Page Summary
-
Incorporate illustrations and rich visuals to make the passkey experience more engaging and understandable.
-
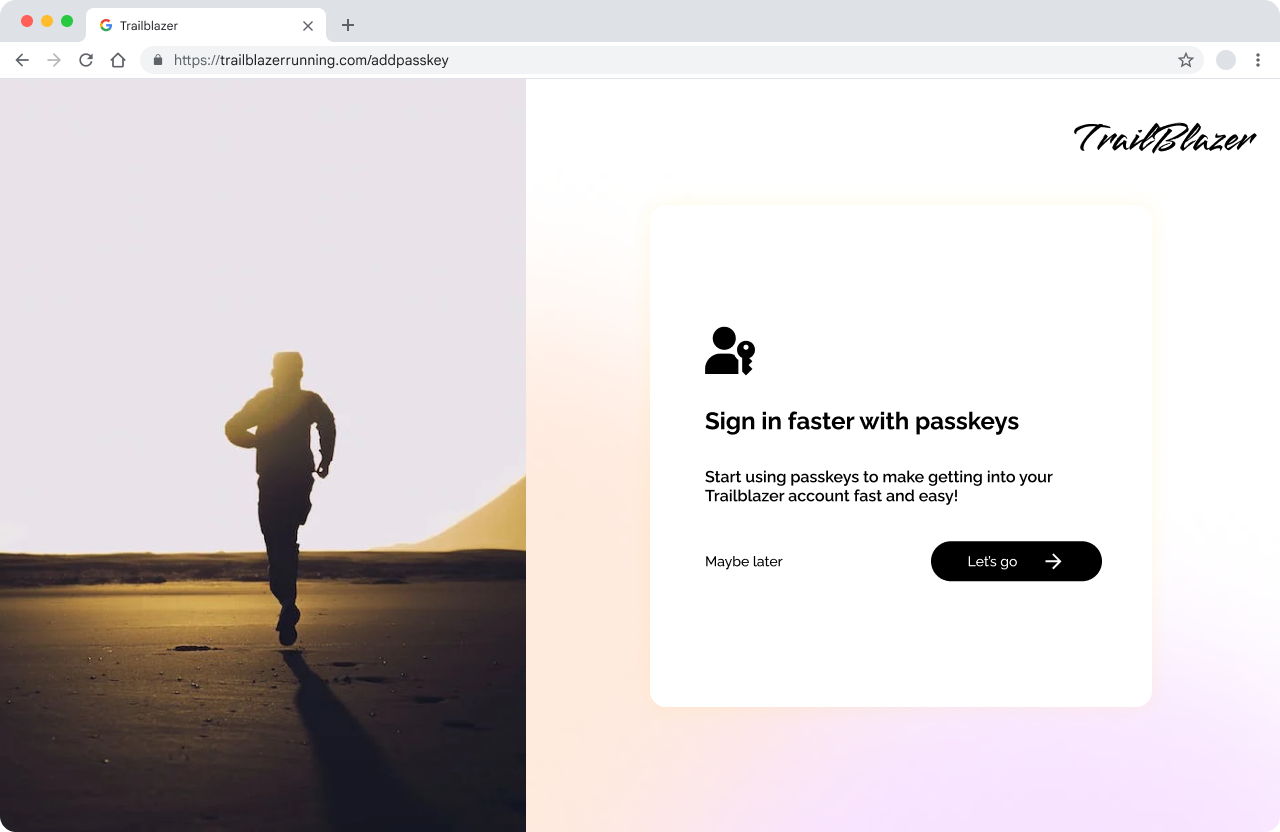
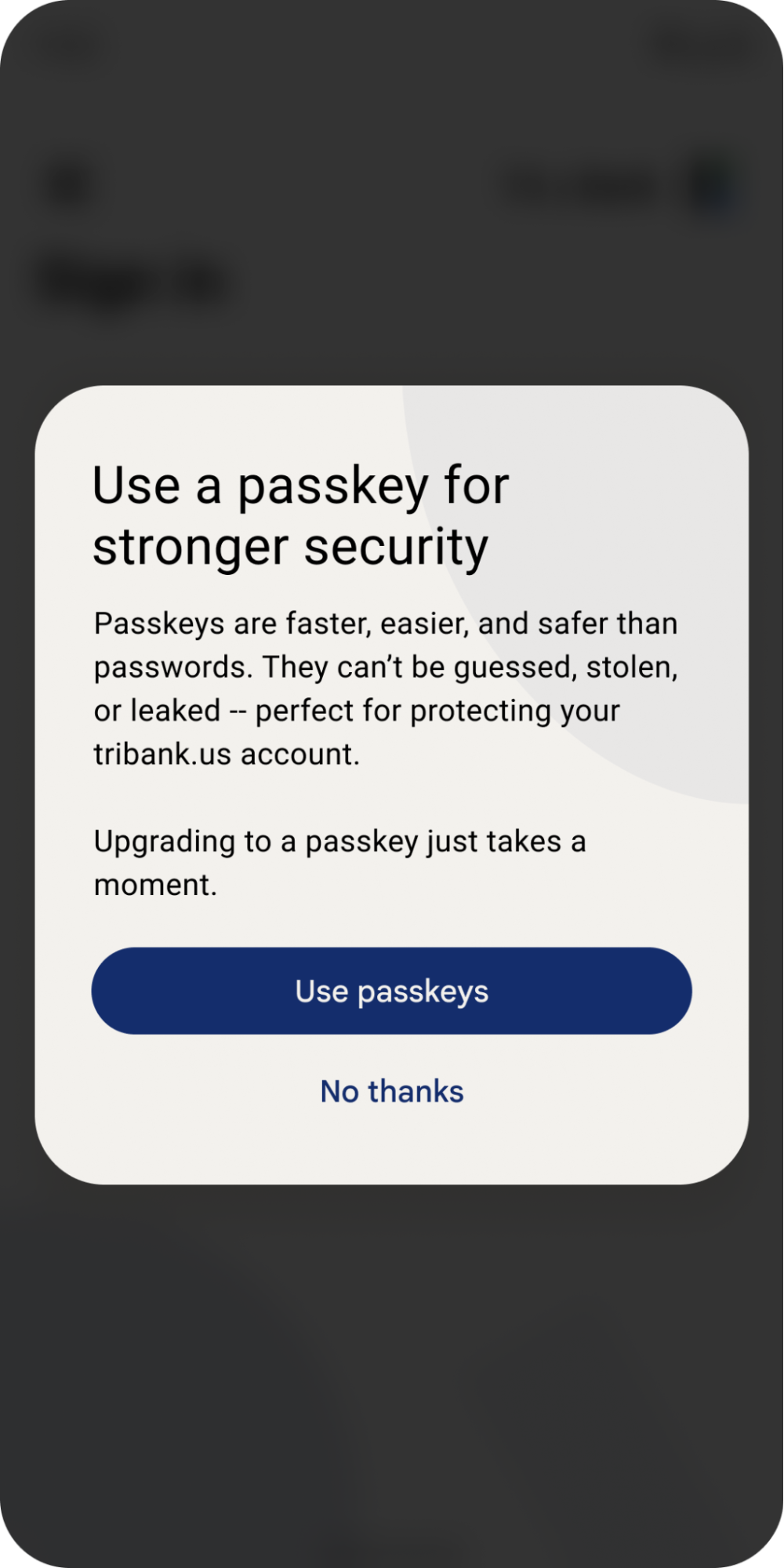
Introduce passkeys using formats users are already accustomed to on your platform, such as interstitials or pop-up modals.
-
Create rich descriptive prompts for passkey actions that convey more information to users.
-
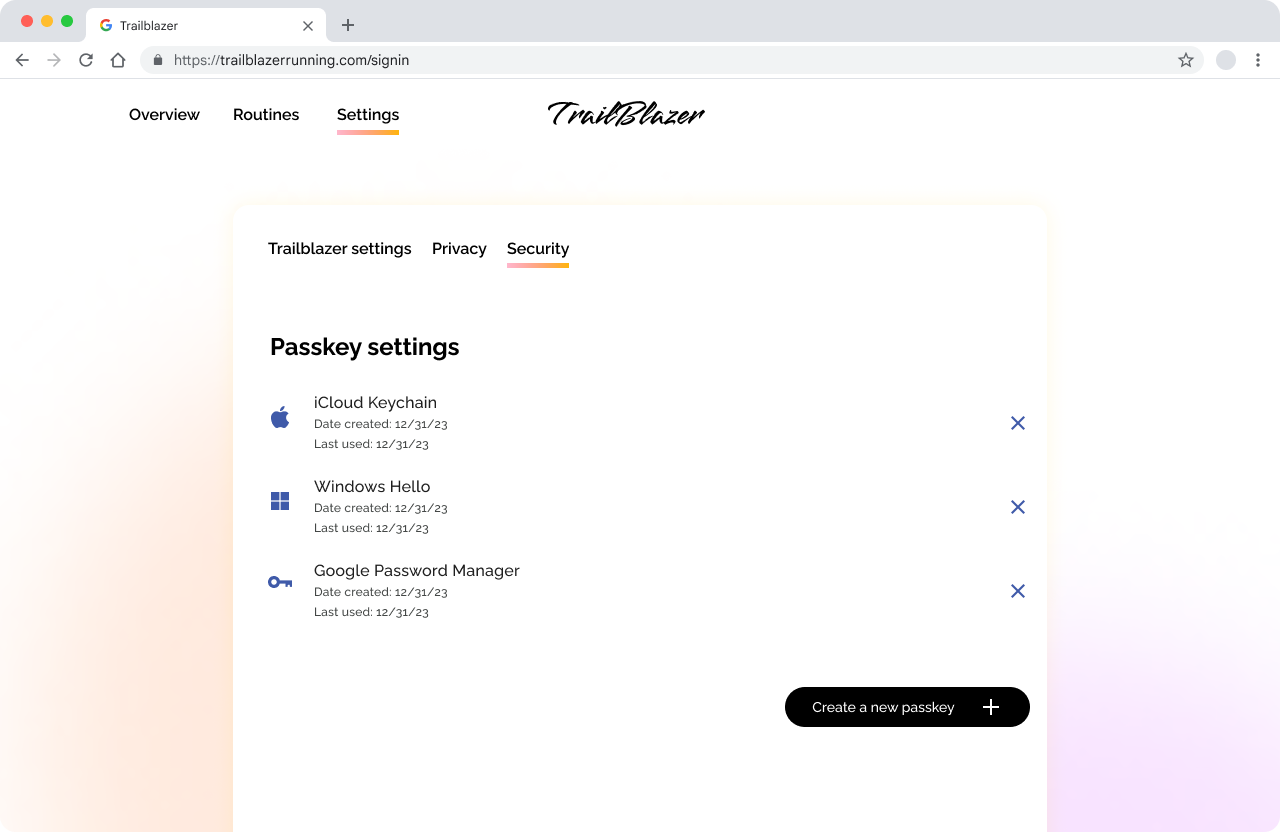
Use the canonical passkey icon consistently to help users recognize passkeys and streamline related actions.
-
Display "passkeys cards" within account settings to provide users with information and management options for their passkeys.
Incorporating illustrations and rich visuals when introducing passkeys can help lighten the cognitive load on users also, and help support your content while making the experience more engaging and understandable.
Design components
Passkeys are intended as an enhancement to your existing product or service and you should introduce them using a format that users are already accustomed to on your platform.
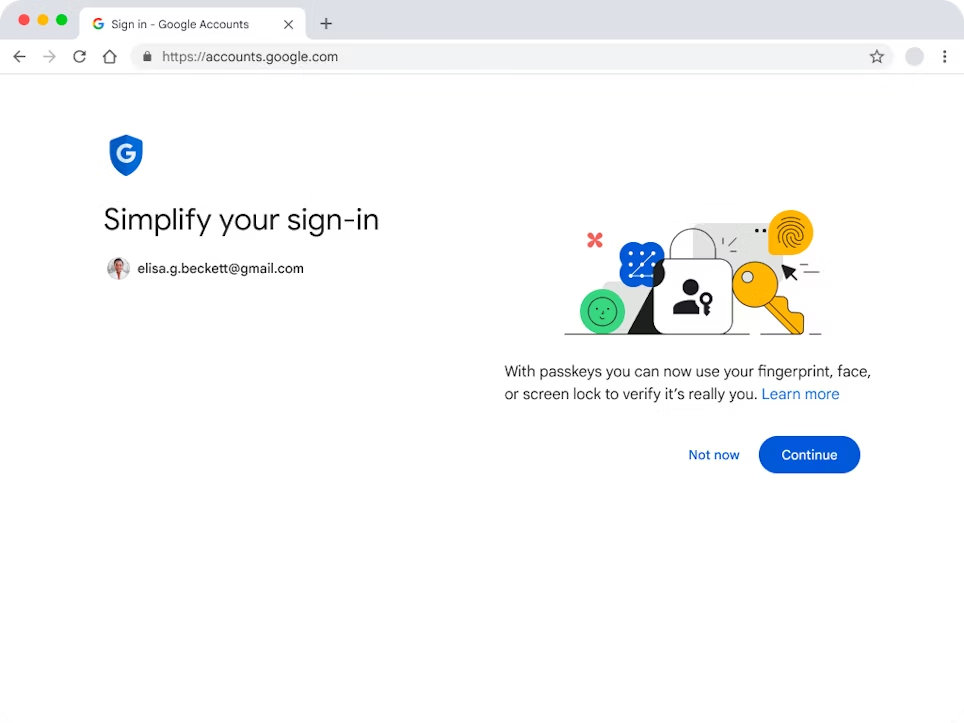
For example, if your service uses interstitials to convey updates to users, similar to how Google Accounts introduce users to passkeys during sign in, consider using an interstitial format to introduce passkeys.

Alternatively, if your platform typically informs users of account changes through pop-up modals, notification bars, or other alert styles, then employ those familiar notification methods to introduce the concept of passkeys. This approach ensures a consistent and user-friendly experience as you roll out the new passkey feature.

Create a descriptive passkey prompt
For passkeys related actions, instead of just buttons with a call to action, create rich descriptive prompts that can convey more information to users. These can include illustrations, a headline, messaging, and a call to action.
For example, for creating a passkey for Google Accounts, instead only a “Create passkey” button there is an interstitial with a call to action to “Simplify your sign in”, a brief explanation of passkeys and an illustration that includes the passkey icon and various methods of unlocking a device screen.

Use the canonical passkey icon
FIDO alliance has created a passkey icon you should use when representing passkeys. Using it consistently will help users recognize passkeys and streamline the passkeys related actions.
Use the passkeys icon in your UI:
- To represent the passkey concept in onboarding or other prompts to encourage users to create passkeys or upgrade to a passkey for a more secure sign-in.
- In buttons or links allowing users to sign in with a passkey.
- Within settings to help identify passkeys that can be edited or deleted.
Icon color can be changed to match the color scheme of your product, brand, or user interface.
Display “passkeys cards” within account settings
Unlike passwords, which are tangible combinations of letters, numbers, and symbols, passkeys are largely invisible to people. Dedicate space for a passkeys card in the account settings. Inside the card include the passkey icon, information about the passkey such as when and which ecosystem it was created on, when was it last used, and options for managing the passkey. If someone has two or more passkeys, each passkey should have its own card.