"إعلانات البانر التكيُّفية" هي الجيل التالي من الإعلانات المتجاوبة، وهي تزيد الأداء إلى أقصى حد من خلال تحسين حجم الإعلان لكل جهاز. تتفوّق "إعلانات البانر التكيُّفية" على "إعلانات البانر الذكية" التي كانت تتيح استخدام ارتفاعات ثابتة فقط، إذ تسمح لك بتحديد عرض الإعلان وحجم الإعلان الأمثل.
ولاختيار أفضل حجم للإعلان، تستخدم إعلانات البانر التكيُّفية نِسب عرض إلى ارتفاع ثابتة بدلاً من الارتفاعات الثابتة. ويؤدي هذا إلى عرض إعلانات البانر التي تشغل جزءًا أكثر اتساقًا من الشاشة في جميع الأجهزة، كما تقدّم فرصًا لتحسين الأداء.
عند استخدام إعلانات البانر التكيُّفية، يُرجى العِلم أنّها ستعرض دائمًا حجمًا ثابتًا لجهاز وعرض معيّنين. بعد اختبار التصميم على جهاز معيّن، يمكنك التأكّد من أنّ حجم الإعلان لن يتغيّر. ومع ذلك، قد يختلف حجم تصميم البانر الإعلاني على الأجهزة المختلفة. نتيجةً لذلك، ننصحك بالتأكّد من أنّ تصميم صفحتك يمكنه استيعاب الاختلافات في ارتفاع الإعلان. في حالات نادرة، قد لا يتم ملء الحجم التكيّفي الكامل، وسيتم بدلاً من ذلك توسيط تصميم إعلان بالحجم العادي في هذه المساحة.
حالات استخدام "إعلانات البانر التكيّفية"
تم تصميم إعلانات البانر التكيُّفية لتكون بديلاً جاهزًا للاستخدام لحجم البانر القياسي 320x50، بالإضافة إلى تنسيق البانر الذكي الذي تحلّ محلّه.
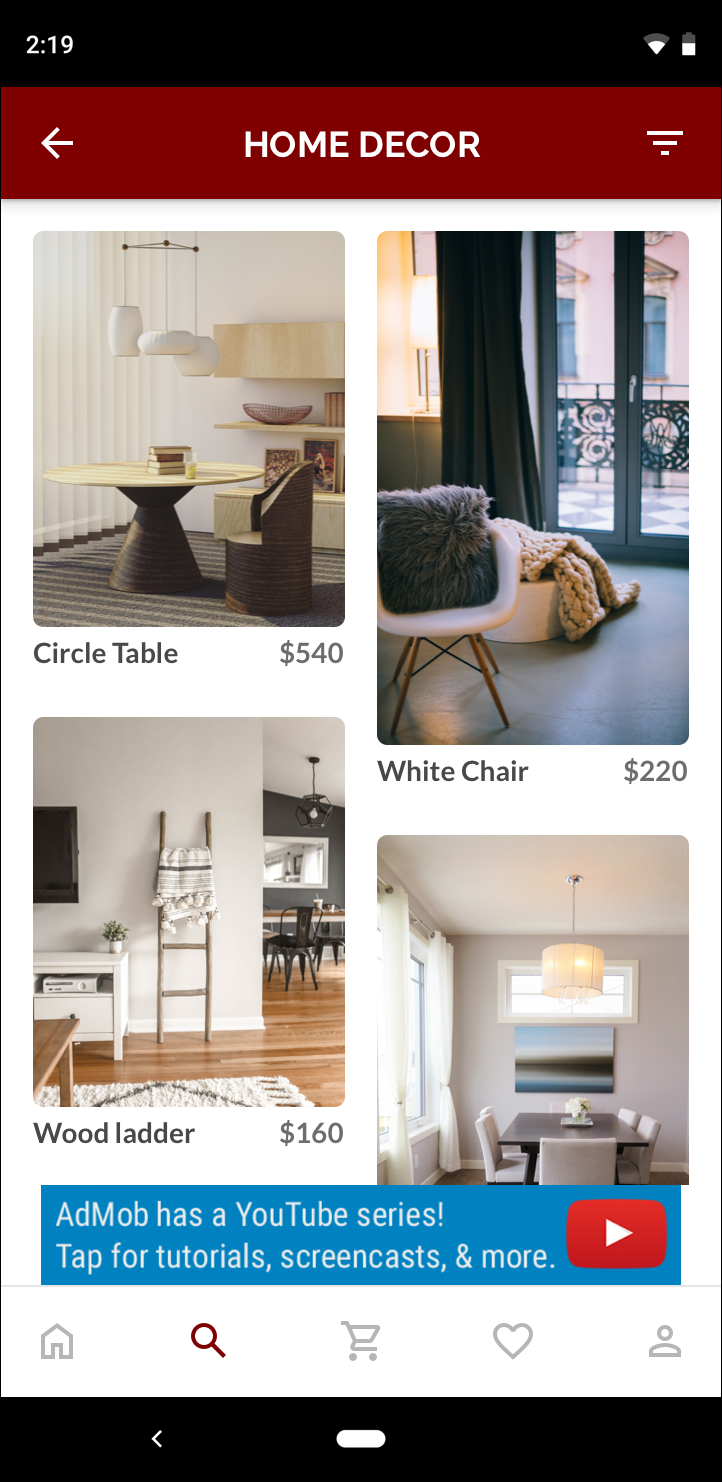
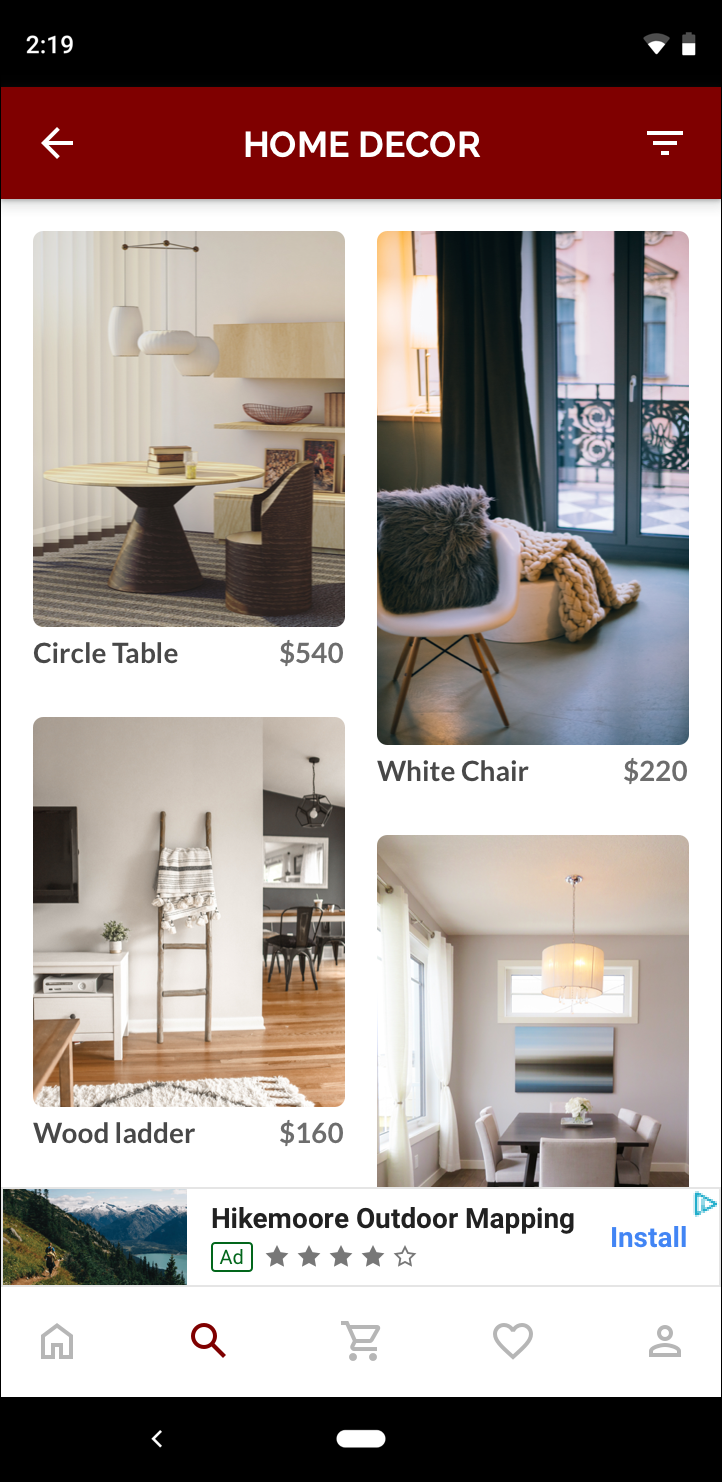
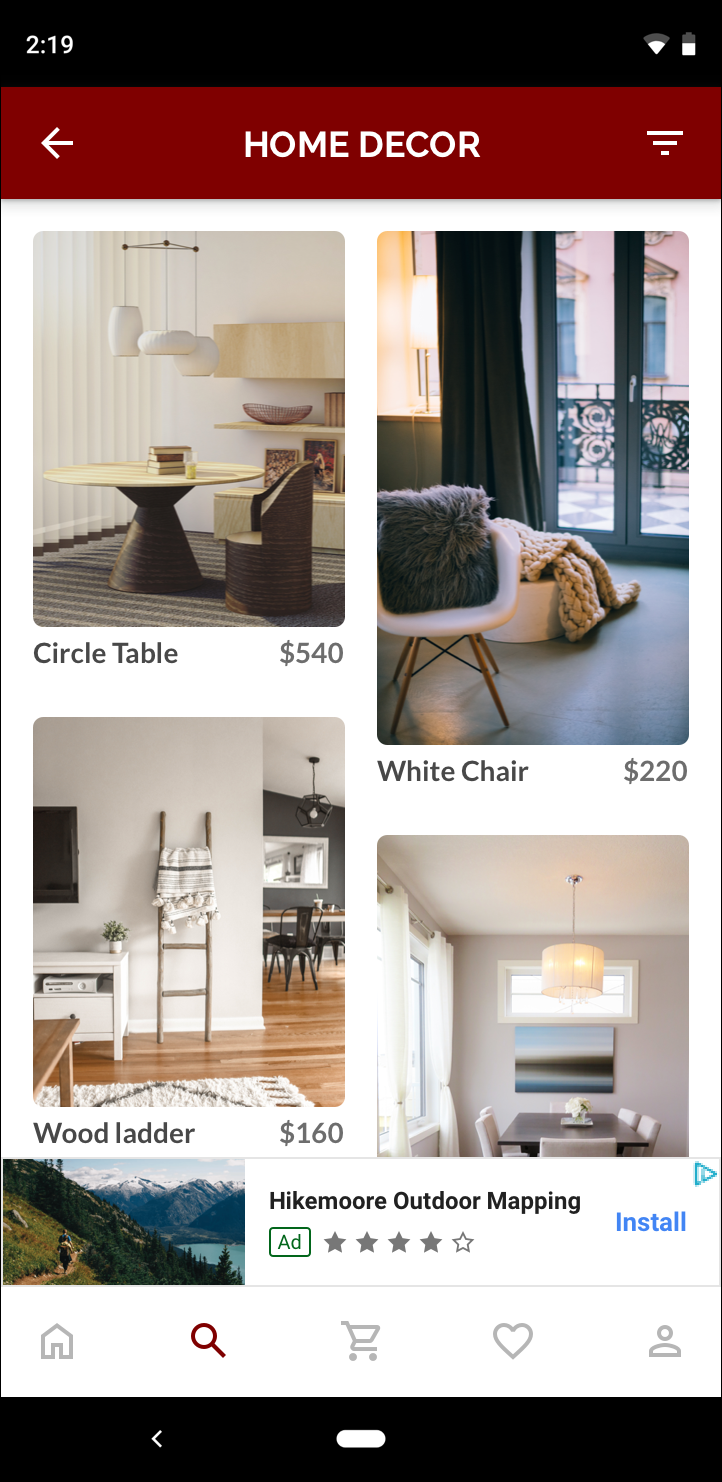
يتم استخدام أحجام إعلانات البانر هذه عادةً كإعلانات بانر ثابتة، والتي تكون عادةً مثبّتة في أعلى الشاشة أو أسفلها. بالنسبة إلى إعلانات البانر الثابتة هذه، سيكون نسبة العرض إلى الارتفاع عند استخدام إعلانات البانر التكيّفية مشابهة لنسبة العرض إلى الارتفاع في إعلان عادي بمقاس 320x50، كما هو موضّح في لقطات الشاشة التالية:
 إعلان بانر بحجم 320x50 |
 إعلان بانر ذكي |
 إعلان بانر تكيُّفي |
يستفيد "إعلان البانر التكيّفي" بشكل أفضل من حجم الشاشة المتاح. بالإضافة إلى ذلك، تُعدّ "إعلانات البانر التكيُّفية" خيارًا أفضل من "إعلانات البانر الذكية" للأسباب التالية:
يستخدم هذا الوضع عرضًا محدّدًا بدلاً من عرض ملء الشاشة، ما يتيح لك مراعاة المناطق الآمنة.
ويتم اختيار الارتفاع الأمثل للجهاز المحدّد، بدلاً من استخدام ارتفاع ثابت على جميع الأجهزة ذات الأحجام المختلفة، ما يقلّل من تأثيرات تجزئة الأجهزة.
ملاحظات حول التنفيذ
عند تنفيذ "إعلانات البانر التكيُّفية" في تطبيقك، يُرجى مراعاة النقاط التالية:
يجب معرفة عرض المساحة التي سيتم وضع الإعلان فيها، ويجب أن يأخذ ذلك في الاعتبار عرض الجهاز وأي مناطق آمنة قابلة للتطبيق.
تأكَّد من أنّ خلفية عرض الإعلان غير شفافة للالتزام بسياسات AdMob عند عرض أحجام إعلانات أصغر لا تملأ الخانة الإعلانية.
تأكَّد من استخدام أحدث إصدار من حزمة تطوير البرامج (SDK) لإعلانات Google على الأجهزة الجوّالة الخاصة بتطبيقات ++C. بالنسبة إلى التوسّط، استخدِم أحدث إصدار من كل محوّل توسّط.
تم تصميم أحجام "إعلانات البانر التكيُّفية" لتعمل بشكل أفضل عند استخدام عرض المساحة المتاحة بأكمله. في معظم الحالات، سيكون هذا هو العرض الكامل لشاشة الجهاز المستخدَم. احرص على مراعاة المناطق الآمنة السارية.
تعرض حزمة "SDK لإعلانات Google على الأجهزة الجوّالة" الخاصة بتطبيقات C++ ارتفاعًا محسّنًا للإعلان بالنسبة إلى العرض المحدّد في
firebase::gma::AdSize.هناك ثلاث طرق للحصول على حجم إعلان لـ "إعلانات البانر التكيّفية"، إحداها للوضع الأفقي، والأخرى للوضع العمودي، والثالثة للاتجاه الحالي في وقت التنفيذ.
سيكون الحجم المعروض لعرض محدّد على جهاز محدّد هو نفسه دائمًا، وبالتالي بعد اختبار التنسيق على جهاز محدّد، يمكنك التأكّد من أنّ حجم الإعلان لن يتغيّر.
لا يزيد ارتفاع "إعلان البانر الثابت" عن% 15 من ارتفاع الجهاز، ولا يقلّ عن 50 نقطة.
البدء بسرعة
اتّبِع الخطوات التالية لتنفيذ "إعلان بانر ثابت تكيفي" بسيط.
الحصول على حجم "إعلان بانر تكيُّفي" سيتم استخدام الحجم الذي تحصل عليه لطلب "إعلان البانر التكيُّفي". للحصول على حجم الإعلان التكيّفي، تأكَّد ممّا يلي:
يمكنك الحصول على عرض الجهاز المستخدَم، أو ضبط عرض مخصّص إذا كنت لا تريد استخدام العرض الكامل للشاشة.
استخدِم الطرق الثابتة المناسبة في الفئة
AdSize، مثلGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)للحصول على عنصرAdSizeمتجاوب مع حجم الشاشة في الاتجاه المحدّد.استدعِ
Initialize()علىAdViewباستخدامAdSizeالتكيُّفي الذي أنشأته.يتضمّن القسم أدناه مثالاً كاملاً.
أنشئ عنصر
AdRequestوحمِّل البانر باستخدام طريقةloadAd()في طريقة عرض الإعلان المُعدّة، تمامًا كما تفعل مع طلب بانر عادي.
نموذج التعليمات البرمجية
في ما يلي مثال على AdView سيحمّل إعلان بانر تكيُّفيًا:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
في هذا المثال، يتم استخدام الدالة
GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) للحصول على حجم بانر في موضع ثابت حسب اتجاه الواجهة الحالي. لتحميل بانر ثابت في موضع محدد مسبقًا في اتجاه معيّن، استخدِم الدالة ذات الصلة من GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) وGetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width).