بنرهای تطبیقی نسل بعدی تبلیغات واکنشگرا هستند که با بهینهسازی اندازه تبلیغ برای هر دستگاه، عملکرد را به حداکثر میرسانند. بنرهای تطبیقی با بهبود بنرهای هوشمند که فقط از ارتفاع ثابت پشتیبانی میکردند، به شما امکان میدهند عرض تبلیغ را مشخص کنید و از آن برای تعیین اندازه بهینه تبلیغ استفاده کنید.
برای انتخاب بهترین اندازه تبلیغ، بنرهای تطبیقی به جای ارتفاع ثابت از نسبت ابعاد ثابت استفاده میکنند. این امر منجر به تبلیغات بنری میشود که بخش ثابتتری از صفحه نمایش را در دستگاهها اشغال میکنند و فرصتهایی را برای بهبود عملکرد فراهم میکنند.
هنگام کار با بنرهای تطبیقی، توجه داشته باشید که آنها همیشه برای یک دستگاه و عرض مشخص، اندازه ثابتی را برمیگردانند. پس از اینکه طرح خود را روی یک دستگاه مشخص آزمایش کردید، میتوانید مطمئن باشید که اندازه تبلیغ تغییر نخواهد کرد. با این حال، اندازه بنر تبلیغاتی ممکن است در دستگاههای مختلف تغییر کند. در نتیجه، توصیه میشود مطمئن شوید که طرح شما میتواند با تغییرات در ارتفاع تبلیغ سازگار باشد. در موارد نادر، ممکن است اندازه تطبیقی کامل پر نشود و به جای آن، یک بنر تبلیغاتی با اندازه استاندارد در مرکز این قسمت قرار گیرد.
چه زمانی از بنرهای تطبیقی استفاده کنیم؟
بنرهای تطبیقی به گونهای طراحی شدهاند که جایگزین مناسبی برای اندازه استاندارد بنرهای صنعتی ۳۲۰x۵۰ و همچنین فرمت بنر هوشمند باشند.
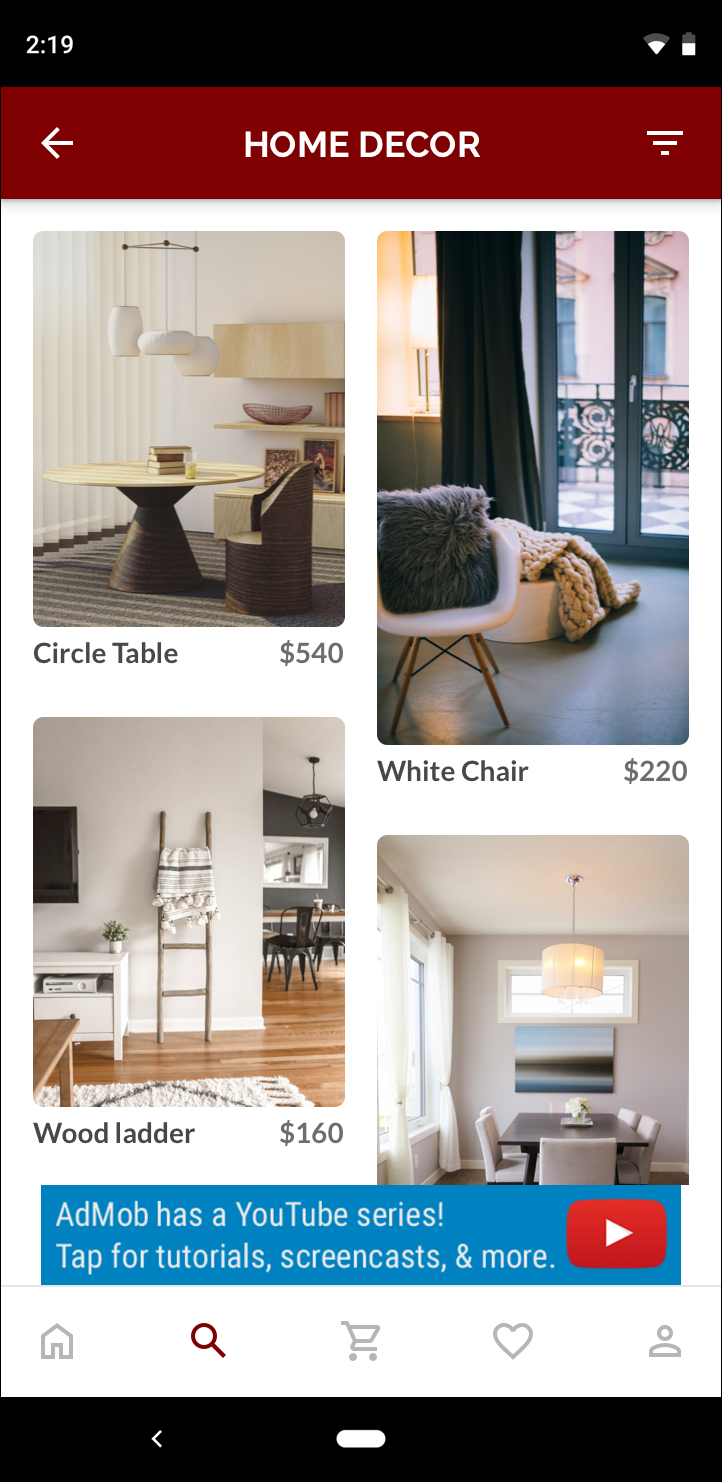
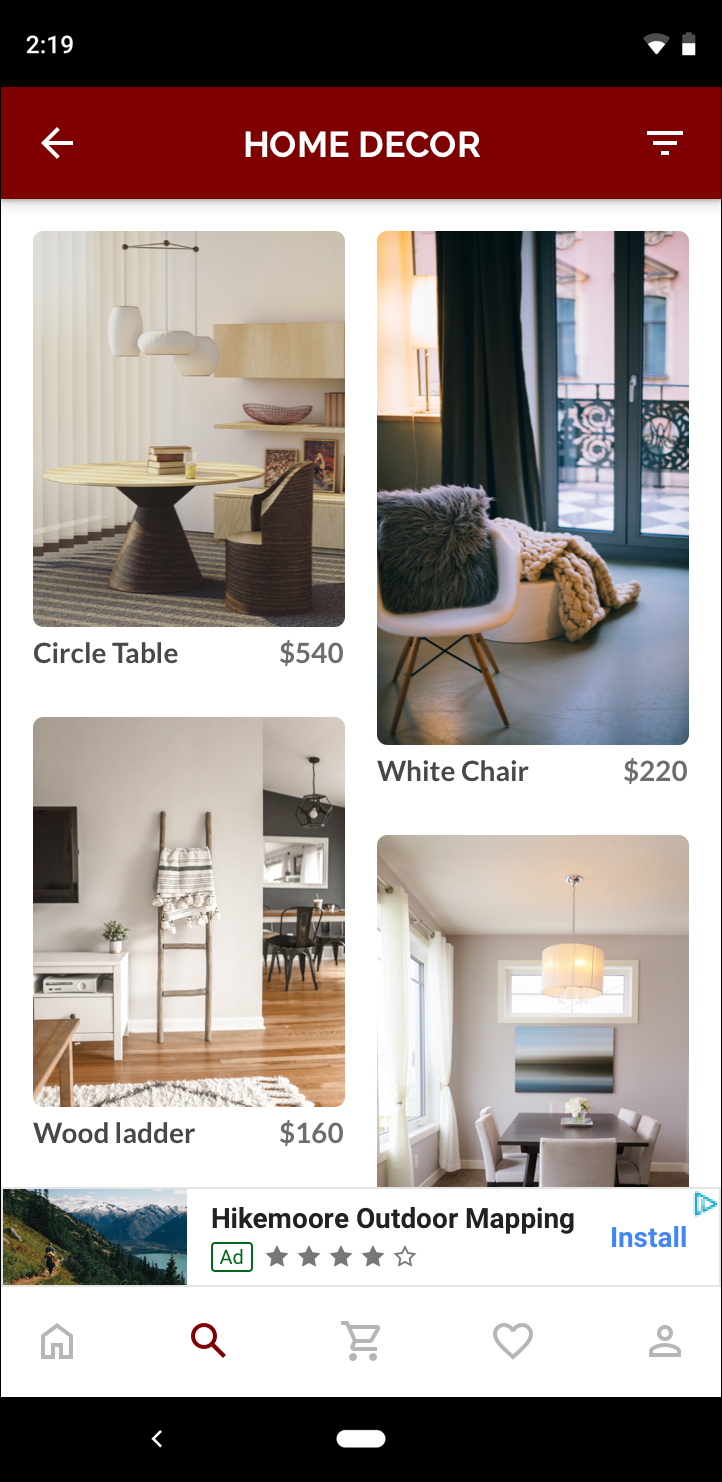
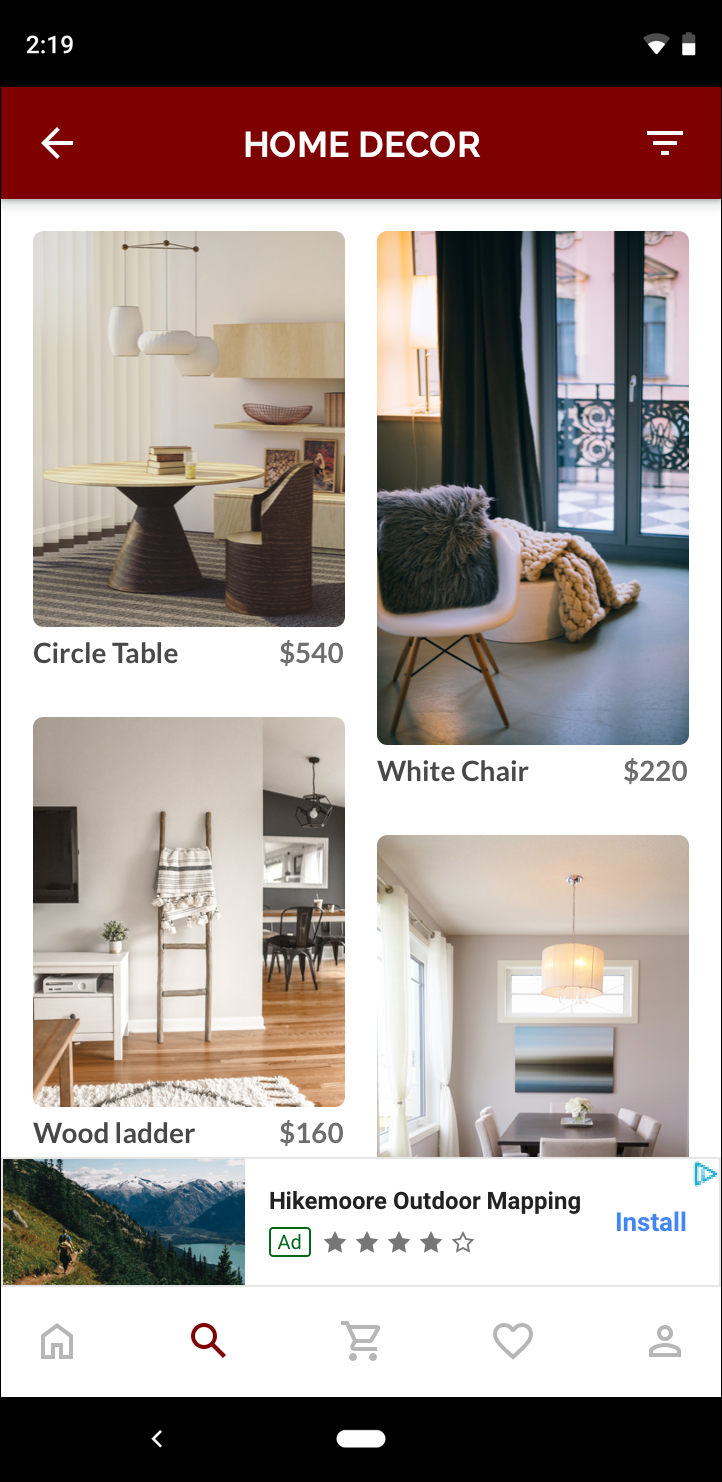
این اندازههای بنر معمولاً به عنوان بنرهای لنگری استفاده میشوند که معمولاً در بالا یا پایین صفحه قفل میشوند. برای چنین بنرهای لنگری، نسبت ابعاد هنگام استفاده از بنرهای تطبیقی مشابه یک تبلیغ استاندارد 320x50 خواهد بود، همانطور که در این تصاویر مشاهده میشود:
 بنر ۳۲۰x۵۰ |  بنر هوشمند |  بنر تطبیقی |
یک بنر تطبیقی از اندازه صفحه نمایش موجود بهتر استفاده میکند. علاوه بر این، در مقایسه با یک بنر هوشمند، یک بنر تطبیقی انتخاب بهتری است زیرا:
از عرض ارائه شده به جای عرض کامل صفحه استفاده میکند و به شما این امکان را میدهد که مناطق امن را در نظر بگیرید.
این روش به جای داشتن یک ارتفاع ثابت در دستگاههای با اندازههای مختلف، یک ارتفاع بهینه را برای دستگاه خاص انتخاب میکند و اثرات تکهتکه شدن دستگاه را کاهش میدهد.
یادداشتهای اجرایی
هنگام پیادهسازی بنرهای تطبیقی در برنامه خود، نکات زیر را در نظر داشته باشید:
شما باید عرض نمایی که تبلیغ در آن قرار میگیرد را بدانید و این باید عرض دستگاه و هرگونه ناحیه امن قابل اجرا را در نظر بگیرد .
مطمئن شوید که پسزمینه نمایش تبلیغ شما مات است تا با سیاستهای AdMob مطابقت داشته باشد، به خصوص زمانی که اندازههای کوچکتر تبلیغ، فضای خالی تبلیغ را پر نمیکنند.
مطمئن شوید که از آخرین نسخه Google Mobile Ads C++ SDK استفاده میکنید. برای میانجیگری، از آخرین نسخه هر آداپتور میانجیگری استفاده کنید.
اندازههای بنر تطبیقی به گونهای طراحی شدهاند که هنگام استفاده از کل عرض موجود، بهترین عملکرد را داشته باشند. در بیشتر موارد، این عرض کامل صفحه نمایش دستگاه مورد استفاده خواهد بود. حتماً مناطق امن قابل اجرا را در نظر بگیرید.
کیت توسعه نرمافزار C++ تبلیغات موبایل گوگل، ارتفاع بهینه تبلیغ را برای عرض داده شده در
firebase::gma::AdSizeبرمیگرداند.سه روش برای بدست آوردن اندازه تبلیغ برای بنرهای تطبیقی وجود دارد - یکی برای حالت افقی، یکی برای حالت عمودی و یکی برای جهت فعلی در زمان اجرا.
اندازهای که برای یک عرض مشخص در یک دستگاه مشخص برگردانده میشود، همیشه یکسان خواهد بود، از این رو وقتی طرحبندی خود را روی یک دستگاه مشخص آزمایش کردید، میتوانید مطمئن باشید که اندازه تبلیغ تغییر نخواهد کرد.
ارتفاع بنر لنگری هرگز بزرگتر از ۱۵٪ ارتفاع دستگاه و هرگز کوچکتر از ۵۰ پوینت نیست.
شروع سریع
برای پیادهسازی یک بنر لنگر تطبیقی ساده، مراحل زیر را دنبال کنید.
یک اندازه بنر تبلیغاتی تطبیقی دریافت کنید. اندازهای که دریافت میکنید برای درخواست بنر تطبیقی شما استفاده خواهد شد. برای دریافت اندازه تبلیغ تطبیقی، مطمئن شوید که:
عرض دستگاه مورد استفاده را دریافت کنید، یا اگر نمیخواهید از کل عرض صفحه نمایش استفاده کنید، عرض دلخواه خود را تنظیم کنید.
از متدهای استاتیک مناسب در کلاس
AdSize، مانندGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)برای دریافت یک شیءAdSizeتطبیقی برای جهتگیری انتخابشده، استفاده کنید.تابع
Initialize()را درAdViewباAdSizeتطبیقی که ایجاد کردهاید، فراخوانی کنید.یک مثال کامل در زیر آمده است.
یک شیء
AdRequestایجاد کنید و بنر خود را با استفاده از متدloadAd()در نمای تبلیغ آمادهشده خود بارگذاری کنید، درست مانند کاری که با یک درخواست بنر معمولی انجام میدهید.
کد نمونه
در اینجا مثالی از یک AdView که یک بنر تطبیقی را بارگذاری میکند، آورده شده است:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
در اینجا، تابع GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) برای دریافت اندازه یک بنر در موقعیت لنگر انداخته شده برای جهتگیری رابط فعلی استفاده میشود. برای پیشبارگذاری یک بنر لنگر انداخته شده در جهتگیری مشخص، از تابع مربوطه از GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) و GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width) استفاده کنید.
