KML הוא פורמט קובץ המשמש להצגת נתונים גיאוגרפיים בדפדפן Earth, כגון Google Earth. KML משתמש במבנה המבוסס על תגיות עם רכיבים ומאפיינים מקוננים והוא מבוסס על תקן XML. כל התגים הם תלויי אותיות רישיות והם חייבים להופיע בדיוק כפי שהם רשומים בחומר העזר של KML. ההפניה מציינת אלו תגיות הן אופציונליות. בתוך רכיב נתון, התגיות חייבות להופיע בסדר המוצג בהפניה. אם זו הפעם הראשונה שאתם משתמשים ב-KML, כדאי לעיין במסמך הזה ובקובצי הדוגמאות הנלווים אליו (SamplesInEarth) כדי להתחיל ללמוד על המבנה הבסיסי של קובץ KML ועל התגים הנפוצים ביותר. הקטע הראשון מתאר תכונות שניתן ליצור באמצעות ממשק המשתמש של Google Earth. התכונות האלו כוללות סמנים, תיאורים, שכבות-על של קרקע, נתיבים ופוליגונים. בחלק השני מתוארות התכונות שמחייבות כתיבת KML בעורך טקסט. כששומרים קובץ טקסט עם סיומת .KML או .kmz, דפדפני Earth יודעים איך להציג אותו. |  |
טיפ: כדי לראות את ה"קוד" של KML עבור תכונה כלשהי ב-Google Earth, פשוט לוחצים לחיצה ימנית על התכונה במציג התלת-ממד של Google Earth ובוחרים באפשרות 'העתקה'. לאחר מכן מדביקים את תוכן הלוח בעורך טקסט כלשהו. התכונה החזותית המוצגת ב-Google Earth מומרת לערך המקבילה בטקסט KML. מומלץ לנסות את התכונה הזו.
כל הדוגמאות המתוארות כאן הן בקובץ דוגמאות ל-KML. מתחילים בהורדת הקובץ כדי לראות את הדוגמאות ב-Google Earth.
למידע נוסף
קובץ בפורמט KML 2.2 מספק פרטים על הפורמט של קובץ KML. אם אתם מכירים את XML, תעניינו גם את סכימת 2.2 KML.
בדיון על השימוש בחלק מהתכונות העיקריות ב-KML, עיינו במדריך למפתחים.
תוכן העניינים
מסמכי KML בסיסיים
הסוג הפשוט ביותר של מסמכי KML הוא אלו שאפשר לכתוב ישירות ב-Google Earth. כלומר, אין צורך לערוך או ליצור קובצי KML בכלי לעריכת טקסט. את כל הסמנים, שכבות-העל של הקרקע, נתיבים ופוליגונים אפשר לכתוב ישירות ב-Google Earth.
סמנים
סמן הוא אחת מהתכונות הנפוצות ביותר ב-Google Earth. הוא מציין מיקום על פני השטח של כדור הארץ, באמצעות סיכה צהובה בתור הסמל. הסמן הפשוט ביותר כולל רק רכיב <Point> שמציין את המיקום של הסמן. ניתן לציין שם וסמל מותאם אישית עבור הסמן, וכן להוסיף לו אלמנטים גיאומטריים אחרים.
פותחים את הקובץ דגימות KML ב-Google Earth ומרחיבים את תיקיית המשנה 'סמנים'. תיקייה זו כוללת שלושה סוגים שונים של סמנים: פשוט, צף וסגור. קוד ה-KML של הסמן הפשוט נראה כך:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>Simple placemark</name>
<description>Attached to the ground. Intelligently places itself at the height of the underlying terrain.</description>
<Point>
<coordinates>-122.0822035425683,37.42228990140251,0</coordinates>
</Point>
</Placemark> </kml>
המבנה של הקובץ מוצג בפירוט כך:
- כותרת XML. זוהי שורה 1 בכל קובץ KML. לא ניתן להציג רווחים או תווים אחרים לפני השורה הזו.
- הצהרת מרחב שמות של KML. זו שורה 2 בכל קובץ KML 2.2.
- אובייקט מציין מיקום שמכיל את הרכיבים הבאים:
- שם המשמש כתווית עבור הסמן
- תיאור המופיע ב"בלון" המצורף לסמן
- נקודה המציינת את מיקום הסמן על פני השטח של כדור הארץ (קו אורך, קו רוחב וגובה אופציונלי)
אם תהית היכן נמצא הסמן, הוא נמצא ישירות מעל בניין 41 של Google, שבו פיתחנו את Google Earth!
מה שמשתמשים חושבים בדרך כלל כ"סמן" ב-Google Earth הוא למעשה רכיב <Placemark> עם צאצא מסוג <Point> ב-KML. סמן נקודה הוא הדרך היחידה לצייר סמל ותווית במציג התלת-ממד של Google Earth. כברירת מחדל, הסמל הוא הסיכה הצהובה המוכרת. ב-KML, <Placemark> יכול להכיל אלמנט גיאומטרי אחד או יותר, כמו LineLine, Polygon או Model. עם זאת, רק תג <Placemark> עם נקודה יכול לכלול סמל ותווית. הנקודה משמשת למיקום הסמל, אבל אין ייצוג גרפי שלו.
HTML תיאורי בסמנים
הקובץ דגימות של KML כולל דוגמה כמעט לכל מה שאפשר לעשות עם טקסט של סמן. אתם יכולים להוסיף קישורים, גדלים, סגנונות וצבעים של גופנים ולציין יישור טקסט וטבלאות. אם אתם רוצים לראות את הרשימה המלאה, תוכלו להעתיק ולהדביק את הדוגמה של ה-placeholder "HTML תיאורי" (בתיקייה 'סגנונות' ו'תגי עיצוב') בעורך טקסט.
סימון אוטומטי ב-Google Earth (גרסה 4.0 ואילך)
Google Earth 4.0 כולל תכונת סימון אוטומטי שממירה באופן אוטומטי טקסט כגון www.google.com להיפר-קישורים פעילים שהמשתמש יכול ללחוץ עליהם. כל הטקסט בתוך התג <description>, התג <snippet> והרכיב <text> של <BalloonStyle> עוברים באופן אוטומטי להיפר-קישורים רגילים מסוג HTTP. אין צורך להוסיף את תגי <a href= ...> בעצמכם.
שימוש ברכיב CDATA
אם רוצים לכתוב HTML רגיל בתוך תג <description>, אפשר למקם אותו בתוך תג CDATA. אם לא תכתבו זאת, צריך לכתוב את סוגריים הזווית כהפניות לישויות כדי למנוע מ-Google Earth ניתוח שגוי של קוד ה-HTML (לדוגמה: הסמל > נכתב כך: > והסמל < נכתב כך: < ). זוהי תכונה רגילה של XML והיא לא ייחודית ל-Google Earth.
כדאי לשקול את ההבדל בין תגי עיצוב של HTML לתגי CDATA וללא CDATA. ראשית, הנה <description> עם תגי CDATA:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>CDATA example</name> <description> <![CDATA[ <h1>CDATA Tags are useful!</h1> <p><font color="red">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> ]]> </description> <Point> <coordinates>102.595626,14.996729</coordinates> </Point> </Placemark> </Document> </kml>
וזהו <description> ללא תגי CDATA, כך שתווים מיוחדים חייבים להשתמש בהפניות לישויות:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>Entity references example</name> <description> <h1>Entity references are hard to type!</h1> <p><font color="green">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> </description> <Point> <coordinates>102.594411,14.998518</coordinates> </Point> </Placemark> </Document> </kml>
שכבות-על של קרקע
שכבות-על של קרקע מאפשרות לך "לשרטט" תמונה על פני השטח של כדור הארץ. הרכיב <Icon> מכיל את הקישור לקובץ .jpg עם התמונה של שכבת-העל. הנה שכבת-על לדוגמה של דוגמה בקובץ דגימות KML, שמציגה את התפרצות הר אטנה בשנת 2001:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Folder>
<name>Ground Overlays</name>
<description>Examples of ground overlays</description>
<GroundOverlay>
<name>Large-scale overlay on terrain</name>
<description>Overlay shows Mount Etna erupting on July 13th, 2001.</description>
<Icon>
<href>https://developers.google.com/kml/documentation/images/etna.jpg</href>
</Icon>
<LatLonBox>
<north>37.91904192681665</north>
<south>37.46543388598137</south>
<east>15.35832653742206</east>
<west>14.60128369746704</west>
<rotation>-0.1556640799496235</rotation>
</LatLonBox>
</GroundOverlay>
</Folder> </kml>
שימו לב שהקובץ מתחיל בשתי שורות כמו זו שבדוגמה הראשונה: כותרת ה-XML והצהרת מרחב השמות של KML.
בדוגמה הזו נעשה שימוש בתיקייה (שנקראת "שכבות-על יבשתיות") כמנגנון לקיבוץ התוכן שלה ולתיוגו. שימו לב שהתיקייה מופיעה בחלונית 'מקומות' כשאתם טוענים את קובץ הדגימות של KML ל-Google Earth.
המיקום של שכבת-על של קרקע נשלט על-ידי התג <LatLonBox>. ערכי הגבול מוגדרים עבור קווי הרוחב הצפון והדרום, וקו האורך מזרחי ומערבי. בנוסף, ערכי הסבבים מיוחסים לתמונות שהציר y שלהן לא חופף לרשת. בדוגמה הזו נעשה שימוש בתמונת JPEG עבור שכבת-העל. Google Earth תומך גם בפורמטים BMP, GIF, TIFF, TGA ו-PNG.
נתיבים
ניתן ליצור סוגים רבים של נתיבים ב-Google Earth, וקל מאוד להיות יצירתי בנתונים. ב-KML, נתיב נוצר על ידי רכיב <LineString>. בקטע "נתיבים מוחלטים" בתיקייה 'נתיבים', תוכלו לראות כיצד נוצר הצורה באמצעות הקוד הבא:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document>
<name>Paths</name>
<description>Examples of paths. Note that the tessellate tag is by default
set to 0. If you want to create tessellated lines, they must be authored
(or edited) directly in KML.</description> <Style id="yellowLineGreenPoly">
<LineStyle>
<color>7f00ffff</color>
<width>4</width>
</LineStyle>
<PolyStyle>
<color>7f00ff00</color>
</PolyStyle>
</Style> <Placemark>
<name>Absolute Extruded</name>
<description>Transparent green wall with yellow outlines</description>
<styleUrl>#yellowLineGreenPoly</styleUrl>
<LineString>
<extrude>1</extrude>
<tessellate>1</tessellate>
<altitudeMode>absolute</altitudeMode>
<coordinates> -112.2550785337791,36.07954952145647,2357
-112.2549277039738,36.08117083492122,2357
-112.2552505069063,36.08260761307279,2357
-112.2564540158376,36.08395660588506,2357
-112.2580238976449,36.08511401044813,2357
-112.2595218489022,36.08584355239394,2357
-112.2608216347552,36.08612634548589,2357
-112.262073428656,36.08626019085147,2357
-112.2633204928495,36.08621519860091,2357
-112.2644963846444,36.08627897945274,2357
-112.2656969554589,36.08649599090644,2357 </coordinates>
</LineString> </Placemark>
</Document> </kml>
שימו לב שלמעשה זו רק שורה אחת שמשורטטת בגובה מעל לקרקע. התג <tessellate> מפצל את הקו למקטעים קטנים יותר, והתג <extrude> מרחיב את הקו לקרקע.
פוליגונים
אפשר להשתמש במצולעים כדי ליצור בניינים פשוטים וצורות אחרות. כדי לקבל דוגמאות, עיין בתיקייה 'מצולעים' בקובץ Sample Samples.
הדוגמה של מחומש נוצרת על ידי ציור קונכיות פנימיות וחיצוניות פשוטות ואז פורסת אותן לקרקע. הנה הקוד :
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>The Pentagon</name>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-77.05788457660967,38.87253259892824,100
-77.05465973756702,38.87291016281703,100
-77.05315536854791,38.87053267794386,100
-77.05552622493516,38.868757801256,100
-77.05844056290393,38.86996206506943,100
-77.05788457660967,38.87253259892824,100
</coordinates>
</LinearRing>
</outerBoundaryIs>
<innerBoundaryIs>
<LinearRing>
<coordinates>
-77.05668055019126,38.87154239798456,100
-77.05542625960818,38.87167890344077,100
-77.05485125901024,38.87076535397792,100
-77.05577677433152,38.87008686581446,100
-77.05691162017543,38.87054446963351,100
-77.05668055019126,38.87154239798456,100
</coordinates>
</LinearRing>
</innerBoundaryIs>
</Polygon>
</Placemark> </kml>
2 מסמכי KML מתקדמים
קטע זה מתאר כמה מרכיבי ה-KML שיש לחבר באמצעות עורך טקסט, כגון סגנונות משותפים לגיאומטריה, סמלים מודגשים לסמנים ושכבות-על של מסך. כתיבת KML "באופן ידני" היא קצת יותר מתקדמת מאשר השימוש בממשק של Google Earth כדי ליצור ולשנות תכונות, אך עם כמות מועטה של תרגול, רוב המשתמשים מרגישים בנוח לערוך קובצי KML כדי להוסיף אפקטים אלה.
סגנונות גיאומטריים
לאחר יצירת תכונות בתוך Google Earth ובדיקת קוד ה-KML ש-Google Earth יוצר, ניתן לראות כיצד סגנונות מהווים חלק חשוב באופן שבו הנתונים שלך מוצגים. משתמשים מתקדמים ירצו ללמוד איך להגדיר סגנונות משלהם.
אם תגדיר סגנון בתחילת מסמך KML וגם תגדיר עבורו מזהה, תוכל להשתמש בסגנון הזה בגיאומטריה, בסמנים ובשכבות-על שמוגדרות במקום אחר במסמך. מכיוון שאפשר להגדיר את אותו סגנון רק עבור יותר מרכיב אחד, סגנונות שמוגדרים כך ומשתמשים בהם נקראים סגנונות משותפים. מגדירים סגנון נתון פעם אחת, ולאחר מכן מפנים אליו מספר פעמים באמצעות הרכיב <styleUrl>. אם הגדרת הסגנון נמצאת באותו קובץ, יש להוסיף את הסימן # לפני מזהה הסגנון. אם הגדרת הסגנון נמצאת בקובץ חיצוני, יש לכלול את כתובת ה-URL המלאה ברכיב <styleUrl>.
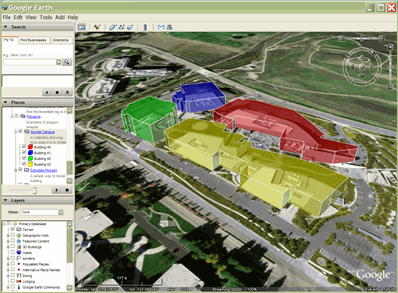
הקובץ דגימות של KML מכיל מספר סגנונות משותפים, שלכל אחד מהם מוגדר מזהה בתחילת הקובץ. הערה: קל יותר אם המזהים הם מחרוזות תיאוריות, כדי שיהיה קל לזהות את ההשפעה שלהן. לפניכם דוגמה לסגנון (transbluePoly) שמגדיר צבע כחול שקוף לפני השטח של הפוליגון ורוחב קו של 1.5 (וצבע ברירת מחדל של לבן) לקצוות הפוליגון. סגנון זה נמצא בשימוש של מבנה 41 בדוגמה של Googleקמפוס (בתיקיית מצולעים):
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Style id="transBluePoly">
<LineStyle>
<width>1.5</width>
</LineStyle>
<PolyStyle>
<color>7dff0000</color>
</PolyStyle>
</Style> <Placemark>
<name>Building 41</name>
<styleUrl>#transBluePoly</styleUrl>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates> -122.0857412771483,37.42227033155257,17
-122.0858169768481,37.42231408832346,17
-122.085852582875,37.42230337469744,17
-122.0858799945639,37.42225686138789,17
-122.0858860101409,37.4222311076138,17
-122.0858069157288,37.42220250173855,17
-122.0858379542653,37.42214027058678,17
-122.0856732640519,37.42208690214408,17
-122.0856022926407,37.42214885429042,17
-122.0855902778436,37.422128290487,17
-122.0855841672237,37.42208171967246,17
-122.0854852065741,37.42210455874995,17
-122.0855067264352,37.42214267949824,17
-122.0854430712915,37.42212783846172,17
-122.0850990714904,37.42251282407603,17
-122.0856769818632,37.42281815323651,17
-122.0860162273783,37.42244918858722,17
-122.0857260327004,37.42229239604253,17
-122.0857412771483,37.42227033155257,17 </coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
לתשומת ליבכם, הרכיב <styleUrl> הוא צאצא של <Placemark> (לא של הגיאומטריה המושפעת ממנו).
סגנונות של סמלים מודגשים
האפשרות 'סמל מודגש' בתיקייה 'סגנונות ותגי עיצוב' מראה לך איך ליצור אפקט גלילת עכבר באמצעות KML. המסמך מגדיר שני סגנונות – אחד לסימון "normalPlacemark" וצבע אחד לסימון "highlightPlacemark" (מוצג כשסמן העכבר מוצב מעל לסמל). ברכיב <StyleMaps> יש שני צמדי מפתח/ערך שממופים כל סגנון סמל למצב של סמל. יש שני מצבים של סמלים: רגיל והדגשה.
השלבים הבסיסיים שמוצגים כאן הם:
- יש להגדיר את התג <Style> עבור הסמל הרגיל של הסמן ולהקצות לו מזהה (כאן מופיע "סמן" רגיל). ה-<Style> כולל <icon> עם <href> לתמונה לשימוש בפועל, כפי שמוצג למטה.
- יש להגדיר את התג <Style> לסמל ההדגשה של הסמן ולהקצה לו מזהה (כאן, "highlightPlacemark").
- יש ליצור את הרכיב <StyleMaps> ולהקצות לו מזהה ("exampleStylemap"). הסמן יתייחס למזהה הזה.
- ברכיב <StyleMaps>, מציינים " #normalPlacemark" עבור המצב normal.
- ברכיב <StyleMaps>, מציינים " #highlightPlacemark" עבור המצב highlight .
- בסמן, הוסף אלמנט <styleUrl> שמפנה אל "exampleexampleMaps".
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Highlighted Icon</name>
<description>Place your mouse over the icon to see it display the new icon</description>
<Style id="highlightPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/red-stars.png</href>
</Icon>
</IconStyle>
</Style>
<Style id="normalPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/wht-blank.png</href>
</Icon>
</IconStyle>
</Style>
<StyleMap id="exampleStyleMap">
<Pair>
<key>normal</key>
<styleUrl>#normalPlacemark</styleUrl>
</Pair>
<Pair>
<key>highlight</key>
<styleUrl>#highlightPlacemark</styleUrl>
</Pair>
</StyleMap>
<Placemark>
<name>Roll over this icon</name>
<styleUrl>#exampleStyleMap</styleUrl>
<Point>
<coordinates>-122.0856545755255,37.42243077405461,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
שכבות-על במסך
לא ניתן ליצור באופן ישיר שכבות-על של מסך ב-Google Earth, ולכן קשה יותר ליצור שכבות-על של מסך מאשר שכבות-על של קרקע. אוסף דגימות מקיף כלול בתיקייה 'שכבות-על במסך' בקובץ דגימות KML.
לדוגמה, תוכלו להפעיל את התיקייה 'מיקום מוחלט: בפינה הימנית העליונה' בקובץ דגימות KML, ותוכלו לראות שכבת-על של המסך בפינה הימנית העליונה של חלון התצוגה. היא נוצרה בעזרת קוד ה-KML הבא:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<ScreenOverlay>
<name>Absolute Positioning: Top left</name>
<Icon>
<href>http://developers.google.com/kml/documentation/images/top_left.jpg</href>
</Icon>
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<rotationXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<size x="0" y="0" xunits="fraction" yunits="fraction"/>
</ScreenOverlay>
</kml>
קביעת המיקום נשלט על ידי מיפוי נקודה בתמונה שצוינה ב-<coverXY> לנקודה במסך שצוינה על ידי <screenXY>. במקרה זה, הפינה השמאלית העליונה של התמונה (0,1) הפכה לאירוע מקרי באותה נקודה במסך.
אתם יכולים לעיין בדוגמאות האחרות בתיקייה כדי לראות איך להשיג מיקומים קבועים אחרים וליצור תמונות בגודל דינמי, עם גודל המסך. (שימו לב שאפשר להגדיר xunits ו-yunits גם כ'פיקסלים' כדי לשלוט ברמת הדיוק). לפרטים נוספים, עיינו בחומר העזר בנושא KML 2.2.
קישורי רשת
קישור רשת מכיל רכיב <Link> עם הפניה מסוג <href> (הפניית היפר-טקסט) שטוען קובץ. ה-<href> יכול להיות מפרט קובץ מקומי או כתובת אתר מוחלטת. למרות השם, <NetworkLink> לא בהכרח טוען קבצים מהרשת.
התג <href> בקישור מציין את המיקום של כל אחד מהפריטים הבאים:
- קובץ תמונה המשמש עבור סמלים בסגנונות סמלים, בשכבות-על של קרקע ובשכבות-על של המסך
- קובץ דגם המשמש ברכיב <Model>
- קובץ KML או KMZ שנטען על ידי קישור רשת
הקובץ שצוין יכול להיות קובץ מקומי או קובץ בשרת מרוחק. בצורה הפשוטה ביותר, קישורי רשת הם דרך שימושית לפיצול קובץ KML גדול אחד לקבצים קטנים יותר, שניתנים לניהול באותו מחשב.
עד עכשיו, כל הדוגמאות שלנו דרשו שקוד ה-KML יועבר אל Google Earth מהמחשב המקומי. קישורים לרשת נותנים לך כוח להציג תוכן ממיקום מרוחק, והם משמשים בדרך כלל להפצת נתונים למספר גדול של משתמשים. כך, אם צריך לתקן את הנתונים, צריך לשנות אותם רק במיקום המקור, וכל המשתמשים מקבלים את הנתונים המעודכנים באופן אוטומטי.
יצירת סקריפטים של CGI ל-KML
בנוסף להצבעה על קבצים המכילים נתונים סטטיים, ה-<href> של הקישור לרשת יכול להצביע על נתונים שנוצרים באופן דינמי, למשל, על ידי סקריפט של CGI שממוקם על שרת הרשת. ידע מסוים של שפת סקריפטים, כמו PHP, Python או Perl, יכול ליצור סקריפט שמספק זרם (או קובץ) של נתוני KML לכל קישור רשת.
יש שני דברים שדרושים כדי לספק KML באמצעות CGI של הרשת:
כשמתבצעת קריאה מהלקוח (Google Earth) אל השרת, השרת צריך (1) להחזיר קוד תגובה מסוג HTTP 200 וגם (2) להגדיר את סוג התוכן של התגובה כ-text/plain או application/vnd.google-earth.kml+xml.
התגובה חייבת להיות KML חוקית. כשמדובר באפליקציות מורכבות, חשוב מאוד לטפל בשגיאות בצורה תקינה.
טיפ: דרך פשוטה לטפל בשגיאות היא לנתח את שגיאת השרת כטקסט של שם התיקייה. לדוגמה, אפשר להגדיר שהשרת יחזיר את המחרוזת <Folder><name>database inaccessible</name></Folder> כמחרוזת. זהו כלי אינפורמטיבי יותר (וידידותי יותר למשתמש) מאשר ניתוק החיבור.
הדוגמאות הבאות משתמשות ב-Python, אבל הן תקפות באותה מידה בכל שפת סקריפטים אחרת.
יצירת סמן אקראי
הסקריפט הבא של Python יוצר ערכי מספר שלם אקראי עבור קו רוחב וקו אורך, ולאחר מכן מוסיף את הערכים האלה לרכיב <coordinates> של <Point>. בכל פעם שקישור הרשת עובר רענון, הסקריפט של Python מופעל שוב ויוצר KML עם ערכי קו רוחב וקו אורך חדשים.
#!/usr/bin/python import random latitude = random.randrange(-90, 90) longitude = random.randrange(-180, 180) kml = ( '<?xml version="1.0" encoding="UTF-8"?>\n' '<kml xmlns="http://www.opengis.net/kml/2.2">\n' '<Placemark>\n' '<name>Random Placemark</name>\n' '<Point>\n' '<coordinates>%d,%d</coordinates>\n' '</Point>\n' '</Placemark>\n' '</kml>' ) %(longitude, latitude) print 'Content-Type: application/vnd.google-earth.kml+xml\n' print kml
הנה דוגמה לקובץ KML שמכיל קישור רשת שטוען את סקריפט ה-Python הזה:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 1</description>
<NetworkLink>
<name>Random Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>A simple server-side script that generates a new random
placemark on each call</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/randomPlacemark.py</href>
</Link>
</NetworkLink>
</Folder>
</kml>
שאילתות רענון מבוססות-תצוגה
קישור רשת רגיל הוא קישור חד-כיווני: הנתונים זורמים רק מהשרת אל Google Earth. הרענון מבוסס התצוגה מאפשר תקשורת דו-כיוונית. כאשר הרענון מבוסס התצוגה המפורטת פעיל, Google Earth מחזיר את הקואורדינטות של השרת לשרת בנקודת זמן מסוימת. הבדיקה עשויה להתבצע כל n שניות, דקות או שעות, או לאחר שעבר פרק זמן מסוים מאז שהתצוגה הפסיקה לזוז. ראו <viewRefreshMode> בחומר העזר בנושא KML 2.2.
הקואורדינטות מוחזרות לשרת באמצעות HTTP GET שמצרף את הקואורדינטות באופן הבא (זהו מידע התיבה הקובע כברירת מחדל):
GET /path/to/server/script/query?BBOX=[longitude_west, latitude_south, longitude_east, latitude_north] HTTP/1.1
אם הבקשה נשלחה בזמן שהמשתמש הביט בסן פרנסיסקו, הקואורדינטות עשויות להיראות כך:
GET /path/to/server/script/query?BBOX=-122.497790,37.730385,-122.380087,37.812331 HTTP/1.1
ניתן להשתמש בתכונה זו עבור חלק מהיישומים היצירתיים ביותר, אך כדי להתחיל, הנה דוגמה פשוטה.
מעקב אחר נקודה ישירות מתוך התצוגה
סקריפט ה-Python הבא בצד השרת מנתח את הודעת ההחזרה שנשלחה על ידי Google Earth, ומגיב עם סמן במרכז המסך. בכל רענון של קישור הרשת, נוצר סמן חדש.
#!/usr/bin/python
import cgi
url = cgi.FieldStorage()
bbox = url['BBOX'].value
bbox = bbox.split(',')
west = float(bbox[0])
south = float(bbox[1])
east = float(bbox[2])
north = float(bbox[3])
center_lng = ((east - west) / 2) + west
center_lat = ((north - south) / 2) + south
kml = (
'<?xml version="1.0" encoding="UTF-8"?>\n'
'<kml xmlns="http://www.opengis.net/kml/2.2">\n'
'<Placemark>\n'
'<name>View-centered placemark</name>\n'
'<Point>\n'
'<coordinates>%.6f,%.6f</coordinates>\n'
'</Point>\n'
'</Placemark>\n'
'</kml>'
) %(center_lng, center_lat)
print 'Content-Type: application/vnd.google-earth.kml+xml\n'
print kml
וכאן ה-KML של קישור הרשת שטוען את הסקריפט של Python:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 2</description>
<NetworkLink>
<name>View Centered Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>The view-based refresh allows the remote server to calculate
the center of your screen and return a placemark.</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/viewCenteredPlacemark.py</href>
<refreshInterval>2</refreshInterval>
<viewRefreshMode>onStop</viewRefreshMode>
<viewRefreshTime>1</viewRefreshTime>
</Link>
</NetworkLink>
</Folder>
</kml>
אפשר להשתמש בעיקרון שמתואר בדוגמה הזו לחלק מהאפליקציות המורכבות מאוד. לדוגמה, אם יש לך מסד נתונים עם מידע גיאוגרפי, ניתן לחלץ את הקואורדינטות של הצופה, לבצע קריאה למסד הנתונים כדי לקבל נתונים ספציפיים לתצוגה ולהחזיר אותו ל-Google Earth כ-KML.
3 סוגי MIME של KML
כאשר מגיבים לבקשה מ-Google Earth (או מכל דפדפן של Earth), שרת KML חייב לפעול לפי קבוצה מסוימת של כללים כדי ש-Google Earth יוכל לפרש את התגובות שלו בצורה נכונה.
כשהתהליך מסתיים, השרת צריך להחזיר קוד תגובה מסוג HTTP 200 ולהגדיר את סוג התוכן של התגובה לסוג MIME מתאים, כפי שמתואר כאן.
Google Earth קורא קובצי KML ו-KMZ. סוג ה-MIME עבור קובצי KML הוא
application/vnd.google-earth.kml+xml
סוג ה-MIME של קובצי KMZ הוא
application/vnd.google-earth.kmz
ב-Apache, מוסיפים את השורות הבאות לקובץ httpd.conf:
AddType application/vnd.google-earth.kml+xml .kmlAddType application/vnd.google-earth.kmz .kmz
עיינו במסמכי התיעוד של Microsoft לקבלת פרטים על הגדרת סוגי MIME ב-IIS של Microsoft.
גוף התגובה חייב להכיל נתוני KML חוקיים, כולל הצהרת ה-XML (<?xml version="1.0" encoding="UTF-8"?>). אם השרת מחזיר KML לא חוקי, הקישור לרשת יפסיק לפעול, ישבית וייצור פלט של הודעת שגיאה.
המאמר הבא
מוכן להתקדם? אתם מוזמנים לעיין במדריך למפתחים, שבו מפורטות התכונות העיקריות של KML. אתם יכולים גם לעיין בחומר העזר בנושא KML כדי לקבל מידע על רכיבים ספציפיים.
