באמצעות iframe ללא מגע אפשר להטמיע דרך הארגון ישירות ב-EMM מסוף כדי לאפשר ללקוחות להגדיר בקלות מכשירים שמופעלת בהם גישה דרך הארגון, בקר ה-DPC. ה-iframe מאפשר להגדיר את ה-DPC ואת התוספות להקצאת הרשאות ידנית בשימוש במהלך הגדרת המכשיר ללא מגע.

בפעם הראשונה שאדמין ב-IT פותח את ה-iframe, הוא יתבקש לקשר את באמצעות חשבון ללא מגע של הארגון.
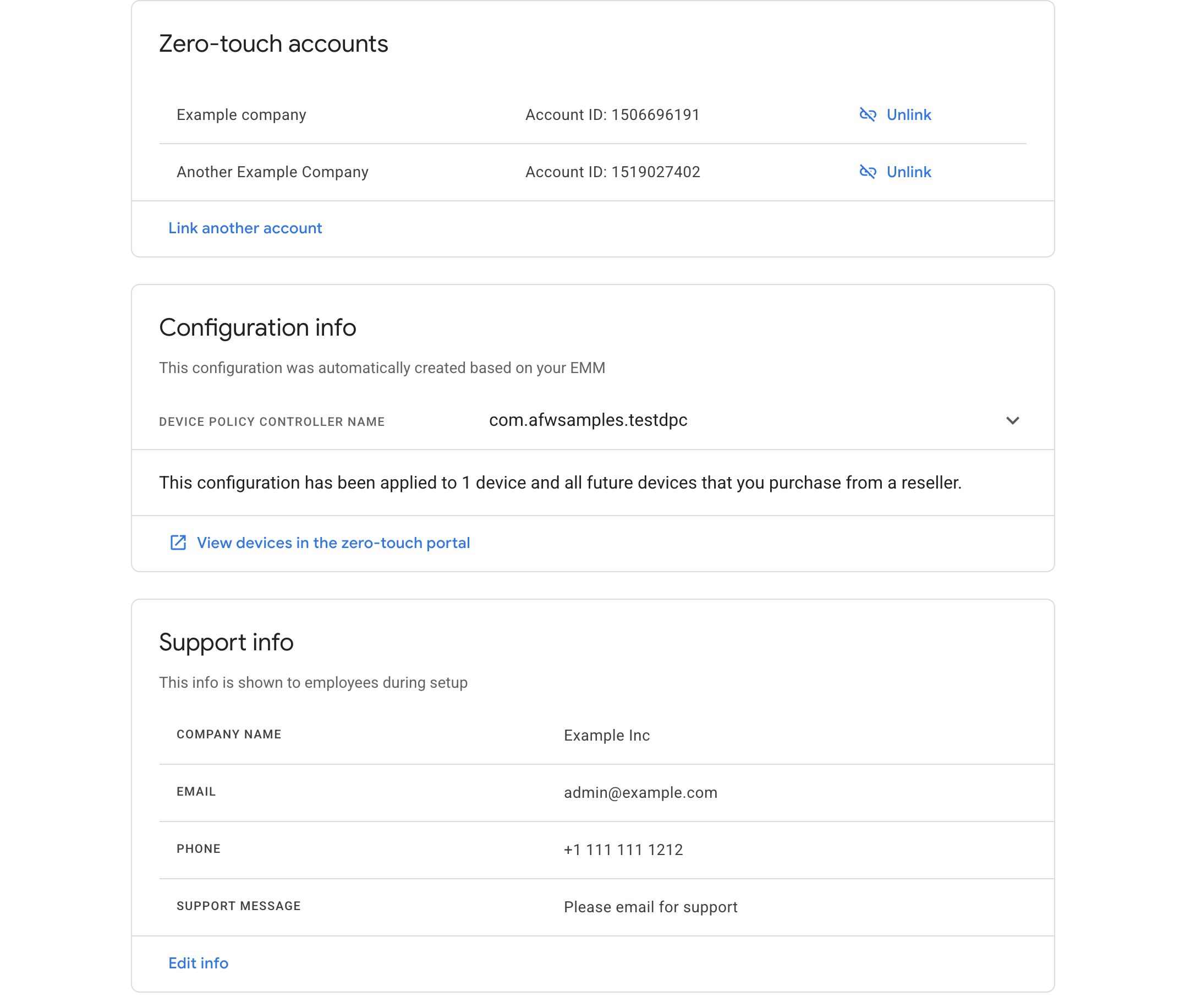
לאחר שאדמין ב-IT קישר חשבון ללא מגע לארגון שלו, ה-iframe תוצג רשימה של החשבונות המקושרים ללא מגע. הם יכולים גם לראות תצורת ברירת המחדל דרך הארגון נקבעה עבור מכשירים ארגוניים.
תכונות
הקטע הזה מתאר את התכונות הזמינות ב-iframe ללא מגע. עבור לקבלת מידע על הטמעת ה-iframe ועל היישום של התכונות האלו, מוסיפים את ה-iframe למסוף.
קישור של חשבון ללא מגע לארגון
ה-iframe מאפשר לאדמין ב-IT לקשר את החשבון ללא מגע של הארגון. כחלק מהתהליך הזה, האדמין ב-IT יוצר ברירת מחדל של שישמש למכשירים בחשבון ללא מגע. התהליך הזה כמפורט בהמשך.
אם האדמין ב-IT לא קישר בעבר חשבון ללא מגע Enterprise, הם מתבקשים לעשות זאת כשהם פותחים את ה-iframe.

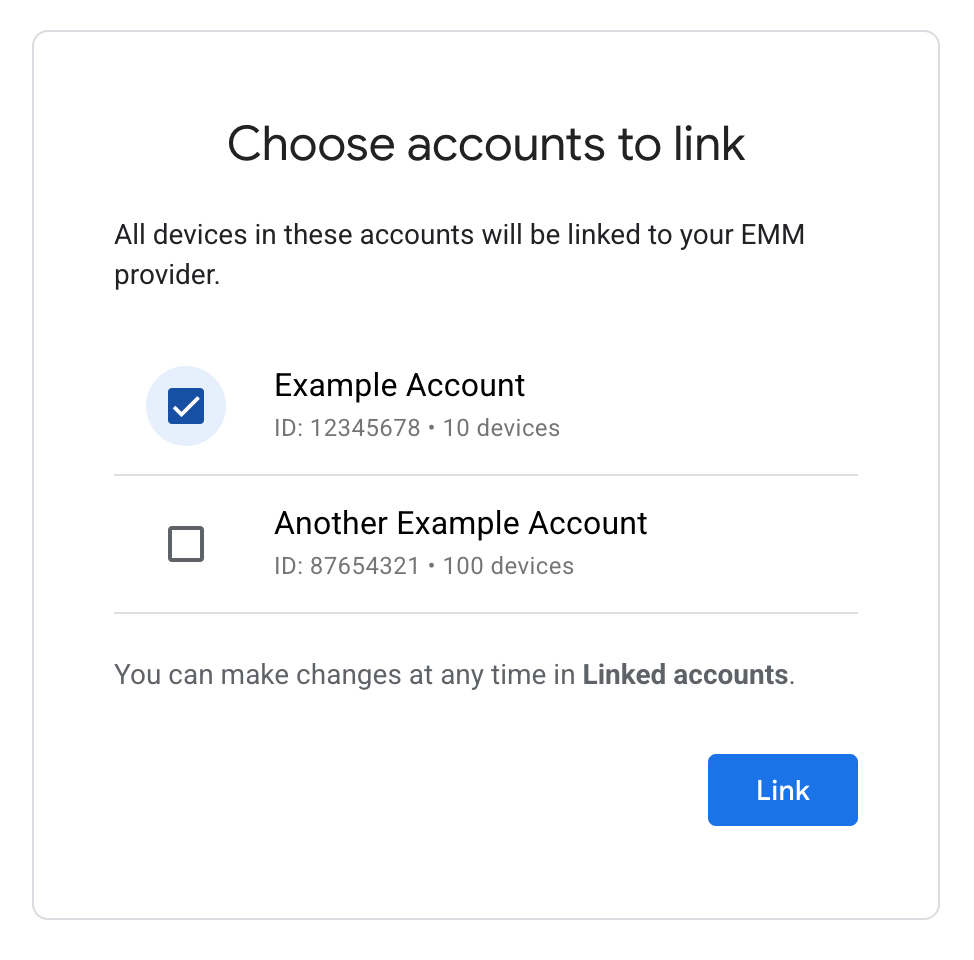
האדמין ב-IT רואה רשימה של חשבונות ללא מגע, והוא יכול לבחור לפחות חשבון אחד לקשר לארגון שלהם.


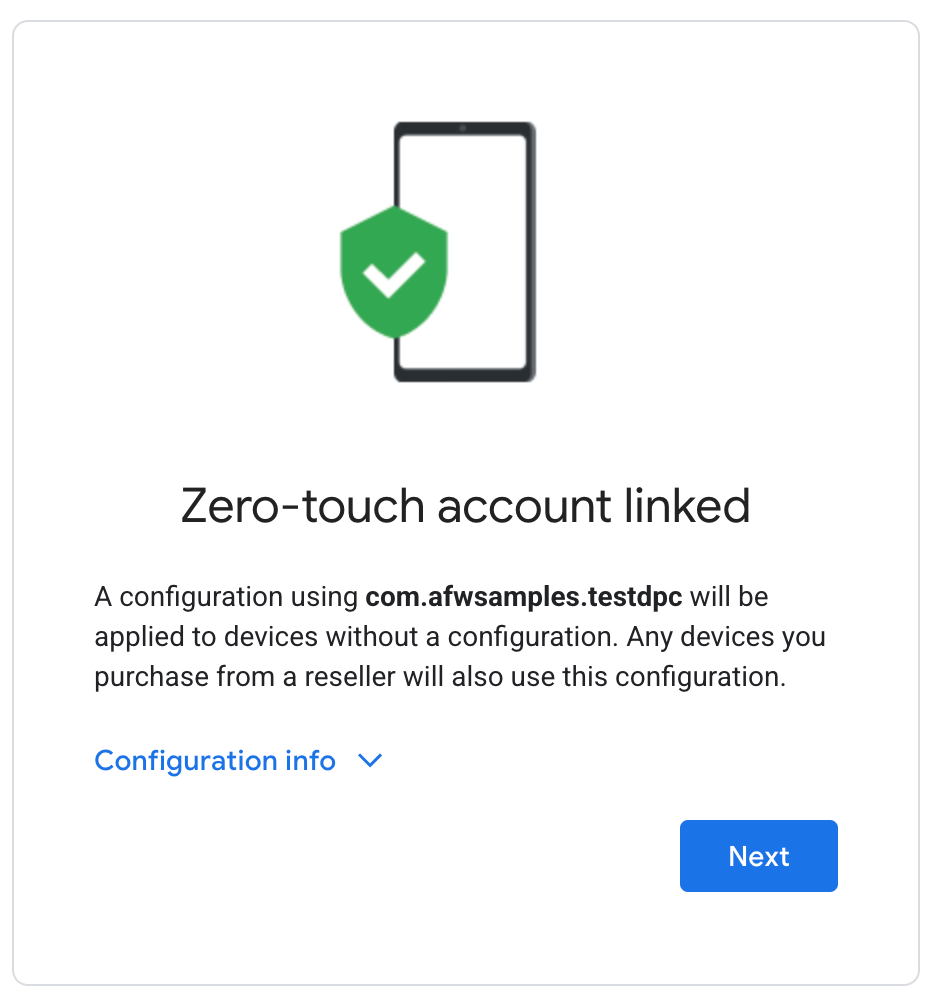
ה-iframe ללא מגע יוצר באופן אוטומטי תצורה דרך הארגון. הזה מנהל ה-IT לא יכול לשנות את ההגדרות האישיות. אפשר להתאים אישית את ה-DPC או תוספות של הקצאות לצורך שימוש בהגדרה הזו. מידע נוסף על כדי לעשות זאת, ראו פרמטרים של כתובת אתר ב-iframe.

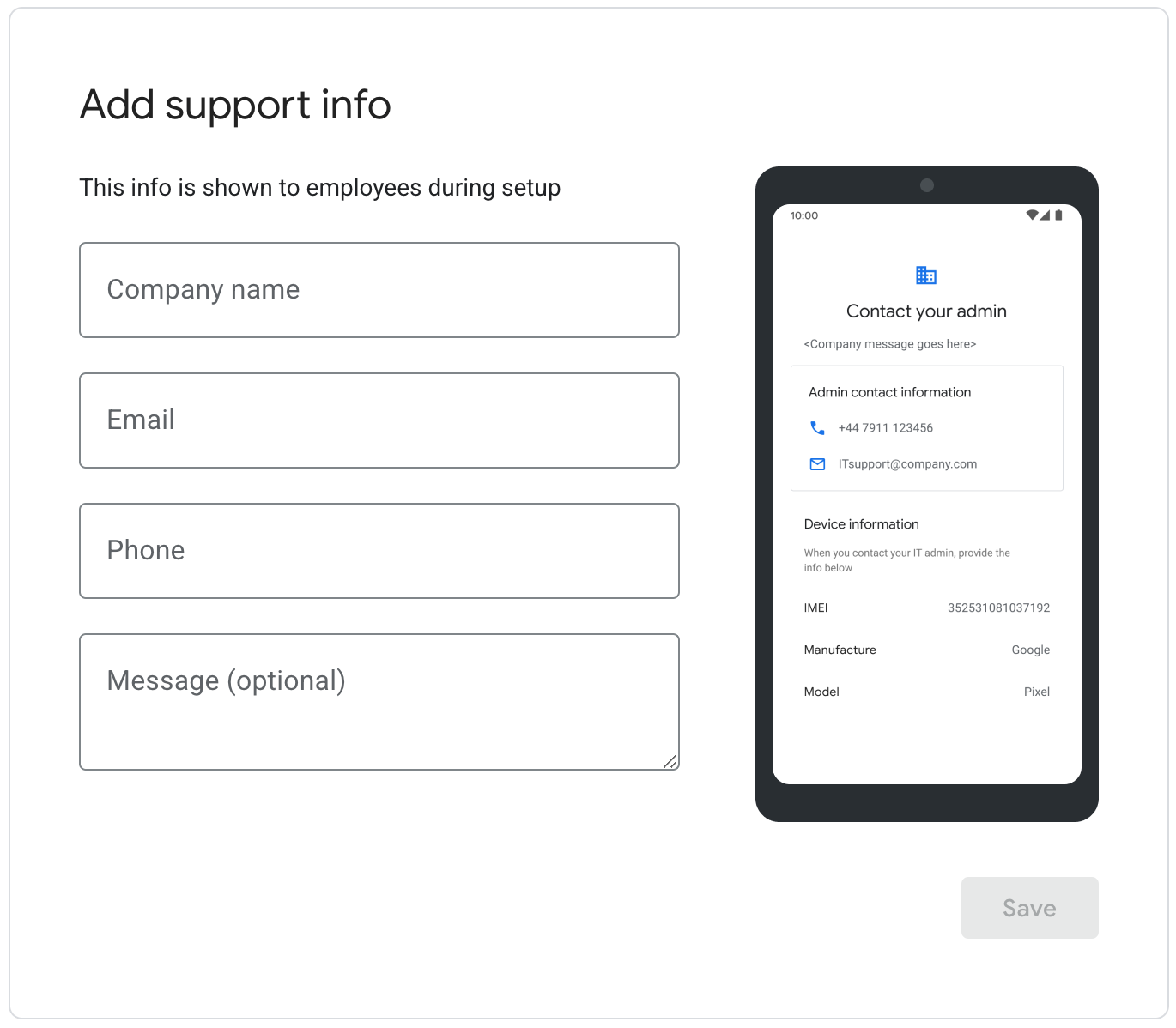
האדמין ב-IT מזין פרטי תמיכה שמופיעים כשהאפשרות 'ללא מגע' מופעלת מכשירים מוגדרים. כשהאדמין ב-IT לוחץ על 'שמירה', תהליך הקישור ישלים את התהליך והמשתמש מופנה לדף הבית של ה-iframe ללא מגע, שבו הם יכולים לנהל את החשבונות המקושרים שלהם.
הצגה וניהול של החשבונות המקושרים ללא מגע
ה-iframe מאפשר לאדמין ב-IT לראות את החשבונות ללא מגע המקושרים שלהם ואת פרופיל ללא מגע שמוגדר כברירת מחדל ופרטי תמיכה. בנוסף, הם יכולים לקשר חשבונות נוספים ללא מגע וביטול הקישור של חשבונות ללא מגע.
באיור 1 אפשר לראות דוגמה של דף הבית של iframe ללא מגע.
להציג את המכשירים של החשבונות המקושרים בפורטל ללא מגע
כשחשבון ללא מגע מקושר לארגון, כל המכשירים חשבונות ללא מגע שלא מוגדרים בפרופיל ללא מגע, מוגדר באופן אוטומטי באמצעות פרופיל הארגון ללא מגע.
בתוך המסוף ללא מגע, המכשירים האלה מוצגים עם הכיתוב 'Enterprise' ברירת המחדל של פרופיל'. האדמין ב-IT יכול להגדיר או לבטל את ההגדרה של הפרופיל הזה ב- כל מכשיר בחשבון ללא מגע. עם זאת, לא ניתן לשנות את הפרופיל.
אם הקישור של החשבון ללא מגע בוטל, כל המכשירים שהוגדרו עם ההגדרה של 'פרופיל ברירת המחדל בארגון' תבטל את ההגדרה של הפרופיל הזה. המכשירים האלה יכולים להיות מוגדר עם פרופיל אחר.
הוספת ה-iframe למסוף
שלב 1: יוצרים אסימון אינטרנט
כדי ליצור אסימון אינטרנט שמזהה את הארגון, ניתן לקרוא
Enterprises.createWebToken
בדוגמה הבאה אפשר לראות איך מאחזרים את האסימון באמצעות
ספריית הלקוח של Google Play EMM API ל-Java.
לתשומת ליבכם: צריך להפעיל את ה-iframe ללא מגע בנפרד מ-Play המנוהל
iframe.
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setZeroTouch(new AdministratorWebTokenSpecZeroTouch()); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
צריך לכלול את האסימון המוחזר יחד עם פרמטרים נוספים, לעבד את ה-iframe במסוף.
שלב 2: עיבוד ה-iframe
הנה דוגמה לעיבוד של ה-iframe ללא מגע:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.example.app',,
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
הקוד הזה יוצר iframe בתוך הקונטיינר div. מאפיינים שצריך להחיל את ה-iframe ניתן להגדיר באמצעות 'Attributes' כמתואר למעלה.
פרמטרים של כתובת URL ב-iframe
הטבלה הבאה מפרטת את כל הפרמטרים הזמינים ל-iframe שיכולים להיות נוספו לכתובת ה-URL כפרמטרים של כתובת אתר, לדוגמה:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.afwsamples.testdpc
| פרמטר | חובה | תיאור |
|---|---|---|
token |
כן | האסימון שהוחזר משלב 1. |
dpcId |
כן | שם החבילה של אפליקציית בקר ה-DPC, למשל com.example.app.
חובה לבחור הגדרה. בקר ה-DPC צריך להיות משויך כבר ל-EMM
|
dpcExtras |
לא | אובייקט JSON בקידוד כתובת URL שמכיל תוספות להקצאת תוספות. הן עברו את הבדיקה לבקר DPC במהלך הגדרת המכשיר. |
כתובת URL לדוגמה, בהנחה:
- אסימון אינטרנט מ-API:
abcde - בקר DPC:
com.example - תוספות לבקר DPC:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}באמצעות קידוד כתובת URL, כתובת ה-URL הזו תהיה:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
