Inhalt
- Einführung
- Die Struktur einer Tour
- Zeitachsen
- FlyTo und flyToMode
- Pausieren und Warten
- Updates
- Ton hinzufügen
- Info-Pop-ups ein- und ausschalten
- Historisches Bildmaterial einbinden
- Bekannte Probleme
Einführung
Neu in Google Earth 5.0, Touring ermöglicht kontrollierte Flüge durch Geodaten, einschließlich:
- Bestimmte Flugdauer zwischen Standorten
- einen reibungslosen Flug ohne Unterbrechung
- Wiedergabe von Audiodateien zu vordefinierten Zeiten während der Tour
- Temporäre Aktualisierungen der KML-Funktionen innerhalb der Tourgrenzen
Weitere Informationen zu Touren aus der Sicht eines Google Earth-Clients finden Sie im Google Earth-Nutzerhandbuch.
Namespace der Erweiterung von Google
Die KML-Elemente, mit denen Touren definiert werden, sind über den gx-Präfix in einer Reihe von Erweiterungen des OGC-KML-Standards enthalten. Wenn Sie sie verwenden möchten, müssen Sie den korrekten Namespace-URI im öffnenden <kml>-Element Ihrer KML-Datei angeben:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2">
Zu den Touren gehörenden Elementen im Erweiterungssatz gx gehören:
<gx:Tour> |
<gx:playMode> |
<gx:Playlist> |
<gx:Wait> |
<gx:Flyto> |
<gx:AnimatedUpdate> |
<gx:flyToMode> |
<gx:SoundCue> |
<gx:TourControl> |
<gx:duration> |
Touren werden in Google Earth 5.0 unterstützt, in anderen Geobrowsern jedoch möglicherweise nicht. Wenn Ihr Browser bestimmte Erweiterungen nicht unterstützt, sollten die Daten in diesen Erweiterungen ignoriert werden und der Rest der KML-Datei sollte ohne Fehler geladen werden.
Terminologie
tour primitive: Eines von mehreren Elementen, mit denen eine Aktion in einer Tour definiert wird. Ein Beispiel für ein Tour Primitive ist ein FlyTo, das durch das <gx:FlyTo>-Element und seine untergeordneten Elemente definiert wird.
playlist: Der Container für eine Liste von Primitiven der Tour, mit denen eine Tour definiert wird. Die Playlist kann auf einer Zeitachse visualisiert werden. Weitere Informationen findest du unter Zeitachsen.
Die Struktur einer Tour
Touren werden erstellt, indem bestimmte Elemente in einer bestimmten Reihenfolge in eine KML-Datei aufgenommen werden. Die KML-Datei kann andere rechtliche KML-Elemente zusammen mit der Tour enthalten.
Das folgende Beispiel zeigt eine vollständige Tour und einen Ordner mit einer Reihe von Ortsmarkierungen. Die Tour beginnt auf der Südinsel von Neuseeland, bevor sie über den Taranaki nach Norden fliegt. Sie umfasst sowohl den glatten und den hüpfenden flyToModes als auch die <gx:balloonVisibility>-Methode zum Öffnen eines Beschreibungsballons. Die Tourelemente werden unten genauer beschrieben.

<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<name>A tour and some features</name>
<open>1</open>
<gx:Tour>
<name>Play me!</name>
<gx:Playlist>
<gx:FlyTo>
<gx:duration>5.0</gx:duration>
<!-- bounce is the default flyToMode -->
<Camera>
<longitude>170.157</longitude>
<latitude>-43.671</latitude>
<altitude>9700</altitude>
<heading>-6.333</heading>
<tilt>33.5</tilt>
</Camera>
</gx:FlyTo>
<gx:Wait>
<gx:duration>1.0</gx:duration>
</gx:Wait>
<gx:FlyTo>
<gx:duration>6.0</gx:duration>
<Camera>
<longitude>174.063</longitude>
<latitude>-39.663</latitude>
<altitude>18275</altitude>
<heading>-4.921</heading>
<tilt>65</tilt>
<altitudeMode>absolute</altitudeMode>
</Camera>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>3.0</gx:duration>
<gx:flyToMode>smooth</gx:flyToMode>
<LookAt>
<longitude>174.007</longitude>
<latitude>-39.279</latitude>
<altitude>0</altitude>
<heading>112.817</heading>
<tilt>68.065</tilt>
<range>6811.884</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>3.0</gx:duration>
<gx:flyToMode>smooth</gx:flyToMode>
<LookAt>
<longitude>174.064</longitude>
<latitude>-39.321</latitude>
<altitude>0</altitude>
<heading>-48.463</heading>
<tilt>67.946</tilt>
<range>4202.579</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>5.0</gx:duration>
<LookAt>
<longitude>175.365</longitude>
<latitude>-36.523</latitude>
<altitude>0</altitude>
<heading>-95</heading>
<tilt>65</tilt>
<range>2500</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:AnimatedUpdate>
<gx:duration>0.0</gx:duration>
<Update>
<targetHref/>
<Change>
<Placemark targetId="pin2">
<gx:balloonVisibility>1</gx:balloonVisibility>
</Placemark>
</Change>
</Update>
</gx:AnimatedUpdate>
<gx:Wait>
<gx:duration>6.0</gx:duration>
</gx:Wait>
</gx:Playlist>
</gx:Tour>
<Folder>
<name>Points and polygons</name>
<Style id="pushpin">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png</href>
</Icon>
</IconStyle>
</Style>
<Placemark id="mountainpin1">
<name>New Zealand's Southern Alps</name>
<styleUrl>#pushpin</styleUrl>
<Point>
<coordinates>170.144,-43.605,0</coordinates>
</Point>
</Placemark>
<Placemark id="pin2">
<name>The End</name>
<description>
Learn more at http://developers.google.com/kml/documentation
</description>
<styleUrl>pushpin</styleUrl>
<Point>
<coordinates>175.370,-36.526,0</coordinates>
</Point>
</Placemark>
<Placemark id="polygon1">
<name>Polygon</name>
<Polygon>
<tessellate>1</tessellate>
<outerBoundaryIs>
<LinearRing>
<coordinates>
175.365,-36.522,0
175.366,-36.530,0
175.369,-36.529,0
175.366,-36.521,0
175.365,-36.522,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Folder>
</Document>
</kml>
Zeitachsen
Touren bestehen aus einer Reihe von Tour-Primitiven: FlyTos, Waits, TourControls, AnimierteUpdates und SoundCues. Einige dieser Primitiven werden nacheinander abgespielt und warten, bis ein Primitiv abgeschlossen ist, bevor das nächste beginnt. Andere werden parallel zu anderen Primitiven ausgeführt, sodass mehrere Aktionen gleichzeitig ausgeführt werden können.
Primitive in Reihe
<gx:FlyTo><gx:Wait><gx:TourControl>
Diese Primitiven treten nacheinander auf und müssen vollständig sein, bevor die Playlist in ein anderes Element eines beliebigen Typs übergeht. Das bedeutet, dass jeweils nur ein primitives Typ von Reihen (FlyTo, Wait oder TourControl) gleichzeitig stattfinden kann und während eines Primitiva-Typs kein zusätzliches SoundCues- oder AnimierteUpdates-Objekt gestartet werden kann.
Parallel auftretende Primitive
<gx:AnimatedUpdate><gx:SoundCue>
Diese Primitiven werden positioniert, wenn sie in der Playlist erscheinen. Sobald sie gestartet wurden, geht die Playlist sofort mit dem nächsten Primitiven weiter, ohne auf den Abschluss des SoundCue oder des Animiertes Update warten zu müssen. Das bedeutet Folgendes:
- beliebig viele SoundCues und/oder AnimierteUpdates gleichzeitig erfolgen, indem sie nacheinander in der Playlist platziert werden.
- SoundCues und/oder AnimierteUpdates können ausgeführt werden, während Primitiven der Reihen wiedergegeben werden. Sie können während der Wiedergabe von Primitiven der Reihen nicht gestartet werden.
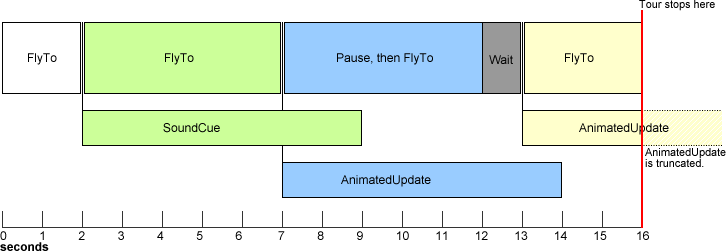
Das folgende Diagramm veranschaulicht dieses Verhalten. Klicken Sie auf das Bild, um eine detailliertere Ansicht zu erhalten. Hier finden Sie auch die KML-Inhalte, in denen die einzelnen Primitive der Playlist definiert sind.
Das Diagramm zeigt, dass jeder FlyTo-Vorgang eine bestimmte Zeit in Anspruch nimmt (im <gx:duration>-Element angegeben). Erst nach Ablauf dieses Zeitraums beginnt die nächste Primitive.
Der SoundCue wird dagegen parallel ausgeführt. Die nächste Primitive auf der Hauptzeitachse tritt sofort auf, und zwar zeitgleich mit der Wiedergabe der Audiodatei. Die Audiodatei wird so lange fortgesetzt, bis das Ende der Datei oder das Ende der Tour erreicht ist, je nachdem, was zuerst eintritt. Wenn die Tour endet, bevor die Audiodatei abgespielt wird, wird die Audiodatei nicht mehr wiedergegeben. Es können beliebig viele Audiodateien gleichzeitig wiedergegeben werden, da jede in einer eigenen Zeitachse geladen wird.
Animierte Updates verhalten sich genauso. Wenn das Symbol einer Ortsmarkierung über eine Dauer von fünf Sekunden größer wird, geschieht dies, während die nächsten Primitiven in der Hauptzeitachse stattfinden.
FlyTo und flyToMode
Touren werden von Ort zu Ort verschoben, wobei jede mit einem <gx:FlyTo>-Element angegeben wird. Sie enthält eine abstrakte Ansicht (<Camera> oder <LookAt>), die den Wiedergabeort, den Winkel und die Höhe in Google Earth definiert.
Außerdem kann ein flyToMode angegeben werden, der dem Browser mitteilt, wie er an den Punkt herangehen soll. Vor der Einführung von <gx:Tour> wurden „Touren“ im Browser durch Springen von Ortsmarkierung zu Ortsmarkierung gespielt. Die Fluggeschwindigkeit (die vom Browser definiert wurde) verlangsamt sich, wenn der Browser sich der Ortsmarkierung näherte und endete mit Nullgeschwindigkeit, bevor er mit der nächsten Ortsmarke fortfährt. Dieses Verhalten kann auch in Touren mit der <gx:flyToMode>bounce</gx:flyToMode>-Elementeigenschaft angegeben werden.
Der Smooth-Modus flyToMode ermöglicht einen reibungslosen und kontrollierten Flug durch den Raum. Die Geschwindigkeit zwischen Punkten wird durch das Einbeziehen eines <gx:duration>-Elements gesteuert. Dieses gibt die Zeit an, die der Browser vom aktuellen Punkt zur nächsten definierten Ansicht benötigt. Ein ununterbrochener Flug besteht aus einer Reihe von FlyTos mit gleichmäßigen flyToModes. Der Earth-Browser interpoliert die Geschwindigkeit und einen gekrümmten Pfad zwischen Punkten, sodass jede Ortsmarkierung genau zur in der KML-Datei angegebenen Zeit erreicht wird. Im Gegensatz zum Absprungtyp flyToMode erreicht die Geschwindigkeit erst dann Null, wenn der Flug durch eines der folgenden Ereignisse unterbrochen wurde:
- Ende der Tour
- einen Punkt mit einem Bounce flyToMode oder
- warten.
Pausen, animierte Aktualisierungen und Geräuschhinweise bleiben gleich.
Erster Flug
Das erste <gx:FlyTo> in einer Playlist wird aus der aktuellen Ansicht des Betrachters in Google Earth geflogen. Die Dauer wird beobachtet, sodass die Geschwindigkeit bis zum ersten Punkt stark variiert, je nachdem, wo sich der Betrachter beim Start der Tour in Google Earth befindet. Es empfiehlt sich, diese anfängliche FlyTo-Funktion eine Dauer von mindestens 5 Sekunden und im Absprungmodus zu haben, um eine optimale Wiedergabequalität zu erzielen.
Wenn <gx:flyToMode> für den ersten FlyTo auf Glättung gesetzt ist und von zusätzlichen FlyTos gefolgt wird, wird die Anfangsposition des Betrachters als Punkt in der glatten Kurve betrachtet und wirkt sich auf die Kurve des Pfads zwischen dem ersten und den nächsten Punkten aus. Das bedeutet, dass die erste Reihe von fließenden FlyTos je nach Zuschauer unterschiedlich aussieht, je nachdem, was sie sich beim Start der Tour im Earth-Client angesehen haben. Wenn ein reibungsloses FlyTo zum Anfangspunkt erwünscht ist, kann ein <gx:Wait> nach dem ersten FlyTo in den Tourcode eingefügt werden. Dadurch wird die Ausgangsposition vom Rest der Tour getrennt.
Beispiele
Die folgenden Beispiele zeigen den Unterschied zwischen „Abhellen“ und „Smooth ToModes“. Für jede Tour werden die gleichen Ortsmarkierungen verwendet, jedoch mit unterschiedlichen flyToModes. Klicken Sie zum Abspielen der Touren in Google Earth auf die Links über jedem Code-Snippet und doppelklicken Sie anschließend im Bereich Orte in Google Earth auf den Namen der Tour.
<gx:FlyTo> <gx:duration>4.0</gx:duration> <!-- bounce is the default flyToMode --> <LookAt> <longitude>-121.303179</longitude> <latitude>45.993041</latitude> <altitude>0</altitude> <heading>-27.923387</heading> <tilt>71.600075</tilt> <range>22570.546801</range> <altitudeMode>relativeToGround</altitudeMode> </LookAt> </gx:FlyTo> <!-- ...snip... --><gx:FlyTo> <gx:duration>4.0</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <LookAt> <longitude>-121.303179</longitude> <latitude>45.993041</latitude> <altitude>0</altitude> <heading>-27.923387</heading> <tilt>71.600075</tilt> <range>22570.546801</range> <altitudeMode>relativeToGround</altitudeMode> </LookAt> </gx:FlyTo> <!-- ...snip... -->
Warten und pausieren
Durch das Warten wird die Bewegung durch den Raum angehalten. Die Audiodateien und animierten Updates werden jedoch fortgesetzt. Die Länge einer Wartezeit wird in der KML-Datei angegeben.
Mit einer Pause wird die Tour an ihrem aktuellen Standort angehalten, so als ob der Nutzer auf die Schaltfläche Pause geklickt hätte. Diese Änderung wirkt sich auf alle Primitiven aus. Die Tour wird erst dann fortgesetzt, wenn der Nutzer im Tour-Steuerelement in Google Earth die Schaltfläche Abspielen auswählt.
Wartezeiten
Dieses Element betrifft nur die Kamera. Damit wird festgelegt, wie lange die Kamera ruhig bleibt. Aktuell wiedergegebene Audiodateien und/oder animierte Updates sind davon nicht betroffen. Wartezeiten können verwendet werden, um Sounddateien oder Updates vor dem nächsten FlyTo oder vor Ende der Tour zu vervollständigen.
<gx:Wait>
<gx:duration>10.0</gx:duration> <!-- wait time in seconds -->
</gx:Wait>
Die Wartezeit wird in Sekunden mit dem Element <gx:duration> angegeben. Nach Ablauf der angegebenen Zeit wird die Tour mit der nächsten angegebenen Aktion in der Playlist fortgesetzt. Eine Wartezeit bricht einen gleichmäßigen Flug ab, sodass die Kamerabewegung an jedem beliebigen Punkt unmittelbar vor der Wartezeit auf eine Geschwindigkeit von null reduziert wird, unabhängig von ihrem flyToMode-Wert.
Pausen
Benutzerdefinierte Pausen werden mit <gx:TourControl> und dem untergeordneten Element <gx:playMode> angegeben. Letzteres hat einen einzelnen zulässigen Wert für pause. Der Aufruf dieser Aktion ähnelt dem Klick auf die Pause-Schaltfläche in Google Earth: Die Tour wird an diesem Punkt pausiert und bleibt so lange pausiert, bis Sie auf die Schaltfläche Abspielen klicken. Während der Pause kann der Nutzer in der Earth-Umgebung beliebig navigieren. Wenn ein Nutzer auf Play klickt, wird er an der Stelle der Tour fortgesetzt, an der die Pause eingerichtet wurde.
Durch Pausen werden keine sanften Flugpfade unterbrochen, sodass die Geschwindigkeit zwischen Punkten auf beiden Seiten einer Pause vom Browser berechnet wird, als wäre die Pause nicht vorhanden.
<gx:TourControl>
<gx:playMode>pause</gx:playMode>
</gx:TourControl>
Beispiele
Unten sehen Sie ein Beispiel für eine Wartezeit. Eine Sounddatei ist positioniert, die zehn Sekunden Vortrag enthält. Zehn Sekunden lang wird direkt nach dem Tonsignal eine Wartezeit eingefügt. Dadurch wird verhindert, dass der folgende FlyTo stattfindet, bis die Spracheingabe abgeschlossen ist.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<gx:Tour>
<gx:Playlist>
<gx:SoundCue>
<href>
http://dev.keyhole.com/codesite/cntowerfacts.mp3
</href> <!-- this file is ten seconds long -->
</gx:SoundCue>
<gx:Wait>
<gx:duration>10</gx:duration>
</gx:Wait>
<gx:FlyTo>
<gx:duration>5</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
<LookAt>
<longitude>-79.387</longitude>
<latitude>43.643</latitude>
<altitude>0</altitude>
<heading>-172.3</heading>
<tilt>10</tilt>
<range>1200</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
</gx:Playlist>
</gx:Tour>
</kml>
Das folgende Beispiel zeigt die Verwendung einer Pause. Der Betrachter fliegt zu einem bestimmten Ort in Google Earth und die Tour wird pausiert. Der Nutzer kann sich in der Earth-Umgebung beliebig lange bewegen. Wenn die Tour fortgesetzt werden kann, muss sie in den Toursteuerelementen Wiedergabe auswählen. Google Earth springt zum letzten Ort der Tour zurück und setzt die Wiedergabe fort.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<gx:Tour>
<gx:Playlist>
<gx:FlyTo>
<gx:duration>5</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
<LookAt>
<longitude>-79.387</longitude>
<latitude>43.643</latitude>
<altitude>0</altitude>
<heading>-172.3</heading>
<tilt>10</tilt>
<range>1200</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:TourControl>
<gx:playMode>pause</gx:playMode>
</gx:TourControl>
<gx:SoundCue>
<href>
http://dev.keyhole.com/codesite/cntowerfacts.mp3
</href> <!-- this file is ten seconds long -->
</gx:SoundCue>
<gx:Wait>
<gx:duration>10.0</gx:duration>
</gx:Wait>
</gx:Playlist>
</gx:Tour>
</kml>
Aktualisierungen
KML-Elemente in der Earth-Umgebung können während einer Tour geändert, geändert oder erstellt werden, einschließlich der Größe, des Stils und der Position von Ortsmarkierungen, der Hinzufügung von Boden-Overlays, Geometrie und mehr. Weitere Informationen zum Aktualisieren von KML finden Sie im Abschnitt Updates des Entwicklerhandbuchs.
Aktualisierungen der KML-Datei können während einer Tour erfolgen. Sie werden über das <gx:AnimatedUpdate>-Element aktiviert. Das Updateverhalten innerhalb einer Tour unterscheidet sich in folgenden Punkten vom Updateverhalten bei NetworkLink:
- Aktualisierungen der KML-Datei werden umgekehrt, wenn die Tour beendet wird.
- Aktualisierungen der KML werden beim Speichern des aktuellen Status nicht berücksichtigt.
Darüber hinaus werden alle Änderungen, die sich für eine Interpolation eignen (d. h. Zwischenstatus, z. B. Größenänderungen), über die angegebene Dauer animiert. Änderungen ohne Zwischenschritte (z. B. das Öffnen oder Schließen von Info-Pop-ups) werden nur am Ende der angegebenen Dauer aktualisiert. Wenn keine Dauer angegeben ist, erfolgt die Aktualisierung sofort. Der Standardwert für <gx:duration> ist 0.0.
Abgesehen von den oben aufgeführten Unterschieden verhält sich die Aktualisierung innerhalb eines <gx:AnimatedUpdate>-Elements genauso wie die Aktualisierung in <NetworkLinkControl>. Damit können Sie Größe, Position und Darstellung von Markierungen ändern, Boden-Overlays oder Modelle hinzufügen und mit dem <gx:balloonVisibility>-Element Info-Pop-ups ein- oder ausblenden.
<gx:AnimationUpdate> und die Zeitachse
Animierte Updates werden parallel zur Zeitachse ausgeführt, d. h., die Tour geht direkt zur nächsten Tournee in der Playlist weiter, während die animierte Aktualisierung stattfindet. Mit <gx:duration> wird die Dauer der Aktualisierung festgelegt, die nächste Tour-Primitive wird jedoch nicht verzögert.
Damit ein animiertes Update abgeschlossen werden kann, bevor die nächste Aktion stattfindet, fügen Sie zwischen dem animierten Update und dem folgenden Tour-Primitiv ein <gx:Wait> mit einer Dauer ein, die der Dauer des Updates entspricht.
Darüber hinaus wird eine animierte Aktualisierung gekürzt, wenn ihre Dauer über das letzte <gx:FlyTo>- oder <gx:Wait>-Element hinausgeht. Sie können entweder die entsprechenden <gx:duration>-Werte ändern oder am Ende der Playlist ein zusätzliches <gx:Wait>-Element einfügen, damit die animierte Aktualisierung abgeschlossen wird.
Weitere Informationen zur Zeitachse finden Sie oben im Abschnitt Zeitachsen.
Beispiel
Das folgende Code-Snippet zeigt die Größenänderung eines bestimmten Ortsmarkierungssymbols: von einer Skala von 1.0 zu einer Skala von 10.0. Die Änderung dauert über 6, 5 Sekunden.In dieser Zeit wird das Symbol von der Anfangsgröße bis zur endgültigen Größe eingeblendet.
Am Ende der Tour ist ein <gx:Wait>-Primitiv enthalten. Animierte Aktualisierungen allein ermöglichen keine Tour. Nur einfache Tour-Primitive definieren die Länge einer Tour. Aus diesem Grund wurde eine Wartezeit von 2, 4 Sekunden eingefügt. In Kombination mit dem 4,1-sekündigen FlyTo bleibt dem Update genügend Zeit, bis das Update abgeschlossen ist.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2"> <Document> <name>gx:AnimatedUpdate example</name> <open>1</open> <Style id="style"> <IconStyle id="iconstyle"> <scale>1.0</scale> </IconStyle> </Style> <Placemark id="mountainpin1"> <name>New Zealand's Southern Alps</name> <styleUrl>#style</styleUrl> <Point> <coordinates>170.144,-43.605,0</coordinates> </Point> </Placemark> <gx:Tour> <name>Play me!</name> <gx:Playlist> <!-- The order and duration of TourPrimitives is important; in this example, the AnimatedUpdate needs 6.5 seconds to complete. The FlyTo provides 4.1, and the Wait 2.4, giving the update time to complete before the Tour ends. AnimatedUpdates don't hold Tours open, but FlyTos and Waits do. For more information, refer to: http://developers.google.com/kml/documentation/touring.html#tourtimelines --> <gx:AnimatedUpdate> <gx:duration>6.5</gx:duration> <Update> <targetHref></targetHref> <Change> <IconStyle targetId="iconstyle"> <scale>10.0</scale> </IconStyle> </Change> </Update> </gx:AnimatedUpdate> <gx:FlyTo> <gx:duration>4.1</gx:duration> <Camera> <longitude>170.157</longitude> <latitude>-43.671</latitude> <altitude>9700</altitude> <heading>-6.333</heading> <tilt>33.5</tilt> <roll>0</roll> </Camera> </gx:FlyTo> <!-- wait for the AnimatedUpdate to complete --> <gx:Wait> <gx:duration>2.4</gx:duration> </gx:Wait> </gx:Playlist> </gx:Tour> </Document> </kml>
Ton hinzufügen
Audiodateien können in Touren eingebunden und jederzeit mit dem <gx:SoundCue>-Element abgespielt werden. Ein untergeordnetes <href>-Element gibt die Sounddatei an. Welche Formate unterstützt werden, hängt von den auf Ihrem System installierten Codecs ab und umfasst unter anderem Folgendes:
- MP3
- AAC
Es wurde keine Dauer angegeben.
Audiodateien werden parallel zur Hauptzeitachse abgespielt, d. h., die Playlist fährt während der Wiedergabe der Audiodatei mit den nächsten Tour-Primitiven fort. Weitere Informationen finden Sie unter Zeitachsen. Ähnlich wie bei animierten Updates gibt es bei Sounddateien keine geöffnete Tour – nur einfache Tour-Primitive definieren die Länge einer Tour. Wenn die Tour endet, bevor eine Sounddatei vollständig abgespielt wurde, wird die Audiodatei nicht mehr wiedergegeben.
Mehrere Audiodateien abspielen
Viele Audiodateien können gleichzeitig abgespielt werden. Google Earth vermischt die Dateien. Dies ist in den Fällen nützlich, in denen zu Beginn der Tour eine Hintergrundmusikdatei geladen wird und Voiceovers an bestimmten Stellen der Tour eingeblendet werden.
Der Abschluss einer Audiodatei, bevor die nächste Primitive abgespielt wird
Wenn du möchtest, dass die Tour während der Wiedergabe einer Audiodatei wartet, füge direkt nach dem Primitiv <gx:SoundCue> ein <gx:Wait>-Element hinzu. <gx:Wait> gibt in Sekunden an, wie lange die Tour warten soll, bevor das nächste Primitiv fortgesetzt wird.
Eine Audiodatei kann nach dem Ende einer Tour nicht mehr wiedergegeben werden. Eine Wartezeit kann verwendet werden, um die Lebensdauer einer Tour zu verlängern, während eine Audiodatei abgespielt wird.
Beispiel
Die Beispieltour unten ist 15 Sekunden lang und wird durch die kombinierte Dauer von <gx:FlyTo> und <gx:Wait> definiert. Der erste Soundclip dauert 15 Sekunden und wird über die gesamte Länge der Tour abgespielt. Die zweite Datei wird fünf Sekunden lang positioniert, wird mit der ersten Datei gemischt und zehn Sekunden lang wiedergegeben. Das <gx:Wait> ist erforderlich, um die Länge der Tour zu verlängern, damit die Tonclips genügend Zeit haben.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2"> <gx:Tour> <gx:Playlist> <gx:SoundCue> <href> http://dev.keyhole.com/codesite/AJsBlues.mp3 </href> <!-- 15 second audio clip --> </gx:SoundCue> <gx:FlyTo> <gx:duration>5</gx:duration> <gx:flyToMode>bounce</gx:flyToMode> <LookAt> <longitude>-79.387</longitude>
<latitude>43.643</latitude>
<altitude>0</altitude>
<range>1200</range>
<tilt>10</tilt>
<heading>-172.3</heading>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt> </gx:FlyTo> <gx:SoundCue> <href> http://dev.keyhole.com/codesite/cntowerfacts.mp3 </href> <!-- 10 second audio clip --> </gx:SoundCue> <gx:Wait> <gx:duration>10</gx:duration> <!-- continues the tour for 10 seconds --> </gx:Wait> <!-- while audio clip plays --> </gx:Playlist> </gx:Tour> </kml>
Info-Pop-ups ein- und ausschalten
Das Info-Pop-up der Ortsmarkierung kann während einer Tour mit <gx:balloonVisibility> in einem animierten Update geöffnet oder geschlossen werden. Änderungen der Sichtbarkeit von Info-Pop-ups werden am Ende des angegebenen Zeitraums vorgenommen. Sie werden im angegebenen Zeitraum nicht animiert. Wenn Sie einen <gx:duration>-Wert angeben, wird der Standardwert 0.0 zugewiesen. Das Pop-up wird sofort geöffnet oder geschlossen.
Beispiel
balloontransparency_tourexample.KML
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2"> <Document> <name>balloonVisibility Example</name> <open>1</open> <gx:Tour> <name>Play me</name> <gx:Playlist> <gx:FlyTo> <gx:duration>5.0</gx:duration> <!-- bounce is the default flyToMode --> <LookAt> <longitude>-119.748584</longitude> <latitude>33.736266</latitude> <altitude>0</altitude> <heading>-9.295926</heading> <tilt>84.0957450</tilt> <range>4469.850414</range> <gx:altitudeMode>relativeToSeaFloor</gx:altitudeMode> </LookAt> </gx:FlyTo> <gx:AnimatedUpdate> <!-- the default duration is 0.0 --> <Update> <targetHref/> <Change> <Placemark targetId="underwater1"> <gx:balloonVisibility>1</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:Wait> <gx:duration>4.0</gx:duration> </gx:Wait> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="underwater1"> <gx:balloonVisibility>0</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:FlyTo> <gx:duration>3</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <LookAt> <longitude>-119.782630</longitude> <latitude>33.862855</latitude> <altitude>0</altitude> <heading>-19.314858</heading> <tilt>84.117317</tilt> <range>6792.665540</range> <gx:altitudeMode>relativeToSeaFloor</gx:altitudeMode> </LookAt> </gx:FlyTo> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="underwater2"> <gx:balloonVisibility>1</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:Wait> <gx:duration>4.0</gx:duration> </gx:Wait> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="underwater2"> <gx:balloonVisibility>0</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:FlyTo> <gx:duration>3</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <LookAt> <longitude>-119.849578</longitude> <latitude>33.968515</latitude> <altitude>0</altitude> <heading>-173.948935</heading> <tilt>23.063392</tilt> <range>3733.666023</range> <altitudeMode>relativeToGround</altitudeMode> </LookAt> </gx:FlyTo> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="onland"> <gx:balloonVisibility>1</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:Wait> <gx:duration>4.0</gx:duration> </gx:Wait> </gx:Playlist> </gx:Tour> <Placemark id="underwater1"> <name>Underwater off the California Coast</name> <description> The tour begins near the Santa Cruz Canyon, off the coast of California, USA. </description> <Point> <gx:altitudeMode>clampToSeaFloor</gx:altitudeMode> <coordinates>-119.749531,33.715059,0</coordinates> </Point> </Placemark> <Placemark id="underwater2"> <name>Still swimming...</name> <description>We're about to leave the ocean, and visit the coast...</description> <Point> <gx:altitudeMode>clampToSeaFloor</gx:altitudeMode> <coordinates>-119.779550,33.829268,0</coordinates> </Point> </Placemark> <Placemark id="onland"> <name>The end</name> <description> <![CDATA[The end of our simple tour. Use <gx:balloonVisibility>1</gx:balloonVisibility> to show description balloons.]]> </description> <Point> <coordinates>-119.849578,33.968515,0</coordinates> </Point> </Placemark> </Document> </kml>
Historisches Bildmaterial einbinden
Wenn der Nutzer historische Bilder in seinem Client aktiviert hat, kann in Ihrer Tour das Datum angegeben werden, von dem Bilder abgerufen werden sollen. Fügen Sie ein <gx:TimeStamp>-Element in den AbstractView ein, um das anzuzeigende Bild anzugeben. <gx:TimeStamp> wirkt sich auch auf die zeitbasierte KML und das Sonnenlicht aus.
Das letzte angegebene Datum wird für alle folgenden Bilder verwendet.
Beispiel
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<gx:Tour>
<name>Small town over time</name>
<gx:Playlist>
<gx:FlyTo>
<gx:duration>5.0</gx:duration>
<Camera>
<gx:TimeStamp>
<when>1990-08-04</when>
</gx:TimeStamp>
<longitude>-121.991</longitude>
<latitude>47.857</latitude>
<altitude>7000</altitude>
<altitudeMode>absolute</altitudeMode>
</Camera>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>3.0</gx:duration>
<gx:flyToMode>smooth</gx:flyToMode>
<Camera>
<gx:TimeStamp>
<when>2009</when>
</gx:TimeStamp>
<longitude>-121.991</longitude>
<latitude>47.857</latitude>
<altitude>7000</altitude>
<altitudeMode>absolute</altitudeMode>
</Camera>
</gx:FlyTo>
</gx:Playlist>
</gx:Tour>
</kml>
Bekannte Probleme
Der Google Earth-Client erfüllt derzeit nicht die Anforderungen von KML-Touren. Unten sind einige bekannte Probleme aufgeführt, die in zukünftigen Releases möglicherweise behoben werden.
<gx:AnimatedUpdate>- und<gx:TourControl>-Elemente brechen die Kurve, die durch eine Reihe von fließenden FlyTos erstellt wird. FlyTo-Punkte auf beiden Seiten dieser Elemente werden mit einem linearen Pfad verbunden.- Mit
<gx:SoundCue>geladene Audiodateien werden während einer von<gx:TourControl>gestarteten Pause fortgesetzt. Wenn die Tour fortgesetzt wird, springt Google Earth zum Punkt in der Sounddatei zurück, an der die Pause ausgelöst wurde. - Wenn Sie andere Höhenmodi als „Absolut“ verwenden, kann der Pfad zwischen FlyTos nach oben oder unten springen, wenn sich die Kamera einem Punkt nähert. Dies wird dadurch verursacht, dass aktualisierte Geländedaten in den Client geladen werden. Wenn sich die Kamera einem Punkt nähert, werden die Informationen zu diesem Punkt immer detaillierter. Dadurch kann die Höhe des Bodens unterhalb des Punkts aktualisiert werden, sodass der Pfad zu diesem Punkt korrigiert werden muss.
Der Aufzeichnungsmechanismus in Google Earth gibt aus diesem Grund eine absolute Höhe für alle FlyTos an. Sie können Höhen auch in absolute Werte umwandeln, wenn diese Pfadkorrekturen die Tour beeinträchtigen.