はじめに
Google Mashup Editor(GME)は、マッシュアップ デベロッパーにとって最も待望され、便利なツールの 1 つです。GME を使用すると、外部データとの接続に基づいて、地図、表、リストなどの要素を含む動的コンポーネントをウェブページで作成、編集できます。これらの要素は、iframe を使用してウェブページやブログに含めることができます。このチュートリアルでは、GME で作成した地図に KML ファイルを組み込む方法を説明します。
Google Mashup Editor の第一印象
- Google の他の多くのプロダクトと同様に、シンプルさを追求した、すっきりとしたわかりやすいインターフェースを備えています。
- 便利なプロジェクト インデックスがあり、コード例のコレクションが常に増え続けています。また、著者のコードも含まれています。
- これにより、プロジェクトに画像ファイルなどの追加リソースを簡単に保存できます。
- 使いやすい XML デバッガが用意されています。
- 使いやすいサンプル アプリケーションが多数用意されています。
KML デベロッパー向けの GME
インターネットが登場する前は、空間データを共有することは困難でした。しかし、インターネットの発展に伴い、地図作成アプリケーションは、地理情報システム(GIS)データを世界と簡単に共有するための標準的な方法になりました。KML は、コンパクトで開発が容易であり、Google Earth や Google マップなどの一般的なアプリケーションでサポートされているため、GIS データの表示と交換の標準になりつつあります。
最近まで、JavaScript に基づいてページを作成、編集するプロセスは、KML デベロッパーにとって大きな問題でした。マッシュアップを作成してデバッグするには、多くの追加手順が必要でした。GME を使用すると、いくつかの基本的なコンポーネントから KML ベースのマッシュアップを非常に迅速に作成できます。作成プロセスでは、HTML や JavaScript に関する特別な知識は必要ありません。GME サンプル プロジェクトには、始めるのに十分なものが用意されています。
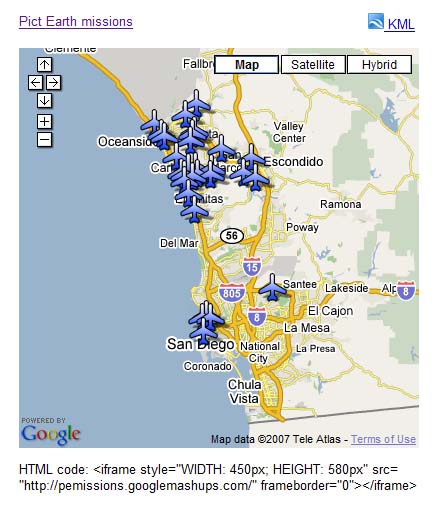
次の例では、Pict Earth USA のフライト中に撮影された写真のコレクションを指す KML ファイルを使用します。
Pict Earth マップのマッシュアップのスナップショットは次のとおりです。

Google Maps API を使用して KML ファイルを GME プロジェクトに統合する手順は次のとおりです。
ステップ 1: KML ファイルを選択する
ステップ 2: 新しい GME プロジェクトを作成する
ステップ 3: KML を追加する関数を作成する
ステップ 4: 地図を追加する
ステップ 5: マッシュアップをテストする
ステップ 6: マッシュアップを公開する
ステップ 7: マッシュアップをウェブページに追加する
ステップ 8: GME ギャラリーに登録する
ステップ 1: KML ファイルを選択する
地図に追加する KML ファイルを選択します。これは、Google マップでサポートされている機能を持つものであれば何でもかまいません。一般公開されているサーバーでホストする必要があります。
ステップ 2: 新しい GME プロジェクトを作成する
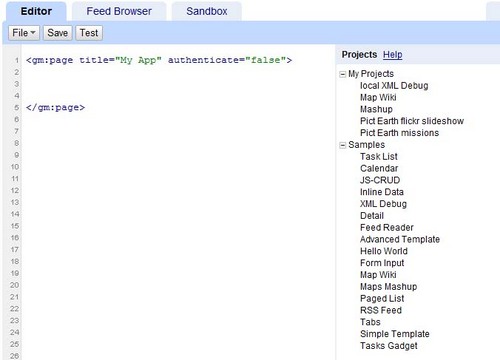
新しい空白の GME プロジェクトを作成します。
空の GME プロジェクトは次のようになります。

関数のタイトルと名前を追加します。
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()"></gm:page>
ステップ 3: KML を追加する関数を作成する
地図に追加する KML ファイルのパスを含む JavaScript 関数を作成します。
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
ステップ 4: 地図を追加する
マップとパラメータを追加します。
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
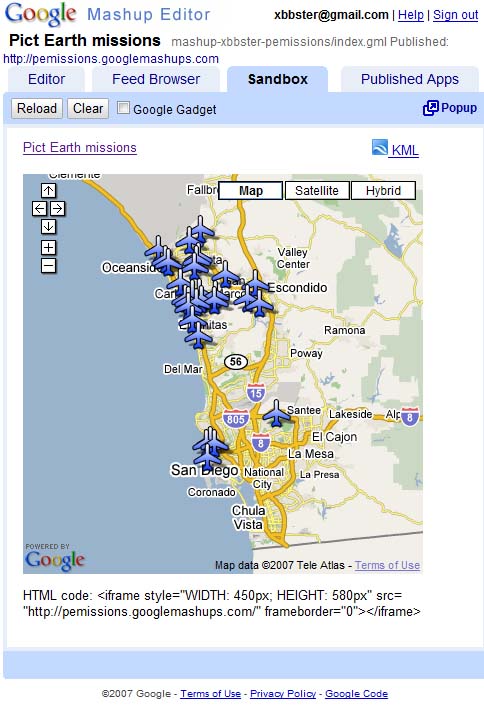
ステップ 5: マッシュアップをテストします。
[テスト] ボタン(F4)を押します。
これは、Sandbox でテストされた Pict Earth マッシュアップの画像です。

これで、アプリケーションのテキストを検証し、最初の結果を確認できます。タイトルとリンクを追加して、もう一度テストしてみましょう。
ステップ 6: マッシュアップを公開する
プロジェクトの名前を設定して公開します。これにより、マッシュアップへの永続的なリンクが生成され、ウェブページに組み込むことができます。この例では、GME プロジェクトのホームページへのリンクです。プロジェクトのソースコードも確認できます。
ステップ 7: マッシュアップをウェブページに追加する
iframe を使用して、マッシュアップをウェブページに追加します。たとえば、サンプル プロジェクトを挿入するには、次のように追加します。
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
ウェブページとブログでのマッシュアップの例を以下に示します。
Google アナリティクスのコードをプロジェクトに追加して、ページを閲覧しているユーザーに関する統計情報をトラッキングすることもできます。追加する簡単なスクリプトは次のとおりです。
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
ステップ 8: GME ギャラリーに登録する
マッシュアップを GME マッシュアップ ギャラリーに公開します。これにより、他のユーザーがマッシュアップを閲覧できるようになります。
より詳しく:
Google Mashup Editor スタートガイドで、マッシュアップの作成プロセスについて詳しく説明しています。また、例付きのすべての gm タグの簡単な説明については、タグの一覧もご覧ください。
コード:
GME で Pict Earth KML を使用するためのコード全体は次のとおりです。
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
次のステップ
マッシュアップを公開すると、その中の KML ファイルをパラメータとして使用して別のアプリケーションに含めたり、地図として直接読み込んだりできます。たとえば、このページは次のようになります。
http://param.googlemashups.com GME マッシュアップです。次のように、URL に kml= をパラメータとして追加することで、KML ファイルをマッシュアップで直接参照できます。 http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlプロジェクトからガジェットを作成することもできます。送信したら、ファイル メニューに移動して [ガジェットを送信] をクリックし、手順に沿って操作します。これにより、Google のパーソナライズされたホームページや他のウェブページにアプリケーションを簡単に追加したり、他のユーザーと共有したりできるようになります。
