Page Summary
-
Google Earth tours are created using KML and allow for controlled, interactive flights through geospatial data.
-
Tours utilize a playlist structure (
<gx:Playlist>) to sequence actions such as camera movements (<gx:FlyTo>), pauses (<gx:Wait>), and dynamic updates (<gx:AnimatedUpdate>). -
Camera transitions can be controlled using
<gx:flyToMode>with options for smooth or bouncing movements. -
Sound cues (
<gx:SoundCue>) and user-controlled pauses (<gx:TourControl>) can be integrated into the tour for enhanced user engagement. -
Dynamic updates allow for changes to KML features during the tour, such as modifying visibility or icon properties with
<gx:AnimatedUpdate>.
Table of Contents
- Introduction
- The structure of a tour
- Tour timelines
- FlyTo and flyToMode
- Pausing and waiting
- Updates
- Adding sound
- Toggling description balloons
- Incorporating historical imagery
- Known issues
Introduction
New in Google Earth 5.0, touring enables controlled flights through geospatial data, including:
- specific flight durations between locations
- smooth flight past locations, without stopping
- playing sound files at predefined times during the tour
- temporary updates to KML features within the bounds of the tour
For more information about tours from a Google Earth client point-of-view, please refer to the Google Earth User Guide.
Google's extension namespace
The KML elements that define tours are contained within a set of extensions to the OGC KML standard, using the gx prefix. To use them, you must include the correct namespace URI in the opening <kml> element in your KML file:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2">
The touring-related elements in the gx extension set include:
<gx:Tour> |
<gx:playMode> |
<gx:Playlist> |
<gx:Wait> |
<gx:Flyto> |
<gx:AnimatedUpdate> |
<gx:flyToMode> |
<gx:SoundCue> |
<gx:TourControl> |
<gx:duration> |
Touring is supported in Google Earth 5.0, but may not be supported in other geo-browsers. If your browser doesn't support particular extensions, the data in those extensions should be silently ignored, and the rest of the KML file should load without errors.
Terminology
tour primitive: one of a set of elements that define an action in a tour. An example of a tour primitive is a FlyTo, defined by the <gx:FlyTo> element and its children.
playlist: the container for a list of tour primitives that define a tour. The playlist can be visualized along a timeline (see Tour timelines for more information).
The structure of a tour
Tours are constructed by placing specific elements, in order, into a KML file. The KML file can contain any other legal KML elements together with the tour.
The following example shows a complete tour and a Folder containing a number of placemarks. The tour begins in the South Island of New Zealand, before flying North via Mount Taranaki, and demonstrates both smooth and bounce flyToModes, as well as the <gx:balloonVisibility> method of opening a description balloon. The tour elements are described in greater detail below.

<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<name>A tour and some features</name>
<open>1</open>
<gx:Tour>
<name>Play me!</name>
<gx:Playlist>
<gx:FlyTo>
<gx:duration>5.0</gx:duration>
<!-- bounce is the default flyToMode -->
<Camera>
<longitude>170.157</longitude>
<latitude>-43.671</latitude>
<altitude>9700</altitude>
<heading>-6.333</heading>
<tilt>33.5</tilt>
</Camera>
</gx:FlyTo>
<gx:Wait>
<gx:duration>1.0</gx:duration>
</gx:Wait>
<gx:FlyTo>
<gx:duration>6.0</gx:duration>
<Camera>
<longitude>174.063</longitude>
<latitude>-39.663</latitude>
<altitude>18275</altitude>
<heading>-4.921</heading>
<tilt>65</tilt>
<altitudeMode>absolute</altitudeMode>
</Camera>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>3.0</gx:duration>
<gx:flyToMode>smooth</gx:flyToMode>
<LookAt>
<longitude>174.007</longitude>
<latitude>-39.279</latitude>
<altitude>0</altitude>
<heading>112.817</heading>
<tilt>68.065</tilt>
<range>6811.884</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>3.0</gx:duration>
<gx:flyToMode>smooth</gx:flyToMode>
<LookAt>
<longitude>174.064</longitude>
<latitude>-39.321</latitude>
<altitude>0</altitude>
<heading>-48.463</heading>
<tilt>67.946</tilt>
<range>4202.579</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>5.0</gx:duration>
<LookAt>
<longitude>175.365</longitude>
<latitude>-36.523</latitude>
<altitude>0</altitude>
<heading>-95</heading>
<tilt>65</tilt>
<range>2500</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:AnimatedUpdate>
<gx:duration>0.0</gx:duration>
<Update>
<targetHref/>
<Change>
<Placemark targetId="pin2">
<gx:balloonVisibility>1</gx:balloonVisibility>
</Placemark>
</Change>
</Update>
</gx:AnimatedUpdate>
<gx:Wait>
<gx:duration>6.0</gx:duration>
</gx:Wait>
</gx:Playlist>
</gx:Tour>
<Folder>
<name>Points and polygons</name>
<Style id="pushpin">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png</href>
</Icon>
</IconStyle>
</Style>
<Placemark id="mountainpin1">
<name>New Zealand's Southern Alps</name>
<styleUrl>#pushpin</styleUrl>
<Point>
<coordinates>170.144,-43.605,0</coordinates>
</Point>
</Placemark>
<Placemark id="pin2">
<name>The End</name>
<description>
Learn more at http://developers.google.com/kml/documentation
</description>
<styleUrl>pushpin</styleUrl>
<Point>
<coordinates>175.370,-36.526,0</coordinates>
</Point>
</Placemark>
<Placemark id="polygon1">
<name>Polygon</name>
<Polygon>
<tessellate>1</tessellate>
<outerBoundaryIs>
<LinearRing>
<coordinates>
175.365,-36.522,0
175.366,-36.530,0
175.369,-36.529,0
175.366,-36.521,0
175.365,-36.522,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Folder>
</Document>
</kml>
Tour timelines
Tours are made up of a series of tour primitives - FlyTos, Waits, TourControls, AnimatedUpdates, and SoundCues. Some of these primitives are played one after the other, waiting for one primitive to complete before beginning the next. Others run parallel to other primitives, so that multiple actions can occur simultaneously.
Primitives that occur in series
<gx:FlyTo><gx:Wait><gx:TourControl>
These primitives take place one after the other, and must be fully complete before the playlist moves on to any other element, of any type. This means that only one series-type primitive (FlyTo, Wait, or TourControl) can take place at a time, and no additional SoundCues or AnimatedUpdates can be started while a series-type primitive is taking place.
Primitives that occur in parallel
<gx:AnimatedUpdate><gx:SoundCue>
These primitives are cued when they appear in the playlist. Once they are started, the playlist immediately moves on to the next primitive, without waiting for the SoundCue or AnimatedUpdate to complete. This means that:
- any number of SoundCues and/or AnimatedUpdates can take place at the same time, by cueing them one after the other in the playlist
- SoundCues and/or AnimatedUpdates can take place while series-type primitives are playing (though they can not be started while series-type primitives are playing)
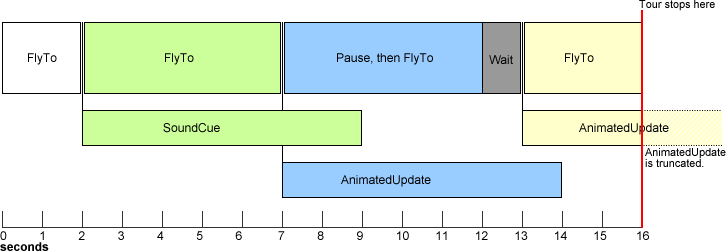
The diagram below illustrates this behavior. Click the image for a more detailed view, including the KML content that is defining each primitive in the playlist.
The diagram shows that each FlyTo takes a specific amount of time (specified in its <gx:duration> element) to complete. Only once that time has elapsed does the next primitive begin.
The SoundCue, on the other hand, takes place in parallel. The next primitive in the main timeline occurs immediately, at the same time as the sound file begins playing. The sound file continues until the end of the file is reached, or the end of the tour, whichever occurs first. If the tour ends before the sound file does, the sound file ceases to play. Any number of sound files can be played at any one time, as each is loaded into its own timeline.
Animated updates behave in the same way. If a placemark's icon is set to increase in size over a 5 second duration, it does so while the next primitives in the main timeline take place.
FlyTo and flyToMode
Tours move from location to location, each of which is specified using a <gx:FlyTo> element. This contains an AbstractView (<Camera> or <LookAt>) that defines the viewing location, angle, and altitude within Google Earth.
In addition, a flyToMode can be specified, that tells the browser how to approach the point. Prior to the introduction of <gx:Tour>, 'tours' were played in the browser by hopping from placemark to placemark - the flight speed (which was defined by the browser) would slow as the browser approached the placemark, ending with zero velocity before continuing to the next placemark. This behavior can still be specified in tours using the <gx:flyToMode>bounce</gx:flyToMode> element property.
The smooth flyToMode allows for smooth and controlled flight through space. Velocity between points is controlled by the inclusion of a <gx:duration> element, which defines the time the browser takes to travel from the current point to the next defined view. An unbroken flight is made up of a series of FlyTos with smooth flyToModes - the Earth browser interpolates the velocity and a curved path between points so that each placemark is reached at exactly the time specified in the KML. Unlike the bounce flyToMode, velocity never reaches zero until the flight is broken by any of the following events:
- the end of the tour,
- a point with a bounce flyToMode, or
- a wait.
Pauses, animated updates, and sound cues do not break the flight.
Initial FlyTo
The first <gx:FlyTo> contained within a playlist is flown to from the viewer's current vantage in Google Earth. The duration is observed, so that velocity to the first point will vary widely, depending on where the viewer is located in Earth when the tour is started. It is recommended that this initial FlyTo contain a duration of 5 seconds or greater, and be of mode bounce, for the best viewing experience.
If <gx:flyToMode> is set to smooth for the first FlyTo, and is followed by additional smooth FlyTos, the viewer's initial position will be considered as a point in the smooth curve, and will affect the curve of the path between the first and subsequent points. This means that the initial series of smooth FlyTos will be different for each viewer, depending on what they were viewing in the Earth client when the tour was started. If a smooth FlyTo to the initial point is still desired, a <gx:Wait> can be inserted into the tour code after the first FlyTo. This will separate the initial position from the rest of the tour.
Examples
The following examples show the difference between bounce and smooth flyToModes. Each tour visits the same placemarks, but uses different flyToModes. To play the tours in Google Earth, click the links above each code snippet, then double-click the tour name from your Places panel in Google Earth.
<gx:FlyTo> <gx:duration>4.0</gx:duration> <!-- bounce is the default flyToMode --> <LookAt> <longitude>-121.303179</longitude> <latitude>45.993041</latitude> <altitude>0</altitude> <heading>-27.923387</heading> <tilt>71.600075</tilt> <range>22570.546801</range> <altitudeMode>relativeToGround</altitudeMode> </LookAt> </gx:FlyTo> <!-- ...snip... --><gx:FlyTo> <gx:duration>4.0</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <LookAt> <longitude>-121.303179</longitude> <latitude>45.993041</latitude> <altitude>0</altitude> <heading>-27.923387</heading> <tilt>71.600075</tilt> <range>22570.546801</range> <altitudeMode>relativeToGround</altitudeMode> </LookAt> </gx:FlyTo> <!-- ...snip... -->
Waiting and pausing
A wait halts the movement through space in a tour, but allows sound files and animated updates to continue. The length of a wait is specified in the KML.
A pause stops the tour at its current location, as if the user had clicked the Pause button, and affects all primitives. The tour resumes only when the user selects the Play button in the tour control in Google Earth.
Waits
This element affects only the camera. It specifies a length of time during with the camera remains still. Any currently-playing sound files and/or animated updates are not affected and continue through the wait. Waits can be used to give sound files or updates time to complete, before the next FlyTo is started or before the tour ends.
<gx:Wait>
<gx:duration>10.0</gx:duration> <!-- wait time in seconds -->
</gx:Wait>The length of time for the wait is specified in seconds, using the <gx:duration> element. Once the time has elapsed, the tour continues with the next specified action in the playlist. A wait breaks a smooth flight path, so that the camera movement slows to zero velocity at any point immediately preceding the wait, regardless of its flyToMode.
Pauses
User-controlled pauses are specified using <gx:TourControl> and its child element, <gx:playMode>. The latter has a single allowed value of pause. Invoking this action is similar to the user clicking the pause button in the Google Earth - the tour pauses at that point, and remains paused until the Play button is clicked. During the pause, the user can move about at will in the Earth environment. When Play is clicked, they are returned to the point in the tour at which the pause was set.
Pauses do not break smooth flight paths, so that the velocity between points on either side of a pause is calculated by the browser as if the pause was not present.
<gx:TourControl>
<gx:playMode>pause</gx:playMode>
</gx:TourControl>Examples
An example of a wait is below. A sound file is cued, containing ten seconds of introductory speech. A ten second wait is inserted immediately after the sound cue, preventing the following FlyTo from taking place until the speech is complete.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2"> <gx:Tour> <gx:Playlist> <gx:SoundCue> <href> http://dev.keyhole.com/codesite/cntowerfacts.mp3 </href> <!-- this file is ten seconds long --> </gx:SoundCue> <gx:Wait> <gx:duration>10</gx:duration> </gx:Wait> <gx:FlyTo> <gx:duration>5</gx:duration> <gx:flyToMode>bounce</gx:flyToMode> <LookAt> <longitude>-79.387</longitude>
<latitude>43.643</latitude>
<altitude>0</altitude> <heading>-172.3</heading> <tilt>10</tilt> <range>1200</range> <altitudeMode>relativeToGround</altitudeMode>
</LookAt> </gx:FlyTo> </gx:Playlist> </gx:Tour> </kml>
The following example demonstrates the use of a pause. The viewer is flown to a specific location in Earth, then the tour is paused. The user can move around in the Earth environment for any length of time. When they're ready to resume the tour, they must select Play from the tour controls - Google Earth jumps back to the tour's last location and continues playing.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2"> <gx:Tour> <gx:Playlist> <gx:FlyTo>
<gx:duration>5</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
<LookAt>
<longitude>-79.387</longitude>
<latitude>43.643</latitude>
<altitude>0</altitude>
<heading>-172.3</heading>
<tilt>10</tilt>
<range>1200</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo> <gx:TourControl> <gx:playMode>pause</gx:playMode> </gx:TourControl> <gx:SoundCue> <href> http://dev.keyhole.com/codesite/cntowerfacts.mp3 </href> <!-- this file is ten seconds long --> </gx:SoundCue> <gx:Wait> <gx:duration>10.0</gx:duration> </gx:Wait> </gx:Playlist> </gx:Tour> </kml>
Updates
KML features in the Earth environment can be modified, changed, or created during a tour, including the size, style, and location of placemarks, the addition of ground overlays, geometry, and more. For more information about updating KML, read the Updates section of the Developer's Guide.
Updates to the KML can take place during a tour, and are enabled through the use of the <gx:AnimatedUpdate> element. Update behavior within a tour differs from Update behavior in a NetworkLink in that:
- updates to the KML are reversed when the tour is exited, and
- updates to the KML are not included when the current state is saved.
In addition, any changes that lend themselves to interpolation (that is, that contain intermediate states, such as changes in size) are animated over the specified duration. Changes that do not have intermediate steps (such as description balloons opening or closing) are updated only at the end of the specified duration. If no duration is specified, the update occurs immediately (the default value for <gx:duration> is 0.0).
Other than the differences listed above, Update within a <gx:AnimatedUpdate> element behaves the same way as Update within <NetworkLinkControl>. It can be used to change marker size, location, and appearance; add ground overlays or models; and, using the <gx:balloonVisibility> element, toggle information balloons.
<gx:AnimatedUpdate> and the tour timeline
Animated updates run parallel to the timeline - that is, the tour continues directly to the next tour primitive in the playlist, while the animated update is taking place. The <gx:duration> controls the length of time it takes for the update to occur, but doesn't delay the next tour primitive.
To allow an animated update to complete before the next action takes place, insert a <gx:Wait>, with a duration equal to the duration of the update, between the animated update and the following tour primitive.
In addition, an animated update will be truncated if its duration extends beyond that of the last <gx:FlyTo> or <gx:Wait> element. You can either change the appropriate <gx:duration> values, or insert an additional <gx:Wait> element at the end of the playlist to give the animated update time to complete.
For more information about the timeline, read Tour timelines above.
Example
The following code snippet shows a change in size of a particular placemark icon, from a scale of 1.0 to a scale of 10.0. The change takes place over 6.5 seconds, during which the icon gradually expands from its initial to its final size.
Note the inclusion of a <gx:Wait> primitive at the end of the tour. Animated updates do not by themselves hold open a tour - only series-type tour primitives define the length of a tour. For this reason, a 2.4 second wait was inserted. Combined with the 4.1 second FlyTo, the Wait gives the update time to complete before the tour ends.
xmlns:gx="http://www.google.com/kml/ext/2.2"> <Document> <name>gx:AnimatedUpdate example</name> <open>1</open> <Style id="style"> <IconStyle id="iconstyle"> <scale>1.0</scale> </IconStyle> </Style> <Placemark id="mountainpin1"> <name>New Zealand's Southern Alps</name> <styleUrl>#style</styleUrl> <Point> <coordinates>170.144,-43.605,0</coordinates> </Point> </Placemark> <gx:Tour> <name>Play me!</name> <gx:Playlist> <!-- The order and duration of TourPrimitives is important; in this example, the AnimatedUpdate needs 6.5 seconds to complete. The FlyTo provides 4.1, and the Wait 2.4, giving the update time to complete before the Tour ends. AnimatedUpdates don't hold Tours open, but FlyTos and Waits do. For more information, refer to: http://developers.google.com/kml/documentation/touring.html#tourtimelines --> <gx:AnimatedUpdate> <gx:duration>6.5</gx:duration> <Update> <targetHref></targetHref> <Change> <IconStyle targetId="iconstyle"> <scale>10.0</scale> </IconStyle> </Change> </Update> </gx:AnimatedUpdate> <gx:FlyTo> <gx:duration>4.1</gx:duration> <Camera> <longitude>170.157</longitude> <latitude>-43.671</latitude> <altitude>9700</altitude> <heading>-6.333</heading> <tilt>33.5</tilt> <roll>0</roll> </Camera> </gx:FlyTo> <!-- wait for the AnimatedUpdate to complete --> <gx:Wait> <gx:duration>2.4</gx:duration> </gx:Wait> </gx:Playlist> </gx:Tour> </Document> </kml>
Adding sound
Sound files can be included in tours and played at any point using the <gx:SoundCue> element. A child <href> element specifies the sound file. Supported formats are dependent on the codecs installed on your system, and include, but are not limited to:
- mp3
- aac
No duration is specified.
Sound files play in parallel to the main timeline, meaning that the playlist moves on to the next tour primitive(s) while the sound file is playing. Read Tour timelines for more information. Note that, similar to animated updates, sound files do not hold open a tour - only series-type tour primitives define the length of a tour. If the tour ends before a sound file is complete, the sound file ceases to play.
Playing multiple sound files
Many sound files can be playing at any one time - Google Earth will mix the files together. This is useful in cases where a background music file is loaded at the beginning of the tour, and voice-overs are supplied at specific points throughout the tour.
Allowing a sound file to complete before the next primitive is played
If you want the tour to wait while a sound file is played, include a <gx:Wait> element immediately after the <gx:SoundCue> primitive. <gx:Wait> specifies in seconds an amount of time that the tour should wait before continuing to the next primitive.
A sound file cannot continue playing past the end of a tour. A wait can be used to extend the life of a tour while a sound file finishes playing.
Example
The example tour below is 15 seconds long, defined by the combined <gx:FlyTo> and <gx:Wait> durations. The first sound clip lasts 15 seconds, and plays throughout the entire length of the tour. The second file is cued 5 seconds in, is mixed with the first file, and plays for 10 seconds. The <gx:Wait> is required to extend the length of the tour so that the sound clips have enough time to complete.
<latitude>43.643</latitude>
<altitude>0</altitude>
<range>1200</range>
<tilt>10</tilt>
<heading>-172.3</heading>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt> </gx:FlyTo> <gx:SoundCue> <href> http://dev.keyhole.com/codesite/cntowerfacts.mp3 </href> <!-- 10 second audio clip --> </gx:SoundCue> <gx:Wait> <gx:duration>10</gx:duration> <!-- continues the tour for 10 seconds --> </gx:Wait> <!-- while audio clip plays --> </gx:Playlist> </gx:Tour> </kml>
Toggling description balloons
A placemark's description balloon can be opened or closed during a tour, using <gx:balloonVisibility> within an animated update. Balloon visibility changes will be made at the end of any specified duration - they will not be animated over the specified time. Omitting a <gx:duration> value will assign the default value of 0.0 (the balloon will open or close immediately).
Example
balloonvisibility_tourexample.kml
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2"> <Document> <name>balloonVisibility Example</name> <open>1</open> <gx:Tour> <name>Play me</name> <gx:Playlist> <gx:FlyTo> <gx:duration>5.0</gx:duration> <!-- bounce is the default flyToMode --> <LookAt> <longitude>-119.748584</longitude> <latitude>33.736266</latitude> <altitude>0</altitude> <heading>-9.295926</heading> <tilt>84.0957450</tilt> <range>4469.850414</range> <gx:altitudeMode>relativeToSeaFloor</gx:altitudeMode> </LookAt> </gx:FlyTo> <gx:AnimatedUpdate> <!-- the default duration is 0.0 --> <Update> <targetHref/> <Change> <Placemark targetId="underwater1"> <gx:balloonVisibility>1</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:Wait> <gx:duration>4.0</gx:duration> </gx:Wait> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="underwater1"> <gx:balloonVisibility>0</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:FlyTo> <gx:duration>3</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <LookAt> <longitude>-119.782630</longitude> <latitude>33.862855</latitude> <altitude>0</altitude> <heading>-19.314858</heading> <tilt>84.117317</tilt> <range>6792.665540</range> <gx:altitudeMode>relativeToSeaFloor</gx:altitudeMode> </LookAt> </gx:FlyTo> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="underwater2"> <gx:balloonVisibility>1</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:Wait> <gx:duration>4.0</gx:duration> </gx:Wait> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="underwater2"> <gx:balloonVisibility>0</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:FlyTo> <gx:duration>3</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <LookAt> <longitude>-119.849578</longitude> <latitude>33.968515</latitude> <altitude>0</altitude> <heading>-173.948935</heading> <tilt>23.063392</tilt> <range>3733.666023</range> <altitudeMode>relativeToGround</altitudeMode> </LookAt> </gx:FlyTo> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="onland"> <gx:balloonVisibility>1</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:Wait> <gx:duration>4.0</gx:duration> </gx:Wait> </gx:Playlist> </gx:Tour> <Placemark id="underwater1"> <name>Underwater off the California Coast</name> <description> The tour begins near the Santa Cruz Canyon, off the coast of California, USA. </description> <Point> <gx:altitudeMode>clampToSeaFloor</gx:altitudeMode> <coordinates>-119.749531,33.715059,0</coordinates> </Point> </Placemark> <Placemark id="underwater2"> <name>Still swimming...</name> <description>We're about to leave the ocean, and visit the coast...</description> <Point> <gx:altitudeMode>clampToSeaFloor</gx:altitudeMode> <coordinates>-119.779550,33.829268,0</coordinates> </Point> </Placemark> <Placemark id="onland"> <name>The end</name> <description> <![CDATA[The end of our simple tour. Use <gx:balloonVisibility>1</gx:balloonVisibility> to show description balloons.]]> </description> <Point> <coordinates>-119.849578,33.968515,0</coordinates> </Point> </Placemark> </Document> </kml>
Incorporating historical imagery
If the user has enabled historical imagery in their client, your tour can specify the date from which to pull imagery. To specify the date of image to display, include a <gx:TimeStamp> element in the AbstractView. Note that <gx:TimeStamp> also affects time-based KML and sunlight.
The last specified date will be used for all proceeding imagery.
Example
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2"> <gx:Tour> <name>Small town over time</name> <gx:Playlist> <gx:FlyTo> <gx:duration>5.0</gx:duration> <Camera> <gx:TimeStamp> <when>1990-08-04</when> </gx:TimeStamp> <longitude>-121.991</longitude> <latitude>47.857</latitude> <altitude>7000</altitude> <altitudeMode>absolute</altitudeMode> </Camera> </gx:FlyTo> <gx:FlyTo> <gx:duration>3.0</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <Camera> <gx:TimeStamp> <when>2009</when> </gx:TimeStamp> <longitude>-121.991</longitude> <latitude>47.857</latitude> <altitude>7000</altitude> <altitudeMode>absolute</altitudeMode> </Camera> </gx:FlyTo> </gx:Playlist> </gx:Tour> </kml>
Known issues
The Google Earth client does not currently comply with touring KML completely. Some known issues are listed below; these may be fixed in upcoming releases.
<gx:AnimatedUpdate>and<gx:TourControl>elements will break the curve created by a series of smooth FlyTos. FlyTo points on either side of these elements will be joined with a linear path.- Sound files loaded with
<gx:SoundCue>continue playing during a pause initiated by<gx:TourControl>. When the tour is resumed, Google Earth will skip back to the point in the sound file at which the pause was triggered. - When using altitude modes other than absolute, the path between FlyTos may jump up or down as the camera approaches a point. This is caused by updated terrain data being loaded into the client - as the camera approaches a point, the information about that point becomes more and more detailed. As a result, the elevation of the ground below the point may be updated, requiring a correction in the path to that point.
The recording mechanism in Google Earth specifies absolute altitude modes for all FlyTos for this reason. You should also convert altitudes to absolute values if these path corrections are interfering with your tour.