通常、ゲーム配信会社は全画面表示で簡単にプレイできる形式、または別のウェブページやアプリ内の WebView に iFrame できる形式でゲームをホストします。
ゲームをホストするページ(プレイ可能なゲーム キャンバス)には AdSense コード(タグ)が含まれており、ゲームの JavaScript ロジックを読み込みます。また、通常はゲームがレンダリングされるキャンバス要素を含んでいます。
Ad Placement API の目的は、ゲームに追加するコードを最小限にすることです。これにより、ゲームを絶えず変更したり、新しいバージョンをリリースしたりすることなく、広告を管理できます。

H5 ゲームを作成するには、JavaScript を直接使用する方法や、キャンバス ウィジェット、ゲームエンジン、場合によっては非常に複雑な他の言語からのクロスコンパイル プロセスにレンダリングする 2D と 3D グラフィック用のサードパーティ ライブラリを使用する方法など、さまざまな方法があります。
Ad Placement API は、ゲーム キャンバスおよび adsbygoogle タグと同じドキュメント内で実行されるように設計されています。たとえば、ゲームを iFrame として大きなページに追加する場合、API へのタグとすべての呼び出しは、その iFrame 内から行う必要があります。
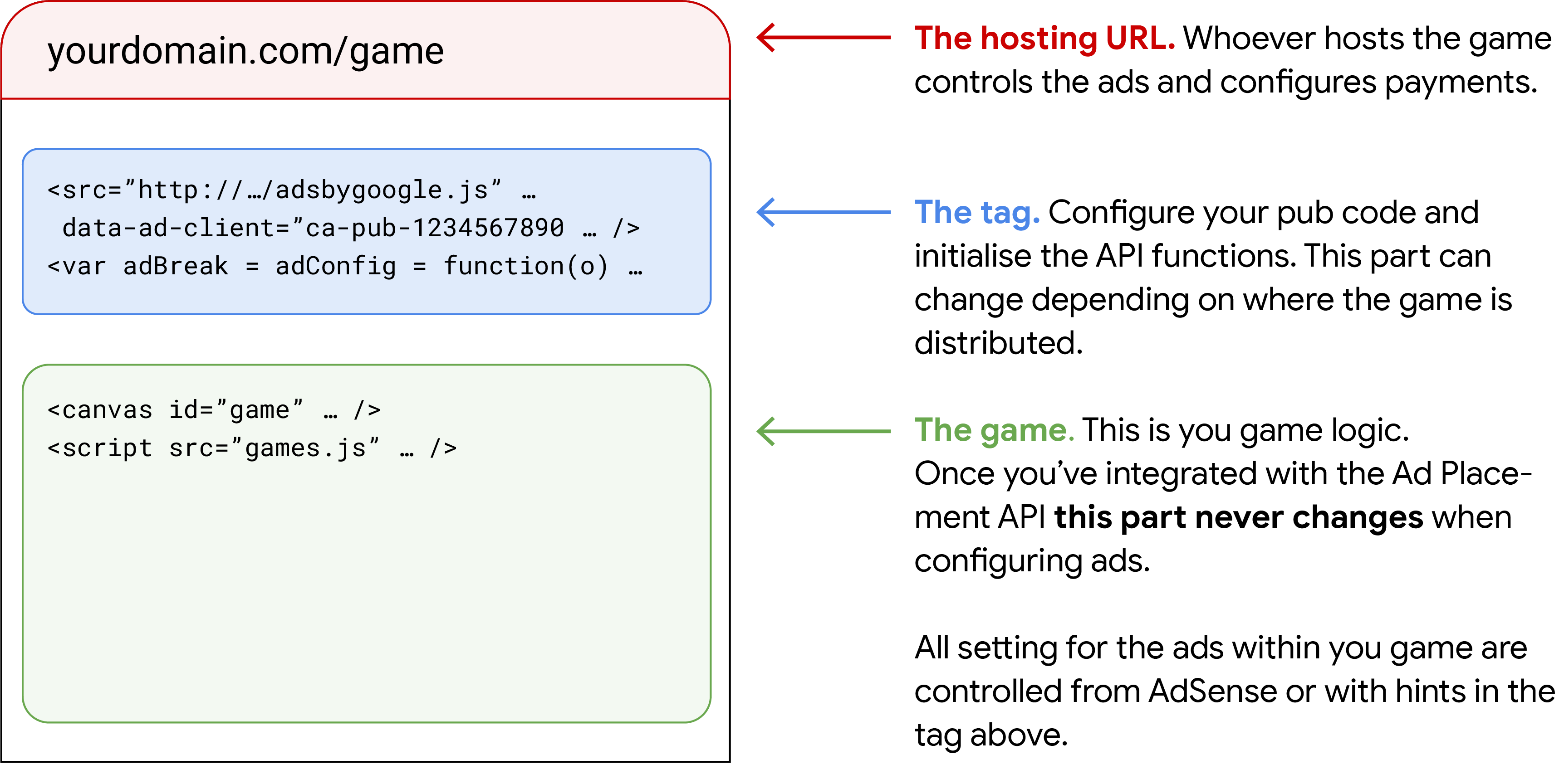
H5 ゲーム構造の例
以下は、典型的なゲームページの重要な部分について、詳細に説明した例です。
H5 ゲームを作成するには、JavaScript を直接使用する方法や、キャンバス ウィジェット、ゲームエンジン、場合によっては非常に複雑な他の言語からのクロスコンパイル プロセスにレンダリングする 2D と 3D グラフィック用のサードパーティ ライブラリを使用する方法など、さまざまな方法があります。ゲームの実際の詳細情報は、この例と異なる場合があります。
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Ad Placement API は、ゲーム キャンバスおよび adsbygoogle タグと同じドキュメント内で実行されるように設計されています。たとえば、ゲームを iFrame として大きなページに追加する場合、API へのタグとすべての呼び出しは、その iFrame 内から行う必要があります。
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
H5 ゲームの配信方法
H5 ゲームはさまざまな方法でさまざまなプラットフォームに配信できます。多くの場合、ゲームの作成と配信には、次のようなさまざまなエンティティが関わっています。
- デベロッパー - ゲーム作成者
- エンジン – ゲームを構築するツールを提供する会社
- ホスティング プロバイダ – ゲームをホストするプロバイダ
- 配信業者 - デベロッパーと連携して内容の充実したゲーム カタログを作成する
- パブリッシャー – トラフィック ソースを所有し、サイトやアプリにゲームを掲載することを希望している
多くの場合、エンティティは複数の役割を担っており、たとえば、独自のゲームを開発し、ホスト、パブリッシュを自ら行うこともできます。
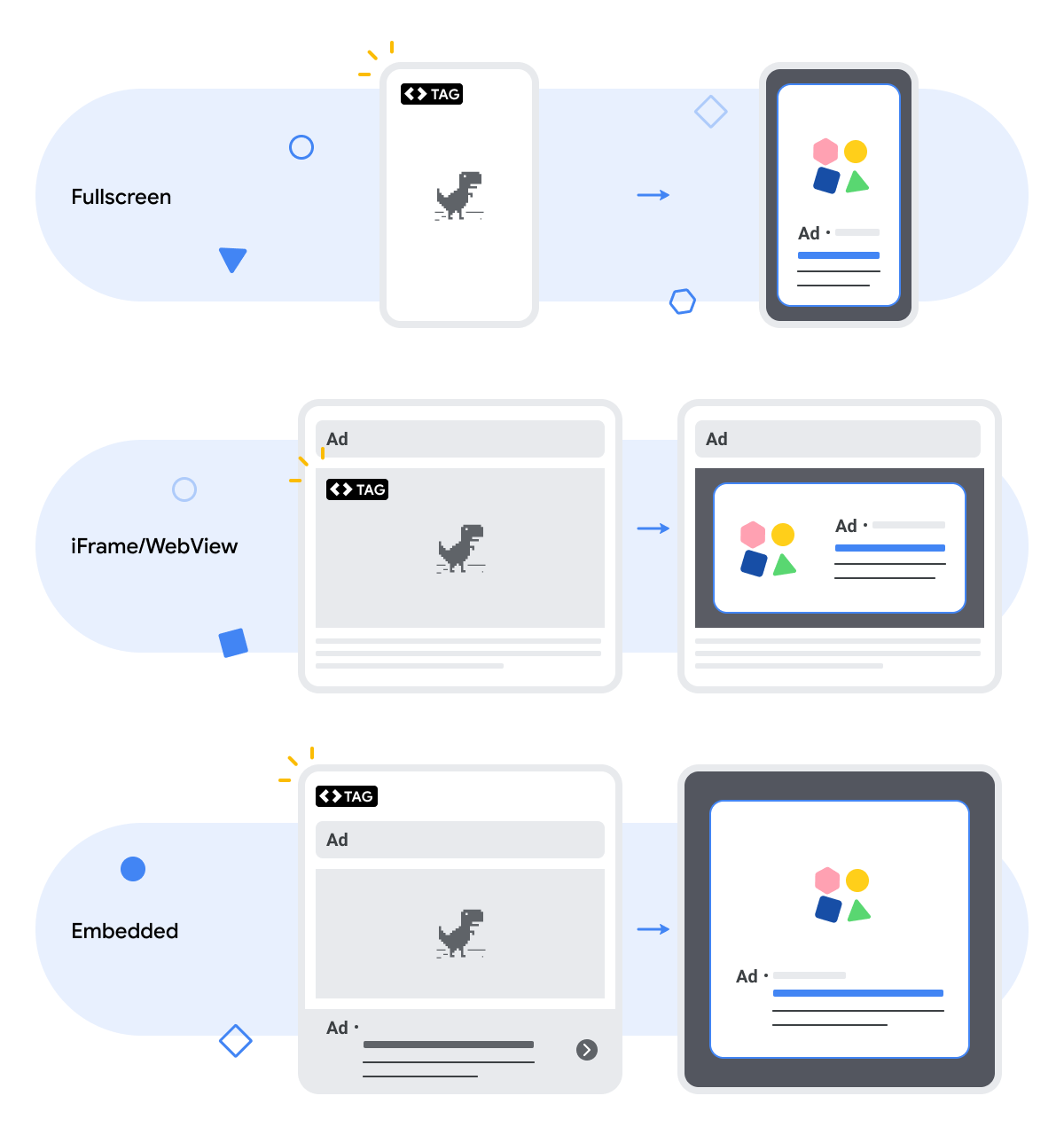
ゲームは次のような方法でプレイできます。
- 全画面表示 - ゲームが画面全体に表示され、没入型のエクスペリエンスを提供できる
- iFrame / WebView – 大きなドキュメントの一部として配信される
- 埋め込み – 他のコンテンツを含むページに直接配置される

フルスクリーンと iFrame のエクスペリエンスは、ウェブとアプリの両方に適用されますが(ここでは「iFrame」はアプリ内に埋め込まれた WebView のことも指します)、ゲームの大部分がこれらの方法で配信されると考えられます。埋め込み型ゲームはウェブのみのエクスペリエンスです。
重要
- タグを含む HTML ドキュメントに広告が表示されます。
- 広告は常に、囲んでいるドキュメント全体を覆う必要があります。
- タグとゲームは常に同じドキュメント内に配置する必要があります。