In früheren Versionen von KML konnten Sie kleine Fotos in Info-Pop-ups an Ortsmarkierungen in Google Earth anhängen. Gesamte Ebenen, z. B. Panoramio, enthalten Fotos, die von Nutzern bereitgestellt wurden. Um diese Fotos anzusehen, muss der Nutzer auf das Ortsmarkierungssymbol oder auf den Namen im Listenfeld klicken, um das Info-Pop-up mit dem Foto zu öffnen.
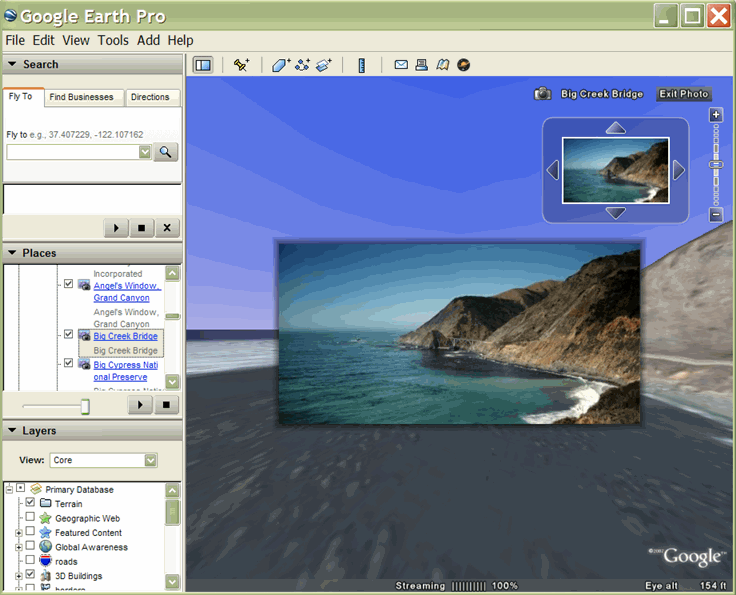
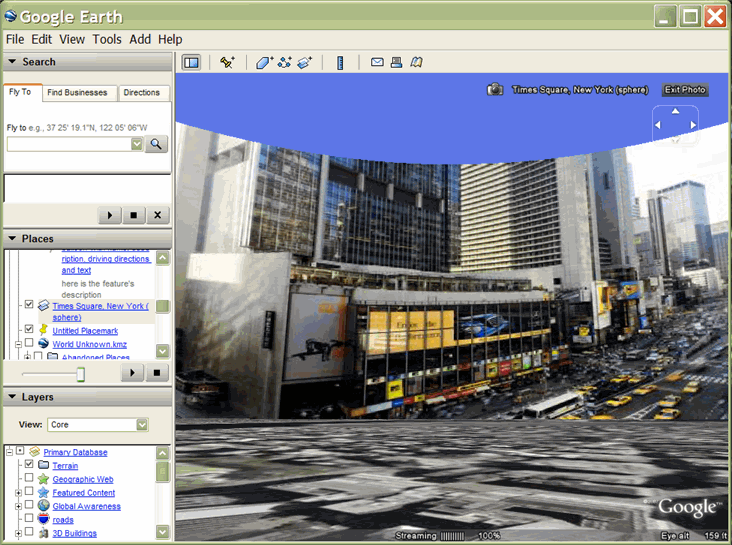
Foto-Overlays sind Fotos, die direkt in die Landschaft eingebettet sind. Dabei kann es sich um 2D-Rechtecke handeln, die malerische „Billboards“ ergänzen, die die Basisluftbilder der Erde erweitern. Foto-Overlays können auch auf Zylinder oder Kugeln projiziert werden, um virtuelle Panoramen zu erstellen, die der Nutzer "öffnen", erkunden und detailliert untersuchen kann. Außerdem unterstützt KML 2.2 sehr große Foto-Overlays mit vielen Megapixeln Daten . Für diese Bilder ist es erforderlich, dass Sie als KML-Autor eine Reihe von Versionen des Bildes zur Verfügung stellen, sodass Google Earth nur den Teil des Bildes, der in die aktuelle Ansicht passt, und in der richtigen Detailstufe effizient laden kann.
Außerdem sollten Sie auf der Seite Kameras die Seite „Themen in KML“ lesen, die vom PhotoOverlay-Objekt verwendet wird. Wenn Sie ein sehr großes Bild für das Foto-Overlay verwenden, müssen Sie außerdem ein <ImagePyramid> erstellen.
Was Sie tun können
Mit dem neuen Element <PhotoOverlay> können Sie ein Foto auf der Erde geografisch lokalisieren und die Position und Ausrichtung der Kamera angeben, die dieses Foto-Overlay anzeigt. Das Foto-Overlay kann ein einfaches 2D-Rechteck, ein teilweiser oder vollständiger Zylinder oder eine Kugel (für sphärische Panoramen) sein. Das Overlay wird an der angegebenen Position platziert und in Richtung der Kamera ausgerichtet.

Der vielleicht größte Vorteil dieser neuen Funktion ist ihre Fähigkeit, extrem große Fotos zu verarbeiten, die viele Megapixel Daten enthalten, und dem Nutzer zu ermöglichen, diese großen Bilder effizient zu vergrößern und zu schwenken, um feine Details zu sehen. Diese erweiterte Funktion wird im Abschnitt Sehr große Fotos hinzufügen beschrieben.
Schlüsselkonzepte
In den folgenden Abschnitten werden diese Schlüsselkonzepte im Zusammenhang mit Foto-Overlays erläutert:
- Übernahme aus <Feature> und <SummaryView>
- Übernahme von <Overlay>
- Form
- Sichtfeld
- Ansicht mit <rotation> anpassen
- Foto-Overlays mit Symbolen markieren
- Bildpyramide – Erweitert; siehe Abschnitt Sehr große Fotos hinzufügen
Syntax
Die Syntax für <PhotoOverlay> wird hier angegeben, damit Sie sich darauf beziehen können, wenn Sie sich über die entsprechenden Schlüsselkonzepte informieren.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
Übernahme von <Feature>
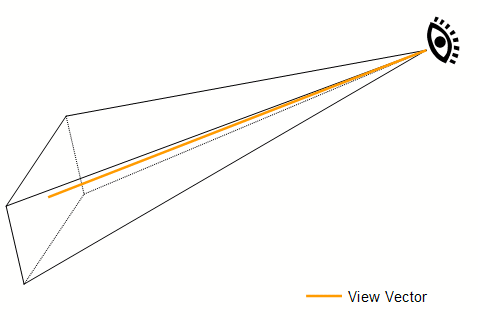
Da <PhotoOverlay> von <Feature> abgeleitet wird, kann es eines der beiden Elemente enthalten, die aus < abstrakteAnsicht> abgeleitet sind: entweder <Kamera> oder <LookAt>. Die Kamera (oder LookAt) gibt einen Blickpunkt und eine Ansichtsrichtung an (auch als Ansichtsvektor bezeichnet). Das Foto-Overlay wird relativ zum Aussichtspunkt positioniert. Insbesondere ist die Ebene eines rechteckigen 2D-Bilds im rechten Winkel zu dem Ansichtsvektor orthogonal. Die Normalität dieses Flugzeugs, also die Vorderseite, also der Teil des Fotos, ist auf den Blickwinkel ausgerichtet.
Übernahme von <Overlay>
Die URL für das Foto-Overlay-Bild wird im <Icon>-Tag angegeben, das von <Overlay> übernommen wird. Das <Icon>-Tag muss ein <href>-Element enthalten, das die für das Foto-Overlay zu verwendende Bilddatei angibt. Im Fall eines Gigapixel-Bilds ist <href> eine spezielle URL, die in einer Pyramide von Bildern unterschiedlicher Auflösung indexiert wird (siehe Sehr große Fotos hinzufügen).
Form
Das Foto-Overlay wird auf eine Form projiziert. Folgende Werte sind für <shape> möglich:
rectangle– für normale Fotoscylinder: für Panoramen (entweder vollständig oder vollständig)sphere– für sphärische Panoramen

Sichtfeld
Nachdem Sie die Kamera im Weltraum positioniert und ausgerichtet haben, müssen Sie festlegen, wie viel von der aktuellen Szene sichtbar sein soll. Die Angabe des Erfassungswinkels entspricht der Öffnung eines Objektivs in einer Kamera. Ein kleines Sichtfeld wie bei einem Teleobjektiv ist auf einen kleinen Teil der Szene gerichtet. Ein großes Sichtfeld, wie zum Beispiel ein Weitwinkelobjektiv, fokussiert einen großen Teil der Szene.
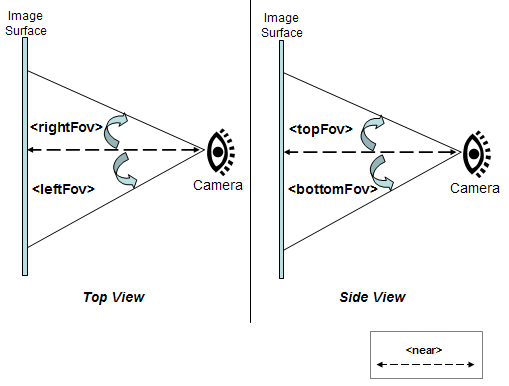
Das Sichtfeld eines Foto-Overlays wird durch vier Ebenen definiert, die jeweils durch einen Winkel relativ zum Ansichtsvektor angegeben werden. Diese vier Ebenen definieren die obere, die untere, die linke und die rechte Seite des Sichtfelds, das wie hier dargestellt die Form einer abgeschnittenen Pyramide hat:

Die folgenden Diagramme zeigen die Winkel <rightFov> und <leftFov> ("Side View") sowie die <topFov>- und <bottomFov>-Winkel ("Top View") dieser Pyramide:

Eine typische Kamera hat in beiden Richtungen ein symmetrisches Sichtfeld.
bottomFov = -topFov
und
leftFov = -rightFov
Typische Werte sind:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
Das <shape>-Element, das das Foto-Overlay enthält, wird auf <near> platziert, also dem Abstand in Metern vom Blickwinkel (oder der Kameraposition). Die vier Ebenen des Sichtfelds überschneiden sich mit der Form. Jeder Teil der Form, der sich innerhalb des Sichtfelds befindet, ist sichtbar. Jeder Teil der Form, der außerhalb des Sichtfelds liegt, wird als „beschnitten“ bezeichnet und nicht angezeigt.
Sichtfeld für ein Rechteck
Bei einem Rechteck muss <topFov> kleiner als 90 ° und <bottomFov> größer als -90 ° sein. Wenn eine dieser Beschränkungen überschritten wird, würde sich das Sichtfeld nicht mit dem Bild überschneiden. Die Elemente <bottomFov> und <leftFov> sind in der Regel negative Werte.
Sichtfeld für einen Zylinder
Bei einem zylindrischen Bild stimmt die Achse des Zylinders mit dem Vektor auf (Y-Achse) für die Ansicht. Der Radius des Zylinders ist <in der Nähe>.
Bei einem Zylinder sind die folgenden Bereiche für das Sichtfeld:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Sichtfeld für Kugel
Ein sphärisches Bild ist mit dem Mittelpunkt der Kamera zentriert (Blickpunkt). Der Radius der Kugel entspricht <in der Nähe>. Bei einer Kugel sind die Bereiche für das Sichtfeld wie folgt:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Ansicht mit <rotation> anpassen
Verwenden Sie das Element <rotation> als untergeordnetes Element von <PhotoOverlay>, um die Position des Fotos im Sichtfeld anzupassen. Dieses Element ist nützlich, wenn Ihr Foto gedreht wurde und leicht von der gewünschten horizontalen Sicht abweicht.
Foto-Overlays mit Symbolen markieren
<PhotoOverlay> enthält ein <Point>-Element, das sich genauso verhält wie <Point>, wenn es in einem < Ortsmarkierungs>-Element verwendet wird. Das heißt, Google Earth zeichnet ein Symbol, um die Position des Foto-Overlays zu kennzeichnen. Das gezeichnete Symbol wird durch die Felder <styleUrl> und <StyleSelector> genau wie für < Ortsmarkierung> angegeben.
Sehr große Fotos hinzufügen
Für sehr große Bilder müssen Sie eine Bildpyramide konstruieren, d. h. eine hierarchische Gruppe von Bildern, die alle eine Version mit geringerer Auflösung des Originalbildes haben. Jedes Bild in der Pyramide ist in Kacheln unterteilt, sodass nur die sichtbaren Bereiche geladen werden müssen. Google Earth berechnet den aktuellen Blickwinkel und lädt die Kacheln, die zur Entfernung des Nutzers zum Bild geeignet sind. Wenn sich der Blickwinkel näher am Foto-Overlay befindet, lädt Google Earth Kacheln mit höherer Auflösung. Da nicht alle Pixel im Originalbild auf einmal auf dem Bildschirm angezeigt werden können, wird bei dieser Vorverarbeitung eine maximale Leistung erzielt, da nur die Teile des Bildes geladen werden, die am aktuellen Blickwinkel erkannt werden.
Wenn Ihr Bild sehr groß ist, sollten Sie eine Bildpyramide dafür erstellen und das <href>-Element im <Icon>-Element so ändern, dass die Spezifikationen für die zu ladenden Kacheln angegeben werden. In den folgenden Abschnitten wird beschrieben, wie Sie die Bildpyramide erstellen und <href> für ein Gigapixel-Bild angeben.
Das <ImagePyramid>-Element
Das <ImagePyramid>-Element hat die folgende Syntax:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
Die Pixelgröße des Originalbilds wird in den Elementen <maxWidth> und <maxHeight> angegeben. Die Breite und die Höhe können eine beliebige Größe haben und müssen keine Potenz von 2 sein. Sie können die verbleibenden Pixel mit leeren Pixeln füllen, wie unter Füllung zum Bild hinzufügen beschrieben.
Kacheln müssen quadratisch und <tileSize> hoch 2 sein. Als Kachelgröße werden 256 (Standardeinstellung) oder 512 empfohlen.
Bildpyramide erstellen
In dieser Anleitung wird davon ausgegangen, dass die Bildpixelmessung eine Potenz von 2 ist. Wenn die Messung des Bildpixels keine 2 ist, müssen Sie zuerst die Füllung hinzufügen, wie unter Füllung zum Bild hinzufügen beschrieben. So erstellen Sie eine Bildpyramide:
- Beginnen Sie mit dem Originalbild in Originalgröße. Teilen Sie es in Kacheln auf, beispielsweise in Blöcke von jeweils 256 x 256 Pixel.
- Verkleinern Sie das Bild um den Faktor 2.
- Teile dieses neue Bild in quadratische Kacheln auf.
- Wiederholen Sie die Schritte 2 und 3, bis das resultierende Bild in die Kachelgröße passt, z. B. 256 x 256 Pixel.
Füllung des Bildes hinzufügen
Wenn die letzte Kachel einer Reihe nicht quadratisch ist, müssen Sie transparente Füllpixel hinzufügen, damit die Kachel quadratisch ist. Platziere das Bild so, dass sich die Kachel (0,0) am Ursprung befindet. Wenn sich der Ursprung beispielsweise links unten befindet, platzieren Sie das Bild links unten im Kachelraster. Die Zeile und Spalten, die möglicherweise ausgefüllt werden müssen, befinden sich dann oben und rechts im Bild. Für eine optimale Filterung replizieren Sie die letzte Zeile oder Spalte am Rand des Bildes. Fügen Sie dann die Füllung (z. B. Schwarz) zu den restlichen Pixeln in den Kacheln der Zeile oder Spalte hinzu.
Beispiel
Nehmen wir als Beispiel ein Bild mit einer Größe von 3.600 x 2.700 Pixeln (ca. 10 Megapixel). So erstellen Sie eine Bildpyramide für dieses Bild:
- Mit einer Kachelgröße von 256 Pixeln können Sie das Originalbild in ein Raster von 16 x 16 Pixel unterteilen. (Dieses Bild endet in Level 4 der letzten Pyramide.)
- Füllen Sie die Pixel aus, um die teilweise ausgefüllten Kacheln (wie unter Bild zum Hinzufügen hinzufügen beschrieben) in der letzten Spalte (rechts) und der letzten Zeile (oben, <gridOrigin> ist lowerLeft) zu quadrieren.
- Das Bild um den Faktor 2 herunterskalieren.
- Dieses Bild in 256-Pixel-Kacheln unterteilen. Das Bild auf dieser Ebene besteht aus einem Raster von 8 × 8 Kacheln (Ebene 3).
- Skalieren Sie das Bild der Ebene 3 um den Faktor 2.
- In Kacheln unterteilen Das Bild auf dieser Ebene besteht aus einem Raster von 4 × 4 Kacheln (Ebene 2).
- Skalieren Sie das Bild der Ebene 2 um den Faktor 2.
- In Kacheln unterteilen Das Bild auf dieser Ebene besteht aus einem Raster von 2 x 2 Kacheln (Ebene 1).
- Skalieren Sie das Bild der Ebene 1 um den Faktor 2.
- Das Ergebnis ist 256 × 256 Pixel. Dies ist die letzte Ebene der Bildpyramide (Ebene 0).
Die Bildpyramide für ein 4096-x-4096-Bild umfasst fünf Ebenen, wie in der folgenden Tabelle dargestellt:
Ebene |
Anzahl der Ansichten |
Größe des Bildes (Pixel) |
|---|---|---|
0 |
1 | 256 × 256 |
1 |
4 (2 × 2-Raster) | 512 x 512 |
2 |
16 (4 x 4 Raster) | 1.024 × 1.024 |
3 |
64 (8 * 8 Raster) | 2.048 × 2.048 |
4 |
256 (16 × 16 Raster) | 4.096 × 4.096 |
Ebene n hat somit 2n Kacheln in jede Richtung.
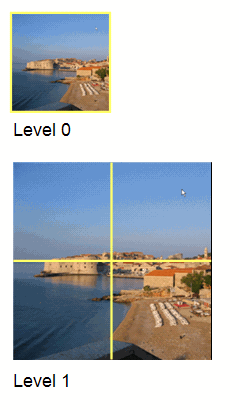
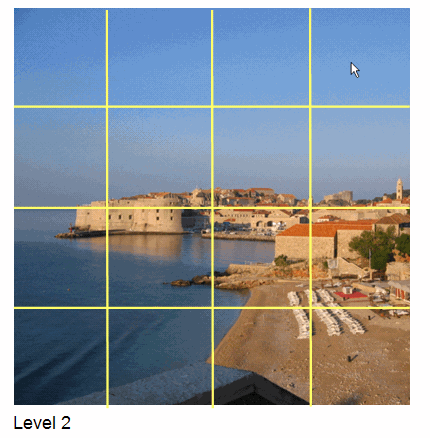
Die folgenden Abbildungen zeigen die Level 0, 1 und 2 einer Beispielbildpyramide.


Kacheln nummerieren
Die Kacheln auf jeder Ebene sind nummeriert, sodass Google Earth nur die Kacheln abrufen kann, die für den aktuellen Blickwinkel geeignet sind. Jede Kachel wird durch drei Werte identifiziert:
- x-Wert: Zeilenposition im Raster
- y-Wert – Spaltenposition im Raster
- level: Ebene in der Bildpyramide, wobei 0 die höchste Ebene ist
Standardmäßig befindet sich der Ursprung (0,0) links unten im Raster. Wenn das Bild oben links einen Ursprung hat, geben Sie topLeft für <gridOrigin> an.
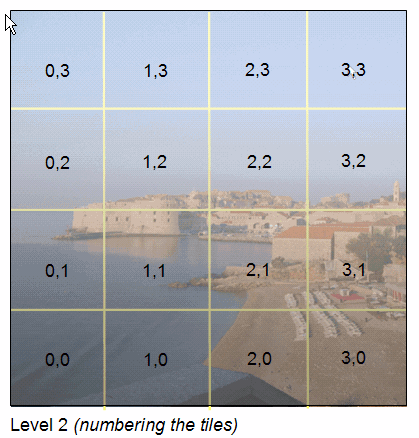
Die folgende Abbildung zeigt die Nummerierung der Kacheln auf Ebene 2 des 10-Megapixel-Bilds mit dem Ursprung links unten:

URL eines sehr großen Bildes angeben
Bei Gigapixel-Bildern enthält die <href>-Spezifikation im <Icon>-Element spezielle Entitäten zur Angabe der level-, x- und y-Werte der Kacheln, die Google Earth abrufen muss. Die URL für das Bild könnte beispielsweise so angegeben werden:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
Zum Anfordern der Kachel in Zeile 2, Spalte 1 auf Ebene 3 würde Google Earth die folgende URL abrufen:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
Transparenz
Wenn Ihr Bild vollständig deckend ist, verwenden Sie das JPEG-Format. Wenn ein Teil des Bildes undurchsichtig und ein Teil transparent ist, können Sie PNG- und JPEG-Kacheln mischen. Verwenden Sie das PNG-Format nur für Kacheln mit Transparenzwerten. Wenn Sie Formate mischen müssen, lassen Sie die Dateiendung in der <href>-Spezifikation der Bilddatei weg und nehmen Sie die Dateierweiterung in den Dateinamen jeder Kachel auf.
