KML ist ein Dateiformat, mit dem geografische Daten in einem Earth-Browser wie Google Earth dargestellt werden. KML verwendet eine tagbasierte Struktur mit verschachtelten Elementen und Attributen und beruht auf dem XML-Standard. Bei allen Tags wird zwischen Groß- und Kleinschreibung unterschieden und sie müssen genauso angezeigt werden, wie sie in der KML-Referenz aufgeführt sind. In dieser Referenz ist auch angegeben, welche Tags optional sind. Innerhalb eines Elements müssen die Tags in der Reihenfolge angezeigt werden, in der sie in der Referenz erscheinen. Wenn Sie KML noch nicht kennen, sehen Sie sich dieses Dokument und die zugehörigen Beispieldateien (SamplesInEarth) an, um sich mit der Grundstruktur einer KML-Datei und den am häufigsten verwendeten Tags vertraut zu machen. Im ersten Abschnitt werden die Funktionen beschrieben, die mit der Google Earth-Benutzeroberfläche erstellt werden können. Dazu gehören Ortsmarkierungen, Beschreibungen, Boden-Overlays, Pfade und Polygone. Im zweiten Abschnitt werden Funktionen beschrieben, bei denen KML mit einem Texteditor erstellt werden muss. Wenn eine Textdatei mit einer KML- oder KMZ-Erweiterung gespeichert wird, wissen Earth-Browser, wie sie angezeigt werden. |  |
Tipp: Wenn Sie den KML-Code für ein Element in Google Earth sehen möchten, klicken Sie einfach im 3D-Viewer von Google Earth mit der rechten Maustaste auf das Element und wählen Sie „Kopieren“ aus. Fügen Sie dann den Inhalt der Zwischenablage in einen Texteditor ein. Die in Google Earth angezeigte visuelle Funktion wird in das entsprechende KML-Textformat konvertiert. Experimentieren Sie am besten mit dieser Funktion.
Alle hier beschriebenen Beispiele befinden sich in der Datei KML-Beispiele. Laden Sie zuerst die Datei herunter, um sich die Beispiele in Google Earth anzusehen.
Weitere Informationen
Die KML-Referenz enthält Details zum KML-Dateiformat. Wenn Sie mit XML vertraut sind, interessieren Sie sich auch für das KML 2.2-Schema.
Eine Erläuterung der Verwendung einiger der wichtigsten Funktionen von KML finden Sie im Entwicklerhandbuch.
Inhalt
Grundlegende KML-Dokumente
Die einfachste Form von KML-Dokumenten sind Dokumente, die direkt in Google Earth erstellt werden können. Sie müssen also keine KML-Dateien in einem Texteditor bearbeiten oder erstellen. Ortsmarkierungen, Boden-Overlays, Pfade und Polygone können direkt in Google Earth erstellt werden.
Ortsmarkierungen
Eine Ortsmarkierung ist eine der am häufigsten in Google Earth verwendeten Funktionen. Sie markiert eine Position auf der Erdoberfläche und verwenden eine gelbe Stecknadel. Die einfachste Ortsmarkierung enthält nur ein <Point>-Element, das den Standort der Ortsmarkierung angibt. Sie können einen Namen und ein benutzerdefiniertes Symbol für die Ortsmarkierung angeben und ihr weitere geometrische Elemente hinzufügen.
Öffnen Sie die Datei KML-Beispiele in Google Earth und maximieren Sie den Unterordner „Ortsmarkierungen“. Dieser Ordner enthält drei verschiedene Arten von Ortsmarkierungen: simple, float und extruded. Der KML-Code für die einfache Ortsmarkierung sieht so aus:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>Simple placemark</name>
<description>Attached to the ground. Intelligently places itself at the height of the underlying terrain.</description>
<Point>
<coordinates>-122.0822035425683,37.42228990140251,0</coordinates>
</Point>
</Placemark> </kml>
Die Struktur dieser Datei setzt sich so zusammen:
- Ein XML-Header. Das ist Zeile 1 in jeder KML-Datei. Vor dieser Zeile dürfen keine Leerzeichen oder anderen Zeichen stehen.
- Eine KML-Namespace-Deklaration. Dies ist Zeile 2 in jeder KML 2.2-Datei.
- Ein Ortsmarkierungsobjekt, das die folgenden Elemente enthält:
- Einen Namen, der als Label für die Ortsmarkierung verwendet wird
- Eine Beschreibung, die im Info-Pop-up neben der Ortsmarkierung erscheint
- Ein Punkt, der die Position der Ortsmarkierung auf der Erdoberfläche angibt (Längengrad,Breitengrad und optional Höhe)
Wenn Sie nicht genau wissen, wo sich die Ortsmarkierung befindet, befinden sie sich direkt gegenüber dem Gebäude 41 von Google, in dem wir Google Earth entwickelt haben.
Nutzer stellen sich in Google Earth in der Regel ein „Ortsmarkierung“ mit einem <Point>-Element unter KML dar. Eine Ortsmarkierung ist die einzige Möglichkeit, im 3D-Viewer von Google Earth ein Symbol oder eine Beschriftung zu zeichnen. Standardmäßig ist es das gelbe gelbe Stecknadelsymbol. In KML kann ein <Ort mit einem oder mehreren Geometrieelementen wie LineString, Polygon oder Modell enthalten sein. Allerdings kann nur eine <Ortsmarkierung> mit einem Punkt ein Symbol und ein Label haben. Der Punkt wird zum Platzieren des Symbols verwendet, es gibt jedoch keine grafische Darstellung des Punkts selbst.
Beschreibende HTML-Elemente in Ortsmarkierungen
In der Datei KML-Beispiele finden Sie ein Beispiel für fast alles, was Sie mit Ortsmarkierungstext tun können. Sie können Links, Schriftgrößen, Schriftstile und Farben hinzufügen sowie die Textausrichtung und Tabellen festlegen. Wenn Sie die vollständige Liste sehen möchten, kopieren Sie das Ortsmarkierungsbeispiel „Beschreibendes HTML“ im Ordner „Stile und Markup“ in einen Texteditor.
Automatisches Markup in Google Earth (Version 4.0 und höher)
Google Earth 4.0 verfügt über eine Funktion zum automatischen Markup, mit der Text wie www.google.com automatisch in aktive Hyperlinks umgewandelt wird, auf die der Nutzer klicken kann. Text im <description>-Tag, im <Snippet>-Tag und im <text>-Element von <BalloonStyle> wird automatisch in standardmäßige HTTP-Hyperlinks umgewandelt. Sie müssen die <a href= ...>-Tags nicht selbst hinzufügen.
CDATA-Element verwenden
Wenn Sie Standard-HTML in einem <description>-Tag schreiben möchten, können Sie es in ein CDATA-Tag einfügen. Andernfalls müssen die spitzen Klammern als Entitätsverweise geschrieben werden, damit Google Earth den HTML-Code nicht richtig parsen kann. Beispielsweise wird das Symbol > als > und das Symbol < als < geschrieben. Dies ist eine Standardfunktion von XML, die es in Google Earth nicht gibt.
Beachten Sie den Unterschied zwischen HTML-Markup mit CDATA-Tags und ohne CDATA. Hier ist zunächst die <description> mit CDATA-Tags:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>CDATA example</name> <description> <![CDATA[ <h1>CDATA Tags are useful!</h1> <p><font color="red">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> ]]> </description> <Point> <coordinates>102.595626,14.996729</coordinates> </Point> </Placemark> </Document> </kml>
Und hier ist <description> ohne CDATA-Tags, sodass Sonderzeichen auf Entitätsverweise verweisen müssen:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>Entity references example</name> <description> <h1>Entity references are hard to type!</h1> <p><font color="green">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> </description> <Point> <coordinates>102.594411,14.998518</coordinates> </Point> </Placemark> </Document> </kml>
Boden-Overlays
Mit Boden-Overlays können Sie ein Bild auf das Gelände der Erde ziehen. Das Element <Icon> enthält den Link zur JPG-Datei mit dem Overlay-Bild. Hier sehen Sie ein Beispiel für ein Boden-Overlay in der Datei KML Samples, das den Ausbruch des Ätnas im Jahr 2001 zeigt:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Folder>
<name>Ground Overlays</name>
<description>Examples of ground overlays</description>
<GroundOverlay>
<name>Large-scale overlay on terrain</name>
<description>Overlay shows Mount Etna erupting on July 13th, 2001.</description>
<Icon>
<href>https://developers.google.com/kml/documentation/images/etna.jpg</href>
</Icon>
<LatLonBox>
<north>37.91904192681665</north>
<south>37.46543388598137</south>
<east>15.35832653742206</east>
<west>14.60128369746704</west>
<rotation>-0.1556640799496235</rotation>
</LatLonBox>
</GroundOverlay>
</Folder> </kml>
Die Datei beginnt mit denselben beiden Zeilen wie im ersten Beispiel: der XML-Header und die KML-Namespace-Deklaration.
In diesem Beispiel wird ein Ordner namens „Boden-Overlays“ eingesetzt, um Inhalte zu gruppieren und mit Labels zu versehen. Sie sehen, wie der Ordner im Bereich „Orte“ angezeigt wird, wenn Sie die Datei KML-Beispiele in Google Earth laden.
Die Positionierung eines Boden-Overlays wird durch das Tag <LatLonBox> gesteuert. Für die Breitengrade im Norden und Süden sowie für die östliche und westliche Länge werden Grenzwerte angegeben. Darüber hinaus werden Rotationswerte für Bilder angegeben, deren y-Achse nicht mit dem Raster im Norden übereinstimmt. In diesem Beispiel wird ein JPEG-Bild für das Overlay verwendet. Google Earth unterstützt außerdem BMP-, GIF-, TIFF-, TGA- und PNG-Formate.
Pfade
In Google Earth können viele verschiedene Arten von Pfaden erstellt werden. Ihre Daten lassen sich sehr kreativ einsetzen. In KML wird ein Pfad von einem <LineString>-Element erstellt. Im Beispiel „Absolut extrudiert“ im Ordner „Pfade“ sehen Sie, wie die Form durch den folgenden Code generiert wurde:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document>
<name>Paths</name>
<description>Examples of paths. Note that the tessellate tag is by default
set to 0. If you want to create tessellated lines, they must be authored
(or edited) directly in KML.</description> <Style id="yellowLineGreenPoly">
<LineStyle>
<color>7f00ffff</color>
<width>4</width>
</LineStyle>
<PolyStyle>
<color>7f00ff00</color>
</PolyStyle>
</Style> <Placemark>
<name>Absolute Extruded</name>
<description>Transparent green wall with yellow outlines</description>
<styleUrl>#yellowLineGreenPoly</styleUrl>
<LineString>
<extrude>1</extrude>
<tessellate>1</tessellate>
<altitudeMode>absolute</altitudeMode>
<coordinates> -112.2550785337791,36.07954952145647,2357
-112.2549277039738,36.08117083492122,2357
-112.2552505069063,36.08260761307279,2357
-112.2564540158376,36.08395660588506,2357
-112.2580238976449,36.08511401044813,2357
-112.2595218489022,36.08584355239394,2357
-112.2608216347552,36.08612634548589,2357
-112.262073428656,36.08626019085147,2357
-112.2633204928495,36.08621519860091,2357
-112.2644963846444,36.08627897945274,2357
-112.2656969554589,36.08649599090644,2357 </coordinates>
</LineString> </Placemark>
</Document> </kml>
Wie Sie sehen, ist es nur eine Linie, die in Höhenlage über dem Boden gezeichnet wird. Das Tag <tessellate> unterteilt die Zeile in kleinere Teile und das Tag <extrude> verlängert die Zeile bis zum Boden.
Polygone
Mit Polygonen können Sie einfache Gebäude und andere Formen erstellen. Beispiele finden Sie im Ordner "Polygone" in der Datei KML-Beispiele.
Beim Pentagon-Beispiel werden einfache Innen- und Außenschalen gezeichnet und dann nach unten extrudiert. Hier ist der Code :
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>The Pentagon</name>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-77.05788457660967,38.87253259892824,100
-77.05465973756702,38.87291016281703,100
-77.05315536854791,38.87053267794386,100
-77.05552622493516,38.868757801256,100
-77.05844056290393,38.86996206506943,100
-77.05788457660967,38.87253259892824,100
</coordinates>
</LinearRing>
</outerBoundaryIs>
<innerBoundaryIs>
<LinearRing>
<coordinates>
-77.05668055019126,38.87154239798456,100
-77.05542625960818,38.87167890344077,100
-77.05485125901024,38.87076535397792,100
-77.05577677433152,38.87008686581446,100
-77.05691162017543,38.87054446963351,100
-77.05668055019126,38.87154239798456,100
</coordinates>
</LinearRing>
</innerBoundaryIs>
</Polygon>
</Placemark> </kml>
2 erweiterte KML-Dokumente
In diesem Abschnitt werden einige der KML-Elemente beschrieben, die mit einem Texteditor erstellt werden müssen. Dazu gehören beispielsweise gemeinsam genutzte Stile für Geometrie, hervorgehobene Symbole für Ortsmarkierungen und Bildschirm-Overlays. Das Erstellen einer KML-Datei per Hand ist etwas anspruchsvoller als die Verwendung der Google Earth-Oberfläche zum Erstellen und Ändern von Elementen, aber mit etwas Übung sind die meisten Nutzer damit vertraut, KML-Dateien zu bearbeiten, um diese Effekte hinzuzufügen.
Stile für Geometrie
Sobald Sie Elemente in Google Earth erstellt und den von Google Earth generierten KML-Code überprüft haben, werden Sie feststellen, dass Stile einen wichtigen Teil der Darstellung Ihrer Daten darstellen. Poweruser möchten lernen, wie sie ihre eigenen Stile definieren können.
Wenn Sie am Anfang eines KML-Dokuments einen Stil und auch eine ID dafür definieren, können Sie diesen Stil für Geometrie, Ortsmarkierungen und Overlays verwenden, die an anderer Stelle im Dokument definiert sind. Da mehr als ein Element denselben Stil verwenden kann, werden auf diese Weise definierte und verwendete Stile als gemeinsam genutzte Stile bezeichnet. Sie definieren einen bestimmten Stil einmal und können dann mithilfe des <styleUrl>-Elements mehrmals darauf verweisen. Wenn sich die Stildefinition in derselben Datei befindet, muss der Stil-ID ein #-Zeichen vorangestellt sein. Wenn sich die Stildefinition in einer externen Datei befindet, fügen Sie die vollständige URL in das <styleUrl>-Element ein.
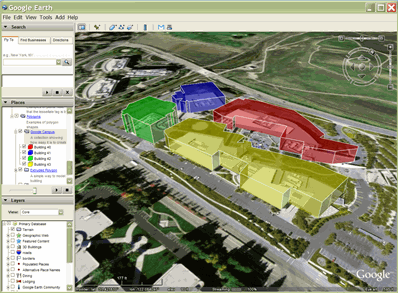
Die Datei KML-Beispiele enthält eine Reihe von gemeinsamen Stilen, die jeweils mit einer ID am Anfang der Datei definiert sind. Am einfachsten ist es, wenn es sich bei Ihren IDs um beschreibende Strings handelt, damit Sie deren Auswirkungen leicht erkennen können. Hier ein Beispiel für einen Stil („transBluePoly“), der eine transparente blaue Farbe für die Polygonflächen und eine Linienbreite von 1,5 (und die Standardfarbe Weiß) für die Ränder des Polygons definiert. Dieser Stil wird von Gebäude 41 im Google Campus-Beispiel (im Ordner „Polygone“) verwendet:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Style id="transBluePoly">
<LineStyle>
<width>1.5</width>
</LineStyle>
<PolyStyle>
<color>7dff0000</color>
</PolyStyle>
</Style> <Placemark>
<name>Building 41</name>
<styleUrl>#transBluePoly</styleUrl>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates> -122.0857412771483,37.42227033155257,17
-122.0858169768481,37.42231408832346,17
-122.085852582875,37.42230337469744,17
-122.0858799945639,37.42225686138789,17
-122.0858860101409,37.4222311076138,17
-122.0858069157288,37.42220250173855,17
-122.0858379542653,37.42214027058678,17
-122.0856732640519,37.42208690214408,17
-122.0856022926407,37.42214885429042,17
-122.0855902778436,37.422128290487,17
-122.0855841672237,37.42208171967246,17
-122.0854852065741,37.42210455874995,17
-122.0855067264352,37.42214267949824,17
-122.0854430712915,37.42212783846172,17
-122.0850990714904,37.42251282407603,17
-122.0856769818632,37.42281815323651,17
-122.0860162273783,37.42244918858722,17
-122.0857260327004,37.42229239604253,17
-122.0857412771483,37.42227033155257,17 </coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
Beachten Sie, dass das <styleUrl>-Element ein untergeordnetes Element von < Ortsmarkierung> ist und nicht von der betroffenen Geometrie betroffen ist.
Stile für hervorgehobene Symbole
Im Ordner „Stile und Markups“ im Ordner „Hervorgehobenes Symbol“ sehen Sie, wie Sie einen Mouseover-Effekt mit KML erstellen. Im Dokument werden zwei Stile definiert: einer für die Normalmarkierung und einer für die Markierung „highlight“ (wird angezeigt, wenn der Cursor über das Symbol bewegt wird). Das <StyleMap>-Element hat zwei Schlüssel/Wert-Paare, die jeden Symbolstil einem Symbolstatus zuordnen. Es gibt zwei Symbolzustände: Normal und Hervorheben.
Im Folgenden sind die grundlegenden Schritte aufgeführt:
- Definieren Sie einen <Style> für das normale Symbol der Ortsmarkierung und weisen Sie ihm eine ID zu (hier: normale Ortsmarkierung). Das <Style>-Element enthält, wie unten gezeigt, ein <Icon> mit einem <href>-Parameter für das zu verwendende tatsächliche Bild.
- Definieren Sie einen <Style> für das Markierungssymbol der Ortsmarkierung und weisen Sie ihm eine ID zu (hier "highlightOrtsmarkierung").
- Erstellen Sie das Element <StyleMap> und weisen Sie ihm eine ID zu ("exampleStyleMap"). Die Ortsmarkierung verweist auf diese ID.
- Geben Sie im Element <StyleMap> für den Status Normal den Wert „#normalOrtsmarkierungen“ an.
- Geben Sie im Element <StyleMap> für den Status highlight den Wert „#highlightcaption“ an.
- Fügen Sie in der Ortsmarkierung ein <styleUrl>-Element hinzu, das auf "#exampleStyleMap" verweist.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Highlighted Icon</name>
<description>Place your mouse over the icon to see it display the new icon</description>
<Style id="highlightPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/red-stars.png</href>
</Icon>
</IconStyle>
</Style>
<Style id="normalPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/wht-blank.png</href>
</Icon>
</IconStyle>
</Style>
<StyleMap id="exampleStyleMap">
<Pair>
<key>normal</key>
<styleUrl>#normalPlacemark</styleUrl>
</Pair>
<Pair>
<key>highlight</key>
<styleUrl>#highlightPlacemark</styleUrl>
</Pair>
</StyleMap>
<Placemark>
<name>Roll over this icon</name>
<styleUrl>#exampleStyleMap</styleUrl>
<Point>
<coordinates>-122.0856545755255,37.42243077405461,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Bildschirm-Overlays
Bildschirm-Overlays können nicht direkt in Google Earth erstellt werden und sind daher schwieriger zu erstellen als Boden-Overlays. Eine umfassende Sammlung von Beispielen finden Sie im Ordner „Bildschirm-Overlays“ der Datei KML-Beispiele.
Wenn Sie beispielsweise den Ordner „Absolute Positionierung: Oben links“ in der Datei KML-Beispiele aktivieren, wird links oben im Ansichtsfenster ein Bildschirm-Overlay angezeigt. Sie wurde mit dem folgenden KML-Code erstellt:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<ScreenOverlay>
<name>Absolute Positioning: Top left</name>
<Icon>
<href>http://developers.google.com/kml/documentation/images/top_left.jpg</href>
</Icon>
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<rotationXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<size x="0" y="0" xunits="fraction" yunits="fraction"/>
</ScreenOverlay>
</kml>
Die Positionierung wird gesteuert, indem ein Punkt im Bild, der durch <overlayXY> angegeben ist, einem durch <screenXY> angegebenen Punkt zugeordnet wird. In diesem Fall wurde die obere linke Ecke des Bildes (0, 1) mit demselben Punkt auf dem Bildschirm übereinstimmen.
Sehen Sie sich die anderen Beispiele im Ordner an, um zu erfahren, wie Sie andere feste Positionen erhalten und Bilder erstellen können, die dynamisch an die Bildschirmgröße angepasst werden. xunits und yunits können auch als „Pixel“ für eine präzise Steuerung angegeben werden. Weitere Informationen finden Sie in der KML 2.2-Referenz.
Netzwerk-Links
Ein Netzwerk-Link enthält ein <Link>-Element mit einem <href>-Verweis (eine Hypertextreferenz), der eine Datei lädt. <href> kann eine lokale Dateispezifikation oder eine absolute URL sein. Trotz des Namens lädt ein <NetworkLink> nicht unbedingt Dateien aus dem Netzwerk.
<href> in einem Link gibt Folgendes an:
- Eine Bilddatei, die von Symbolen in Symbolstilen, Boden-Overlays und Bildschirm-Overlays verwendet wird
- Eine im <Model>-Element verwendete Modelldatei
- KML- oder KMZ-Datei, die über einen Netzwerk-Link geladen wurde
Die angegebene Datei kann entweder eine lokale Datei oder eine Datei auf einem Remote-Server sein. Netzwerklinks sind in ihrer einfachsten Form nützlich, um eine große KML-Datei auf demselben Computer in kleinere, besser zu verwaltende Dateien aufzuteilen.
Bis jetzt war es für alle unsere Beispiele erforderlich, dass der KML-Code vom lokalen Computer an Google Earth gesendet wurde. Mit Netzwerk-Links haben Sie die Möglichkeit, Inhalte von einem Remote-Standort aus bereitzustellen. Sie werden häufig verwendet, um Daten an eine große Anzahl von Nutzern zu verteilen. Wenn die Daten geändert werden müssen, müssen sie also nur am Quellspeicherort geändert werden und alle Nutzer erhalten die aktualisierten Daten automatisch.
CGI-Skripts für KML
Abgesehen vom Verweis auf Dateien mit statischen Daten kann <href> eines Netzwerk-Links auch auf Daten verweisen, die dynamisch generiert werden, z. B. durch ein CGI-Skript auf einem Netzwerkserver. Wenn Sie sich mit einer Skriptsprache wie PHP, Python oder Perl auskennen, können Sie ein Skript erstellen, das einen Stream (oder eine Datei) von KML-Daten an jeden Netzwerk-Link liefert.
Es sind zwei Voraussetzungen für die Übermittlung von KML-Daten über einen Netzwerk-CGI erforderlich:
Wenn ein Aufruf vom Client (Google Earth) an den Server erfolgt, muss der Server (1) einen Antwortcode von HTTP 200 zurückgeben und (2) den Inhaltstyp der Antwort auf text/plain oder application/vnd.google-earth.kml+xml. setzen.
Die Antwort muss eine gültige KML-Datei sein. Bei komplexen Anwendungen ist die richtige Fehlerbehandlung sehr wichtig.
Tipp: Eine einfache Möglichkeit zur Fehlerbehandlung ist die Analyse des Serverfehlers als Text für einen Ordnernamen. Der Server könnte beispielsweise <Folder><name>database inaccessible</name></Folder> als String zurückgeben. Das ist informativer und nutzerfreundlicher, als die Verbindung zu unterbrechen.
In den folgenden Beispielen wird Python verwendet. Sie sind aber auch in jeder anderen Skriptsprache gültig.
Zufällige Ortsmarkierung generieren
Mit dem folgenden Python-Skript werden zufällige Ganzzahlwerte für Breitengrad und Längengrad generiert. Diese werden dann in das Element <koordinaten> eines <Point>-Elements eingefügt. Wenn der Netzwerklink aktualisiert wird, wird das Python-Skript wieder ausgeführt und generiert KML mit neuen Breiten- und Längengradwerten.
#!/usr/bin/python import random latitude = random.randrange(-90, 90) longitude = random.randrange(-180, 180) kml = ( '<?xml version="1.0" encoding="UTF-8"?>\n' '<kml xmlns="http://www.opengis.net/kml/2.2">\n' '<Placemark>\n' '<name>Random Placemark</name>\n' '<Point>\n' '<coordinates>%d,%d</coordinates>\n' '</Point>\n' '</Placemark>\n' '</kml>' ) %(longitude, latitude) print 'Content-Type: application/vnd.google-earth.kml+xml\n' print kml
Hier ein Beispiel für eine KML-Datei mit einem Netzwerk-Link, über den dieses Python-Skript geladen wird:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 1</description>
<NetworkLink>
<name>Random Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>A simple server-side script that generates a new random
placemark on each call</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/randomPlacemark.py</href>
</Link>
</NetworkLink>
</Folder>
</kml>
Suchanfragenbasierte Aktualisierung
Eine Standard-Netzwerkverbindung ist eine unidirektionale Verknüpfung: Daten fließen nur vom Server zu Google Earth. Die ansichtsbasierte Aktualisierung ermöglicht die bidirektionale Kommunikation. Wenn die ansichtsbasierte Aktualisierung aktiv ist, gibt Google Earth die Ansichtskoordinaten zu einem bestimmten Zeitpunkt an den Server zurück. Dabei kann es sich um alle n Sekunden, Minuten oder Stunden handeln oder um eine bestimmte Zeit, nachdem die Ansicht nicht mehr bewegt wurde. Weitere Informationen finden Sie in der KML 2.2-Referenz unter <viewRefreshMode>.
Die Koordinaten werden über eine HTTP-GET-Anfrage an den Server zurückgegeben, die die Koordinaten so anhängt (Standardinformationen zum Begrenzungsrahmen):
GET /path/to/server/script/query?BBOX=[longitude_west, latitude_south, longitude_east, latitude_north] HTTP/1.1
Wenn die Anfrage gestellt wurde, während der Nutzer nach San Francisco schaute, könnten die Koordinaten so aussehen:
GET /path/to/server/script/query?BBOX=-122.497790,37.730385,-122.380087,37.812331 HTTP/1.1
Diese Funktion kann für einige sehr kreative Apps verwendet werden. Unten sehen Sie jedoch ein einfaches Beispiel dafür.
Direkte Erfassung eines Punktes
Das folgende serverseitige Python-Skript parst die von Google Earth gesendete Rückgabenachricht und antwortet mit einer Ortsmarkierung in der Mitte des Bildschirms. Bei jeder Aktualisierung des Netzwerk-Links wird eine neue Ortsmarke erstellt.
#!/usr/bin/python
import cgi
url = cgi.FieldStorage()
bbox = url['BBOX'].value
bbox = bbox.split(',')
west = float(bbox[0])
south = float(bbox[1])
east = float(bbox[2])
north = float(bbox[3])
center_lng = ((east - west) / 2) + west
center_lat = ((north - south) / 2) + south
kml = (
'<?xml version="1.0" encoding="UTF-8"?>\n'
'<kml xmlns="http://www.opengis.net/kml/2.2">\n'
'<Placemark>\n'
'<name>View-centered placemark</name>\n'
'<Point>\n'
'<coordinates>%.6f,%.6f</coordinates>\n'
'</Point>\n'
'</Placemark>\n'
'</kml>'
) %(center_lng, center_lat)
print 'Content-Type: application/vnd.google-earth.kml+xml\n'
print kml
Und hier ist die KML-Datei für den Netzwerk-Link, mit dem das Python-Skript geladen wird:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 2</description>
<NetworkLink>
<name>View Centered Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>The view-based refresh allows the remote server to calculate
the center of your screen and return a placemark.</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/viewCenteredPlacemark.py</href>
<refreshInterval>2</refreshInterval>
<viewRefreshMode>onStop</viewRefreshMode>
<viewRefreshTime>1</viewRefreshTime>
</Link>
</NetworkLink>
</Folder>
</kml>
Das in diesem Beispiel veranschaulichte Prinzip kann für einige sehr komplexe Anwendungen verwendet werden. Wenn Sie beispielsweise eine Datenbank mit geografischen Informationen haben, können Sie die Koordinaten des Betrachters extrahieren, die Datenbank speziell für die Ansicht aufrufen und sie als KML-Datei an Google Earth zurückgeben.
3 KML-MIME-Typen
Wenn eine Anfrage von Google Earth (oder einem anderen Earth-Browser) beantwortet wird, muss ein KML-Server bestimmten Regeln folgen, damit Google Earth seine Antworten richtig interpretieren kann.
Bei Erfolg muss der Server einen Antwortcode von HTTP 200 zurückgeben und den Inhaltstyp der Antwort auf einen geeigneten MIME-Typ festlegen, wie hier beschrieben.
Google Earth liest KML- und KMZ-Dateien. Der MIME-Typ für KML-Dateien ist
application/vnd.google-earth.kml+xml
Der MIME-Typ für KMZ-Dateien ist
application/vnd.google-earth.kmz
Für Apache fügen Sie der Datei httpd.conf die folgenden Zeilen hinzu:
AddType application/vnd.google-earth.kml+xml .kmlAddType application/vnd.google-earth.kmz .kmz
Weitere Informationen zum Einrichten von MIME-Typen auf der IIS von Microsoft finden Sie in der Microsoft-Dokumentation.
Der Text der Antwort muss gültige KML-Daten enthalten, einschließlich der XML-Deklaration (<?xml version="1.0" encoding="UTF-8"?>). Wenn der Server eine ungültige KML-Datei zurückgibt, wird der Netzwerk-Link gestoppt, deaktiviert und eine Fehlermeldung ausgegeben.
Nächste Schritte
Bereit für mehr? Im Entwicklerhandbuch werden die wichtigsten KML-Funktionen beschrieben. Informationen zu bestimmten Elementen finden Sie auch in der KML-Referenz.