Spis treści
- Wprowadzenie
- Sygnatury czasowe i dane GPS
- Przedziały czasu
- Animowanie modelu
- Jak określić godzinę
- Czas z widokami AbstractView
- Przykład: pokazywanie ruchu punktu na ścieżce
- Ukrywanie elementów podrzędnych animacji
- Przykład: animowanie nakładek na powierzchni
Wprowadzenie
Z dowolnym obiektem w pliku KML mogą być powiązane dane czasowe. Skutkiem tego ograniczenia jest ograniczenie widoczności zbioru danych do określonego przedziału czasu lub we wskazanym czasie. Pełny zestaw danych jest pobierany podczas wczytywania pliku KML, ale suwak czasu w interfejsie użytkownika Google Earth decyduje o tym, które części danych są widoczne.
KML ma dwa elementy czasowe, które pochodzą z funkcji TimePrimitive:
- TimeStamp – określa sygnaturę czasową dla danego obiektu
- TimeSpan – określa czas rozpoczęcia dla danego obiektu <begin> i <end>
Te elementy są również kopiowane do przestrzeni nazw rozszerzenia Google jako:
- gx:TimeStamp
- gx:TimeSpan,
Umożliwia to uwzględnienie ich jako elementów podrzędnych elementów AbstractView. Więcej informacji znajdziesz poniżej w sekcji Time with AbstractViews.
Gdy Google Earth otwiera plik KML zawierający funkcję z elementem TimePrimitive, wyświetla suwak czasu. (Google Earth automatycznie wybiera początkową i końcową jednostkę suwaka czasu na podstawie najwcześniejszej i najnowszej godziny w funkcjach KML w konkretnym pliku). Używając suwaka i przycisku odtwarzania, użytkownik może „odtworzyć” całą sekwencję lub wybrać poszczególne przedziały czasu.
Aby włączyć suwak czasu w Google Earth, kliknij Widok > Czas i wybierz Automatycznie lub Zawsze. Wartość domyślna to Automatycznie. W tych przykładach założono, że opcja „Ogranicz czas do obecnie wybranego folderu” jest WYŁĄCZONA (domyślnie).
Sygnatury czasowe i dane GPS
Sygnatura czasowa jest zwykle powiązana z oznaczeniem miejsca. Animacja oznaczenia miejsca powoduje krótkie wyświetlanie ikony oznaczenia miejsca w każdym położeniu na ścieżce. Ta metoda jest szczególnie przydatna przy tworzeniu wyświetlaczy KML danych zaimportowanych z urządzenia śledzącego GPS. Aby uzyskać jak najlepsze rezultaty, sygnatura czasowa danego zbioru danych należy wykonywać w regularnych odstępach czasu.
Sygnatury czasowe są zwykle używane w przypadku prostych zbiorów danych wyświetlanych w wielu lokalizacjach (np. oznaczeń miejsc poruszających się po ścieżce). W takich przypadkach wiele obiektów jest często widocznych w tym samym czasie, gdy są one wyświetlane w różnych lokalizacjach o różnych godzinach. Suwak czasu w interfejsie Google Earth zawiera przedział czasu, który pozwala wybrać fragment czasu suwaka i przesuwa się od początku do końca przedziału czasu.
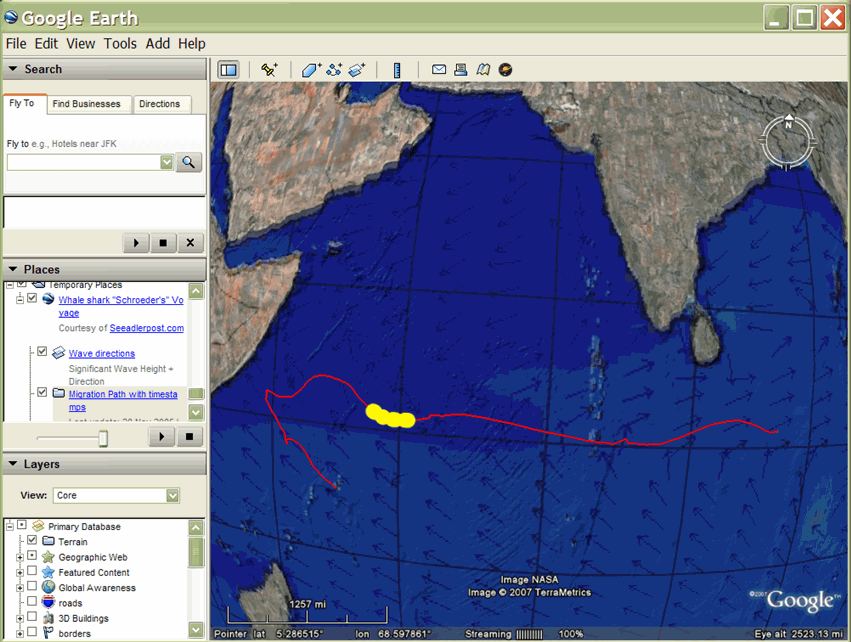
Dzięki tej metodzie niemieckie Europejskie Szkoły Singapurskie oznaczyły rekinem wieloryba czule nazywanym Schroederem, a następnie przez kilka miesięcy śledziły jego życie przez Ocean Indyjski. Zainteresowani widzowie mogą wyświetlić postępy Schroedera w Google Earth, aby wyświetlić pliki KMZ opublikowane w witrynie grupy badawczej.
W tym pliku KML czerwona ścieżka pokazuje podróże Schroedera aż do utraty kontaktu z zespołem. Żółte kropki (ikony oznaczenia miejsca) są widoczne na osi czasu zgodnie z osią czasu widoczną u góry ekranu. Niebieskie strzałki są częścią nakładki na ziemi, która wskazuje kierunek fal. Badacze sądzą, że nagła zmiana kierunku Schroedera była uzależniona od wzorców fali, które kierowały przepływem planktonu, który był jego głównym źródłem odżywiania.
W tym przykładzie oznaczenie miejsca PointPoint zawiera element <TimeStamp>. Czerwone linie i niebieska nakładka Ground nie mają powiązanych elementów czasowych (są zawsze dostępne).

Czas trwania
Aby wyświetlać wielokąty i nakładki graficzne, które przechodzą od razu do następnego, możesz określić początek i koniec przedziału czasu przy użyciu obiektu TimeSpan. Ta technika jest zwykle wykorzystywana do pokazywania zmian wielokątów i obrazów, np. nakładek na powierzchni gruntu, na przykład do pokazywania ścieżki ucieczki lodowców, rozprzestrzeniania się pyłu wulkanicznego i stopnia wycinki drzew na przestrzeni lat.
Przedziały czasu są używane, gdy w danym momencie widoczny jest tylko jeden obiekt i chcesz mieć natychmiastowe przejście między zdjęciami. Upewnij się, że przedziały czasowe przylegają do siebie i nie nakładają się. W przypadku zbiorów danych z przedziałami czasu suwak czasu w interfejsie Google Earth zawiera wskaźnik, który płynnie porusza się wzdłuż suwaka czasu od początku do końca przedziału czasu. Zmiana funkcji z jednej na drugą jest natychmiastowa.
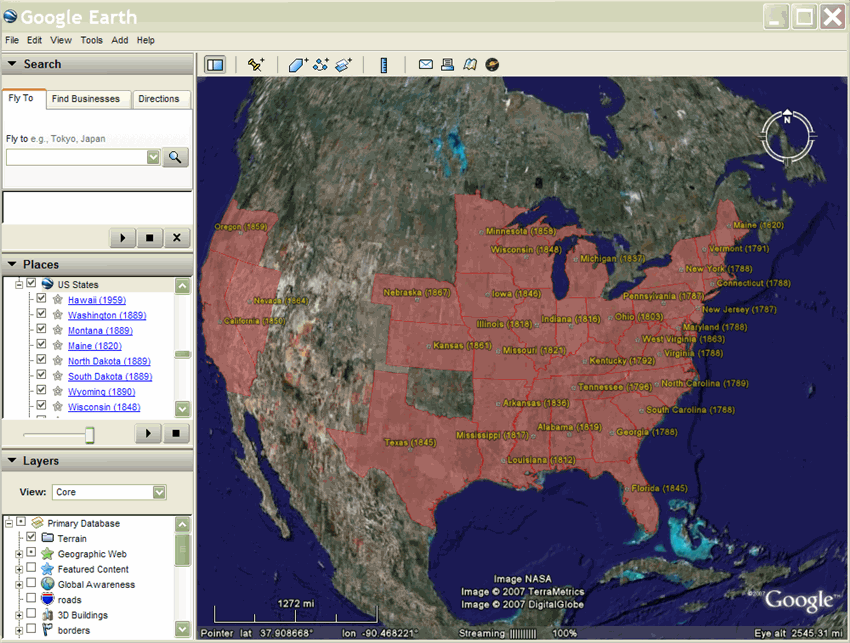
Firma Brian Flood stworzyła ciekawą prezentację KML z informacjami o rozwoju Stanów Zjednoczonych w miarę dodawania do niego związków. Wyświetlany tutaj plik KML wykorzystuje obiekty TimeSpan tylko z punktem początkowym, dzięki czemu stan (wielokąt) pozostaje na wyświetlaczu po jego dodaniu.

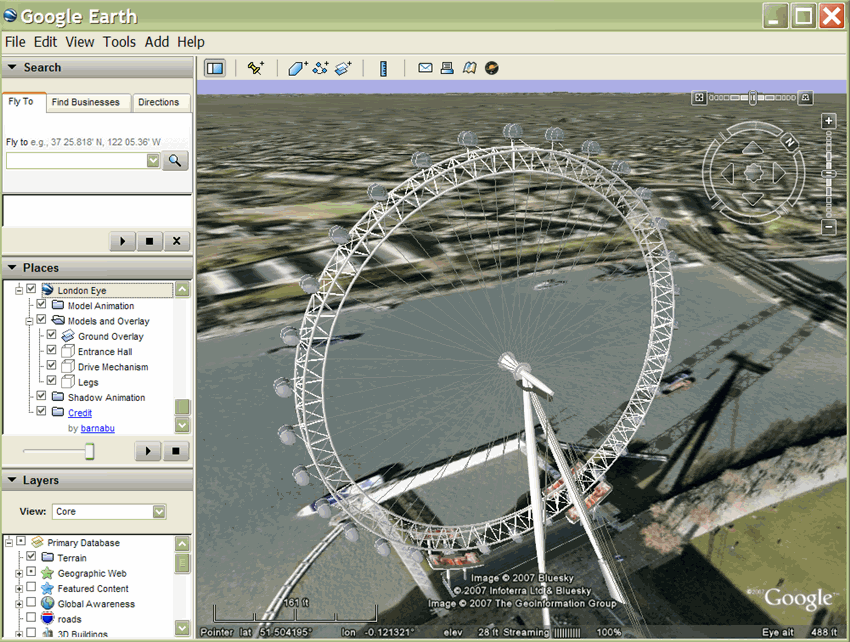
Animowanie modelu
Innym przykładem użycia elementu TimeSpan jest animacja London Eye utworzona przez Jamesa Stafforda. Ten wyświetlacz wykorzystuje model diabelskiego młyna London Eye. Do modelu odwołują się serie oznaczeń miejsc, z których każdy używa innej przyrostowej rotacji modelu oraz przedziału czasowego, który wskazuje, jak długo ma być wyświetlane to oznaczenie miejsca.

Jak określić godzinę
Wartość dateTime jest określana na podstawie czasu schematu XML (zobacz Schemat XML – część 2: Typy danych w wersji 2). Wartość może być wyrażona jako rrrr-mm-ddThh:mm:sszzzzzz, gdzie T to separator czasu między datą a godziną, a strefa czasowa to Z (w przypadku UTC) lub zzzzzz, która odpowiada ±hh:mm w odniesieniu do UTC. Dodatkowo wartość może być wyrażona tylko jako data. Przykłady znajdziesz w sekcji <TimeStamp> w dokumentacji plików KML 2.2.
Czas z widokami AbstractView
Google Earth 5.0 obsługuje przestrzeń nazw rozszerzeń Google, która obejmuje elementy <gx:TimeSpan> i <gx:TimeStamp>. To są kopie elementów <TimeSpan> i <TimeStamp>. Za ich pomocą możesz dodać informacje o czasie do elementów <LookAt> i <Camera>.
Uwzględnienie informacji o czasie w widoku AbstractView ma wpływ na wyświetlane funkcje, światło słoneczne i zdjęcia historyczne. Użycie <gx:TimeSpan> lub <gx:TimeStamp> w AbstractView umożliwia przejście do określonej lokalizacji w kosmosie i w Google Earth.
Po określonym czasie Google Earth wykorzystuje ten czas przy podejmowaniu decyzji, które zdjęcia, funkcje i światło słoneczne ma być wyświetlany, dopóki nie zostanie określony inny czas. KML nie obsługuje metody „teraz”, więc aby wrócić do bieżącego czasu w Google Earth, musisz podać wartość <when>2999</when> (lub dowolną inną datę w przyszłości) podaną w polu <gx:TimeStamp>.
Jeśli używasz elementów w przestrzeni nazw rozszerzeń Google, musisz najpierw dodać prawidłowy identyfikator URI przestrzeni nazw do otwierającego elementu <kml> w pliku KML:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2">
Pamiętaj, że przestrzeń nazw rozszerzenia z przedrostkiem gx może nie być obsługiwana przez niektóre przeglądarki geograficzne. Jest ona obsługiwana przez Google Earth 5.0.
Przykład
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<name>Views with Time</name>
<open>1</open>
<description>
In Google Earth, enable historical imagery and sunlight,
then click on each placemark to fly to that point in time.
</description>
<Placemark>
<name>Sutro Baths in 1946</name>
<Camera>
<gx:TimeStamp>
<when>1946-07-29T05:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.518172</longitude>
<latitude>37.778036</latitude>
<altitude>221.0</altitude>
<heading>70.0</heading>
<tilt>75.0</tilt>
</Camera>
</Placemark>
<Placemark>
<name>Palace of Fine Arts in 2002</name>
<Camera>
<gx:TimeStamp>
<when>2002-07-09T19:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.444633</longitude>
<latitude>37.801899</latitude>
<altitude>139.629438</altitude>
<heading>-70.0</heading>
<tilt>75</tilt>
</Camera>
</Placemark>
</Document>
</kml>
Przykład: pokazywanie ruchu punktu na ścieżce
Poniższy przykład pokazuje użycie znacznika czasu, aby pokazać przesunięcie oznaczenia miejsca na ścieżce. Sygnatury czasowe są ściśle dopasowane, więc ikona oznaczenia miejsca jest animowana podczas odtwarzania pliku KML.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Points with TimeStamps</name>
<Style id="paddle-a">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/A.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="paddle-b">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/B.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="hiker-icon">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/ms/icons/hiker.png</href>
</Icon>
<hotSpot x="0" y=".5" xunits="fraction" yunits="fraction"/>
</IconStyle>
</Style>
<Style id="check-hide-children">
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:02Z</when>
</TimeStamp>
<styleUrl>#paddle-a</styleUrl>
<Point>
<coordinates>-122.536226,37.86047,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:20Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:43Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536688,37.860072,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:04Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536923,37.859855,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:24Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537116,37.85961000000001,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:46Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537298,37.859336,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:07Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537469,37.85907,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:27Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537635,37.858822,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:51Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537848,37.858526,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:11Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538044,37.858288,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:33Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538307,37.858064,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:56Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538601,37.857837,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:19Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.53887,37.857604,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:45Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.539052,37.857262,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
Ukrywanie elementów podrzędnych animacji
W takich przykładach warto uwzględnić w dokumencie element ListStyle i wskazać checkHideChildren, by poszczególne oznaczenia miejsc nie pojawiały się w widoku listy. Ten kod zawiera ten dodatkowy element. Pamiętaj, że chociaż element Definiuje element stylu, musi też odwoływać się do elementu ListStyle w elemencie <styleUrl>.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Point with TimeStamps</name> . . .
<Style id="check-hide-children"> <!-- define the style for the Document -->
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl> <!-- add the style to the Document -->
<Placemark>
<TimeStamp>
<when>2007-01-12</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
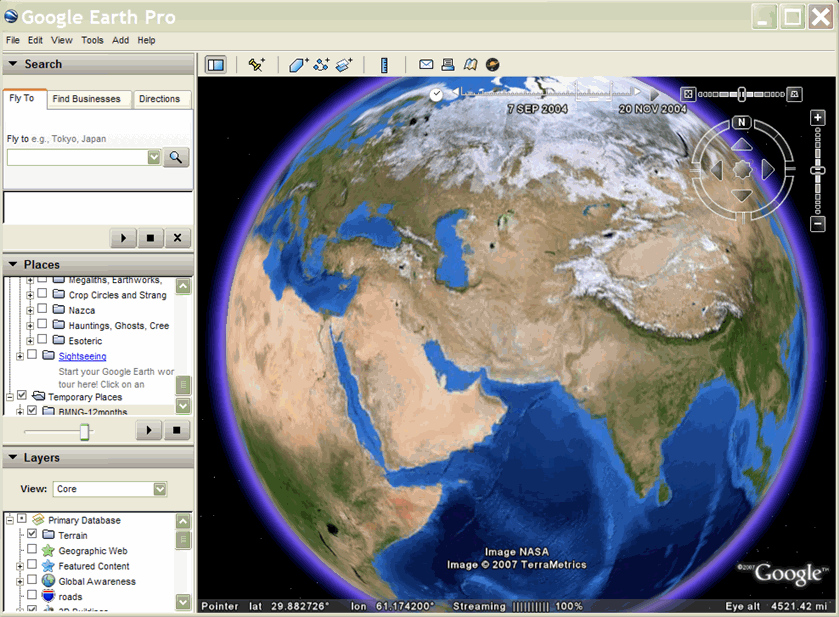
Przykład: animowanie nakładek naziemnych
Do animowania wielokątów i nakładek na powierzchni stosuje się zwykle element TimeSpan, jak pokazano w przykładzie poniżej. Ten plik KML zawiera obraz GroundOverlay dotyczący każdego miesiąca, co umożliwia odtwarzanie animacji i obserwowanie, jak zmieniają się krajobraz w zależności od pory roku. Oto fragment kodu, który pokazuje pierwsze 3 miesiące roku:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <!-- TimeSpan is recommended for GroundOverlays -->
<Folder>
<name>BMNG-12months</name>
<GroundOverlay>
<name>Blue Marble - Jan</name>
<TimeSpan>
<begin>2004-01</begin>
<end>2004-02</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Jan.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Feb</name>
<TimeSpan>
<begin>2004-02</begin>
<end>2004-03</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Feb.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Mar</name>
<TimeSpan>
<begin>2004-03</begin>
<end>2004-04</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Mar.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay> . . . </Folder> </kml>
Oto przykładowy zrzut ekranu: