Der Compiler-Dienst für die Schließung wurde verworfen und wird entfernt. Wir empfehlen, den Compiler stattdessen lokal auszuführen.
Hello World der Closure Compiler Service API
Die Benutzeroberfläche des Compiler-Diensts eignet sich gut als Ausgangspunkt für einige Zeilen JavaScript-Code oder einige URLs. Wenn Sie jedoch den JavaScript-Optimierungsprozess automatisieren oder den Optimierungsprozess in ein größeres System (z. B. eine IDE-Erweiterung) integrieren möchten, sollten Sie direkt mit der Closure Compiler-Dienst-API kommunizieren. Führen Sie die folgenden Schritte für die Hello World der Closure Compiler Service API aus:
HTML-Seite erstellen
Erstellen Sie eine Datei mit dem Namen
closure_compiler_test.htmlund fügen Sie diesen Code ein:<html> <body> <form action="https://closure-compiler.appspot.com/compile" method="POST"> <p>Type JavaScript code to optimize here:</p> <textarea name="js_code" cols="50" rows="5"> function hello(name) { // Greets the user alert('Hello, ' + name); } hello('New user'); </textarea> <input type="hidden" name="compilation_level" value="WHITESPACE_ONLY"> <input type="hidden" name="output_format" value="text"> <input type="hidden" name="output_info" value="compiled_code"> <br><br> <input type="submit" value="Optimize"> </form> </body> </html>Das Formular auf dieser Seite bietet Ihnen eine einfache (wenn möglich) Methode zum Aufrufen der Closure Compiler Service API mithilfe einer HTTP-POST-Anfrage.
Der Parameter
compilation_levelist aufWHITESPACE_ONLYgesetzt. Dadurch wird der Closure-Compiler-Dienst angewiesen, die grundlegenden Optimierungen auf den Code anzuwenden. Sie können den Wert dieses Parameters aufSIMPLE_OPTIMIZATIONSoderADVANCED_OPTIMIZATIONSfestlegen, um erweiterte Optimierungsstufen auszuprobieren. Weitere Informationen zu diesen Kompilierungsebenen finden Sie in der API-Referenz.Seite im Browser öffnen
Öffnen Sie
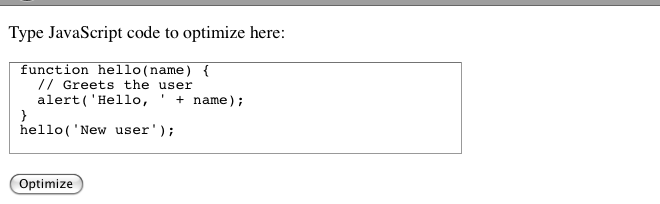
closure_compiler_test.htmljetzt in Ihrem Browser. Sie sollten eine Seite sehen, die dem folgenden Screenshot ähnelt:
Klicken Sie auf „Optimize“, um den Code an die Closure Compiler Service API zu senden.
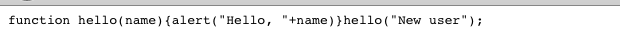
Sie sollten den folgenden Code ohne Kommentare und Leerzeichen sehen:

Die optimierte Version des JavaScript-Codes entspricht funktional dem ursprünglichen Code und ist viel kleiner. Sie können die Ausgabe von dieser Seite ausschneiden und in Ihre Quelldatei einfügen.
Nachdem Sie die Grundlagen der Closure Compiler Service API kennen, finden Sie unter Kommunikation mit der Closure Compiler Service API weitere Informationen zur Verwendung und Konfiguration.
