您可以使用 Google Play 管理版 iframe,直接在 EMM 控制台中嵌入 Google Play 管理版,為客戶提供統一的行動管理服務體驗。

iframe 包含標題列和可展開的側邊選單。使用者可以透過選單前往不同頁面:
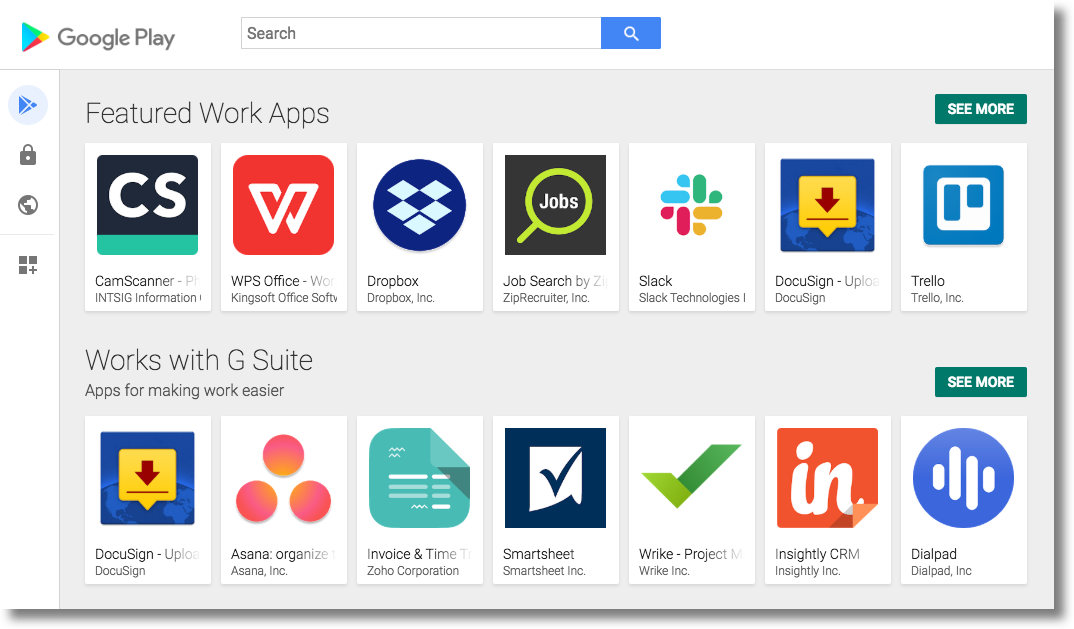
- 搜尋應用程式:IT 管理員可搜尋及瀏覽 Google Play 應用程式、查看應用程式詳細資料,以及選取應用程式。
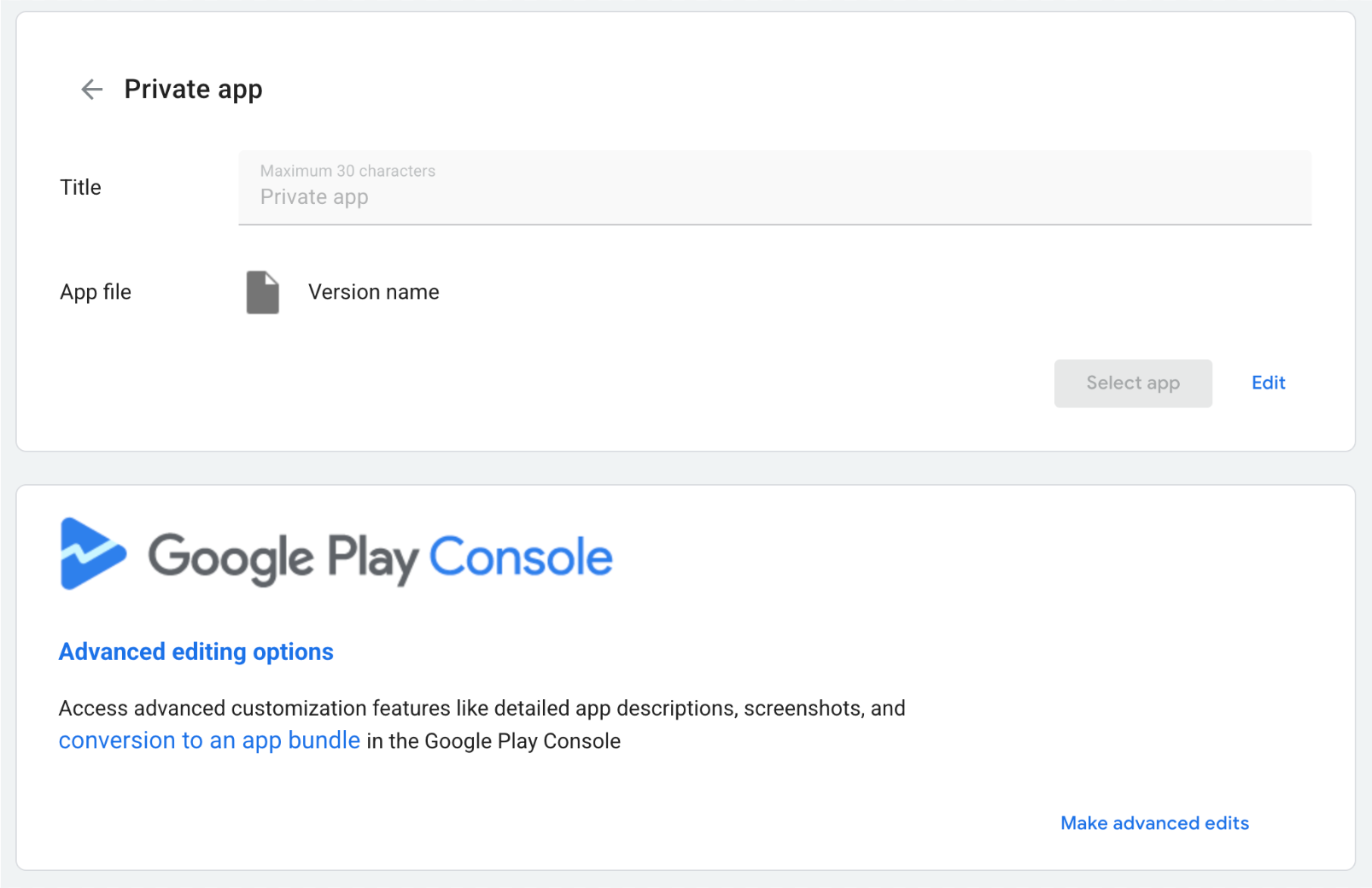
- 私人應用程式:IT 管理員可發布及管理企業專用的私人應用程式。
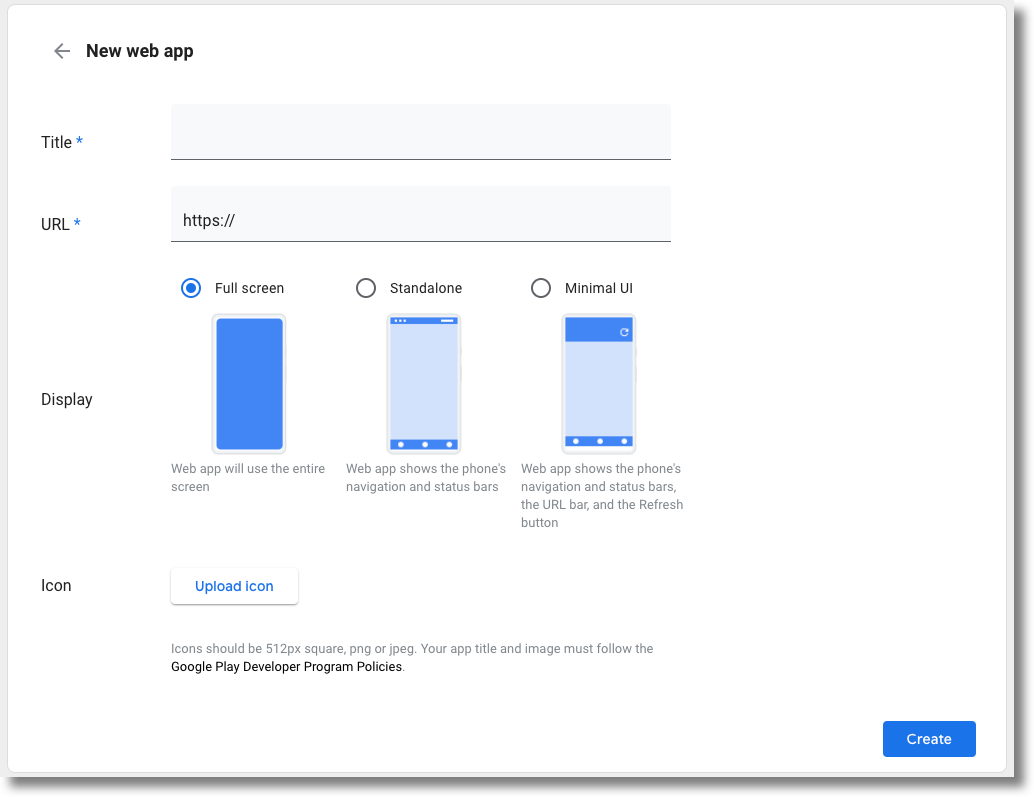
- 網頁應用程式:IT 管理員可將網站捷徑發布及發送為應用程式。
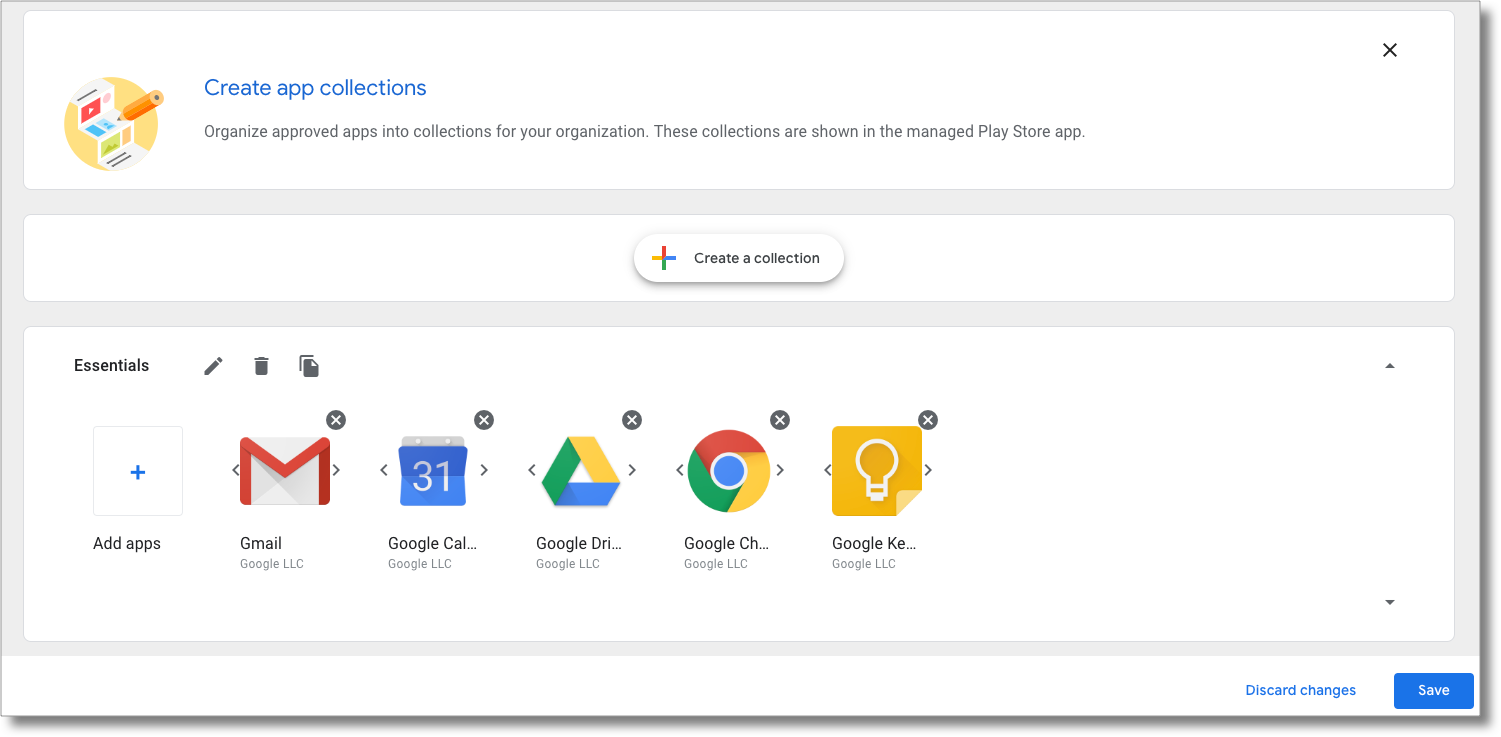
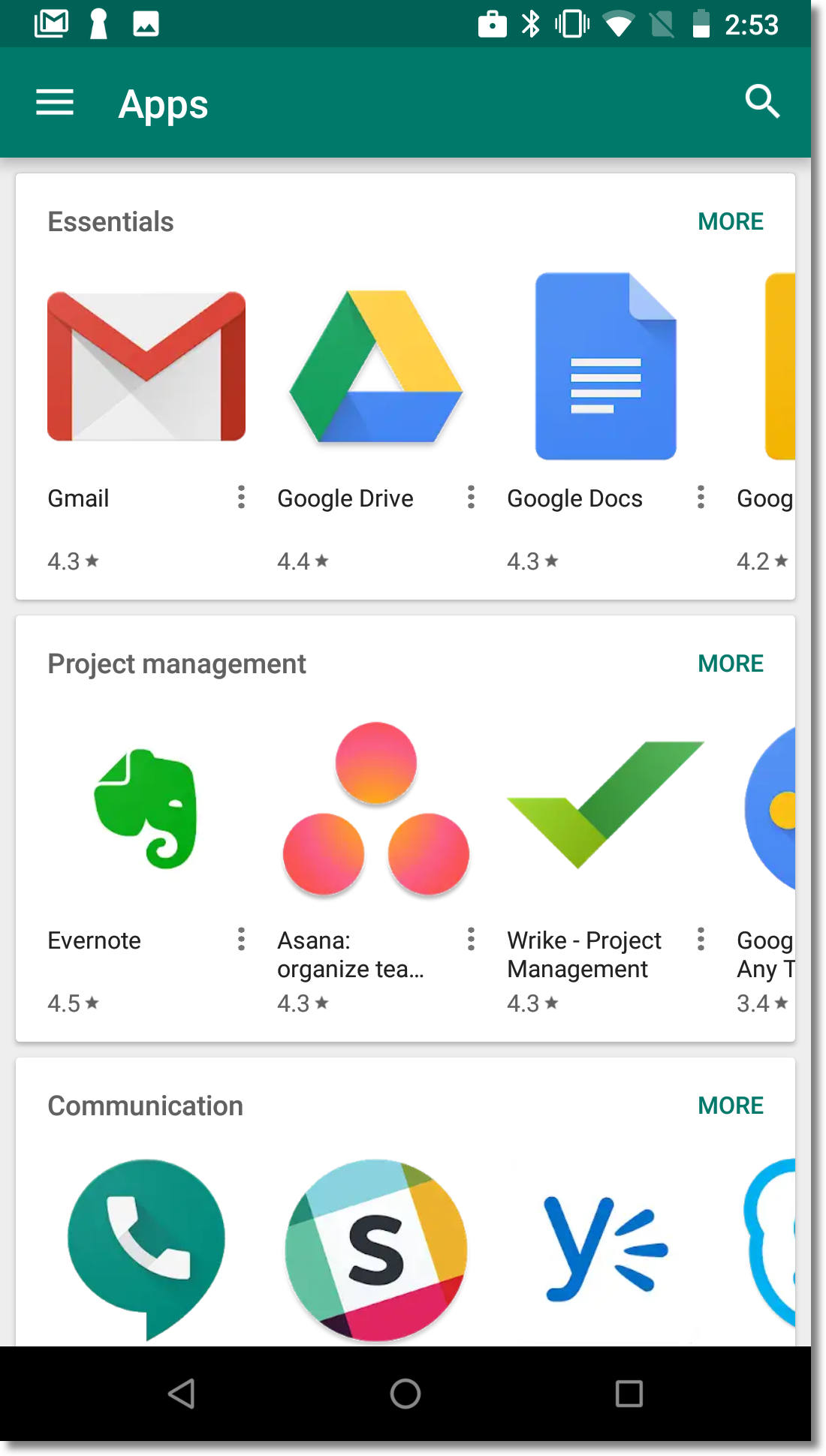
- 整理應用程式:IT 管理員可設定使用者裝置上的 Play 商店應用程式分類方式。
根據預設,所有頁面都會在 iframe 中啟用,但可以個別停用 (請參閱「將 iframe 新增至控制台」)。
功能
本節說明 Google Play 管理版 iframe 提供的功能。如要瞭解如何嵌入 iframe 並導入這些功能,請參閱「將 iframe 新增至控制台」。
將 iframe 新增至控制台
步驟 1:產生網頁權杖
如要產生可識別企業的網頁權杖,請呼叫 Enterprises.createWebToken。以下範例說明如何使用 適用於 Java 的 Google Play EMM API 用戶端程式庫擷取權杖。
根據預設,系統會啟用 iframe 中的所有頁面。產生網頁權杖時,您可以指定要停用的網頁。以下範例會停用私人應用程式、網頁應用程式和整理應用程式。
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setPlaySearch(new AdministratorWebTokenSpecPlaySearch()); tokenSpec.setPrivateApps(new AdministratorWebTokenSpecPrivateApps().setEnabled(false)); tokenSpec.setWebApps(new AdministratorWebTokenSpecWebApps().setEnabled(false)); tokenSpec.setStoreBuilder(new AdministratorWebTokenSpecStoreBuilder().setEnabled(false)); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
在控制台中算繪 iframe 時,您必須一併加入傳回的權杖和其他參數。
步驟 2:算繪 iframe
以下是如何算繪受管理的 Play iframe 的範例:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
此程式碼會在容器 div 內產生 iframe。如上所述,您可以使用「attributes」選項設定要套用至 iframe 代碼的屬性。
網址參數
下表列出 iframe 的所有可用參數,可做為網址參數新增至網址,例如:
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT&showsearchbox=TRUE',
| 參數 | 頁面 | 必填 | 說明 |
|---|---|---|---|
token |
無 | 是 | 步驟 1 傳回的權杖。 |
iframehomepage |
無 | 否 | 在轉譯 iframe 時顯示的初始網頁。可能的值為 PLAY_SEARCH、WEB_APPS、PRIVATE_APPS 和 STORE_BUILDER (整理應用程式)。如果未指定,系統會依下列優先順序決定要顯示哪個頁面:1. PLAY_SEARCH, 2. PRIVATE_APPS, 3.
WEB_APPS, 4. STORE_BUILDER。 |
locale |
無 | 否 | 正確格式的 BCP 47 語言標記,用於將 iframe 中的內容本地化。如未指定,則預設值為 en_US。 |
mode |
搜尋應用程式 | 否 |
SELECT:讓 IT 管理員選取應用程式。APPROVE (預設):讓 IT 管理員選取、核准及取消核准應用程式。
|
showsearchbox |
搜尋應用程式 | 否 | TRUE (預設):顯示搜尋框,並在 iframe 中啟動搜尋查詢。FALSE:系統不會顯示搜尋框。 |
search |
搜尋應用程式 | 否 | 搜尋字串。如果指定了這個參數,iframe 會將 IT 管理員導向使用指定字串的搜尋結果。 |
步驟 3:處理 iframe 事件
您也應在整合過程中處理下列事件。
| 活動 | 說明 |
|---|---|
onproductselect |
使用者選取或核准應用程式。這會傳回包含以下內容的物件:
{
"packageName": The package name of the app, e.g. "com.google.android.gm",
"productId": The product ID of the app, e.g. "app:com.google.android.gm",
"action": The type of action performed on the document. Possible values are:
"approved", "unapproved" or "selected." If you implement the iframe in |
onproductselect:iframe.register('onproductselect', function(event) { console.log(event); }, gapi.iframes.CROSS_ORIGIN_IFRAMES_FILTER);