גרסאות מוקדמות יותר של KML מאפשרות לך לכלול תמונות קטנות בבלוני תיאור המוצמדים לסמנים ב-Google Earth. שכבות שלמות, כמו Panoramio, כוללות תמונות שמשתמשים מוסיפים למיקום גיאוגרפי. כדי להציג את התמונות האלה, המשתמש צריך ללחוץ על סמל הסמן (או ללחוץ על השם בחלונית הרשימה) כדי לפתוח את הבלון שמכיל את התמונה.
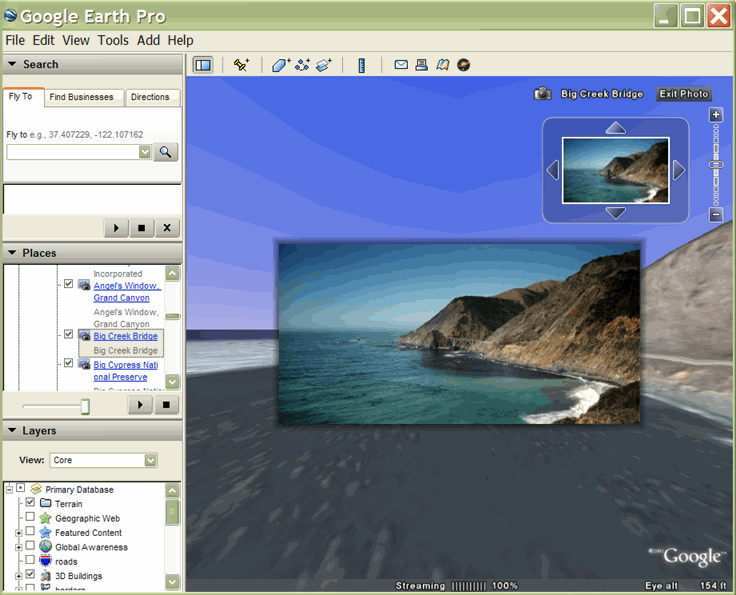
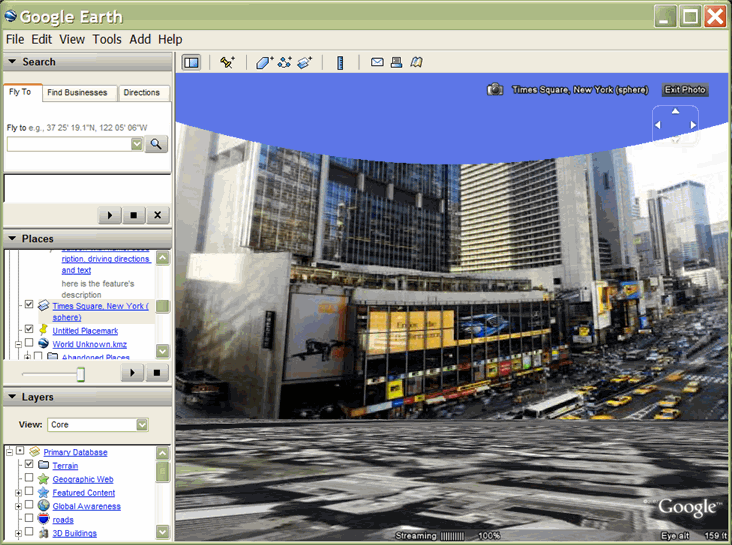
שכבות-על הן תמונות המוטמעות באופן ישיר בנוף של כדור הארץ. הם יכולים להיות מלבנים דו-ממדיים, ולהוסיף "שלטי חוצות" ציוריים שמרחיבים את תמונות הבסיס של כדור הארץ. ניתן גם להקרין תמונות שכבת-על על גלילים או כדורים כדי ליצור פנורמות וירטואליות שהמשתמש יכול "לצפות בהן", לחקור אותן ולבדוק אותן לעומק. בנוסף, KML 2.2 מכיל שכבות-על גדולות מאוד של תמונות שכבת-על, שמכילות מגה-פיקסלים רבים של נתונים . כתמונות KML, אתם נדרשים לספק כמחבר KML כדי לאפשר הצגה של גרסאות שונות של תמונה ללא דגימה, כדי ש-Google Earth יוכל לטעון ביעילות רק את החלק המתאים לתמונה הנוכחית, ואת רמת הפירוט המתאימה.
בנוסף לדף זה, כדאי לקרוא את הדף "נושאים ב-KML" במצלמות, שמשמשות את האובייקט של שכבת-על. אם אתם משתמשים בתמונה גדולה מאוד עבור שכבת-העל לתמונה, תצטרכו גם ליצור <ImagePyramid>.
מה אפשר לעשות?
רכיב <Photoשכבת-העל> החדש מאפשר לך לאתר גיאוגרפית תמונה של כדור הארץ ולציין את המיקום והכיוון של המצלמה שצופה ב-Photoשכבת-העל. שכבת-העל של התמונה יכולה להיות מלבן דו-ממדי פשוט, גליל חלקי או מלא, או כדור (פנוריות כדוריות). שכבת העל ממוקמת במיקום שצוין ומכוונת לכיוון המצלמה.

אולי ההיבט המלהיב ביותר של תכונה חדשה זו הוא היכולת להתמודד עם תמונות גדולות במיוחד, המכילות מגה-פיקסלים רבים של נתונים, וכן כדי לאפשר למשתמש להגדיל את התצוגה ולהזיז את התמונות הגדולות כדי לראות פרטים מדויקים. אפשר לקרוא מידע נוסף על התכונה המתקדמת הזו בקטע הוספת תמונות גדולות מאוד.
מושגים מרכזיים
הקטעים הבאים דנים במושגים מרכזיים אלה הקשורים ל-Photoשכבת על:
- ירושה מ-<Feature> ומ-<AbstractView>
- ירושה מ-<שכבת-על>
- צורה
- שדה ראייה
- התאמת התצוגה באמצעות <rotation>
- סימון של שכבות-על עם סמלים
- פירמידת תמונות – מתקדמת. יש לעיין בקטע הוספת תמונות גדולות מאוד
תחביר
התחביר של <Photoשכבת על> מצוין כאן כדי שתוכל להתייחס אליו בזמן קריאת המושגים המרכזיים הקשורים.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
ירושה מ<Feature>
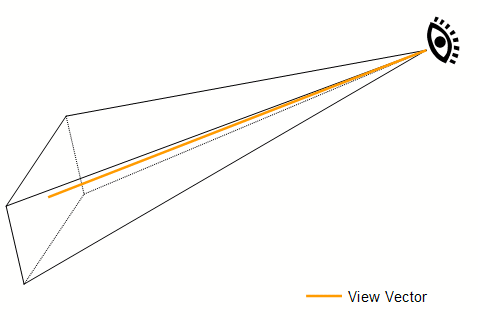
מאחר ש-<Photoשכבת על> נגזרת מ-<Feature>, היא יכולה להכיל אחד משני הרכיבים הנגזרים מ-<AbsstructView> - <Camera> או <LookAt> . המצלמה (או LookAt) מציינת נקודת תצפית וכיוון צפייה (נקרא גם וקטור תצוגה). שכבת-העל של התמונה ממוקמת ביחס לנקודת המבט. מישור התמונה המלבנית הדו-ממדית הוא מישור אורתוגונלי (בזוויות ישרות) של וקטור התצוגה. המצב הרגיל של המטוס הזה, כלומר החלק הקדמי שלו, שהוא החלק בתמונה – מכוון לנקודת המבט.
ירושה מ-<שכבת-על>
כתובת האתר של תמונת שכבת-העל מצוינת בתג <Icon>, שעבר בירושה מ-<שכבת-העל>. התג <Icon> חייב להכיל רכיב <href> שמציין את קובץ התמונה לשימוש עבור שכבת-העל של תמונות. אם מדובר בתמונה בקנה מידה של ג'יגה-פיקסל, ה-<href> הוא כתובת URL מיוחדת שנוספה לאינדקס הפירמידה של תמונות ברזולוציות שונות (ראו הוספת תמונות גדולות מאוד).
צורה
המערכת יוצרת תחזית לגבי שכבת-העל בצורה. הערך של <shape> יכול להיות אחד מאלה:
rectangle– לתמונות רגילותcylinder- לתמונות פנורמיות (גלילים חלקיים או מלאים)sphere– לתמונות פנורמיות ב-360 מעלות

שדה הראייה
לאחר שתמקם את המצלמה בחלל ותכוון אותה, עליך להגדיר איזה חלק מהסצנה הנוכחית נראה. ציון שדה הראייה דומה להגדרה של פתיחת העדשה במצלמה פיזית. שדה ראייה קטן, כמו עדשת טלפוטו, מתמקד בחלק קטן מהנוף. שדה ראייה גדול, כמו עדשה רחבה, מתמקד בחלק גדול מהנוף.
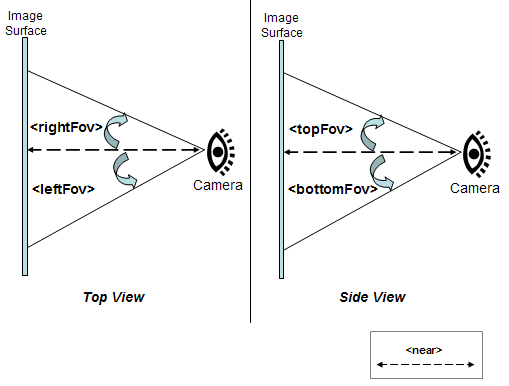
שדה התצוגה של שכבת-על מסוג תמונה מוגדר בארבעה מטוסים, שכל אחד מהם מצוין בזווית ביחס לוקטור התצוגה. ארבעת המגדלים האלה מגדירים את החלק העליון, את החלק התחתון, את החלק השמאלי ואת ימין של שדה התצוגה, בצורת פירמידה חתוכה, באופן הבא:

התרשימים הבאים מציגים את הזוויות <rightFov> ו-<leftFov> ("תצוגה צדדית") ואת הזוויות <topFov> ו-<bottomFov> ("התצוגה העליונה") של הפירמידה הזו:

למצלמת מציאות רגילה יש שדה ראייה סימטרי בשני הכיוונים, ובמקרה כזה
bottomFov = -topFov
וגם
leftFov = -rightFov
הערכים האופייניים הם:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
ה-<shape> המכיל את שכבת-העל מוצבת ב-<near>, המרחק במטרים מנקודת המבט (או במיקום המצלמה). ארבעת המטוסים של שדה הראייה חוצים את הצורה. ניתן לראות כל חלק מהצורה שבתוך שדה התצוגה. כל חלק מהצורה שנופל מחוץ לשדה התצוגה נחשב ל'נחתך', ואינו מוצג.
שדה ראייה למלבן
עבור מלבן, <topFov> צריך להיות קטן מ-90°, ו-<bottomFov> צריך להיות גדול מ-90°. אם אחת מהמגבלות האלה חורגת, שדה מישור התצוגה לא חוצה את התמונה בכלל. הרכיבים <bottomFov> ו-<leftFov> הם בדרך כלל ערכים שליליים.
שדה ראייה לצילינדר
בתמונה גלילית, ציר הגליל תואם לווקטור העליון (ציר Y) של התצוגה. רדיוס הגליל שווה ל-<near>.
לגליל, הטווחים לשדה התצוגה הם:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
שדה ראייה עבור כדור
תמונה פוטוספרית ממורכזת במקור המצלמה (נקודת תצפית). רדיוס הכדור שווה ל-<near>. עבור הכדור, הטווחים של שדה הראייה הם:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
התאמת התצוגה באמצעות <rotation>
משתמשים ברכיב <rotation> כצאצא של <Photoשכבת> כדי להתאים את מיקום התמונה בתוך שדה התצוגה. רכיב זה שימושי אם התמונה סובבה ווסטה מעט מהתצוגה האופקית הרצויה.
סימון של שכבות-על עם סמלים
<PhotoLayer> כולל רכיב <Point> שמתנהג באותו אופן כמו <Point>, כשהוא נמצא בשימוש בתוך רכיב <Placemark>, כלומר, הוא גורם ל-Google Earth לשרטט סמל כדי לסמן את המיקום של שכבת-העל. הסמל המצויר מצוין על ידי השדות <styleUrl> ו-<StyleSelector>, בדיוק כפי שמסומן ב-<Placemark>.
הוספת תמונות גדולות מאוד
בתמונות גדולות מאוד, צריך ליצור פירמידת תמונה, שהיא קבוצה היררכית של תמונות, וכל אחת מהן היא גרסה ברזולוציה נמוכה יותר של התמונה המקורית. כל תמונה בפירמידה מחולקת לקבוצות משנה במשבצות, כך שצריך לטעון רק את החלקים בתצוגה. Google Earth מחשב את נקודת המבט הנוכחית וטוען את האריחים המתאימים למרחק המשתמש מהתמונה. כאשר נקודת המבט מתקרבת לשכבת-העל לתמונה, Google Earth טוען אריחים ברזולוציה גבוהה יותר. מאחר שלא ניתן להציג בו-זמנית את כל הפיקסלים בתמונה המקורית על המסך, העיבוד מראש מאפשר ל-Google Earth להשיג ביצועים מקסימליים, מאחר שהוא טוען רק את חלקי התמונה המוצגים, ואת פרטי הפיקסלים שהמשתמש יכול להבחין בהם רק בנקודת המבט הנוכחית.
אם התמונה גדולה מאוד, צריך ליצור עבורה פירמידה של תמונה ולשנות את ה-<href> ברכיב <Icon> כדי לכלול מפרטים של המשבצות לטעינה. הקטעים הבאים מתארים כיצד ליצור פירמידה של תמונה וכיצד לציין את ה-<href> עבור תמונת gigapixel.
הרכיב <ImagePyramid>
לאלמנט <ImagePyramid> יש את התחביר הבא:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
גודל הפיקסלים של התמונה המקורית מצוין ברכיבים <maxWidth> ו-<maxheight>. הרוחב והגובה יכולים להיות בכל גודל, והם לא חייבים להיות בעלי עוצמה של 2. ניתן למלא את הפיקסלים הנותרים בפיקסלים ריקים, כפי שמתואר בהוספת מילוי לתמונה.
המשבצות חייבות להיות ריבועיות, וה-<tileSize> חייב להיות בחזקת 2. מומלץ לקבוע גודל משבצת של 256 (ברירת המחדל) או 512.
יצירת הפירמידה של התמונה
ההוראות האלה מניחות שמדידת הפיקסלים בתמונה היא בחזקת 2. (אם מדידת הפיקסלים בתמונה היא לא עוצמה של 2, קודם צריך להוסיף מילוי, כפי שמתואר בקטע הוספת מילוי לתמונה). לאחר מכן, בצעו את השלבים הבאים כדי ליצור פירמידה בתמונה:
- מתחילים בתמונה המקורית בגודל מלא, מחלקים אותה לקטעים בגודל משבצות — לדוגמה, למקטעים בגודל 256 * 256 פיקסלים כל אחד.
- מכווצים את התמונה בגורם של 2.
- חלקו את התמונה החדשה לריבועים בגודל אריח.
- חוזרים על שלבים 2 ו-3 עד שהתמונה שנפתחת תתאים לגודל האריח (לדוגמה, 256 * 256 פיקסלים).
הוספת 'מילוי' לתמונה
אם המשבצת האחרונה בשורה היא לא ריבוע, צריך להוסיף פיקסלים שקופים למילוי כדי שהריבוע יהיה מרובע. ממקמים את התמונה כך שהמשבצת (0,0) תופיע במקור. (לדוגמה, אם המקור נמצא בפינה הימנית התחתונה, התמונה תופיע בפינה הימנית התחתונה של רשת המשבצות). השורה והעמודות שייתכן שיידרשו למילוי יופיעו בפינה השמאלית העליונה של התמונה. כדי לסנן בצורה הטובה ביותר, צריך לשכפל את השורה (או העמודה) האחרונה בקצה התמונה. לאחר מכן מוסיפים מילוי (לדוגמה, שחור) לפיקסלים שנותרו במשבצות של השורה (או העמודה).
דוגמה
לדוגמה, נניח שתמונה בגודל של 3600 * 2700 פיקסלים (בערך 10 מגה פיקסל). כך יוצרים פירמידה לתמונה:
- באמצעות גודל אריח של 256 פיקסלים, ניתן לחלק את התמונה המקורית לרשת של 16 * 16 פיקסלים. (תמונה זו מגיעה לרמה 4 בפירמידה הסופית.)
- ממלאים את הפיקסלים ב"ריבוע" למעלה, במשבצות שמלאו חלקית (כמתואר בקטע הוספת מילוי לתמונה) בעמודה האחרונה (בצד שמאל) ובשורה האחרונה (בחלק העליון, בהנחה שהמזהה <gridOrigin> הוא lowerLeft).
- יש להקטין את התמונה לפי גורם 2.
- חלקו את התמונה הזו למשבצות של 256 פיקסלים. התמונה ברמה זו מורכבת מרשת של 8 * 8 משבצות (רמה 3).
- משנים את התמונה ברמה 3 לפי גורם 2.
- חלוקת משנה למשבצות. התמונה ברמה זו מורכבת מרשת של 4 * 4 משבצות (רמה 2).
- משנים את התמונה ברמה 2 בגורם של 2.
- חלוקת משנה למשבצות. התמונה ברמה זו מורכבת מרשת של 2 * 2 משבצות (רמה 1).
- משנים את התמונה ברמה 1 לגורם 2.
- גודל התמונה שמתקבלת הוא 256 * 256 פיקסלים, כך שזו הרמה האחרונה של פירמידת התמונה (רמה 0).
פירמידת התמונה של תמונה ברזולוציית 4096 * 4096 כוללת 5 רמות, כפי שמוצג בטבלה הבאה:
רמה |
מספר המשבצות |
גודל התמונה (פיקסלים) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4 (2 * 2 רשת) | 512 * 512 |
2 |
רשת 16 (4 * 4) | 1024 * 1024 |
3 |
64 (רשת 8 * 8) | 2048 * 2048 |
4 |
256 (16 * 16 רשת) | 4096 * 4096 |
לכן רמה n מכילה 2n משבצות בכל כיוון.
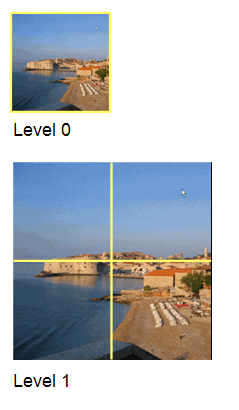
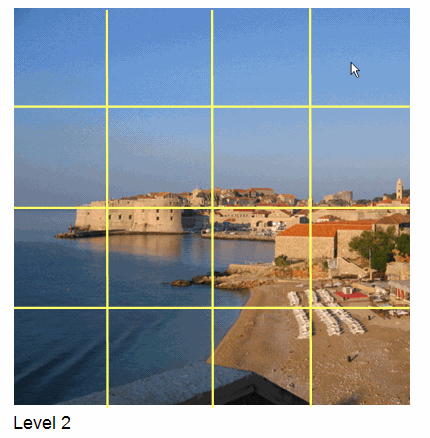
באיורים הבאים מוצגות רמות 0, 1 ו-2 של פירמידת תמונה לדוגמה.


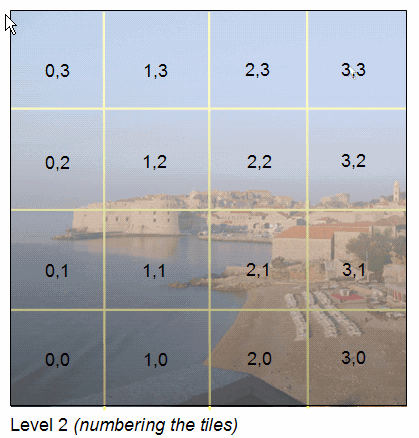
מספור האריחים
המשבצות בכל אחת מהן ממוספרות, כך ש-Google Earth יכול לאחזר רק את האריחים הספציפיים המתאימים לנקודת המבט הנוכחית. כל אריח מזוהה על ידי שלושה ערכים:
- ערך x – מיקום השורה ברשת
- y – מיקום העמודה ברשת
- level – רמה בפירמידה של התמונה, כאשר 0 היא הרמה הגבוהה ביותר
כברירת מחדל, המקור (0,0) מופיע בפינה הימנית התחתונה של הרשת. אם לתמונה שלכם יש מקור בפינה הימנית העליונה, יש לציין את topLeft עבור <gridOrigin>.
האיור הבא מספור את האריחים ברמה 2 של התמונה בגודל 10 מגה-פיקסלים, כאשר המקור נמצא בפינה הימנית התחתונה:

ציון כתובת ה-URL של תמונה גדולה מאוד
בתמונות gigapixel, המפרט של <href> ברכיב <Icon> כולל ישויות מיוחדות לציון הערכים level, x ו-y של כרטיסי המידע ש-Google Earth צריך לאחזר. לדוגמה, ניתן לציין את כתובת האתר של התמונה באופן הבא:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
כדי לבקש את כרטיס המידע בשורה 2, עמודה 1, ברמה 3, מערכת Google Earth מאחזרת את כתובת ה-URL הבאה:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
שקיפות
אם התמונה אטומה לחלוטין, יש להשתמש בפורמט JPEG. אם חלק מהתמונה אטום וחלק הוא שקוף, ניתן לשלב אלמנטים של PNG ו-JPEG. כדאי להשתמש בפורמט PNG רק לכרטיסי מידע עם ערכי שקיפות. אם צריך לשלב פורמטים שונים, יש להסיר את סיומת הקובץ מהמפרט <href> של קובץ התמונה ולכלול את סיומת הקובץ בשם הקובץ של כל אריח.
