I banner adattivi rappresentano la nuova generazione di annunci adattabili, in grado di massimizzare il rendimento grazie alla capacità di adattare le dimensioni dell'annuncio per qualsiasi dispositivo. Garantendo un ulteriore salto di qualità rispetto ai banner intelligenti, che supportavano solo altezze fisse, i banner adattivi consentono di specificare la larghezza dell'annuncio, ed è questo valore che viene utilizzato per determinare le dimensioni ottimali dell'annuncio.
Per scegliere la dimensione migliore, i banner adattivi utilizzano proporzioni fisse e non altezze fisse. Ciò si traduce in annunci banner che occupano una parte più coerente dello schermo su tutti i dispositivi e offrono opportunità di miglioramento del rendimento.
Quando utilizzi i banner adattivi, tieni presente che restituiscono sempre una dimensione costante per un determinato dispositivo e larghezza. Una volta testato il layout su un determinato dispositivo, puoi essere certo che le dimensioni dell'annuncio non cambieranno. Tuttavia, le dimensioni della creatività banner possono variare a seconda dei dispositivi. Di conseguenza, è consigliabile assicurarsi che il layout possa adattarsi alle variazioni di altezza degli annunci. In rari casi, le dimensioni adattive complete potrebbero non essere riempite e al loro posto verrà centrata in questo spazio una creatività di dimensioni standard.
Quando utilizzare i banner adattivi
I banner adattivi sono stati concepiti per rimpiazzare le dimensioni standard di settore dei banner (320x50) nonché il formato del banner intelligente, del quale costituiscono l'evoluzione.
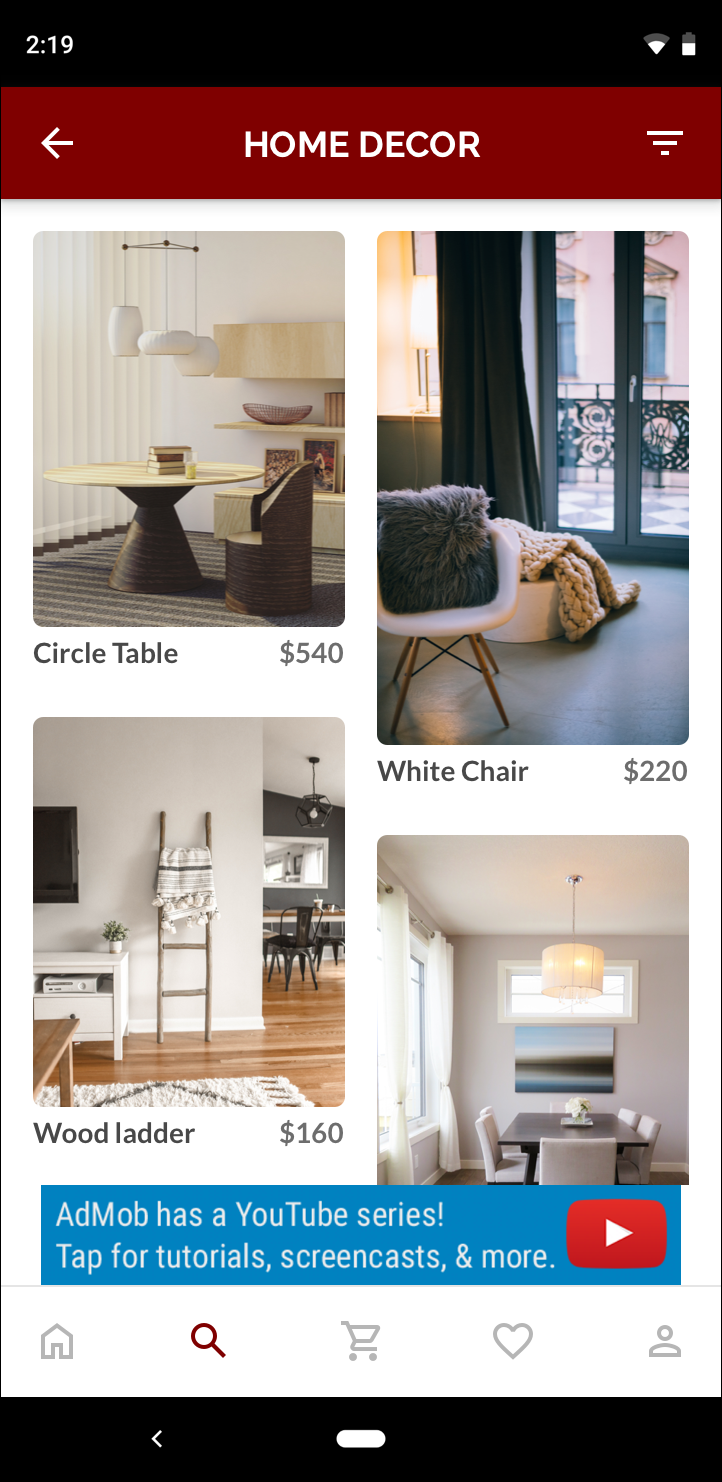
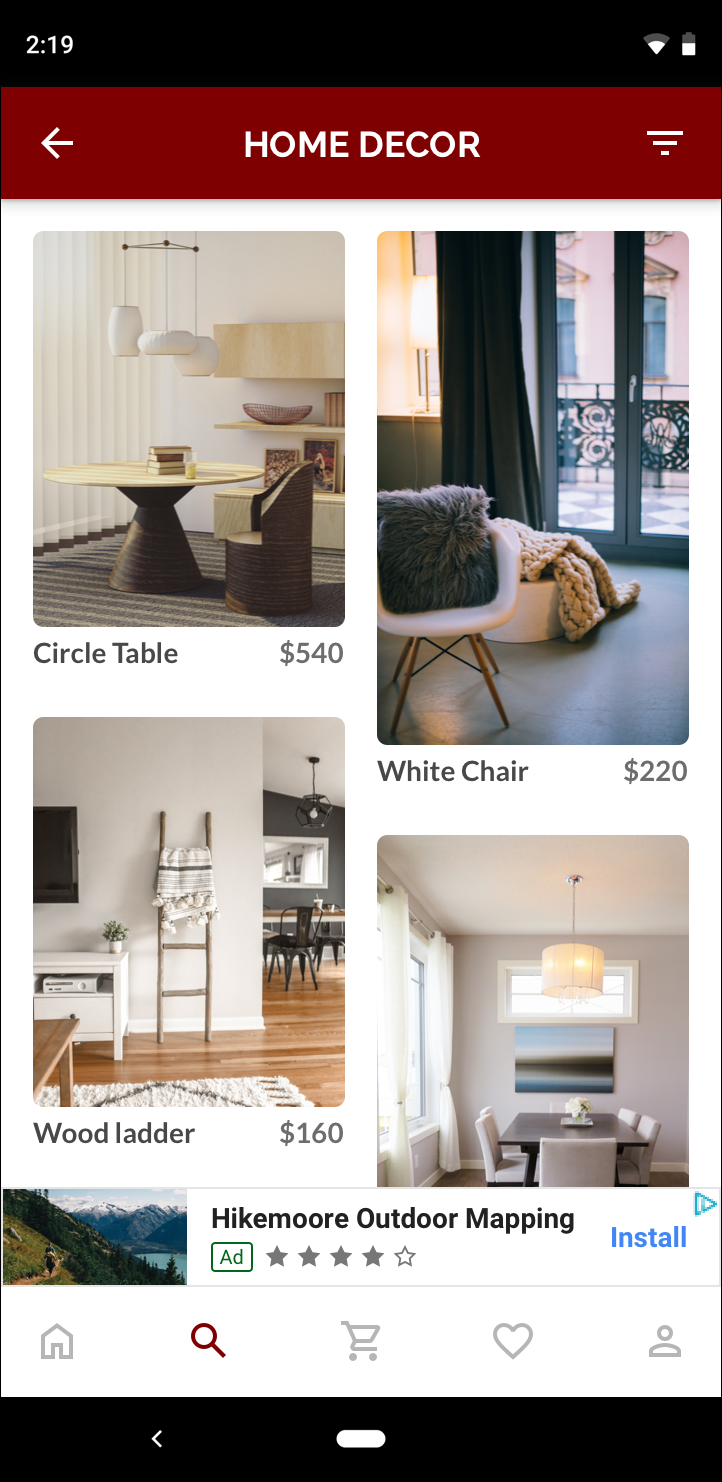
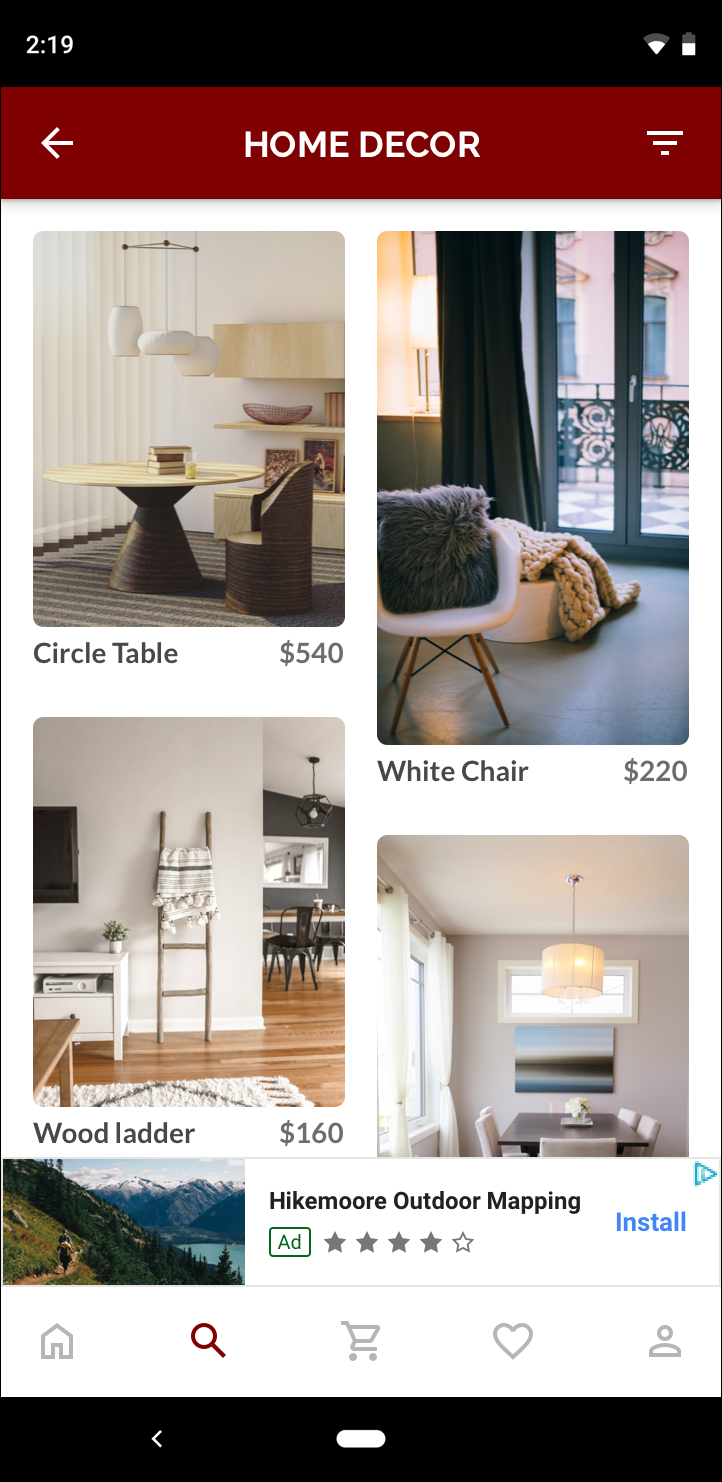
Queste dimensioni dei banner vengono comunemente utilizzate come banner ancorati, che di solito sono bloccati nella parte superiore o inferiore dello schermo. Per questi banner ancorati, le proporzioni quando si utilizzano i banner adattivi saranno simili a quelle di un annuncio standard 320x50, come si può vedere in questi screenshot:
 Banner 320 x 50 |
 Banner intelligente |
 Banner adattivo |
Un banner adattivo sfrutta al meglio le dimensioni dello schermo disponibili. Inoltre, rispetto a un banner intelligente, un banner adattivo è una scelta migliore perché:
Utilizza una larghezza fornita anziché la larghezza a schermo intero, consentendoti di tenere conto delle aree sicure.
Seleziona un'altezza ottimale per il dispositivo specifico, anziché avere un'altezza costante su dispositivi di dimensioni diverse, mitigando gli effetti della frammentazione dei dispositivi.
Note sull'implementazione
Quando implementi i banner adattabili nella tua app, tieni presente quanto segue:
Devi conoscere la larghezza della visualizzazione in cui verrà inserito l'annuncio e questa deve tenere conto della larghezza del dispositivo e di eventuali aree sicure applicabili.
Assicurati che lo sfondo della visualizzazione dell'annuncio sia opaco per rispettare le norme di AdMob quando vengono pubblicate dimensioni degli annunci più piccole che non riempiono lo spazio pubblicitario.
Assicurati di utilizzare l'ultima versione dell'SDK Google Mobile Ads C++. Per la mediazione, utilizza l'ultima versione di ogni adattatore di mediazione.
Le dimensioni dei banner adattivi sono progettate per funzionare al meglio quando viene utilizzata l'intera larghezza disponibile. Nella maggior parte dei casi, corrisponde alla larghezza massima dello schermo del dispositivo in uso. Assicurati di tenere conto delle aree sicure applicabili.
L'SDK Google Mobile Ads C++ restituisce un'altezza dell'annuncio ottimizzata per la larghezza specificata in un
firebase::gma::AdSize.Esistono tre metodi per ottenere le dimensioni di un annuncio per i banner adattivi: uno per il formato orizzontale, uno per il formato verticale e uno per l'orientamento corrente al momento dell'esecuzione.
Le dimensioni restituite per una determinata larghezza su un determinato dispositivo saranno sempre le stesse, pertanto, una volta testato il layout su un determinato dispositivo, puoi essere certo che le dimensioni dell'annuncio non cambieranno.
L'altezza del banner ancorato non è mai superiore al 15% dell'altezza del dispositivo e non è mai inferiore a 50 punti.
Avvio rapido
Segui i passaggi riportati di seguito per implementare un semplice banner ancorato adattabile.
Ottieni le dimensioni di un annuncio banner adattivo. Le dimensioni ottenute verranno utilizzate per richiedere il banner adattivo. Per ottenere le dimensioni dell'annuncio adattabile, assicurati di:
Ottieni la larghezza del dispositivo in uso o imposta la tua larghezza se non vuoi utilizzare la larghezza massima dello schermo.
Utilizza i metodi statici appropriati nella classe
AdSize, ad esempioGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)per ottenere un oggettoAdSizeadattivo per l'orientamento scelto.Richiama
Initialize()suAdViewconAdSizeadattivo che hai creato.Di seguito è riportato un esempio completo.
Crea un oggetto
AdRequeste carica il banner utilizzando il metodoloadAd()nella visualizzazione dell'annuncio preparata, proprio come faresti con una normale richiesta di banner.
Codice di esempio
Ecco un esempio di AdView che caricherà un banner adattivo:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
Qui, la funzione
GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) viene utilizzata per
ottenere le dimensioni di un banner in una posizione ancorata per l'orientamento dell'interfaccia corrente. Per precaricare un banner ancorato in un determinato orientamento, utilizza la funzione pertinente di GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) e GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width).