관리 Google Play iframe을 사용하면 관리 Google Play를 EMM 콘솔에 직접 삽입하여 고객에게 통합된 모바일 관리 환경을 제공할 수 있습니다.

iframe에는 제목 표시줄과 확장 가능한 측면 메뉴가 포함되어 있습니다. 사용자는 메뉴에서 다음과 같은 다양한 페이지로 이동할 수 있습니다.
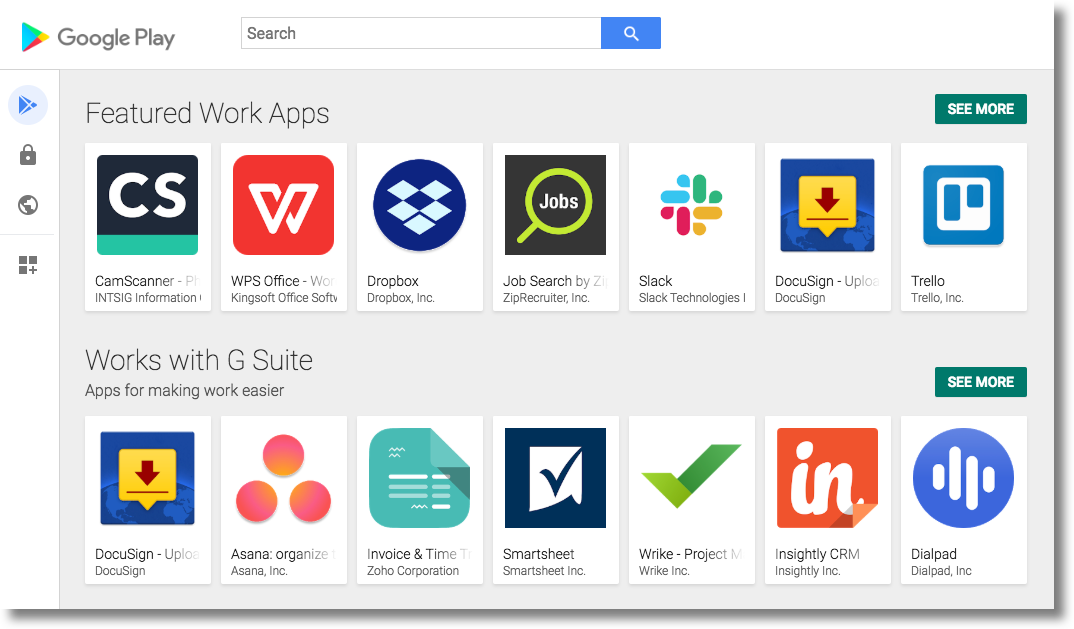
- 앱 검색: IT 관리자가 Google Play 앱을 검색 및 탐색하고, 앱 세부정보를 확인하고, 앱을 선택할 수 있습니다.
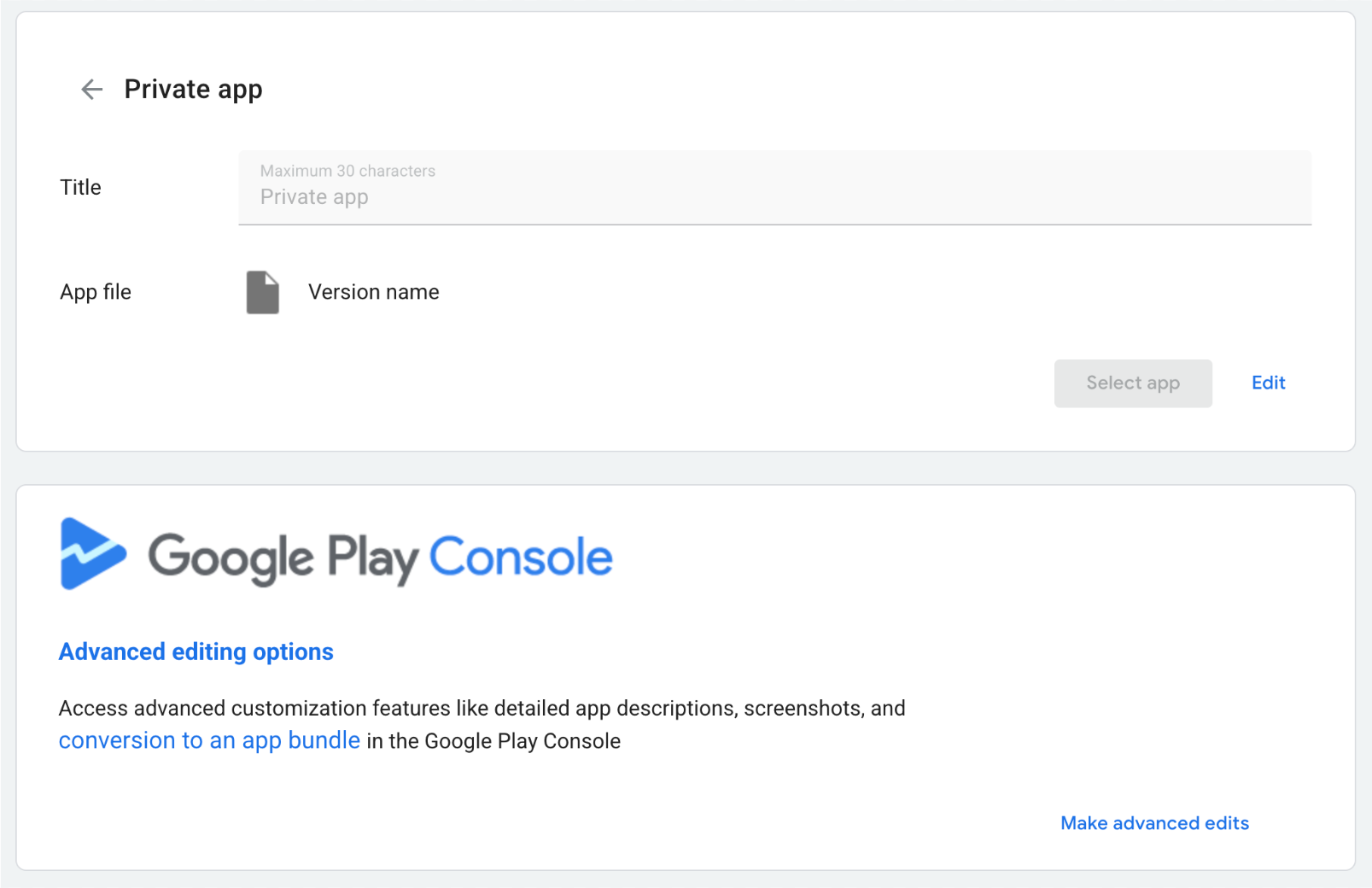
- 비공개 앱: IT 관리자가 기업을 위해 비공개 앱을 게시하고 관리할 수 있습니다.
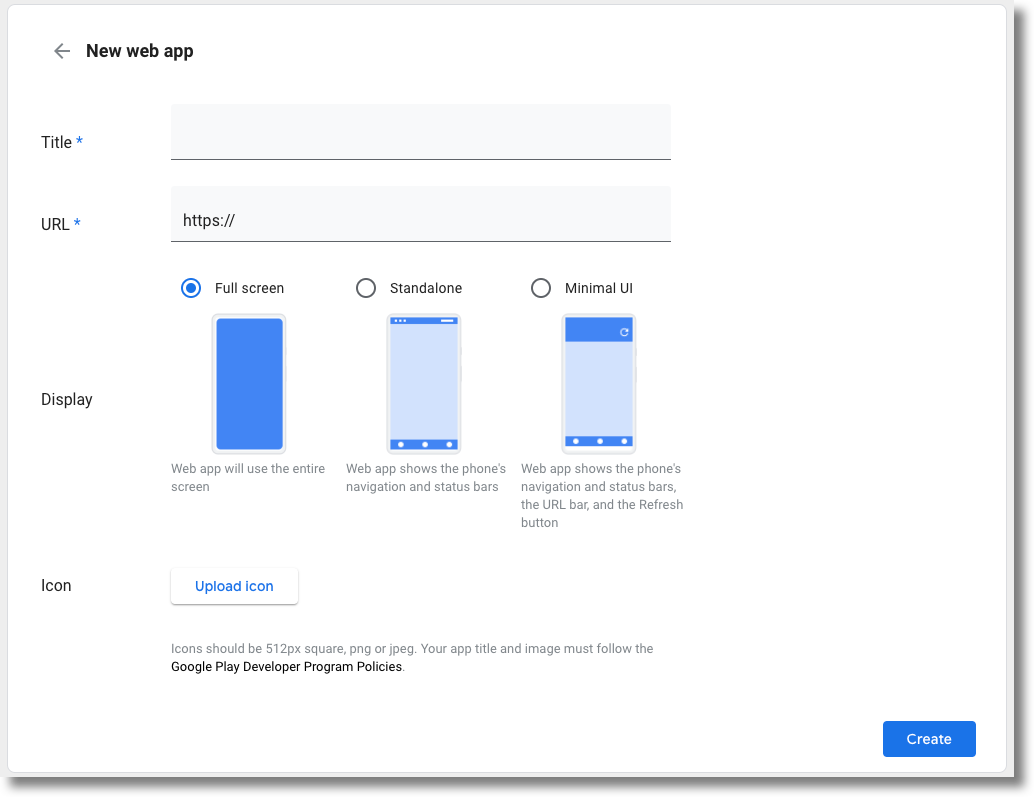
- 웹 앱: IT 관리자가 웹사이트 바로가기를 앱으로 게시하고 배포할 수 있습니다.
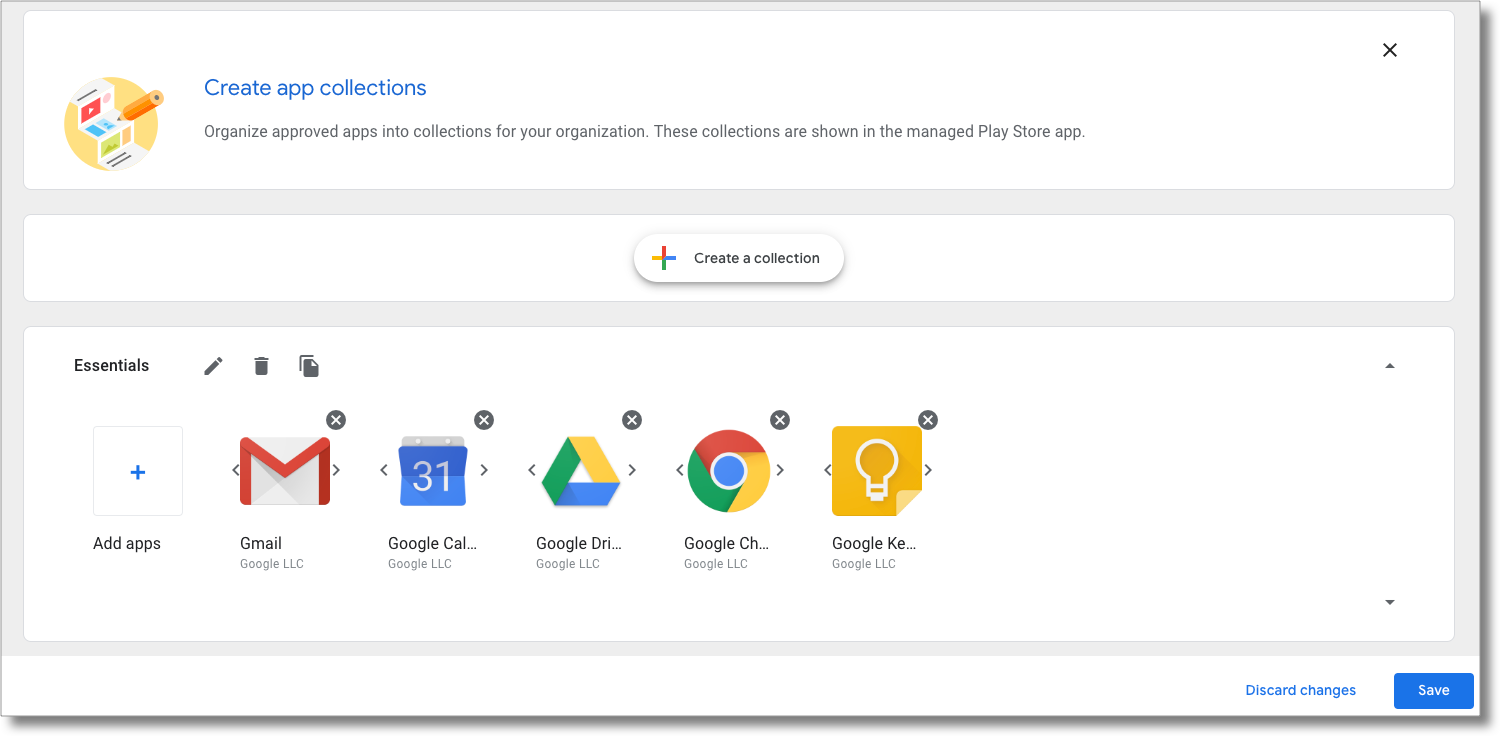
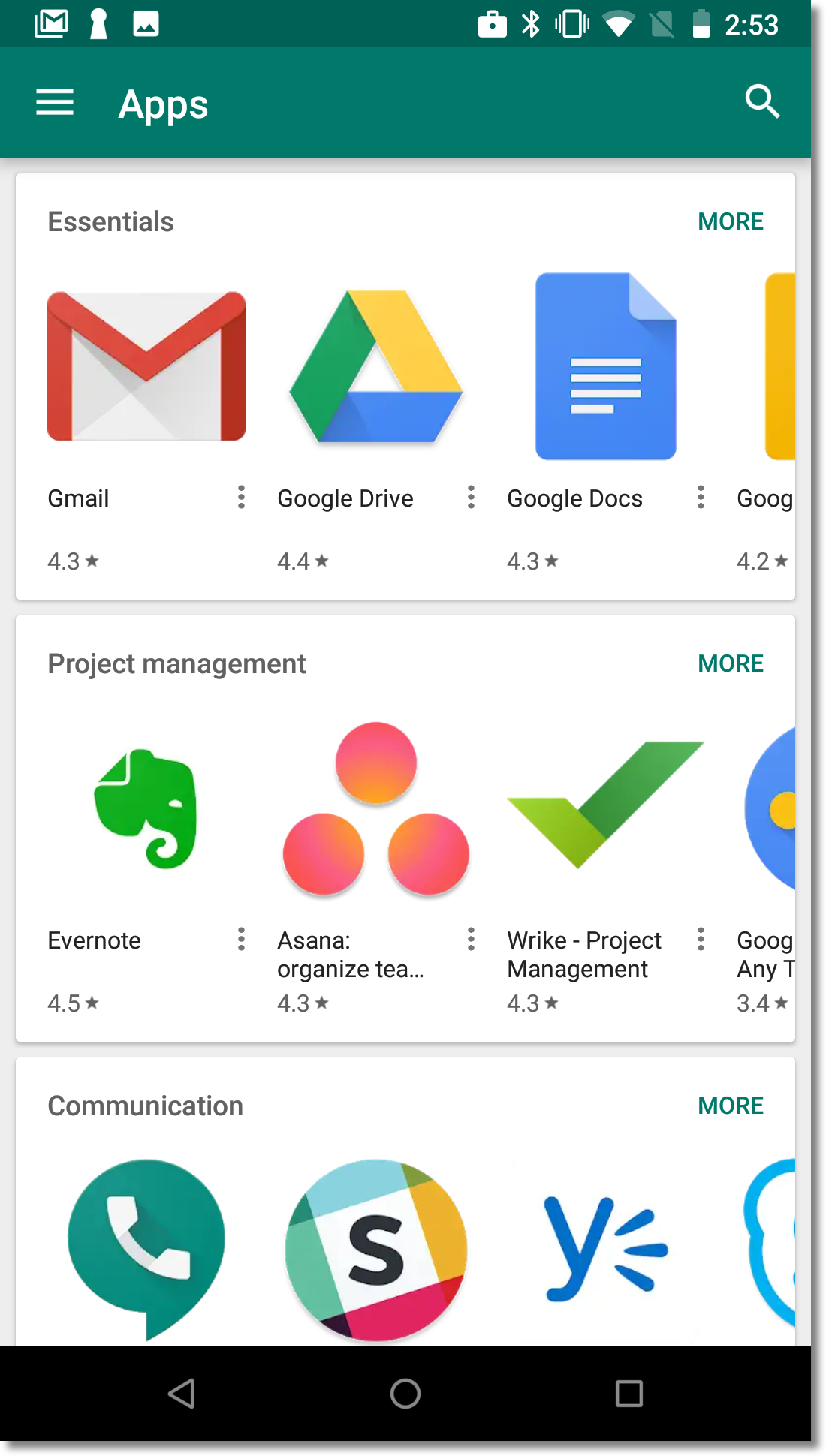
- 앱 정리: IT 관리자가 사용자 기기의 Play 스토어 앱에서 앱이 구성되는 방식을 구성할 수 있습니다.
모든 페이지는 기본적으로 iframe에서 사용 설정되지만 개별적으로 사용 중지할 수 있습니다(콘솔에 iframe 추가 참고).
기능
이 섹션에서는 관리 Google Play iframe에서 사용할 수 있는 기능을 설명합니다. iframe을 삽입하고 이러한 기능을 구현하는 방법에 관한 자세한 내용은 Console에 iframe 추가를 참고하세요.
콘솔에 iframe 추가
1단계: 웹 토큰 생성
기업을 식별하는 웹 토큰을 생성하려면 Enterprises.createWebToken를 호출합니다.
다음 예는 자바용 Google Play EMM API 클라이언트 라이브러리를 사용하여 토큰을 가져오는 방법을 보여줍니다.
iframe의 모든 페이지는 기본적으로 사용 설정되어 있습니다. 웹 토큰을 생성할 때 사용 중지할 페이지를 지정할 수 있습니다. 아래 예에서는 비공개 앱, 웹 앱, 앱 정리를 사용 중지합니다.
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setPlaySearch(new AdministratorWebTokenSpecPlaySearch()); tokenSpec.setPrivateApps(new AdministratorWebTokenSpecPrivateApps().setEnabled(false)); tokenSpec.setWebApps(new AdministratorWebTokenSpecWebApps().setEnabled(false)); tokenSpec.setStoreBuilder(new AdministratorWebTokenSpecStoreBuilder().setEnabled(false)); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
콘솔에서 iframe을 렌더링할 때 다른 매개변수와 함께 반환된 토큰을 포함해야 합니다.
2단계: iframe 렌더링
다음은 관리형 Play iframe을 렌더링하는 방법을 보여주는 예입니다.
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
이 코드는 컨테이너 div 내에 iframe을 생성합니다. iframe 태그에 적용할 속성은 위와 같이 'attributes' 옵션으로 설정할 수 있습니다.
URL 매개변수
아래 표에는 URL에 URL 매개변수로 추가할 수 있는 iframe에 사용할 수 있는 모든 매개변수가 나와 있습니다. 예를 들면 다음과 같습니다.
'url': 'https://play.google.com/work/embedded/search?token=web_token&mode=SELECT&showsearchbox=TRUE',
| 매개변수 | 페이지 | 필수 | 설명 |
|---|---|---|---|
token |
해당 사항 없음 | 예 | 1단계에서 반환된 토큰입니다. |
iframehomepage |
해당 사항 없음 | 아니요 | iframe이 렌더링될 때 표시되는 초기 페이지입니다. 가능한 값은 PLAY_SEARCH, WEB_APPS, PRIVATE_APPS, STORE_BUILDER (앱 정리)입니다. 지정하지 않으면 다음 우선순위에 따라 표시되는 페이지가 결정됩니다. 1. PLAY_SEARCH, 2. PRIVATE_APPS, 3.
WEB_APPS, 4. STORE_BUILDER. |
locale |
해당 사항 없음 | 아니요 | iframe의 콘텐츠를 현지화하는 데 사용되는 올바른 형식의 BCP 47 언어 태그입니다. 지정되지 않은 경우 기본값은 en_US입니다.
|
mode |
앱 검색 | 아니요 |
SELECT: IT 관리자가 앱을 선택할 수 있습니다.APPROVE (기본값): IT 관리자가 앱을 선택, 승인, 승인 취소할 수 있습니다.
|
showsearchbox |
앱 검색 | 아니요 | TRUE (기본값): 검색창을 표시하고 iframe 내에서 검색 쿼리를 시작합니다.FALSE:
검색창이 표시되지 않습니다.
|
search |
앱 검색 | 아니요 | 검색 문자열 지정된 경우 iframe은 IT 관리자를 지정된 문자열이 포함된 검색 결과로 안내합니다. |
3단계: iframe 이벤트 처리
통합의 일부로 다음 이벤트도 처리해야 합니다.
| 이벤트 | 설명 |
|---|---|
onproductselect |
사용자가 앱을 선택하거나 승인합니다. 그러면 다음을 포함하는 객체가 반환됩니다.
{
"packageName": The package name of the app, e.g. "com.google.android.gm",
"productId": The product ID of the app, e.g. "app:com.google.android.gm",
"action": The type of action performed on the document. Possible values are:
"approved", "unapproved" or "selected." If you implement the iframe in |
onproductselect를 리슨하는 방법을 보여줍니다.
iframe.register('onproductselect', function(event) { console.log(event); }, gapi.iframes.CROSS_ORIGIN_IFRAMES_FILTER);