Biasanya sebagian besar distributor game akan menghosting game mereka dalam bentuk yang dapat diputar dengan mudah dalam mode layar penuh, atau iFrame'd ke halaman web atau WebView lain dalam aplikasi.
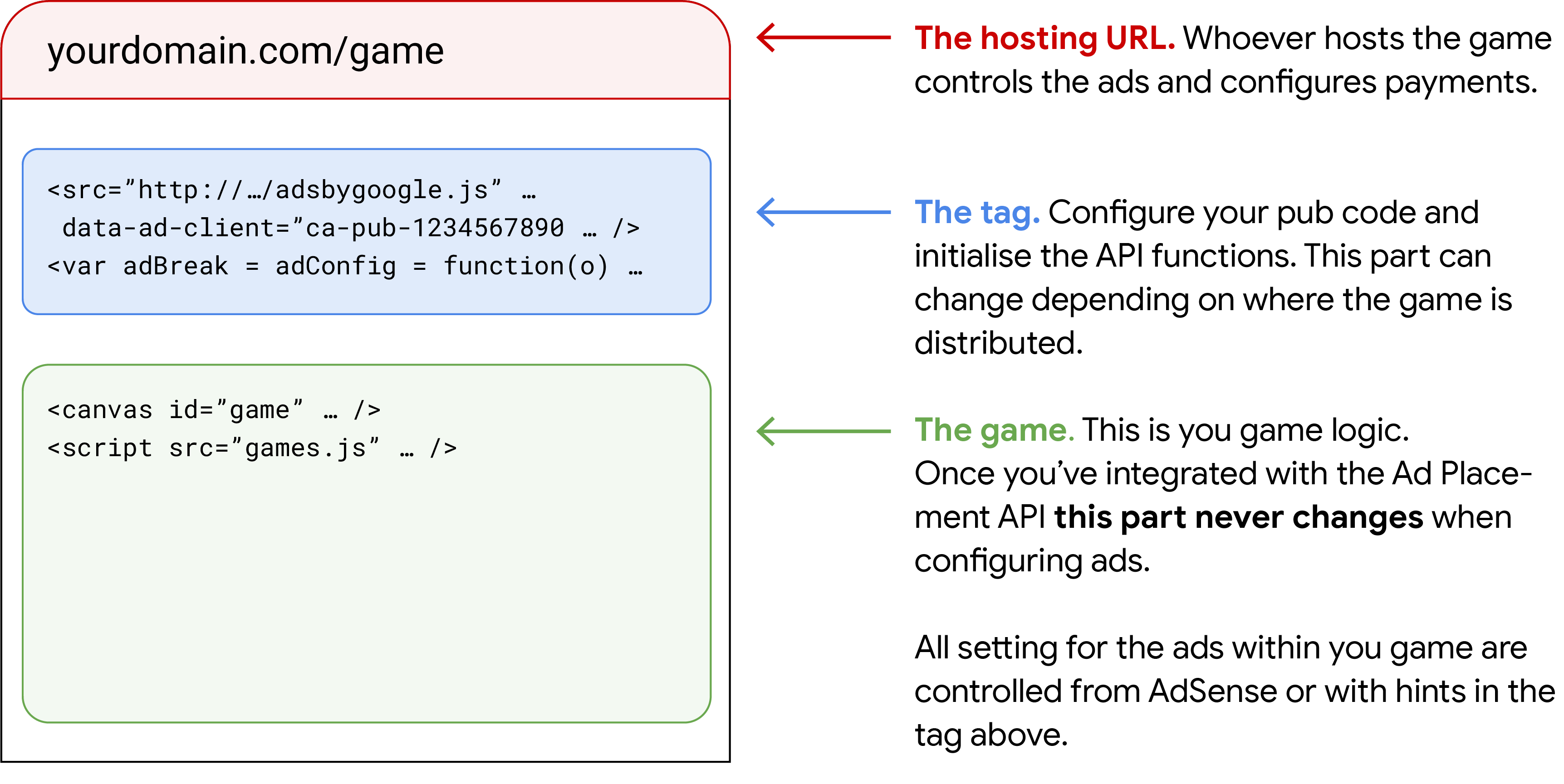
Halaman yang menghosting game (yaitu kanvas game yang dapat dimainkan) berisi kode AdSense ('tag #39;), memuat logika JavaScript untuk game, dan biasanya berisi elemen kanvas tempat game dirender.
Sasaran kami dengan Ad Placement API adalah untuk meminimalkan kode yang harus ditambahkan ke game. Jadi, Anda dapat mengontrol iklan tanpa harus terus-menerus mengubah game dan merilis versi yang baru.

Ada banyak cara untuk membuat game H5, menggunakan javascript secara langsung, atau library pihak ketiga untuk grafis 2D dan 3D yang dirender ke widget kanvas, mesin game, dan dalam beberapa kasus, proses kompilasi silang yang cukup kompleks dari bahasa lain.
Ad Placement API didesain untuk berjalan dalam dokumen yang sama dengan kanvas
game dan tag adsbygoogle. Misalnya, jika Anda menambahkan game sebagai iFrame
ke halaman yang lebih besar, tag dan semua panggilan ke API harus dilakukan dari
dalam iFrame tersebut.
Contoh struktur game H5
Contoh yang lebih mendetail berikut menunjukkan bagian-bagian utama dari halaman game biasa.
Ada banyak cara untuk membuat game H5, menggunakan javascript secara langsung, atau library pihak ketiga untuk grafis 2D dan 3D yang dirender ke widget kanvas, mesin game, dan dalam beberapa kasus, proses kompilasi silang yang cukup kompleks dari bahasa lain. Detail persis game Anda mungkin berbeda dari contoh ini.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Ad Placement API didesain untuk berjalan dalam dokumen yang sama dengan kanvas
game dan tag adsbygoogle. Misalnya, jika Anda menambahkan game sebagai iFrame
ke halaman yang lebih besar, tag dan semua panggilan ke API harus dilakukan dari
dalam iFrame tersebut.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
Cara game H5 didistribusikan
Game H5 dapat didistribusikan dengan berbagai cara dan di berbagai platform. Sering kali ada berbagai entitas yang terlibat dalam pembuatan dan distribusi game, termasuk:
- Developer – orang yang membuat game
- Mesin – perusahaan yang menyediakan alat untuk membuatnya
- Penyedia hosting – yang menyelenggarakan game
- Distributor – yang bekerja sama dengan developer untuk membuat katalog game yang kaya
- Penayang – yang memiliki sumber traffic dan ingin menempatkan game di situs atau aplikasi mereka
Dalam banyak kasus, entitas dapat mencakup peran ini—Anda dapat mengembangkan, menghosting, dan memublikasikan game Anda sendiri.
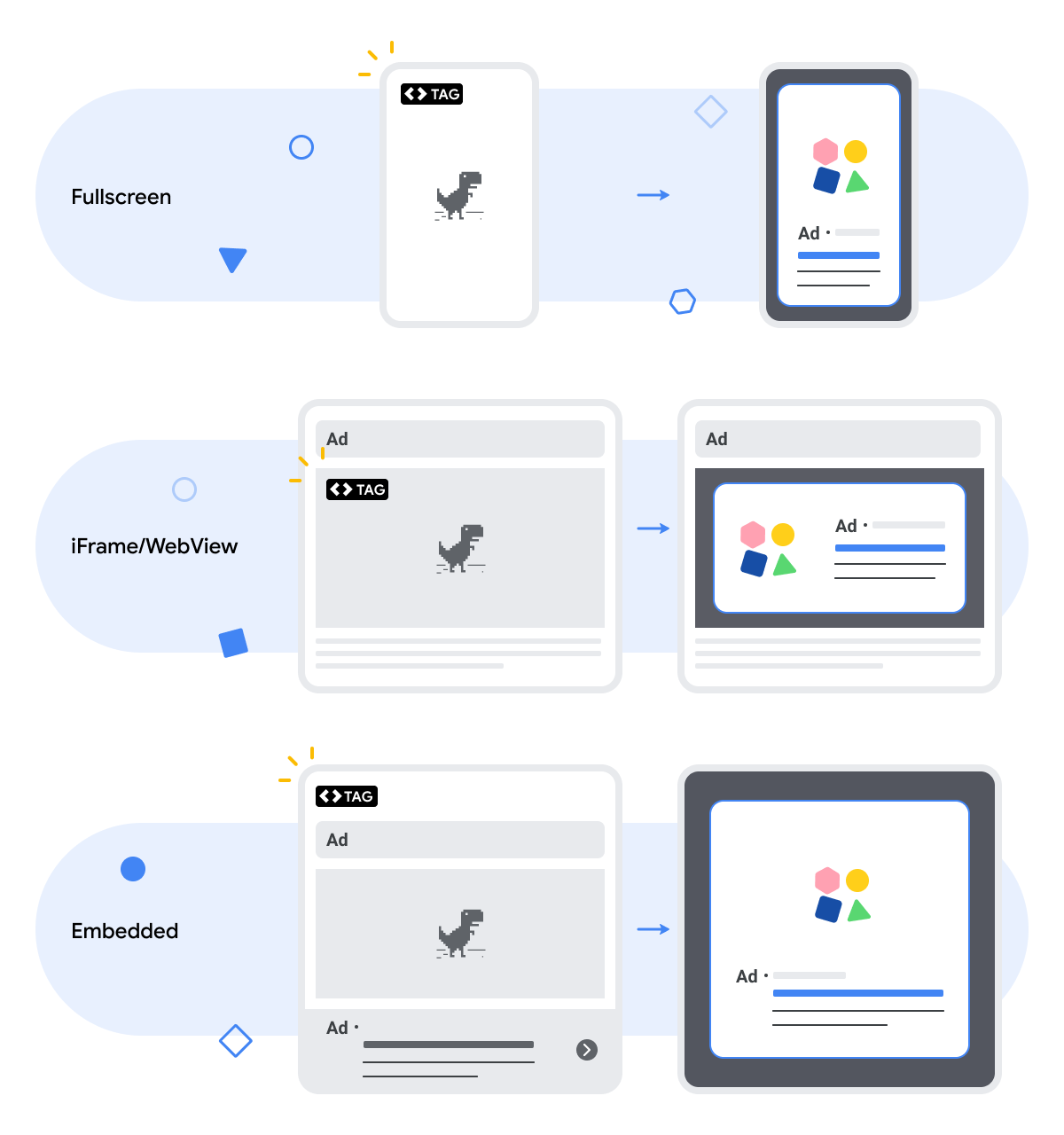
Game dapat dimainkan dengan berbagai cara, yang meliputi:
- Layar penuh – di mana fitur ini mengambil alih seluruh layar untuk pengalaman yang imersif
- iFrame/WebView – yang ditayangkan ke bagian dokumen yang lebih besar
- Tersemat – yang ditempatkan langsung pada halaman yang memiliki konten lain

Pengalaman Layar penuh dan iFrame berlaku untuk web dan aplikasi ("iFrame" dalam hal ini juga dapat merujuk ke WebView yang disematkan dalam aplikasi)—kami mengharapkan sebagian besar game akan didistribusikan dengan cara ini. Game yang disematkan adalah pengalaman khusus web.
Ingat
- Dokumen HTML yang berisi tag adalah tempat iklan ditampilkan.
- Iklan harus selalu mencakup dokumen penutup sepenuhnya.
- Tag dan game harus selalu berada dalam dokumen yang sama.
