本指南讨论了 Google 登录平台库如何采用 FedCM API。主题包括库向后兼容更新的时间表和后续步骤、如何进行影响评估并验证用户登录是否继续按预期运行,以及如有需要,如何更新 Web 应用。此外,还介绍了管理过渡期的选项以及如何获取帮助。
库的状态
任何新的 Web 应用都无法使用已废弃的 Google 登录平台库,但使用该库的应用可以继续使用,直至另行通知。该库的最终停用日期(关停)尚未确定。如需了解详情,请参阅弃用支持并停用。
向后兼容的更新将 FedCM API 添加到了 Google 登录库中。虽然大多数更改都是无缝的,但此更新引入了用户提示、iframe permissions-policy 和内容安全政策 (CSP) 方面的差异。这些更改可能会影响您的 Web 应用,并需要更改应用代码和网站配置。
在过渡期间,由一个配置选项来控制在用户登录期间是否使用 FedCM API。
过渡期结束后,所有使用 Google 登录库的 Web 应用都必须使用 FedCM API。
时间轴
最后更新时间:2025 年 4 月
下面列出了影响用户登录行为的日期和变化:
- 2023 年 3 月 停止支持 Google 登录平台库。
- 2024 年 7 月过渡期开始,并添加了对 FedCM API 的 Google 登录平台库支持。默认情况下,在此期间,Google 来控制使用 FedCM 的用户登录请求的百分比,Web 应用可能会使用
use_fedcm参数明确替换此行为。 - 2025 年 8 月:Google 登录平台库强制采用 FedCM API。
后续步骤
您可以选择采用以下三种方法:
- 执行影响评估,并根据需要更新您的 Web 应用。此方法可评估需要对 Web 应用进行更改的功能是否正在使用中。有关说明,请参阅本指南的下一部分。
- 移至 Google Identity 服务 (GIS) 库。我们强烈建议您改用受支持的最新登录库。为此,请按照这些说明操作。
- 什么也不做。当 Google 登录库移至 FedCM API 进行用户登录时,您的 Web 应用将自动更新。这是最少的工作,但存在一定程度的用户无法登录您的 Web 应用的风险。
开展影响评估
请按照以下说明确定您的 Web 应用是否可以通过向后兼容的更新进行无缝更新,或者是否需要在 Google 登录平台库完全采用 FedCM API 时进行更改,以避免用户无法登录。
设置
若要在用户登录期间使用 FedCM,必须使用浏览器 API 和最新版本的 Google 登录平台库。
在继续之前,请执行以下操作:
- 将桌面版 Chrome 更新到最新版本。Android 版 Chrome 需要 M128 或更高版本,无法使用早期版本进行测试。
在 Web 应用中初始化 Google 登录平台库时,将
use_fedcm设置为true。通常,JavaScript 初始化如下所示:gapi.client.init({use_fedcm: true}),或者gapi.auth2.init({use_fedcm: true}),或者gapi.auth2.authorize({use_fedcm: true})。
或者,也可以使用
meta标记在 HTML 中启用 FedCM:<meta name="google-signin-use_fedcm" content="true">
使 Google 登录平台库的缓存版本失效。 通常,没有必要执行此步骤,因为通过在
<script src>标记中添加api.js、client.js或platform.js(请求可能会针对该库使用任何软件包名称),系统会将最新版本的库直接下载到浏览器。确认您的 OAuth 客户端 ID 的 OAuth 设置:
- 打开 的“凭据”页面
验证您网站的 URI 是否包含在已获授权的 JavaScript 来源中。URI 仅包含架构和完全限定的主机名。例如
https://www.example.com。(可选)可以使用重定向到您托管的端点的重定向(而不是通过 JavaScript 回调)返回凭据。在这种情况下,请验证您的重定向 URI 是否包含在已获授权的重定向 URI 中。重定向 URI 包含架构、完全限定主机名和路径,并且必须符合重定向 URI 验证规则。例如
https://www.example.com/auth-receiver。
测试
按照“设置”中的说明操作后:
- 关闭所有现有的 Chrome 无痕式窗口,然后打开新的无痕式窗口。这样做会清除所有缓存的内容或 Cookie。
- 加载用户登录页面并尝试登录。
请按照本指南以下部分中的说明找出并修复已知问题:
在控制台中查找与 Google 登录库相关的任何错误或警告。
重复此过程,直到没有错误发生并且您能成功登录为止。 您可以通过确认
BasicProfile.getEmail()会返回您的电子邮件地址,并且GoogleUser.isSignedIn()为True来验证登录是否成功。
找到 Google 登录库请求
通过检查 Google 登录平台库的请求,检查是否需要 permissions-policy 和内容安全政策更改。为此,请使用库的名称和来源找到相应请求:
- 在 Chrome 中,打开开发者工具 Network 面板并重新加载页面。
- 使用 Domain 和 Name 列中的值找到库请求:
- 域名为
apis.google.com且 - 名称是
api.js、client.js或platform.js。Name 的具体值取决于文档请求的库包。
- 域名为
例如,在网域列中按 apis.google.com 进行过滤,并在名称列中按 platform.js 进行过滤。
检查 iframe 权限政策
您的网站可能在跨源 iframe 中使用 Google 登录平台库。如果是这样,则需要进行更新。
遵循找到 Google 登录库请求说明,在 DevTools 中选择 Google Sign-in 库请求网络面板并找到Sec-Fetch-Site标题中的请求标头部分标题选项卡。如果标头的值为:
same-site或same-origin,则跨源政策不适用,也无需进行任何更改。- 如果使用的是 iframe,则可能需要进行
cross-site更改。
要确认是否存在 iframe,请执行以下操作:
- 在 Chrome 开发者工具中选择 Elements 面板,然后
- 使用 Ctrl-F 在文档中查找 iframe。
如果找到了 iframe,请检查文档,看看是否有调用 gapi.auth2 函数或 script src 指令,这些指令会在 iframe 中加载 Google 登录库。如果遇到这种情况,请按以下指示操作:
- 将
allow="identity-credentials-get"权限政策添加到父级 iframe。
对文档中的每个 iframe 重复此过程。iframe 可以嵌套,因此请务必将 allow 指令添加到周围的所有父 iframe。
查看内容安全政策
如果您的网站使用了内容安全政策,您可能需要更新您的 CSP 以允许使用 Google 登录库。
遵循找到 Google 登录库请求说明,在 DevTools 中选择 Google Sign-in 库请求网络面板并找到Content-Security-Policy标题中的响应标头部分标题选项卡。
如果未找到该标头,则无需进行任何更改。否则,请检查是否在 CSP 标头中定义了这些 CSP 指令,并通过以下方式更新它们:
将
https://apis.google.com/js/、https://accounts.google.com/gsi/和https://acounts.google.com/o/fedcm/添加到任何connect-src、default-src或frame-src指令。为
script-src指令添加了https://apis.google.com/js/bundle-name.js。根据文档请求的库捆绑包,将bundle-name.js替换为api.js、client.js或platform.js。
检查用户提示更改
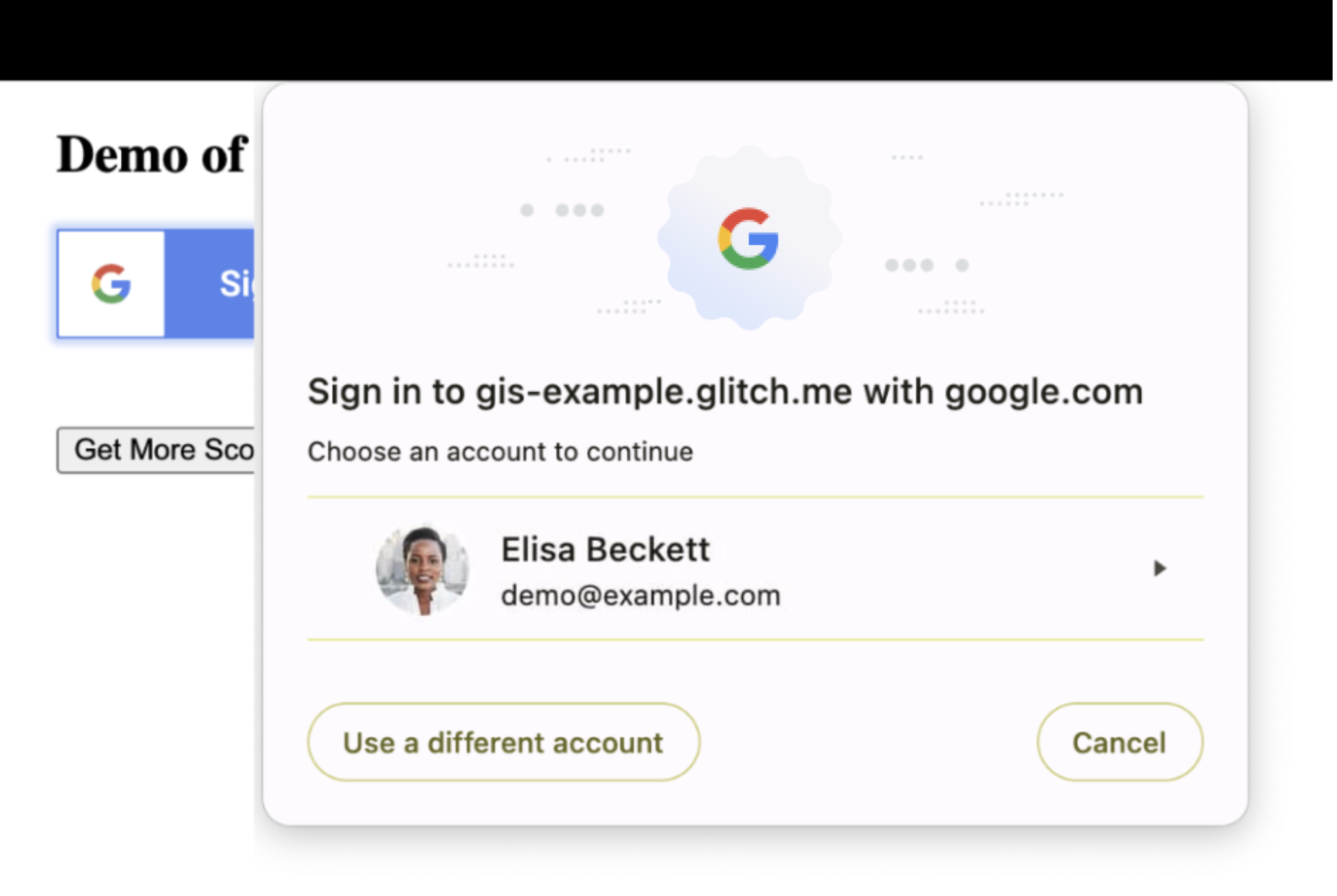
用户提示行为有一些差异,FedCM 添加了浏览器显示的模态对话框,并更新了用户激活要求。
模态对话框

检查网站的布局,确认底层内容能否被浏览器的模态对话框安全地叠加以及暂时遮挡。如果不属于这种情况,您可能需要调整网站上某些元素的布局或位置。
用户激活
FedCM 包含更新后的用户激活要求。按下按钮或点击链接都是用户手势的示例,这些手势允许第三方源发出网络请求或存储数据。使用 FedCM 时,浏览器会在以下情况下提示用户征得用户同意:
- 当用户首次使用新的浏览器实例登录 Web 应用时触发,或者
- 调用
GoogleAuth.signIn。
现在,如果用户之前登录过您的网站,您可以在使用 gapi.auth2.init 初始化 Google 登录库时获取用户的登录信息,而无需用户进行进一步的互动。除非用户先至少完成了一次 FedCM 登录流程,否则无法再执行此操作。
选择启用 FedCM 并调用 GoogleAuth.signIn 后,当同一用户下次访问您的网站时,gapi.auth2.init 可以在初始化期间获取用户的登录信息,无需用户互动。
常见使用场景
Google 登录库的开发者文档包含适用于常见用例的指南和代码示例。本部分讨论 FedCM 如何影响其行为。
-
在此演示中,一个
<div>元素和一个类会呈现该按钮,对于已经登录的用户,页面onload事件会返回用户凭据。需要用户互动才能登录和建立新会话。库初始化由调用
gapi.load和gapi.auth2.init的g-signin2类完成。用户手势(
<div>元素onclick事件)会在登录时调用auth2.signIn或在退出时调用auth2.signOut。 -
在演示 1 中,自定义属性用于控制登录按钮的外观,对于已登录的用户,页面
onload事件会返回用户凭据。需要用户互动才能登录和建立新会话。库初始化是通过
platform.js库的onload事件完成的,并且按钮由gapi.signin2.render显示。用户手势按登录按钮,会调用
auth2.signIn。在演示 2 中,系统会使用
<div>元素、CSS 样式和自定义图形来控制登录按钮的外观。需要用户互动才能登录和建立新会话。库初始化在文档加载时使用启动函数(调用
gapi.load、gapi.auth2.init和gapi.auth2.attachClickHandler)完成。用户手势(
<div>元素onclick事件)会在登录时使用auth2.attachClickHandler调用auth2.signIn,或在退出时使用auth2.signOut。 -
在此演示中,按下按钮来供用户登录和退出账号。需要用户互动才能登录和建立新会话。
库初始化是通过在使用
script src加载platform.js后直接调用gapi.load、gapi.auth2.init和gapi.auth2.attachClickHandler()完成的。用户手势(
<div>元素onclick事件)会在登录时使用auth2.attachClickHandler调用auth2.signIn,或在退出时使用auth2.signOut。 -
在此演示中,按下按钮来请求额外的 OAuth 2.0 范围、获取新的访问令牌,并且对于已经登录的用户,页面
onload事件会返回用户凭据。需要用户互动才能登录和建立新会话。库初始化是通过调用
gapi.signin2.render对platform.js库的onload事件完成的。用户手势点击
<button>元素时,会在退出账号时触发使用googleUser.grant或auth2.signOut请求其他 OAuth 2.0 范围的请求。 -
在此演示中,对于已登录的用户,页面
onload事件会返回用户凭据。需要用户互动才能登录和建立新会话。库初始化在文档加载时使用启动函数(调用
gapi.load、gapi.auth2.init和gapi.auth2.attachClickHandler)完成。接下来,auth2.isSignedIn.listen和auth2.currentUser.listen用于设置会话状态更改通知。最后,系统会调用auth2.SignIn以返回已登录用户的凭据。用户手势(
<div>元素onclick事件)会在登录时使用auth2.attachClickHandler调用auth2.signIn,或在退出时使用auth2.signOut。 -
在本演示中,用户手势用于请求 OAuth 2.0 身份验证代码,JS 回调会进行 AJAX 调用,以将响应发送到后端服务器进行验证。
库初始化通过
platform.js库的onload事件完成,该事件使用启动函数来调用gapi.load和gapi.auth2.init。用户手势点击
<button>元素后,系统会通过调用auth2.grantOfflineAccess来触发对授权代码的请求。 -
FedCM 要求针对每个浏览器实例征得用户同意,即使 Android 用户已经登录,也必须征得用户同意。
管理过渡期
在过渡期间,一定比例的用户登录可能使用 FedCM,但确切百分比可能有所不同,并可能会随时间而变化。默认情况下,使用 FedCM 的登录请求数量由 Google 控制,但您可以选择启用或停用过渡期 FedCM。在过渡期结束时,FedCM 将成为强制性要求,并且可用于所有登录请求。
如果用户选择退出,则用户需要通过 FedCM 登录流程;而选择退出后,用户需要通过现有的登录流程。此行为通过 use_fedcm 参数进行控制。
选择启用
控制是否所有或部分登录您网站的尝试都使用 FedCM API 可能很有帮助。为此,请在初始化平台库时将 use_fedcm 设置为 true。在这种情况下,用户登录请求使用 FedCM API。
选择停用
在过渡期间,有一定比例的用户登录您的网站尝试将默认使用 FedCM API。如果需要更多时间来更改应用,您可以暂时选择停用 FedCM API。为此,请在初始化平台库时将 use_fedcm 设置为 false。在这种情况下,用户登录请求不会使用 FedCM API。
强制采用后,Google 登录平台库会忽略所有 use_fedcm 设置。
获取帮助
使用 google-signin 标签在 StackOverflow 中搜索或提问。