تتيح لك الإصدارات السابقة من ملفات KML تضمين صور صغيرة في بالونات الوصف المرتبطة بعلامات موضعية في Google Earth. تتألف الطبقات بالكامل، مثل Panoramio، من صور الموقع الجغرافي التي ساهم بها المستخدم. ولعرض هذه الصور، يجب على المستخدم النقر على رمز العلامة الموضعية (أو النقر على الاسم في لوحة القائمة) لفتح البالون الذي يحتوي على الصورة.
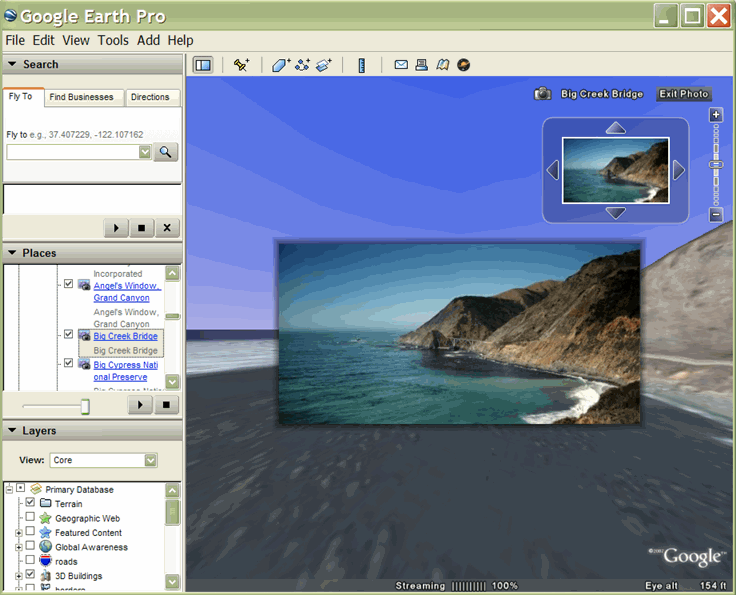
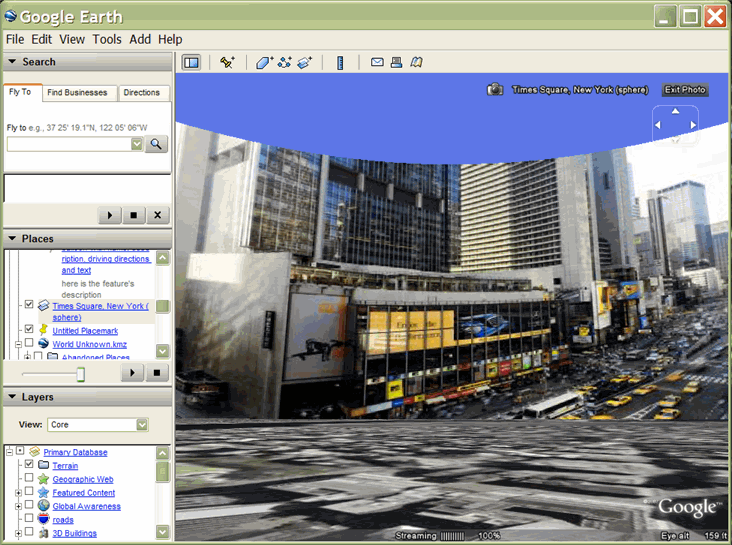
تراكبات الصور هي صور مضمنة مباشرةً في المناظر الطبيعية للأرض. وقد تكون مستطيلات ثنائية الأبعاد، حيث تضيف "ألواح تزلج" خلابة تعمل على توسيع الصور الجوية الأساسية للأرض. يمكن أيضًا عرض تراكبات الصور على أسطوانات أو صور بانوراما 360 درجة لإنشاء صور بانورامية افتراضية يمكن للمستخدم "إدخالها" واستكشافها وفحصها بالتفصيل. علاوة على ذلك، يستوعب ملف KML 2.2 تراكبات الصور كبيرة جدًا، حيث يحتوي على العديد من وحدات الميغابكسل للبيانات . تتطلب هذه الصور، باعتبارك مؤلف KML، تقديم مجموعة من النُسخ التي تم تقليل حجمها من الصورة حتى يتمكن برنامج Google Earth من تحميل جزء فقط من الصورة الذي يلائم العرض الحالي بكفاءة، وبالمستوى المناسب من التفاصيل.
بالإضافة إلى هذه الصفحة، تأكد من قراءة صفحة "المواضيع في ملف KML" على الكاميرات، التي يتم استخدامها من خلال كائن PhotoOverlay. إذا كنت تستخدم صورة كبيرة جدًا لـ PhotoOverlay، ستحتاج أيضًا إلى إنشاء <ImagePyramid>.
ما يمكنك فعله
يتيح لك العنصر الجديد PhotoPhoto> تحديد الموقع الجغرافي لصورة على الأرض جغرافيًا وتحديد موضع الكاميرا واتجاهها التي تشاهد هذه الصورة المتراكبة. يمكن أن يكون تراكب الصور مستطيلاً ثنائي الأبعاد بسيطًا أو أسطوانة جزئية أو كاملة أو بانوراما 360 درجة (للبانوراما البانورامية). يتم وضع التراكب في الموقع المحدد ويتم توجيهه نحو الكاميرا.

ولعل أكثر الجوانب إثارة في هذه الميزة الجديدة هي قدرتها على التعامل مع الصور الكبيرة جدًا التي تحتوي على العديد من وحدات الميغابكسل من البيانات، والسماح للمستخدم بتكبير هذه الصور الكبيرة وتحريكها لمشاهدة التفاصيل الدقيقة. تتم مناقشة هذه الميزة المتقدمة في القسم إضافة صور كبيرة جدًا.
المفاهيم الأساسية
تناقش الأقسام التالية المفاهيم الأساسية ذات الصلة بتطبيق تراكب الصور:
- اكتساب من <Feature> و<AbstractView>
- الوراثة من <تراكب>
- شكل
- حقل العرض
- ضبط العرض باستخدام <turn>
- تمييز تراكبات الصور برموز
- هرم الصورة - متقدم؛ راجع القسم إضافة صور كبيرة جدًا
البنية
يتم توفير بنية <PhotoOverlay> هنا بحيث يمكنك الرجوع إليها أثناء القراءة عن المفاهيم الأساسية ذات الصلة.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
الاكتساب من <Feature>
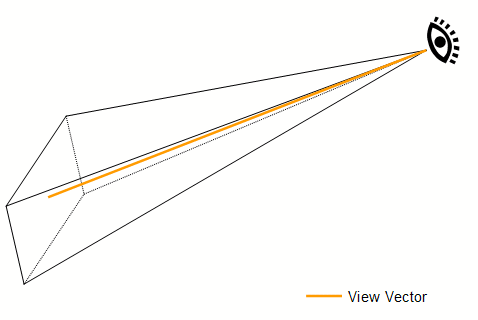
ونظرًا لأن <PhotoOverlay> مشتق من <Feature>، يمكن أن يحتوي على أحد العنصرين المستمدة من <AbstractView>—إما <Camera> أو <LookAt>. تحدد الكاميرا (أو LookAt) نقطة عرض واتجاه العرض (يُشار إليهما أيضًا باسم موجّه العرض). يتم وضع تراكب الصور في ما يتعلق بنقطة العرض. وبشكل خاص، فإن مستوى الصورة المستطيلة ثنائية الأبعاد هو عمودي (في الزوايا اليمنى) لمتجه العرض. ويتجه الجزء الطبيعي من هذه الطائرة - أي الجزء الأمامي منها - وهو الجزء الذي يظهر في الصورة - نحو نقطة العرض.
الوراثة من <تراكب>
يتم تحديد عنوان URL لصورة تراكب الصور في علامة <Icon> الموروثة من <تراكب>. يجب أن تحتوي علامة <Icon> على عنصر <href> الذي يحدد ملف الصورة لاستخدامه مع PhotoOverlay. في حالة وجود صورة بقياس غيغابكسل، يكون <href> عنوان URL خاصًا تتم فهرسته على شكل هرم به صور بدرجات دقة مختلفة (راجع إضافة صور كبيرة جدًا).
شكل
يتم عرض تراكب الصور على شكل. يمكن أن تكون قيمة <shape> واحدة مما يلي:
rectangle- للصور العاديةcylinder- للصور البانورامية (اسطوانات جزئية أو كاملة)sphere- لصور بانورامية بانورامية

حقل العرض
بعد ضبط موضع الكاميرا في الفضاء وتوجيهه، تحتاج إلى تحديد مقدار المشهد الحالي الذي يمكن رؤيته. إن تحديد مجال الرؤية مماثل لتحديد فتح العدسة في كاميرا فعلية. يركّز حقل صغير من الرؤية، مثل العدسة المقرِّبة، على جزء صغير من المشهد. يركّز مجال الرؤية الكبير، مثل العدسة الواسعة الزاوية، على جزء كبير من المشهد.
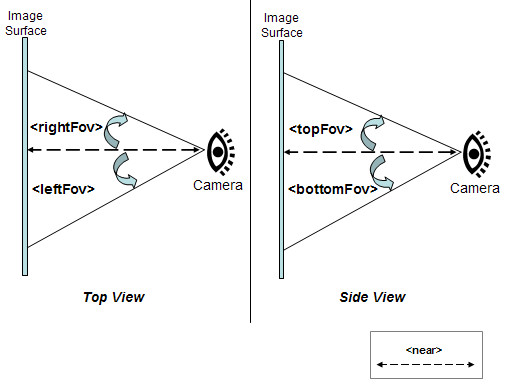
يتم تحديد حقل عرض تراكب الصور من خلال أربع طائرات، يتم تحديد كل منها بزاوية تتناسب مع موجّه العرض. تحدد هذه الطائرات الأربع الجانبين العلوي والسفلي والأيسر والأيمن لحقل الرؤية والذي له شكل هرم مقطوع، كما هو موضح هنا:

توضح الرسوم البيانية التالية زاويتي <rightFov> و [leftFov>) ("العرض الجانبي") وزوايا <topFov> و<bottomFov> ("العرض العلوي") لهذا الهرم:

تتميز كاميرا العالم الحقيقي بمجال رؤية متماثل في كلا الاتجاهين، وفي هذه الحالة
bottomFov = -topFov
و
leftFov = -rightFov
القيم العادية هي التالية:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
يتم وضع الشكل الذي يحتوي على تراكب الصور في <near>، وهي المسافة بالأمتار من نقطة العرض (أو موضع الكاميرا). تتقاطع الطائرات الأربعة لمجال الرؤية مع الشكل. أي جزء من الشكل داخل حقل العرض مرئي. ويُقال إن أي جزء من الشكل يقع خارج نطاق العرض "مقطوع"، ولا يتم عرضه.
حقل العرض لمستطيل
بالنسبة إلى المستطيل، يجب أن تكون قيمة <topFov> أقل من 90 درجة، كما يجب أن تكون قيمة <bottomFov> أكبر من -90 درجة. وإذا تم تجاوز أي من هذه الحدود، فلن يتقاطع حقل مجال الرؤية مع الصورة على الإطلاق. عادة ما يكون العنصران <bottomFov> و{/2}leftFov> قيمتين سلبيتين.
حقل عرض أسطوانة
بالنسبة إلى الصورة الأسطوانية الشكل، يتطابق محور الأسطوانة مع الموجه المتجه لأعلى (المحور ص) للعرض. نصف قطر الأسطوانة يساوي <near>.
بالنسبة إلى الأسطوانة، تكون نطاقات حقل العرض كما يلي:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
حقل عرض لصورة بانورامية
يتم توسيط الصورة البانورامية في أصل الكاميرا (نقطة العرض). نصف قطر المجال يساوي <near>. بالنسبة للكرة، ستكون نطاقات حقل العرض كما يلي:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
ضبط العرض باستخدام <turn>
استخدم عنصر التدوير كعنصر ثانوي في <PhotoOverlay> لضبط كيفية وضع الصورة داخل حقل العرض. يُعد هذا العنصر مفيدًا إذا تم تدوير الصورة وانحرفت قليلاً عن العرض الأفقي المطلوب.
تمييز تراكبات الصور برموز
يتضمن <Photo التراكب> عنصر <النقطة> الذي يعمل بنفس طريقة عمل <النقطة> عندما يتم استخدامه داخل عنصر <العلامة الموضعية>—مما يعني أنه يتسبب في رسم Google Earth لرمز لوضع علامة على موضع تراكب الصور. يتم تحديد الرمز المرسوم من خلال الحقلين <styleUrl> و<StyleSelector>، تمامًا كما هو الحال مع العلامة <placemarks>.
إضافة صور كبيرة جدًا
بالنسبة إلى الصور الكبيرة جدًا، ستحتاج إلى إنشاء هرم مصوّر، وهو مجموعة هرمية من الصور، كل منها نسخة متزايدة الدقة من الصورة الأصلية. يتم تقسيم كل صورة في الهرم إلى مربعات، بحيث لا يلزم تحميل سوى الأجزاء المعروضة. يحسب برنامج Google Earth نقطة العرض الحالية ويحمّل المربعات الملائمة لمسافة المستخدم من الصورة. ومع اقتراب نقطة العرض من تراكب الصور، يحمّل برنامج Google Earth مربعات دقة أعلى. نظرًا لأن جميع وحدات البكسل في الصورة الأصلية لا يمكن عرضها على الشاشة في وقت واحد، فإن هذه المعالجة المسبقة تتيح لـ Google Earth تحقيق الحد الأقصى من الأداء نظرًا لأنها لا تحمّل سوى أجزاء من الصورة التي يتم عرضها، بالإضافة إلى تفاصيل البكسل التي يمكن للمستخدم تمييزها عند نقطة العرض الحالية فقط.
إذا كان حجم الصورة كبيرًا جدًا، يجب إنشاء هرم لها وتعديل <href> في العنصر <Icon> لتضمين مواصفات الصور التي سيتم تحميلها. توضح الأقسام التالية كيفية إنشاء هرم الصورة وكيفية تحديد <href> لصورة غيغا بكسل.
عنصر <ImagePyramid>
يحتوي العنصر <ImagePyramid> على البنية التالية:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
يتم تحديد حجم البكسل للصورة الأصلية في العنصرين <maxWidth> و<maxHeight>. يمكن أن يكون العرض والارتفاع بأي حجم، ولا يلزم أن تكون قيمته 2. يمكنك ملء وحدات البكسل المتبقية بوحدات بكسل فارغة، كما هو موضّح في إضافة تعبئة إلى الصورة.
يجب أن يكون المربّع مربّعًا، ويجب أن تكون قيمة <tileSize> قيمتها 2. ويُوصى بحجم 256 (الحجم الافتراضي) أو 512.
إنشاء هرم الصورة
تفترض هذه التعليمات أن قيمة قياس بكسل الصورة هي 2. (إذا لم يكن قياس بكسل الصورة يساوي 2، عليك أولاً إضافة التعبئة، كما هو موضَّح في إضافة تعبئة إلى الصورة.) ثم اتبع الخطوات التالية لإنشاء هرم مصوّر:
- بدءًا بالصورة الأصلية بالحجم الكامل، قسِّمها إلى أجزاء بحجم المربع—على سبيل المثال، إلى أجزاء بحجم 256 * 256 بكسل لكل منها.
- صغّر الصورة بمقدار 2.
- قسّم هذه الصورة الجديدة إلى مربعات بحجم المربع.
- كرّر الخطوتين 2 و3 إلى أن تتناسب الصورة الناتجة مع حجم المربّع (على سبيل المثال، 256 * 256 بكسل).
إضافة الملء إلى الصورة
إذا كان المربع الأخير في صف غير مربّع، ستحتاج إلى إضافة وحدات بكسل شفافة للتعبئة لجعل المربع مربّعًا. ضع الصورة بحيث يكون المربع (0,0) في المكان الأصلي. (على سبيل المثال، إذا كان المصدر في الجزء السفلي الأيمن، فضع الصورة في الجزء السفلي الأيمن من شبكة المربع). عندئذٍ سيكون الصف والأعمدة التي قد تحتاج إلى التعبئة على يمين الصورة وأعلىها. للحصول على أفضل تصفية، يمكنك نسخ آخر صف (أو عمود) على حافة الصورة. بعد ذلك، أضِف تعبئة (على سبيل المثال، سوداء) إلى وحدات البكسل المتبقية في مربّعات الصف (أو العمود).
مثال
على سبيل المثال، انظر إلى الصورة التي تكون أبعادها 3600 × 2700 بكسل (تقريبًا 10 ميغابكسل). في ما يلي خطوات إنشاء هرم مصوّر لهذه الصورة:
- باستخدام حجم مربع يبلغ 256 بكسل، يمكنك تقسيم الصورة الأصلية تقسيمًا فرعيًا إلى شبكة بحجم 16 * 16 بكسل. (تنتهي هذه الصورة في المستوى 4 في الهرم النهائي.)
- املأ وحدات البكسل "لأعلى" للمربعات المملوءة جزئيًا (كما هو موضح في إضافة ملء إلى الصورة) في العمود الأخير (إلى اليمين) والصف الأخير (في الأعلى، بافتراض أن <gridOrigin> هي lowerLeft).
- عليك بتصغير حجم الصورة بمقدار 2.
- يمكنك تقسيم هذه الصورة إلى أجزاء بحجم 256 بكسل. تتكون الصورة في هذا المستوى من شبكة مكونة من 8 * 8 مربعات (المستوى 3).
- صغِّر الصورة من المستوى 3 لأسفل بمقدار عامل 2.
- تقسيم فرعي إلى أجزاء. تتألف الصورة في هذا المستوى من شبكة من 4 * 4 مربعات (المستوى 2).
- اختَر خفض مستوى الصورة 2 بمقدار عامل 2.
- تقسيم فرعي إلى أجزاء. تتألف الصورة في هذا المستوى من شبكة من مربعين 2 * (المستوى 1).
- اختَر خفض مستوى الصورة 1 بمقدار 2.
- الصورة الناتجة هي 256 * 256 بكسل، ولذلك هذا هو المستوى الأخير من هرم الصورة (المستوى 0).
يحتوي هرم الصورة لصورة 4096 * 4096 على 5 مستويات، كما هو موضح في الجدول التالي:
المستوى |
عدد المربّعات |
حجم الصورة (بالبكسل) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4 (شبكة × 2) | 512 * 512 |
2 |
16 (شبكة × 4) | 1024 * 1024 |
3 |
64 (8 * 8 شبكة) | 2048 * 2048 |
4 |
256 (شبكة 16 * 16) | 4096 * 4096 |
وبالتالي، يحتوي المستوى n على مربعَينn في كل اتجاه.
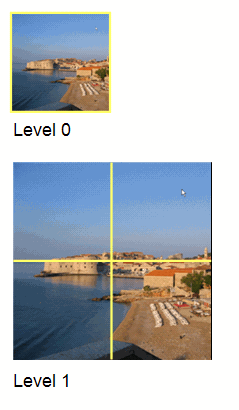
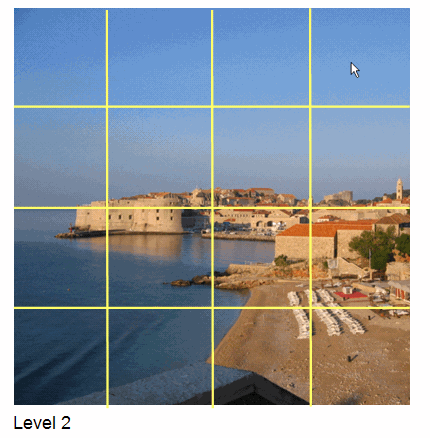
توضح الرسوم التوضيحية التالية المستويات 0 و1 و2 من نموذج هرم مصوّر.


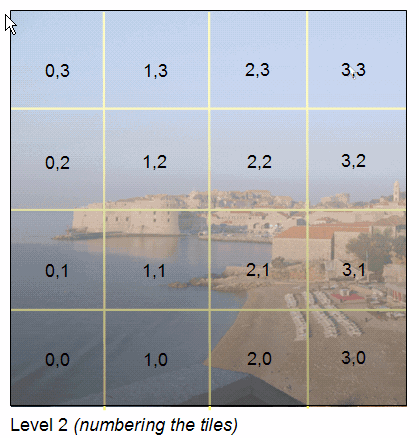
ترقيم المربعات
يتم ترقيم المربعات في كل مستوى بحيث يمكن لبرنامج Google Earth جلب مربعات معينة فقط تناسب نقطة العرض الحالية. يتم تحديد كل مربع بثلاث قيم:
- القيمة x - موضع الصف في الشبكة
- قيمة y - موضع العمود في الشبكة
- level - المستوى في الهرم المصوَّر، على أن يكون 0 أعلى مستوى
وبشكلٍ تلقائي، يكون المصدر (0.0) في أسفل يمين الشبكة. إذا كان لصورتك مصدرًا في أعلى يمين الصفحة، اختَر topLeft لـ <gridOrigin>.
يوضح الشكل التالي ترقيم المربعات في المستوى 2 من صورة بدقة 10 ميغابكسل، ويكون أصلها في أسفل اليمين:

تحديد عنوان URL لصورة كبيرة جدًا
بالنسبة إلى صور الغيغابكسل، تتضمن مواصفات <href> في العنصر <Icon> كيانات خاصة لتحديد قيم level وx وy للمربعات التي يحتاج Google Earth إلى جلبها. على سبيل المثال، قد يتم تحديد عنوان URL للصورة على النحو التالي:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
لطلب المربع في الصف 2، العمود 1، في المستوى 3، سيجلب Google Earth عنوان URL التالي:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
الشفافية
إذا كانت صورتك معتمة تمامًا، استخدِم تنسيق JPEG. إذا كان جزء من الصورة غير شفاف وجزءًا شفافًا، فيمكنك مزج مربعات PNG وJPEG. استخدم تنسيق PNG فقط للمربعات التي تتضمن قيم شفافية. وإذا كنت تريد مزج التنسيقات، احذف امتداد الملف من مواصفات <href> لملف الصورة وأدرِج امتداد الملف في اسم الملف لكل مربّع.