Las versiones anteriores de KML te permiten incluir fotografías pequeñas en los globos descriptivos adjuntos a marcas de posición en Google Earth. Las capas enteras, como Panoramio, constan de fotos con ubicación geográfica enviadas por los usuarios. Para ver estas fotos, el usuario debe hacer clic en el ícono de marcador (o en el nombre del panel de Lista) para abrir el globo que contiene la foto.
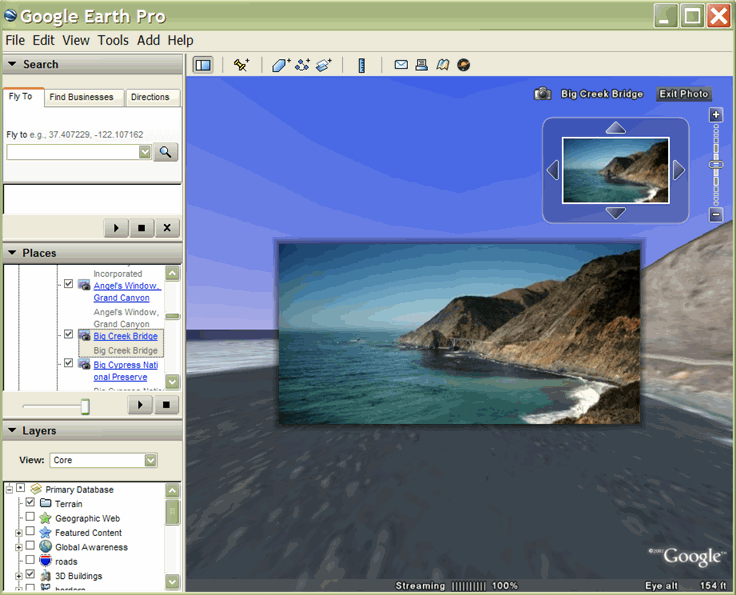
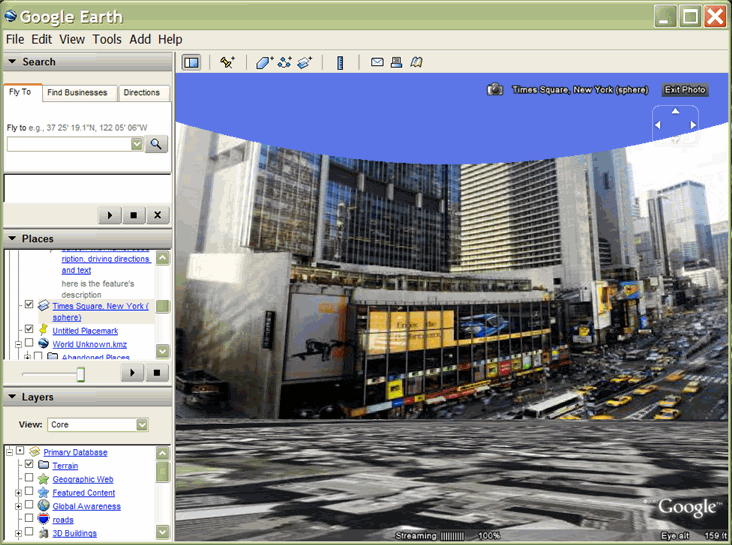
Las superposiciones de fotos son fotografías que se incorporan directamente en el paisaje de la Tierra. Pueden ser rectángulos en 2D, que agregan vallas publicitarias pintorescas que expanden las imágenes aéreas base de la Tierra. Las superposiciones de fotos también se pueden proyectar en cilindros o esferas para crear panorámicas virtuales que el usuario puede "ingresar", explorar e inspeccionar en detalle. Además, KML 2.2 admite PhotoOverlays muy grandes, que contienen muchos megapíxeles de datos . Como autor del contenido KML, estas imágenes requieren que proporciones un conjunto de versiones de la imagen reducidas para que Google Earth pueda cargar de manera eficaz sólo la parte de la imagen que se ajuste a la vista actual y en el nivel de detalle adecuado.
Además de esta página, asegúrate de leer la página "Temas de KML" en Cámaras, que es el objeto de la superposición de fotos. Si usas una imagen muy grande para la superposición de fotos, también deberás crear una <ImagePyramid>.
Qué puede hacer
El nuevo elemento <PhotoOverlay> te permite localizar geográficamente una fotografía en la Tierra y especificar la ubicación y orientación de la cámara que ve esta PhotoOverlay. PhotoOverlay puede ser un rectángulo simple en 2D, un cilindro parcial o completo o una esfera (para panorámicas esféricas). La superposición se coloca en la ubicación especificada y se orienta hacia la cámara.

Quizás el aspecto más emocionante de esta nueva función es su capacidad de manejar fotografías extremadamente grandes, que contienen muchos megapíxeles de datos, y permitir al usuario acercar y desplazar eficientemente estas imágenes grandes para ver detalles sutiles. Esta función avanzada se analiza en la sección Cómo agregar fotos muy grandes.
Conceptos clave
En las siguientes secciones, se analizan los conceptos clave relacionados con PhotoOverlay:
- Herencia de <Feature> y <AbstractView>
- Herencia de <Overlay>
- Forma
- Campo de visión
- Cómo ajustar la vista con la <rotación>
- Cómo marcar fotos superpuestas con íconos
- Pirámide de imágenes: avanzada; consulta la sección Cómo agregar fotos muy grandes
Sintaxis
La sintaxis de <PhotoOverlay> se proporciona aquí para que puedas consultarla mientras leas los conceptos clave relacionados.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
Herencia de <Feature>
Debido a que <PhotoOverlay> deriva de <Feature>, puede contener uno de los dos elementos derivados de <AbstractView> (ya sea <Camera> o <LookAt>). La cámara (o LookAt) especifica un viewpoint y una dirección de visualización (también conocido como vector de vista). El elemento PhotoOverlay se posiciona en relación con el punto de vista. Específicamente, el plano de una imagen rectangular en 2D es ortogonal (en ángulos rectos con respecto al vector de vista). La normalidad de este plano, es decir, su frente, que es la parte de la foto, está orientada hacia el mirador.
Herencia de <Overlay>
La URL de la imagen PhotoOverlay se especifica en la etiqueta <Icon>, que se hereda de <Overlay>. La etiqueta <Icon> debe contener un elemento <href> que especifique el archivo de imagen que se usará para PhotoOverlay. En el caso de una imagen en escala de gigapíxeles, <href> es una URL especial que se indexa en una pirámide de imágenes de distintas resoluciones (consulta Agregar fotos muy grandes).
Forma
La función PhotoOverlay se proyecta en una forma. El valor de <shape> puede ser uno de los siguientes:
rectangle: para fotos comunescylinder: para panorámicas (ya sean cilindros completos o parciales)sphere: para panorámicas panorámicas

Campo de visión
Una vez que hayas colocado la cámara en el espacio y la hayas orientado, debes definir cuánto de la escena actual es visible. Especificar el campo de visión es análogo a especificar la apertura de la lente en una cámara física. Un campo de visión pequeño, como un teleobjetivo, se enfoca en una pequeña parte de la escena. Un gran campo de visión, como una lente de gran angular, se enfoca en una gran parte de la escena.
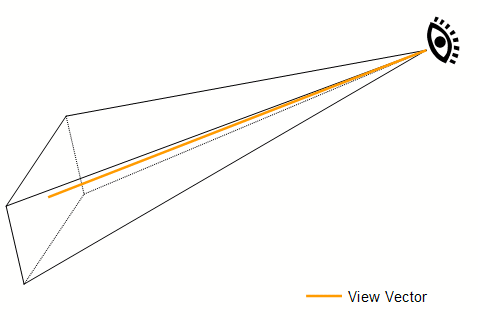
El campo de visión de un objeto PhotoOverlay se define mediante cuatro planos, cada uno de los cuales está especificado por un ángulo relativo al vector de vista. Estos cuatro planos definen los lados superior, inferior, izquierdo y derecho del campo de visión, que tiene la forma de una pirámide truncada, como se muestra aquí:

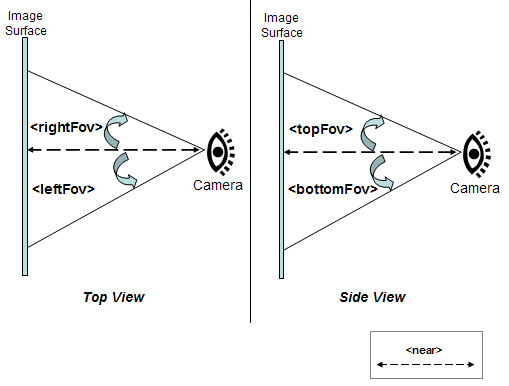
En los siguientes diagramas se muestran los ángulos <rightFov> y <leftFov> (“Vista lateral”) y los ángulos <topFov> y <bottomFov> (“Top View”) de esta pirámide:

Una cámara del mundo real típica tiene un campo visual simétrico en ambas direcciones, en cuyo caso
bottomFov = -topFov
y
leftFov = -rightFov
Los valores típicos son los siguientes:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
La <shape> que contiene PhotoOverlay se coloca en <near>, que es la distancia en metros desde el punto de vista (o la posición de la cámara). Los cuatro planos del campo visual se cruzan con la forma. Cualquier parte de la forma que esté dentro del campo visual será visible. Se dice que todas las partes de la forma que quedan fuera del campo visual están "recortadas" y no se muestran.
Campo de visión de un rectángulo
En el caso de un rectángulo, <topFov> debe ser inferior a 90° y <bottomFov> debe ser superior a -90°. Si se excede alguno de estos límites, el campo del plano de vista no se cruzará en absoluto. Los elementos <bottomFov> y <leftFov> suelen ser valores negativos.
Campo de visión de un cilindro
En una imagen cilíndrica, el eje del cilindro coincide con el vector hacia arriba (Y) para la vista. El radio del cilindro es igual a <near>.
Para un cilindro, los rangos del campo de visión son los siguientes:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Campo de visión de una esfera
Una imagen esférica se centra en el origen de la cámara (punto de vista). El radio de la esfera es igual a <near>. En el caso de una esfera, los rangos para el campo de visión son los siguientes:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Cómo ajustar la vista con la <rotación>
Usa el elemento <rotation> como subelemento de <PhotoOverlay> para ajustar el modo en que se coloca la foto dentro del campo visual. Este elemento es útil si la foto se rotó y se desvía ligeramente de la vista horizontal deseada.
Cómo marcar fotos superpuestas con íconos
<PhotoOverlay> incluye un elemento <Point> que se comporta de la misma manera que <Point> cuando se utiliza dentro de un elemento de <Placemark>, es decir, hace que Google Earth dibuje un ícono para marcar la posición de la superposición de fotos. El icono dibujado se especifica en los campos <styleUrl> y <StyleSelector>, tal como es para <Placemark>.
Cómo agregar fotos muy grandes
Para imágenes muy grandes, deberá construir una pirámide de imágenes, que es un conjunto jerárquico de imágenes, cada una de las cuales es una versión cada vez más baja de la imagen original. Cada imagen de la pirámide se subdivide en mosaicos, de modo que solo se deben cargar las partes visibles. Google Earth calcula el punto de vista actual y carga los mosaicos que sean adecuados para la distancia del usuario desde la imagen. A medida que el punto de vista se acerca a la Superposición de fotos, Google Earth carga mosaicos de resolución más alta. Debido a que todos los píxeles en la imagen original no se pueden ver en la pantalla a la vez, este procesamiento previo permite a Google Earth alcanzar el máximo rendimiento porque carga solo las partes de la imagen que están a la vista, y sólo los detalles de píxeles que el usuario puede distinguir en el punto de vista actual.
Si tu imagen es muy grande, deberás crear una pirámide de imágenes y modificar la <href> en el elemento <Icon> para incluir las especificaciones de los mosaicos que deben cargarse. En las siguientes secciones, se describe cómo crear la pirámide de imágenes y cómo especificar la <href> para una imagen en gigapíxeles.
El elemento <ImagePyramid>
El elemento <ImagePyramid> tiene la siguiente sintaxis:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
El tamaño en píxeles de la imagen original se especifica en los elementos <maxWidth> y <maxHeight>. El ancho y la altura pueden ser de cualquier tamaño y no deben ser potencias de 2. Puedes llenar los píxeles restantes con píxeles en blanco, como se describe en Cómo agregar relleno a la imagen.
Los mosaicos deben ser cuadrados, y el <tileSize> debe tener una potencia de 2. Se recomienda un tamaño de mosaico de 256 (predeterminado) o 512.
Crea la pirámide de imágenes
En estas instrucciones, se supone que la medida de píxeles de la imagen es una potencia de 2. (Si la medición de píxeles de la imagen no es una potencia de 2, primero deberá agregar relleno, como se describe en Cómo agregar relleno a la imagen). Luego, siga estos pasos para crear una pirámide de imágenes:
- Comenzando por la imagen original de tamaño completo, divídala en porciones de mosaico; por ejemplo, en bloques de 256 * 256 píxeles cada uno.
- Reduce la imagen por un factor de 2.
- Divide esta imagen nueva en cuadrados de tamaño de mosaico.
- Repite los pasos 2 y 3 hasta que la imagen resultante se ajuste al tamaño del mosaico (por ejemplo, 256 * 256 píxeles).
Cómo agregar relleno a la imagen
Si el último mosaico de una fila no es cuadrado, deberás agregar píxeles de relleno transparentes para que el mosaico sea cuadrado. Coloca la imagen de modo que el mosaico (0,0) se encuentre en el origen. (Por ejemplo, si el origen se encuentra en la parte inferior izquierda, ubica la imagen en la parte inferior izquierda de la cuadrícula de mosaicos). Las filas y columnas que podrían necesitar relleno se encontrarían a la derecha y en la parte superior de la imagen. Para obtener el mejor filtrado, replica la última fila (o columna) en el borde de la imagen. Luego, agrega relleno (por ejemplo, negro) a los píxeles restantes en los mosaicos de la fila (o columna).
Ejemplo
Por ejemplo, considere una imagen cuyas dimensiones sean de 3,600 * 2,700 píxeles (aproximadamente 10 megapíxeles). Estos son los pasos para crear una pirámide de imágenes para esta imagen:
- Con un tamaño de mosaico de 256 píxeles, puedes subdividir la imagen original en una cuadrícula de 16 * 16 píxeles. (Esta imagen termina en el nivel 4 de la pirámide final).
- Rellena los píxeles de modo que “cuadras hacia arriba” los mosaicos rellenos de forma parcial (como se describe en Cómo agregar relleno a la imagen) en la última columna (a la derecha) y la última fila (en la parte superior, suponiendo que <gridOrigin> es lowerLeft).
- Reduce el tamaño de la imagen de a 2.
- Subdivida esta imagen en mosaicos de 256 píxeles. La imagen en este nivel consta de una cuadrícula de 8 x 8 mosaicos (nivel 3).
- Reduce el tamaño de la imagen de nivel 3 en un factor de 2.
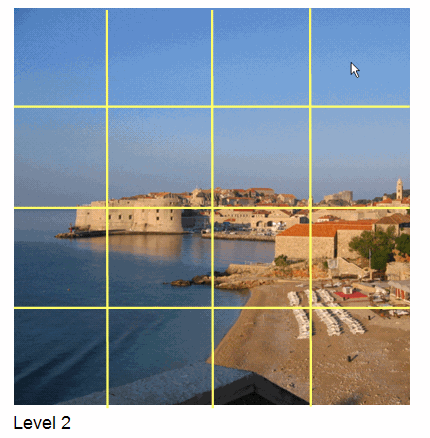
- Subdivida en mosaicos. En este nivel, la imagen consta de una cuadrícula de 4 × 4 mosaicos (nivel 2).
- Reduce el tamaño de la imagen de nivel 2 por un factor de 2.
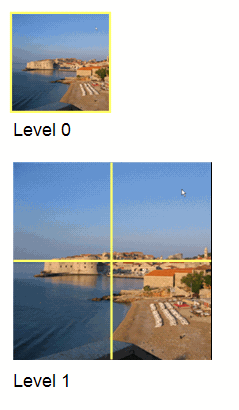
- Subdivida en mosaicos. En este nivel, la imagen consta de una cuadrícula de 2 × 2 mosaicos (nivel 1).
- Reduce el tamaño de la imagen de nivel 1 en un factor de 2.
- La imagen resultante es de 256 * 256 píxeles, por lo que este es el último nivel de la pirámide de la imagen (nivel 0).
La pirámide de imágenes para una imagen 4096 * 4096 tiene 5 niveles, como se muestra en la siguiente tabla:
Nivel |
Cantidad de mosaicos |
Tamaño de la imagen (píxeles) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4 (cuadrícula de 2 * 2) | 512 * 512 |
2 |
16 (cuadrícula de 4 * 4) | 1,024 * 1,024 |
3 |
64 (cuadrícula de 8 * 8) | 2048 * 2048 |
4 |
256 (cuadrícula de 16 * 16) | 4,096 * 4,096 |
Por lo tanto, el nivel n tiene 2n mosaicos en cada dirección.
En las siguientes ilustraciones, se muestran los niveles 0, 1 y 2 de una pirámide de imágenes de muestra.


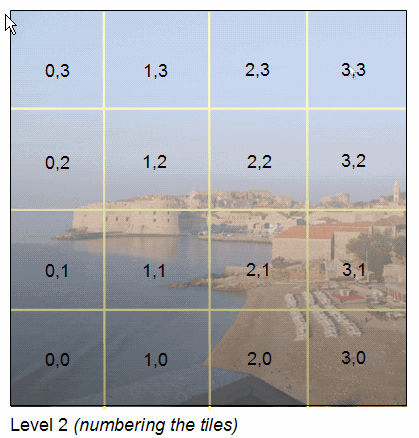
Numeración de las tarjetas
Los mosaicos de cada nivel están numerados para que Google Earth pueda recuperar sólo los mosaicos específicos que resulten adecuados para el punto de vista actual. Cada mosaico se identifica mediante tres valores:
- Valor x: posición de fila en la cuadrícula
- Valor y: Posición de la columna en la cuadrícula
- level: el nivel de la pirámide de las imágenes, donde 0 es el nivel más alto.
De forma predeterminada, el origen (0,0) se encuentra en la esquina inferior izquierda de la cuadrícula. Si su imagen tiene un origen en la parte superior izquierda, especifique topLeft para <gridOrigin>.
En la siguiente figura, se muestra la numeración de los mosaicos del nivel 2 de la imagen de 10 megapíxeles, con el origen en la parte inferior izquierda:

Cómo especificar la URL de una imagen muy grande
Para las imágenes en gigapíxeles, la especificación <href> del elemento <Icon> incluye entidades especiales que especifican los valores level, x y y de los mosaicos que Google Earth necesita recuperar. Por ejemplo, la URL de la imagen podría especificarse de la siguiente manera:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
Para solicitar el mosaico en la fila 2, columna 1, en el nivel 3, Google Earth obtendrá la siguiente URL:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
Transparencia
Si la imagen es totalmente opaca, usa el formato JPEG. Si una parte de la imagen es opaca y otra transparente, puedes mezclar mosaicos con formato PNG y JPEG. Utilice el formato PNG solo para los mosaicos que tengan valores de transparencia. Si necesitas mezclar formatos, omite la extensión de archivo de la especificación <href> del archivo de imagen e incluye la extensión de archivo en el nombre del archivo para cada mosaico.
