적응형 배너는 광고 크기를 기기별로 최적화하여 실적을 극대화하는 차세대 반응형 광고입니다. 고정된 높이만 지원하는 스마트 배너를 개선한 적응형 배너를 사용하면 사용자가 광고 너비를 지정하고 이를 통해 최적의 광고 크기를 결정할 수 있습니다.
최적의 광고 크기를 선택하기 위해 적응형 배너는 고정된 높이 대신 고정된 가로세로 비율을 사용합니다. 따라서 배너 광고가 기기에서 좀 더 일관성 있는 화면 크기를 차지하도록 게재되며 실적을 개선할 수 있는 기회의 너비가 넓어집니다.
적응형 배너로 작업할 때는 지정된 기기 및 너비에 대해 항상 일정한 크기가 반환됩니다. 특정 기기에서 레이아웃을 테스트한 후에는 광고 크기가 변경되지 않습니다. 그러나 배너 소재의 크기는 기기에 따라 달라질 수 있습니다. 따라서 광고 높이 변화를 감안하여 앱 레이아웃을 설정하는 것이 좋습니다. 드문 경우이지만 전체 적응형 크기 광고가 매칭되지 않을 수 있으며 이때는 표준 크기의 광고 소재가 대신 이 슬롯의 중앙에 배치됩니다.
적응형 배너를 사용하는 것이 효과적인 경우
적응형 배너는 업계 표준 320x50 배너 크기 및 스마트 배너 형식을 대체할 수 있도록 설계되었습니다.
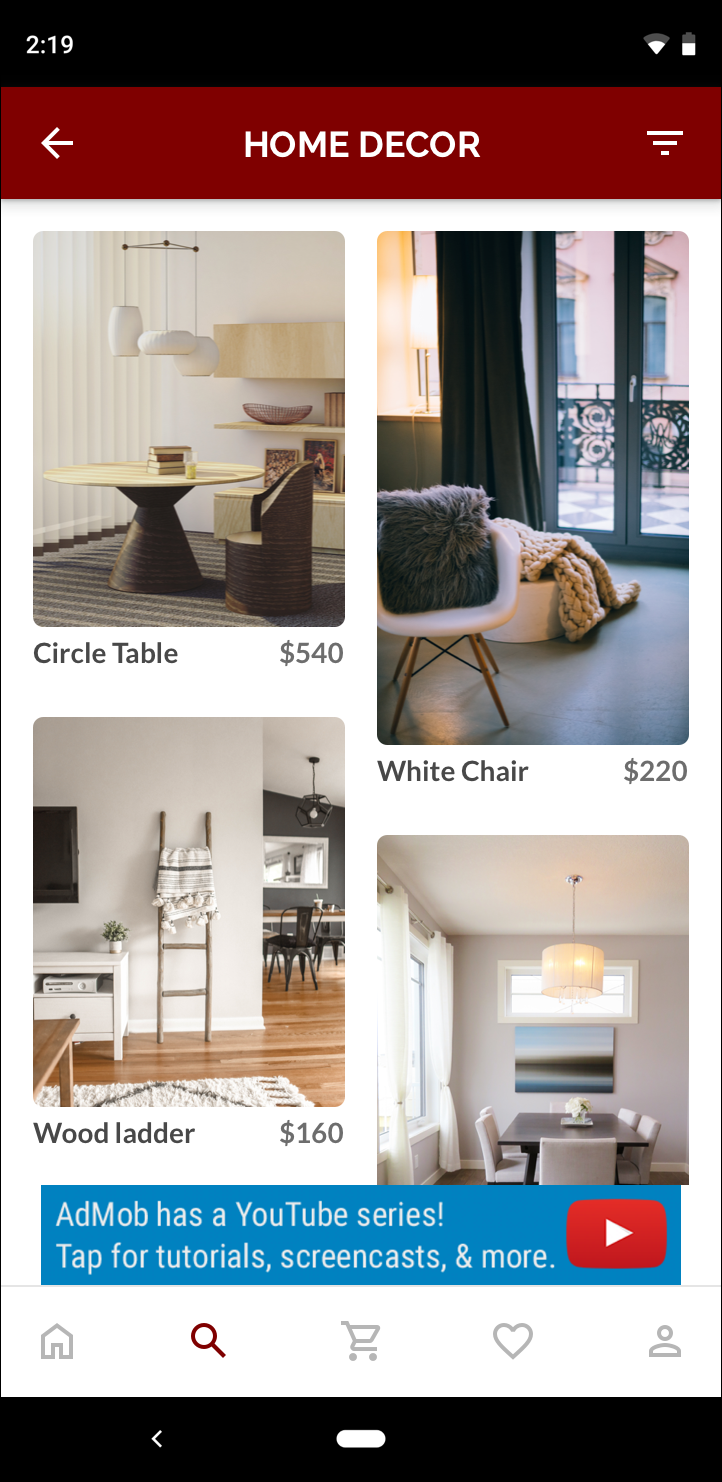
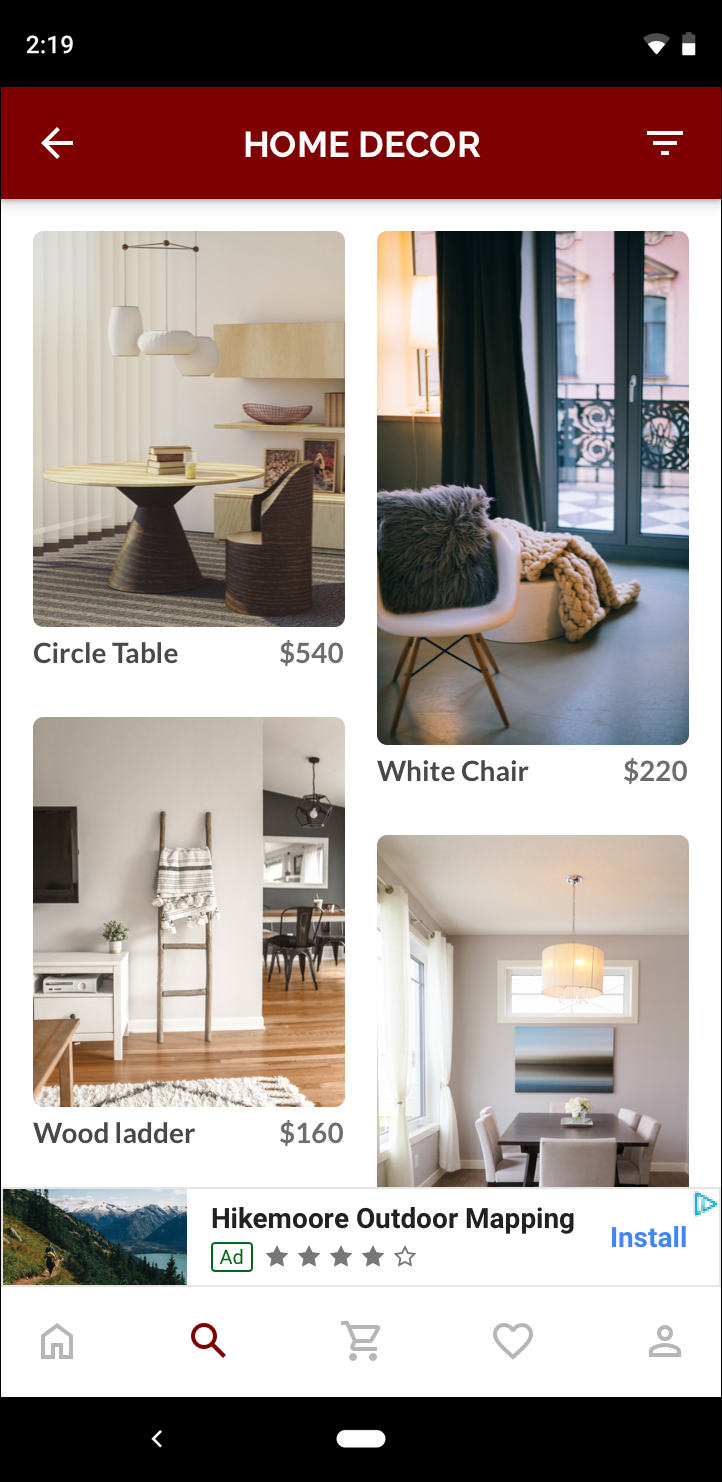
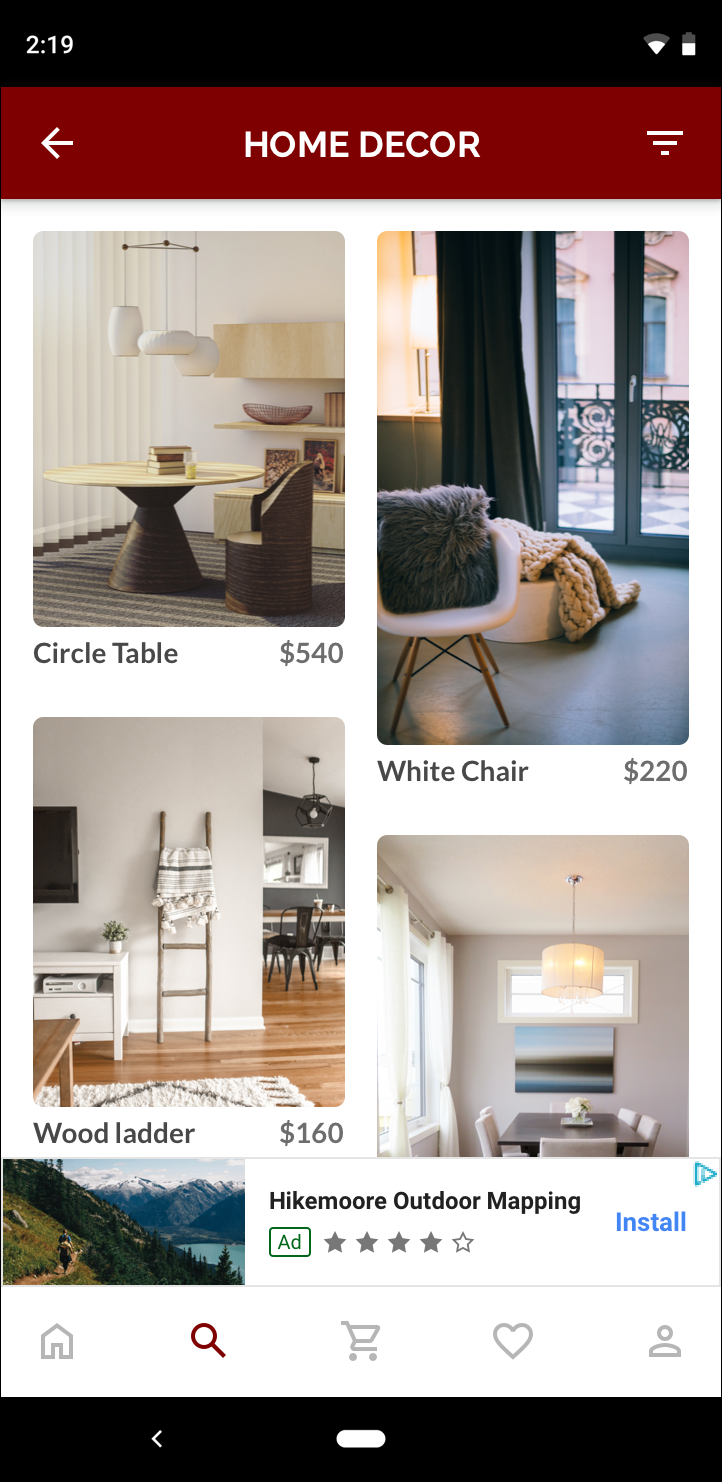
이러한 배너 크기는 일반적으로 화면 상단이나 하단에 고정되는 앵커 광고 배너로 흔히 사용됩니다. 앵커 광고 배너의 경우 적응형 배너를 사용할 때의 가로세로 비율은 표준 320x50 광고와 비슷합니다(아래 스크린샷 참고).
 320x50 배너 |
 스마트 배너 |
 적응형 배너 |
적응형 배너는 사용 가능한 화면 크기를 더 효과적으로 사용합니다. 또한 스마트 배너와 비교하자면 다음과 같은 이유 때문에 적응형 배너를 사용하는 것이 더 좋습니다.
전체 화면 너비가 아닌 제공된 너비를 사용하여 안전 영역을 고려할 수 있도록 지원합니다.
또한 크기가 다른 여러 기기에서 높이를 일정하게 유지하는 대신 각 기기에 맞는 최적화된 높이를 선택하므로 다양한 기기에서도 배너가 제대로 표시될 수 있습니다.
구현 참고사항
앱에서 적응형 배너를 구현하는 경우 다음 사항에 유의하세요.
광고가 게재될 보기의 너비를 알아야 하며 해당하는 기기 너비와 적용 가능한 안전 영역을 고려해야 합니다.
광고 슬롯을 채울 수 없는 작은 크기의 광고가 게재되는 경우 AdMob 정책을 준수하도록 광고 보기 배경이 불투명한지 확인합니다.
최신 버전의 Google 모바일 광고 C++ SDK를 사용 중인지 확인합니다. 미디에이션의 경우 각 미디에이션 어댑터의 최신 버전을 사용합니다.
적응형 배너 크기는 가능한 너비를 모두 사용할 때 가장 효과적으로 작동합니다. 대부분의 경우 이 값은 사용 중인 기기 화면의 전체 너비입니다. 적용 가능한 안전 영역을 고려해야 합니다.
Google 모바일 광고 C++ SDK는
firebase::gma::AdSize에서 지정된 너비에 최적화된 광고 높이를 반환합니다.적응형 배너의 광고 크기를 표시하는 방법에는 가로 모드, 세로 모드, 광고 게재 시의 기기 방향 등 세 가지가 있습니다.
지정된 기기에서 지정된 너비에 대해 반환되는 크기는 항상 동일하므로 특정 기기에서 레이아웃을 테스트한 후에는 광고 크기가 변하지 않습니다.
앵커 광고 배너의 높이는 기기 높이의 15% 를 초과할 수 없으며 50포인트 이상이어야 합니다.
빠른 시작
간단한 적응형 앵커 배너를 구현하려면 아래 단계를 따르세요.
적응형 배너 광고 크기를 가져옵니다. 가져오는 크기는 적응형 배너를 요청하는 데 사용됩니다. 적응형 광고 크기를 가져오려면 다음을 확인하세요.
사용 중인 기기의 너비를 가져오세요. 화면의 전체 너비를 사용하지 않으려는 경우에는 너비를 직접 설정하세요.
AdSize클래스에서 적절한 정적 메서드(예:GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width))를 사용하여 선택한 방향에 맞는 적응형AdSize객체를 가져옵니다.생성한 적응형
AdSize로AdView에서Initialize()을 호출합니다.전체 예가 아래에 나와 있습니다.
AdRequest객체를 만들고, 준비된 광고 보기에서loadAd()메서드를 사용하여 배너를 로드해야 합니다(일반 배너 요청과 동일).
샘플 코드
다음은 적응형 배너를 로드하는 AdView의 예입니다.
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
여기에서 GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) 함수는 현재 인터페이스 방향에 대한 앵커 광고 위치의 배너 크기를 가져오는 데 사용됩니다. 앵커 광고 배너를 지정된 방향으로 미리 로드하려면 GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) 및 GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width)의 관련 함수를 사용하세요.
