इस गाइड में यह बताया गया है कि 'Google साइन-इन' प्लैटफ़ॉर्म लाइब्रेरी, FedCM API का इस्तेमाल कैसे कर रही है. विषयों में लाइब्रेरी के लिए बैकवर्ड कम्पैटिबल अपडेट के लिए टाइमलाइन और अगले चरण, प्रभाव मूल्यांकन करने का तरीका और उपयोगकर्ता साइन-इन के अपेक्षित रूप से कार्य करना जारी रखने की पुष्टि करना, और यदि आवश्यक हो, तो अपने वेब ऐप को अपडेट करने के निर्देश शामिल हैं. संक्रमण अवधि को प्रबंधित करने के विकल्प और सहायता प्राप्त करने के तरीके को भी शामिल किया गया है.
लाइब्रेरी की स्थिति
किसी भी नए वेब ऐप्लिकेशन को, उस 'Google साइन इन' प्लैटफ़ॉर्म की लाइब्रेरी का इस्तेमाल करने से रोका जाता है जो अब काम नहीं करती. वहीं, इस लाइब्रेरी का इस्तेमाल करने वाले ऐप्लिकेशन अगली सूचना मिलने तक काम जारी रख सकते हैं. लाइब्रेरी के बंद होने की आखिरी तारीख (बंद होने) तय नहीं हुई है. ज़्यादा जानकारी के लिए, सहायता का बंद होना और बंद होना देखें.
पुराने सिस्टम के साथ काम करने वाले अपडेट से, 'Google साइन इन' लाइब्रेरी में FedCM API जुड़ जाते हैं. ज़्यादातर बदलाव बिना किसी रुकावट के होते हैं, लेकिन अपडेट उपयोगकर्ता के प्रॉम्प्ट, iframe अनुमतियों की नीति, और कॉन्टेंट की सुरक्षा के बारे में नीति (सीएसपी) में अंतर पेश करता है. ये परिवर्तन आपके वेब ऐप्लिकेशन को प्रभावित कर सकते हैं और ऐप्लिकेशन कोड और साइट कॉन्फ़िगरेशन में बदलाव करने की आवश्यकता हो सकती है.
ट्रांज़िशन की अवधि के दौरान, कॉन्फ़िगरेशन के विकल्प से यह कंट्रोल किया जाता है कि उपयोगकर्ता के साइन-इन के दौरान, FedCM API का इस्तेमाल किया जाए या नहीं.
ट्रांज़िशन की अवधि के बाद, 'Google साइन इन' लाइब्रेरी का इस्तेमाल करने वाले सभी वेब ऐप्लिकेशन के लिए, FedCM API का इस्तेमाल करना ज़रूरी हो जाएगा.
टाइमलाइन
पिछला अपडेट अप्रैल 2025 में किया गया
इन तारीखों और बदलावों का असर उपयोगकर्ताओं के साइन इन करने के तरीके पर पड़ता है:
- मार्च 2023 'Google साइन इन' प्लैटफ़ॉर्म की लाइब्रेरी के लिए सहायता बंद करना.
- जुलाई 2024 में ट्रांज़िशन की अवधि शुरू होगी और FedCM API के लिए, 'Google साइन-इन' प्लैटफ़ॉर्म लाइब्रेरी
भी जोड़ दी जाएगी. डिफ़ॉल्ट रूप से Google, इस दौरान FedCM का इस्तेमाल करके उपयोगकर्ता के साइन-इन करने के अनुरोधों के प्रतिशत को कंट्रोल करता है. साथ ही, वेब ऐप्लिकेशन
use_fedcmपैरामीटर का इस्तेमाल करके, इस व्यवहार को साफ़ तौर पर बदल सकते हैं. - Google साइन-इन प्लैटफ़ॉर्म लाइब्रेरी की मदद से, FedCM API को अगस्त 2025 में अपनाना.
अगले चरण
यहां दिए गए तीन विकल्पों को चुना जा सकता है:
- असर का आकलन करें. अगर ज़रूरी हो, तो अपने वेब ऐप्लिकेशन को अपडेट करें. इससे यह आकलन किया जाता है कि जिन सुविधाओं के लिए आपके वेब ऐप्लिकेशन में बदलाव करना ज़रूरी है उनका इस्तेमाल किया जा रहा है या नहीं. इस गाइड के अगले सेक्शन में निर्देश दिए गए हैं.
- Google Identity Services (GIS) लाइब्रेरी में ले जाएं. सबसे नई और काम करने वाली साइन-इन लाइब्रेरी पर जाने का सुझाव दिया जाता है. इसके लिए, इन निर्देशों का पालन करें.
- कुछ न करें. जब 'Google साइन इन' लाइब्रेरी, उपयोगकर्ता के साइन इन करने के लिए FedCM API में ले जाएगी, तो आपका वेब ऐप्लिकेशन अपने-आप अपडेट हो जाएगा. यह सबसे कम काम है, लेकिन उपयोगकर्ताओं के आपके वेब ऐप्लिकेशन में साइन-इन न कर पाने का कुछ जोखिम है.
पर्यावरण पर पड़ने वाले असर का आकलन करना
इन निर्देशों का पालन करके यह पता करें कि पुराने सिस्टम के साथ काम करने वाले अपडेट की मदद से, आपके वेब ऐप्लिकेशन को आसानी से अपडेट किया जा सकता है या नहीं. इसके अलावा, अगर 'Google साइन इन' प्लैटफ़ॉर्म लाइब्रेरी के FedCM API को पूरी तरह से अपनाने पर, उपयोगकर्ताओं को साइन इन न कर पाने के लिए, बदलाव करने की ज़रूरत है, तो इन निर्देशों का पालन करें.
सेटअप
उपयोगकर्ता के लिए साइन-इन करने के दौरान, ब्राउज़र एपीआई और 'Google साइन इन' प्लैटफ़ॉर्म लाइब्रेरी के नए वर्शन के लिए FedCM का इस्तेमाल करना ज़रूरी है.
आगे बढ़ने से पहले:
- डेस्कटॉप के लिए Chrome के सबसे नए वर्शन पर अपडेट करें. Android के लिए Chrome का इस्तेमाल करने के लिए, M128 या इसके बाद के वर्शन की रिलीज़ ज़रूरी है और नए वर्शन में इसकी जांच नहीं की जा सकती.
अपने वेब ऐप्लिकेशन में 'Google साइन-इन' प्लैटफ़ॉर्म लाइब्रेरी शुरू करते समय,
use_fedcmकोtrueपर सेट करें. आम तौर पर, JavaScript को शुरू करने की प्रोसेस कुछ इस तरह दिखती है:gapi.client.init({use_fedcm: true})याgapi.auth2.init({use_fedcm: true})याgapi.auth2.authorize({use_fedcm: true}).
इसके अलावा, एचटीएमएल में FedCM को चालू करने के लिए,
metaटैग का इस्तेमाल किया जा सकता है:<meta name="google-signin-use_fedcm" content="true">
'Google साइन इन' प्लैटफ़ॉर्म लाइब्रेरी की कैश मेमोरी में सेव किए गए वर्शन की पुष्टि न करें. आम तौर पर, यह चरण ज़रूरी नहीं होता, क्योंकि लाइब्रेरी का नया वर्शन सीधे ब्राउज़र पर डाउनलोड हो जाता है. इसके लिए,
<script src>टैग मेंapi.js,client.jsयाplatform.jsशामिल किए जाते हैं. अनुरोध, लाइब्रेरी के लिए इनमें से किसी भी बंडल नाम का इस्तेमाल कर सकता है.अपने OAuth क्लाइंट आईडी के लिए, OAuth सेटिंग की पुष्टि करें:
- का क्रेडेंशियल पेज खोलें
पुष्टि करें कि आपकी वेबसाइट का यूआरआई, अनुमति वाले JavaScript ऑरिजिन में शामिल है. यूआरआई में स्कीम और पूरी तरह क्वालिफ़ाइड होस्टनेम ही शामिल होते हैं. उदाहरण के लिए,
https://www.example.com.इसके अलावा, क्रेडेंशियल को JavaScript कॉलबैक के बजाय, होस्ट किए गए एंडपॉइंट पर रीडायरेक्ट का इस्तेमाल करके दिखाया जा सकता है. अगर ऐसा है, तो पुष्टि करें कि आपके रीडायरेक्ट यूआरआई अनुमति वाले रीडायरेक्ट यूआरआई में शामिल किए गए हैं. रीडायरेक्ट यूआरआई में स्कीम, पूरी तरह क्वालिफ़ाइड होस्टनेम, और पाथ शामिल होता है. साथ ही, इन्हें रीडायरेक्ट यूआरआई की पुष्टि के नियमों का पालन करना होगा. उदाहरण के लिए,
https://www.example.com/auth-receiver.
टेस्ट करना
सेटअप में दिए गए निर्देशों का पालन करने के बाद:
- Chrome की सभी मौजूदा गुप्त विंडो बंद करें और एक नई गुप्त विंडो खोलें. ऐसा करने से, कैश मेमोरी में सेव किया गया कॉन्टेंट या कुकी हट जाएंगी.
- अपने उपयोगकर्ता का साइन-इन पेज लोड करें और साइन इन करने की कोशिश करें.
जानी-पहचानी समस्याओं की पहचान करने और उन्हें ठीक करने के लिए, इस गाइड के इन सेक्शन में दिए गए निर्देशों का पालन करें:
'Google साइन इन' लाइब्रेरी से जुड़े कंसोल में, कोई गड़बड़ी या चेतावनी देखें.
इस प्रोसेस को तब तक दोहराएं, जब तक कोई गड़बड़ी न हो और आपके साइन इन करने की प्रोसेस पूरी न हो जाए. साइन इन होने की पुष्टि करने के लिए, यह पुष्टि करें कि
BasicProfile.getEmail()आपका ईमेल पता दिखाता है और यह पुष्टि करता है किGoogleUser.isSignedIn()Trueहै.
'Google साइन इन' लाइब्रेरी का अनुरोध ढूंढना
'Google साइन इन' प्लैटफ़ॉर्म की लाइब्रेरी के लिए अनुरोध की जांच करके देखें कि अनुमतियों की नीति और कॉन्टेंट की सुरक्षा नीति में बदलाव करना ज़रूरी है या नहीं. ऐसा करने के लिए, लाइब्रेरी के नाम और उसके ऑरिजिन का इस्तेमाल करके अनुरोध का पता लगाएं:
- Chrome में, DevTools नेटवर्क पैनल खोलें और पेज को फिर से लोड करें.
- लाइब्रेरी से जुड़ा अनुरोध खोजने के लिए, डोमेन और नाम कॉलम में दी गई वैल्यू का इस्तेमाल करें:
- डोमेन
apis.google.comहै और - नाम
api.js,client.jsयाplatform.jsहै. नाम की खास वैल्यू, दस्तावेज़ के अनुरोध किए गए लाइब्रेरी बंडल पर निर्भर करती है.
- डोमेन
उदाहरण के लिए, डोमेन कॉलम में apis.google.com पर और नाम कॉलम में platform.js पर फ़िल्टर करें.
iframe की अनुमतियों से जुड़ी नीति की जांच करें
आपकी साइट, क्रॉस-ऑरिजिन iframe में 'Google साइन-इन' प्लैटफ़ॉर्म लाइब्रेरी का इस्तेमाल कर सकती है. अगर ऐसा है, तो इसे अपडेट करना ज़रूरी है.
Google साइन-इन लाइब्रेरी अनुरोध ढूँढ़ें निर्देशों का पालन करने के बाद, DevTools नेटवर्क पैनल में Google साइन-इन लाइब्रेरी अनुरोध चुनें और हेडर टैब में अनुरोध हेडर अनुभाग में Sec-Fetch-Site हेडर ढूँढ़ें. अगर हेडर की वैल्यू
यह है, तो:
same-siteयाsame-originका इस्तेमाल करने पर, क्रॉस-ऑरिजिन नीतियां लागू नहीं होती हैं और न ही किसी बदलाव की ज़रूरत है.- अगर iframe का इस्तेमाल किया जा रहा है, तो
cross-siteबदलाव करना ज़रूरी हो सकता है.
iframe मौजूद है या नहीं, इसकी पुष्टि करने के लिए:
- Chrome DevTools में एलिमेंट पैनल चुनें और
- दस्तावेज़ में iframe ढूंढने के लिए, Ctrl-F का इस्तेमाल करें.
अगर कोई iframe मिलता है, तो दस्तावेज़ की जांच करें. इसमें, gapi.auth2 फ़ंक्शन या script src डायरेक्टिव को किए गए कॉल की जांच की गई है. ये निर्देश, iframe में 'Google साइन इन' लाइब्रेरी को लोड करते हैं. अगर ऐसा है, तो:
- पैरंट iframe में,
allow="identity-credentials-get"की अनुमतियों की नीति जोड़ें.
दस्तावेज़ में हर iframe के लिए यह प्रक्रिया दोहराएं. iframe को नेस्ट किया जा सकता है, इसलिए आस-पास के सभी पैरंट iframe में अनुमति देने का निर्देश जोड़ना न भूलें.
कॉन्टेंट की सुरक्षा के बारे में नीति देखें
अगर आपकी साइट कॉन्टेंट की सुरक्षा के बारे में नीति का इस्तेमाल करती है, तो आपको 'Google साइन इन' लाइब्रेरी के इस्तेमाल की अनुमति देने के लिए, अपने सीएसपी को अपडेट करना पड़ सकता है.
निम्नलिखित के बादGoogle साइन-इन लाइब्रेरी अनुरोध का पता लगाएं निर्देशों के अनुसार, DevTools में Google साइन-इन लाइब्रेरी अनुरोध चुनें नेटवर्क पैनल और पता लगाएँContent-Security-Policy हेडर में प्रतिक्रिया शीर्षलेख का अनुभाग हेडर टैब.
अगर हेडर नहीं मिलता है, तो कोई बदलाव करने की ज़रूरत नहीं है. या फिर, देखें कि इनमें से कोई सीएसपी डायरेक्टिव सीएसपी हेडर में तय किया गया है या नहीं. इसके बाद, उसे इस तरीके से अपडेट करें:
किसी भी
connect-src,default-srcयाframe-srcडायरेक्टिव मेंhttps://apis.google.com/js/,https://accounts.google.com/gsi/, औरhttps://acounts.google.com/o/fedcm/जोड़ना.script-srcडायरेक्टिव मेंhttps://apis.google.com/js/bundle-name.jsजोड़ा जा रहा है. दस्तावेज़ के अनुरोधों को लाइब्रेरी बंडल के हिसाब से,bundle-name.jsकोapi.js,client.jsयाplatform.jsसे बदलें.
उपयोगकर्ता प्रॉम्प्ट में हुए बदलावों की जांच करना
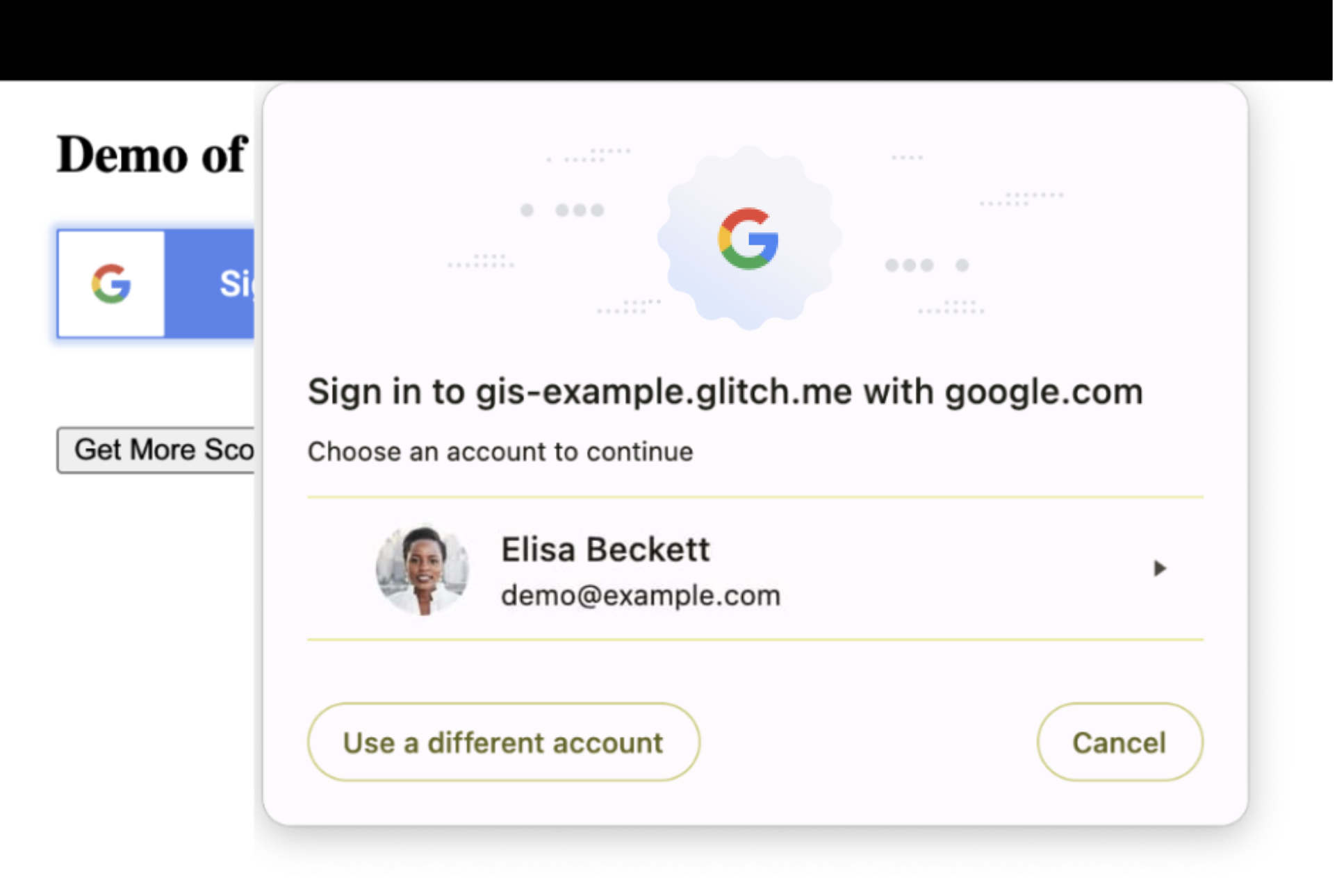
उपयोगकर्ता के दिए गए प्रॉम्प्ट के व्यवहार में कुछ अंतर होते हैं. FedCM, ब्राउज़र में दिखाया गया मॉडल डायलॉग जोड़ता है और उपयोगकर्ता को चालू करने की ज़रूरी शर्तों को अपडेट करता है.
मोडल डायलॉग

अपनी साइट के लेआउट की जांच करें, ताकि यह पुष्टि की जा सके कि ब्राउज़र के मॉडल डायलॉग की मदद से, उसमें मौजूद कॉन्टेंट को सुरक्षित तरीके से ओवरले किया जा सकता है और उसे कुछ समय के लिए छिपाया जा सकता है. अगर ऐसा नहीं है, तो आपको अपनी वेबसाइट के कुछ एलिमेंट का लेआउट या पोज़िशन अडजस्ट करनी पड़ सकती है.
उपयोगकर्ता को ऐक्टिवेट करना
FedCM में, उपयोगकर्ता ऐक्टिवेशन से जुड़ी अपडेट की गई ज़रूरी शर्तें शामिल हैं. किसी बटन को दबाना या किसी लिंक पर क्लिक करना, उपयोगकर्ता के जेस्चर के कुछ उदाहरण हैं. इनकी मदद से, तीसरे पक्ष के ऑरिजिन, नेटवर्क के लिए अनुरोध कर सकते हैं या डेटा स्टोर कर सकते हैं. FedCM के साथ, ब्राउज़र उपयोगकर्ता की सहमति के लिए तब अनुरोध करता है, जब:
- जब कोई उपयोगकर्ता नए ब्राउज़र इंस्टेंस का इस्तेमाल करके, किसी वेब ऐप्लिकेशन में पहली बार साइन-इन करता है या
GoogleAuth.signInको कॉल किया गया है.
अगर उपयोगकर्ता ने आपकी वेबसाइट में पहले साइन इन किया है, तो gapi.auth2.init का इस्तेमाल करके 'Google साइन इन' लाइब्रेरी शुरू करते समय, उपयोगकर्ता की साइन इन की जानकारी हासिल की जा सकती है. इसके लिए, आपको उपयोगकर्ता से इंटरैक्शन करने की ज़रूरत नहीं पड़ती. ऐसा करना अब तब तक संभव नहीं होगा, जब तक कि उपयोगकर्ता कम से कम एक बार FedCM साइन इन फ़्लो को न देख ले.
FedCM में ऑप्ट इन करने और GoogleAuth.signIn को कॉल करने से, अगली बार
वही उपयोगकर्ता आपकी वेबसाइट पर आने पर, gapi.auth2.init उपयोगकर्ता के इंटरैक्शन के बिना शुरू करने के दौरान उपयोगकर्ता की साइन इन
जानकारी पा सकता है.
इस्तेमाल के सामान्य उदाहरण
'Google साइन-इन' लाइब्रेरी के डेवलपर दस्तावेज़ में, इस्तेमाल के सामान्य उदाहरणों के लिए गाइड और कोड के सैंपल शामिल हैं. इस सेक्शन में बताया गया है कि FedCM चैनल के काम करने के तरीके पर कैसे असर पड़ता है.
अपने वेब ऐप्लिकेशन में 'Google साइन इन' को इंटिग्रेट करना
इस डेमो में,
<div>एलिमेंट और क्लास बटन को रेंडर करते हैं. साथ ही, पहले से साइन इन किए हुए उपयोगकर्ताओं के लिए, पेजonloadइवेंट, उपयोगकर्ता के क्रेडेंशियल दिखाता है. साइन इन करने और नया सेशन शुरू करने के लिए, उपयोगकर्ता का इंटरैक्शन ज़रूरी है.लाइब्रेरी शुरू करने की प्रोसेस,
g-signin2क्लास करती है. इसमें,gapi.loadऔरgapi.auth2.initको कॉल किया जाता है.उपयोगकर्ता का जेस्चर,
<div>एलिमेंटonclickइवेंट, साइन इन करने के दौरानauth2.signInया साइन आउट करने परauth2.signOutको कॉल करता है.पसंद के मुताबिक 'Google साइन-इन' बटन बनाना
डेमो वन में, कस्टम एट्रिब्यूट का इस्तेमाल यह कंट्रोल करने के लिए किया जाता है कि साइन-इन बटन कैसा दिखे. साथ ही, जिन उपयोगकर्ताओं ने पहले से साइन इन किया हुआ है उनके लिए पेज
onloadइवेंट, उपयोगकर्ता के क्रेडेंशियल दिखाता है. साइन इन करने और नया सेशन शुरू करने के लिए, उपयोगकर्ता का इंटरैक्शन ज़रूरी है.platform.jsलाइब्रेरी के लिए,onloadइवेंट की मदद से लाइब्रेरी शुरू की जाती है और यह बटनgapi.signin2.renderदिखाता है.'साइन इन करें' बटन दबाने से, उपयोगकर्ता का जेस्चर
auth2.signInको कॉल करता है.डेमो दो में, साइन-इन बटन के दिखने के तरीके को कंट्रोल करने के लिए,
<div>एलिमेंट, सीएसएस स्टाइल, और कस्टम ग्राफ़िक का इस्तेमाल किया जाता है. साइन-इन करने और नया सेशन शुरू करने के लिए, उपयोगकर्ता का इंटरैक्शन ज़रूरी है.लाइब्रेरी को, दस्तावेज़ लोड होने पर स्टार्ट फ़ंक्शन का इस्तेमाल करके शुरू किया जाता है. यह फ़ंक्शन
gapi.load,gapi.auth2.init, औरgapi.auth2.attachClickHandlerको कॉल करता है.उपयोगकर्ता का जेस्चर,
<div>एलिमेंटonclickइवेंट है. यह साइन इन करने के दौरानauth2.attachClickHandlerका इस्तेमाल करके या साइन आउट करने परauth2.signOutका इस्तेमाल करके,auth2.signInको कॉल करता है.उपयोगकर्ता के सेशन की स्थिति पर नज़र रखना
इस डेमो में, उपयोगकर्ता के साइन इन और साइन आउट करने के लिए एक बटन दबाने का इस्तेमाल किया जाता है. साइन इन करने और नया सेशन शुरू करने के लिए, उपयोगकर्ता का इंटरैक्शन ज़रूरी है.
script srcका इस्तेमाल करकेplatform.jsलोड होने के बाद, सीधेgapi.load,gapi.auth2.init, औरgapi.auth2.attachClickHandler()को कॉल करके लाइब्रेरी शुरू की जा सकती है.उपयोगकर्ता का जेस्चर,
<div>एलिमेंटonclickइवेंट है. यह साइन इन करने के दौरानauth2.attachClickHandlerका इस्तेमाल करके या साइन आउट करने परauth2.signOutका इस्तेमाल करके,auth2.signInको कॉल करता है.अतिरिक्त अनुमतियों का अनुरोध करना
इस डेमो में, एक बटन दबाने का इस्तेमाल, अतिरिक्त OAuth 2.0 स्कोप का अनुरोध करने, नया ऐक्सेस टोकन पाने, और पहले से साइन इन किए हुए उपयोगकर्ताओं के लिए, पेज के
onloadइवेंट से उपयोगकर्ता के क्रेडेंशियल दिखाने के लिए किया जाता है. साइन-इन करने और नया सेशन बनाने के लिए, उपयोगकर्ता का इंटरैक्शन ज़रूरी है.platform.jsलाइब्रेरी के लिएonloadइवेंट की मदद से, लाइब्रेरी को शुरू किया जाता है. इसके लिए,gapi.signin2.renderको कॉल किया जाता है.उपयोगकर्ता का जेस्चर,
<button>एलिमेंट पर क्लिक करने से, साइन आउट करने परgoogleUser.grantयाauth2.signOutका इस्तेमाल करके, अतिरिक्त OAuth 2.0 स्कोप के लिए अनुरोध ट्रिगर करता है.लिसनर का इस्तेमाल करके 'Google साइन-इन' को इंटिग्रेट करना
इस डेमो में, पहले से साइन इन किए हुए उपयोगकर्ताओं के लिए, पेज
onloadइवेंट उपयोगकर्ता के क्रेडेंशियल दिखाता है. साइन इन करने और नया सेशन शुरू करने के लिए, उपयोगकर्ता का इंटरैक्शन ज़रूरी है.लाइब्रेरी को, दस्तावेज़ लोड होने पर स्टार्ट फ़ंक्शन का इस्तेमाल करके शुरू किया जाता है. यह फ़ंक्शन
gapi.load,gapi.auth2.init, औरgapi.auth2.attachClickHandlerको कॉल करता है. इसके बाद,auth2.isSignedIn.listenऔरauth2.currentUser.listenका इस्तेमाल, सेशन की स्थिति में हुए बदलावों की सूचना सेटअप करने के लिए किया जाता है. आखिर में, साइन-इन किए हुए उपयोगकर्ताओं के क्रेडेंशियल देने के लिएauth2.SignInको कॉल किया जाता है.उपयोगकर्ता का जेस्चर,
<div>एलिमेंटonclickइवेंट है. यह साइन इन करने के दौरानauth2.attachClickHandlerका इस्तेमाल करके या साइन आउट करने परauth2.signOutका इस्तेमाल करके,auth2.signInको कॉल करता है.सर्वर साइड ऐप्लिकेशन के लिए 'Google साइन-इन' सुविधा
इस डेमो में, OAuth 2.0 ऑथराइज़ेशन कोड का अनुरोध करने के लिए, उपयोगकर्ता के जेस्चर का इस्तेमाल किया जाता है. साथ ही, JS कॉलबैक, पुष्टि के लिए बैकएंड सर्वर को रिस्पॉन्स भेजने के लिए, एक AJAX कॉल करता है.
platform.jsलाइब्रेरी के लिए,onloadइवेंट का इस्तेमाल करके लाइब्रेरी शुरू की जाती है. इसमेंgapi.loadऔरgapi.auth2.initको कॉल करने के लिए, स्टार्ट फ़ंक्शन का इस्तेमाल होता है.<button>एलिमेंट पर क्लिक करने से, उपयोगकर्ता का जेस्चरauth2.grantOfflineAccessको कॉल करके ऑथराइज़ेशन कोड के लिए अनुरोध ट्रिगर करता है.-
FedCM को हर ब्राउज़र इंस्टेंस के लिए सहमति की ज़रूरत होती है, भले ही Android उपयोगकर्ताओं ने पहले से साइन इन किया हो, एक बार सहमति देना ज़रूरी है.
ट्रांज़िशन की अवधि मैनेज करना
ट्रांज़िशन की इस अवधि के दौरान, कुछ उपयोगकर्ता साइन इन करने के लिए FedCM का इस्तेमाल कर सकते हैं. इन बदलावों का प्रतिशत अलग-अलग हो सकता है और समय के साथ बदल भी सकता है. डिफ़ॉल्ट रूप से, Google यह कंट्रोल करता है कि कितने साइन-इन अनुरोधों के लिए FedCM का इस्तेमाल किया जाएगा. हालांकि, ट्रांज़िशन की अवधि के दौरान, आपके पास FedCM का इस्तेमाल करने के लिए ऑप्ट-इन या ऑप्ट-आउट करने का विकल्प होता है. ट्रांज़िशन की अवधि खत्म होने पर, FedCM ज़रूरी हो जाएगा और इसका इस्तेमाल साइन-इन करने के सभी अनुरोधों के लिए किया जाएगा.
ऑप्ट-इन करने का विकल्प चुनने पर उपयोगकर्ता को FedCM साइन-इन फ़्लो के ज़रिए भेजा जाता है, जबकि ऑप्ट-आउट करने का विकल्प चुनने पर उपयोगकर्ताओं को मौजूदा साइन-इन फ़्लो से भेजा जाता है. इस व्यवहार को use_fedcm पैरामीटर का इस्तेमाल करके कंट्रोल किया जाता है.
ऑप्ट-इन करें
इस सुविधा से यह कंट्रोल करने में मदद मिल सकती है कि आपकी साइट पर साइन इन करने के लिए, सभी या कुछ लोगों के लिए, FedCM API का इस्तेमाल किया जाए या नहीं. ऐसा करने के लिए, प्लैटफ़ॉर्म लाइब्रेरी शुरू करते समय, use_fedcm को true पर सेट करें. इस मामले में, उपयोगकर्ता के साइन इन करने का अनुरोध, FedCM API का इस्तेमाल करता है.
ट्रांसकोड करने से ऑप्ट-आउट करना
ट्रांज़िशन की इस अवधि के दौरान, आपकी साइट पर साइन इन करने के लिए की गई उपयोगकर्ताओं की संख्या का कुछ प्रतिशत, डिफ़ॉल्ट रूप से FedCM API का इस्तेमाल करेगा. अगर आपके ऐप्लिकेशन में बदलाव करने के लिए ज़्यादा समय की ज़रूरत है, तो आपके पास कुछ समय के लिए FedCM API के इस्तेमाल से ऑप्ट-आउट करने का विकल्प होगा. ऐसा करने के लिए, प्लैटफ़ॉर्म लाइब्रेरी शुरू करते समय, use_fedcm को false पर सेट करें. इस मामले में, उपयोगकर्ता के लिए साइन इन करने का अनुरोध, FedCM API का इस्तेमाल नहीं करेगा.
ज़रूरी इस्तेमाल होने के बाद, 'Google साइन इन' प्लैटफ़ॉर्म लाइब्रेरी, use_fedcm की किसी भी सेटिंग को अनदेखा कर देती है.
सहायता पाएं
google-signin टैग का इस्तेमाल करके StackOverflow पर खोजें या सवाल पूछें.