Yeni nesil duyarlı reklamlar olan uyarlanabilir banner'lar, reklam boyutunu cihaza göre optimize ederek performansı en üst düzeye çıkarır. Uyarlanabilir banner'lar, yalnızca sabit yükseklikleri destekleyen akıllı banner'ların gelişmiş versiyonudur. Bu banner'lar için reklam genişliğini belirtebilir ve bu genişliği en uygun reklam boyutunu belirlemek için kullanabilirsiniz.
En iyi reklam boyutunu seçmek için uyarlanabilir banner'lar sabit yükseklikler yerine sabit en boy oranlarını kullanır. Böylece farklı cihazlarda ekranı daha tutarlı bir şekilde kaplayan banner reklamlar elde edilebilir ve performans artışından yararlanılabilir.
Uyarlanabilir banner'larla çalışırken belirli bir cihaz ve genişlik için daima sabit bir boyut döndürdüklerini unutmayın. Düzeninizi belirli bir cihazda test ettikten sonra reklam boyutunun değişmeyeceğinden emin olabilirsiniz. Ancak banner reklam öğesinin boyutu farklı cihazlarda değişebilir. Bu nedenle, düzeninizin reklam yüksekliğindeki farklılıkları karşılayabildiğinden emin olmanız önerilir. Nadiren de olsa uyarlanabilir boyutun tamamı doldurulmayabilir ve bu durumda, bu alanda standart boyutlu bir reklam öğesi ortalanır.
Uyarlanabilir banner'lar ne zaman kullanılır?
Uyarlanabilir banner'lar, sektör standardı olan 320x50 banner boyutu ve yerine geçtikleri akıllı banner biçimi için doğrudan uygulanabilen bir alternatif olacak şekilde tasarlanmıştır.
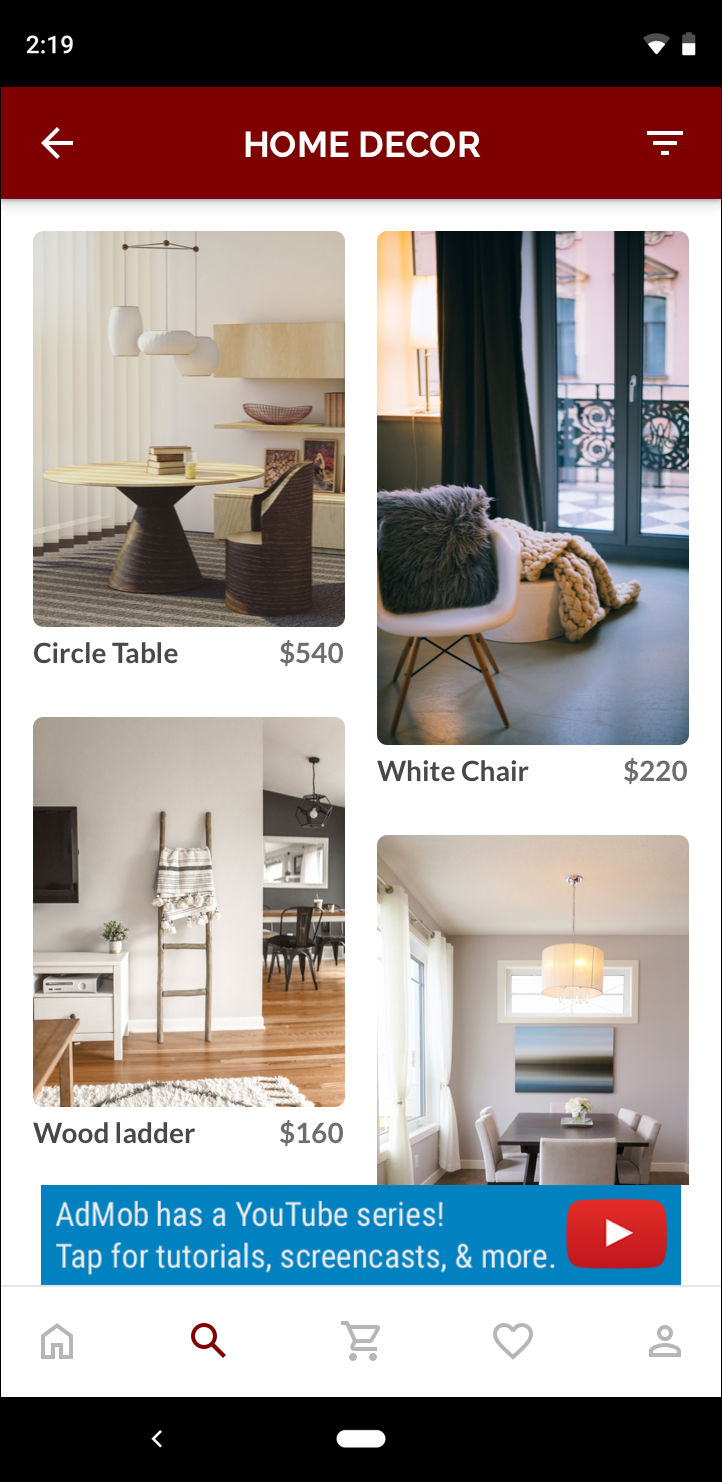
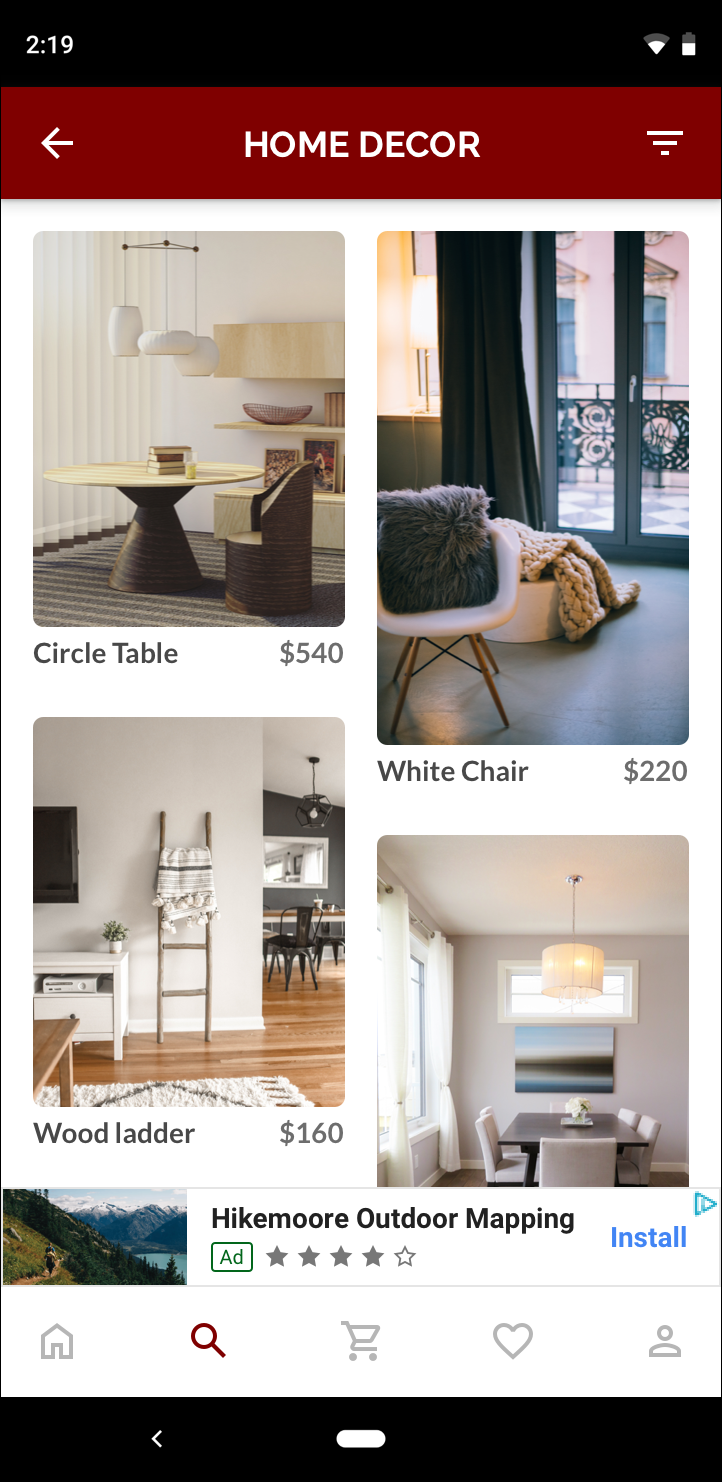
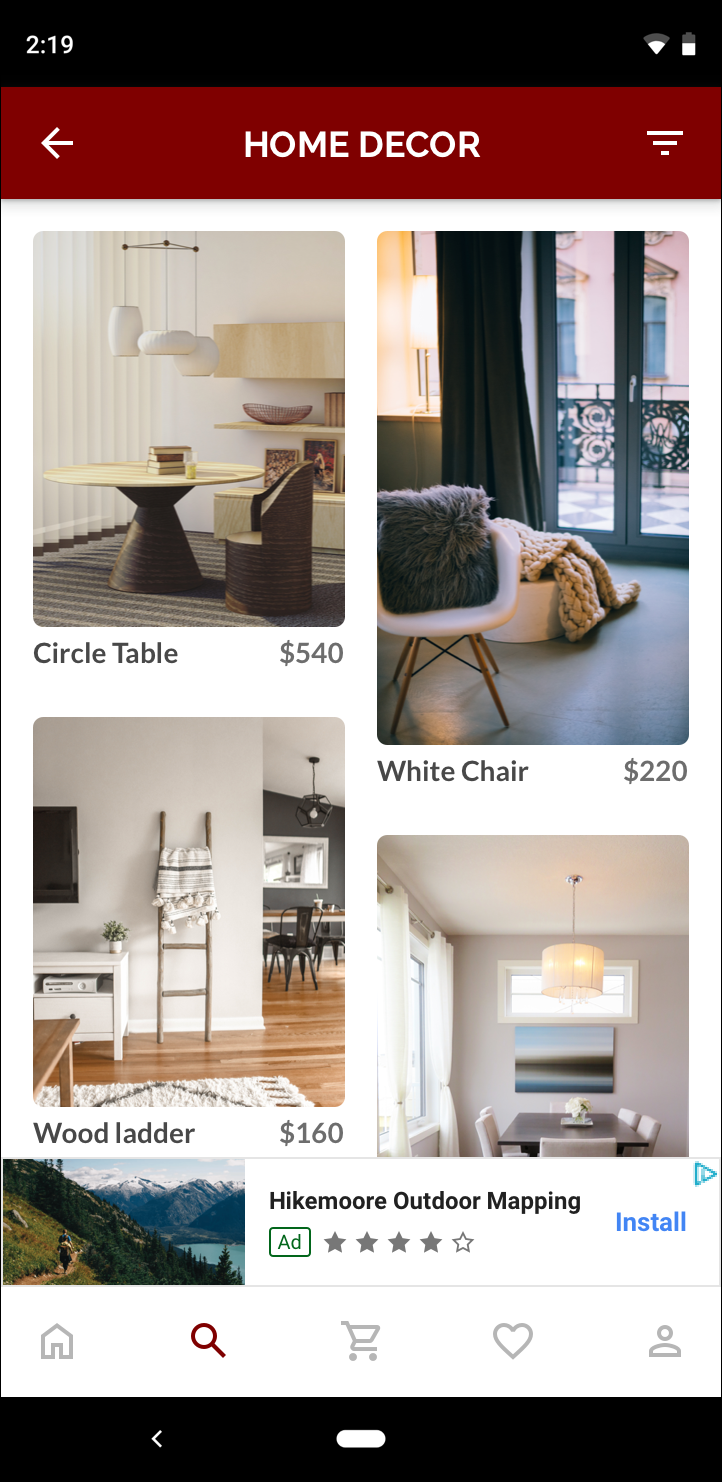
Bu banner boyutları genellikle ekranın üst veya alt kısmına sabitlenmiş sabit banner'lar olarak kullanılır. Bu tür sabit banner'larda, uyarlanabilir banner'lar kullanılırken en boy oranı, standart 320x50 reklamın en boy oranına benzer. Bu durum, aşağıdaki ekran görüntülerinde görülebilir:
 320x50 banner |
 Akıllı banner |
 Uyarlanabilir banner |
Uyarlanabilir banner, mevcut ekran boyutunu daha iyi kullanır. Ayrıca, uyarlanabilir banner'lar akıllı banner'lara kıyasla daha iyi bir seçenektir. Bunun nedenleri:
Tam ekran genişliği yerine sağlanan genişliği kullanarak güvenli alanları hesaba katmanıza olanak tanır.
Farklı boyutlardaki cihazlarda sabit bir yüksekliğe sahip olmak yerine, belirli cihaz için optimum yüksekliği seçerek cihaz parçalanmasının etkilerini azaltır.
Uygulamayla ilgili notlar
Uygulamanızda uyarlanabilir banner'ları uygularken aşağıdaki noktaları göz önünde bulundurun:
Reklamın yerleştirileceği görünümün genişliğini bilmeniz gerekir. Bu genişlik, cihaz genişliğini ve geçerli olan güvenli alanları dikkate almalıdır.
Reklam alanını doldurmayan daha küçük reklam boyutları yayınlandığında AdMob politikalarına uygun olmak için reklam görünümü arka planınızın opak olduğundan emin olun.
Google Mobile Ads C++ SDK'sının en son sürümünü kullandığınızdan emin olun. Uyumlulaştırma için her uyumlulaştırma bağdaştırıcısının en yeni sürümünü kullanın.
Uyarlanabilir banner boyutları, mevcut genişliğin tamamı kullanıldığında en iyi performansı verecek şekilde tasarlanmıştır. Çoğu durumda, bu değer kullanılan cihazın ekranının tam genişliği olur. Geçerli güvenli alanları dikkate aldığınızdan emin olun.
Google Mobile Ads C++ SDK'sı,
firebase::gma::AdSizeiçinde verilen genişlik için optimize edilmiş bir reklam yüksekliği döndürür.Uyarlanabilir banner'lar için reklam boyutu elde etmenin üç yöntemi vardır: biri yatay, biri dikey ve biri de yürütme sırasındaki mevcut yönlendirme için.
Belirli bir cihazda belirli bir genişlik için döndürülen boyut her zaman aynı olur. Bu nedenle, düzeninizi belirli bir cihazda test ettikten sonra reklam boyutunun değişmeyeceğinden emin olabilirsiniz.
Sabit banner yüksekliği, cihaz yüksekliğinin% 15'inden fazla ve 50 puandan az olamaz.
Hızlı başlangıç
Basit bir uyarlanabilir sabit banner uygulamak için aşağıdaki adımları uygulayın.
Uyarlanabilir banner reklam boyutu elde edin. Aldığınız boyut, uyarlanabilir banner'ınızı istemek için kullanılacaktır. Uyarlanabilir reklam boyutunu elde etmek için:
Kullanılan cihazın genişliğini alın veya ekranın tam genişliğini kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Seçilen yön için uyarlanabilir bir
AdSizenesnesi almak üzereAdSizesınıfında uygun statik yöntemleri (ör.GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)) kullanın.Oluşturduğunuz uyarlanabilir
AdSizeileAdViewüzerindeInitialize()'ı çağırın.Aşağıda tam bir örnek verilmiştir.
AdRequestnesnesi oluşturun ve hazırladığınız reklam görünümündeloadAd()yöntemini kullanarak banner'ınızı yükleyin. Bu işlem, normal bir banner isteğinde yaptığınızla aynıdır.
Örnek kod
Uyarlanabilir banner yükleyecek bir AdView örneğini aşağıda görebilirsiniz:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
Burada, işlev
GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width), mevcut arayüz yönü için sabitlenmiş konumdaki bir banner'ın boyutunu almak üzere kullanılır. Sabitlenmiş bir banner'ı belirli bir yönde önceden yüklemek için GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width)
ve GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width)'deki ilgili işlevi kullanın.
