Pengantar
Google Mashup Editor (GME) adalah salah satu alat yang paling dinanti dan berguna bagi developer mashup. GME membantu developer membuat dan mengedit komponen dinamis di Halaman web, seperti peta, tabel, daftar, dan elemen lainnya, berdasarkan pada koneksi dengan data eksternal. Elemen ini kemudian dapat disertakan di Halaman web dan blog menggunakan iframe.Tutorial ini akan menunjukkan cara menggabungkan file KML ke dalam Peta yang dibuat dengan GME.
Kesan pertama saya tentang Google Mashup Editor
- Fitur ini memiliki kesederhanaan yang luar biasa, dengan antarmuka yang bersih dan berbeda, seperti sebagian besar produk Google.
- Memiliki indeks project yang praktis dengan kumpulan contoh kode yang terus bertambah, serta kode penulis.
- Hal ini memungkinkan penyimpanan resource tambahan yang mudah ke project (seperti file gambar).
- Memiliki debugger XML yang mudah digunakan.
- Ada banyak aplikasi contoh yang mudah digunakan.
GME untuk Developer KML
Sebelum munculnya Internet, data spasial biasanya sulit dibagikan. Namun, dengan perkembangan Internet, aplikasi pemetaan menjadi cara standar untuk membagikan data Sistem Informasi Geografis (GIS) dengan mudah kepada dunia. KML menjadi standar untuk presentasi dan pertukaran data GIS karena ringkas, mudah dikembangkan, dan didukung oleh aplikasi populer seperti Google Earth dan Google Maps.
Hingga saat ini, proses pembuatan dan pengeditan halaman berdasarkan JavaScript merupakan masalah besar bagi developer KML. Membuat mashup dan men-debugnya memerlukan banyak langkah tambahan. GME memungkinkan pembuatan mashup berbasis KML dengan sangat cepat dari beberapa komponen dasar. Proses pembuatan tidak memerlukan pengetahuan khusus tentang HTML atau JavaScript. Project contoh GME menyediakan cukup banyak hal untuk memulai.
Dalam contoh berikut, saya akan menggunakan file KML yang mengarah ke koleksi foto yang diambil selama penerbangan Pict Earth USA.
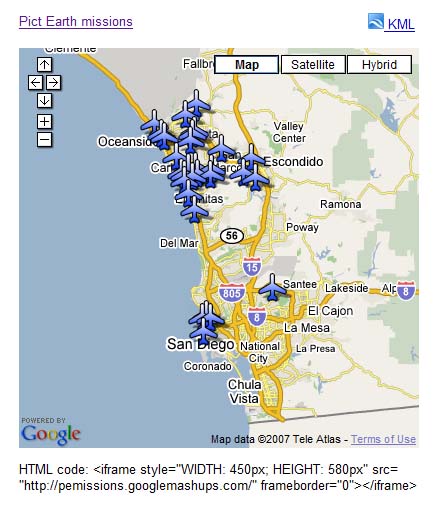
Berikut adalah ringkasan mashup peta Pict Earth:

Berikut adalah langkah-langkah untuk mengintegrasikan file KML ke dalam project GME menggunakan Google Maps API:
Langkah 1: Pilih file KML
Langkah 2: Buat project GME baru
Langkah 3: Buat fungsi untuk menambahkan KML
Langkah 4: Tambahkan peta
Langkah 5: Uji mashup
Langkah 6: Publikasikan mashup
Langkah 7: Tambahkan mashup ke halaman web
Langkah 8: Masukkan ke galeri GME
Langkah 1: Pilih file KML
Pilih file KML yang ingin Anda tambahkan ke Peta Anda. Ini bisa berupa apa saja yang memiliki fitur yang didukung di Google Maps. File harus dihosting di server yang tersedia secara publik.
Langkah 2: Buat Project GME Baru
Buat project GME kosong baru.
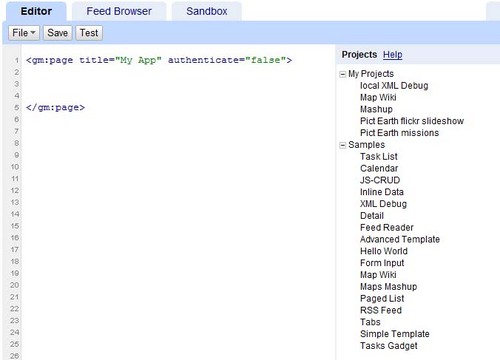
Tampilan project GME kosong adalah sebagai berikut:

Tambahkan judul dan nama untuk fungsi Anda.
<gm:page title="Misi Pict Earth" authenticate="false" onload="kmlPE()"></gm:page>
Langkah 3: Buat fungsi untuk menambahkan KML
Buat fungsi JavaScript dengan jalur ke file KML yang akan ditambahkan ke Peta.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
Langkah 4: Tambahkan Peta
Tambahkan peta dan parameter.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
Langkah 5: Uji mashup.
Tekan tombol Test (F4).
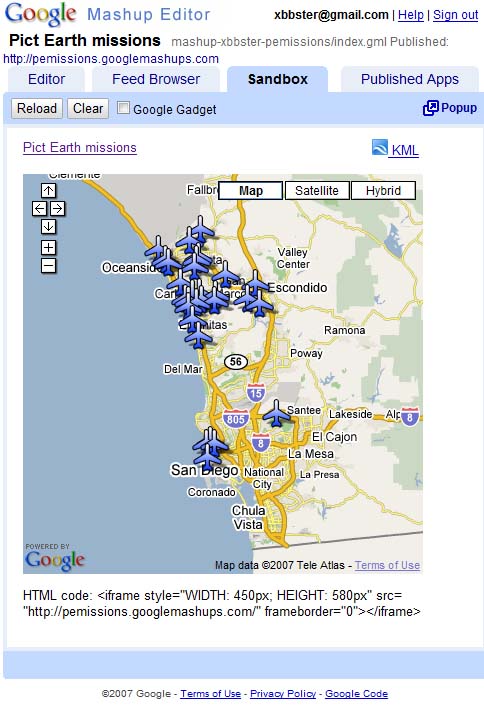
Ini adalah gambar mashup Pict Earth yang diuji di Sandbox.

Sekarang kita dapat memverifikasi teks aplikasi dan melihat hasil pertama. Kita dapat menambahkan judul dan link, lalu mengujinya lagi.
Langkah 6: Publikasikan mashup
Tetapkan nama project, lalu publikasikan. Tindakan ini akan memberi Anda link permanen ke mashup, yang dapat Anda gunakan untuk menyertakannya ke halaman web. Dengan menggunakan contoh saya, berikut link ke halaman beranda project GME. Anda juga dapat melihat kode sumber project.
Langkah 7: Tambahkan mashup ke halaman web
Tambahkan mashup ke halaman web menggunakan iframe. Misalnya, untuk menyisipkan project contoh, tambahkan ini:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
Berikut adalah contoh mashup di halaman web dan blog.
Anda juga dapat menambahkan kode Google Analytics ke project, yang akan memungkinkan Anda melacak statistik tentang siapa yang melihat halaman Anda. Berikut skrip sederhana untuk menambahkannya:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
Langkah 8: Masukkan ke Galeri GME
Publikasikan mashup Anda ke Galeri Mashup GME. Tindakan ini akan memungkinkan pengguna lain melihat mashup Anda.
Untuk informasi selengkapnya:
Lihat Panduan Memulai Google Mashup Editor, yang menjelaskan secara mendetail proses pembuatan mashup. Selain itu, lihat daftar tag untuk mengetahui deskripsi singkat semua tag gm dengan contoh.
Kode:
Berikut kode lengkap untuk menggunakan KML Pict Earth di GME:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
Apa langkah selanjutnya?
Setelah memublikasikan mashup, Anda dapat menggunakan file KML di dalamnya sebagai parameter untuk disertakan dalam aplikasi lain, atau dimuat langsung sebagai peta. Misalnya, halaman ini:
http://param.googlemashups.com adalah mashup GME. Anda dapat langsung merujuk file KML ke mashup dengan menambahkan kml= sebagai parameter di URL, seperti ini: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlAnda juga dapat membuat Gadget dari project Anda. Setelah Anda mengirimkannya, buka menu file, klik Kirim Gadget, lalu ikuti petunjuknya. Dengan begitu, Anda dapat dengan mudah menambahkan aplikasi ke halaman beranda yang dipersonalisasi Google, di halaman web lain, dan membagikannya kepada orang lain.
