自動調整橫幅廣告是新一代的回應式廣告,會根據裝置調整至適當大小,發揮最佳成效。智慧型橫幅廣告僅支援固定高度,改良後的自動調整橫幅廣告則可讓您指定廣告寬度,以此決定理想的廣告大小。
為選擇最適合的廣告大小,自動調整橫幅廣告採用固定的顯示比例,而非固定高度。因此在不同裝置的螢幕上顯示橫幅廣告時,所占版面比例會更加一致,有助提升成效。
請注意,對於相同的裝置和寬度,自動調整橫幅廣告一律會傳回固定大小的廣告。在特定裝置上測試過版面配置後,即可確定廣告大小不會再變動。不過,橫幅廣告素材的大小可能會依裝置而異,因此建議您採用能配合不同廣告高度的版面配置。如果廣告素材無法完全填滿自動調整橫幅廣告版位,系統會改為置中顯示標準大小的廣告素材,但這種情況不常見。
自動調整橫幅廣告的使用時機
自動調整橫幅廣告會直接取代業界標準的 320x50 橫幅廣告,以及智慧型橫幅廣告格式。
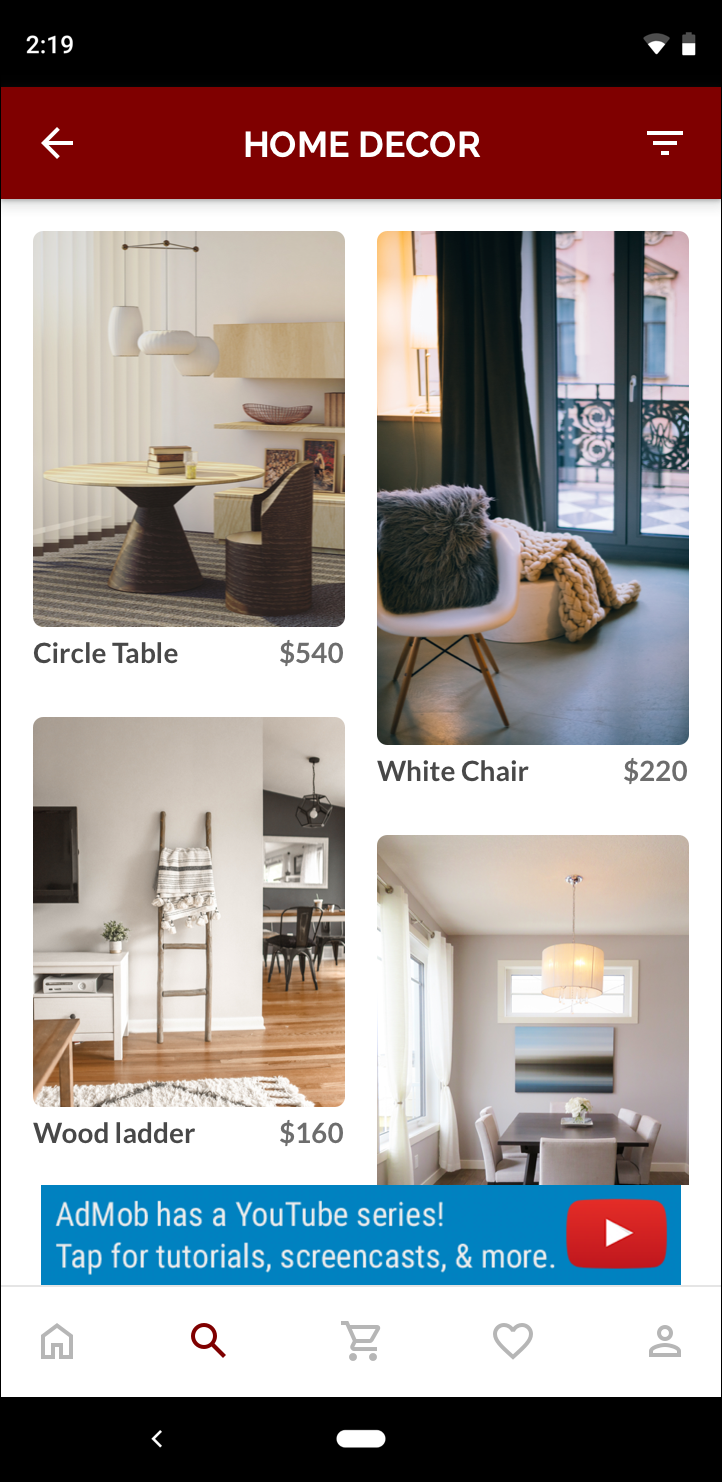
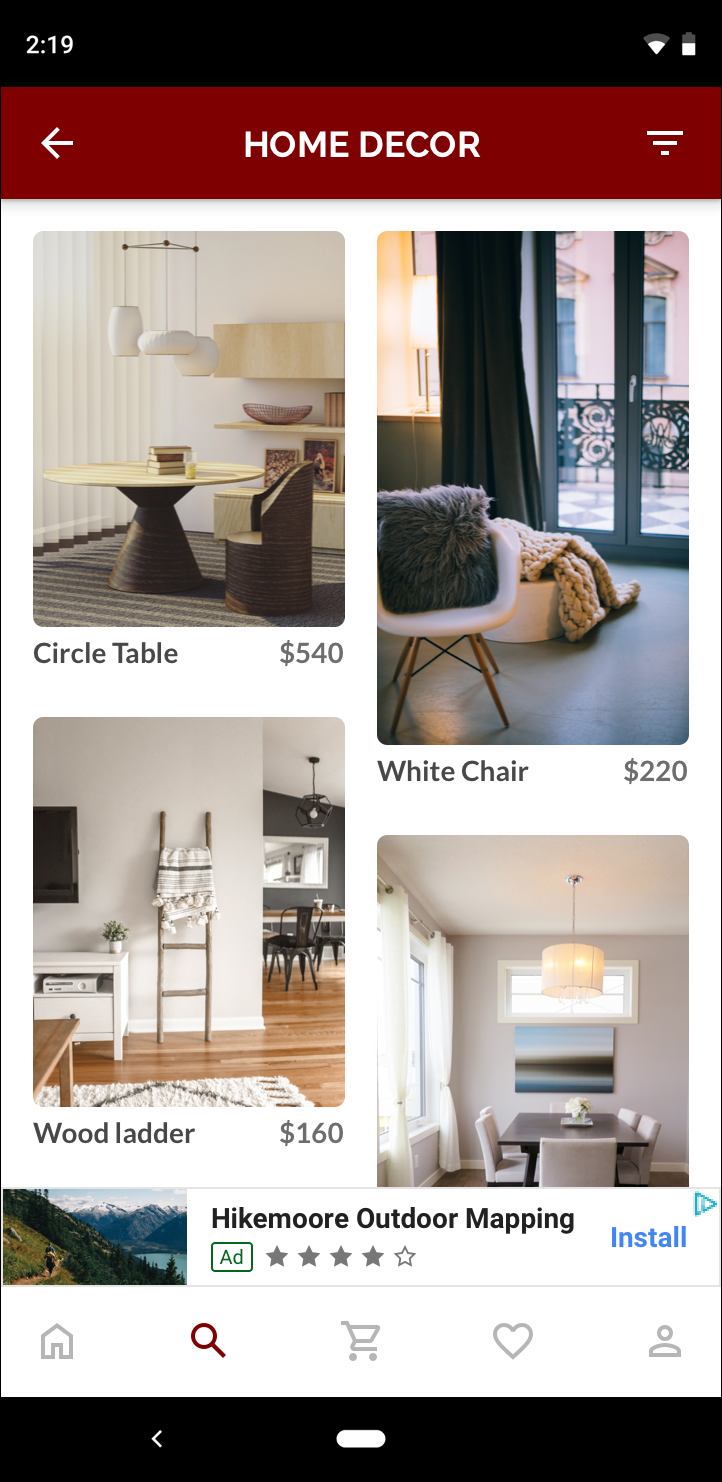
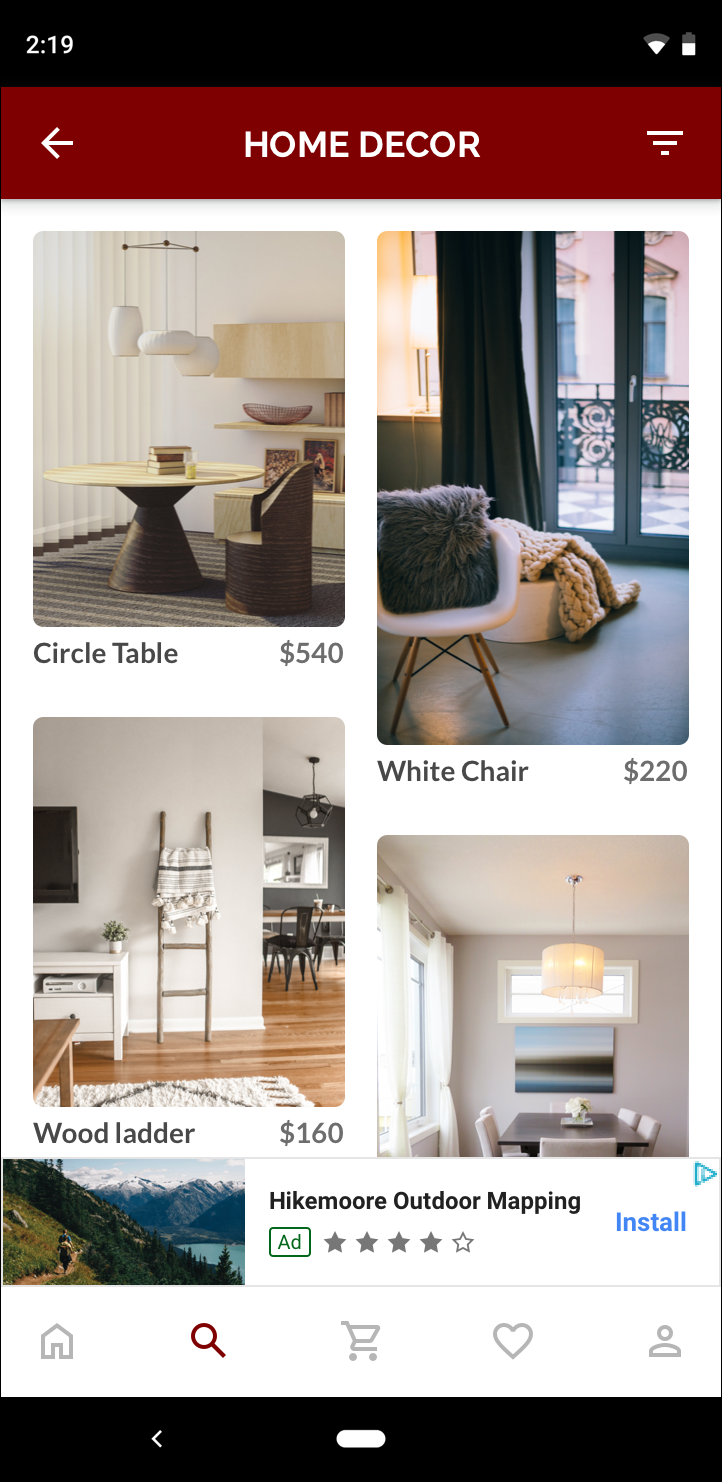
這些尺寸常用於錨定橫幅廣告,並固定顯示在畫面頂端或底部。對於此類錨定橫幅廣告,自動調整橫幅廣告會採用與標準 320x50 廣告相似的顯示比例,如下列螢幕截圖所示:
 320x50 橫幅廣告 |
 智慧型橫幅廣告 |
 自動調整橫幅廣告 |
自動調整橫幅廣告能更有效運用可用的螢幕空間,而且與智慧型橫幅廣告相比,還具有以下優勢:
可設定任何寬度,而非強制採用全螢幕寬度,因此能保留安全區域。
根據裝置選擇最佳高度,而非在所有裝置上採用固定高度,減輕不同裝置畫面尺寸造成的影響。
實作注意事項
在應用程式中導入自動調整橫幅廣告時,請注意以下幾點:
您須知道廣告所在檢視區塊的寬度,且計算時應考量裝置寬度,並務必保留安全區域。
務必採用不透明的廣告檢視區塊背景,避免因廣告尺寸不足以填滿版位而違反 AdMob 政策。
確認您使用的是最新版 Google Mobile Ads C++ SDK。如果使用中介服務,請確保所有中介服務轉接程式均為最新版本。
自動調整橫幅廣告採用最大可用寬度時成效最佳,通常是所用裝置的螢幕全寬。請務必考慮到需保留的安全區域。
Google Mobile Ads C++ SDK 會在
firebase::gma::AdSize中,傳回指定寬度最合適的廣告高度。您可以透過三種方法取得自動調整橫幅廣告尺寸:橫向螢幕適用、直向螢幕適用,以及用於執行操作時的螢幕方向。
對於特定的裝置與寬度,系統一律會傳回固定的尺寸,因此在特定裝置上測試過版面配置後,即可確定廣告大小不會改變。
錨定橫幅廣告的高度上限為裝置高度的 15%,高度下限則為 50 點。
快速入門
導入簡易自動調整錨定橫幅廣告的步驟如下:
取得自動調整橫幅廣告尺寸。您取得的尺寸會用於請求自動調整橫幅廣告。如要取得自動調整廣告尺寸,請務必完成下列操作:
取得目前裝置的寬度;如果不想使用螢幕全寬,也可以自行設定寬度。
針對
AdSize類別使用適當的靜態方法 (例如GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)),取得所選螢幕方向的自動調整AdSize物件。在
AdView上叫用Initialize(),並使用您建立的自動調整式AdSize。完整範例請見下方。
建立
AdRequest物件,然後在您準備的廣告檢視區塊中,使用loadAd()方法載入橫幅廣告,做法與處理一般橫幅廣告請求相同。
程式碼範例
以下是載入自動調整橫幅廣告的 AdView 範例:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
以下範例使用 GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) 函式,取得在目前介面方向中,錨定位置的橫幅廣告尺寸。如要在特定螢幕方向預先載入錨定橫幅廣告,請使用 GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) 和 GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width) 的相關函式。