این سند دستورالعملهایی در مورد نحوه نمایش دکمه ورود با گوگل در وبسایت یا برنامه شما ارائه میدهد. وبسایت یا برنامه شما باید این دستورالعملها را برای تکمیل فرآیند تأیید برنامه دنبال کند.
کیتهای توسعه نرمافزار (SDK) خدمات هویت گوگل ما، دکمه ورود با گوگل را ارائه میدهند که همیشه از جدیدترین دستورالعملهای برندسازی گوگل پیروی میکند. آنها روش پیشنهادی برای نمایش دکمه ورود با گوگل در وبسایت یا برنامه شما هستند. در مواردی که نمیتوانید از گزینه دکمه رندر شده توسط گوگل استفاده کنید، میتوانید یک عنصر دکمه HTML را ارائه دهید ، فایلهای برندسازی از پیش تأیید شده ما را دانلود کنید یا به صورت اختیاری یک دکمه ورود با گوگل سفارشی ایجاد کنید .
رندر عنصر دکمه HTML
ما یک پیکربندی HTML ارائه میدهیم که به شما امکان میدهد ظاهر دکمه ورود با گوگل را سفارشی کنید. سپس میتوانید یک قطعه کد HTML و CSS دانلود کنید که این دکمه را در وبسایت شما نمایش میدهد.ایجاد عنصر دکمه HTML
دانلود آیکونهای برند از پیش تایید شده
به عنوان جایگزینی برای استفاده از دکمه تصویر سفارشی، میتوانید دکمههای ورود با گوگل از پیش تأیید شده ما را که در قالبهای PNG و SVG برای همه پلتفرمها ارائه شدهاند، دانلود کنید .دکمههای تصویری ارائه شده در حالتهای استاندارد و آیکون موجود هستند و شامل گزینههای سبک زیر میباشند:
- تم: روشن، خنثی، تیره
- شکل: مستطیل، قرصی
| تم | دکمهها | توضیحات |
|---|---|---|
| نور |  | دکمه ورود با گوگل، مستطیلی بزرگ با تم روشن و استاندارد |
| تیره |  | دکمه ورود با گوگل با تم تیره و استاندارد به شکل قرص |
حالتهای دکمه پشتیبانیشده
| نور | ||
| تیره | ||
| خنثی |
ایجاد دکمه ورود سفارشی با گوگل
استفاده از SDK های خدمات هویت گوگل یا هر یک از گزینه های دیگر که در بخش های قبلی به آنها پرداخته شد، اکیداً توصیه می شود زیرا کاربران گوگل را قادر می سازد تا برند گوگل را راحت تر شناسایی کنند. هرچه کاربران راحت تر بتوانند یک دکمه عمل را شناسایی کنند، احتمال تعامل آنها با آن بیشتر است.
با این حال، اگر نیاز دارید که دکمه را با طراحی برنامه خود تطبیق دهید، دستورالعملهای زیر را رعایت کنید.
اندازه
شما میتوانید دکمه را در صورت نیاز برای دستگاهها و اندازههای مختلف صفحه نمایش، کوچک یا بزرگ کنید، اما باید نسبت ابعاد را حفظ کنید تا لوگوی گوگل کشیده نشود.
متن
برای تشویق کاربران به کلیک روی دکمه، متن فراخوان عمل «ورود با گوگل»، «ثبت نام با گوگل» یا «ادامه با گوگل» را توصیه میکنیم. بومیسازی این متن برای مطابقت با زبان برنامه یا وبسایت شما مجاز و برای ارائه تجربه کاربری بهتر توصیه میشود. باید برای کاربر روشن باشد که آنها با اعتبارنامه گوگل خود وارد برنامه شما میشوند یا در برنامه شما ثبت نام میکنند، نه اینکه برای یک حساب گوگل در برنامه شما ثبت نام یا ثبت نام کنند.
رنگ
حالت پیشفرض دکمهها در زیر نشان داده شده است. دکمه باید همیشه رنگ استاندارد «G» گوگل را داشته باشد.
| تم | مثال | |
|---|---|---|
| نور |  | پر کردن: #FFFFFF خط دور: #۷۴۷۷۷۵ | ۱ پیکسل | داخل فونت: #1F1F1F | Roboto Medium | 14/20 |
| تیره |  | پر کردن: #۱۳۱۳۱۴ خط دور: #8E918F | 1px | داخل فونت: #E3E3E3 | Roboto Medium | 14/20 |
| خنثی |  | پر کردن: #F2F2F2 سکته مغزی: بدون سکته مغزی فونت: #1F1F1F | Roboto Medium | 14/20 |
فونت
فونت دکمه Roboto Medium، یک فونت TrueType است. برای نصب، ابتدا فونت Roboto را دانلود کرده و بسته دانلودی را از حالت فشرده خارج کنید. در مک، کافیست روی Roboto-Medium.ttf دوبار کلیک کنید، سپس روی "نصب فونت" کلیک کنید. در ویندوز، فایل را به پوشه "My Computer" > "Windows" > "Fonts" بکشید.
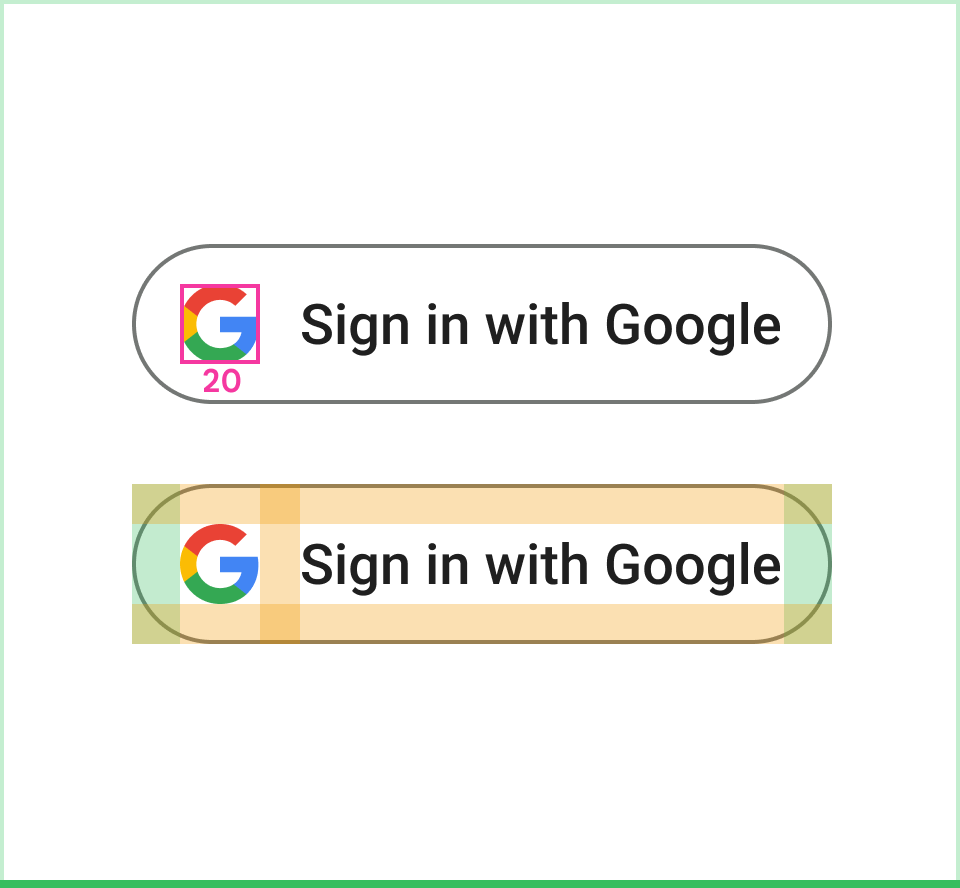
بالشتک
| اندروید |  |
| آیاواس |  |
| وب (موبایل + دسکتاپ) |  |
| مرجع |  |
لوگوی گوگل در دکمه «ورود با گوگل»
صرف نظر از متن، شما نمیتوانید اندازه یا رنگ لوگوی "G" گوگل را تغییر دهید. باید نسخه رنگی استاندارد باشد و روی یک پسزمینه سفید ظاهر شود. اگر نیاز به ایجاد لوگوی گوگل با اندازه سفارشی خود دارید، با هر یک از اندازههای لوگوی موجود در بسته دانلود شروع کنید.

طراحی دکمه نامناسب
 انجام دهید از دستورالعملهای طراحی Google Material 3 برای مرز دکمهها و طرح رنگ استفاده کنید. |  نکن از آیکون یا لوگوی گوگل به تنهایی و بدون حاشیه دکمه و بدون متن برای نشان دادن عملکرد کاربر استفاده کنید. |
 انجام دهید برای حالتهای تیره، روشن و خنثی، از رنگ برند گوگل برای آیکون گوگل استفاده کنید. |  نکن از نسخههای تکرنگ حرف «G» گوگل برای دکمه استفاده کنید. |
 انجام دهید دکمه را در حالت رنگی مناسب برای دسترسیپذیری و برجستگی یکسان انتخاب کنید. |  نکن آیکون «G» گوگل با رنگ استاندارد را روی پسزمینهای رنگی غیر از روشن، تیره یا خنثی قرار دهید. |
 انجام دهید به «G» گوگل با حاشیه و اندازه ثابت پایبند باشید. |  نکن آیکون دلخواه خود را برای دکمه بسازید. |
 انجام دهید در صورت نیاز، از خودِ دکمهی «G» گوگل برای دکمهی عملیاتی استفاده کنید. |  نکن برای نشان دادن عمل ورود با گوگل، از عبارت «گوگل» به تنهایی در دکمه استفاده کنید. |
با بهترین شیوههای برندسازی گوگل وارد شوید
ورود با گوگل و سایر گزینههای ورود شخص ثالث
دکمه ورود با گوگل باید حداقل به اندازه سایر گزینههای ورود شخص ثالث برجسته نمایش داده شود. برای مثال، دکمهها باید تقریباً به یک اندازه و از نظر بصری وزن مشابهی داشته باشند.
سایر دستورالعملها
اگر درخواست دسترسیهای بیشتر دارید، این کار را با مجوزدهی تدریجی ( اندروید ، iOS ، وب ) انجام دهید و فقط زمانی که کاربر شروع به تعامل با ویژگیای میکند که نیاز به دسترسی API دارد، از او مجوز بخواهید.
اگر درخواست اسکوپهای یوتیوب دارید، از دکمه یوتیوب استفاده کنید.
اگر از سرویسهای بازیهای گوگل پلی استفاده میکنید، به دستورالعملهای برندسازی سرویسهای بازیهای گوگل پلی نیز مراجعه کنید.
استفاده از برندهای گوگل به روشهایی که صراحتاً در این سند پوشش داده نشدهاند، بدون رضایت کتبی قبلی گوگل مجاز نیست (برای اطلاعات بیشتر به «دستورالعملهای استفاده شخص ثالث از ویژگیهای برند گوگل » مراجعه کنید).








