W tym przewodniku omawiamy wykorzystanie interfejsów FedCM API w bibliotece platformy logowania Google. Tematy obejmują Harmonogram i Kolejne kroki dla wstecznie kompatybilnej aktualizacji biblioteki, sposób przeprowadzenia oceny wpływu i weryfikacji, czy logowanie użytkownika nadal działa zgodnie z oczekiwaniami, a w razie potrzeby instrukcje dotyczące aktualizacji aplikacji internetowej. Omówiono również opcje zarządzania okresem przejściowym wraz ze sposobem uzyskania pomocy.
Stan biblioteki
Wszystkie nowe aplikacje internetowe nie będą mogły korzystać z wycofanej biblioteki platformy logowania Google. Aplikacje korzystające z tej biblioteki mogą jednak korzystać z niej do odwołania. Ostateczna data wycofania (wyłączenia) biblioteki nie została określona. Więcej informacji znajdziesz w sekcji Wycofywanie i wycofywanie wsparcia.
Aktualizacja zgodna wstecznie dodaje interfejsy API FedCM do biblioteki Logowania przez Google. Choć większość zmian przebiega bez zakłóceń, aktualizacja wprowadza zmiany w promptach użytkowników, zasadach uprawnień elementów iframe i polityce bezpieczeństwa treści (CSP). Zmiany te mogą mieć wpływ na Twoją aplikację internetową oraz wymagać zmian w kodzie aplikacji i konfiguracji witryny.
W okresie przejściowym opcja konfiguracji określa, czy podczas logowania użytkowników mają być używane interfejsy API FedCM.
Po okresie przejściowym interfejsy API FedCM będą obowiązkowe w przypadku wszystkich aplikacji internetowych korzystających z biblioteki Logowania przez Google.
Oś czasu
Ostatnia aktualizacja: kwiecień 2025 r.
Oto daty i zmiany, które mają wpływ na zachowanie logowania się użytkownika:
- Marzec 2023 r. Wycofanie obsługi biblioteki platformy logowania Google.
- Rozpocznie się okres przejściowy, który rozpocznie się w lipcu 2024 r. i dodamy obsługę bibliotek platformy logowania Google do interfejsów API FedCM. Domyślnie Google kontroluje odsetek żądań zalogowania się użytkowników za pomocą FedCM, a aplikacje internetowe mogą jednoznacznie zastąpić to zachowanie parametrem
use_fedcm. - Sierpień 2025 r. Obowiązkowe wdrożenie interfejsów API FedCM przez bibliotekę platformy logowania Google.
Dalsze kroki
Masz do wyboru 3 opcje:
- Przeprowadź ocenę wpływu i w razie potrzeby zaktualizuj swoją aplikację internetową. W ten sposób możesz sprawdzić, czy są używane funkcje wymagające zmian w aplikacji internetowej. Instrukcje znajdziesz w następnej sekcji tego przewodnika.
- Przenieś do biblioteki usług tożsamości Google (GIS). Zdecydowanie zalecamy przejście do najnowszej i obsługiwanej biblioteki logowania. Wykonaj te instrukcje.
- Nic nie rób. Twoja aplikacja internetowa zostanie automatycznie zaktualizowana po przeniesieniu biblioteki Logowania przez Google do interfejsów API FedCM na potrzeby logowania użytkowników. To najmniej uciążliwa praca, ale wiąże się z pewnym ryzykiem, że użytkownicy nie będą mogli zalogować się w Twojej aplikacji internetowej.
Ocena wpływu
Wykonaj te instrukcje, aby sprawdzić, czy Twoją aplikację internetową można bezproblemowo zaktualizować przez aktualizację zgodną wstecznie, czy konieczne są zmiany, które uniemożliwią użytkownikom logowanie się, gdy biblioteka platformy logowania Google w pełni wdroży interfejsy API FedCM.
Konfiguracja
Interfejsy API przeglądarki i najnowsza wersja biblioteki platformy logowania Google są wymagane do korzystania z FedCM podczas logowania użytkownika.
Zanim przejdziesz dalej:
- Zaktualizuj Chrome na komputer do najnowszej wersji. Chrome na Androida wymaga wersji M128 lub nowszej i nie można jej testować przy użyciu wcześniejszych wersji.
Ustaw
use_fedcmnatruepodczas inicjowania biblioteki platformy Google Sign-In w swojej aplikacji internetowej. Zwykle inicjowanie JavaScriptu wygląda tak:gapi.client.init({use_fedcm: true})lubgapi.auth2.init({use_fedcm: true})lubgapi.auth2.authorize({use_fedcm: true}).
Do włączenia FedCM w kodzie HTML możesz też użyć tagu
meta:<meta name="google-signin-use_fedcm" content="true">
Unieważniaj wersje biblioteki platformy logowania Google zapisane w pamięci podręcznej. Zwykle ten krok jest niepotrzebny, ponieważ najnowsza wersja biblioteki jest pobierana bezpośrednio do przeglądarki przez dodanie elementów
api.js,client.jslubplatform.jsdo tagu<script src>(żądanie może korzystać z dowolnej z tych nazw pakietów dotyczących biblioteki).Potwierdź ustawienia protokołu OAuth dla identyfikatora klienta OAuth:
- Otwórz stronę Dane logowania aplikacji
Sprawdź, czy identyfikator URI witryny znajduje się w sekcji Autoryzowane źródła JavaScript. Identyfikator URI zawiera tylko schemat i w pełni kwalifikowaną nazwę hosta. Na przykład:
https://www.example.com.Opcjonalnie dane logowania mogą być zwracane przez przekierowanie do hostowanego przez Ciebie punktu końcowego zamiast przez wywołanie zwrotne JavaScript. W takim przypadku sprawdź, czy identyfikatory URI przekierowania są uwzględnione w sekcji Autoryzowane identyfikatory URI przekierowania. Identyfikatory URI przekierowania zawierają schemat, w pełni kwalifikowaną nazwę hosta i ścieżkę, które muszą być zgodne z regułami weryfikacji identyfikatora URI przekierowania. Na przykład:
https://www.example.com/auth-receiver.
Testowanie
Po wykonaniu instrukcji opisanych w konfiguracji:
- Zamknij wszystkie okna incognito w Chrome i otwórz nowe okno incognito. Spowoduje to usunięcie całej zawartości pamięci podręcznej i plików cookie.
- Wczytaj stronę logowania użytkownika i spróbuj się zalogować.
Wykonaj instrukcje podane w tych sekcjach tego przewodnika, by zidentyfikować i rozwiązać znane problemy:
Poszukaj w konsoli błędów lub ostrzeżeń związanych z biblioteką logowania przez Google.
Powtarzaj ten proces, dopóki nie wystąpią błędy i będziesz mieć możliwość zalogowania się. Aby potwierdzić pomyślne logowanie, potwierdź, że
BasicProfile.getEmail()zwraca Twój adres e-mail oraz żeGoogleUser.isSignedIn()toTrue.
Znajdowanie żądania z biblioteki Logowania przez Google
Sprawdź, czy potrzebne są zmiany permissions-policy i Content Security Policy, sprawdzając żądanie biblioteki platformy logowania Google. Aby to zrobić, znajdź żądanie, używając nazwy i pochodzenia biblioteki:
- W Chrome otwórz panel Sieć w Narzędziach deweloperskich i załaduj ponownie stronę.
- Korzystając z wartości w kolumnach Domena i Nazwa, znajdź żądanie biblioteki:
- Domena to
apis.google.comi - Nazwa to
api.js,client.jslubplatform.js. Konkretna wartość parametru Name zależy od pakietu bibliotek żądanego przez dokument.
- Domena to
Na przykład zastosuj filtr apis.google.com w kolumnie Domena i platform.js w kolumnie Nazwa.
Sprawdzanie zasad uprawnień dotyczących elementów iframe
Twoja witryna może używać biblioteki platformy logowania Google w elemencie iframe z innych domen. Jeśli tak, konieczna jest aktualizacja.
Po wykonaniuZnajdź prośbę o bibliotekę logowania Google instrukcje, wybierz bibliotekę Google Sign-in w DevTools Sieć panel i zlokalizujSec-Fetch-Site nagłówek w Nagłówki żądania sekcja w Nagłówki patka. Jeśli wartością nagłówka jest:
same-sitelubsame-originwtedy nie mają zastosowania zasady dotyczące innych domen i nie są wymagane żadne zmiany.- Jeśli używany jest element iframe, konieczne może być wprowadzenie zmian w elemencie
cross-site.
Aby sprawdzić, czy element iframe istnieje:
- W Narzędziach deweloperskich w Chrome wybierz panel Elementy.
- Aby znaleźć element iframe w dokumencie, naciśnij klawisze Ctrl + F.
Po znalezieniu elementu iframe przejrzyj dokument, aby sprawdzić, czy nie występują w nim wywołania funkcji gapi.auth2 lub script src, które wczytują bibliotekę logowania przez Google w elemencie iframe. W takim przypadku:
- Dodaj zasadę uprawnień
allow="identity-credentials-get"do nadrzędnego elementu iframe.
Powtórz ten proces dla każdego elementu iframe w dokumencie. Elementy iframe mogą być zagnieżdżone, więc dodaj dyrektywę allow do wszystkich nadrzędnych elementów iframe.
Sprawdź Content Security Policy
Jeśli Twoja witryna używa Content Security Policy, może być konieczne zaktualizowanie CSP, aby umożliwić korzystanie z biblioteki logowania Google.
Po wykonaniuZnajdź prośbę o bibliotekę logowania Google instrukcje, wybierz bibliotekę Google Sign-in w DevTools Sieć panel i zlokalizujContent-Security-Policy nagłówek w Nagłówki odpowiedzi sekcja Nagłówki patka.
Jeśli nagłówek nie został znaleziony, nie są wymagane żadne zmiany. Jeśli nie, sprawdź, czy któreś z tych dyrektyw CSP są zdefiniowane w nagłówku CSP, i zaktualizuj je w ten sposób:
Dodając
https://apis.google.com/js/,https://accounts.google.com/gsi/ihttps://acounts.google.com/o/fedcm/do dowolnych dyrektywconnect-src,default-srclubframe-src.Dodaję polecenie
https://apis.google.com/js/bundle-name.jsdo dyrektywyscript-src. Zastąpbundle-name.jswartościąapi.js,client.jslubplatform.jsw zależności od pakietu biblioteki, którego dotyczą żądania dokumentów.
Sprawdzanie, czy nie zmieniły się prośby użytkowników
Występuje pewne różnice w zachowaniu użytkowników. FedCM dodaje okno modalne wyświetlane przez przeglądarkę i aktualizuje wymagania dotyczące aktywacji użytkownika.
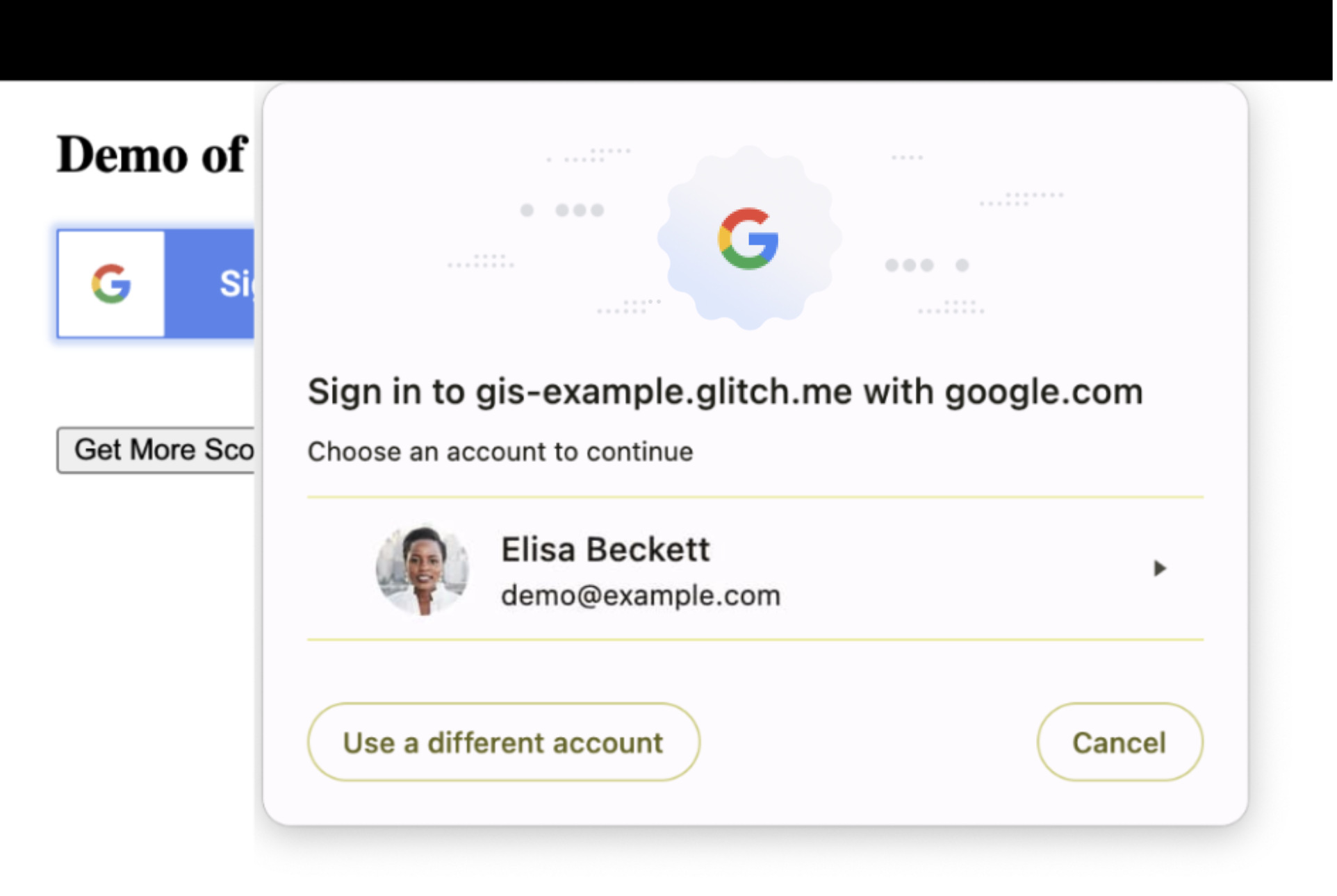
Okno modalne

Sprawdź układ swojej witryny, aby upewnić się, że bazowa treść może zostać bezpiecznie nałożona i tymczasowo zasłonięta przez okno modalne przeglądarki. Jeśli tak nie jest, być może trzeba będzie dostosować układ lub położenie niektórych elementów witryny.
Aktywacja użytkownika
FedCM podaje zaktualizowane wymagania dotyczące aktywacji użytkowników. Naciśnięcie przycisku lub kliknięcie linku to przykłady gestów użytkownika, które umożliwiają zewnętrznym źródłom wysyłanie żądań sieciowych lub przechowywanie danych. W FedCM przeglądarka prosi o zgodę użytkownika, gdy:
- użytkownik po raz pierwszy loguje się w aplikacji internetowej przy użyciu nowej instancji przeglądarki;
- Funkcja
GoogleAuth.signInjest wywoływana.
Obecnie, jeśli użytkownik wcześniej logował się w Twojej witrynie, możesz uzyskać jego dane logowania podczas inicjowania biblioteki Logowania przez Google za pomocą gapi.auth2.init bez dalszych interakcji z użytkownikiem. Nie jest to już możliwe, chyba że użytkownik co najmniej raz nie zaloguje się w FedCM.
Jeśli włączysz FedCM i wywołujesz funkcję GoogleAuth.signIn, gdy ten sam użytkownik następnym razem ten sam użytkownik odwiedzi Twoją witrynę, gapi.auth2.init uzyska jego dane logowania podczas inicjowania bez interakcji ze strony użytkownika.
Częste zastosowania
Dokumentacja dla deweloperów dotycząca biblioteki Logowania przez Google zawiera przewodniki i przykłady kodu na potrzeby typowych przypadków użycia. W tej sekcji omawiamy wpływ FedCM na ich zachowanie.
Integracja Logowania przez Google z aplikacją internetową
W tej wersji demonstracyjnej przycisk
<div>i klasa renderują przycisk, a w przypadku już zalogowanych użytkowników zdarzenieonloadzwraca dane logowania użytkownika. Do zalogowania się i utworzenia nowej sesji wymagana jest interakcja użytkownika.Inicjowanie biblioteki jest wykonywane przez klasę
g-signin2, która wywołujegapi.loadigapi.auth2.init.Gest użytkownika, zdarzenie
onclickelementu<div>, wywołujeauth2.signInpodczas logowania lubauth2.signOutprzy wylogowaniu.Tworzenie niestandardowego przycisku logowania przez Google
W wersji demonstracyjnej 1 atrybuty niestandardowe służą do sterowania wyglądem przycisku logowania, a w przypadku już zalogowanych użytkowników zdarzenie
onloadzwraca dane logowania użytkownika. Do zalogowania się i rozpoczęcia nowej sesji wymagana jest interakcja użytkownika.Inicjowanie biblioteki odbywa się za pomocą zdarzenia
onloaddla bibliotekiplatform.js, a przycisk jest wyświetlany przezgapi.signin2.render.Gest użytkownika naciskający przycisk logowania wywołuje połączenie
auth2.signIn.W wersji demonstracyjnej 2 do sterowania wyglądem przycisku logowania służą element
<div>, style CSS i niestandardowa grafika. Do zalogowania się i rozpoczęcia nowej sesji wymagana jest interakcja użytkownika.Inicjowanie biblioteki jest wykonywane podczas wczytywania dokumentu za pomocą funkcji startowej, która wywołuje
gapi.load,gapi.auth2.initigapi.auth2.attachClickHandler.Gest użytkownika, zdarzenie
onclickdotyczące elementu<div>, wywołujeauth2.signInprzy użyciuauth2.attachClickHandlerpodczas logowania lubauth2.signOutprzy wylogowaniu.Monitorowanie stanu sesji użytkownika
W tej wersji demonstracyjnej do logowania i wylogowywania się użytkownika służy naciśnięcie przycisku. Do zalogowania się i rozpoczęcia nowej sesji wymagana jest interakcja użytkownika.
Inicjowanie biblioteki odbywa się bezpośrednio przez wywołanie
gapi.load,gapi.auth2.initigapi.auth2.attachClickHandler()po wczytaniu bibliotekiplatform.jsza pomocąscript src.Gest użytkownika, zdarzenie
onclickdotyczące elementu<div>, wywołujeauth2.signInprzy użyciuauth2.attachClickHandlerpodczas logowania lubauth2.signOutprzy wylogowaniu.Prośba o dodatkowe uprawnienia
W tej wersji demonstracyjnej naciśnięcie przycisku powoduje wysłanie żądania dodatkowych zakresów OAuth 2.0 i uzyskanie nowego tokena dostępu. W przypadku już zalogowanych użytkowników zdarzenie strony
onloadzwraca dane logowania użytkownika. Do zalogowania się i rozpoczęcia nowej sesji wymagana jest interakcja użytkownika.Inicjowanie biblioteki jest wykonywane przez zdarzenie
onloaddla bibliotekiplatform.jspoprzez wywołaniegapi.signin2.render.Gest użytkownika klikający element
<button>powoduje wysłanie przy wylogowaniu żądania dodatkowych zakresów OAuth 2.0 przy użyciugoogleUser.grantlubauth2.signOut.Integracja logowania przez Google z użyciem detektorów
W tej wersji demonstracyjnej w przypadku zalogowanych użytkowników zdarzenie
onloadzwraca dane logowania użytkownika. Do zalogowania się i rozpoczęcia nowej sesji wymagana jest interakcja użytkownika.Inicjowanie biblioteki jest wykonywane podczas wczytywania dokumentu za pomocą funkcji startowej, która wywołuje
gapi.load,gapi.auth2.initigapi.auth2.attachClickHandler. Następnieauth2.isSignedIn.listeniauth2.currentUser.listensłużą do konfigurowania powiadomień o zmianach stanu sesji. Na koniec wywoływana jest funkcjaauth2.SignIn, która zwraca dane logowania zalogowanych użytkowników.Gest użytkownika, zdarzenie
onclickdotyczące elementu<div>, wywołujeauth2.signInprzy użyciuauth2.attachClickHandlerpodczas logowania lubauth2.signOutprzy wylogowaniu.Logowanie przez Google w aplikacjach po stronie serwera
W tej wersji demonstracyjnej gest użytkownika jest używany do żądania kodu autoryzacji OAuth 2.0, a wywołanie zwrotne JS wykonuje wywołanie AJAX w celu wysłania odpowiedzi do serwera backendu w celu weryfikacji.
Inicjowanie biblioteki odbywa się za pomocą zdarzenia
onloaddotyczącego bibliotekiplatform.js, które używa funkcji startowej do wywoływaniagapi.loadigapi.auth2.init.Gest użytkownika, który polega na kliknięciu elementu
<button>, powoduje wysłanie żądania kodu autoryzacji przez wywołanieauth2.grantOfflineAccess.Logowanie jednokrotne na wielu platformach
FedCM wymaga uzyskania zgody w przypadku każdej instancji przeglądarki – nawet jeśli użytkownicy Androida już się zalogowali, wymagana jest jednorazowa zgoda.
Zarządzanie okresem przejściowym
W okresie przejściowym pewien odsetek logowań użytkowników może korzystać z FedCM. Dokładna wartość procentowa może się zmieniać i z czasem zmieniać. Domyślnie to Google decyduje, ile żądań logowania korzysta z FedCM. W okresie przejściowym możesz zdecydować, czy chcesz włączyć tę usługę, czy z niej zrezygnować. Po zakończeniu okresu przejściowego usługa FedCM stanie się obowiązkowa i będzie używana w przypadku wszystkich żądań logowania.
Gdy zgodzisz się na to, użytkownicy muszą przejść przez proces logowania w FedCM, a zrezygnować – przez bieżący proces logowania. Tym działaniem steruje się za pomocą parametru use_fedcm.
Zaakceptuj
Warto określić, czy wszystkie lub niektóre próby logowania w Twojej witrynie korzystają z interfejsów API FedCM. Aby to zrobić, ustaw use_fedcm na true podczas inicjowania biblioteki platformy. W tym przypadku żądanie logowania użytkownika używa interfejsów API FedCM.
Rezygnacja
W okresie przejściowym określony odsetek prób zalogowania się w Twojej witrynie będzie domyślnie korzystać z interfejsów API FedCM. Jeśli potrzebujesz więcej czasu na wprowadzenie zmian w aplikacji, możesz tymczasowo zrezygnować z interfejsów API FedCM. Aby to zrobić, ustaw use_fedcm na false podczas inicjowania biblioteki platformy. W tym przypadku żądanie logowania nie będzie korzystać z interfejsów API FedCM.
Po obowiązkowym wdrożeniu wszystkie ustawienia use_fedcm są ignorowane przez bibliotekę platformy logowania Google.
Pomoc
Szukaj w StackOverflow i zadawaj pytania za pomocą tagu google-signin.