이 가이드에서는 Google 로그인 플랫폼 라이브러리에서 FedCM API를 채택하는 방법을 설명합니다. 라이브러리의 하위 호환성 업데이트를 위한 타임라인 및 다음 단계, 영향 평가 수행 방법 및 사용자 로그인이 예상대로 계속 작동하는지 확인하는 방법, 그리고 필요한 경우 웹 앱을 업데이트하는 방법에 대한 안내가 포함됩니다. 전환 기간 관리 옵션과 도움 받기 방법도 다룹니다.
라이브러리 상태
모든 새 웹 앱에서는 지원 중단된 Google 로그인 플랫폼 라이브러리를 사용하지 못하도록 차단하지만, 라이브러리를 사용하는 앱은 추가 공지가 있을 때까지 계속 사용할 수 있습니다. 라이브러리의 최종 지원 종료 날짜 (종료)가 설정되지 않았습니다. 자세한 내용은 지원 중단 및 지원 종료를 참고하세요.
이전 버전과 호환되는 업데이트는 FedCM API를 Google 로그인 라이브러리에 추가합니다. 대부분의 변경사항은 원활하게 적용되지만 업데이트로 인해 사용자 메시지, iframe permissions-policy, 콘텐츠 보안 정책 (CSP)이 달라집니다. 이러한 변경사항은 웹 앱에 영향을 줄 수 있으며 애플리케이션 코드 및 사이트 구성을 변경해야 할 수도 있습니다.
전환 기간 동안 구성 옵션은 사용자 로그인 시 FedCM API를 사용할지 여부를 제어합니다.
전환 기간 후에는 Google 로그인 라이브러리를 사용하는 모든 웹 앱에서 FedCM API가 필수입니다.
타임라인
최종 업데이트: 2025년 4월
다음은 사용자 로그인 동작에 영향을 미치는 날짜 및 변경사항입니다.
- 2023년 3월 Google 로그인 플랫폼 라이브러리 지원 중단
- 2024년 7월 전환 기간이 시작되고 FedCM API를 위한 Google 로그인 플랫폼 라이브러리 지원이 추가되었습니다. 기본적으로 Google은 이 기간 동안 FedCM을 사용하여 사용자 로그인 요청의 비율을 관리하며, 웹 앱은
use_fedcm매개변수를 사용하여 이 동작을 명시적으로 재정의할 수 있습니다. - Google 로그인 플랫폼 라이브러리에서 FedCM API를 2025년 8월 필수 채택
다음 단계
다음과 같은 세 가지 옵션 중 하나를 선택할 수 있습니다.
- 영향 평가를 실시하고 필요한 경우 웹 앱을 업데이트합니다. 이 방법에서는 웹 앱을 변경해야 하는 기능이 사용 중인지 평가합니다. 이 가이드의 다음 섹션에 안내가 제공됩니다.
- Google ID 서비스 (GIS) 라이브러리로 이동합니다. 지원되는 최신 로그인 라이브러리로 이동하는 것이 좋습니다. 이렇게 하려면 이 안내를 따르세요.
- 아무 조치도 취하지 않습니다. Google 로그인 라이브러리가 사용자 로그인을 위해 FedCM API로 이동하면 웹 앱이 자동으로 업데이트됩니다. 이 방법은 최소한의 작업이지만 사용자가 웹 앱에 로그인하지 못할 위험이 있습니다.
영향 평가 실시
다음 안내에 따라 이전 버전과 호환되는 업데이트를 통해 웹 앱을 원활하게 업데이트할 수 있는지 또는 Google 로그인 플랫폼 라이브러리가 FedCM API를 완전히 채택할 때 사용자가 로그인할 수 없는 것을 방지하기 위해 변경사항이 필요한지 확인하세요.
설정
사용자 로그인 시 FedCM을 사용하려면 브라우저 API와 최신 버전의 Google 로그인 플랫폼 라이브러리가 필요합니다.
계속하기 전에:
- 데스크톱용 Chrome을 최신 버전으로 업데이트합니다. Android용 Chrome은 버전 M128 이상이 필요하며 이전 버전으로는 테스트할 수 없습니다.
웹 앱에서 Google 로그인 플랫폼 라이브러리를 초기화할 때
use_fedcm를true로 설정합니다. 일반적으로 JavaScript 초기화는 다음과 같습니다.gapi.client.init({use_fedcm: true})또는gapi.auth2.init({use_fedcm: true})또는gapi.auth2.authorize({use_fedcm: true}).
또는
meta태그를 사용하여 HTML에서 FedCM을 사용 설정할 수 있습니다.<meta name="google-signin-use_fedcm" content="true">
Google 로그인 플랫폼 라이브러리의 캐시된 버전을 무효화합니다. 일반적으로 이 단계는 필요하지 않습니다. 최신 버전의 라이브러리는
<script src>태그에api.js,client.js또는platform.js를 포함하여 브라우저에 직접 다운로드되기 때문입니다 (요청에서 이러한 번들 이름을 라이브러리에 사용할 수 있음).OAuth 클라이언트 ID의 OAuth 설정을 확인합니다.
- 의 사용자 인증 정보 페이지를 엽니다.
웹사이트의 URI가 승인된 자바스크립트 원본에 포함되어 있는지 확인합니다. URI에는 스키마와 정규화된 호스트 이름만 포함됩니다. 예를 들면 다음과 같습니다.
https://www.example.com원하는 경우 JavaScript 콜백을 통하지 않고 호스팅하는 엔드포인트로의 리디렉션을 사용하여 사용자 인증 정보를 반환할 수 있습니다. 이 경우 리디렉션 URI가 승인된 리디렉션 URI에 포함되어 있는지 확인하세요. 리디렉션 URI에는 스키마, 정규화된 호스트 이름, 경로가 포함되며 리디렉션 URI 유효성 검사 규칙을 준수해야 합니다. 예를 들면
https://www.example.com/auth-receiver입니다.
테스트
설정의 안내를 따른 후 다음 단계를 따르세요.
- 기존의 Chrome 시크릿 창을 모두 닫고 새 시크릿 창을 엽니다. 이렇게 하면 캐시된 콘텐츠나 쿠키가 모두 삭제됩니다.
- 사용자 로그인 페이지를 로드하고 로그인을 시도합니다.
알려진 문제를 식별하고 해결하려면 이 가이드의 다음 섹션에 나온 안내를 따르세요.
Console에서 Google 로그인 라이브러리와 관련된 오류나 경고를 찾습니다.
오류가 발생하지 않고 로그인할 때까지 이 과정을 반복합니다.
BasicProfile.getEmail()가 이메일 주소를 반환하고GoogleUser.isSignedIn()가True인지 확인하면 로그인에 성공했는지 확인할 수 있습니다.
Google 로그인 라이브러리 요청 찾기
Google 로그인 플랫폼 라이브러리에 대한 요청을 검사하여 permissions-policy 및 콘텐츠 보안 정책 변경이 필요한지 확인합니다. 이렇게 하려면 라이브러리의 이름과 출처를 사용하여 요청을 찾습니다.
- Chrome에서 DevTools Network 패널을 열고 페이지를 새로고침합니다.
- 도메인 및 이름 열의 값을 사용하여 라이브러리 요청을 찾습니다.
- 도메인은
apis.google.com이며 - 이름은
api.js,client.js또는platform.js입니다. Name의 구체적인 값은 문서에서 요청한 라이브러리 번들에 따라 다릅니다.
- 도메인은
예를 들어 도메인 열에서 apis.google.com을 필터링하고 이름 열에서 platform.js를 필터링합니다.
iframe 권한 정책 확인
사이트가 교차 출처 iframe 내에서 Google 로그인 플랫폼 라이브러리를 사용할 수 있습니다. 이 경우 업데이트가 필요합니다.
Google 로그인 라이브러리 요청 찾기 지침을 따른 후 DevTools 네트워크 패널에서 Google 로그인 라이브러리 요청을 선택하고 헤더 탭의 요청 헤더 섹션에서 Sec-Fetch-Site 헤더를 찾습니다. 헤더 값이 다음과 같은 경우:
same-site또는same-origin로 설정하면 교차 출처 정책이 적용되지 않으며 변경할 필요가 없습니다.- iframe을 사용 중인 경우
cross-site를 변경해야 할 수 있습니다.
iframe이 있는지 확인하려면 다음 단계를 따르세요.
- Chrome DevTools에서 Elements 패널을 선택합니다.
- Ctrl-F를 사용하여 문서에서 iframe을 찾습니다.
iframe이 발견되면 iframe 내에서 Google 로그인 라이브러리를 로드하는 gapi.auth2 functions 또는 script src 지시어에 대한 호출이 있는지 문서를 검사합니다. 이러한 경우,
- 상위 iframe에
allow="identity-credentials-get"권한 정책을 추가합니다.
문서의 모든 iframe에 이 과정을 반복합니다. iframe은 중첩될 수 있으므로 주변의 모든 상위 iframe에 allow 지시어를 추가해야 합니다.
컨텐츠 보안 정책 확인
사이트에서 콘텐츠 보안 정책을 사용하는 경우 Google 로그인 라이브러리를 사용하도록 CSP를 업데이트해야 할 수 있습니다.
Google 로그인 라이브러리 요청 찾기 지침을 따른 후 DevTools 네트워크 패널에서 Google 로그인 라이브러리 요청을 선택하고 헤더 탭의 응답 헤더 섹션에서 Content-Security-Policy 헤더를 찾습니다.
헤더를 찾을 수 없는 경우 변경할 필요가 없습니다. 그렇지 않으면 다음과 같은 CSP 지시어가 CSP 헤더에 정의되어 있는지 확인하고 다음과 같이 업데이트합니다.
connect-src,default-src또는frame-src지시어에https://apis.google.com/js/,https://accounts.google.com/gsi/,https://acounts.google.com/o/fedcm/추가https://apis.google.com/js/bundle-name.js에script-src지시어를 추가합니다. 문서가 요청하는 라이브러리 번들에 따라bundle-name.js를api.js,client.js또는platform.js로 바꿉니다.
사용자 프롬프트 변경사항 확인
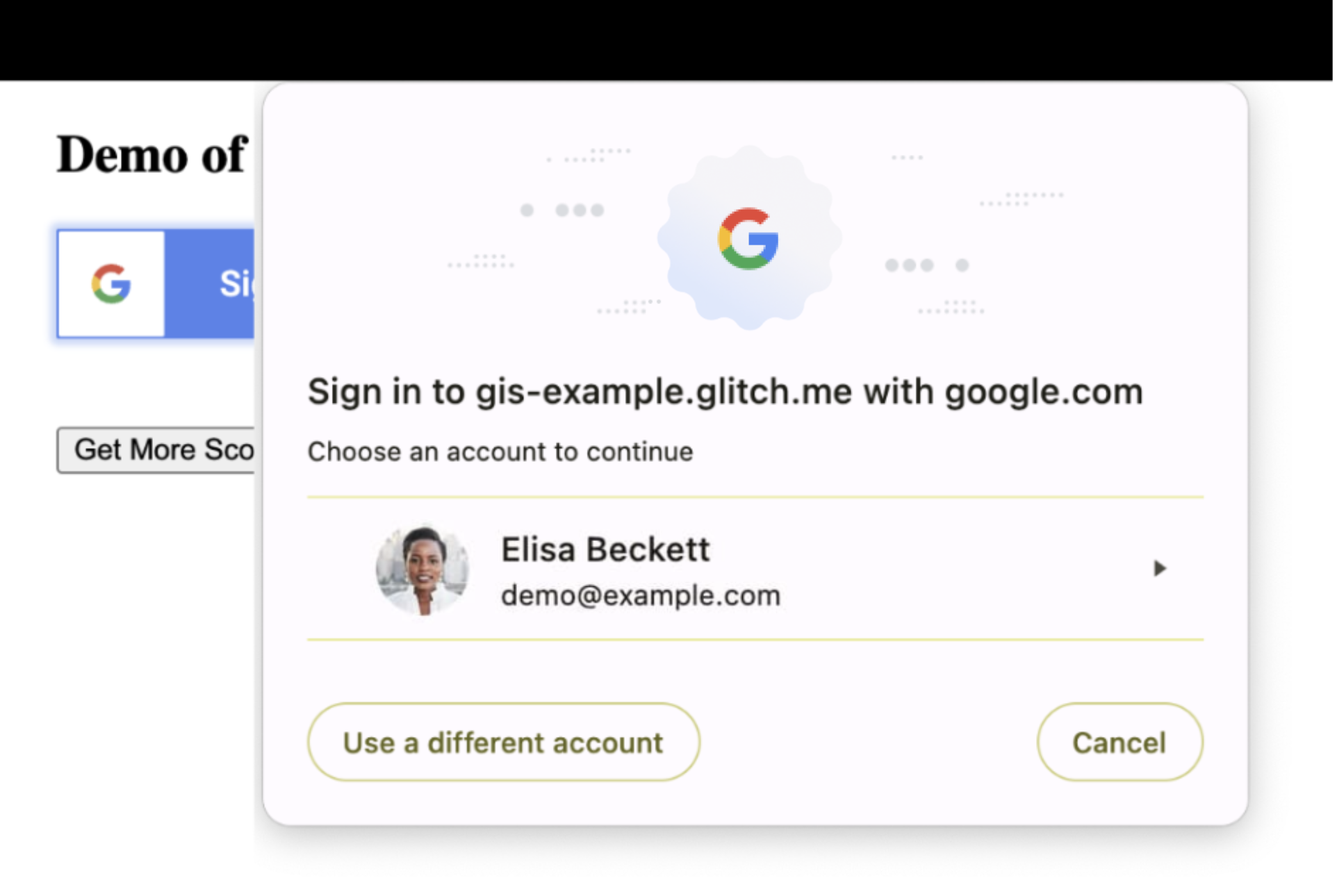
사용자 메시지 동작에는 몇 가지 차이점이 있는데, FedCM은 브라우저에 표시되는 모달 대화상자를 추가하고 사용자 활성화 요구사항을 업데이트합니다.
모달 대화상자

사이트의 레이아웃을 검사하여 기본 콘텐츠가 안전하게 오버레이되고 브라우저의 모달 대화상자로 인해 일시적으로 가려질 수 있는지 확인합니다. 그렇지 않을 경우 웹사이트에서 일부 요소의 레이아웃이나 위치를 조정해야 할 수 있습니다.
사용자 활성화
FedCM에 업데이트된 사용자 활성화 요구사항이 포함되어 있습니다. 버튼을 누르거나 링크를 클릭하는 것은 서드 파티 출처에서 네트워크를 요청하거나 데이터를 저장할 수 있는 사용자 동작의 예입니다. FedCM을 사용하면 다음과 같은 경우 브라우저에 사용자 동의 메시지가 표시됩니다.
- 사용자가 새 브라우저 인스턴스를 사용하여 웹 앱에 처음 로그인할 때
GoogleAuth.signIn가 호출됩니다.
현재는 사용자가 웹사이트에 로그인한 적이 있다면 추가 사용자 상호작용 없이 gapi.auth2.init를 사용하여 Google 로그인 라이브러리를 초기화할 때 사용자의 로그인 정보를 가져올 수 있습니다. 이 작업은 사용자가 먼저 FedCM 로그인 과정을 한 번 이상 거치지 않으면 더 이상 불가능합니다.
FedCM을 선택하고 GoogleAuth.signIn를 호출하면 다음에 동일한 사용자가 웹사이트를 방문할 때 gapi.auth2.init에서 사용자 상호작용 없이 초기화 중에 사용자의 로그인 정보를 가져올 수 있습니다.
일반적인 사용 사례
Google 로그인 라이브러리의 개발자 문서에는 일반적인 사용 사례를 위한 가이드와 코드 샘플이 포함되어 있습니다. 이 섹션에서는 FedCM이 동작에 미치는 영향을 설명합니다.
-
이 데모에서는
<div>요소와 클래스가 버튼을 렌더링하며, 이미 로그인한 사용자의 경우 페이지onload이벤트가 사용자 인증 정보를 반환합니다. 로그인하고 새 세션을 설정하려면 사용자 상호작용이 필요합니다.라이브러리 초기화는
gapi.load및gapi.auth2.init를 호출하는g-signin2클래스에 의해 실행됩니다.사용자 동작인
<div>요소onclick이벤트는 로그인 시auth2.signIn를 호출하거나 로그아웃 시auth2.signOut를 호출합니다. -
데모 1에서는 로그인 버튼의 모양을 제어하는 데 커스텀 속성이 사용되며 이미 로그인한 사용자의 경우 페이지
onload이벤트가 사용자 인증 정보를 반환합니다. 로그인하고 새 세션을 설정하려면 사용자 상호작용이 필요합니다.라이브러리 초기화는
platform.js라이브러리의onload이벤트를 통해 실행되며 버튼은gapi.signin2.render에 의해 표시됩니다.로그인 버튼을 누르는 사용자 동작은
auth2.signIn를 호출합니다.데모 2에서는
<div>요소, CSS 스타일, 맞춤 그래픽을 사용하여 로그인 버튼의 모양을 제어합니다. 로그인하고 새 세션을 설정하려면 사용자 상호작용이 필요합니다.라이브러리 초기화는
gapi.load,gapi.auth2.init,gapi.auth2.attachClickHandler를 호출하는 시작 함수를 사용하여 문서 로드 시 실행됩니다.사용자 동작인
<div>요소onclick이벤트는 로그인 시auth2.attachClickHandler를, 로그아웃 시auth2.signOut를 사용하여auth2.signIn를 호출합니다. -
이 데모에서는 버튼 누르기가 사용자 로그인 및 로그아웃에 사용됩니다. 로그인하고 새 세션을 설정하려면 사용자 상호작용이 필요합니다.
라이브러리 초기화는
script src를 사용하여platform.js가 로드된 후gapi.load,gapi.auth2.init,gapi.auth2.attachClickHandler()를 직접 호출하여 실행됩니다.사용자 동작인
<div>요소onclick이벤트는 로그인 시auth2.attachClickHandler를, 로그아웃 시auth2.signOut를 사용하여auth2.signIn를 호출합니다. -
이 데모에서는 버튼 누르기를 사용하여 추가 OAuth 2.0 범위를 요청하고, 새 액세스 토큰을 가져오고, 이미 로그인한 사용자의 경우 페이지
onload이벤트가 사용자 인증 정보를 반환합니다. 로그인하고 새 세션을 설정하려면 사용자 상호작용이 필요합니다.라이브러리 초기화는
gapi.signin2.render호출을 통해platform.js라이브러리의onload이벤트에 의해 실행됩니다.<button>요소를 클릭하는 사용자 동작은 로그아웃 시googleUser.grant또는auth2.signOut를 사용하여 추가 OAuth 2.0 범위에 대한 요청을 트리거합니다. -
이 데모에서는 이미 로그인한 사용자의 경우 페이지
onload이벤트가 사용자 인증 정보를 반환합니다. 로그인하고 새 세션을 설정하려면 사용자 상호작용이 필요합니다.라이브러리 초기화는
gapi.load,gapi.auth2.init,gapi.auth2.attachClickHandler를 호출하는 시작 함수를 사용하여 문서 로드 시 실행됩니다. 다음으로auth2.isSignedIn.listen및auth2.currentUser.listen를 사용하여 세션 상태 변경에 관한 알림을 설정합니다. 마지막으로, 로그인한 사용자의 사용자 인증 정보를 반환하기 위해auth2.SignIn가 호출됩니다.사용자 동작인
<div>요소onclick이벤트는 로그인 시auth2.attachClickHandler를, 로그아웃 시auth2.signOut를 사용하여auth2.signIn를 호출합니다. -
이 데모에서는 OAuth 2.0 인증 코드를 요청하는 데 사용자 동작이 사용되고, JS 콜백은 AJAX 호출을 수행하여 확인을 위해 백엔드 서버에 응답을 전송합니다.
라이브러리 초기화는 시작 함수를 사용하여
gapi.load및gapi.auth2.init를 호출하는platform.js라이브러리의onload이벤트를 사용하여 실행됩니다.<button>요소를 클릭하는 사용자 동작은auth2.grantOfflineAccess를 호출하여 승인 코드 요청을 트리거합니다. -
FedCM에서는 모든 브라우저 인스턴스에 대해 동의를 요구합니다. Android 사용자가 이미 로그인한 경우에도 일회성 동의가 필요합니다.
전환 기간 관리
전환 기간 동안 일부 사용자 로그인에서 FedCM을 사용할 수 있으며, 정확한 비율은 달라질 수 있으며 시간이 지남에 따라 변경될 수 있습니다. 기본적으로 Google에서 FedCM을 사용하는 로그인 요청 수를 제어하지만, 사용자가 전환 기간 동안 FedCM 사용을 선택하거나 선택 해제할 수 있습니다. 전환 기간이 끝나면 FedCM이 필수가 되어 모든 로그인 요청에 사용됩니다.
선택을 선택하면 사용자는 FedCM 로그인 흐름을 통해 이동하며, 선택 해제를 선택하면 사용자가 기존 로그인 흐름을 거치게 됩니다. 이 동작은 use_fedcm 매개변수를 사용하여 제어됩니다.
선택
사이트에 대한 로그인 시도의 전부 또는 일부에서 FedCM API를 사용하는지 여부를 제어하는 것이 도움이 될 수 있습니다. 이렇게 하려면 플랫폼 라이브러리를 초기화할 때 use_fedcm를 true로 설정하세요. 이 경우 사용자 로그인 요청은 FedCM API를 사용합니다.
선택 해제
전환 기간 동안 사이트에 대한 사용자 로그인 시도의 비율에 따라 기본적으로 FedCM API가 사용됩니다. 앱을 변경하는 데 시간이 더 필요한 경우 FedCM API 사용을 일시적으로 선택 해제할 수 있습니다. 이렇게 하려면 플랫폼 라이브러리를 초기화할 때 use_fedcm를 false로 설정하세요. 이 경우 사용자 로그인 요청은 FedCM API를 사용하지 않습니다.
필수 채택이 이루어지면 Google 로그인 플랫폼 라이브러리에서 모든 use_fedcm 설정을 무시합니다.
도움말 보기
google-signin 태그를 사용하여 StackOverflow에서 검색하거나 질문하세요.