Les bannières adaptatives représentent la nouvelle génération d'annonces responsives. Elles maximisent les performances en optimisant la taille des annonces pour chaque appareil. Véritable progrès par rapport aux bannières intelligentes qui ne toléraient que des hauteurs fixes, les bannières adaptatives vous permettent de définir la largeur de l'annonce, utilisée pour déterminer la taille optimale.
Pour choisir la meilleure taille d'annonce, les bannières adaptatives se basent sur des formats fixes plutôt que sur des hauteurs fixes. Vous obtenez ainsi des bannières qui occupent plus ou moins la même portion de l'écran sur tous les appareils et offrent des opportunités d'amélioration des performances.
Lorsque vous travaillez avec des bannières adaptatives, notez qu'elles renvoient toujours une taille constante pour un appareil et une largeur donnés. Une fois que vous avez testé votre mise en page sur un appareil donné, vous pouvez être sûr que la taille de l'annonce ne changera pas. Toutefois, la taille de la création de bannière peut varier selon les appareils. Par conséquent, il est recommandé de s'assurer que votre mise en page peut s'adapter aux variations de hauteur des annonces. Dans de rares cas, il est possible que la taille adaptative complète ne soit pas remplie et qu'une création de taille standard soit centrée dans cet emplacement.
Quand utiliser les bannières adaptatives ?
Les bannières adaptatives sont conçues pour remplacer les bannières standards au format 320 x 50, ainsi que les bannières intelligentes dont elles ont pris la place.
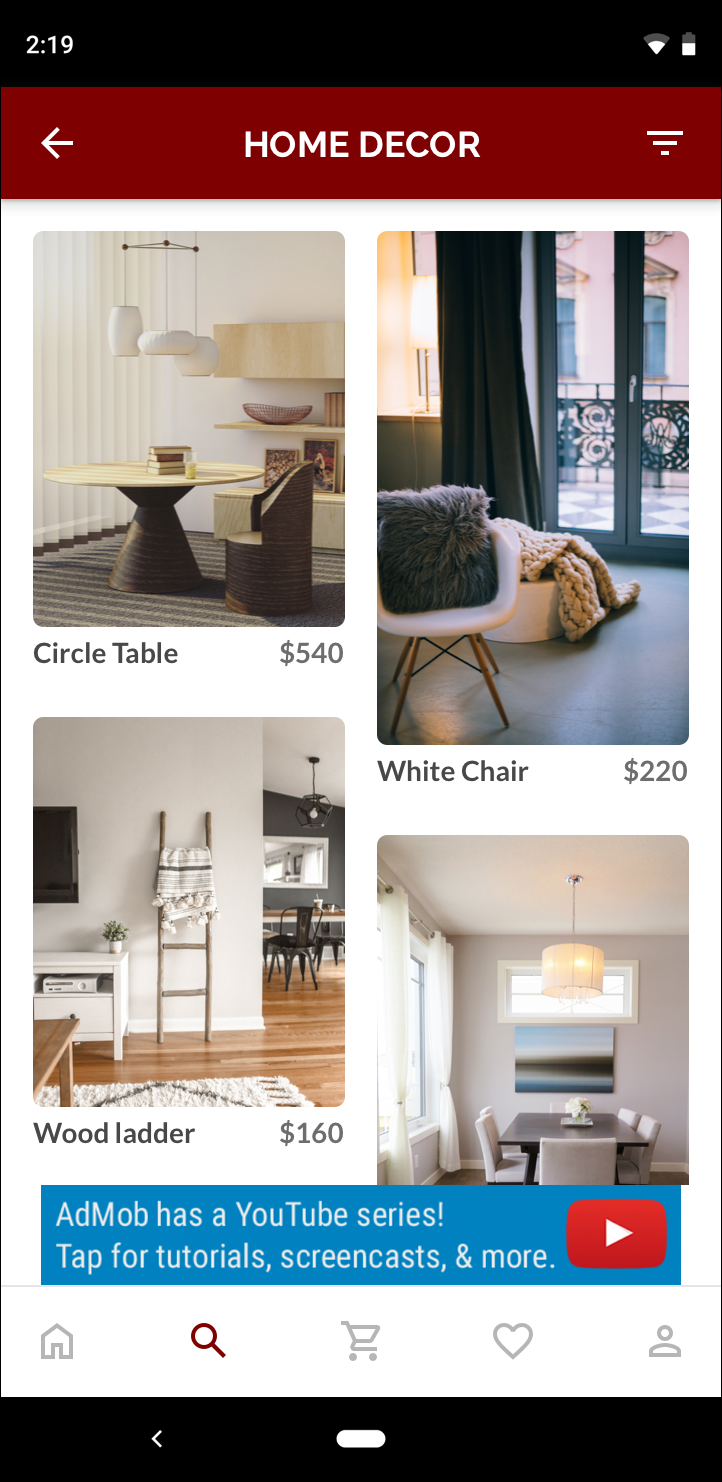
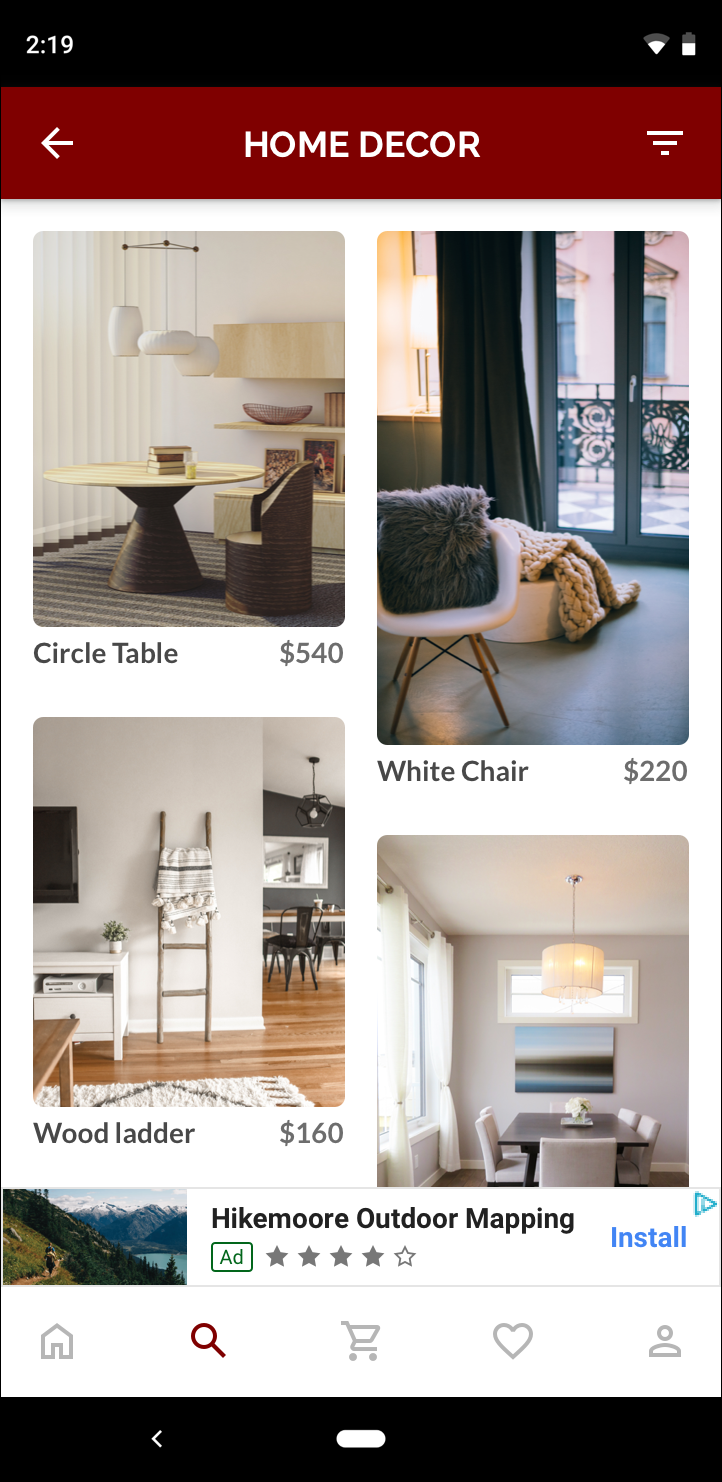
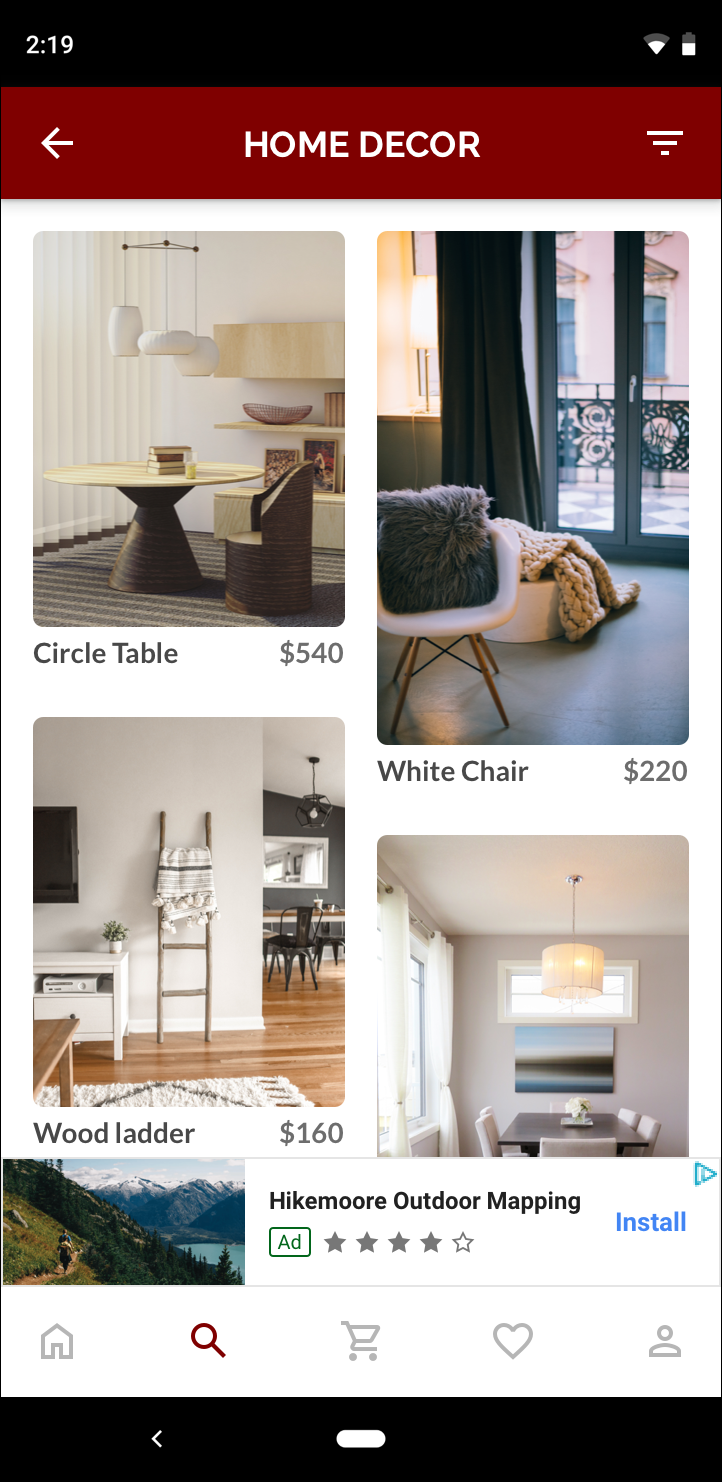
Ces tailles de bannières sont couramment utilisées comme bannières ancrées, qui sont généralement verrouillées en haut ou en bas de l'écran. Pour ces bannières ancrées, le format lorsque vous utilisez des bannières adaptatives sera semblable à celui d'une annonce standard 320 x 50, comme vous pouvez le voir sur ces captures d'écran :
 Bannière 320 x 50 |
 Bannière intelligente |
 Bannière adaptative |
Une bannière adaptative utilise mieux la taille d'écran disponible. De plus, par rapport à une bannière intelligente, une bannière adaptative est un meilleur choix, car :
Il utilise une largeur fournie plutôt que la largeur plein écran, ce qui vous permet de tenir compte des zones sûres.
Elle sélectionne une hauteur optimale pour l'appareil spécifique, plutôt que d'avoir une hauteur constante sur les appareils de différentes tailles, ce qui atténue les effets de la fragmentation des appareils.
Notes de mise en œuvre
Lorsque vous implémentez des bannières adaptatives dans votre application, gardez à l'esprit les points suivants :
Vous devez connaître la largeur de la vue dans laquelle l'annonce sera placée. Celle-ci doit tenir compte de la largeur de l'appareil et des zones sécurisées applicables.
Assurez-vous que l'arrière-plan de la vue de votre annonce est opaque pour respecter les règles AdMob lorsque des annonces de petite taille sont diffusées et ne remplissent pas l'espace publicitaire.
Assurez-vous d'utiliser la dernière version du SDK Google Mobile Ads C++. Pour la médiation, utilisez la dernière version de chaque adaptateur de médiation.
Les tailles de bannières adaptatives sont conçues pour fonctionner de manière optimale lorsqu'elles utilisent toute la largeur disponible. Dans la plupart des cas, il s'agit de la largeur totale de l'écran de l'appareil utilisé. Veillez à tenir compte des zones de sécurité applicables.
Le SDK C++ Google Mobile Ads renvoie une hauteur d'annonce optimisée pour la largeur donnée dans un
firebase::gma::AdSize.Il existe trois méthodes pour obtenir une taille d'annonce pour les bannières adaptatives : une pour le mode paysage, une pour le mode portrait et une pour l'orientation actuelle au moment de l'exécution.
La taille renvoyée pour une largeur donnée sur un appareil donné sera toujours la même. Par conséquent, une fois que vous aurez testé votre mise en page sur un appareil donné, vous pourrez être sûr que la taille de l'annonce ne changera pas.
La hauteur des bannières ancrées n'est jamais supérieure à 15 % de la hauteur de l'appareil et jamais inférieure à 50 points.
Démarrage rapide
Suivez les étapes ci-dessous pour implémenter une bannière ancrée adaptative simple.
Obtenez une taille de bannière adaptative. Cette taille sera utilisée pour demander votre bannière adaptative. Pour obtenir la taille d'annonce adaptative, assurez-vous de :
Obtenez la largeur de l'appareil utilisé ou définissez votre propre largeur si vous ne souhaitez pas utiliser toute la largeur de l'écran.
Utilisez les méthodes statiques appropriées sur la classe
AdSize, telles queGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width), pour obtenir un objetAdSizeadaptatif pour l'orientation choisie.Appelez
Initialize()surAdViewavec leAdSizeadaptatif que vous avez créé.Vous trouverez ci-dessous un exemple complet.
Créez un objet
AdRequestet chargez votre bannière à l'aide de la méthodeloadAd()sur la vue d'annonce préparée, comme vous le feriez avec une demande de bannière normale.
Exemple de code
Voici un exemple d'AdView qui chargera une bannière adaptative :
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
Ici, la fonction GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) est utilisée pour obtenir la taille d'une bannière dans une position ancrée pour l'orientation actuelle de l'interface. Pour précharger une bannière ancrée dans une orientation donnée, utilisez la fonction appropriée de GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) et GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width).
