Introduzione
Google Mashup Editor (GME) è uno degli strumenti più attesi e utili per gli sviluppatori di mashup. GME aiuta gli sviluppatori a creare e modificare componenti dinamici nelle pagine web, come mappe, tabelle, elenchi e altri elementi, in base alle connessioni con dati esterni. Questi elementi possono essere inclusi in pagine web e blog utilizzando un iframe.Questo tutorial ti mostrerà come incorporare un file KML in una mappa creata con GME.
Le mie prime impressioni su Google Mashup Editor
- È caratterizzato dalla massima semplicità, con un'interfaccia pulita e distinta, come la maggior parte dei prodotti Google.
- Ha un indice di progetto pratico con una raccolta di esempi di codice in costante aumento, nonché il codice dell'autore.
- Consente di archiviare facilmente risorse aggiuntive nel progetto (ad esempio file immagine).
- Dispone di un debugger XML facile da usare.
- Contiene molte applicazioni di esempio facili da usare.
GME per gli sviluppatori KML
Prima dell'avvento di internet, i dati spaziali erano tradizionalmente difficili da condividere. Tuttavia, con lo sviluppo di internet, le applicazioni di mappatura sono diventate un modo standard per condividere facilmente i dati dei sistemi di informazione geografica (GIS) con il mondo. KML sta diventando uno standard per la presentazione e lo scambio di dati GIS perché è compatto, facile da sviluppare ed è supportato da applicazioni popolari come Google Earth e Google Maps.
Fino a poco tempo fa, il processo di creazione e modifica delle pagine basate su JavaScript era un problema importante per gli sviluppatori KML. Per creare un mashup e eseguirne il debug erano necessari molti passaggi aggiuntivi. GME consente di creare un mashup basato su KML molto rapidamente a partire da alcuni componenti di base. Il processo di creazione non richiede conoscenze speciali di HTML o JavaScript. I progetti di esempio di GME forniscono materiale sufficiente per iniziare.
Nell'esempio seguente, utilizzerò un file KML che punta alla raccolta di fotografie scattate durante i voli di Pict Earth USA.
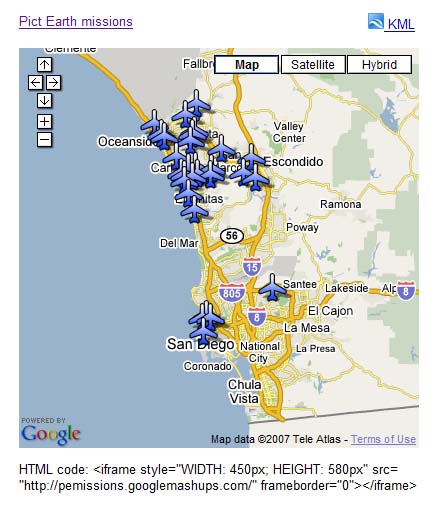
Questa è un'istantanea del mashup delle mappe di Pict Earth:

Ecco i passaggi per integrare un file KML in un progetto GME utilizzando l'API Google Maps:
Passaggio 1: seleziona il file KML
Passaggio 2: crea un nuovo progetto GME
Passaggio 3: crea una funzione per aggiungere il file KML
Passaggio 4: aggiungi una mappa
Passaggio 5: testa il mashup
Passaggio 6: pubblica il mashup
Passaggio 7: aggiungi il mashup a una pagina web
Passaggio 8: inserisci il mashup nella galleria GME
Passaggio 1: seleziona il file KML
Seleziona il file KML che vuoi aggiungere alla mappa. Può essere qualsiasi cosa che abbia funzionalità supportate in Google Maps. Deve essere ospitato su un server disponibile pubblicamente.
Passaggio 2: crea un nuovo progetto GME
Crea un nuovo progetto GME vuoto.
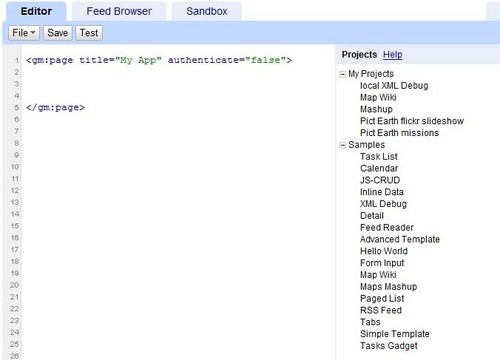
Ecco l'aspetto di un progetto GME vuoto:

Aggiungi un titolo e un nome per la funzione.
<gm:page title="Missioni di Pict Earth" authenticate="false" onload="kmlPE()"></gm:page>
Passaggio 3: crea una funzione per aggiungere il file KML
Crea una funzione JavaScript con il percorso del file KML da aggiungere alla mappa.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
Passaggio 4: aggiungi una mappa
Aggiungi la mappa e i parametri.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
Passaggio 5: testa il mashup.
Premi il pulsante Test (F4).
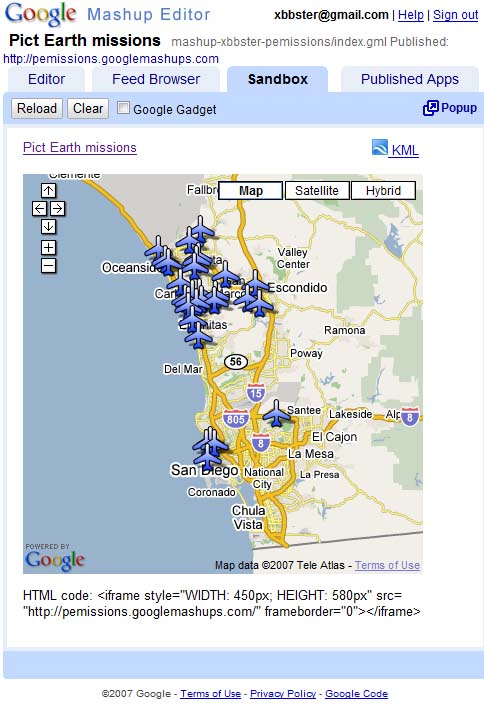
Questa è un'immagine del mashup di Pict Earth testato nella sandbox.

Ora possiamo verificare il testo dell'applicazione e vedere il primo risultato. Possiamo aggiungere un titolo e dei link e riprovare.
Passaggio 6: pubblica il mashup
Imposta il nome del progetto e pubblicalo. In questo modo otterrai un link permanente al tuo mashup, che potrai utilizzare per incorporarlo nelle pagine web. Utilizzando il mio esempio, questo è il link alla home page del progetto GME. Puoi anche visualizzare il codice sorgente del progetto.
Passaggio 7: aggiungi il mashup a una pagina web
Aggiungi il mashup a una pagina web utilizzando un iframe. Ad esempio, per inserire il progetto di esempio, aggiungi questo:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
Ecco alcuni esempi di mashup in una pagina web e in un blog.
Puoi anche aggiungere il codice Google Analytics al progetto, il che ti consentirà di monitorare le statistiche su chi visualizza la tua pagina. Ecco il semplice script per aggiungerlo:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
Passaggio 8: inserisci l'estensione nella Galleria GME
Pubblica il mashup nella galleria di mashup di GME. Ciò consentirà ad altri utenti di visualizzare il tuo mashup.
Per ulteriori informazioni:
Consulta la Guida introduttiva a Google Mashup Editor, che illustra in dettaglio la procedura di creazione dei mashup. Consulta anche l'elenco dei tag per una breve descrizione di tutti i tag gm con esempi.
Codice:
Ecco il codice completo per utilizzare il file KML di Pict Earth in GME:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
Passaggi successivi
Una volta pubblicato il mashup, puoi utilizzare il file KML che contiene come parametro da includere in un'altra applicazione o caricarlo direttamente come mappa. Ad esempio, questa pagina:
http://param.googlemashups.com è un mashup di GME. Puoi fare riferimento direttamente a un file KML per il mashup aggiungendo kml= come parametro nell'URL, in questo modo: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlPuoi anche creare un gadget dal tuo progetto. Una volta inviato, vai al menu File, fai clic su Invia gadget e segui le istruzioni. In questo modo potrai aggiungere facilmente la tua applicazione alla home page personalizzata di Google, ad altre pagine web e condividerla con altri.