KML adalah format file yang digunakan untuk menampilkan data geografis di browser Earth seperti Google Earth. KML menggunakan struktur berbasis tag dengan elemen dan atribut bertingkat dan didasarkan pada standar XML. Semua tag peka huruf besar/kecil dan harus muncul persis seperti yang tercantum dalam Referensi KML. Referensi menunjukkan tag mana yang opsional. Dalam elemen tertentu, tag harus muncul dalam urutan yang ditampilkan di Referensi. Jika Anda baru menggunakan KML, pelajari dokumen ini dan file contoh yang menyertainya (SamplesInEarth) untuk mulai mempelajari struktur dasar file KML dan tag yang paling umum digunakan. Bagian pertama menjelaskan fitur yang dapat dibuat dengan antarmuka pengguna Google Earth. Fitur ini termasuk penanda letak, deskripsi, overlay bumi, jalur, dan poligon. Bagian kedua menjelaskan fitur yang memerlukan penulisan KML dengan editor teks. Jika file teks disimpan dengan ekstensi .kml atau .pubsub, browser Earth akan mengetahui cara menampilkannya. |  |
Tips: Untuk melihat "kode" KML untuk fitur di Google Earth, Anda cukup mengklik kanan fitur di Penampil 3D Google Earth dan memilih Salin. Kemudian, tempel konten papan klip ke editor teks mana pun. Fitur visual yang ditampilkan di Google Earth dikonversi menjadi teks KML yang setara. Pastikan untuk bereksperimen dengan fitur ini.
Semua contoh yang dijelaskan di sini ada dalam file Contoh KML. Mulailah dengan mendownload file tersebut untuk melihat contoh di Google Earth.
Untuk Informasi Selengkapnya
Referensi KML 2.2 memberikan detail mengenai format file KML. Jika Anda terbiasa dengan XML, Anda juga akan tertarik dengan Skema KML 2.2.
Untuk diskusi tentang cara menggunakan beberapa fitur utama di KML, lihat Panduan Developer.
Daftar Isi
Dokumen KML Dasar
Jenis dokumen KML yang paling sederhana adalah dokumen yang dapat ditulis langsung di Google Earth. Artinya, Anda tidak perlu mengedit atau membuat KML apa pun di editor teks. Penanda letak, overlay bumi, jalur, dan poligon semuanya dapat ditulis langsung di Google Earth.
Penanda Letak
Penanda Letak adalah salah satu fitur yang paling umum digunakan di Google Earth. Menandai posisi di permukaan bumi, menggunakan pushpin kuning sebagai ikon. Penanda Letak paling sederhana hanya mencakup elemen <Point>, yang menentukan lokasi Penanda Letak. Anda dapat menentukan nama dan ikon khusus untuk Penanda Letak, dan Anda juga dapat menambahkan elemen geometri lainnya ke nama tersebut.
Buka file Contoh KML di Google Earth dan luaskan subfolder Penanda Letak. Folder ini mencakup tiga jenis penanda letak yang berbeda: sederhana, mengambang, dan diekstrusi. Kode KML untuk penanda letak sederhana akan terlihat seperti ini:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>Simple placemark</name>
<description>Attached to the ground. Intelligently places itself at the height of the underlying terrain.</description>
<Point>
<coordinates>-122.0822035425683,37.42228990140251,0</coordinates>
</Point>
</Placemark> </kml>
Struktur file ini dikelompokkan sebagai berikut:
- Header XML. Ini adalah baris 1 di setiap file KML. Tidak boleh ada spasi atau karakter lain sebelum baris ini.
- Deklarasi namespace KML. Ini adalah baris 2 di setiap file KML 2.2.
- Objek Penanda Letak yang berisi elemen berikut:
- Nama yang digunakan sebagai label untuk Penanda Letak
- Deskripsi yang muncul di "balon" yang dilampirkan pada Penanda Letak
- Titik yang menentukan posisi Penanda Letak di permukaan bumi (bujur, lintang, dan ketinggian opsional)
Jika Anda bertanya-tanya di mana letak Penanda Letaknya, letaknya tepat di atas Gedung 41 Google, tempat kami mengembangkan Google Earth!
Yang biasa dianggap pengguna sebagai "tanda letak" di Google Earth sebenarnya adalah elemen <Penanda Letak> dengan turunan <Point> di KML. Penanda Letak Titik adalah satu-satunya cara untuk menggambar ikon dan label pada Penampil 3D Google Earth. Secara default, ikon tersebut adalah pushpin kuning yang sudah dikenal. Dalam KML, <Penanda Letak> dapat berisi satu atau beberapa elemen geometri, seperti LineString, Polygon, atau Model. Namun, hanya <Penanda Letak> dengan Titik yang dapat memiliki ikon dan label. Titik digunakan untuk menempatkan ikon, tetapi tidak ada representasi grafis dari Titik itu sendiri.
HTML deskriptif di Penanda Letak
File Contoh KML memiliki contoh hampir semua hal yang dapat Anda lakukan dengan teks Penanda Letak. Anda dapat menambahkan link, ukuran font, gaya, dan warna, serta menentukan perataan dan tabel teks. Jika Anda ingin melihat daftar lengkap, salin dan tempel contoh Penanda Letak "HTML Deskriptif" (di folder Gaya dan Markup) di dalam editor teks.
Markup Otomatis di Google Earth (Rilis 4.0 dan yang lebih baru)
Google Earth 4.0 memiliki fitur markup otomatis yang secara otomatis mengonversi teks seperti www.google.com menjadi hyperlink aktif yang dapat diklik pengguna. Teks di dalam tag <description>, tag <Cuplikan>, dan elemen <text> <BalloonStyle> semuanya diubah secara otomatis menjadi hyperlink HTTP standar. Anda tidak perlu menambahkan tag <a href= ...> sendiri.
Menggunakan Elemen CDATA
Jika ingin menulis HTML standar di dalam tag <description>, Anda dapat meletakkannya di dalam tag CDATA. Jika tidak, tanda kurung sudut harus ditulis sebagai referensi entitas untuk mencegah Google Earth menguraikan HTML dengan tidak benar (misalnya, simbol > ditulis sebagai > dan simbol < ditulis sebagai <). Ini adalah fitur standar XML dan tidak unik untuk Google Earth.
Pertimbangkan perbedaan antara markup HTML dengan tag CDATA dan tanpa CDATA. Pertama, berikut adalah <description> dengan tag CDATA:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>CDATA example</name> <description> <![CDATA[ <h1>CDATA Tags are useful!</h1> <p><font color="red">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> ]]> </description> <Point> <coordinates>102.595626,14.996729</coordinates> </Point> </Placemark> </Document> </kml>
Dan berikut adalah <description> tanpa tag CDATA, sehingga karakter khusus harus menggunakan referensi entity:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>Entity references example</name> <description> <h1>Entity references are hard to type!</h1> <p><font color="green">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> </description> <Point> <coordinates>102.594411,14.998518</coordinates> </Point> </Placemark> </Document> </kml>
Overlay Bumi
Overlay bumi memungkinkan Anda "menyelam"kan gambar ke medan Bumi. Elemen <Icon> berisi link ke file .jpg dengan gambar overlay. Berikut adalah contoh overlay bumi dalam file Contoh KML, yang menunjukkan erupsi Gunung Etna pada tahun 2001:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Folder>
<name>Ground Overlays</name>
<description>Examples of ground overlays</description>
<GroundOverlay>
<name>Large-scale overlay on terrain</name>
<description>Overlay shows Mount Etna erupting on July 13th, 2001.</description>
<Icon>
<href>https://developers.google.com/kml/documentation/images/etna.jpg</href>
</Icon>
<LatLonBox>
<north>37.91904192681665</north>
<south>37.46543388598137</south>
<east>15.35832653742206</east>
<west>14.60128369746704</west>
<rotation>-0.1556640799496235</rotation>
</LatLonBox>
</GroundOverlay>
</Folder> </kml>
Perhatikan bahwa file dimulai dengan dua baris yang sama seperti contoh pertama: header XML dan deklarasi namespace KML.
Contoh ini menggunakan Folder (berjudul "Overlay Bumi") sebagai mekanisme untuk mengelompokkan dan memberi label kontennya. Perhatikan cara Folder muncul di panel Tempat saat Anda memuat file Contoh KML ke Google Earth.
Pemosisian overlay bumi dikontrol oleh tag <LatLonBox>. Nilai pembatas diberikan untuk lintang utara dan selatan, serta bujur timur dan barat. Selain itu, nilai rotasi diberikan untuk gambar yang sumbu y-nya tidak bertepatan dengan petak di utara. Contoh ini menggunakan gambar JPEG untuk overlay. Google Earth juga mendukung format BMP, GIF, TIFF, TGA, dan PNG.
Jalur
Berbagai jenis jalur dapat dibuat di Google Earth, dan Anda dapat lebih kreatif dalam menggunakan data. Di KML, jalur dibuat oleh elemen <LineString>. Lihat contoh "Absolut Absolut" di folder Jalur dan Anda dapat melihat bagaimana bentuk dibuat oleh kode berikut:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document>
<name>Paths</name>
<description>Examples of paths. Note that the tessellate tag is by default
set to 0. If you want to create tessellated lines, they must be authored
(or edited) directly in KML.</description> <Style id="yellowLineGreenPoly">
<LineStyle>
<color>7f00ffff</color>
<width>4</width>
</LineStyle>
<PolyStyle>
<color>7f00ff00</color>
</PolyStyle>
</Style> <Placemark>
<name>Absolute Extruded</name>
<description>Transparent green wall with yellow outlines</description>
<styleUrl>#yellowLineGreenPoly</styleUrl>
<LineString>
<extrude>1</extrude>
<tessellate>1</tessellate>
<altitudeMode>absolute</altitudeMode>
<coordinates> -112.2550785337791,36.07954952145647,2357
-112.2549277039738,36.08117083492122,2357
-112.2552505069063,36.08260761307279,2357
-112.2564540158376,36.08395660588506,2357
-112.2580238976449,36.08511401044813,2357
-112.2595218489022,36.08584355239394,2357
-112.2608216347552,36.08612634548589,2357
-112.262073428656,36.08626019085147,2357
-112.2633204928495,36.08621519860091,2357
-112.2644963846444,36.08627897945274,2357
-112.2656969554589,36.08649599090644,2357 </coordinates>
</LineString> </Placemark>
</Document> </kml>
Perhatikan bahwa sebenarnya ini hanya satu garis yang digambar di ketinggian di atas permukaan tanah. Tag <tessellate> memecah garis menjadi potongan-potongan kecil, dan tag <extrough> memperluas garis itu hingga ke bawah.
Poligon
Anda dapat menggunakan Poligon untuk membuat bangunan sederhana dan bentuk lainnya. Lihat folder Polygons di file KML Samples untuk mengetahui contohnya.
Contoh Pentagon dihasilkan dengan menggambar cangkang dalam dan luar sederhana, lalu mengeluarkannya ke tanah. Berikut kodenya :
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>The Pentagon</name>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-77.05788457660967,38.87253259892824,100
-77.05465973756702,38.87291016281703,100
-77.05315536854791,38.87053267794386,100
-77.05552622493516,38.868757801256,100
-77.05844056290393,38.86996206506943,100
-77.05788457660967,38.87253259892824,100
</coordinates>
</LinearRing>
</outerBoundaryIs>
<innerBoundaryIs>
<LinearRing>
<coordinates>
-77.05668055019126,38.87154239798456,100
-77.05542625960818,38.87167890344077,100
-77.05485125901024,38.87076535397792,100
-77.05577677433152,38.87008686581446,100
-77.05691162017543,38.87054446963351,100
-77.05668055019126,38.87154239798456,100
</coordinates>
</LinearRing>
</innerBoundaryIs>
</Polygon>
</Placemark> </kml>
2 Dokumen KML Lanjutan
Bagian ini menjelaskan beberapa elemen KML yang harus ditulis menggunakan editor teks, seperti gaya bersama untuk geometri, ikon yang disorot untuk Penanda Letak, dan overlay layar. Menulis KML "secara manual" sedikit lebih canggih daripada menggunakan antarmuka Google Earth untuk membuat dan memodifikasi fitur, namun dengan sedikit latihan, sebagian besar pengguna merasa nyaman dalam mengedit file KML untuk menambahkan efek ini.
Gaya untuk Geometri
Setelah Anda membuat fitur di dalam Google Earth dan memeriksa kode KML yang dihasilkan Google Earth, Anda akan melihat bagaimana gaya merupakan bagian penting dalam cara data ditampilkan. Pengguna super ingin mempelajari cara menentukan gayanya sendiri.
Jika Anda menentukan Gaya di awal Dokumen KML dan juga menentukan ID untuk gaya tersebut, Anda dapat menggunakan gaya ini di Geometri, Penanda Letak, dan Overlay yang ditentukan di tempat lain di Dokumen. Karena lebih dari satu elemen dapat menggunakan Gaya yang sama, gaya yang ditentukan dan digunakan dengan cara ini disebut sebagai gaya bersama. Anda menentukan Gaya tertentu satu kali, lalu Anda dapat mereferensikannya beberapa kali, menggunakan elemen <styleUrl>. Jika definisi Gaya berada dalam file yang sama, awali ID Gaya dengan tanda #. Jika definisi Gaya ada dalam file eksternal, sertakan URL lengkap dalam elemen <styleUrl>.
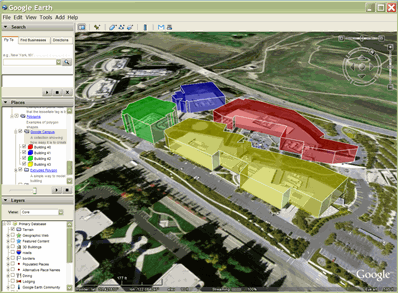
File KML Samples berisi sejumlah gaya bersama, masing-masing ditentukan dengan ID di awal file. Perhatikan bahwa cara paling mudah adalah membuat ID bersifat string deskriptif sehingga Anda dapat mengetahui efeknya dengan mudah. Berikut adalah contoh gaya ("transBluePoly") yang mendefinisikan warna biru transparan untuk permukaan poligon dan lebar garis 1,5 (dan warna default putih) untuk tepi poligon. Gaya ini digunakan oleh Building 41 dalam contoh Google Campus (di folder Polygons):
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Style id="transBluePoly">
<LineStyle>
<width>1.5</width>
</LineStyle>
<PolyStyle>
<color>7dff0000</color>
</PolyStyle>
</Style> <Placemark>
<name>Building 41</name>
<styleUrl>#transBluePoly</styleUrl>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates> -122.0857412771483,37.42227033155257,17
-122.0858169768481,37.42231408832346,17
-122.085852582875,37.42230337469744,17
-122.0858799945639,37.42225686138789,17
-122.0858860101409,37.4222311076138,17
-122.0858069157288,37.42220250173855,17
-122.0858379542653,37.42214027058678,17
-122.0856732640519,37.42208690214408,17
-122.0856022926407,37.42214885429042,17
-122.0855902778436,37.422128290487,17
-122.0855841672237,37.42208171967246,17
-122.0854852065741,37.42210455874995,17
-122.0855067264352,37.42214267949824,17
-122.0854430712915,37.42212783846172,17
-122.0850990714904,37.42251282407603,17
-122.0856769818632,37.42281815323651,17
-122.0860162273783,37.42244918858722,17
-122.0857260327004,37.42229239604253,17
-122.0857412771483,37.42227033155257,17 </coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
Perhatikan bahwa elemen <styleUrl> adalah turunan dari <Tagging> (bukan Geometri yang terpengaruh).
Gaya untuk Ikon yang Ditandai
"Ikon yang Disorot" di folder Gaya dan Markup menunjukkan kepada Anda cara membuat efek mengarahkan dengan KML. Dokumen menentukan dua gaya, satu untuk "normalLayout" dan satu lagi untuk "highlightHighlight" (ditampilkan saat kursor mengarahkan kursor ke Ikon). Elemen <StyleMap> memiliki dua key-value pair yang memetakan setiap gaya ikon ke status ikon. Ada dua status ikon: normal dan highlight.
Langkah-langkah dasar yang ditampilkan di sini adalah sebagai berikut:
- Tentukan <Style> untuk ikon normal Penanda Letak, dan tetapkan ID ke sini (di sini, "Penanda Letak normal"). <Style> menyertakan <Icon> dengan <href> ke gambar sebenarnya yang akan digunakan, seperti yang ditunjukkan di bawah.
- Tentukan <Style> untuk ikon sorotan Penanda Letak dan tetapkan ID ke tempat tersebut (di sini, "highlightHighlight").
- Buat elemen <StyleMap> dan tetapkan ID ke elemen tersebut ("exampleStyleMap"). Penanda Letak akan merujuk ke ID ini.
- Di elemen <StyleMap>, tentukan "#normalLayout" untuk status normal.
- Di elemen <StyleMap>, tentukan "#highlightHighlight" untuk status highlight.
- Di Penanda Letak, tambahkan elemen <styleUrl> yang merujuk ke "#exampleStyleMap".
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Highlighted Icon</name>
<description>Place your mouse over the icon to see it display the new icon</description>
<Style id="highlightPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/red-stars.png</href>
</Icon>
</IconStyle>
</Style>
<Style id="normalPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/wht-blank.png</href>
</Icon>
</IconStyle>
</Style>
<StyleMap id="exampleStyleMap">
<Pair>
<key>normal</key>
<styleUrl>#normalPlacemark</styleUrl>
</Pair>
<Pair>
<key>highlight</key>
<styleUrl>#highlightPlacemark</styleUrl>
</Pair>
</StyleMap>
<Placemark>
<name>Roll over this icon</name>
<styleUrl>#exampleStyleMap</styleUrl>
<Point>
<coordinates>-122.0856545755255,37.42243077405461,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Overlay Layar
Overlay layar tidak dapat ditulis langsung dalam Google Earth sehingga lebih sulit dibuat daripada overlay bumi. Koleksi sampel yang komprehensif disertakan dalam folder Overlay Layar di file Contoh KML.
Sebagai contoh, aktifkan folder "Absolute Positioning: Top left" dalam file Contoh KML dan Anda akan melihat overlay layar di kiri atas jendela tampilan. File ini dibuat dengan kode KML berikut:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<ScreenOverlay>
<name>Absolute Positioning: Top left</name>
<Icon>
<href>http://developers.google.com/kml/documentation/images/top_left.jpg</href>
</Icon>
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<rotationXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<size x="0" y="0" xunits="fraction" yunits="fraction"/>
</ScreenOverlay>
</kml>
Pemosisian dikontrol dengan memetakan titik dalam gambar yang ditentukan oleh <overlayXY> ke titik pada layar yang ditentukan oleh <screenXY>. Dalam hal ini, sudut kiri atas gambar (0,1) telah dibuat sejajar dengan titik yang sama di layar.
Periksa contoh lain di folder untuk melihat cara mendapatkan posisi tetap lainnya, dan untuk membuat gambar yang memiliki ukuran secara dinamis dengan ukuran layar. (Perhatikan bahwa xunits dan yunit juga dapat ditentukan sebagai "piksel" untuk kontrol presisi.) Untuk detail lebih lanjut, lihat Referensi KML 2.2.
Network Link
Link jaringan berisi elemen <Link> dengan <href> (referensi hypertext) yang memuat file. <href> dapat berupa spesifikasi file lokal atau URL absolut. Meskipun namanya, <NetworkLink> tidak selalu memuat file dari jaringan.
<href> dalam link menentukan lokasi salah satu dari yang berikut:
- File gambar yang digunakan oleh ikon dalam gaya ikon, overlay bumi, dan overlay layar
- File model yang digunakan dalam elemen <Model>
- File KML atau KMZ yang dimuat oleh Network Link
File yang ditentukan dapat berupa file lokal atau file di server jarak jauh. Dalam bentuk yang paling sederhana, link jaringan adalah cara yang berguna untuk membagi satu file KML berukuran besar menjadi file yang lebih kecil dan lebih mudah dikelola di komputer yang sama.
Sejauh ini, semua contoh kami mengharuskan kode KML dikirimkan ke Google Earth dari komputer lokal. Dengan link jaringan, Anda dapat menayangkan konten dari lokasi yang jauh dan biasanya digunakan untuk mendistribusikan data ke banyak pengguna. Dengan cara ini, jika data perlu diubah, data harus diubah hanya di lokasi sumber, dan semua pengguna menerima data yang diperbarui secara otomatis.
Pembuatan Skrip CGI untuk KML
Selain mengarah ke file yang berisi data statis, <href> tautan jaringan dapat mengarah ke data yang dibuat secara dinamis—misalnya, melalui skrip CGI yang terletak di server jaringan. Dengan beberapa pengetahuan tentang bahasa skrip seperti PHP, Python, atau Perl, Anda dapat membuat skrip yang mengirimkan aliran (atau file) data KML ke setiap link jaringan.
Ada dua hal yang diperlukan untuk menayangkan KML melalui CGI jaringan:
Saat panggilan dilakukan dari klien (Google Earth) ke server, server harus (1) menampilkan kode respons HTTP 200 dan (2) menetapkan jenis konten respons ke text/plain atau application/vnd.google-earth.kml+xml.
Respons harus berupa KML yang valid. Untuk aplikasi yang kompleks, penanganan error yang benar sangat penting.
Tips: Cara mudah untuk menangani error adalah dengan menguraikan error server sebagai teks untuk nama folder. Misalnya, Anda dapat
meminta server menampilkan <Folder><name>database inaccessible</name></Folder> sebagai string. Hal ini lebih informatif (dan lebih mudah digunakan) daripada membiarkan koneksi terputus.
Contoh berikut menggunakan Python, tetapi keduanya sama validnya dalam bahasa skrip lainnya.
Membuat Penanda Letak Acak
Skrip Python berikut menghasilkan nilai bilangan bulat acak untuk lintang dan bujur, lalu menyisipkan nilai tersebut ke elemen <koordinat> <Titik>. Setiap kali tautan jaringan diperbarui, skrip Python berjalan lagi dan menghasilkan KML dengan nilai lintang dan bujur baru.
#!/usr/bin/python import random latitude = random.randrange(-90, 90) longitude = random.randrange(-180, 180) kml = ( '<?xml version="1.0" encoding="UTF-8"?>\n' '<kml xmlns="http://www.opengis.net/kml/2.2">\n' '<Placemark>\n' '<name>Random Placemark</name>\n' '<Point>\n' '<coordinates>%d,%d</coordinates>\n' '</Point>\n' '</Placemark>\n' '</kml>' ) %(longitude, latitude) print 'Content-Type: application/vnd.google-earth.kml+xml\n' print kml
Berikut adalah contoh file KML yang berisi Network Link yang memuat skrip Python ini:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 1</description>
<NetworkLink>
<name>Random Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>A simple server-side script that generates a new random
placemark on each call</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/randomPlacemark.py</href>
</Link>
</NetworkLink>
</Folder>
</kml>
Kueri Refresh Berbasis Tampilan
Link jaringan standar adalah link searah: data hanya mengalir dari server ke Google Earth. Pembaruan berbasis tampilan memungkinkan komunikasi dua arah. Saat refresh berbasis tampilan aktif, Google Earth akan menampilkan koordinat tampilan ke server pada waktu yang ditentukan. Hal ini dapat terjadi setiap n detik, menit, atau jam, atau setelah jangka waktu tertentu berlalu sejak tampilan berhenti bergerak. Lihat <viewRefreshMode> di Referensi KML 2.2.
Koordinat dikembalikan ke server melalui HTTP GET yang menambahkan koordinat sebagai berikut (ini adalah informasi kotak pembatas default):
GET /path/to/server/script/query?BBOX=[longitude_west, latitude_south, longitude_east, latitude_north] HTTP/1.1
Jika permintaan dibuat saat pengguna mencari di San Francisco, koordinatnya mungkin terlihat seperti berikut:
GET /path/to/server/script/query?BBOX=-122.497790,37.730385,-122.380087,37.812331 HTTP/1.1
Fitur ini dapat digunakan untuk beberapa aplikasi yang sangat kreatif, tetapi untuk membantu Anda memulai, contoh sederhana ditampilkan di bawah.
Melacak Titik Langsung di Bawah Tampilan Anda
Skrip Python sisi server berikut mengurai pesan pengembalian yang dikirim oleh Google Earth dan merespons dengan Penanda Letak di bagian tengah layar. Setiap kali Network Link dimuat ulang, Penanda Letak baru akan dibuat.
#!/usr/bin/python
import cgi
url = cgi.FieldStorage()
bbox = url['BBOX'].value
bbox = bbox.split(',')
west = float(bbox[0])
south = float(bbox[1])
east = float(bbox[2])
north = float(bbox[3])
center_lng = ((east - west) / 2) + west
center_lat = ((north - south) / 2) + south
kml = (
'<?xml version="1.0" encoding="UTF-8"?>\n'
'<kml xmlns="http://www.opengis.net/kml/2.2">\n'
'<Placemark>\n'
'<name>View-centered placemark</name>\n'
'<Point>\n'
'<coordinates>%.6f,%.6f</coordinates>\n'
'</Point>\n'
'</Placemark>\n'
'</kml>'
) %(center_lng, center_lat)
print 'Content-Type: application/vnd.google-earth.kml+xml\n'
print kml
Dan berikut ini adalah KML untuk Network Link yang memuat skrip Python:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 2</description>
<NetworkLink>
<name>View Centered Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>The view-based refresh allows the remote server to calculate
the center of your screen and return a placemark.</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/viewCenteredPlacemark.py</href>
<refreshInterval>2</refreshInterval>
<viewRefreshMode>onStop</viewRefreshMode>
<viewRefreshTime>1</viewRefreshTime>
</Link>
</NetworkLink>
</Folder>
</kml>
Prinsip yang diilustrasikan dalam contoh ini dapat digunakan untuk beberapa aplikasi yang sangat kompleks. Misalnya, jika Anda memiliki database informasi geografis, Anda dapat mengekstrak koordinat penampil, melakukan panggilan ke database untuk data yang spesifik untuk tampilan, dan menampilkannya ke Google Earth sebagai KML.
3 Jenis MIME KML
Saat merespons permintaan dari Google Earth (atau browser Earth apa pun), server KML harus mengikuti serangkaian aturan tertentu agar Google Earth dapat menafsirkan responsnya dengan benar.
Setelah berhasil, server harus menampilkan kode respons HTTP 200 dan menetapkan jenis konten respons ke jenis MIME yang sesuai, seperti yang dijelaskan di sini.
Google Earth membaca file KML dan KMZ. Jenis MIME untuk file KML adalah
application/vnd.google-earth.kml+xml
Jenis MIME untuk file KMZ adalah
application/vnd.google-earth.kmz
Untuk Apache, tambahkan baris berikut ke file httpd.conf:
AddType application/vnd.google-earth.kml+xml .kmlAddType application/vnd.google-earth.kmz .kmz
Lihat dokumentasi Microsoft untuk mengetahui detail tentang penyiapan jenis MIME di IIS Microsoft.
Isi respons harus berisi data KML yang valid, termasuk deklarasi XML (<?xml version="1.0" encoding="UTF-8"?>). Jika server menampilkan KML yang tidak valid, Network Link akan menghentikan, menonaktifkan, dan menampilkan pesan error.
Apa Selanjutnya?
Siap untuk melakukan langkah selanjutnya? Lihat Panduan Developer, yang menjelaskan fitur-fitur utama KML. Selain itu, jelajahi Referensi KML untuk informasi tentang elemen tertentu.
