विषय सूची
- शुरुआती जानकारी
- टाइम स्टैंप और जीपीएस डेटा
- टाइम स्पैन
- मॉडल को ऐनिमेट करना
- समय कैसे बताएं
- ऐब्स्ट्रैक्ट व्यू के साथ समय
- उदाहरण: पाथ के साथ-साथ पॉइंट की मूवमेंट दिखाना
- ऐनिमेशन के चाइल्ड एलिमेंट को छिपाना
- उदाहरण: ग्राउंड ओवरले को ऐनिमेट करना
परिचय
KML की किसी भी सुविधा के साथ समय डेटा संबद्ध हो सकता है. इस टाइम डेटा का असर, डेटा सेट की दिखने की अवधि को किसी दी गई समयावधि या समय की सीमा तक सीमित करने वाला होता है. हालांकि, केएमएल फ़ाइल लोड होने पर पूरा डेटा सेट फ़ेच होता है, लेकिन Google Earth के यूज़र इंटरफ़ेस में समय स्लाइडर यह तय करता है कि डेटा का कौनसा हिस्सा दिखे.
KML में दो समय घटक हैं, जो TimePrimitive से लिए गए हैं:
- टाइमस्टैंप - दी गई सुविधा के लिए एक खास पल की जानकारी देता है
- TimeSpan - किसी खास सुविधा के लिए <begin> और <end> समय के बारे में बताता है
ये एलिमेंट, Google एक्सटेंशन के नेमस्पेस में भी कॉपी किए जाते हैं, जैसे:
- gx:टाइमस्टैंप
- gx:टाइमस्पैन
इससे, AbstractView एलिमेंट के चिल्ड्रन के तौर पर उन्हें शामिल किया जा सकता है. नीचे दिए गए AbstractViews के साथ समय सेक्शन में ज़्यादा जानें.
जब Google Earth कोई KML फ़ाइल खोलता है जिसमें TimePrimitive तत्व वाली सुविधा होती है, तो वह एक समय स्लाइडर प्रदर्शित करती है. (Google Earth किसी खास फ़ाइल में KML सुविधाओं में पाए गए सबसे पुराने और नए समय के आधार पर समय स्लाइडर के लिए अपने आप शुरू और खत्म होने वाली इकाइयां चुनता है.) स्लाइडर और प्ले बटन का इस्तेमाल करके उपयोगकर्ता पूरे क्रम को "चलाएं" पर सेट कर सकते हैं या दिखाने के लिए अलग-अलग समयावधि चुन सकते हैं.
Google Earth में समय स्लाइडर को चालू करने के लिए, व्यू > समय दिखाएं पर जाएं और अपने आप या हमेशा चुनें. (डिफ़ॉल्ट अपने-आप होता है.) ये नमूने यह मानते हैं कि "समय के लिए मौजूदा फ़ोल्डर को सीमित करें" विकल्प बंद है (डिफ़ॉल्ट तौर पर).
टाइम स्टैंप और जीपीएस डेटा
टाइमस्टैंप आम तौर पर पॉइंट प्लेसमार्क से जुड़ा होता है. पाथवे के साथ हर जगह पर प्लेसमार्क आइकॉन दिखाने से, प्लेसमार्क को ऐनिमेट किया जा सकता है. यह तकनीक, खास तौर पर जीपीएस ट्रैकिंग डिवाइस से इंपोर्ट किए गए डेटा के KML डिसप्ले बनाने में काम आती है. सबसे अच्छे प्रभाव के लिए, किसी दिए गए डेटा सेट के टाइमस्टैंप को नियमित अंतराल पर लिया जाना चाहिए.
टाइमस्टैंप का इस्तेमाल आम तौर पर, हल्के डेटा सेट के लिए किया जाता है जो कई जगहों पर दिखाए जाते हैं. उदाहरण के लिए, पाथ के साथ दिखने वाले प्लेसमार्क. ऐसे मामलों में, कई सुविधाएं एक ही समय में दिखती हैं, क्योंकि वे अलग-अलग समय पर अलग-अलग जगहों पर दिखाई जाती हैं. Google Earth के यूज़र इंटरफ़ेस का टाइम स्लाइडर में एक समय अवधि होती है, जिसमें समय स्लाइडर का एक "स्लाइस" चुना जाता है और वह शुरू से आखिर तक की ओर जाता है.
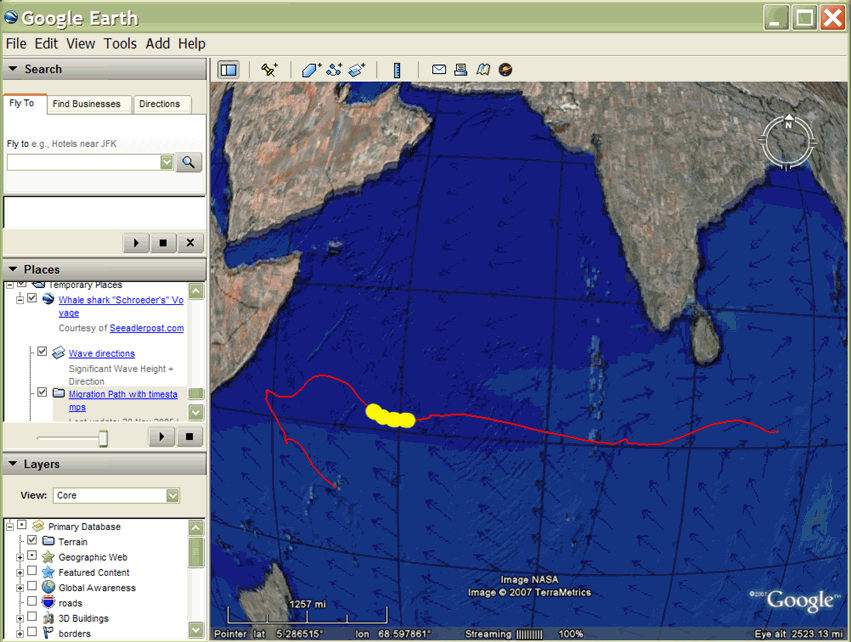
इस तकनीक का इस्तेमाल करते हुए, जर्मन यूरोपियन स्कूल सिंगापुर ने प्यार से “स्क्रोडर” नाम की एक व्हेल शार्क को टैग किया. इसके बाद, उन्होंने एक जीपीएस डिवाइस का इस्तेमाल करके, कुछ महीनों तक अफ़्रीका के महाद्वीप की तरफ़ हिंद महासागर के शार्क की प्रगति पर नज़र रखी. जिन रिसर्च ग्रुप की वेबसाइट पर पोस्ट की गई KML फ़ाइलों को देखने के लिए, Google Earth में श्रोडर की प्रोग्रेस देखी जा सकती है.
इस KML फ़ाइल में, लाल रंग का पाथ श्रोएडर की तब तक यात्रा दिखाता है, जब तक कि वह टीम के साथ संपर्क खो नहीं देते. स्क्रीन के ऊपर दिखाई गई समयावधि के अनुसार पीले रंग के बिंदु (प्लेसमार्क आइकन) इस पथ के साथ ऐनिमेट होते हैं. नीले तीर, ज़मीनी ओवरले का हिस्सा हैं, जो लहरों के पैटर्न की दिशा को दिखाते हैं. शोधकर्ताओं का मानना है कि श्रोडेर की दिशा में अचानक हुआ बदलाव, लहरों के पैटर्न से प्रभावित हुआ. इस वजह से प्लैंक्टन, पानी में पोषण की सबसे बड़ी वजह था.
इस उदाहरण में, पॉइंट प्लेसमार्क में <TimeStamp> एलिमेंट शामिल है. लाल लाइन स्ट्रिंग और नीले ग्राउंडओवरले के साथ कोई एलिमेंट एलिमेंट जुड़ा हुआ नहीं है (वे हमेशा मौजूद होते हैं).

टाइम स्पैन
ऐसे पॉलीगॉन और इमेज ओवरले दिखाने के लिए जो तुरंत एक से दूसरे पर जाते हैं, आप TimeSpan ऑब्जेक्ट का इस्तेमाल करके किसी समयावधि के शुरू और खत्म होने के बारे में बता सकते हैं. आम तौर पर, इस तकनीक का इस्तेमाल ज़मीन पर ओवरले जैसे पॉलीगॉन और इमेज में हुए बदलावों को दिखाने के लिए किया जाता है. उदाहरण के लिए, ग्लेशियरों के पीछे हटने का रास्ता, ज्वालामुखी की राख फैलने और पिछले कुछ सालों में पेड़ों की कटाई के कोशिशों को दिखाने के लिए.
टाइमस्पैन का इस्तेमाल तब किया जाता है, जब किसी सुविधा के लिए सिर्फ़ एक सुविधा दिखती है और आपको तुरंत एक इमेज से अगली इमेज पर जाना होता है. पक्का करें कि टाइमस्पैन आस-पास हों और ओवरलैप न हों. टाइमस्पैन वाले डेटा सेट के लिए, Google Earth यूज़र इंटरफ़ेस टाइम स्लाइडर में एक पॉइंटर होता है, जो टाइम स्लाइडर को शुरू से लेकर आखिर तक समय स्लाइडर के साथ ठीक से चलता है. एक सुविधा से दूसरी सुविधा में ट्रांज़िशन, तुरंत बदलाव होता है.
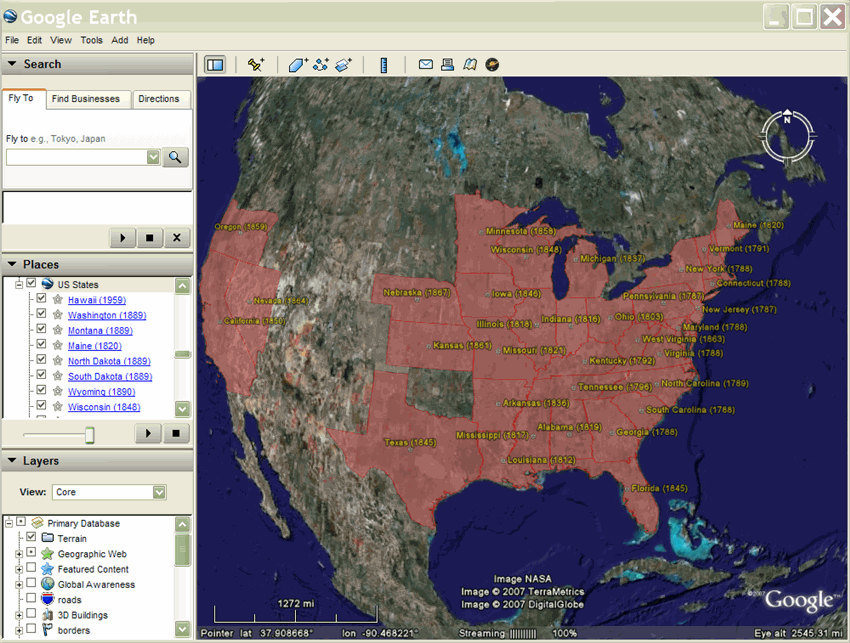
ब्रायन बाढ़ ने एक दिलचस्प KML प्रज़ेंटेशन बनाया, जिसमें अमेरिका को अमेरिका में होते हुए दिखाने का तरीका दिखाया गया. यहां दिखाई गई KML फ़ाइल सिर्फ़ शुरुआती बिंदु वाले टाइमस्पैन ऑब्जेक्ट का इस्तेमाल करती है, ताकि डिसप्ले (स्टेटन) जोड़े जाने के बाद उसमें कोई स्थिति (पॉलीगॉन) बनी रहे.

मॉडल को ऐनिमेट करना
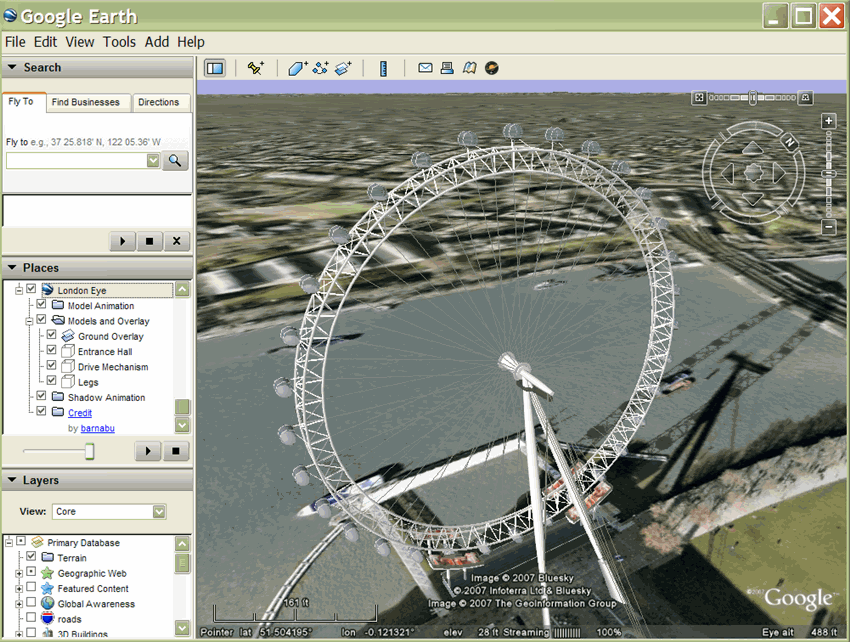
टाइमस्पैन एलिमेंट का इस्तेमाल करने का एक और उदाहरण लंदन आई का ऐनिमेशन है, जिसे जेम्स स्टाफ़र्ड ने बनाया है. इस डिसप्ले में लंदन आई के विशाल फ़ेरिस व्हील का मॉडल इस्तेमाल किया गया है. मॉडल को प्लेसमार्क की एक सीरीज़ में रेफ़र किया गया है. हर मॉडल में अलग-अलग इंक्रीमेंटल रोटेशन का इस्तेमाल किया गया है. साथ ही, इसमें टाइमस्पैन है जिसमें उस प्लेसमार्क को दिखाए जाने की अवधि के बारे में जानकारी दी गई है.

तय करने का समय
dateTime, एक्सएमएल स्कीमा टाइम पर आधारित होता है (एक्सएमएल स्कीमा पार्ट 2: डेटाटाइप सेकंड वर्शन). वैल्यू को yyyy-mm-ddThh:mm:sszzzzz के तौर पर दिखाया जा सकता है. इसमें तारीख और समय के बीच में T अलग किया गया है और समय क्षेत्र, Z (यूटीसी के लिए) या zzzzzz है, जो यूटीसी के हिसाब से ±hh:mm को दिखाता है. इसके अलावा, वैल्यू को सिर्फ़ तारीख के तौर पर दिखाया जा सकता है. उदाहरण के लिए, KML 2.2 संदर्भ में <TimeStamp> तत्व देखें.
ऐब्स्ट्रैक्ट व्यू के साथ समय
Google Earth 5.0, Google एक्सटेंशन नेमस्पेस का समर्थन करता है, जिसमें <gx:TimeSpan> और <gx:TimeStamp> एलिमेंट शामिल हैं. ये <TimeSpan> और <TimeStamp> एलिमेंट की कॉपी हैं और इनका इस्तेमाल <LookAt> और <Camera> एलिमेंट में समय की जानकारी जोड़ने के लिए किया जा सकता है.
AbstractViews में समय की जानकारी शामिल करने से उन सुविधाओं पर असर पड़ता है जो दिखाई जाती हैं, धूप पड़ती है, और ऐतिहासिक तस्वीरें दिखती हैं. AbstractView के अंदर <gx:TimeSpan> या <gx:TimeStamp> इस्तेमाल करके, आप Google Earth में स्पेस और समय में किसी खास जगह पर जा सकते हैं.
समय तय होने के बाद, Google Earth उस समय का इस्तेमाल यह तय करने के लिए करता है कि कौनसी तस्वीरें, सुविधाएं, और सूरज की रोशनी दिखाई जाए. ऐसा तब तक होता है, जब तक किसी दूसरे समय की जानकारी नहीं दी जाती. KML 'अभी' के सिद्धांत का समर्थन नहीं करता है, इसलिए Google Earth में वर्तमान समय पर लौटने के लिए, आपको <gx:TimeStamp> के भीतर <when>2999</when> (या भविष्य की कोई अन्य तारीख) दर्ज करनी चाहिए.
Google एक्सटेंशन नेमस्पेस में एलिमेंट का इस्तेमाल करते समय, आपको पहले अपनी KML फ़ाइल के शुरुआती <kml> एलिमेंट में सही नेमस्पेस यूआरआई जोड़ना होगा:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2">
ध्यान दें कि शायद gx-प्रीफ़िक्स वाला एक्सटेंशन नेमस्पेस सभी जियो-ब्राउज़र के साथ काम नहीं करता. यह Google Earth 5.0 के साथ काम करता है.
उदाहरण
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<name>Views with Time</name>
<open>1</open>
<description>
In Google Earth, enable historical imagery and sunlight,
then click on each placemark to fly to that point in time.
</description>
<Placemark>
<name>Sutro Baths in 1946</name>
<Camera>
<gx:TimeStamp>
<when>1946-07-29T05:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.518172</longitude>
<latitude>37.778036</latitude>
<altitude>221.0</altitude>
<heading>70.0</heading>
<tilt>75.0</tilt>
</Camera>
</Placemark>
<Placemark>
<name>Palace of Fine Arts in 2002</name>
<Camera>
<gx:TimeStamp>
<when>2002-07-09T19:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.444633</longitude>
<latitude>37.801899</latitude>
<altitude>139.629438</altitude>
<heading>-70.0</heading>
<tilt>75</tilt>
</Camera>
</Placemark>
</Document>
</kml>
उदाहरण: पाथ के साथ-साथ पॉइंट की मूवमेंट दिखाना
नीचे दिए गए उदाहरण में पाथ के साथ प्लेसमार्क की हलचल दिखाने के लिए, टाइमस्टैंप एलिमेंट का इस्तेमाल करने को दिखाया गया है. टाइमस्टैम्प का मज़बूत नमूना लिया जाता है, इसलिए जब KML फ़ाइल चलाई जाती है, तो प्लेसमार्क आइकॉन पाथ के साथ ऐनिमेट होता है.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Points with TimeStamps</name>
<Style id="paddle-a">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/A.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="paddle-b">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/B.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="hiker-icon">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/ms/icons/hiker.png</href>
</Icon>
<hotSpot x="0" y=".5" xunits="fraction" yunits="fraction"/>
</IconStyle>
</Style>
<Style id="check-hide-children">
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:02Z</when>
</TimeStamp>
<styleUrl>#paddle-a</styleUrl>
<Point>
<coordinates>-122.536226,37.86047,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:20Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:43Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536688,37.860072,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:04Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536923,37.859855,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:24Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537116,37.85961000000001,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:46Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537298,37.859336,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:07Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537469,37.85907,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:27Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537635,37.858822,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:51Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537848,37.858526,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:11Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538044,37.858288,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:33Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538307,37.858064,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:56Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538601,37.857837,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:19Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.53887,37.857604,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:45Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.539052,37.857262,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
ऐनिमेशन के चाइल्ड एलिमेंट को छिपाना
आम तौर पर, इस तरह के उदाहरणों में, दस्तावेज़ में ListStyle एलिमेंट को शामिल करना और checkHideChildren को तय करना उपयोगी होता है, ताकि सूची में अलग-अलग प्लेसमार्क न दिखें. इस कोड में यह अतिरिक्त एलिमेंट शामिल है. ध्यान दें कि दस्तावेज़ में शैली एलिमेंट को तय किया जाता है, लेकिन दस्तावेज़ को <styleUrl> एलिमेंट में ListStyle का रेफ़रंस देना भी ज़रूरी है.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Point with TimeStamps</name> . . .
<Style id="check-hide-children"> <!-- define the style for the Document -->
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl> <!-- add the style to the Document -->
<Placemark>
<TimeStamp>
<when>2007-01-12</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
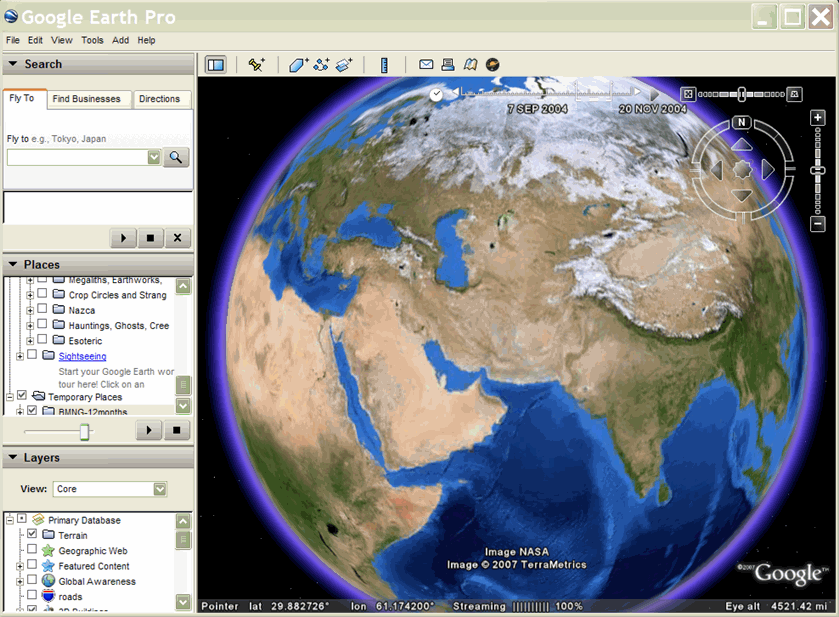
उदाहरण: ग्राउंड ओवरले को ऐनिमेट करना
पॉलीगॉन और ग्राउंड ओवरले को ऐनिमेट करने के लिए, आम तौर पर नीचे दिए गए उदाहरण की तरह आप TimeSpan एलिमेंट का इस्तेमाल करेंगे. इस KML फ़ाइल में हर महीने के लिए एक GroundOverlay इमेज होती है, इसलिए आप ऐनिमेशन चला सकते हैं और देख सकते हैं कि मौसम किस तरह बदलता है. साल के पहले तीन महीने दिखाने वाला कोड यहां दिया गया है:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <!-- TimeSpan is recommended for GroundOverlays -->
<Folder>
<name>BMNG-12months</name>
<GroundOverlay>
<name>Blue Marble - Jan</name>
<TimeSpan>
<begin>2004-01</begin>
<end>2004-02</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Jan.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Feb</name>
<TimeSpan>
<begin>2004-02</begin>
<end>2004-03</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Feb.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Mar</name>
<TimeSpan>
<begin>2004-03</begin>
<end>2004-04</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Mar.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay> . . . </Folder> </kml>
यहां इस उदाहरण का स्क्रीन कैप्चर दिया गया है: