Wprowadzenie
Edytor mashupów Google (GME) to jedno z najbardziej wyczekiwanych i przydatnych narzędzi dla deweloperów mashupów. GME pomaga deweloperom tworzyć i edytować dynamiczne komponenty na stronach internetowych, takie jak mapy, tabele, listy i inne elementy, na podstawie połączeń z danymi zewnętrznymi. Te elementy można następnie umieszczać na stronach internetowych i blogach za pomocą elementu iframe.Z tego samouczka dowiesz się, jak włączyć plik KML do mapy utworzonej za pomocą GME.
Moje pierwsze wrażenia dotyczące Google Mashup Editor
- Jest bardzo prosta w obsłudze i ma przejrzysty interfejs, podobnie jak większość usług Google.
- Zawiera wygodny indeks projektów z stale rosnącą kolekcją przykładów kodu, a także kodem autora.
- Umożliwia łatwe przechowywanie dodatkowych zasobów w projekcie (np. plików obrazów).
- Ma łatwy w obsłudze debuger XML.
- Zawiera wiele łatwych w użyciu przykładowych aplikacji.
GME dla deweloperów KML
Przed pojawieniem się internetu udostępnianie danych przestrzennych było tradycyjnie trudne. Jednak wraz z rozwojem internetu aplikacje do mapowania stały się standardowym sposobem łatwego udostępniania danych systemów informacji geograficznej (GIS) całemu światu. KML staje się standardem prezentacji i wymiany danych GIS, ponieważ jest kompaktowy, łatwy w opracowaniu i obsługiwany przez popularne aplikacje, takie jak Google Earth i Mapy Google.
Do niedawna tworzenie i edytowanie stron opartych na JavaScript było dużym problemem dla deweloperów KML. Tworzenie i debugowanie mashupu wymagało wielu dodatkowych kroków. GME umożliwia bardzo szybkie tworzenie kompozycji opartych na KML z kilku podstawowych komponentów. Proces tworzenia nie wymaga specjalistycznej wiedzy z zakresu HTML ani JavaScript. Przykładowe projekty GME wystarczą, aby zacząć.
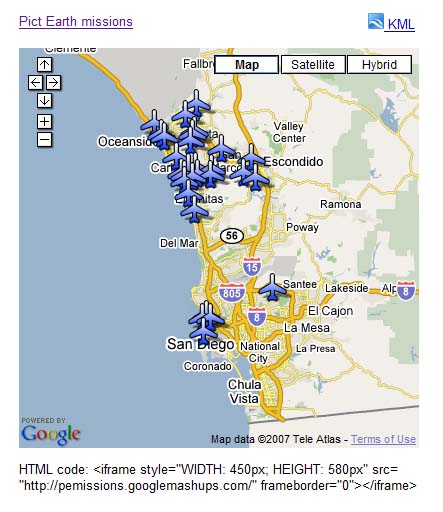
W poniższym przykładzie użyję pliku KML, który wskazuje kolekcję zdjęć zrobionych podczas lotów Pict Earth USA.
Oto zrzut ekranu z mashupu map Pict Earth:

Aby zintegrować plik KML z projektem GME za pomocą interfejsu Google Maps API:
Krok 1. Wybierz plik KML
Krok 2. Utwórz nowy projekt GME
Krok 3. Utwórz funkcję dodawania pliku KML
Krok 4. Dodaj mapę
Krok 5. Przetestuj mashup
Krok 6. Opublikuj mashup
Krok 7. Dodaj mashup do strony internetowej
Krok 8. Umieść go w galerii GME
Krok 1. Wybierz plik KML
Wybierz plik KML, który chcesz dodać do mapy. Może to być dowolny obiekt, który ma funkcje obsługiwane w Mapach Google. Musi być przechowywany na serwerze dostępnym publicznie.
Krok 2. Utwórz nowy projekt GME
Utwórz nowy pusty projekt GME.
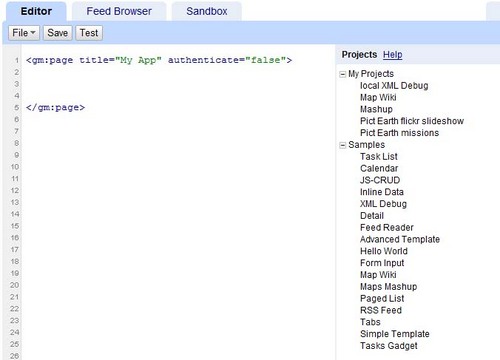
Tak wygląda pusty projekt GME:

Dodaj tytuł i nazwę funkcji.
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()"></gm:page>
Krok 3. Utwórz funkcję dodawania pliku KML
Utwórz funkcję JavaScript ze ścieżką do pliku KML, który ma zostać dodany do mapy.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
Krok 4. Dodaj mapę
Dodaj mapę i parametry.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
Krok 5. Przetestuj mashup.
Naciśnij przycisk Test (F4).
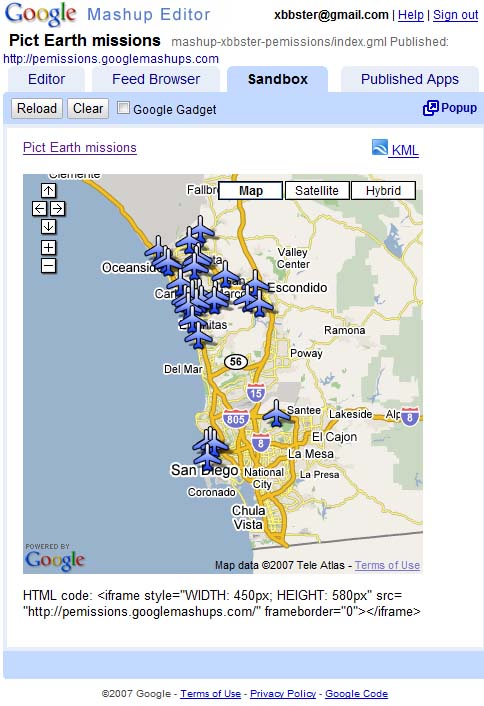
To jest obraz połączenia Pict Earth przetestowanego w Sandboxie.

Teraz możemy sprawdzić tekst aplikacji i zobaczyć pierwszy wynik. Możemy dodać tytuł i linki, a potem ponownie przetestować.
Krok 6. Opublikuj mashup
Ustaw nazwę projektu, a następnie go opublikuj. Wyświetli się stały link do Twojego mashupu, którego możesz użyć, aby umieścić go na stronach internetowych. W moim przykładzie jest to link do strony głównej projektu GME. Możesz też wyświetlić kod źródłowy projektu.
Krok 7. Dodaj mashup do strony internetowej
Dodaj mashup do strony internetowej za pomocą elementu iframe. Aby na przykład wstawić przykładowy projekt, dodaj ten kod:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
Oto przykłady mashupu na stronie i na blogu.
Możesz też dodać do projektu kod Google Analytics, który umożliwi Ci śledzenie statystyk dotyczących osób wyświetlających Twoją stronę. Oto prosty skrypt, który umożliwia dodanie tego elementu:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
Krok 8. Umieść go w Galerii GME
Opublikuj mashup w Galerii mashupów GME. Umożliwi to innym użytkownikom wyświetlanie Twojego mashupu.
Więcej informacji:
Zapoznaj się z przewodnikiem dla początkujących dotyczącym Edytora Mashup Google, w którym szczegółowo opisujemy proces tworzenia mashupów. Zapoznaj się też z listą tagów, aby poznać krótki opis wszystkich tagów gm wraz z przykładami.
Kod:
Oto cały kod używany do korzystania z pliku KML Pict Earth w GME:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
Co dalej?
Po opublikowaniu kompozycji możesz użyć w niej pliku KML jako parametru do uwzględnienia w innej aplikacji lub załadować go bezpośrednio jako mapę. Na przykład ta strona:
http://param.googlemashups.com jest połączeniem GME. Możesz bezpośrednio odwołać się do pliku KML w mashupie, dodając parametr kml= do adresu URL, np. tak: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlMożesz też utworzyć gadżet z projektu. Po przesłaniu pliku otwórz menu pliku i kliknij Prześlij gadżet, a następnie postępuj zgodnie z instrukcjami. Dzięki temu możesz łatwo dodać aplikację do spersonalizowanej strony głównej Google, innych stron internetowych i udostępniać ją innym osobom.