Einführung
Der Google Mashup Editor (GME) ist eines der am meisten erwarteten und nützlichsten Tools für Mashup-Entwickler. Mit GME können Entwickler dynamische Komponenten wie Karten, Tabellen, Listen und andere Elemente auf Webseiten erstellen und bearbeiten, die auf Verbindungen mit externen Daten basieren. Diese Elemente können dann mithilfe eines iFrames in Webseiten und Blogs eingebunden werden.In diesem Tutorial erfahren Sie, wie Sie eine KML-Datei in eine mit GME erstellte Karte einfügen.
Mein erster Eindruck von Google Mashup Editor
- Die Benutzeroberfläche ist wie bei den meisten Google-Produkten einfach, übersichtlich und klar strukturiert.
- Es enthält einen praktischen Projektindex mit einer ständig wachsenden Sammlung von Codebeispielen sowie den Code des Autors.
- So können Sie ganz einfach zusätzliche Ressourcen (z. B. Bilddateien) im Projekt speichern.
- Er verfügt über einen benutzerfreundlichen XML-Debugger.
- Es gibt viele benutzerfreundliche Beispielanwendungen.
GME für KML-Entwickler
Vor der Einführung des Internets war es traditionell schwierig, räumliche Daten freizugeben. Mit der Entwicklung des Internets wurden Kartenanwendungen jedoch zu einer Standardmethode, um GIS-Daten (Geographic Information Systems) einfach mit der Welt zu teilen. KML entwickelt sich zum Standard für die Darstellung und den Austausch von GIS-Daten, da es kompakt und einfach zu entwickeln ist und von beliebten Anwendungen wie Google Earth und Google Maps unterstützt wird.
Bis vor Kurzem war das Erstellen und Bearbeiten von Seiten auf Grundlage von JavaScript ein großes Problem für KML-Entwickler. Es waren viele zusätzliche Schritte erforderlich, um ein Mashup zu erstellen und zu debuggen. Mit GME lässt sich aus wenigen grundlegenden Komponenten sehr schnell ein KML-basiertes Mashup erstellen. Für die Erstellung sind keine speziellen HTML- oder JavaScript-Kenntnisse erforderlich. Die GME-Beispielprojekte bieten genug, um loszulegen.
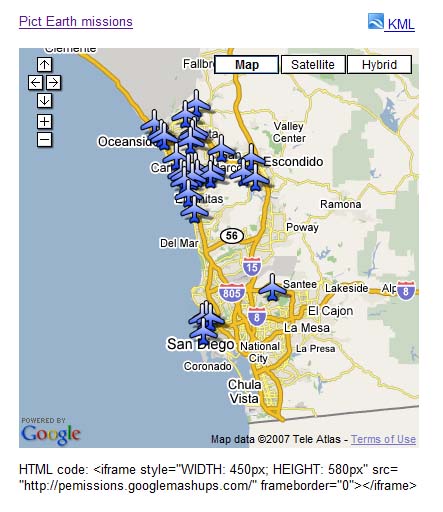
Im folgenden Beispiel verwende ich eine KML-Datei, die auf die Sammlung der Fotos verweist, die während der Pict Earth USA-Flüge aufgenommen wurden.
Hier sehen Sie einen Snapshot des Pict Earth-Karten-Mashups:

So binden Sie eine KML-Datei mithilfe der Google Maps API in ein GME-Projekt ein:
Schritt 1: KML-Datei auswählen
Schritt 2: Neues GME-Projekt erstellen
Schritt 3: Funktion zum Hinzufügen der KML-Datei erstellen
Schritt 4: Karte hinzufügen
Schritt 5: Mashup testen
Schritt 6: Mashup veröffentlichen
Schritt 7: Mashup einer Webseite hinzufügen
Schritt 8: Mashup in die GME-Galerie aufnehmen
Schritt 1: KML-Datei auswählen
Wählen Sie die KML-Datei aus, die Sie Ihrer Karte hinzufügen möchten. Das kann alles sein, was in Google Maps unterstützt wird. Sie muss auf einem öffentlich zugänglichen Server gehostet werden.
Schritt 2: Neues GME-Projekt erstellen
Erstellen Sie ein neues leeres GME-Projekt.
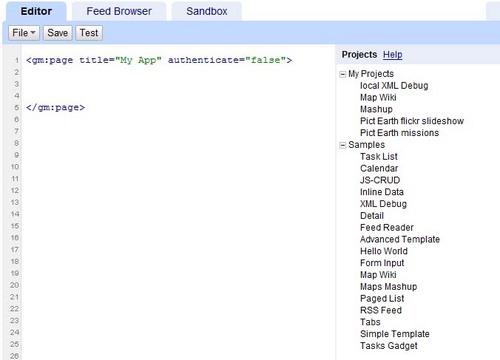
So sieht ein leeres GME-Projekt aus:

Fügen Sie einen Titel und einen Namen für die Funktion hinzu.
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()"></gm:page>
Schritt 3: Funktion zum Hinzufügen der KML-Datei erstellen
Erstellen Sie eine JavaScript-Funktion mit dem Pfad zur KML-Datei, die der Karte hinzugefügt werden soll.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
Schritt 4: Karte hinzufügen
Fügen Sie eine Karte und Parameter hinzu.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
Schritt 5: Mashup testen
Drücken Sie die Schaltfläche „Test“ (F4).
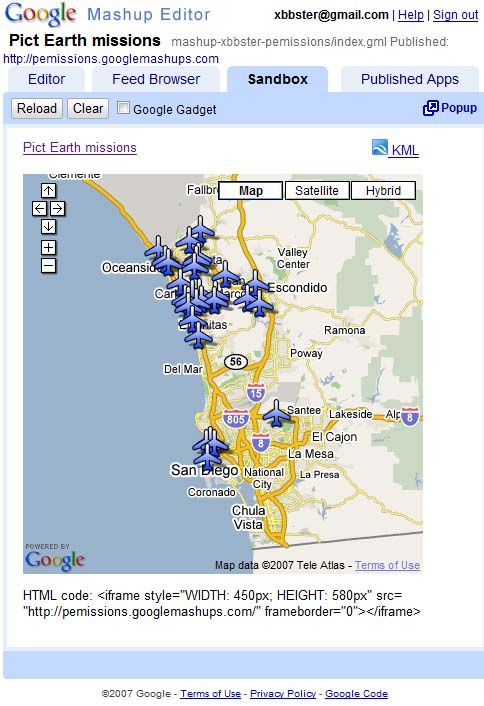
Dies ist ein Bild des in der Sandbox getesteten Pict Earth-Mashups.

Jetzt können wir den Text der Anwendung prüfen und das erste Ergebnis sehen. Wir können einen Titel und Links hinzufügen und es noch einmal versuchen.
Schritt 6: Mashup veröffentlichen
Legen Sie den Namen des Projekts fest und veröffentlichen Sie es. Sie erhalten damit einen permanenten Link zu Ihrem Mashup, den Sie in Webseiten einfügen können. In meinem Beispiel ist das der Link zur Startseite des GME-Projekts. Sie können auch den Quellcode des Projekts sehen.
Schritt 7: Mashup einer Webseite hinzufügen
Fügen Sie das Mashup mithilfe eines iFrames in eine Webseite ein. Wenn Sie beispielsweise das Beispielprojekt einfügen möchten, fügen Sie Folgendes hinzu:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
Hier sind Beispiele für das Mashup auf einer Webseite und in einem Blog.
Sie können dem Projekt auch Ihren Google Analytics-Code hinzufügen, um Statistiken dazu zu erfassen, wer Ihre Seite aufruft. Hier ist das einfache Skript zum Hinzufügen:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
Schritt 8: In die GME-Galerie einfügen
Veröffentlichen Sie Ihr Mashup in der GME Mashup Gallery. So können andere Nutzer Ihr Mashup ansehen.
Weitere Informationen:
Im Startleitfaden für den Google Mashup Editor wird der Prozess der Mashup-Erstellung ausführlich beschrieben. Hier finden Sie eine Liste mit Tags mit einer kurzen Beschreibung aller gm-Tags und Beispielen.
Code:
Hier ist der vollständige Code für die Verwendung des Pict Earth-KML in GME:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
Nächste Schritte
Nachdem Sie Ihr Mashup veröffentlicht haben, können Sie die darin enthaltene KML-Datei als Parameter in eine andere Anwendung einfügen oder direkt als Karte laden. Zum Beispiel diese Seite:
http://param.googlemashups.com ist ein GME-Mashup. Sie können direkt auf eine KML-Datei im Mashup verweisen, indem Sie kml= als Parameter in die URL einfügen, z. B. so: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlSie können auch ein Gadget aus Ihrem Projekt erstellen. Nachdem Sie das Gadget eingereicht haben, rufen Sie das Dateimenü auf, klicken Sie auf „Gadget einreichen“ und folgen Sie der Anleitung. So können Sie Ihre Anwendung ganz einfach Ihrer personalisierten Google-Startseite hinzufügen, sie auf anderen Webseiten einfügen und mit anderen teilen.