El değmeden iframe ile el değmeden kayıt özelliğini doğrudan EMM'nize yerleştirebilirsiniz. Google Console ile müşterilerin el değmeden kayıt özellikli cihazları kolayca kullandığınız DPC'nizdir. iframe, DPC'yi yapılandırmanıza ve ekstraları sağlamanıza olanak tanır el değmeden kayıt özellikli cihaz kurulumu sırasında kullanılır.

BT yöneticisi iframe'i ilk kez açtığında, BT yöneticisi için el değmeden kayıt hesabını kurumuna bağladılar.
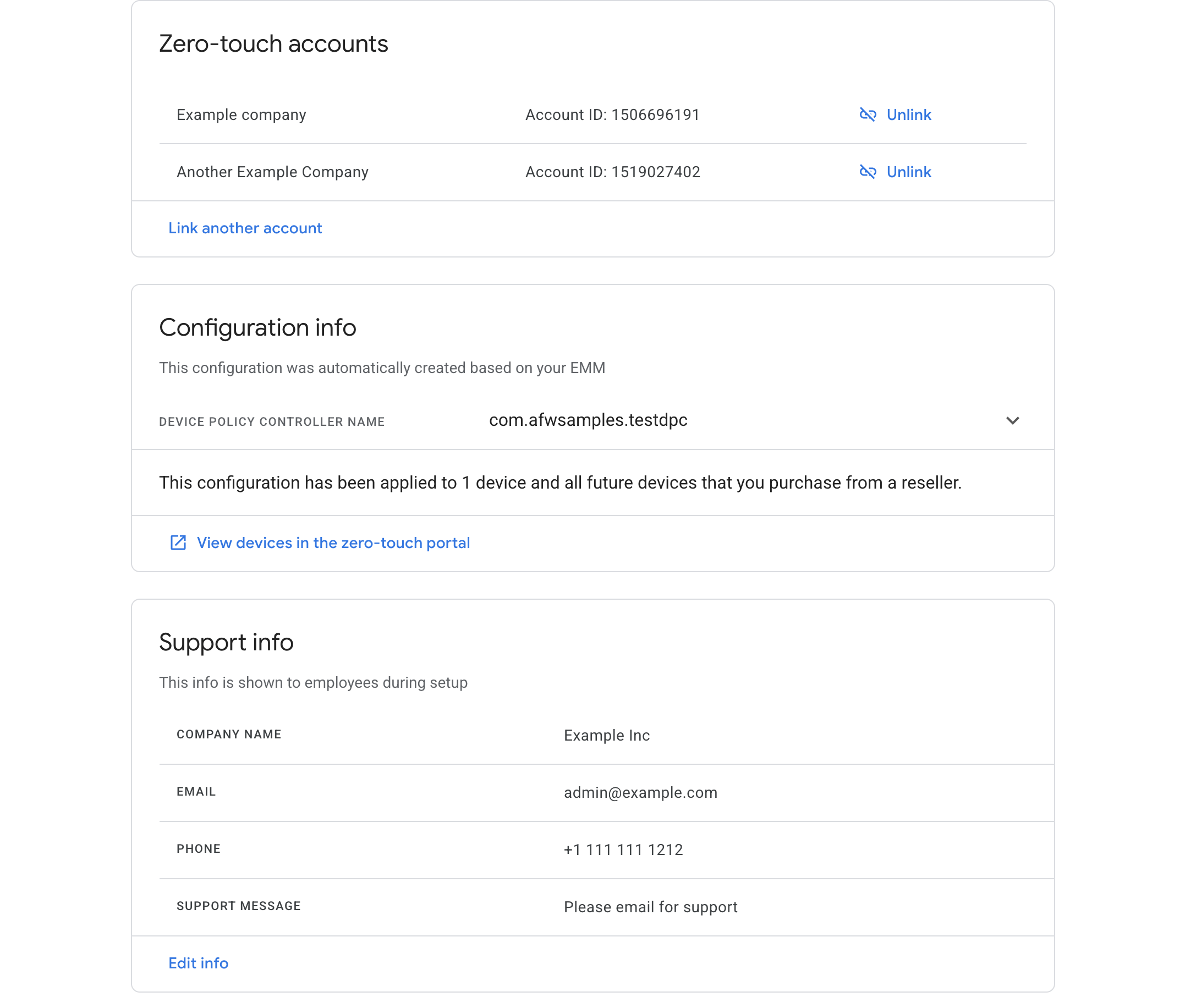
BT yöneticisi, el değmeden kayıt hesabını kuruluşuna bağladıktan sonra bağlı el değmeden kayıt hesaplarının listesi görüntülenir. Ayrıca kurumsal cihazlar için varsayılan el değmeden kayıt yapılandırması ayarlandı.
Özellikler
Bu bölümde, el değmeden kayıt iframe'inde kullanılabilen özellikler açıklanmaktadır. Örneğin, iframe'in nasıl yerleştirileceği ve bu özelliklerin nasıl uygulanacağına ilişkin bilgiler için iframe'i konsolunuza ekleyin.
El değmeden kayıt hesabını bir kuruluşa bağlama
iFrame, BT yöneticilerinin el değmeden kayıt hesaplarını ve el değmeden kayıt hesaplarını kurumsal BT yöneticisi, bu süreç kapsamında varsayılan el değmeden kayıt özelliğini oluşturur. el değmeden kayıt hesabındaki cihazlar için kullanılacak profildir. Bu akış aşağıda ayrıntılı olarak açıklanmıştır.
BT yöneticisi daha önce el değmeden kayıt hesabına iframe'i açtıklarında bunu yapmaları istenir.

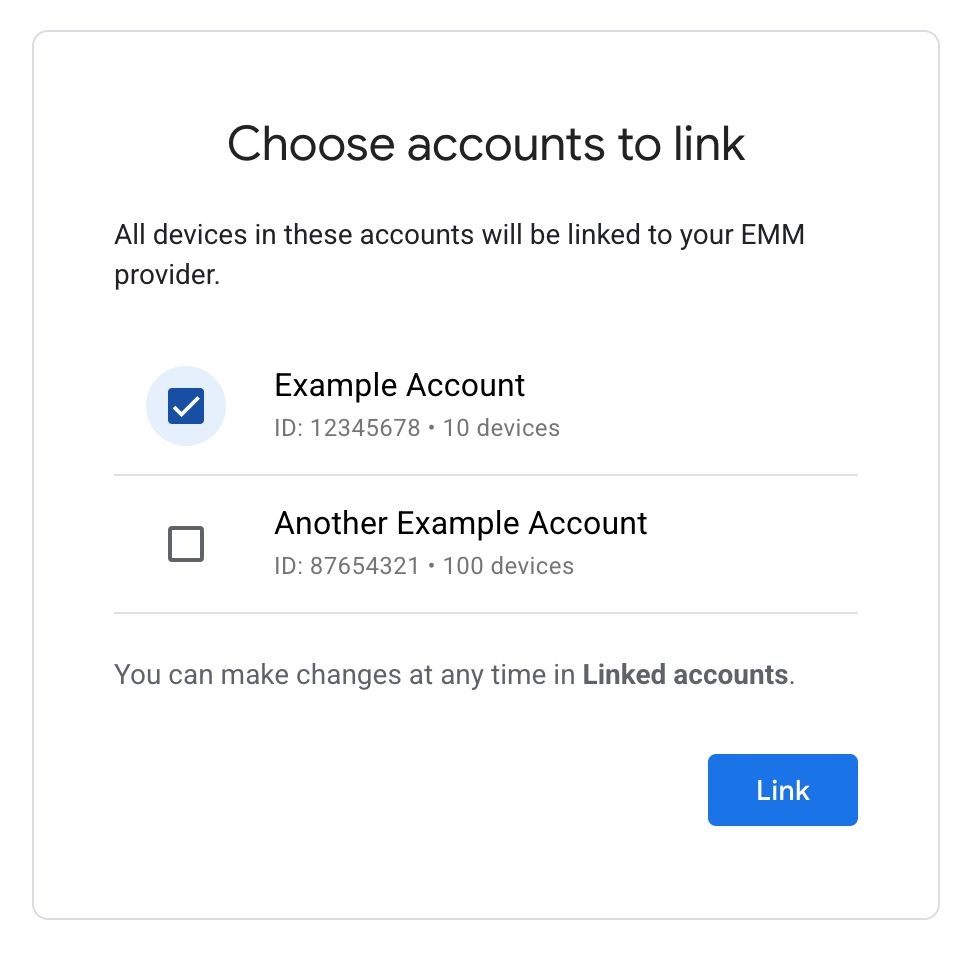
BT yöneticisi el değmeden kayıt hesaplarının listesini görür. Bu listeden bir veya daha fazla bağlantı kurabiliyor.


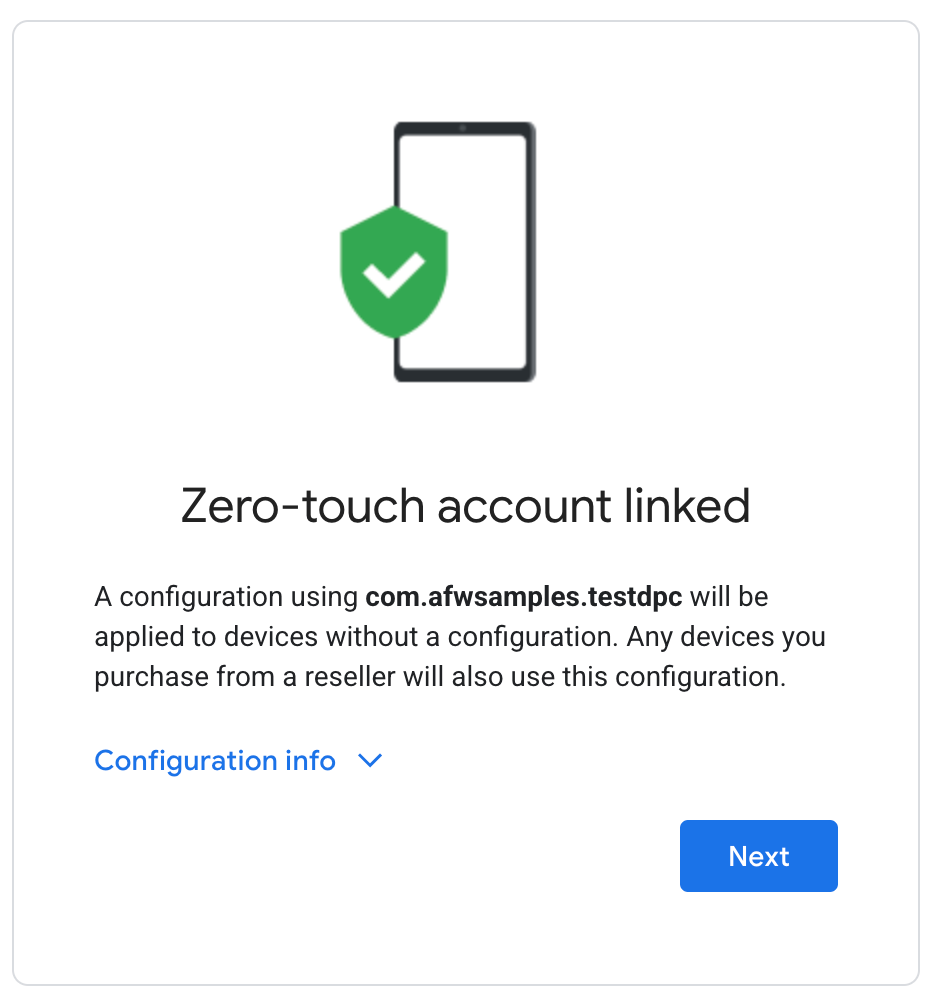
El değmeden kayıt iframe'i otomatik olarak el değmeden kayıt yapılandırması oluşturur. Bu yapılandırma, BT yöneticisi tarafından değiştirilemez. DPC'yi veya bu yapılandırmada kullanılacak ekstraların sağlanmasına yardımcı olur. Daha fazla bilgi için Bunu nasıl yapacağınızı öğrenmek için iframe URL parametrelerine bakın.

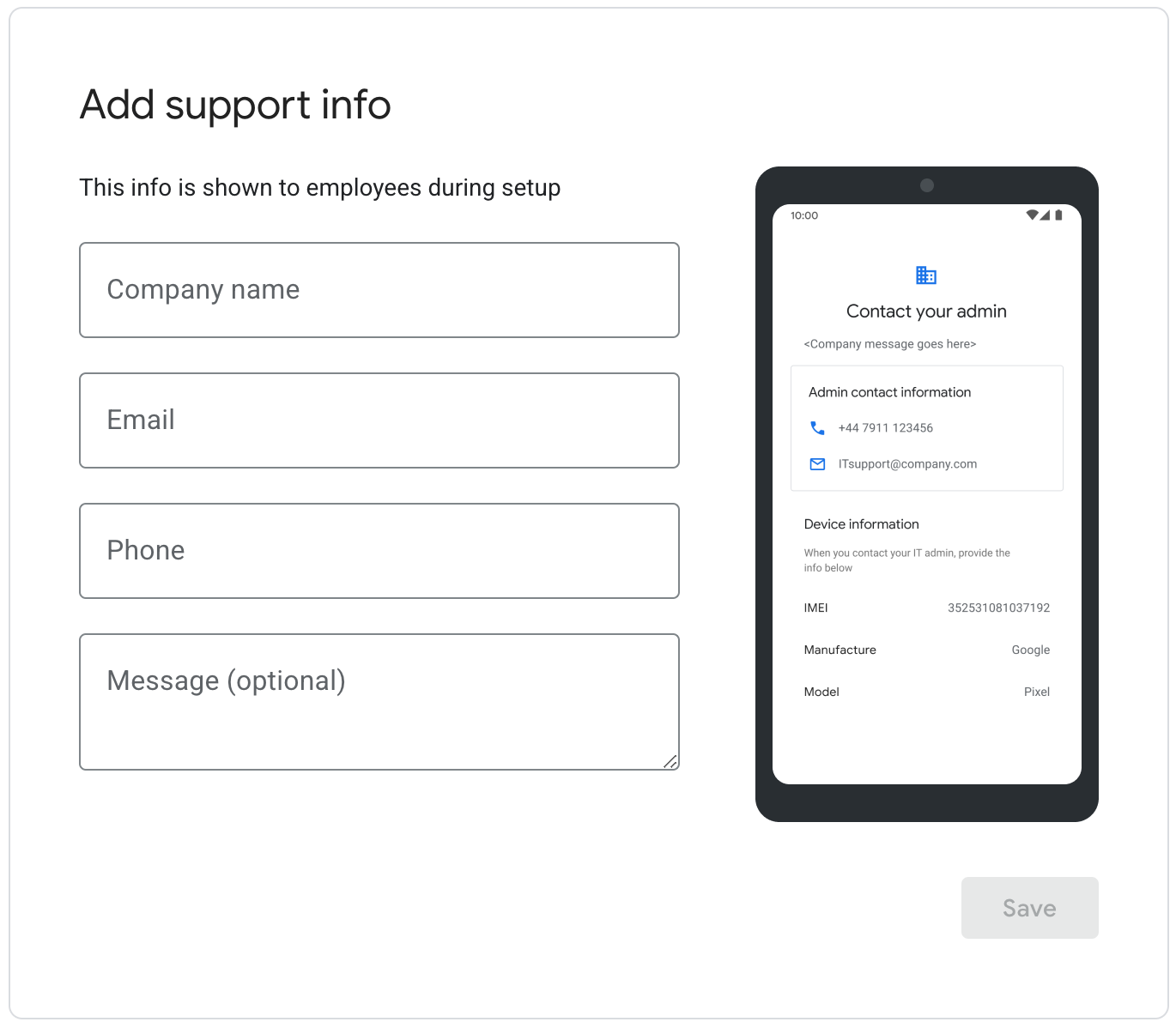
BT yöneticisi, el değmeden kayıt özelliği etkinleştirildiğinde görünen destek bilgilerini girer. cihaz kurulduğundan emin olun. BT yöneticisi "Kaydet"i tıkladığında bağlantı oluşturma süreci tamamlanır ve kullanıcı el değmeden kayıt iframe ana sayfasına yönlendirilir. Burada onlar bağlı hesaplarını yönetebilir.
Bağlı el değmeden kayıt hesaplarını görüntüleyin ve yönetin
iFrame, BT yöneticilerinin bağlı el değmeden kayıt hesaplarını ve varsayılan el değmeden kayıt profili ve destek bilgileri. Ayrıca el değmeden kayıt hesapları ekleyebilir ve el değmeden kayıt hesaplarının bağlantısını kaldırabilirsiniz.
El değmeden kayıt iframe ana sayfasının örnek bir görünümü için Şekil 1'e bakın.
El değmeden kayıt portalında bağlı hesapların cihazlarını görüntüleme
El değmeden kayıt hesabı bir kuruluşa bağlandığında, kuruluş birimindeki tüm cihazlar El değmeden kayıt profiliyle yapılandırılmamış el değmeden kayıt hesapları, Kurumsal el değmeden kayıt profiliyle otomatik olarak yapılandırıldı.
Bu cihazlar, el değmeden kayıt konsolunun iç tarafında “Enterprise varsayılan profil" yapılandırmasını kullanabilirsiniz. BT yöneticisi bu profili şurada ayarlayabilir ve kaldırabilir: el değmeden kayıt hesabındaki tüm cihazlarda kullanılabilir. Ancak profil değiştirilemez.
El değmeden kayıt hesabının bağlantısı kaldırılırsa "Kurumsal varsayılan profil"de bu profil ayarlanmaz. Bu cihazlar yapılandırdığınızdan emin olun.
iframe'i konsolunuza ekleme
1. Adım: Web jetonu oluşturun
Kuruluşu tanımlayan bir web jetonu oluşturmak için
Enterprises.createWebToken.
Aşağıdaki örnekte,
Java için Google Play EMM API İstemci Kitaplığı.
El değmeden kayıt iframe'inin Managed Play'den ayrı olarak etkinleştirilmesi gerektiğini unutmayın.
iframe'dir.
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setZeroTouch(new AdministratorWebTokenSpecZeroTouch()); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
Aşağıdaki durumlarda, döndürülen jetonu diğer parametrelerle birlikte iframe'i konsolunuzda oluşturabilirsiniz.
2. Adım: iframe'i oluşturun
Aşağıda, el değmeden kayıt iframe'inin nasıl oluşturulacağına ilişkin bir örnek verilmiştir:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.example.app',,
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
Bu kod, kapsayıcı div içinde bir iframe oluşturur. Uygulanacak özellikler etiketi "özellikler" ile ayarlanabilir. seçeneğini kullanabilirsiniz.
iframe URL parametreleri
Aşağıdaki tabloda, iframe için , URL'ye URL parametreleri olarak eklenir, örneğin:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.afwsamples.testdpc
| Parametre | Zorunlu | Açıklama |
|---|---|---|
token |
Evet | 1. adımda döndürülen jeton. |
dpcId |
Evet | DPC uygulamasının paket adı, ör. com.example.app.
Bunun ayarlanması gerekir. DPC'nin EMM'nizle ilişkilendirilmiş olması gerekir.
|
dpcExtras |
Hayır | Temel hazırlık ekstraları içeren URL kodlamalı JSON nesnesi. Bu kontroller başarılı oldu. bağlantı kurulabilir. |
Örnek URL:
- API'den Web Jetonu:
abcde - DPC:
com.example - DPC Ekstraları:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}kodlanan URL ise bu URL şöyle olur:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
