次世代のレスポンシブ広告であるアダプティブ バナーは、デバイスごとに広告サイズを最適化して広告の効果を高めます。アダプティブ バナーはスマートバナーが改良されたもので、スマートバナーの広告の高さが固定されているのに対し、アダプティブ バナーではお客様が指定する広告の幅に応じて、自動的に最適な広告サイズが決定されます。
最適な広告サイズが選択されるように、アダプティブ バナーでは固定された高さではなく、固定されたアスペクト比が使用されます。これにより、デバイスが異なってもバナー広告は一貫して画面のほぼ同じ分量のスペースを占めることになり、広告の掲載結果の向上につながります。
アダプティブ バナーでは、指定されたデバイスと幅が同じであれば、常に同じサイズの広告が返されます。テスト時にデバイスで確認したレイアウトが後で変化することはありません。ただし、デバイスが異なれば、バナー クリエイティブのサイズは変化する可能性があります。したがって、レイアウトを検討する際には、いくつかの広告の高さに対応できるようにすることをおすすめします。まれなケースとして、最適化されたサイズがスロットに収まらない場合は、標準サイズのクリエイティブがスロットの中央に配置されることもあります。
アダプティブ バナーの用途
アダプティブ バナーは、業界標準の 320×50 のバナーおよびスマートバナーとの完全互換性を備えています。
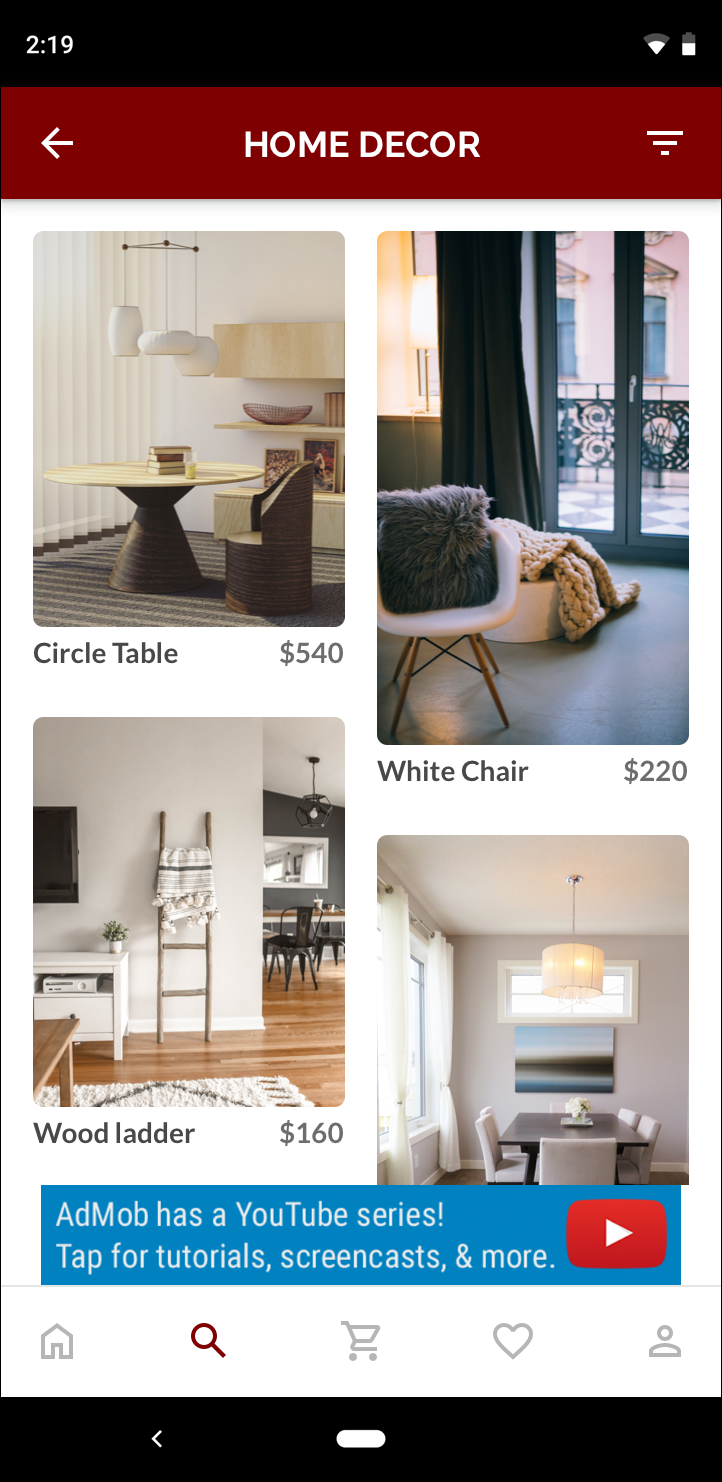
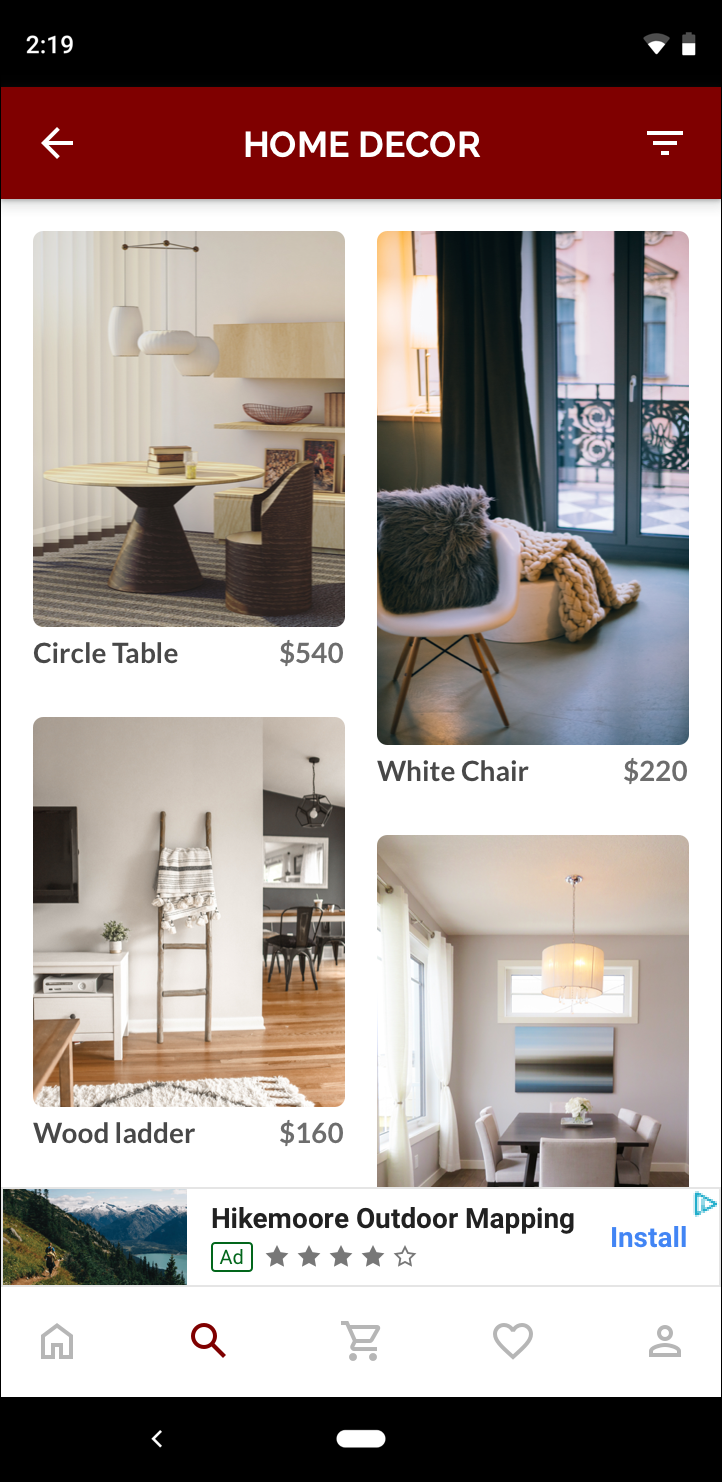
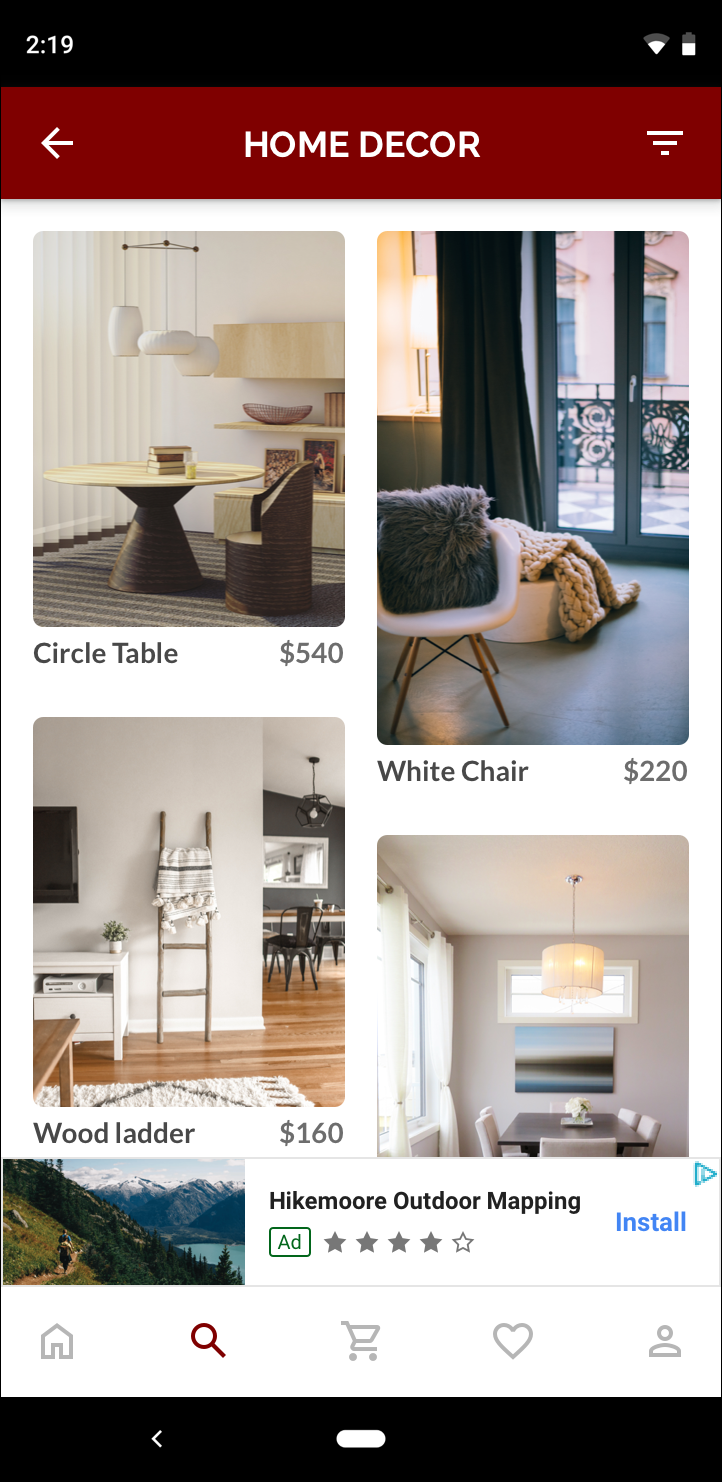
これらのサイズのバナーは一般に、画面の上部か下部に固定されるアンカーバナーとして使われます。アンカー型のアダプティブ バナーのアスペクト比は、標準型の 320×50 の広告とほぼ同様になります(以下のスクリーンショットをご覧ください)。
 320×50 バナー |
 スマートバナー |
 アダプティブ バナー |
アダプティブ バナーを使用すると、画面スペースをより有効に活用できます。また、スマートバナーと比較して、アダプティブ バナーには以下のようなメリットがあります。
画面の横幅いっぱいを使用するのではなく、指定された幅で広告を表示できるため、セーフエリアに対応できます。
サイズの異なるデバイスに対して一定の高さを使用するのではなく、デバイスごとに最適な高さが選択されるので、デバイスの細分化の影響を最小限に抑えることができます。
実装上の注意
アプリにアダプティブ バナーを実装する際には、次の点に注意してください。
広告が配置されるビューの幅を確認してください。デバイスの幅に加えて、セーフエリア(該当する場合)も考慮に入れる必要があります。
広告スロットよりも小さなサイズの広告を配信する際は、広告ビューの背景を不透明にして AdMob ポリシーを遵守するようにしてください。
使用する Google Mobile Ads C++ SDK が最新バージョンであることを確認します。メディエーションを利用する場合は、最新バージョンのメディエーション アダプタを使用してください。
アダプティブ バナーは、利用できるスペースの横幅いっぱいに表示すると最も効果を発揮するように設計されています。ほとんどの場合は、デバイスの画面の全幅を使用できます。セーフエリアがある場合は、そのスペースも考慮に入れてください。
Google Mobile Ads C++ SDK は、指定された幅に対する最適な高さを
firebase::gma::AdSizeで返します。アダプティブ バナーの広告サイズを取得するメソッドは、デバイスの向きに応じて、横向き、縦向き、実行時の向きの 3 種類があります。
同じデバイス、同じ幅に対しては常に同じ広告サイズが返されるため、一度レイアウトをテストすれば、その後の確認は不要になります。そのデバイスでは同じレイアウトが維持されます。
アンカーバナーの高さは、デバイスの高さの 15% 以下、50 ポイント以上になります。
クイック スタート
シンプルなアダプティブ アンカー バナーを実装する手順は以下のとおりです。
アダプティブ バナー広告のサイズを取得します。取得したサイズは、アダプティブ バナーのリクエストに使用します。アダプティブ バナーの広告サイズを取得するには、次の手順を行ってください。
広告を掲載するデバイスの幅を取得します。デバイス画面の幅全体を使用しない場合は、任意の幅を設定します。
AdSizeクラスの適切な静的メソッド(GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)など)を使用して、指定した向きのアダプティブ バナーのAdSizeオブジェクトを取得します。作成したアダプティブ
AdSizeを使用して、AdViewでInitialize()を呼び出します。サンプルコード全体を以下でご確認いただけます。
通常のバナー リクエストと同様に、
AdRequestオブジェクトを作成し、用意した広告ビューのloadAd()メソッドを使用してバナーを読み込みます。
サンプルコード
アダプティブ バナーを読み込む AdView の例を次に示します。
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
ここでは、GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) 関数を使用して、現在の画面の向きで表示するアンカー型のバナーのサイズを取得しています。特定の向きのアンカーバナーをプリロードするには、GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) と GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width) の適切な関数を使用してください。