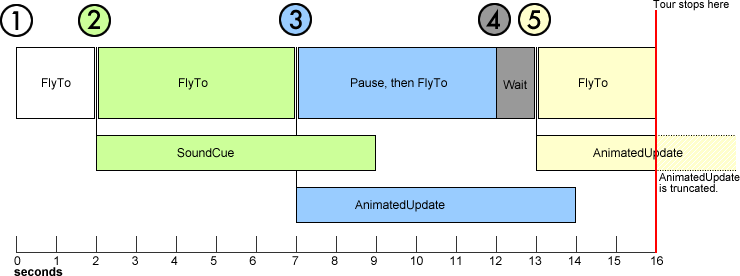
इस डायग्राम में टाइमलाइन के साथ टूर प्रिमिटिव के व्यवहार को दिखाया गया है. रेफ़रंस के लिए, हर रंगीन सेक्शन को दिखाने वाला कोड, डायग्राम के नीचे शामिल किया गया है. यह पेज KML डेवलपर की गाइड के यात्रा चैप्टर के टूर टाइमलाइन सेक्शन से लिंक है.

<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2"> <gx:Tour> <name>Tour timeline example</name> <gx:Playlist> |
|
| 1 | <gx:FlyTo>
<gx:duration>2</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
...
</gx:FlyTo> |
| 2 | <gx:SoundCue>
<href>/path/to/file.mp3</href> <!-- sound file is 7 seconds long -->
</gx:SoundCue>
<gx:FlyTo>
<gx:duration>5</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
...
</gx:FlyTo> |
| 3 | <gx:TourControl>
<gx:playMode>pause</gx:playMode>
</gx:TourControl>
<gx:AnimatedUpdate>
<gx:duration>7</gx:duration>
<Update>
<Change>
...
</Change>
</Update>
</gx:AnimatedUpdate>
<gx:FlyTo>
<gx:duration>5</gx:duration>
<gx:flyToMode>smooth</gx:flyToMode>
...
</gx:FlyTo> |
| 4 | <gx:Wait>
<gx:duration>1</gx:duration>
</gx:Wait> |
| 5 | <gx:AnimatedUpdate>
<gx:duration>5</gx:duration>
<Update>
...
</Update>
</gx:AnimatedUpdate>
<gx:FlyTo>
<gx:duration>3</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
...
</gx:FlyTo> |
</gx:Playlist> <gx:Tour> </kml> |