Page Summary
-
Request only necessary user permissions and clearly communicate the purpose of accessing their Google Photos library.
-
Ensure users are aware of their connected Google Account within your app and provide a clear way to disconnect.
-
When sharing content from the user's library, inform them about what is shared, who can view it, and how it's being performed.
-
Adhere to Google Photos branding guidelines by utilizing provided buttons or plain text mentions, and follow specific instructions for their usage.
-
When naming your product or creating albums within Google Photos, follow guidelines to maintain clarity and user understanding.
When you're designing apps that invoke Google Photos APIs, follow the user experience (UX) guidelines below.
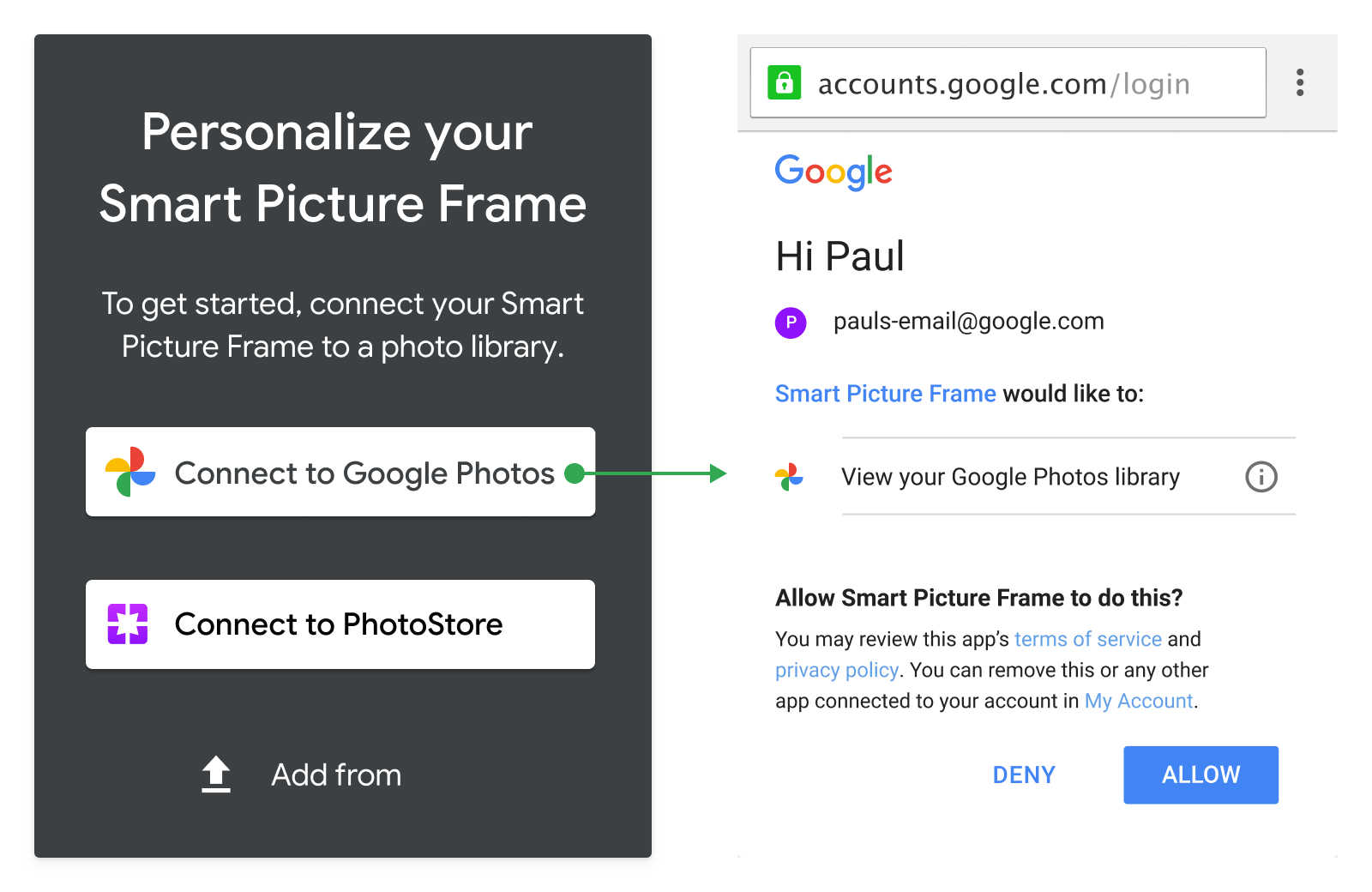
Notice and consent

Before requesting access to a user's Google Photos library, your app should clarify why each OAuth scope is needed. Request only the scopes needed for a feature to work and nothing extra, please see the Authorization scopes for details. When fetching information from their Google Photos library, let your users know what is happening.
Account and disconnection
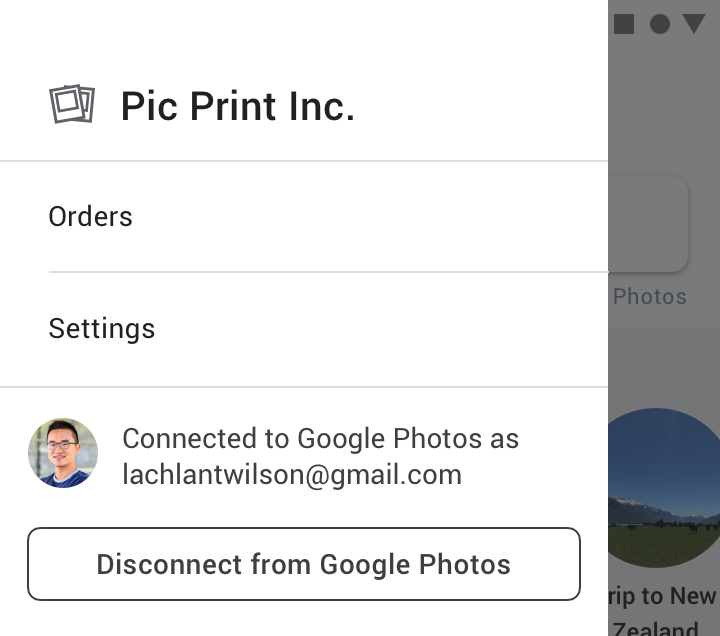
After the user grants access, ensure that they're always aware that their Google Account is being used and is connected to your app. Display information about the connected account so the user understands which account they are currently connected to. Provide a clear path to disconnect their Google Account in the app.
When your app is used in a public space (eg. on a TV or at an event), don't display the user's name or email address. Only use the account avatar in public spaces.
| Guidelines |
|---|
 Do...
Do...
Show the user the account they're connected with and provide a clear and easy way to disconnect. |
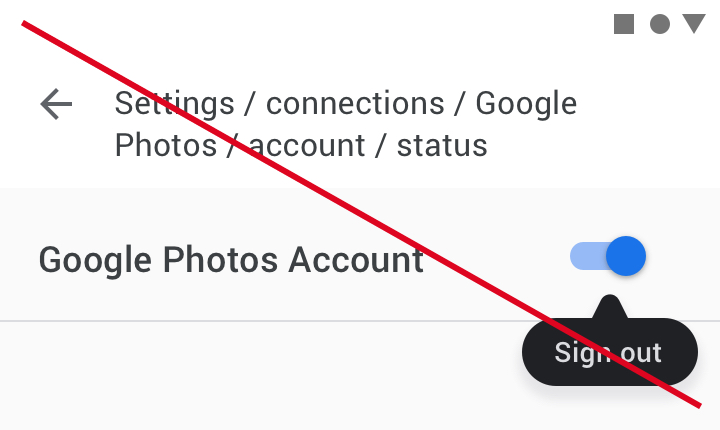
 Don't...
Don't...
Bury the ability to disconnect in a non-obvious location. Omit account information that would help the user identify the currently connected account. Use UI patterns that indicate single action reconnection. |
In-app sharing

When sharing content, follow these guidelines:
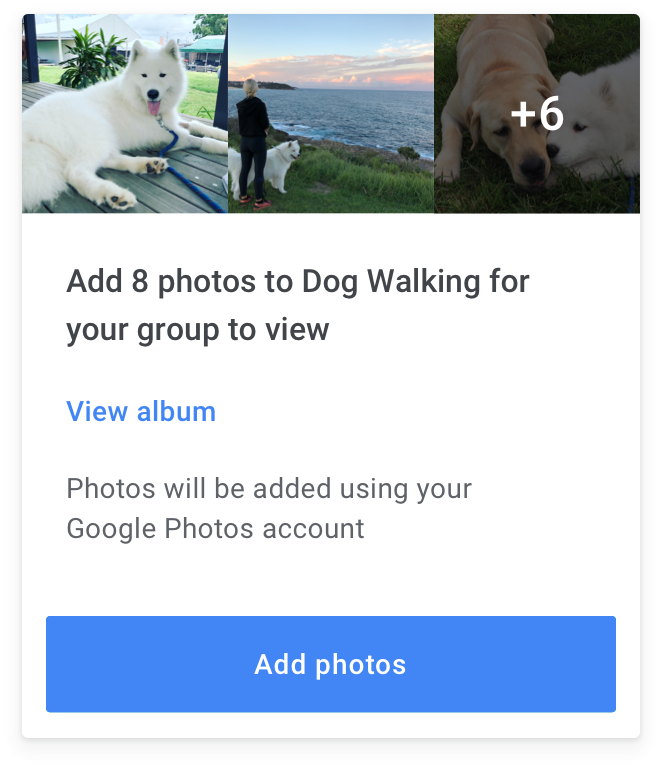
- Before creating or contributing to a shared album for a user, notify them of
the following things:
- What content and information is being shared.
- Who can view their content as a result of it being shared.
- That anyone with the shared album's link can access the album.
- That actions are performed "using your Google Photos account".
- In your app, always provide a link to the album that users are contributing to, and make that link persistently accessible.
Using the Google Photos brand
You can use the Google Photos branding elements in your app without pre-approval, provided you follow these basic guidelines. Acceptable treatments for in-app use include the use of a Google Photos-branded button or mentions of "Google Photos" in labels, headers, or other plain-text formats.
Use of Google brands in ways not expressly covered by these guidelines isn't allowed without prior written consent from Google. For more information, see the Google Brand Permissions.
| Guidelines |
|---|
 Do...
Do...
Use a Google Photos branded button or the Google Photos name in plain text for UI elements. |
 Don't...
Don't...
Use the Google Photos full logo or wordmark for UI elements. |
Action buttons
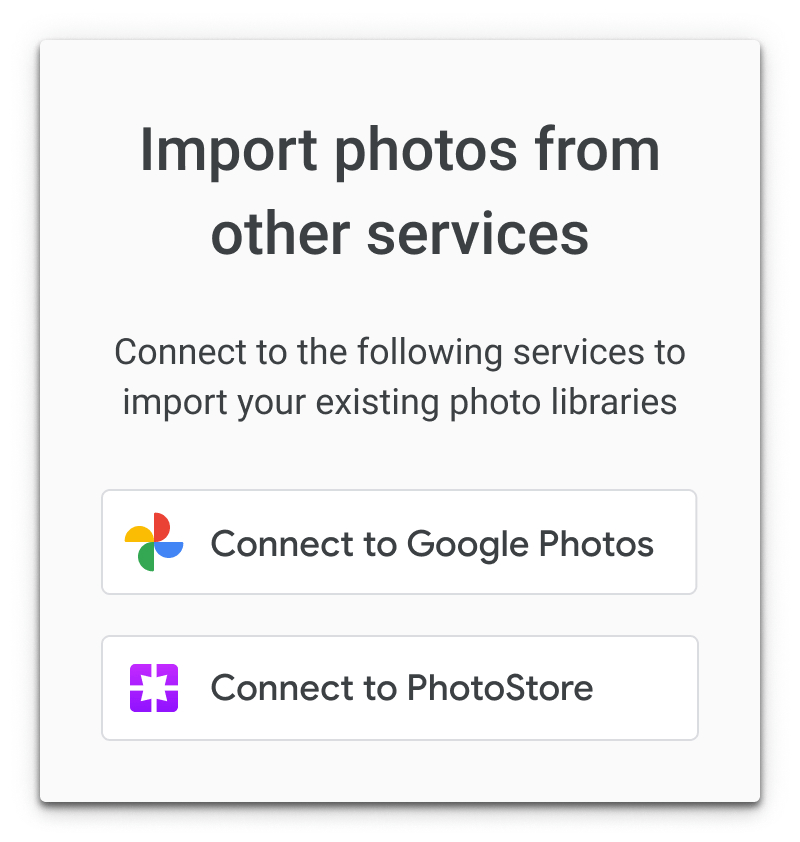
Use a Google Photos branded button when activating experiences that use your integration with Google Photos APIs.
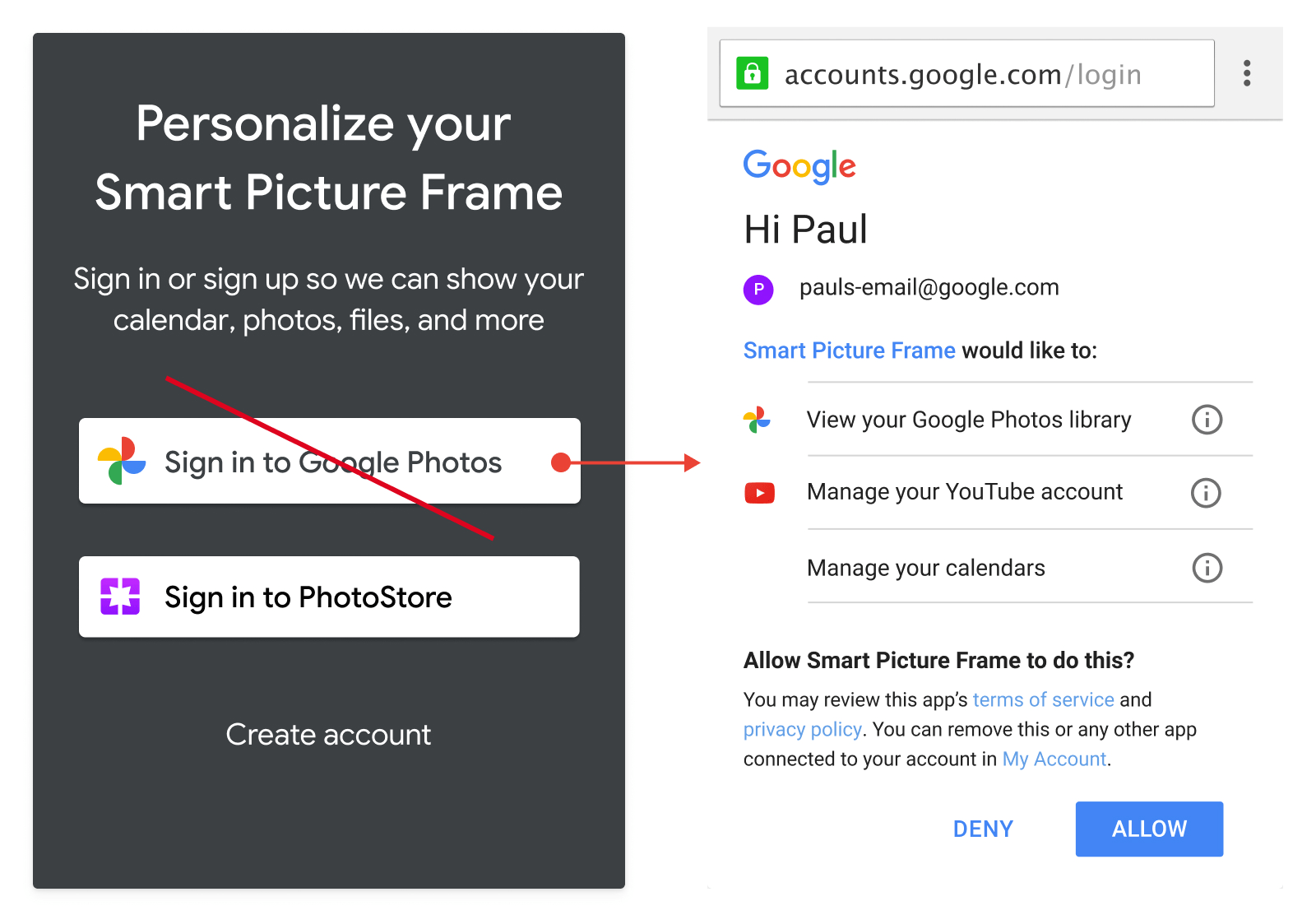
Do not use a Google Photos branded button when your app is using multiple Google services and/or is using Google for general sign in purposes. In these cases, use the Sign in with Google button, and reference the Sign-In Branding Guidelines.
| Guidelines |
|---|
 Do...
Do...
Use Google Photos branded buttons when activating Google Photos-specific experiences or content. |
 Don't...
Don't...
Use Google Photos-specific language and assets in the UI if you're going to ask for access to multiple Google product APIs or if you're using Google for general sign-in purposes. Use the Sign in with Google button instead. |
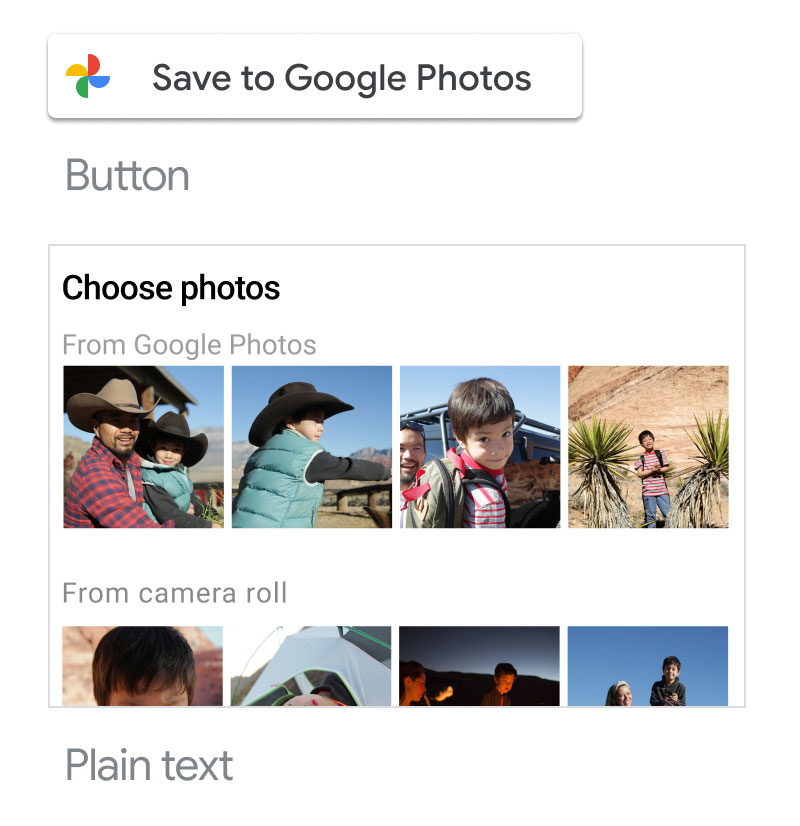
Button guidelines
| Guideline | Description |
|---|---|
| Standard appearance |
 For a button that requires user action, you must use the full-color
Google Photos icon on a white (
For a button that requires user action, you must use the full-color
Google Photos icon on a white (#FFFFFF) background
paired with a dark gray (#3C4043) text label.
Alternatively, you can use a standard text button with no iconography.
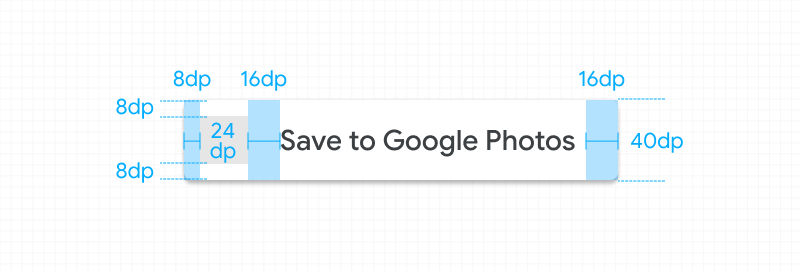
When using a button with the Google Photos icon, use a white background and the full-color Google Photos icon that adheres to the minimum margins and spacing provided. The minimum size for the Google Photos icon is 24x24 dp. |
| Size |
 You can scale the button as needed for different devices and screen
sizes, but you must preserve the aspect ratio so that the
Google Photos icon isn't stretched.
You can scale the button as needed for different devices and screen
sizes, but you must preserve the aspect ratio so that the
Google Photos icon isn't stretched.
|
| Equal prominence | The Google Photos button must be displayed at least as prominently as other third-party options. |
| Acceptable use | |
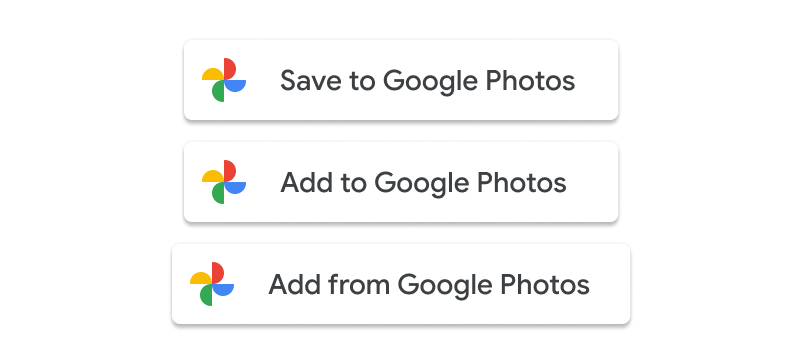
 Words like "Add" or "Save" are most appropriate for one-time access to a
user's Google Photos library.
Words like "Add" or "Save" are most appropriate for one-time access to a
user's Google Photos library.
|
|
 Words like "Connect" are appropriate when there will be a sustained link
to Google Photos.
Words like "Connect" are appropriate when there will be a sustained link
to Google Photos.
|
|
 Using text alone for an action button, without the Google Photos
logo, is acceptable.
Using text alone for an action button, without the Google Photos
logo, is acceptable.
|
|
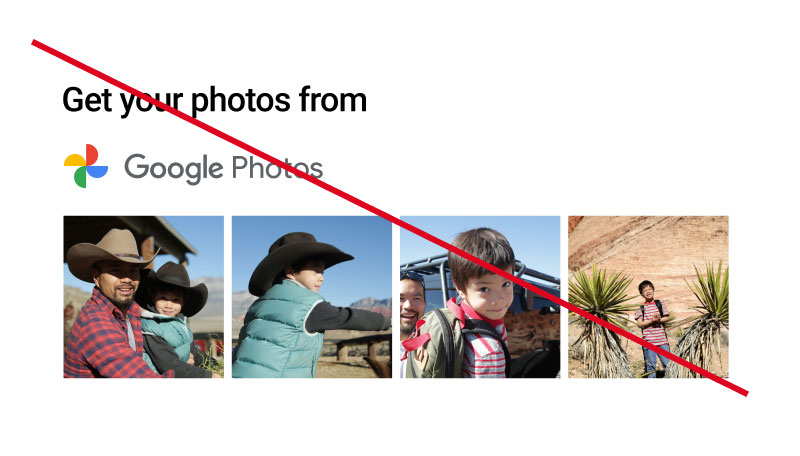
| Unacceptable use | |
 Don't put the Google Photos icon on top of a colored background.
Don't put the Google Photos icon on top of a colored background.
|
|
|
|
|
|
|
|
 Don't use the full Google Photos logo in UI assets like buttons.
Don't use the full Google Photos logo in UI assets like buttons.
|
|
 Don't use a button labelled "Google Photos" without adjacent,
accompanying text clearly indicating the action that will be taken.
Don't use a button labelled "Google Photos" without adjacent,
accompanying text clearly indicating the action that will be taken.
|
Text in UI
For all other actions or references to Google Photos in your app, use text. Text should be used for non-button actions such as hyperlinks. Text should also be used for non-actionable elements like headers, titles, and other labels.
When referencing a user's ownership of content, write "Your Google Photos library" or "From Google Photos." Don't use "Your Google Photos."
Do...
Use text for referencing Google Photos in headers, labels, and other non-branded-button elements.
Don't...
Don't add visual treatments to mentions of Google Photos in plain text or non-button elements.
Naming
Naming your product
Make reference to Google Photos by using the text "for", "for use with", "works with", or "compatible with". When using the Google Photos trademark, attribution is required. Once approved as a Google Photos APIs partner, please follow the "Legal requirements" section of the Google Photos Partner Marketing Hub, which may require registration to access. When making reference to Google Photos in combination with your logo, the referencing text should be smaller in size than your logo.
| Guidelines |
|---|
 Do...
Do...
Use conjunctions like "for", "for use with", "works with", or "compatible with". Use smaller text labels for Google Photos when combining with your product or company logo. |
 Don't...
Don't...
Use Google Photos as the primary brand communication for products. |
Naming albums
When adding an album to Google Photos, consider the name of the album from the perspective of a user within Google Photos. When adding a single album for your product's uploads, use your product's name in the album title. If your product adds multiple albums as part of its core offering, it is ok to omit the product name from the album titles.
| Guidelines |
|---|
 Do...
Do...
Provide product name context if your creations are in a single album in Google Photos. |
 Don't...
Don't...
Use generic album names that could confuse the user. |
Voice assistants
When integrating with a voice assistant on a photo frame device, also consider the naming and text guidelines.
| Guidelines |
|---|
 Do...
Do...
Use the Google Assistant when offering voice controls. |
