Wcześniejsze wersje KML umożliwiają umieszczanie małych ujęć w dymkach opisu w oznaczeniach miejsc w Google Earth. Całe warstwy, takie jak Panoramio, to zdjęcia przesłane przez użytkowników za pomocą geolokalizacji. Aby wyświetlić te zdjęcia, użytkownik musi kliknąć ikonę oznaczenia miejsca (lub kliknąć nazwę w panelu Lista), aby otworzyć dymek zawierający zdjęcie.
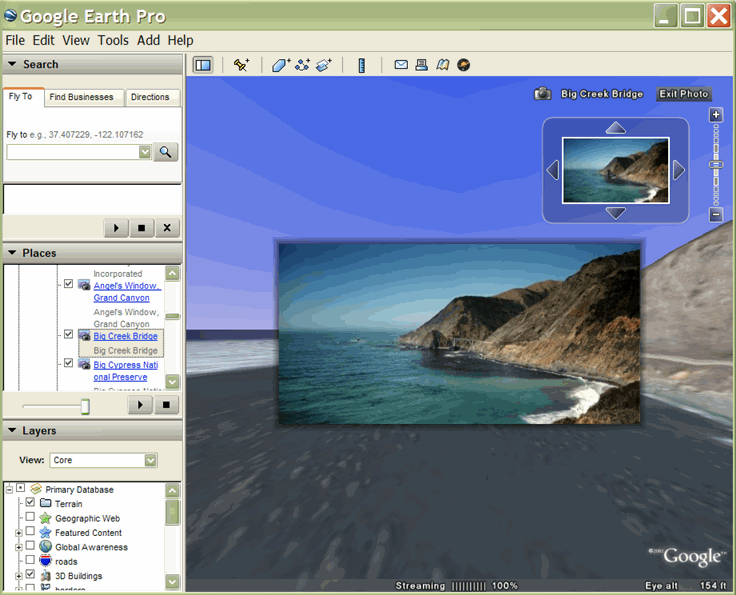
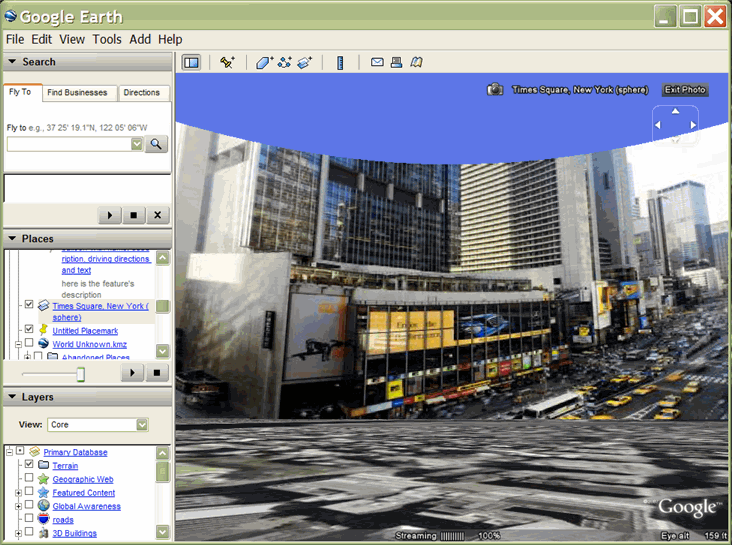
Nakładki fotograficzne to zdjęcia umieszczone bezpośrednio w środowisku Ziemi. Mogą to być prostokąty 2D z dodanymi malowniczymi „billboardami”, które rozszerzają podstawowe zdjęcia lotnicze Ziemi. Obrazy nad powierzchnią można także wyświetlać na cylindrach lub sferach, tworząc wirtualne widoki, które użytkownik może „wchodzić”, odkrywać i badać szczegółowo. Ponadto KML 2.2 obsługuje bardzo duże nakładki fotograficzne, które zawierają wiele megapikseli danych . Jako takie obrazy wymagane jest, aby jako twórca pliku KML udostępnić zestaw niespróbkowanych wersji obrazu, dzięki czemu Google Earth może efektywnie wczytać tylko część obrazu, która pasuje do bieżącego widoku i z odpowiednim poziomem szczegółowości.
Oprócz tej strony koniecznie przeczytaj stronę „Tematy w KML” w Aparatach, które są używane przez obiekt PhotoOverlay. Jeśli w nakładce fotograficznej używasz bardzo dużego obrazu, musisz też utworzyć <ImagePyramid>.
Co możesz zrobić
Nowy element <PhotoOverlay> umożliwia położenie geograficzne zdjęć oraz określanie położenia i położenia kamery, która wyświetli daną nakładkę. Pole Nakładka może być prostym prostokątem 2D, częściowym lub pełnym cylindrem albo kulą sferyczną (w przypadku zdjęć sferycznych). Nakładka jest umieszczona w określonym miejscu i kierowana w stronę aparatu.

Być może najbardziej ciekawą cechą tej nowej funkcji jest możliwość obsługi bardzo dużych zdjęć, która zawiera wiele megapikseli danych, oraz możliwość efektywnego powiększania i przesuwania dużych obrazów w celu wyświetlenia drobnych szczegółów. Ta funkcja jest omówiona w sekcji Dodawanie bardzo dużych zdjęć.
Kluczowe pojęcia
W tych sekcjach omówiono kluczowe pojęcia związane z usługą PhotoOverlay:
- Dziedziczenie z elementów <Feature> i <AbstractView>
- Dziedziczenie z elementu <Nakładka>
- Kształt
- Pole widoku
- Dostosowywanie widoku za pomocą <rotacji>
- Oznaczanie zdjęć nad powierzchnią ikonami
- Piramida graficzna – poziom zaawansowany – patrz sekcja Dodawanie bardzo dużych zdjęć
Składnia
Tutaj znajdziesz składnię elementu <PhotoOverlay>, dzięki czemu możesz się do niej odwoływać, gdy czytasz powiązane kluczowe pojęcia.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
Dziedziczenie z elementu <Feature>
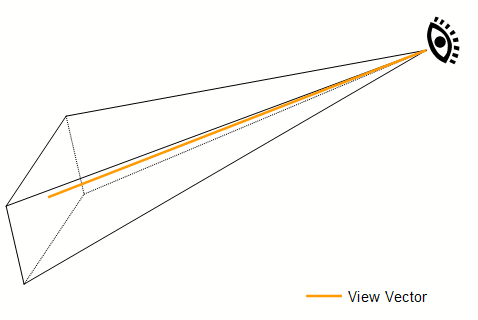
Ponieważ element <PhotoOverlay> pochodzi z elementu <Feature>, może zawierać jeden z dwóch elementów pochodzących z elementu <AbstractView> – <Kamera> lub <LookAt>. Aparat (lub LookAt) określa punkt widokowy i kierunek wyświetlania (nazywany też wektorem widoku). Położenie zdjęcia jest ustalane względem punktu widokowego. Płaszczyzna prostokątnego obrazu 2D jest ortogonalna (pod kątem prostym) do wektora widoku. Normalność tej płaszczyzny, czyli jej przedniej części, czyli fragment zdjęcia, jest skierowana w kierunku punktu obserwacyjnego.
Dziedziczenie z elementu <Nakładka>
Adres URL obrazu nakładanego jest określony w tagu <Icon> dziedziczonym z elementu <Overlay>. Tag <con> musi zawierać element <href> określający plik obrazu, który ma zostać użyty w funkcji PhotoOverlay. W przypadku obrazów w formacie gigapikselowym <href> to specjalny adres URL, który indeksuje pod piramidą obrazów w różnej rozdzielczości (patrz Dodawanie bardzo dużych zdjęć).
Kształt
Nakładka fotograficzne jest wskazywana przez kształt. Oto możliwe wartości <shape>:
rectangle– do zwykłych zdjęćcylinder– do zdjęć panoramicznych (częściowych lub pełnych cylindrów)sphere– do zdjęć sferycznych

Pole widoku
Po ustawieniu kamery w orientacji kosmicznej musisz określić, jaka jest aktualna scena. Określenie pola widzenia jest podobne do określenia otwarcia obiektywu aparatem fizycznym. Niewielkie pole widzenia, na przykład teleobiektyw, koncentruje się na niewielkiej części sceny. Duże pole widzenia, np. obiektyw szerokokątny, koncentruje się na dużej części sceny.
Pole widoku nakładki fotograficznej jest określane za pomocą 4 płaskich płaszczyzn, z których każda jest ustawiona pod kątem względem wektora widoku. Te cztery płaszczyzny definiują górną, dolną, lewą i prawą stronę pola widzenia, które ma kształt skróconej piramidy, jak pokazano tutaj:

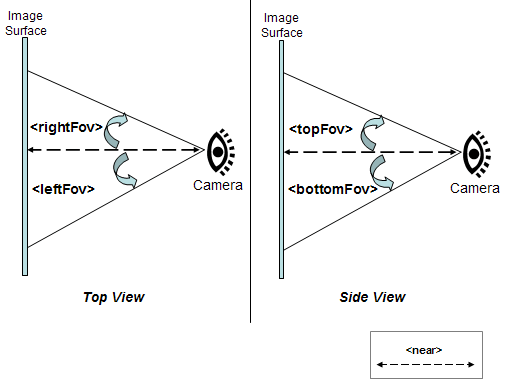
Poniższe diagramy przedstawiają kąty <rightFov> i <leftFov> („widok z boku”) oraz kąty <topFov> i <topFov> („widok z góry”) tej piramidy:

Typowy aparat fotograficzny ma symetryczne pole widzenia w obu kierunkach. W takim przypadku
bottomFov = -topFov
i
leftFov = -rightFov
Typowe wartości:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
<Kształt{/0} zawierający zdjęcie nakładane jest w odległości < w pobliżu>, czyli w metrach od punktu widokowego (lub pozycji aparatu). Cztery płaszczyzny pola widzenia przecinają kształt. Widoczna jest każda część kształtu znajdującego się w polu widoku. Każda część kształtu, która znajduje się poza polem widoku, jest oznaczona jako „przypięta” i nie jest wyświetlana.
Pole widoku prostokąta
W przypadku prostokąta wartość <topFov> musi być mniejsza niż 90°, a wartość <bottomFov> musi być większa niż -90°. Jeśli jeden z tych limitów zostanie przekroczony, pole widoku nie przecina w ogóle obrazu. Elementy <bottomFov> i <leftFov> są zwykle wartościami ujemnymi.
Pole widoku cylindra
W przypadku zdjęcia cylindrycznego oś cylindra pasuje do wektora (oś Y) widoku. Promień walca jest równy <blisko>.
W przypadku walca dostępne są takie pola:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Pole widoku sferycznego
Zdjęcie sferyczne jest wyśrodkowane w miejscu, w którym zaczyna się aparat (punkt widokowy). Promień kuli jest równy <blisko>. W przypadku kuli ziemskiej zakresy pola widzenia są takie:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Dostosowywanie widoku za pomocą <rotacji>
Aby dopasować sposób umieszczania zdjęcia w polu wyświetlania, użyj elementu <rotation> jako elementu podrzędnego elementu <PhotoOverlay>. Ten element jest przydatny, jeśli zdjęcie jest obrócone i nieznacznie odbiega od żądanego widoku poziomego.
Oznaczanie zdjęć nad powierzchnią ikonami
Element <PhotoOverlay> zawiera element <Point>, który działa w taki sam sposób, jak tag <Point>, gdy jest używany w elemencie <Placemark>. Oznacza to, że w programie Google Earth zostanie przypisana ikona oznaczająca pozycję nakładki. Rysowaną ikonę określają pola <styleUrl> i <StyleSelector>, tak jak w przypadku <Placemark>.
Dodawanie bardzo dużych zdjęć
W przypadku bardzo dużych obrazów musisz utworzyć piramidę obrazu, będącą hierarchicznym zestawem obrazów, z których każdy ma coraz niższą rozdzielczość oryginalnego obrazu. Każdy obraz w piramidzie jest dzielony na kafelki, dzięki czemu wczytywane są tylko fragmenty widoczne. Google Earth oblicza bieżący punkt widokowy i wczytuje kafelki dopasowane do odległości użytkownika od obrazu. W miarę zbliżania się punktu widokowego do nakładki fotograficznej Google Earth wczytuje kafelki o wyższej rozdzielczości. Ponieważ na ekranie nie można jednocześnie wyświetlić wszystkich pikseli, dlatego wstępne przetwarzanie umożliwia Google Earth uzyskanie maksymalnej wydajności, ponieważ wczytuje tylko te części obrazu, które są widoczne, a jedynie te szczegóły dotyczące pikseli, które użytkownik może rozpoznać w bieżącym punkcie widokowym.
Jeśli obraz jest bardzo duży, musisz utworzyć dla niego piramidę obrazu i zmodyfikować <href> w elemencie <Icon>, tak aby zawierał specyfikacje dotyczące kafelków do wczytywania. W poniższych sekcjach opisano, jak utworzyć piramidę obrazu i jak określić <href> w przypadku obrazu gigapikselowego.
Element <ImagePyramid>
Element <ImagePyramid> ma taką składnię:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
Rozmiar piksela pierwotnego obrazu jest określony w elementach <maxWidth> i <maxHeight>. Szerokość i wysokość mogą mieć dowolny rozmiar i nie muszą być mocą 2. Pozostałe piksele możesz wypełnić pustymi pikselami zgodnie z opisem w sekcji Dodawanie wypełnienia do obrazu.
Kafelki muszą być kwadratowe, a element <ularSize> musi mieć moc 2. Rozmiar kafelka to 256 (wartość domyślna) lub 512.
Tworzenie piramidy graficznej
W tych instrukcjach przyjęliśmy, że działanie piksela obrazu wynosi 2. (Jeśli pomiar liczby pikseli w obrazie nie jest równy 2, musisz najpierw dodać wypełnienie, zgodnie z opisem w sekcji Dodawanie wypełnienia do obrazu). Następnie wykonaj te czynności, aby utworzyć piramidę obrazu:
- Zaczynając od oryginalnego, pełnowymiarowego obrazu, podziel go na fragmenty kafelki, na przykład na bloki po 256 x 256 pikseli.
- Zmniejsz obraz o 2 współczynniki.
- Podziel nowy obraz na kwadratowe kwadraty.
- Powtarzaj kroki 2 i 3, aż uzyskany obraz mieści się w kafelku (na przykład 256 × 256 pikseli).
Dodawanie wypełnienia do obrazu
Jeśli ostatni kafelek z rzędu nie jest kwadratem, musisz dodać przezroczysty piksel wypełnienia, aby go ustawić. Umieść obraz w taki sposób, aby kafelek (0,0) był na początku. (Jeśli na przykład źródło znajduje się w lewym dolnym rogu, umieść obraz w lewym dolnym rogu siatki kafelków). Wiersz i kolumny, które mogą wymagać wypełnienia, znajdują się po prawej i górnej części obrazu. Aby uzyskać jak najlepsze wyniki filtrowania, skopiuj ostatni wiersz (lub kolumnę) przy krawędzi obrazu. Następnie dodaj wypełnienie (np. czarne) do pozostałych pikseli w kafelkach wiersza (lub kolumny).
Przykład
Weźmy na przykład obraz, którego wymiary to 3600 × 2700 pikseli (około 10 megapikseli). Aby utworzyć piramidę obrazu dla tego obrazu:
- Za pomocą kafelka 256 pikseli możesz podzielić oryginalny obraz na siatkę o wymiarach 16 × 16 pikseli. (W ostatniej piramidzie obraz wyświetla się na poziomie 4).
- Wypełnij piksele, by „do kwadratu” częściowo wypełnione kafelki (zgodnie z opisem w sekcji Dodawanie wypełnienia do obrazu) w ostatniej kolumnie (po prawej) i w ostatnim wierszu (przy założeniu, że element <gridOrigin> ma wartość bottomleft).
- Skaluj obraz w dół o współczynnik 2.
- Podziel ten obraz na kafelki o rozmiarze 256 pikseli. Obraz na tym poziomie składa się z siatki 8 * 8 kafelków (poziom 3).
- Skaluj obraz poziomu 3 w dół do współczynnika 2.
- Podziel na kafelki. Obraz na tym poziomie składa się z siatki złożonej z 4 * 4 kafelków (poziom 2).
- Skaluj obraz poziomu 2 w dół o współczynnik 2.
- Podziel na kafelki. Obraz na tym poziomie składa się z siatki złożonej z 2 * 2 kafelków (poziom 1).
- Skaluj obraz poziomu 1 w dół do współczynnika 2.
- Otrzymany obraz ma wymiary 256 x 256 pikseli, więc to ostatni poziom piramidy obrazu (poziom 0).
Piramida obrazu o wymiarach 4096 x 4096 ma 5 poziomów, jak w tej tabeli:
Poziom |
Liczba kafelków |
Rozmiar obrazu (piksele) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4 (2 * 2 siatka) | 512 * 512 |
2 |
16 (siatka 4 * 4) | 1024 * 1024 |
3 |
64 (siatka 8 * 8) | 2048 * 2048 |
4 |
256 (sieć 16 * 16) | 4096 * 4096 |
Poziom n ma więc 2 n kafelki w każdym kierunku.
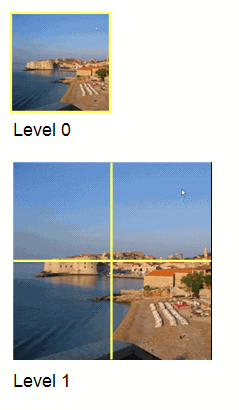
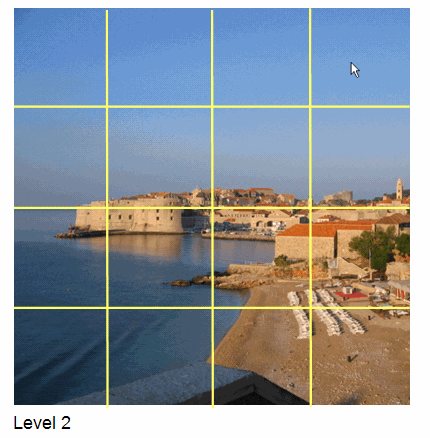
Na poniższych ilustracjach znajdują się poziomy 0, 1 i 2 przykładowej piramidy graficznej.


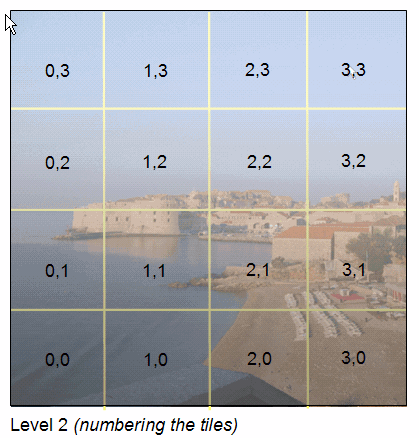
Numerowanie kafelków
Każdy kafelek na każdym poziomie jest ponumerowany, dzięki czemu Google Earth może pobrać tylko określone kafelki odpowiednie do bieżącego widoku. Każdy kafelek jest identyfikowany przez 3 wartości:
- Wartość x – położenie wiersza w siatce.
- Wartość y – pozycja kolumny w siatce.
- level – poziom w piramidzie obrazu, gdzie 0 to najwyższy poziom.
Domyślnie punkt początkowy (0,0) znajduje się w lewym dolnym rogu siatki. Jeśli obraz ma pochodzenie w lewym górnym rogu, w polu <gridOrigin> podaj topLeft.
Poniższa ilustracja przedstawia numerowanie kafelków na poziomie 2 obrazu 10-megapikselowego, wraz z punktem początkowym w lewym dolnym rogu:

Określanie adresu URL bardzo dużego obrazu
W przypadku obrazów gigapikselowych specyfikacja <href> elementu <Icon> zawiera specjalne elementy określające wartości level, x i y kafelków, które Google Earth musi pobrać. Na przykład adres URL obrazu może wyglądać tak:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
Aby zażądać kafelka w wierszu 2, kolumnie 1, na poziomie 3, Google Earth pobierze następujący URL:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
Przejrzystość
Jeśli obraz jest całkowicie nieprzezroczysty, użyj formatu JPEG. Jeśli część obrazu jest nieprzezroczysta, a przezroczysta, możesz mieszać kafelki PNG i JPEG. Formatu PNG używaj tylko w przypadku kafelków z wartościami przezroczystości. Jeśli chcesz mieszać formaty, pomiń rozszerzenie pliku w specyfikacji pliku <href> pliku graficznego i dodaj rozszerzenie do nazwy każdego kafelka.