KML to format pliku używany do wyświetlania danych geograficznych w przeglądarce Earth, takiej jak Google Earth. Struktura pliku KML zawiera tagi z zagnieżdżonymi elementami oraz atrybutami i jest wzorowana na standardzie XML. W wielu tagach rozróżniana jest wielkość liter. Muszą one być takie same jak podane w przewodniku po plikach KML. W zestawieniu wskazano, które tagi są opcjonalne. Tagi w obrębie danego elementu muszą występować w kolejności podanej w zestawieniu. Jeśli nie masz doświadczenia z plikami KML, zapoznaj się z tym dokumentem i jego plikami przykładowymi (SamplesInEarth), aby poznać podstawową strukturę pliku KML i najczęściej używane tagi. Pierwsza sekcja opisuje funkcje, które można tworzyć za pomocą interfejsu Google Earth. Funkcje te obejmują oznaczenia miejsc, opisy, warstwy terenu, ścieżki i wielokąty. Druga sekcja opisuje funkcje wymagające utworzenia pliku KML za pomocą edytora tekstu. Gdy plik tekstowy jest zapisany z rozszerzeniem .json lub .kmz, przeglądarki Earth wiedzą, jak go wyświetlić. |  |
Wskazówka: aby wyświetlić „kod” obiektu KML w Google Earth, wystarczy kliknąć go prawym przyciskiem myszy w przeglądarce 3D Google Earth i wybrać „Kopiuj”. Następnie wklej zawartość schowka do dowolnego edytora tekstu. Funkcja wizualna wyświetlana w Google Earth jest konwertowana na odpowiedni format tekstowy KML. Eksperymentuj z tą funkcją.
Wszystkie przykłady opisane w tym przykładzie znajdują się w pliku Fragmenty KML. Zacznij od pobrania tego pliku, aby wyświetlić przykłady w Google Earth.
Więcej informacji można uzyskać na stronie
Szczegółowe informacje o formacie pliku KML znajdziesz w materiałach referencyjnych w formacie KML 2.2. Jeśli znasz język XML, może Cię również zainteresować schemat KML 2.2.
Aby dowiedzieć się, jak korzystać z niektórych kluczowych funkcji w pliku KML, zapoznaj się z Przewodnikiem dla programistów.
Spis treści
Podstawowe dokumenty KML
Najprostszym typem dokumentów KML jest dokument, który można utworzyć bezpośrednio w Google Earth – to znaczy, że nie musisz edytować ani tworzyć żadnego pliku KML w edytorze tekstu. Oznaczenia miejsc, nakładki, ścieżki i wielokąty można tworzyć bezpośrednio w Google Earth.
Oznaczenia miejsc
Oznaczenie miejsca to jedna z najczęściej używanych funkcji programu Google Earth. Wskazuje ona położenie na powierzchni Ziemi z użyciem żółtej pinezki jako ikony. Najprostsze oznaczenie miejsca zawiera tylko element <Point>, który określa lokalizację oznaczenia miejsca. Możesz podać nazwę i niestandardową ikonę oznaczenia miejsca oraz dodać do niego inne elementy geometryczne.
Otwórz plik przykładowe pliki KML w Google Earth i rozwiń podfolder „Miejsca”. Ten folder zawiera 3 różne typy oznaczenia miejsca: proste, pływające i wytłaczone. Kod KML dotyczący prostego oznaczenia miejsca wygląda tak:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>Simple placemark</name>
<description>Attached to the ground. Intelligently places itself at the height of the underlying terrain.</description>
<Point>
<coordinates>-122.0822035425683,37.42228990140251,0</coordinates>
</Point>
</Placemark> </kml>
Struktura tego pliku wygląda następująco:
- Nagłówek XML. To jest wiersz 1 w każdym pliku KML. Przed tym wierszem nie może być spacji ani innych znaków.
- Deklaracja przestrzeni nazw KML. Jest to wiersz 2 w każdym pliku KML 2.2.
- Obiekt oznaczenia miejsca, który zawiera te elementy:
- Nazwa używana jako etykieta oznaczenia miejsca.
- Opis wyświetlany w „dymku” dołączonym do oznaczenia miejsca.
- Punkt, który określa położenie oznaczenia miejsca na powierzchni Ziemi (długość geograficzna, szerokość geograficzna i opcjonalnie wysokość)
Jeśli zastanawiasz się, gdzie znajduje się oznaczenie miejsca, to znajduje się tuż nad budynkiem Google 41, na którym pracowaliśmy nad Google Earth.
Użytkownicy często postrzegają w Google Earth „oznaczenie miejsca” jako element <Placemark> z elementem podrzędnym <Point> w pliku KML. Oznaczenie miejsca to jedyny sposób rysowania ikony i etykiety w przeglądarce 3D Google Earth. Domyślnie ikona to znajoma żółta pinezka. W pliku KML element <Placemark> może zawierać jeden lub więcej elementów geometrycznych, takich jak LineString, Wielokąt lub Model. Jednak tylko <oznaczenie miejsca> z punktem może mieć ikonę i etykietę. Punkt służy do umieszczenia ikony, ale nie ma graficznego przedstawienia tego punktu.
Opisowy kod HTML w oznaczeniach miejsc
W pliku KML Samples można znaleźć prawie wszystko, co można zrobić z tekstem oznaczenia miejsca. Możesz dodawać linki, rozmiary czcionek, style i kolory oraz określać wyrównanie tekstu i tabele. Jeśli chcesz zobaczyć pełną listę, skopiuj przykładowy oznaczenie miejsca „Opisowy kod HTML” (w folderze Style i znaczniki) do edytora tekstu.
Automatyczne oznaczanie w Google Earth (wersja 4.0 i nowsze)
Google Earth 4.0 ma funkcję automatycznego zaznaczania, która automatycznie konwertuje tekst taki jak www.google.com na aktywne hiperlinki, które użytkownik może kliknąć. Tekst w tagu <description>, tagu <snippet> i elemencie <text> tagu <BalloonStyle> są automatycznie przekształcane w standardowe hiperlinki HTTP. Nie musisz dodawać tagów <a href= ...>.
Korzystanie z elementu CDATA
Jeśli chcesz umieścić standardowy kod HTML w tagu <description>, możesz go umieścić w tagu CDATA. W przeciwnym razie nawiasy ostrokątne muszą być zapisane jako odwołania do encji, by umożliwić Google Earth nieprawidłowe przeanalizowanie kodu HTML (np. symbol > jest zapisany jako >, a symbol < jest zapisany jako <). Jest to standardowa funkcja w formacie XML, która nie występuje tylko w Google Earth.
Zastanów się nad różnicą między tagami HTML z tagami CDATA a bez nich. Oto pierwszy tag <description> z tagami CDATA:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>CDATA example</name> <description> <![CDATA[ <h1>CDATA Tags are useful!</h1> <p><font color="red">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> ]]> </description> <Point> <coordinates>102.595626,14.996729</coordinates> </Point> </Placemark> </Document> </kml>
A oto <opis> bez tagów CDATA, więc znaki specjalne muszą zawierać odwołania do encji:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>Entity references example</name> <description> <h1>Entity references are hard to type!</h1> <p><font color="green">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> </description> <Point> <coordinates>102.594411,14.998518</coordinates> </Point> </Placemark> </Document> </kml>
Nakładki na powierzchni
Nakładki lądowe umożliwiają „naciąganie” obrazu na teren Ziemi. Element <ikona> zawiera link do pliku .jpg z obrazem nakładki. Oto przykładowy obraz na powierzchni w pliku KML Samples, który pokazuje erupcję Etny w 2001 roku:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Folder>
<name>Ground Overlays</name>
<description>Examples of ground overlays</description>
<GroundOverlay>
<name>Large-scale overlay on terrain</name>
<description>Overlay shows Mount Etna erupting on July 13th, 2001.</description>
<Icon>
<href>https://developers.google.com/kml/documentation/images/etna.jpg</href>
</Icon>
<LatLonBox>
<north>37.91904192681665</north>
<south>37.46543388598137</south>
<east>15.35832653742206</east>
<west>14.60128369746704</west>
<rotation>-0.1556640799496235</rotation>
</LatLonBox>
</GroundOverlay>
</Folder> </kml>
Pamiętaj, że plik zaczyna się od tych samych dwóch wierszy, co pierwszy przykład: nagłówek XML i deklaracja przestrzeni nazw KML.
W tym przykładzie zastosowano mechanizm (zatytułowany „Nakładki naziemne”) jako metodę grupowania i oznaczania etykietami jego zawartości. Zwróć uwagę, jak folder wygląda w panelu Miejsca podczas wczytywania pliku przykładowych plików KML do Google Earth.
Położenie nakładki można kontrolować za pomocą tagu <LatLonBox>. Ograniczone wartości podano dla szerokości geograficznej północnej i południowej oraz długości i wschodu. Oprócz tego wyświetlane są wartości rotacji dla obrazów, których oś y nie zbiega się z siatką na północ. W tym przykładzie użyto obrazu JPEG jako nakładki. Google Earth obsługuje też formaty BMP, GIF, TIFF, TGA i PNG.
Ścieżki
W Google Earth można tworzyć wiele różnych typów ścieżek, w których można łatwo kreatywnie wykorzystać dane. W pliku KML ścieżka jest tworzona przez element <LineString>. Zapoznaj się z przykładem „Wartości wytłaczone” w folderze Ścieżki, aby zobaczyć, jak kształt został wygenerowany za pomocą tego kodu:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document>
<name>Paths</name>
<description>Examples of paths. Note that the tessellate tag is by default
set to 0. If you want to create tessellated lines, they must be authored
(or edited) directly in KML.</description> <Style id="yellowLineGreenPoly">
<LineStyle>
<color>7f00ffff</color>
<width>4</width>
</LineStyle>
<PolyStyle>
<color>7f00ff00</color>
</PolyStyle>
</Style> <Placemark>
<name>Absolute Extruded</name>
<description>Transparent green wall with yellow outlines</description>
<styleUrl>#yellowLineGreenPoly</styleUrl>
<LineString>
<extrude>1</extrude>
<tessellate>1</tessellate>
<altitudeMode>absolute</altitudeMode>
<coordinates> -112.2550785337791,36.07954952145647,2357
-112.2549277039738,36.08117083492122,2357
-112.2552505069063,36.08260761307279,2357
-112.2564540158376,36.08395660588506,2357
-112.2580238976449,36.08511401044813,2357
-112.2595218489022,36.08584355239394,2357
-112.2608216347552,36.08612634548589,2357
-112.262073428656,36.08626019085147,2357
-112.2633204928495,36.08621519860091,2357
-112.2644963846444,36.08627897945274,2357
-112.2656969554589,36.08649599090644,2357 </coordinates>
</LineString> </Placemark>
</Document> </kml>
Zwróć uwagę, że właściwie jest to tylko jedna linia narysowana na wysokości nad poziomem ziemi. Tag <tessellate> dzieli linię na mniejsze fragmenty, a tag <extrude> rozciąga ją w dół do ziemi.
Wielokąty
Za pomocą wielokątów możesz tworzyć proste budynki i inne kształty. Zajrzyj do folderu wielokąty w pliku KML Samples.
Pięciokątowy przykład generuje się, rysując proste wewnętrzne i zewnętrzne powłoki, a następnie przesuwając je na sam dół. Oto kod :
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>The Pentagon</name>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-77.05788457660967,38.87253259892824,100
-77.05465973756702,38.87291016281703,100
-77.05315536854791,38.87053267794386,100
-77.05552622493516,38.868757801256,100
-77.05844056290393,38.86996206506943,100
-77.05788457660967,38.87253259892824,100
</coordinates>
</LinearRing>
</outerBoundaryIs>
<innerBoundaryIs>
<LinearRing>
<coordinates>
-77.05668055019126,38.87154239798456,100
-77.05542625960818,38.87167890344077,100
-77.05485125901024,38.87076535397792,100
-77.05577677433152,38.87008686581446,100
-77.05691162017543,38.87054446963351,100
-77.05668055019126,38.87154239798456,100
</coordinates>
</LinearRing>
</innerBoundaryIs>
</Polygon>
</Placemark> </kml>
2 zaawansowane dokumenty KML
Ta sekcja zawiera opis niektórych elementów KML, które należy tworzyć przy użyciu edytora tekstu, takich jak udostępnione style dla geometrii, wyróżnione ikony dla oznaczeń miejsc i nakładki ekranowe. Tworzenie plików KML „ręcznie” jest nieco bardziej zaawansowane niż tworzenie interfejsów Google Earth za pomocą interfejsu Google Earth, ale przy niewielkim nakładzie pracy można z łatwością edytować pliki KML w celu dodania tych efektów.
Style dla geometrii
Po utworzeniu funkcji w Google Earth i sprawdzeniu kodu KML wygenerowanego przez Google Earth zauważysz, że style odgrywają ważną rolę w wyświetlaniu Twoich danych. Doświadczeni użytkownicy chcą się dowiedzieć, jak definiować własne style.
Jeśli zdefiniujesz styl na początku dokumentu KML i określisz dla niego identyfikator, możesz używać tego stylu w menu Geometria, Oznaczenia miejsc i Nakładki zdefiniowane w innym miejscu w dokumencie. Ten sam styl zdefiniowany i używany w ten sposób może być używany przez więcej niż 1 element, czyli tzw. wspólne style. Definiujesz określony styl i możesz do niego odwołać się za pomocą elementu <styleUrl>. Jeśli definicja stylu znajduje się w tym samym pliku, poprzedź identyfikator stylu znakiem #. Jeśli definicja stylu znajduje się w pliku zewnętrznym, umieść pełny adres URL w elemencie <styleUrl>.
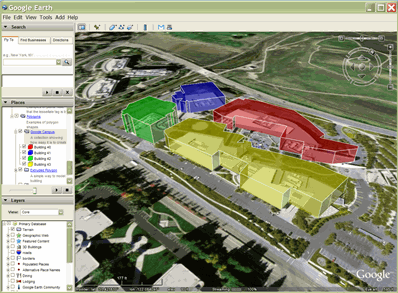
Plik Fragmenty KML zawiera kilka stylów wspólnych, każdy z określonym identyfikatorem na początku pliku. Najłatwiej jest zrobić to, jeśli Twoje identyfikatory są ciągami opisowymi, które pozwalają łatwo odróżnić ich efekty. Oto przykład stylu („transBluePoly”), który definiuje przezroczysty niebieski kolor dla wielokątów, a szerokość linii: 1,5 (domyślny kolor biały) dla krawędzi wielokąta. Ten styl jest używany przez budynek 41 w przykładzie w kampusie Google (w folderze Wielokąty):
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Style id="transBluePoly">
<LineStyle>
<width>1.5</width>
</LineStyle>
<PolyStyle>
<color>7dff0000</color>
</PolyStyle>
</Style> <Placemark>
<name>Building 41</name>
<styleUrl>#transBluePoly</styleUrl>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates> -122.0857412771483,37.42227033155257,17
-122.0858169768481,37.42231408832346,17
-122.085852582875,37.42230337469744,17
-122.0858799945639,37.42225686138789,17
-122.0858860101409,37.4222311076138,17
-122.0858069157288,37.42220250173855,17
-122.0858379542653,37.42214027058678,17
-122.0856732640519,37.42208690214408,17
-122.0856022926407,37.42214885429042,17
-122.0855902778436,37.422128290487,17
-122.0855841672237,37.42208171967246,17
-122.0854852065741,37.42210455874995,17
-122.0855067264352,37.42214267949824,17
-122.0854430712915,37.42212783846172,17
-122.0850990714904,37.42251282407603,17
-122.0856769818632,37.42281815323651,17
-122.0860162273783,37.42244918858722,17
-122.0857260327004,37.42229239604253,17
-122.0857412771483,37.42227033155257,17 </coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
Pamiętaj, że element <styleUrl> jest elementem podrzędnym elementu <Placemark> (nie jest to element geometryczny, który ma wpływ).
Style wyróżnionych ikon
Pole „Wyróżniona ikona” w folderze Style i znaczniki pokazuje, jak utworzyć efekt po najechaniu kursorem myszy. Dokument definiuje 2 style: jeden dla „normalPlacemark” i jeden dla „highlightPlacemark” (wyświetlany po najechaniu kursorem na ikonę). Element <StyleMap> ma 2 pary klucz-wartość, które mapują każdy styl ikony na stan ikony. Istnieją 2 stany ikon: normalne i zaznaczone.
Oto jak to zrobić:
- Określ <Styl> dla ikony oznaczenia miejsca i przypisz mu identyfikator (tutaj „normalne oznaczenie miejsca”). Element <Style> zawiera element <Icon> z elementem <href> do rzeczywistego obrazu, jak pokazano poniżej.
- Zdefiniuj <styl> ikony podświetlenia oznaczenia miejsca i przypisz do niej identyfikator (tutaj „highlightPlacemark”).
- Utwórz element <StyleMap> i przypisz do niego identyfikator („exampleStyleMap”). Oznaczenie miejsca będzie odnosić się do tego identyfikatora.
- W elemencie <StyleMap> jako "normalny" określ stan ##normalPlacemark.
- W elemencie <StyleMap> wpisz „#highlightPlacemark” jako stan highlight.
- W oznaczeniu miejsca dodaj element <styleUrl> odnoszący się do „#exampleStyleMap”.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Highlighted Icon</name>
<description>Place your mouse over the icon to see it display the new icon</description>
<Style id="highlightPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/red-stars.png</href>
</Icon>
</IconStyle>
</Style>
<Style id="normalPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/wht-blank.png</href>
</Icon>
</IconStyle>
</Style>
<StyleMap id="exampleStyleMap">
<Pair>
<key>normal</key>
<styleUrl>#normalPlacemark</styleUrl>
</Pair>
<Pair>
<key>highlight</key>
<styleUrl>#highlightPlacemark</styleUrl>
</Pair>
</StyleMap>
<Placemark>
<name>Roll over this icon</name>
<styleUrl>#exampleStyleMap</styleUrl>
<Point>
<coordinates>-122.0856545755255,37.42243077405461,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Nakładki na ekranie
Nakładek ekranowych nie można tworzyć bezpośrednio w Google Earth, a ich tworzenie jest trudniejsze niż nakładanie na ziemię. Kompletny zbiór próbek znajduje się w folderze Nakładka ekranu w pliku Przykładowe pliki KML.
Na przykład włącz folder „Bezwzględne pozycjonowanie: u góry po lewej” w pliku Przykładowe pliki KML. W lewym górnym rogu okna widoku pojawi się nakładka ekranowa. Został on utworzony przy użyciu tego kodu KML:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<ScreenOverlay>
<name>Absolute Positioning: Top left</name>
<Icon>
<href>http://developers.google.com/kml/documentation/images/top_left.jpg</href>
</Icon>
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<rotationXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<size x="0" y="0" xunits="fraction" yunits="fraction"/>
</ScreenOverlay>
</kml>
Pozycjonowanie kontroluje się, mapując punkt określony przez <overlayXY> do punktu na ekranie określonego przez <screenXY>. W tym przypadku lewy górny róg obrazu (0,1) zbiegł się z tym samym punktem na ekranie.
Zapoznaj się z innymi przykładami w folderze, aby dowiedzieć się, jak uzyskać inne ustalone pozycje i tworzyć dynamiczne obrazy o rozmiarze ekranu. (aby zapewnić precyzję, xunit i yunits można też określić jako „piksele”). Więcej informacji znajdziesz w materiałach referencyjnych dotyczących KML/2.2.
Linki sieciowe
Link sieciowy zawiera element <Link> z atrybutem <href> (hipertekstowym), który wczytuje plik. Elementem <href> może być lokalna specyfikacja pliku lub bezwzględny adres URL. Mimo swojej nazwy element <NetworkLink> nie musi wczytywać plików z sieci.
Element <href> w linku określa lokalizację dowolnego z tych elementów:
- Plik obrazu używany przez ikony w stylach ikon, nakładkach na ziemi i nakładkach na ekranie
- Plik modelu używany w elemencie <Model>
- Plik KML lub KMZ wczytany przez link sieciowy
Określony plik może być plikiem lokalnym lub plikiem na serwerze zdalnym. W najprostszej postaci linki sieciowe są przydatnym sposobem podzielenia jednego dużego pliku KML na mniejsze, łatwiejsze do zarządzania pliki na tym samym komputerze.
Do tej pory wszystkie nasze przykłady wymagały dostarczenia kodu KML do Google Earth z komputera lokalnego. Linki sieciowe umożliwiają udostępnianie treści z odległej lokalizacji i są zwykle używane do rozpowszechniania danych dużej liczbie użytkowników. Dzięki temu, jeśli konieczne jest edytowanie danych, muszą one zostać zmienione tylko w lokalizacji źródłowej. Wszyscy użytkownicy automatycznie otrzymają zaktualizowane dane.
Skrypty CGI dla KML
Oprócz wskazujących pliki statyczne dane <href> linku sieciowego może wskazywać dane generowane dynamicznie, np. przez skrypt CGI na serwerze sieciowym. Znając język skryptów, np. PHP, Python czy Perl, możesz utworzyć skrypt, który będzie dostarczać strumieniowo (lub plik) dane KML do każdego linku sieciowego.
Aby dostarczyć plik KML za pomocą sieci CGI, należy wykonać dwie czynności:
Gdy klient nawiązuje połączenie z serwerem (Google Earth) do serwera, serwer musi (1) zwrócić kod odpowiedzi HTTP 200 i (2) ustawić typ treści odpowiedzi na text/plain lub application/vnd.google-earth.kml+xml.
Odpowiedź musi być prawidłowym plikiem KML. W przypadku złożonych aplikacji bardzo ważna jest prawidłowa obsługa błędów.
Wskazówka: prostym sposobem na obsługę błędów jest analiza błędu serwera jako tekstu nazwy folderu. Możesz na przykład ustawić zwracanie przez serwer <Folder><name>database inaccessible</name></Folder> jako ciągu znaków. To więcej informacji (i łatwiej dla użytkowników) niż pozwalanie na utratę połączenia.
Poniższe przykłady używają Pythona, ale są równie ważne w każdym innym języku skryptów.
Generowanie losowego oznaczenia miejsca
Ten skrypt Pythona generuje losowe wartości całkowite dla szerokość i długości geograficznej, a następnie wstawia te wartości do elementu <współrzędnych> elementu <Point>. Po każdym odświeżeniu linku sieciowego skrypt Python ponownie uruchamia kod waluty i generuje nową.
#!/usr/bin/python import random latitude = random.randrange(-90, 90) longitude = random.randrange(-180, 180) kml = ( '<?xml version="1.0" encoding="UTF-8"?>\n' '<kml xmlns="http://www.opengis.net/kml/2.2">\n' '<Placemark>\n' '<name>Random Placemark</name>\n' '<Point>\n' '<coordinates>%d,%d</coordinates>\n' '</Point>\n' '</Placemark>\n' '</kml>' ) %(longitude, latitude) print 'Content-Type: application/vnd.google-earth.kml+xml\n' print kml
Oto przykładowy plik KML zawierający link sieciowy, który wczytuje ten skrypt Pythona:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 1</description>
<NetworkLink>
<name>Random Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>A simple server-side script that generates a new random
placemark on each call</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/randomPlacemark.py</href>
</Link>
</NetworkLink>
</Folder>
</kml>
Zapytania odświeżania na podstawie wyświetleń
Standardowy link sieciowy to link jednokierunkowy: przepływ danych tylko z serwera do Google Earth. Odświeżanie oparte na widoku umożliwia dwukierunkową komunikację. Gdy odświeżanie oparte na widoku jest aktywne, Google Earth zwraca współrzędne serwera w określonym czasie. Może to być co n sekund, minut lub godzin lub po upływie określonego czasu od zakończenia widoku. Patrz <viewRefreshMode> w dokumentacji KML 2.2.
Współrzędne są zwracane do serwera za pomocą metody HTTP GET, która dołącza te współrzędne w następujący sposób (są to domyślne informacje dotyczące ramki ograniczającej):
GET /path/to/server/script/query?BBOX=[longitude_west, latitude_south, longitude_east, latitude_north] HTTP/1.1
Jeśli żądanie zostało przesłane w czasie, gdy użytkownik spędził w mieście San Francisco, współrzędne mogą wyglądać tak:
GET /path/to/server/script/query?BBOX=-122.497790,37.730385,-122.380087,37.812331 HTTP/1.1
Można jej używać w niektórych aplikacjach, ale na początek przedstawimy prosty przykład poniżej.
Śledzenie punktu bezpośrednio pod widokiem
Ten skrypt w języku Python działający po stronie serwera analizuje wiadomość zwrotną wysyłaną przez Google Earth i wysyła odpowiedź z odpowiednim oznaczeniem miejsca na środku ekranu. Po każdym odświeżeniu linku sieciowego generowane jest nowe oznaczenie miejsca.
#!/usr/bin/python
import cgi
url = cgi.FieldStorage()
bbox = url['BBOX'].value
bbox = bbox.split(',')
west = float(bbox[0])
south = float(bbox[1])
east = float(bbox[2])
north = float(bbox[3])
center_lng = ((east - west) / 2) + west
center_lat = ((north - south) / 2) + south
kml = (
'<?xml version="1.0" encoding="UTF-8"?>\n'
'<kml xmlns="http://www.opengis.net/kml/2.2">\n'
'<Placemark>\n'
'<name>View-centered placemark</name>\n'
'<Point>\n'
'<coordinates>%.6f,%.6f</coordinates>\n'
'</Point>\n'
'</Placemark>\n'
'</kml>'
) %(center_lng, center_lat)
print 'Content-Type: application/vnd.google-earth.kml+xml\n'
print kml
A oto plik KML dotyczący linku sieciowego, który wczytuje skrypt Pythona:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 2</description>
<NetworkLink>
<name>View Centered Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>The view-based refresh allows the remote server to calculate
the center of your screen and return a placemark.</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/viewCenteredPlacemark.py</href>
<refreshInterval>2</refreshInterval>
<viewRefreshMode>onStop</viewRefreshMode>
<viewRefreshTime>1</viewRefreshTime>
</Link>
</NetworkLink>
</Folder>
</kml>
Zasadę opisaną w tym przykładzie można zastosować w przypadku bardzo złożonych aplikacji. Jeśli masz bazę danych geograficznych, możesz wyodrębnić współrzędne wyświetlającego, wywołać bazę danych i wyświetlić je w formacie Google KML.
3 typy MIME plików KML
Podczas odpowiadania na żądanie z programu Google Earth (lub dowolnej przeglądarki Earth) serwer KML musi stosować określony zestaw reguł, aby umożliwić Google Earth poprawne interpretowanie swoich odpowiedzi.
Po powrocie serwer musi zwrócić kod odpowiedzi HTTP 200 i ustawić typ treści w odpowiedzi na odpowiedni typ MIME w sposób opisany tutaj.
Google Earth odczytuje pliki KML i KMZ. Typ MIME plików KML to
application/vnd.google-earth.kml+xml
Typ MIME plików KMZ to
application/vnd.google-earth.kmz
W przypadku serwera Apache do pliku httpd.conf dodaj te wiersze:
AddType application/vnd.google-earth.kml+xml .kmlAddType application/vnd.google-earth.kmz .kmz
Szczegółowe informacje na temat konfigurowania typów MIME w Microsoft IIS znajdziesz w dokumentacji firmy Microsoft.
Treść odpowiedzi musi zawierać prawidłowe dane KML, w tym deklarację XML (<?xml version="1.0" encoding="UTF-8"?>). Jeśli serwer zwróci nieprawidłowy plik KML, link sieciowy zatrzyma, zdezaktywuje i wygeneruje komunikat o błędzie.
Co dalej?
Chcesz zrobić jeszcze więcej? Więcej informacji o najważniejszych funkcjach KML znajdziesz w Przewodniku dla programistów. Możesz też poszukać informacji o konkretnych elementach w przewodniku po KML.