credentials.get() को शुरू करके, चुने गए खाते को दिखा सकता है. |
domain_hints (वैकल्पिक) |
उन सभी डोमेन का कलेक्शन जिनसे खाता जुड़ा है. खातों को फ़िल्टर करने के लिए, आरपी domainHint प्रॉपर्टी के साथ navigator.credentials.get() को कॉल कर सकता है. |
labels (वैकल्पिक)
|
कस्टम खाता लेबल की स्ट्रिंग का कलेक्शन, जिनसे कोई खाता जुड़ा है. कोई आईडीपी, कस्टम खाता लेबल करने की सुविधा को इस तरह लागू कर सकता है:
उदाहरण के लिए, कोई आईडीपी, "accounts": {"include": "developer"} के साथ https://idp.example/developer-config.json config फ़ाइल लागू करता है. आईडीपी, खाता एंडपॉइंट में labels पैरामीटर का इस्तेमाल करके, कुछ खातों को "developer" लेबल से भी मार्क करता है. जब कोई आरपी, https://idp.example/developer-config.json कॉन्फ़िगरेशन फ़ाइल के साथ navigator.credentials.get() को कॉल करता है, तो सिर्फ़ "developer" लेबल वाले खाते दिखाए जाएंगे.कस्टम खाता लेबल, लॉगिन हिंट और डोमेन हिंट से इस तरह अलग होते हैं कि इन्हें आईडीपी सर्वर पूरी तरह से मैनेज करता है. आरपी सिर्फ़ इस्तेमाल करने के लिए कॉन्फ़िगरेशन फ़ाइल तय करता है. ध्यान दें: पसंद के मुताबिक खाता लेबल की सुविधा, Chrome 132 से काम करती है. |
रिस्पॉन्स बॉडी का उदाहरण:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
// Ids of those RPs where this account can be used
"approved_clients": ["123", "456", "789"],
// This account has 'login_hints`. When an RP calls `navigator.credentials.get()`
// with a `loginHint` value specified, for example, `exampleHint`, only those
// accounts will be shown to the user whose 'login_hints' array contains the `exampleHint`.
"login_hints": ["demo1", "exampleHint"],
// This account is labelled. IdP can implement a specific config file for a
// label, for example, `https://idp.example/developer-config.json`. Like that
// RPs can filter out accounts by calling `navigator.credentials.get()` with
// `https://idp.example/developer-config.json` config file.
"labels": ["hr", "developer"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2"],
"domain_hints": ["@domain.example"]
}]
}
अगर उपयोगकर्ता ने साइन इन नहीं किया है, तो HTTP 401 (अनुमति नहीं है) के साथ जवाब दें.
खातों की लिस्ट को ब्राउज़र इस्तेमाल करता है और यह आरपी के लिए उपलब्ध नहीं होगी.
आईडी एश्योरेशन एंडपॉइंट
आईडीपी का आईडी एश्योरेशन एंडपॉइंट, साइन इन किए हुए उपयोगकर्ता के लिए एश्योरेशन दिखाता है.
जब उपयोगकर्ता navigator.credentials.get() कॉल का इस्तेमाल करके किसी आरपी वेबसाइट में साइन इन करता है, तो ब्राउज़र इस एंडपॉइंट पर SameSite=None वाली कुकी और application/x-www-form-urlencoded वाला कॉन्टेंट टाइप के साथ POST अनुरोध भेजता है. साथ ही, यह जानकारी भी भेजता है:
| प्रॉपर्टी | ब्यौरा |
|---|---|
client_id (ज़रूरी) |
आरपी का क्लाइंट आइडेंटिफ़ायर. |
account_id (ज़रूरी) |
साइन इन करने वाले उपयोगकर्ता का यूनीक आईडी. |
disclosure_text_shown |
नतीजे, बूलियन के बजाय "true" या "false" की स्ट्रिंग में मिलते हैं. इन मामलों में नतीजा "false" होता है:
|
is_auto_selected |
अगर आरपी पर अपने-आप फिर से पुष्टि करने की सुविधा चालू है, तो is_auto_selected से "true" का पता चलता है. इसके अलावा, "false". इससे, सुरक्षा से जुड़ी ज़्यादा सुविधाओं को इस्तेमाल करने में मदद मिलती है. उदाहरण के लिए, कुछ उपयोगकर्ता ज़्यादा सुरक्षा वाले टीयर को प्राथमिकता दे सकते हैं. इसके लिए, पुष्टि करने के दौरान उपयोगकर्ता को साफ़ तौर पर पुष्टि करनी होगी. अगर किसी आईडीपी को इस तरह के मीडिएशन के बिना टोकन का अनुरोध मिलता है, तो वह अनुरोध को अलग तरीके से हैंडल कर सकता है. उदाहरण के लिए, गड़बड़ी का ऐसा कोड दिखाएं जिससे आरपी, mediation: required के साथ FedCM API को फिर से कॉल कर सके. |
fields (वैकल्पिक)
|
स्ट्रिंग का कलेक्शन, जिसमें उपयोगकर्ता की वह जानकारी होती है ("name", " email", "picture") जिसे आरपी को आईडीपी से शेयर करना होता है. ब्राउज़र, पोस्ट अनुरोध में बताए गए फ़ील्ड की सूची fields, disclosure_text_shown, और disclosure_shown_for भेजेगा, जैसा कि इस उदाहरण में दिखाया गया है.ध्यान दें: फ़ील्ड पैरामीटर, Chrome 132 से काम करता है. |
params (वैकल्पिक)
|
कोई भी मान्य JSON ऑब्जेक्ट, जो अतिरिक्त कस्टम की-वैल्यू पैरामीटर तय करने की अनुमति देता है. उदाहरण के लिए:
params वैल्यू को JSON में क्रम से लगाया जाएगा और फिर प्रतिशत में बदला जाएगा.ध्यान दें: Parameters API, Chrome 132 और इसके बाद के वर्शन पर काम करता है. |
एचटीटीपी हेडर का उदाहरण:
POST /assertion.example HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// disclosure_text_shown is set to 'false', as the 'name' field value is missing in 'fields' array
// params value is serialized to JSON and then percent-encoded.
account_id=123&client_id=client1234&disclosure_text_shown=false&is_auto_selected=true¶ms=%22%7B%5C%22nonce%5C%22%3A%5C%22nonce-value%5C%22%7D%22.%0D%0A4&disclosure_text_shown=true&fields=email,picture&disclosure_shown_for=email,picture
अनुरोध मिलने पर, सर्वर को:
- सीओआरएस (क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग) की मदद से अनुरोध का जवाब दें.
- पुष्टि करें कि अनुरोध में
Sec-Fetch-Dest: webidentityएचटीटीपी हेडर शामिल है. Originहेडर कोclient_idसे तय किए गए आरपी ऑरिजिन से मैच करें. अगर वे मैच नहीं करते हैं, तो उन्हें अस्वीकार करें.account_idको, पहले से साइन इन किए गए खाते के आईडी से मैच करें. अगर वे मेल नहीं खाते हैं, तो उन्हें अस्वीकार करें.- टोकन की मदद से जवाब दें. अगर अनुरोध अस्वीकार कर दिया जाता है, तो गड़बड़ी का जवाब दें.
आईडीपी यह तय कर सकता है कि वह टोकन कैसे जारी करेगा. आम तौर पर, इस पर खाता आईडी, क्लाइंट आईडी, जारी करने वाले का ऑरिजिन, और नॉन्स जैसी जानकारी के साथ हस्ताक्षर किया जाता है, ताकि आरपी इस बात की पुष्टि कर सके कि टोकन असली है.
ब्राउज़र को JSON रिस्पॉन्स चाहिए, जिसमें यह प्रॉपर्टी शामिल हो:
| प्रॉपर्टी | ब्यौरा |
|---|---|
token |
टोकन एक स्ट्रिंग होती है, जिसमें पुष्टि करने के बारे में दावे होते हैं. |
continue_on |
रीडायरेक्ट यूआरएल, जो कई चरणों वाले साइन-इन फ़्लो को चालू करता है. |
ब्राउज़र, रिटर्न किया गया टोकन आरपी को भेजता है, ताकि आरपी पुष्टि की पुष्टि कर सके.
{
// IdP can respond with a token to authenticate the user
"token": "***********"
}
'जारी रखें' सुविधा
आईडीपी, आईडी एश्योरेशन एंडपॉइंट रिस्पॉन्स में रीडायरेक्ट यूआरएल दे सकता है, ताकि कई चरणों में साइन इन करने की सुविधा चालू की जा सके. यह तब काम आता है, जब आईडीपी को ज़्यादा जानकारी या अनुमतियों का अनुरोध करना हो. उदाहरण के लिए:
- उपयोगकर्ता के सर्वर-साइड संसाधनों को ऐक्सेस करने की अनुमति.
- पुष्टि करना कि संपर्क जानकारी अप-टू-डेट है.
- माता-पिता/अभिभावक का कंट्रोल.
आईडी एश्योरेशन एंडपॉइंट, continue_on प्रॉपर्टी दिखा सकता है. इसमें आईडी एश्योरेशन एंडपॉइंट का एब्सोल्यूट या रिलेटिव पाथ शामिल होता है.
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a popup window:
"continue_on": "https://idp.example/continue_on_url"
}
अगर रिस्पॉन्स में continue_on पैरामीटर शामिल है, तो एक नई पॉप-अप विंडो खुलती है और उपयोगकर्ता को तय किए गए पाथ पर ले जाती है. continue_on पेज के साथ उपयोगकर्ता के इंटरैक्शन के बाद, आईडीपी को आर्ग्युमेंट के तौर पर पास किए गए टोकन के साथ IdentityProvider.resolve() को कॉल करना चाहिए, ताकि मूल navigator.credentials.get() कॉल से किए गए वादे को पूरा किया जा सके:
document.getElementById('example-button').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
इसके बाद, ब्राउज़र पॉप-अप को अपने-आप बंद कर देगा और एपीआई कॉलर को टोकन वापस कर देगा. पैरंट विंडो (RP) और पॉप-अप विंडो (IdP) के बीच, एक बार के IdentityProvider.resolve() कॉल से ही जानकारी शेयर की जा सकती है.
अगर उपयोगकर्ता अनुरोध अस्वीकार करता है, तो IdP, IdentityProvider.close() को कॉल करके विंडो बंद कर सकता है.
IdentityProvider.close();
Continuation API के काम करने के लिए, उपयोगकर्ता के इंटरैक्शन (क्लिक) की ज़रूरत होती है. यहां बताया गया है कि मीडिएशन के अलग-अलग मोड के साथ, Continuation API कैसे काम करता है:
- पैसिव मोड में:
mediation: 'optional'(डिफ़ॉल्ट): Continuation API सिर्फ़ उपयोगकर्ता के जेस्चर के साथ काम करेगा. जैसे, पेज पर या FedCM यूज़र इंटरफ़ेस पर बटन पर क्लिक करना. जब उपयोगकर्ता के जेस्चर के बिना, अपने-आप फिर से पुष्टि करने की सुविधा ट्रिगर होती है, तो कोई पॉप-अप विंडो नहीं खुलती और प्रॉमिस अस्वीकार कर दिया जाता है.mediation: 'required': उपयोगकर्ता से हमेशा इंटरैक्ट करने के लिए कहा जाता है, ताकि Continuation API हमेशा काम करता रहे.
- ऐक्टिव मोड में:
- उपयोगकर्ता को हमेशा चालू करना ज़रूरी है. Continuation API काम करता है.
अगर किसी वजह से उपयोगकर्ता ने पॉप-अप में अपना खाता बदल दिया है (उदाहरण के लिए, आईडीपी "दूसरे खाते का इस्तेमाल करें" फ़ंक्शन ऑफ़र करता है या किसी दूसरे को खाते का ऐक्सेस दिया गया है), तो रिज़ॉल्व कॉल में एक वैकल्पिक दूसरा आर्ग्युमेंट होता है. इससे, ऐसा कुछ करने की अनुमति मिलती है:
IdentityProvider.resolve(token, {accountId: '1234');
गड़बड़ी का मैसेज दिखाना
id_assertion_endpoint, "गड़बड़ी" वाला रिस्पॉन्स भी दिखा सकता है. इसमें दो वैकल्पिक फ़ील्ड होते हैं:
code: IdP, OAuth 2.0 के लिए तय की गई गड़बड़ी की सूची (invalid_request,unauthorized_client,access_denied,server_error, औरtemporarily_unavailable) में से किसी एक गड़बड़ी को चुन सकता है या अपनी पसंद की कोई स्ट्रिंग इस्तेमाल कर सकता है. अगर ऐसा है, तो Chrome, गड़बड़ी के यूज़र इंटरफ़ेस (यूआई) को सामान्य गड़बड़ी के मैसेज के साथ रेंडर करता है और कोड को आरपी को भेजता है.url: यह गड़बड़ी के बारे में जानकारी देने वाले ऐसे वेब पेज की पहचान करता है जिसे कोई भी व्यक्ति पढ़ सकता है. इससे, उपयोगकर्ताओं को गड़बड़ी के बारे में ज़्यादा जानकारी मिलती है. यह फ़ील्ड उपयोगकर्ताओं के लिए फ़ायदेमंद है, क्योंकि ब्राउज़र, पहले से मौजूद यूज़र इंटरफ़ेस (यूआई) में गड़बड़ी के बारे में बेहतर मैसेज नहीं दे सकते. उदाहरण के लिए: अगले चरण के लिए लिंक या ग्राहक सेवा की संपर्क जानकारी. अगर किसी उपयोगकर्ता को गड़बड़ी की जानकारी और उसे ठीक करने के तरीके के बारे में ज़्यादा जानना है, तो वह ज़्यादा जानकारी के लिए ब्राउज़र यूज़र इंटरफ़ेस (यूआई) से दिए गए पेज पर जा सकता है. यूआरएल, आईडीपीconfigURLकी साइट का ही होना चाहिए.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
कस्टम खाता लेबल
पसंद के मुताबिक खाता लेबल की मदद से, आईडीपी, उपयोगकर्ता खातों को लेबल के साथ एनोटेट कर सकता है. साथ ही, आरपी उस लेबल के लिए configURL तय करके, सिर्फ़ खास लेबल वाले खातों को फ़ेच कर सकता है. यह तब काम आ सकता है, जब किसी आरपी को खास शर्तों के हिसाब से खातों को फ़िल्टर करना हो. उदाहरण के लिए, सिर्फ़ भूमिका के हिसाब से खाते दिखाने के लिए, जैसे कि "developer" या "hr".
डोमेन हिंट और लॉगिन हिंट सुविधाओं का इस्तेमाल करके भी, इसी तरह का फ़िल्टर लगाया जा सकता है. इसके लिए, navigator.credentials.get() कॉल में इन सुविधाओं के बारे में बताना होगा. हालांकि, कस्टम खाता लेबल, कॉन्फ़िगरेशन फ़ाइल की जानकारी देकर उपयोगकर्ताओं को फ़िल्टर कर सकते हैं. यह सुविधा खास तौर पर तब काम की होती है, जब एक से ज़्यादा कॉन्फ़िगरेशन यूआरएल का इस्तेमाल किया जाता है. कस्टम खाता लेबल भी अलग होते हैं. इनकी वजह यह है कि इन्हें आरपी के बजाय आईडीपी सर्वर से उपलब्ध कराया जाता है. आरपी, लॉगिन या डोमेन के सुझावों जैसे होते हैं.
मान लें कि कोई आईडीपी, "developer" और "hr" खातों के बीच अंतर करना चाहता है. ऐसा करने के लिए, आईडीपी को "developer" और "hr" के लिए, दो configURLs के साथ काम करना होगा:
- डेवलपर कॉन्फ़िगरेशन फ़ाइल
https://idp.example/developer/fedcm.jsonमें"developer"लेबल है और एंटरप्राइज़ कॉन्फ़िगरेशन फ़ाइलhttps://idp.example/hr/fedcm.jsonमें"hr"लेबल है. इनका इस्तेमाल इस तरह किया जाता है:
// The developer config file at `https://idp.example/developer/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "developer"
}
}
// The hr config file at `https://idp.example/hr/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "hr"
}
}
- इस तरह के सेटअप में, एक से ज़्यादा configURLs की अनुमति देने के लिए, well-known फ़ाइल में
accounts_endpointऔरlogin_urlशामिल होने चाहिए:
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
- सामान्य IdP खाता एंडपॉइंट (इस उदाहरण में
https://idp.example/accounts), खातों की एक सूची दिखाता है. इसमें हर खाते के लिए, असाइन किए गए लेबल के साथ एकlabelsप्रॉपर्टी होती है:
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["developer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["hr"]
}]
}
जब कोई आरपी, "hr" उपयोगकर्ताओं को साइन इन करने की अनुमति देना चाहता है, तो वह navigator.credentials.get() कॉल में
configURL https://idp.example/hr/fedcm.json तय कर सकता है:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/hr/fedcm.json',
},
}
});
इस वजह से, उपयोगकर्ता के पास साइन इन करने के लिए सिर्फ़ 4567 का खाता आईडी उपलब्ध है.
ब्राउज़र, 123 का खाता आईडी चुपचाप छिपा देता है, ताकि उपयोगकर्ता को ऐसा खाता न दिया जाए जो इस साइट पर आईडीपी के साथ काम न करता हो.
- लेबल स्ट्रिंग होते हैं. अगर
labelsकलेक्शन याincludeफ़ील्ड में कोई ऐसी वैल्यू है जो स्ट्रिंग नहीं है, तो उसे अनदेखा कर दिया जाता है. - अगर
configURLमें कोई लेबल नहीं दिया गया है, तो FedCM खाता चुनने वाले टूल में सभी खाते दिखेंगे. - अगर किसी खाते के लिए कोई लेबल नहीं दिया गया है, तो वह खाता चुनने वाले टूल में सिर्फ़ तब दिखेगा, जब
configURLमें भी कोई लेबल न दिया गया हो. - अगर कोई खाता, पैसिव मोड में अनुरोध किए गए लेबल से मेल नहीं खाता है (जैसे कि डोमेन के बारे में हिंट देने वाली सुविधा), तो FedCM डायलॉग बॉक्स में लॉगिन प्रॉम्प्ट दिखता है. इससे उपयोगकर्ता, आईडीपी खाते में साइन इन कर सकता है. ऐक्टिव मोड के लिए, लॉगिन पॉप-अप विंडो सीधे खुलती है.
एंडपॉइंट को डिसकनेक्ट करना
IdentityCredential.disconnect() को ट्रिगर करने पर, ब्राउज़र इस डिसकनेक्ट एंडपॉइंट पर, SameSite=None वाली कुकी के साथ क्रॉस-ऑरिजिन POST अनुरोध भेजता है. साथ ही, इस अनुरोध में application/x-www-form-urlencoded वाला कॉन्टेंट टाइप और यह जानकारी शामिल होती है:
| प्रॉपर्टी | ब्यौरा |
|---|---|
account_hint |
आईडीपी खाते के लिए एक हिंट.. |
client_id |
आरपी का क्लाइंट आइडेंटिफ़ायर. |
POST /disconnect.example HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
अनुरोध मिलने पर, सर्वर को:
- सीओआरएस (क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग) की मदद से अनुरोध का जवाब दें.
- पुष्टि करें कि अनुरोध में
Sec-Fetch-Dest: webidentityएचटीटीपी हेडर शामिल है. Originहेडर कोclient_idसे तय किए गए आरपी ऑरिजिन से मैच करें. अगर वे मैच नहीं करते हैं, तो उन्हें अस्वीकार करें.account_hintको पहले से साइन इन किए गए खातों के आईडी से मैच करें.- उपयोगकर्ता खाते को आरपी से डिसकनेक्ट करें.
- उपयोगकर्ता के खाते की पहचान करने के बाद, ब्राउज़र को JSON फ़ॉर्मैट में जानकारी भेजें.
जवाब के तौर पर मिलने वाले JSON पेलोड का उदाहरण इस तरह दिखता है:
{
"account_id": "account456"
}
इसके बजाय, अगर आईडीपी चाहता है कि ब्राउज़र, आरपी से जुड़े सभी खातों को डिसकनेक्ट करे, तो ऐसी स्ट्रिंग पास करें जो किसी भी खाता आईडी से मेल न खाती हो. उदाहरण के लिए, "*".
क्लाइंट मेटाडेटा एंडपॉइंट
आईडीपी का क्लाइंट मेटाडेटा एंडपॉइंट, भरोसेमंद पक्ष का मेटाडेटा दिखाता है. जैसे, आरपी की निजता नीति, सेवा की शर्तें, और लोगो आइकॉन. आरपी को आईडीपी को अपनी निजता नीति और सेवा की शर्तों के लिंक पहले से उपलब्ध कराने चाहिए. ये लिंक, साइन-इन डायलॉग में तब दिखते हैं, जब उपयोगकर्ता ने अब तक आईडीपी के साथ आरपी पर रजिस्टर नहीं किया है.
ब्राउज़र, कुकी के बिना client_id
navigator.credentials.get का इस्तेमाल करके GET अनुरोध भेजता है. उदाहरण के लिए:
GET /client_metadata.example?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
अनुरोध मिलने पर, सर्वर को:
client_idके लिए आरपी तय करें.- क्लाइंट मेटाडेटा के साथ जवाब दें.
क्लाइंट मेटाडेटा एंडपॉइंट की प्रॉपर्टी में ये शामिल हैं:
| प्रॉपर्टी | ब्यौरा |
|---|---|
privacy_policy_url (वैकल्पिक) |
आरपी की निजता नीति का यूआरएल. |
terms_of_service_url (वैकल्पिक) |
आरपी की सेवा की शर्तों का यूआरएल. |
icons (वैकल्पिक) |
ऑब्जेक्ट का कलेक्शन, जैसे कि [{ "url": "https://rp.example/rp-icon.ico", "size": 40}] |
ब्राउज़र को एंडपॉइंट से JSON रिस्पॉन्स चाहिए:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
"icons": [{
"url": "https://rp.example/rp-icon.ico",
"size": 40
}]
}
लौटाए गए क्लाइंट मेटाडेटा का इस्तेमाल ब्राउज़र करता है और यह आरपी के लिए उपलब्ध नहीं होगा.
लॉगिन यूआरएल
इस एंडपॉइंट का इस्तेमाल, उपयोगकर्ता को आईडीपी में साइन इन करने की अनुमति देने के लिए किया जाता है.
Login Status API की मदद से, आईडीपी को ब्राउज़र को उपयोगकर्ता के लॉगिन स्टेटस की जानकारी देनी होगी. हालांकि, हो सकता है कि स्थिति सिंक न हो. जैसे, सेशन की समयसीमा खत्म होने पर. ऐसे मामले में, ब्राउज़र, idp कॉन्फ़िगरेशन फ़ाइल के login_url में बताए गए लॉगिन पेज यूआरएल के ज़रिए, उपयोगकर्ता को आईडीपी में डाइनैमिक तौर पर साइन इन करने की अनुमति दे सकता है.
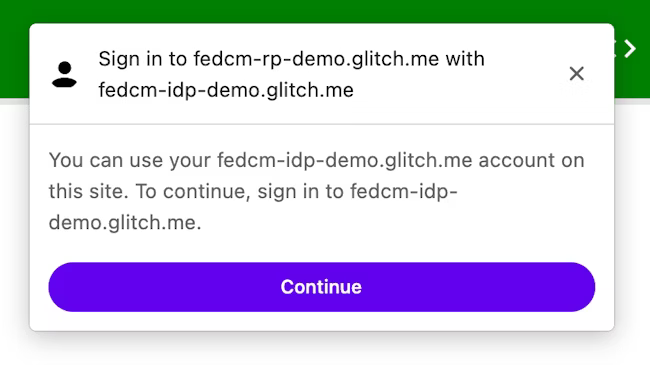
FedCM डायलॉग, साइन इन करने का सुझाव देने वाला मैसेज दिखाता है, जैसा कि नीचे दी गई इमेज में दिखाया गया है.

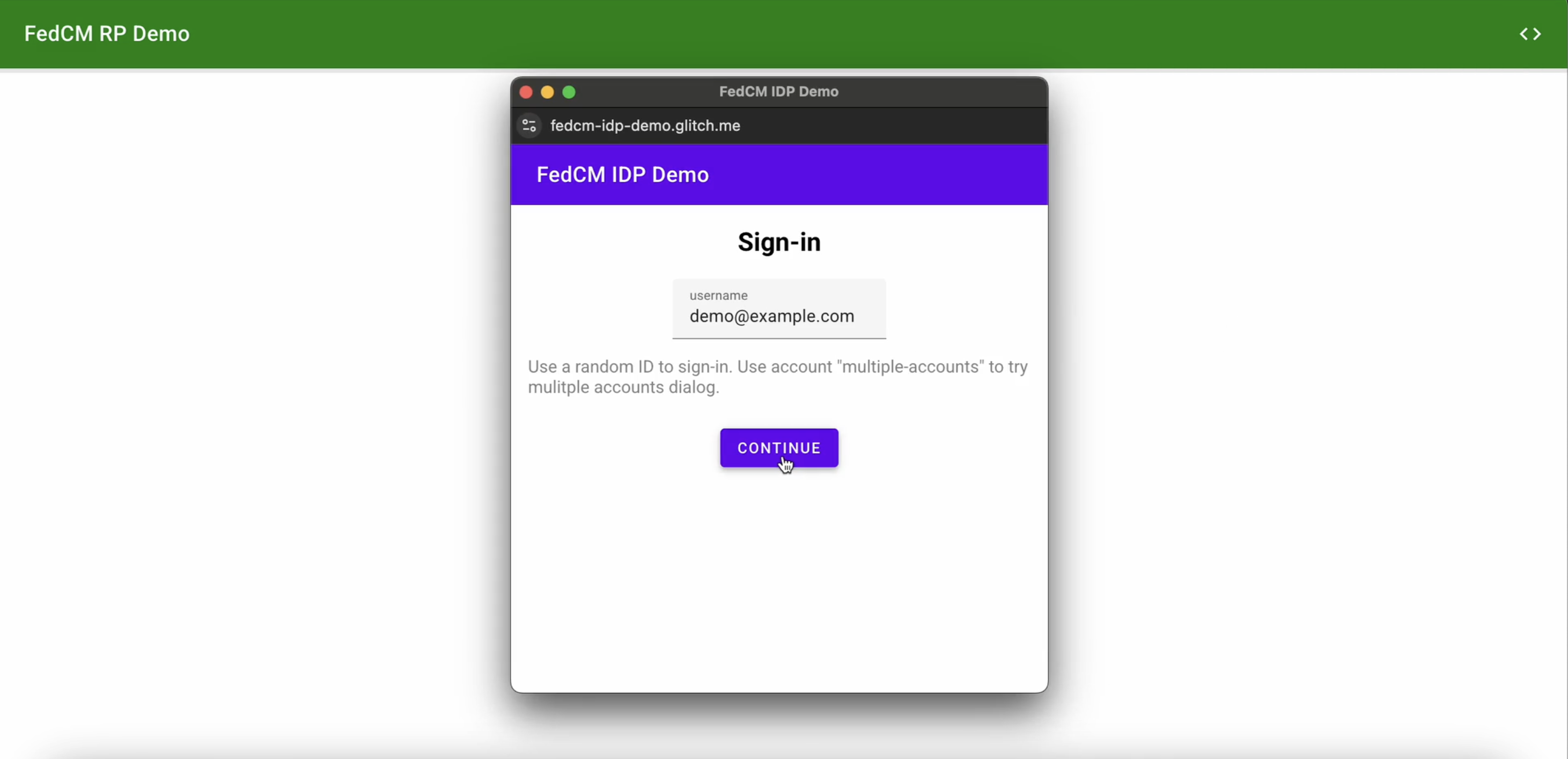
जब उपयोगकर्ता जारी रखें बटन पर क्लिक करता है, तो ब्राउज़र, आईडीपी के लॉगिन पेज के लिए एक पॉप-अप विंडो खोलता है.

डायलॉग एक सामान्य ब्राउज़र विंडो होती है, जिसमें पहले पक्ष की कुकी होती हैं. डायलॉग बॉक्स में जो भी होता है वह आईडीपी पर निर्भर करता है. साथ ही, आरपी पेज पर क्रॉस-ऑरिजिन कम्यूनिकेशन का अनुरोध करने के लिए, कोई विंडो हैंडल उपलब्ध नहीं होता. उपयोगकर्ता के साइन इन करने के बाद, आईडीपी को:
- ब्राउज़र को यह बताने के लिए कि उपयोगकर्ता ने साइन इन कर लिया है,
Set-Login: logged-inहेडर भेजें याnavigator.login.setStatus("logged-in")एपीआई को कॉल करें. - डायलॉग बॉक्स बंद करने के लिए,
IdentityProvider.close()को कॉल करें.
उपयोगकर्ता के लॉगिन स्टेटस के बारे में ब्राउज़र को बताना
लॉगिन स्टेटस एपीआई एक ऐसा तरीका है जिससे कोई वेबसाइट, खास तौर पर आईडीपी, ब्राउज़र को आईडीपी पर उपयोगकर्ता के लॉगिन स्टेटस की जानकारी देता है. इस एपीआई की मदद से, ब्राउज़र आईडीपी को ज़रूरत से ज़्यादा अनुरोध भेजने से रोक सकता है. साथ ही, समय पर होने वाले संभावित हमलों को कम कर सकता है.
जब उपयोगकर्ता IdP पर साइन इन करता है या अपने सभी IdP खातों से साइन आउट करता है, तो IdP, ब्राउज़र को उपयोगकर्ता के लॉगिन स्टेटस का सिग्नल भेज सकते हैं. इसके लिए, वे एचटीटीपी हेडर भेज सकते हैं या JavaScript API को कॉल कर सकते हैं. हर आईडीपी (जिसे उसके कॉन्फ़िगरेशन यूआरएल से पहचाना जाता है) के लिए, ब्राउज़र में तीन स्थितियों वाला एक वैरिएबल होता है. यह वैरिएबल, लॉगिन की स्थिति को संभावित वैल्यू के साथ दिखाता है:
logged-inlogged-outunknown(डिफ़ॉल्ट)
| लॉगिन की स्थिति | जानकारी |
|---|---|
logged-in |
जब उपयोगकर्ता का लॉगिन स्टेटस logged-in पर सेट होता है, तो FedCM को कॉल करने वाला आरपी, IdP के खाता एंडपॉइंट से अनुरोध करता है. साथ ही, FedCM डायलॉग में उपयोगकर्ता को उपलब्ध खाते दिखाता है. |
logged-out |
जब उपयोगकर्ता का लॉगिन स्टेटस logged-out होता है, तो IdP के खाता एंडपॉइंट से अनुरोध किए बिना, FedCM को कॉल करने की प्रोसेस बिना किसी सूचना के बंद हो जाती है. |
unknown (डिफ़ॉल्ट) |
IdP, Login Status API का इस्तेमाल करके सिग्नल भेजने से पहले, unknown स्टेटस सेट कर देता है. जब स्टेटस unknown होता है, तो ब्राउज़र, आईडीपी के खाता एंडपॉइंट से अनुरोध करता है. साथ ही, खाता एंडपॉइंट के जवाब के आधार पर स्टेटस अपडेट करता है. |
उपयोगकर्ता के साइन इन होने का सिग्नल देने के लिए, टॉप-लेवल नेविगेशन में Set-Login: logged-in एचटीटीपी हेडर भेजें या आईडीपी ऑरिजिन पर, एक ही साइट के सब-रिसॉर्स का अनुरोध करें:
Set-Login: logged-in
इसके अलावा, टॉप-लेवल नेविगेशन में IdP ऑरिजिन से JavaScript का तरीका navigator.login.setStatus('logged-in') कॉल करें:
navigator.login.setStatus('logged-in')
उपयोगकर्ता के लॉगिन स्टेटस को logged-in के तौर पर सेट किया जाएगा.
उपयोगकर्ता ने अपने सभी खातों से साइन आउट कर लिया है, यह सिग्नल देने के लिए, टॉप-लेवल नेविगेशन में Set-Login: logged-out एचटीटीपी हेडर भेजें या आईडीपी ऑरिजिन पर एक ही साइट के सब-रिसॉर्स का अनुरोध करें:
Set-Login: logged-out
इसके अलावा, टॉप-लेवल नेविगेशन में IdP ऑरिजिन से JavaScript API navigator.login.setStatus('logged-out') को कॉल करें:
navigator.login.setStatus('logged-out')
उपयोगकर्ता के लॉगिन स्टेटस को logged-out के तौर पर सेट किया जाएगा.
IdP, Login Status API का इस्तेमाल करके सिग्नल भेजने से पहले, unknown स्टेटस सेट कर देता है. ब्राउज़र, आईडीपी के खाता एंडपॉइंट से अनुरोध करता है और खाता एंडपॉइंट के जवाब के आधार पर स्थिति अपडेट करता है:
- अगर एंडपॉइंट, चालू खातों की सूची दिखाता है, तो स्थिति को
logged-inपर अपडेट करें. साथ ही, उन खातों को दिखाने के लिए FedCM डायलॉग खोलें. - अगर एंडपॉइंट कोई खाता नहीं दिखाता है, तो स्टेटस को
logged-outपर अपडेट करें और FedCM कॉल को फ़ेल करें.
उपयोगकर्ता को डाइनैमिक लॉगिन फ़्लो की मदद से साइन इन करने की अनुमति दें
भले ही, आईडीपी ब्राउज़र को उपयोगकर्ता के लॉगिन स्टेटस की जानकारी देता रहता है, लेकिन यह सिंक नहीं हो सकता. जैसे, जब सेशन की समयसीमा खत्म हो जाती है. जब लॉगिन स्टेटस logged-in हो, तो ब्राउज़र, खातों के एंडपॉइंट पर क्रेडेंशियल वाला अनुरोध भेजने की कोशिश करता है. हालांकि, सर्वर कोई खाता नहीं दिखाता, क्योंकि सेशन अब उपलब्ध नहीं है. ऐसी स्थिति में, ब्राउज़र, उपयोगकर्ता को पॉप-अप विंडो के ज़रिए आईडीपी में डाइनैमिक तौर पर साइन इन करने की अनुमति दे सकता है.

