Introdução
O Google Mashup Editor (GME) é uma das ferramentas mais aguardadas e úteis para desenvolvedores de mashups. O GME ajuda os desenvolvedores a criar e editar componentes dinâmicos em páginas da Web, como mapas, tabelas, listas e outros elementos, com base em conexões com dados externos. Esses elementos podem ser incluídos em páginas da Web e blogs usando um iframe.Neste tutorial, mostramos como incorporar um arquivo KML a um mapa criado com o GME.
Minhas primeiras impressões sobre o Google Mashup Editor
- Ele tem a maior simplicidade, com uma interface limpa e distinta, como a maioria dos produtos do Google.
- Ele tem um índice de projetos conveniente com uma coleção cada vez maior de exemplos de código, além do código do autor.
- Ela permite o armazenamento fácil de recursos adicionais no projeto, como arquivos de imagem.
- Ele tem um depurador XML fácil de usar.
- Ele tem muitos aplicativos de amostra fáceis de usar.
GME para desenvolvedores de KML
Antes do surgimento da Internet, era difícil compartilhar dados espaciais. No entanto, com o desenvolvimento da Internet, os aplicativos de mapas se tornaram uma maneira padrão de compartilhar facilmente dados de Sistemas de Informações Geográficas (SIG) com o mundo. O KML está se tornando um padrão para a apresentação e o intercâmbio de dados de SIG porque é compacto, fácil de desenvolver e compatível com aplicativos conhecidos, como o Google Earth e o Google Maps.
Até recentemente, o processo de criação e edição de páginas com base em JavaScript era um grande problema para os desenvolvedores de KML. Era necessário um grande número de etapas adicionais para criar e depurar um mashup. O GME permite criar um mashup baseado em KML muito rapidamente com alguns componentes básicos. O processo de criação não exige conhecimento especial de HTML ou JavaScript. Os projetos de exemplo do GME oferecem o suficiente para começar.
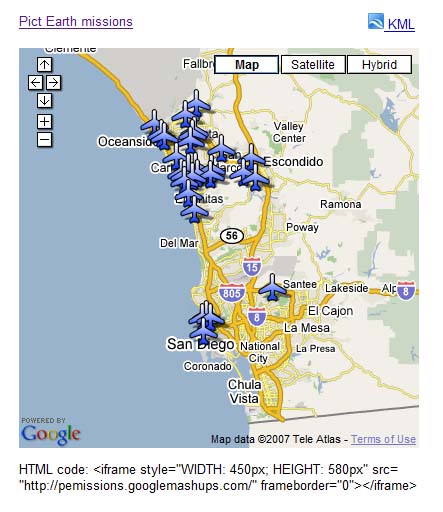
No exemplo a seguir, vou usar um arquivo KML que aponta para a coleção de fotografias tiradas durante os voos do Pict Earth USA.
Esta é uma imagem da combinação de mapas do Pict Earth:

Estas são as etapas para integrar um arquivo KML a um projeto do GME usando a API Google Maps:
Etapa 1: selecionar o arquivo KML
Etapa 2: criar um projeto do GME
Etapa 3: criar uma função para adicionar o KML
Etapa 4: adicionar um mapa
Etapa 5: testar o mashup
Etapa 6: publicar o mashup
Etapa 7: adicionar o mashup a uma página da Web
Etapa 8: colocar na galeria do GME
Etapa 1: selecione o arquivo KML
Selecione o arquivo KML que você quer adicionar ao mapa. Pode ser qualquer coisa que tenha recursos compatíveis com o Google Maps. Ele precisa ser hospedado em um servidor disponível publicamente.
Etapa 2: criar um novo projeto do GME
Crie um projeto em branco do GME.
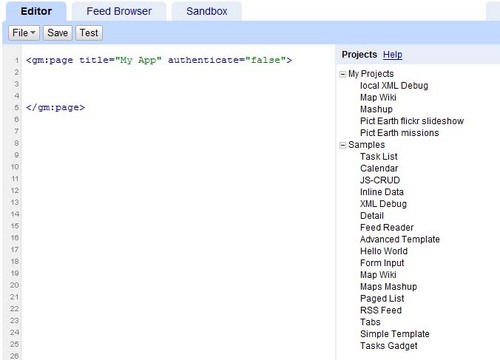
Esta é a aparência de um projeto em branco do GME:

Adicione um título e um nome para a função.
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()"></gm:page>
Etapa 3: criar uma função para adicionar o KML
Crie uma função JavaScript com o caminho do arquivo KML a ser adicionado ao mapa.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
Etapa 4: adicionar um mapa
Adicione o mapa e os parâmetros.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
Etapa 5: teste o mashup.
Pressione o botão "Testar" (F4).
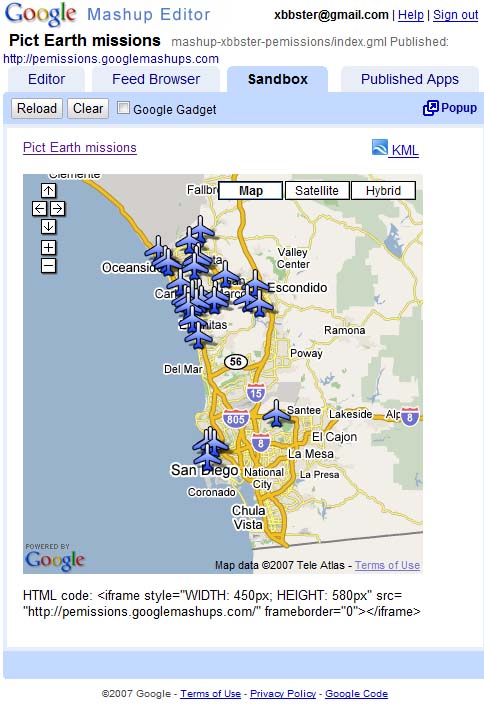
Esta é uma imagem do mashup do Pict Earth testado na Sandbox.

Agora podemos verificar o texto do aplicativo e conferir o primeiro resultado. Podemos adicionar um título e links e testar novamente.
Etapa 6: publicar a mashup
Defina o nome do projeto e publique-o. Isso vai gerar um link permanente para seu mashup, que você pode usar para incorporá-lo a páginas da Web. Usando meu exemplo, este é o link para a página inicial do projeto do GME. Também é possível ver o código fonte do projeto.
Etapa 7: adicionar o mashup a uma página da Web
Adicione o mashup a uma página da Web usando um iframe. Por exemplo, para inserir o projeto de exemplo, adicione:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
Confira exemplos da combinação em uma página e em um blog.
Você também pode adicionar o código do Google Analytics ao projeto para acompanhar estatísticas sobre quem está visualizando sua página. Confira o script simples para adicionar:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
Etapa 8: colocar na Galeria do GME
Publique seu mashup na Galeria de mashups do GME. Assim, outros usuários poderão acessar seu mashup.
Para mais informações:
Confira o Guia de primeiros passos do Google Mashup Editor, que apresenta em detalhe o processo de criação de mashups. Confira também a lista de tags para uma breve descrição de todas as tags gm com exemplos.
Code:
Confira o código completo para usar o KML do Pict Earth no GME:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
A seguir
Depois de publicar o mashup, você pode usar o arquivo KML como um parâmetro para incluir em outro aplicativo ou carregá-lo diretamente como um mapa. Por exemplo, esta página:
http://param.googlemashups.com é um mashup do GME. Você pode referenciar diretamente um arquivo KML no mashup adicionando kml= como um parâmetro no URL, assim: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlTambém é possível criar um gadget no seu projeto. Depois de enviar, acesse o menu "Arquivo", clique em "Enviar gadget" e siga as instruções. Assim, você pode adicionar facilmente o aplicativo à sua página inicial personalizada do Google, a outras páginas da Web e compartilhar com outras pessoas.