অ্যাডাপ্টিভ ব্যানার হল পরবর্তী প্রজন্মের প্রতিক্রিয়াশীল বিজ্ঞাপন, প্রতিটি ডিভাইসের জন্য বিজ্ঞাপনের আকার অপ্টিমাইজ করে কর্মক্ষমতা সর্বাধিক করে তোলে। স্মার্ট ব্যানারগুলিতে উন্নতি করে, যা শুধুমাত্র নির্দিষ্ট উচ্চতা সমর্থন করে, অ্যাডাপ্টিভ ব্যানারগুলি আপনাকে বিজ্ঞাপন-প্রস্থ নির্দিষ্ট করতে দেয় এবং সর্বোত্তম বিজ্ঞাপনের আকার নির্ধারণ করতে এটি ব্যবহার করে।
সেরা বিজ্ঞাপনের আকার বাছাই করার জন্য, অভিযোজিত ব্যানারগুলি নির্দিষ্ট উচ্চতার পরিবর্তে স্থির আকৃতির অনুপাত ব্যবহার করে। এর ফলে ব্যানার বিজ্ঞাপনগুলি বিভিন্ন ডিভাইসে স্ক্রিনের আরও সামঞ্জস্যপূর্ণ অংশ দখল করে এবং উন্নত কর্মক্ষমতার সুযোগ প্রদান করে।
অ্যাডাপ্টিভ ব্যানারের সাথে কাজ করার সময়, মনে রাখবেন যে তারা সর্বদা একটি নির্দিষ্ট ডিভাইস এবং প্রস্থের জন্য একটি ধ্রুবক আকার প্রদান করবে। একবার আপনি একটি নির্দিষ্ট ডিভাইসে আপনার লেআউট পরীক্ষা করার পরে, আপনি নিশ্চিত হতে পারেন যে বিজ্ঞাপনের আকার পরিবর্তন হবে না। তবে, ব্যানার ক্রিয়েটিভের আকার বিভিন্ন ডিভাইসে পরিবর্তিত হতে পারে। অতএব, আপনার লেআউটটি বিজ্ঞাপনের উচ্চতার পার্থক্যগুলিকে সামঞ্জস্য করতে পারে তা নিশ্চিত করার পরামর্শ দেওয়া হচ্ছে। বিরল ক্ষেত্রে, সম্পূর্ণ অ্যাডাপ্টিভ আকার পূরণ নাও হতে পারে এবং পরিবর্তে একটি স্ট্যান্ডার্ড আকারের ক্রিয়েটিভ এই স্লটে কেন্দ্রীভূত করা হবে।
কখন অভিযোজিত ব্যানার ব্যবহার করবেন
অভিযোজিত ব্যানারগুলি শিল্পের স্ট্যান্ডার্ড 320x50 ব্যানার আকারের ড্রপ-ইন প্রতিস্থাপন হিসাবে ডিজাইন করা হয়েছে, সেইসাথে তারা যে স্মার্ট ব্যানার ফর্ম্যাটটি প্রতিস্থাপন করে তাও।
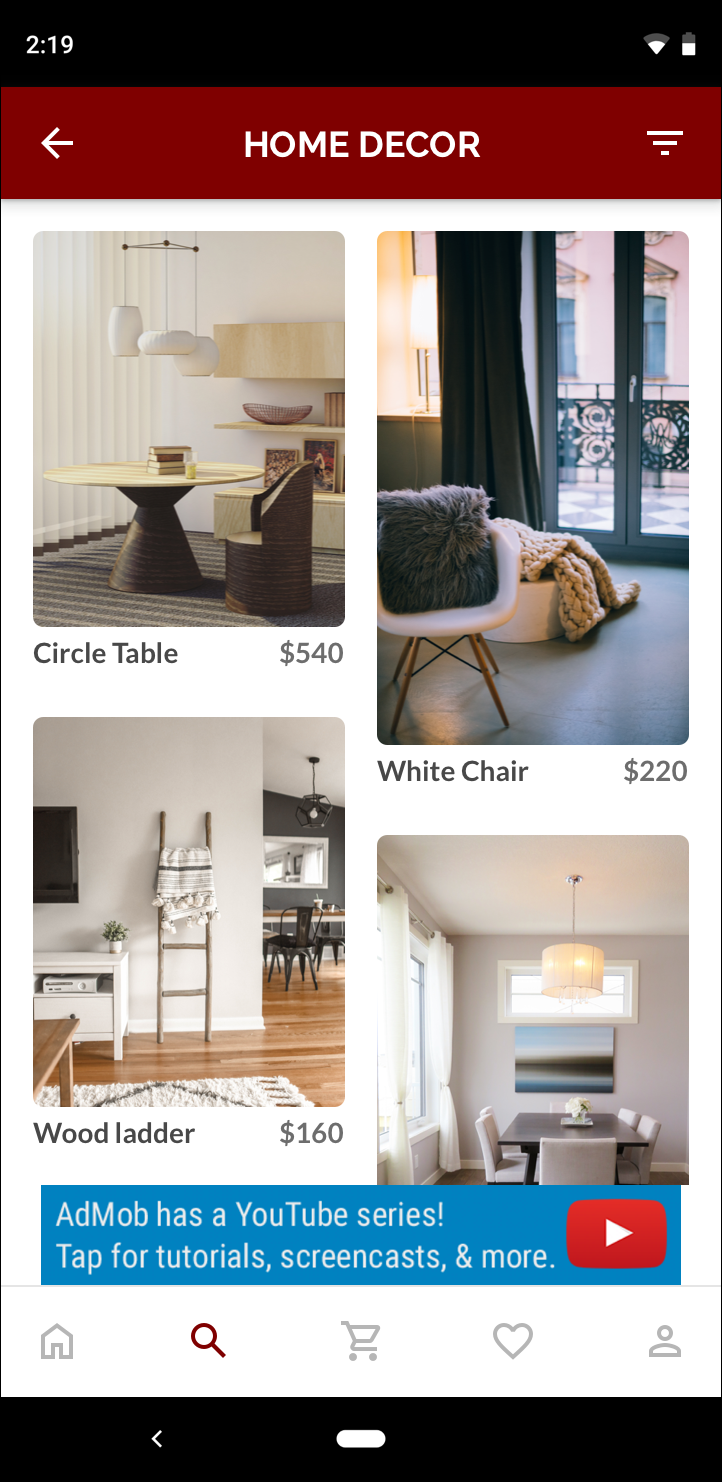
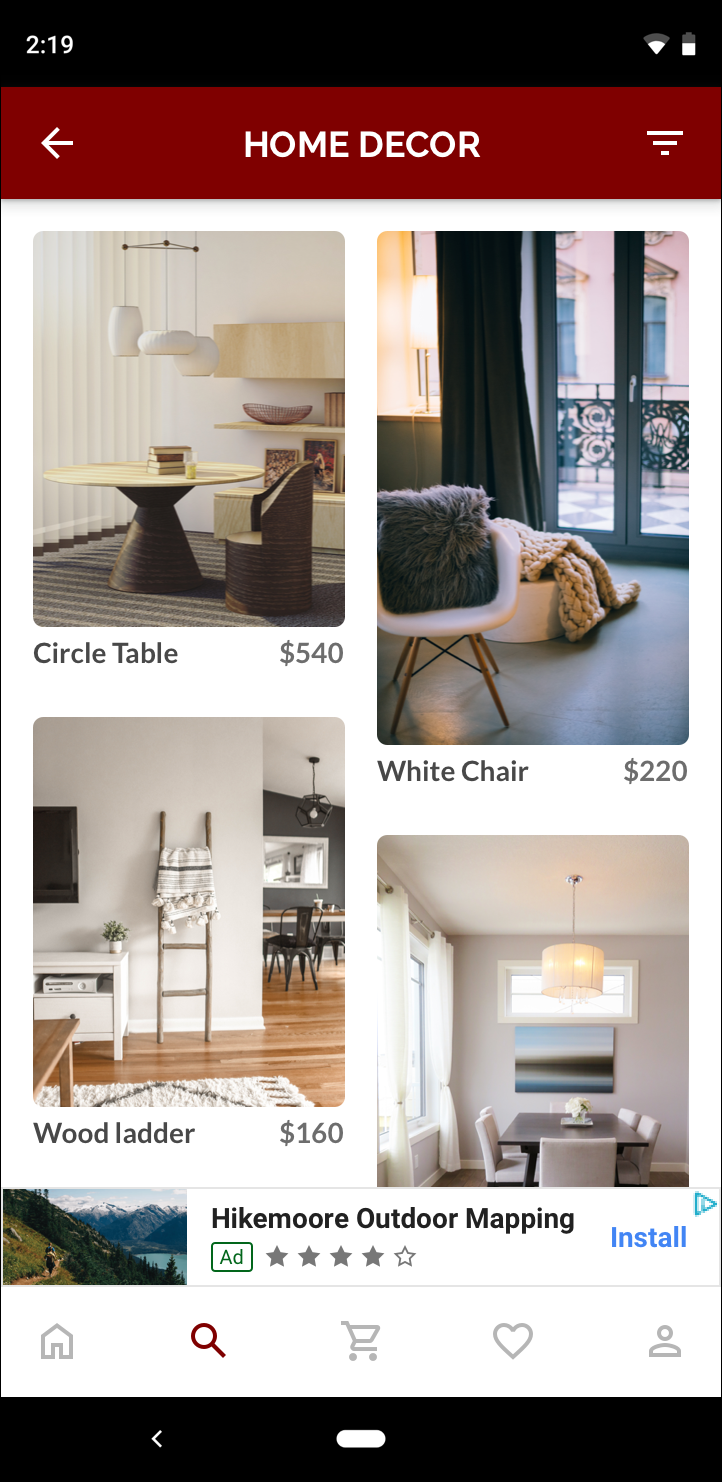
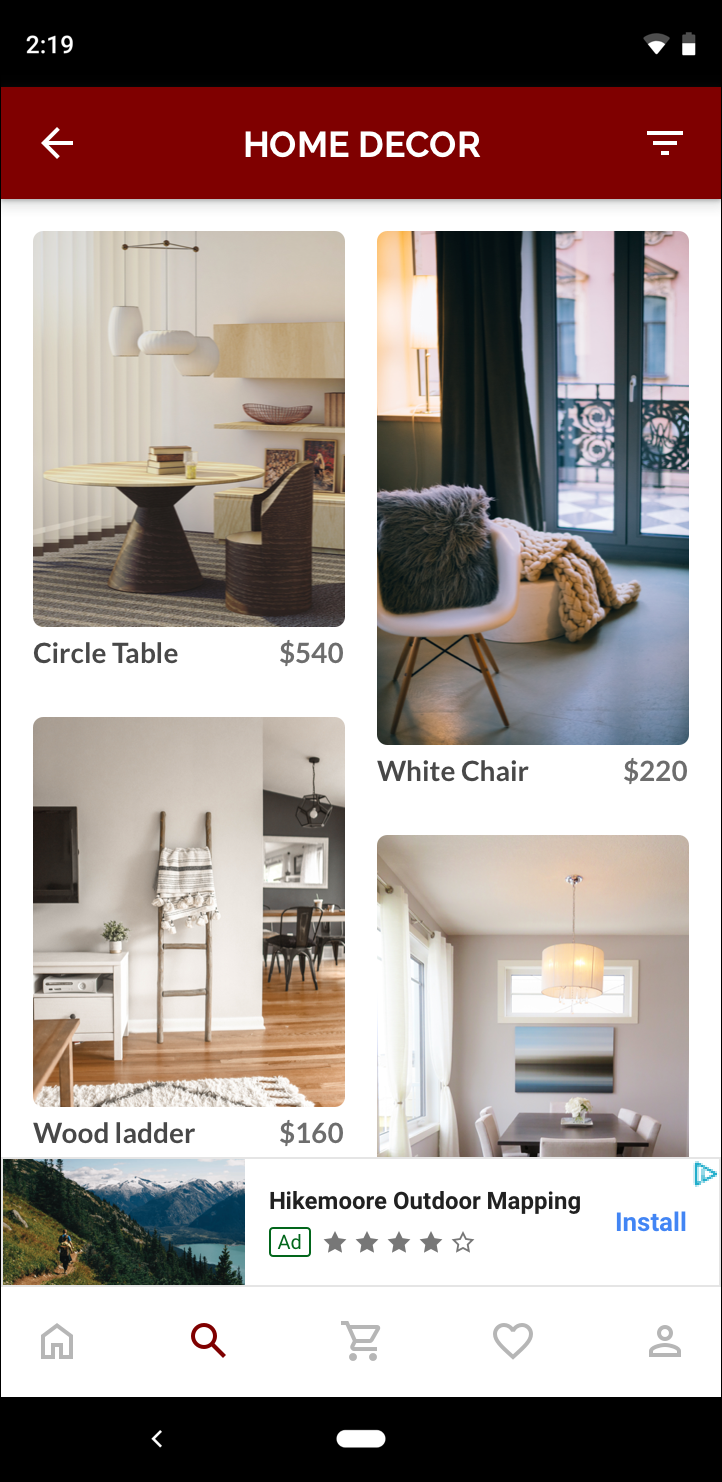
এই ব্যানারের আকারগুলি সাধারণত অ্যাঙ্কার্ড ব্যানার হিসাবে ব্যবহৃত হয়, যা সাধারণত স্ক্রিনের উপরে বা নীচে লক করা থাকে। এই ধরনের অ্যাঙ্কার্ড ব্যানারগুলির জন্য, অভিযোজিত ব্যানার ব্যবহার করার সময় আকৃতির অনুপাত একটি আদর্শ 320x50 বিজ্ঞাপনের মতো হবে, যেমনটি এই স্ক্রিনশটগুলিতে দেখা যাবে:
 ৩২০x৫০ ব্যানার |  স্মার্ট ব্যানার |  অ্যাডাপ্টিভ ব্যানার |
একটি অ্যাডাপ্টিভ ব্যানার উপলব্ধ স্ক্রিন সাইজের আরও ভালো ব্যবহার করে। এছাড়াও, একটি স্মার্ট ব্যানারের তুলনায়, একটি অ্যাডাপ্টিভ ব্যানার একটি ভালো পছন্দ কারণ:
এটি পূর্ণ স্ক্রিন প্রস্থের পরিবর্তে একটি প্রদত্ত প্রস্থ ব্যবহার করে, যা আপনাকে নিরাপদ এলাকার হিসাব রাখতে সক্ষম করে।
এটি বিভিন্ন আকারের ডিভাইস জুড়ে একটি স্থির উচ্চতা থাকার পরিবর্তে নির্দিষ্ট ডিভাইসের জন্য একটি সর্বোত্তম উচ্চতা নির্বাচন করে, যা ডিভাইসের বিভাজনের প্রভাব কমিয়ে দেয়।
বাস্তবায়ন নোট
আপনার অ্যাপে অ্যাডাপ্টিভ ব্যানার বাস্তবায়নের সময়, নিম্নলিখিত বিষয়গুলি মনে রাখবেন:
বিজ্ঞাপনটি যে দৃশ্যে স্থাপন করা হবে তার প্রস্থ আপনাকে অবশ্যই জানতে হবে এবং এটি ডিভাইসের প্রস্থ এবং প্রযোজ্য যেকোনো নিরাপদ স্থান বিবেচনায় নেওয়া উচিত ।
যখন ছোট বিজ্ঞাপনের আকার বিজ্ঞাপন স্লট পূরণ করে না, তখন নিশ্চিত করুন যে আপনার বিজ্ঞাপন দেখার পটভূমিটি AdMob নীতির সাথে সঙ্গতিপূর্ণ, যাতে এটি অস্বচ্ছ হয়।
নিশ্চিত করুন যে আপনি Google Mobile Ads C++ SDK-এর সর্বশেষ সংস্করণ ব্যবহার করছেন। মধ্যস্থতার জন্য, প্রতিটি মধ্যস্থতা অ্যাডাপ্টারের সর্বশেষ সংস্করণ ব্যবহার করুন।
অভিযোজিত ব্যানারের আকারগুলি সম্পূর্ণ উপলব্ধ প্রস্থ ব্যবহার করার সময় সর্বোত্তমভাবে কাজ করার জন্য ডিজাইন করা হয়েছে। বেশিরভাগ ক্ষেত্রে, এটি ব্যবহৃত ডিভাইসের স্ক্রিনের সম্পূর্ণ প্রস্থ হবে। প্রযোজ্য নিরাপদ স্থানগুলি বিবেচনায় নিতে ভুলবেন না।
Google মোবাইল বিজ্ঞাপন C++ SDK একটি
firebase::gma::AdSizeএ প্রদত্ত প্রস্থের জন্য একটি অপ্টিমাইজ করা বিজ্ঞাপনের উচ্চতা প্রদান করে।অভিযোজিত ব্যানারের জন্য বিজ্ঞাপনের আকার পাওয়ার তিনটি পদ্ধতি রয়েছে—একটি ল্যান্ডস্কেপের জন্য, একটি প্রতিকৃতির জন্য এবং একটি কার্যকর করার সময় বর্তমান ওরিয়েন্টেশনের জন্য।
একটি নির্দিষ্ট ডিভাইসে প্রদত্ত প্রস্থের জন্য ফেরত দেওয়া আকার সর্বদা একই থাকবে, তাই একবার আপনি একটি নির্দিষ্ট ডিভাইসে আপনার লেআউট পরীক্ষা করার পরে, আপনি নিশ্চিত হতে পারেন যে বিজ্ঞাপনের আকার পরিবর্তন হবে না।
অ্যাঙ্কর করা ব্যানারের উচ্চতা কখনই ডিভাইসের উচ্চতার ১৫% এর বেশি এবং কখনও ৫০ পয়েন্টের কম হবে না।
দ্রুত শুরু
একটি সহজ অভিযোজিত অ্যাঙ্কর ব্যানার বাস্তবায়নের জন্য নীচের পদক্ষেপগুলি অনুসরণ করুন।
একটি অ্যাডাপ্টিভ ব্যানার বিজ্ঞাপনের আকার পান। আপনি যে আকার পাবেন তা আপনার অ্যাডাপ্টিভ ব্যানারের অনুরোধের জন্য ব্যবহার করা হবে। অ্যাডাপ্টিভ বিজ্ঞাপনের আকার পেতে, নিশ্চিত করুন যে আপনি:
ব্যবহৃত ডিভাইসের প্রস্থ নির্ধারণ করুন, অথবা যদি আপনি স্ক্রিনের সম্পূর্ণ প্রস্থ ব্যবহার করতে না চান তবে আপনার নিজস্ব প্রস্থ নির্ধারণ করুন।
AdSizeক্লাসে উপযুক্ত স্ট্যাটিক পদ্ধতি ব্যবহার করুন, যেমনGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)নির্বাচিত ওরিয়েন্টেশনের জন্য একটি অভিযোজিতAdSizeঅবজেক্ট পেতে।আপনার তৈরি করা অভিযোজিত
AdSizeব্যবহার করেAdViewএInitialize()চালু করুন।একটি সম্পূর্ণ উদাহরণ নীচে অন্তর্ভুক্ত করা হয়েছে।
একটি
AdRequestঅবজেক্ট তৈরি করুন এবংloadAd()পদ্ধতি ব্যবহার করে আপনার প্রস্তুত বিজ্ঞাপন ভিউতে আপনার ব্যানার লোড করুন, ঠিক যেমন আপনি একটি সাধারণ ব্যানার অনুরোধের ক্ষেত্রে করেন।
নমুনা কোড
এখানে একটি AdView উদাহরণ দেওয়া হল যা একটি অ্যাডাপ্টিভ ব্যানার লোড করবে:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
এখানে, বর্তমান ইন্টারফেস ওরিয়েন্টেশনের জন্য একটি অ্যাঙ্করড পজিশনে ব্যানারের আকার পেতে GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) ফাংশনটি ব্যবহার করা হয়। একটি নির্দিষ্ট ওরিয়েন্টেশনে একটি অ্যাঙ্করড ব্যানার প্রি-লোড করার জন্য, GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) এবং GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width) থেকে প্রাসঙ্গিক ফাংশনটি ব্যবহার করুন।
