แบนเนอร์แบบปรับขนาดได้คือโฆษณาที่ปรับเปลี่ยนตามอุปกรณ์รุ่นใหม่ ซึ่งจะช่วยเพิ่ม ประสิทธิภาพด้วยการปรับขนาดโฆษณาให้เหมาะกับแต่ละอุปกรณ์ แบนเนอร์แบบปรับขนาดได้พัฒนามาจากแบนเนอร์อัจฉริยะ ที่รองรับเฉพาะความสูงแบบคงที่ โดยแบนเนอร์แบบใหม่นี้จะช่วยให้คุณสามารถระบุ ความกว้างของโฆษณาเพื่อนำไปใช้กำหนดขนาดโฆษณาให้เหมาะสมได้
แบนเนอร์แบบปรับได้ใช้สัดส่วนภาพแบบคงที่แทนที่จะใช้ความสูงคงที่ในการเลือกขนาดโฆษณาที่ดีที่สุด ซึ่งส่งผลให้การยึดพื้นที่ส่วนใดส่วนหนึ่งในหน้าจอของโฆษณาแบนเนอร์ในอุปกรณ์ต่างๆ มีความสอดคล้องกันมากขึ้นและเปิดโอกาสให้มีการปรับปรุงประสิทธิภาพให้ดีขึ้นด้วย
เมื่อใช้แบนเนอร์แบบปรับขนาดได้ โปรดทราบว่าแบนเนอร์จะแสดงขนาดคงที่สำหรับอุปกรณ์และความกว้างหนึ่งๆ เสมอ เมื่อทดสอบเลย์เอาต์ใน อุปกรณ์ที่กำหนดแล้ว คุณจะมั่นใจได้ว่าขนาดโฆษณาจะไม่เปลี่ยนแปลง อย่างไรก็ตาม ขนาดของครีเอทีฟโฆษณาแบนเนอร์อาจเปลี่ยนแปลงได้ในอุปกรณ์ต่างๆ ดังนั้น เราขอแนะนำให้ตรวจสอบว่าเลย์เอาต์ของคุณรองรับความสูงของโฆษณาที่แตกต่างกันได้ ในบางกรณีที่พบไม่บ่อยนัก ระบบอาจไม่แสดงโฆษณาขนาดที่ปรับเปลี่ยนได้เต็มรูปแบบ และจะแสดงครีเอทีฟโฆษณาขนาดมาตรฐาน ไว้ตรงกลางช่องนี้แทน
กรณีที่ควรใช้แบนเนอร์แบบปรับขนาดได้
แบนเนอร์แบบปรับขนาดได้ถูกออกแบบมาให้ใช้แทนที่แบนเนอร์ขนาด 320x50 ซึ่งเป็นมาตรฐานอุตสาหกรรมได้โดยตรง รวมถึงแบนเนอร์อัจฉริยะ ซึ่งเป็นรูปแบบที่แบนเนอร์นี้เข้ามาแทนที่
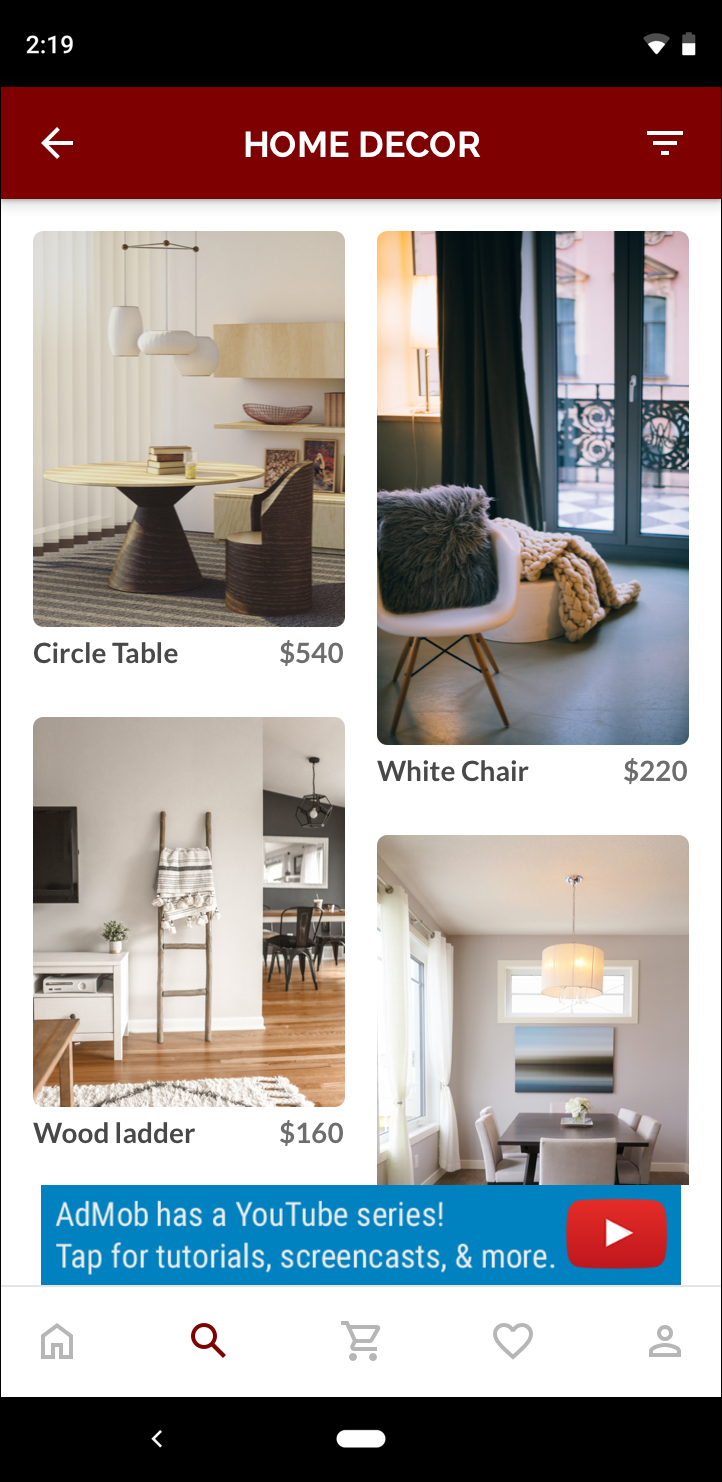
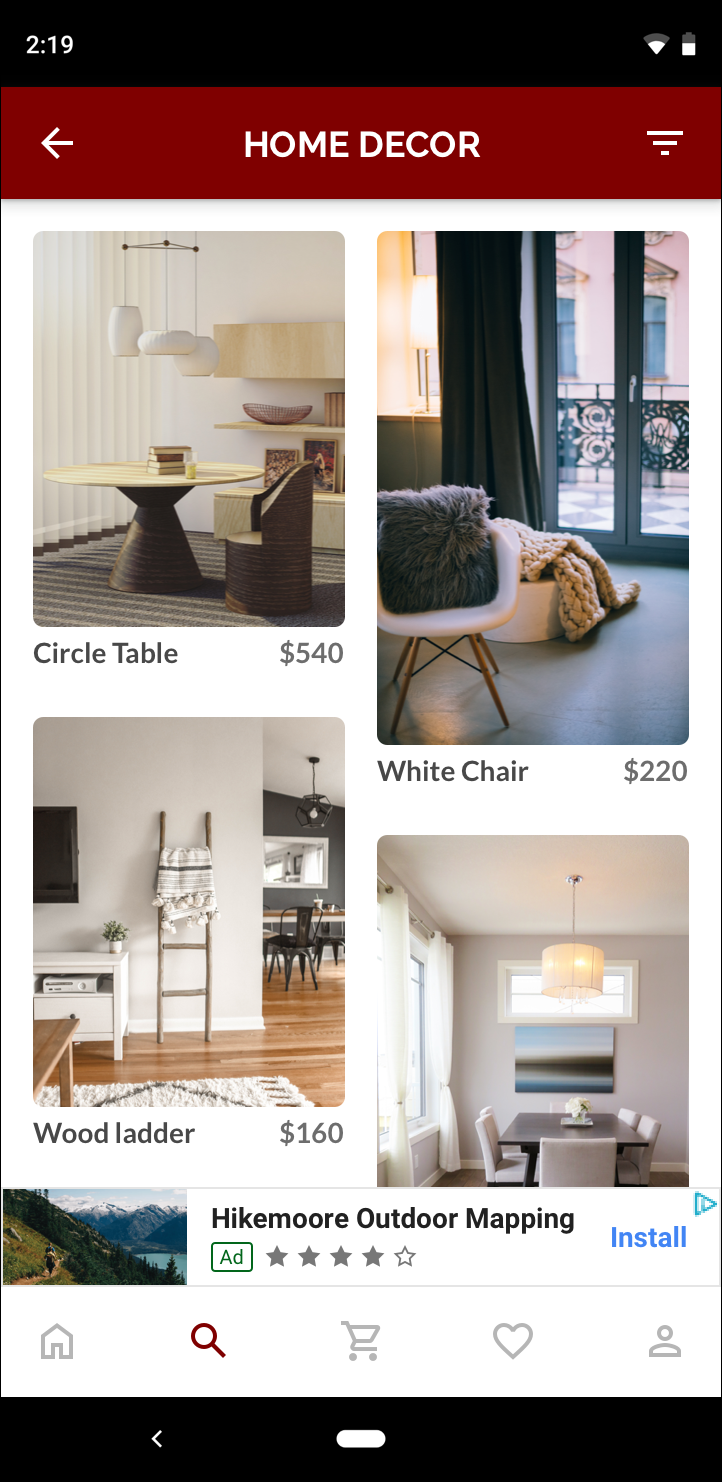
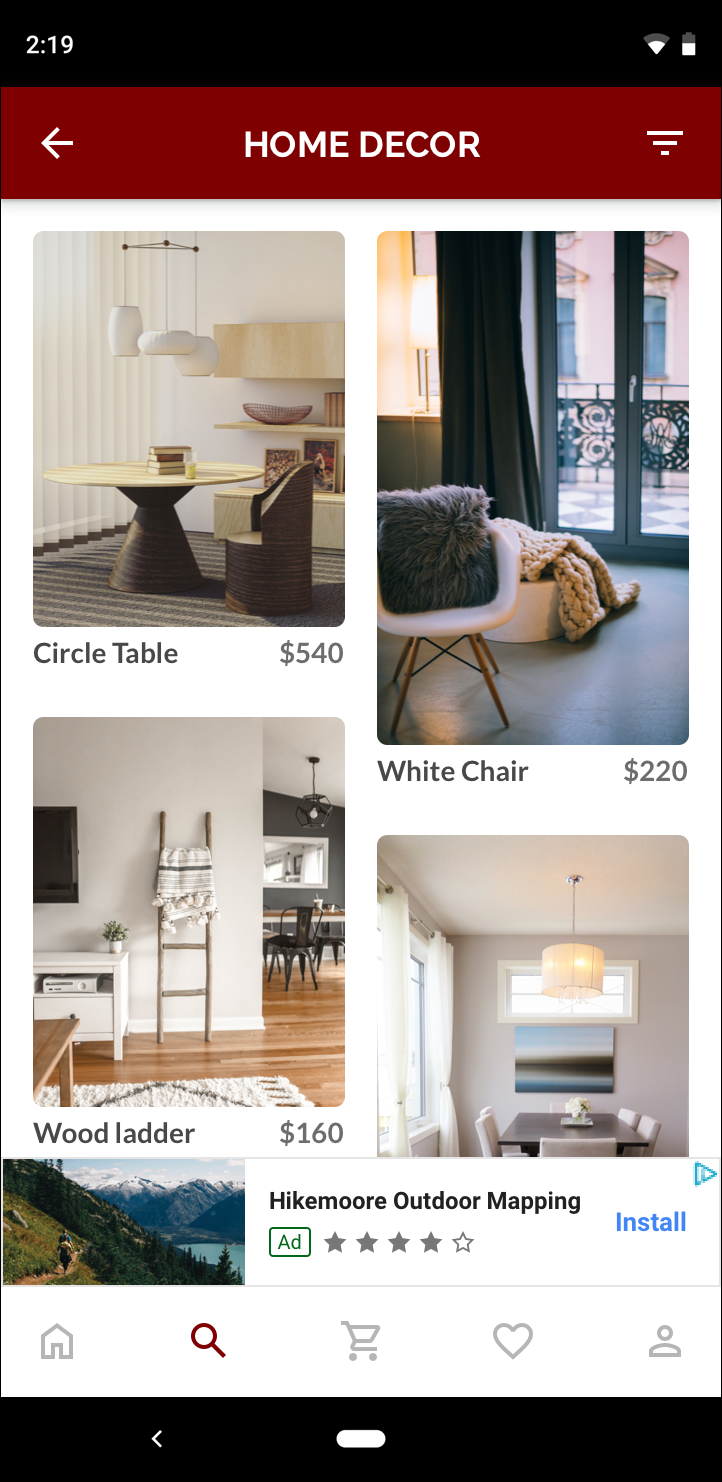
โดยทั่วไปแล้ว ขนาดแบนเนอร์เหล่านี้มักใช้เป็นแบนเนอร์ยึดตำแหน่ง ซึ่งมักจะ ล็อกไว้ที่ด้านบนหรือด้านล่างของหน้าจอ สำหรับแบนเนอร์ที่ยึดไว้ดังกล่าว สัดส่วน ภาพเมื่อใช้แบนเนอร์แบบปรับขนาดได้จะคล้ายกับโฆษณามาตรฐานขนาด 320x50 ดังที่เห็นในภาพหน้าจอเหล่านี้
 แบนเนอร์ 320x50 |
 แบนเนอร์อัจฉริยะ |
 แบนเนอร์แบบปรับขนาดได้ |
แบนเนอร์แบบปรับขนาดได้จะใช้ขนาดหน้าจอที่มีอยู่ได้ดีกว่า นอกจากนี้ เมื่อเทียบกับแบนเนอร์อัจฉริยะแล้ว แบนเนอร์แบบปรับขนาดได้เป็นตัวเลือกที่ดีกว่าเนื่องจาก
โดยจะใช้ความกว้างที่ระบุแทนความกว้างเต็มหน้าจอ ซึ่งช่วยให้คุณ คำนึงถึงพื้นที่ปลอดภัยได้
โดยจะเลือกความสูงที่เหมาะสมสำหรับอุปกรณ์นั้นๆ แทนที่จะใช้ความสูงคงที่ในอุปกรณ์ขนาดต่างๆ ซึ่งจะช่วยลดผลกระทบจากการกระจายตัวของอุปกรณ์
หมายเหตุการติดตั้งใช้งาน
เมื่อติดตั้งใช้งานแบนเนอร์แบบปรับขนาดได้ในแอป โปรดคำนึงถึงสิ่งต่อไปนี้
คุณต้องทราบความกว้างของมุมมองที่จะวางโฆษณา และควรพิจารณาความกว้างของอุปกรณ์และพื้นที่ปลอดภัยที่เกี่ยวข้อง
ตรวจสอบว่าพื้นหลังของมุมมองโฆษณาทึบแสงเพื่อให้เป็นไปตามนโยบายของ AdMob เมื่อโฆษณาขนาดเล็กแสดงซึ่งไม่เต็มช่องโฆษณา
ตรวจสอบว่าคุณใช้ Google Mobile Ads C++ SDK เวอร์ชันล่าสุด สำหรับ สื่อกลาง ให้ใช้อะแดปเตอร์สื่อกลางแต่ละรายการเวอร์ชันล่าสุด
ขนาดแบนเนอร์แบบปรับขนาดได้ได้รับการออกแบบมาให้ทำงานได้ดีที่สุดเมื่อใช้เต็มความกว้างที่มี โดยในกรณีส่วนใหญ่จะเป็นความกว้างแบบเต็มหน้าจอของ อุปกรณ์ที่ใช้ อย่าลืมพิจารณาพื้นที่ปลอดภัยที่เกี่ยวข้อง
SDK โฆษณา C++ ในอุปกรณ์เคลื่อนที่ของ Google จะแสดงความสูงของโฆษณาที่เพิ่มประสิทธิภาพแล้วสำหรับความกว้างที่ระบุใน
firebase::gma::AdSizeแบนเนอร์แบบปรับขนาดได้มี 3 วิธีในการรับขนาดโฆษณา ได้แก่ วิธีสำหรับแนวนอน วิธีสำหรับแนวตั้ง และวิธีสำหรับแนวนอนปัจจุบัน ณ เวลาที่ดำเนินการ
ขนาดที่แสดงผลสำหรับความกว้างหนึ่งๆ ในอุปกรณ์หนึ่งๆ จะเหมือนกันเสมอ ดังนั้นเมื่อทดสอบเลย์เอาต์ในอุปกรณ์หนึ่งๆ แล้ว คุณจึงมั่นใจได้ว่า ขนาดโฆษณาจะไม่เปลี่ยนแปลง
ความสูงของแบนเนอร์ที่ตรึงไว้จะไม่เกิน 15% ของความสูงของอุปกรณ์และ จะไม่ต่ำกว่า 50 จุด
การเริ่มใช้งานอย่างง่าย
ทำตามขั้นตอนด้านล่างเพื่อใช้แบนเนอร์สมอแบบปรับได้อย่างง่าย
รับขนาดโฆษณาแบนเนอร์แบบปรับขนาดได้ ระบบจะใช้ขนาดที่คุณได้รับเพื่อขอ แบนเนอร์แบบปรับขนาดได้ หากต้องการรับขนาดโฆษณาที่ปรับเปลี่ยนได้ ให้ตรวจสอบว่าคุณได้ทำสิ่งต่อไปนี้
รับความกว้างของอุปกรณ์ที่ใช้ หรือตั้งค่าความกว้างของคุณเองหากไม่ต้องการใช้ความกว้างเต็มหน้าจอ
ใช้วิธีการแบบคงที่ที่เหมาะสมในคลาส
AdSizeเช่นGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)เพื่อ รับออบเจ็กต์AdSizeแบบปรับได้สำหรับการวางแนวที่เลือกเรียกใช้
Initialize()ในAdViewด้วยAdSizeแบบปรับอัตโนมัติที่คุณสร้างขึ้นดูตัวอย่างฉบับเต็มได้ที่ด้านล่าง
สร้างออบเจ็กต์
AdRequestแล้วโหลดแบนเนอร์โดยใช้เมธอดloadAd()ในมุมมองโฆษณาที่เตรียมไว้ เช่นเดียวกับที่ทำกับคำขอแบนเนอร์ปกติ
โค้ดตัวอย่าง
ต่อไปนี้คือตัวอย่าง AdView ที่จะโหลดแบนเนอร์แบบปรับขนาดได้
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
ในที่นี้ ฟังก์ชัน
GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) ใช้เพื่อ
รับขนาดของแบนเนอร์ในตำแหน่งที่ยึดไว้สำหรับ
การวางแนวของอินเทอร์เฟซปัจจุบัน หากต้องการโหลดแบนเนอร์ที่ยึดไว้ล่วงหน้าในแนวนอนหรือแนวตั้งที่กำหนด ให้ใช้ฟังก์ชันที่เกี่ยวข้องจาก GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width)
และ GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width)
