Por lo general, la mayoría de los distribuidores de juegos alojan sus juegos en un formato que se puede reproducir en pantalla completa fácilmente, o en iFrame en otra página web o en una WebView dentro de una aplicación.
La página que aloja el juego (es decir, el lienzo reproducible) contiene el código de AdSense (la etiqueta) y carga la lógica de JavaScript del juego y, por lo general, contiene un elemento de lienzo donde se procesa el juego.
Nuestro objetivo con la API de Ad Placement es minimizar el código que debes agregar a tu juego. Por lo tanto, puedes controlar los anuncios sin tener que cambiar constantemente tu juego y lanzar versiones nuevas.

Hay muchas formas de crear juegos H5 con JavaScript directamente o bibliotecas de terceros para gráficos 2D y 3D que se procesan en un widget de lienzo, motores de juego y, en algunos casos, procesos de compilación cruzada bastante complejos desde otros lenguajes.
La API de Ad Placement está diseñada para ejecutarse dentro del mismo documento que el lienzo del juego y la etiqueta adsbygoogle. Por ejemplo, si agregas un juego como un iFrame a una página más grande, la etiqueta y todas las llamadas a la API deben realizarse desde ese iFrame.
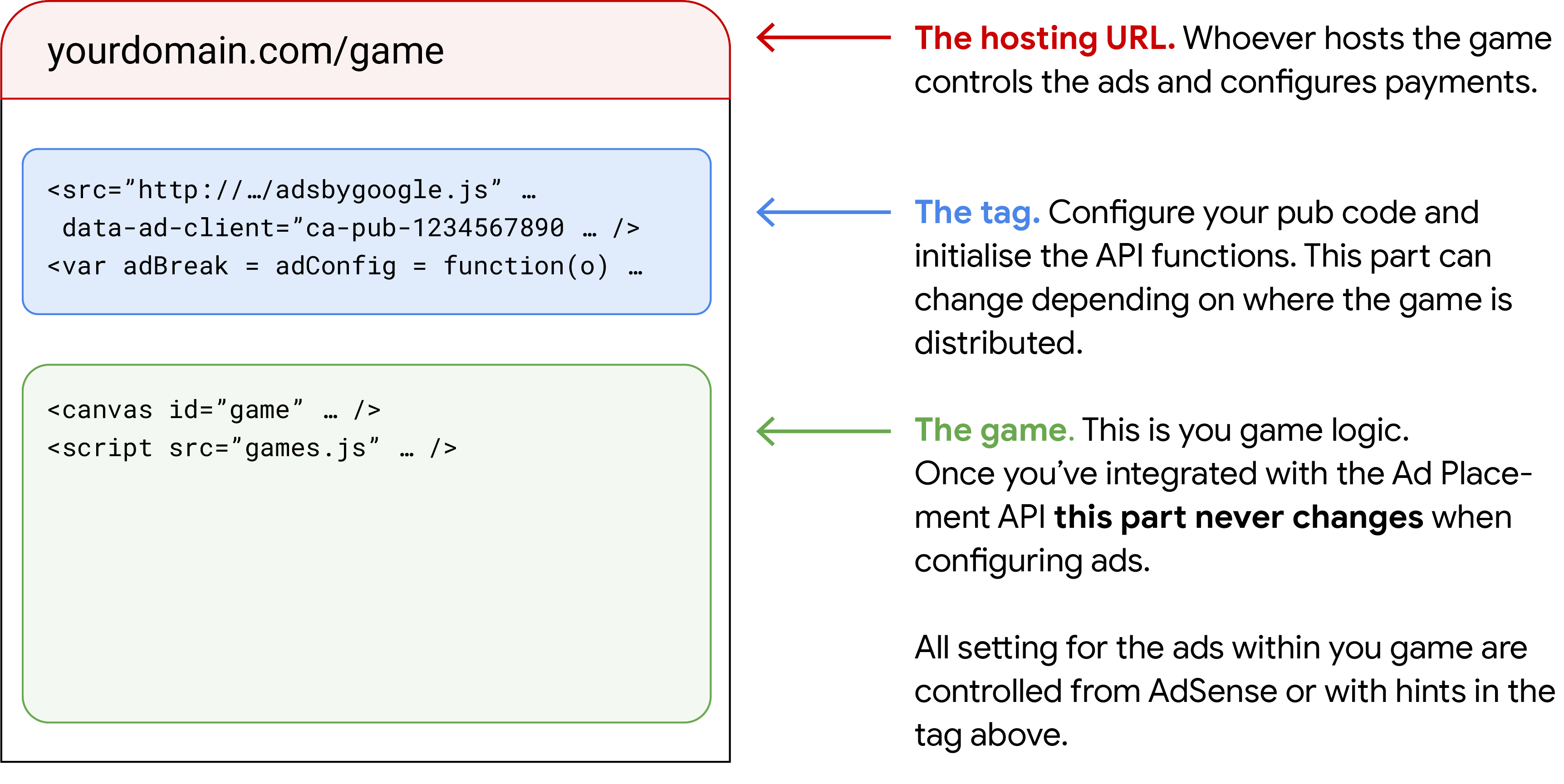
Ejemplo de estructura del juego H5
En el siguiente ejemplo más detallado, se muestran las partes clave de una página de juego típica.
Hay muchas formas de crear juegos H5 con JavaScript directamente o bibliotecas de terceros para gráficos 2D y 3D que se procesan en un widget de lienzo, motores de juego y, en algunos casos, procesos de compilación cruzada bastante complejos desde otros lenguajes. Los detalles precisos de tu juego pueden diferir de este ejemplo.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
La API de Ad Placement está diseñada para ejecutarse dentro del mismo documento que el lienzo del juego y la etiqueta adsbygoogle. Por ejemplo, si agregas un juego como un iFrame a una página más grande, la etiqueta y todas las llamadas a la API deben realizarse desde ese iFrame.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
Cómo se distribuyen los juegos H5
Los juegos H5 se pueden distribuir de muchas maneras y en muchas plataformas diferentes. A menudo, puede haber diferentes entidades involucradas en la creación y distribución de juegos, incluidas las siguientes:
- Desarrolladores: Las personas que crean los juegos.
- Motores: Son las empresas que proporcionan las herramientas para crearlos.
- Proveedores de hosting: Que alojan juegos
- Los distribuidores, que trabajan con los desarrolladores para compilar catálogos enriquecidos de juegos
- Publicadores: Son propietarios de la fuente de tráfico y quieren colocar juegos en sus sitios o aplicaciones
En muchos casos, las entidades pueden abarcar estas funciones; puedes desarrollar, alojar y publicar tus propios juegos.
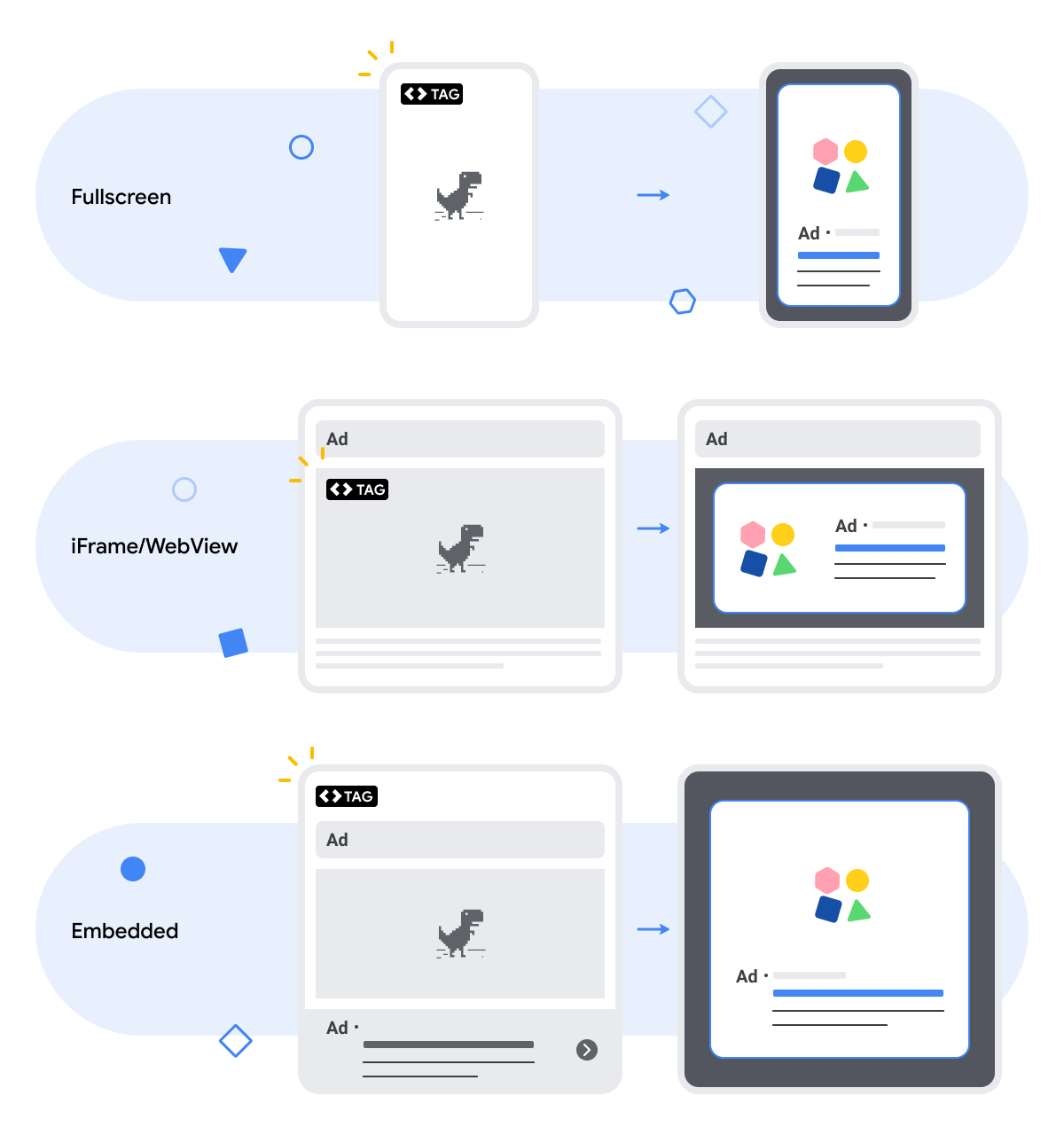
Los juegos se pueden jugar de diferentes maneras, incluidas las siguientes:
- Pantalla completa: Se ocupa de toda la pantalla para ofrecer una experiencia envolvente.
- iFrame/WebView: Funcionan como parte de un documento más grande.
- Incorporados: Se colocan directamente en páginas que tienen otro contenido.

Las experiencias de iFrame y de pantalla completa se aplican a la Web y a las apps (en este caso, también se puede referir a WebView incorporado en una app), se espera que la mayoría de los juegos se distribuyan de estas maneras. Los juegos integrados son experiencias exclusivas para la Web.
Recuerde
- El documento HTML que contiene la etiqueta es donde se muestra el anuncio.
- El anuncio siempre debe cubrir por completo el documento adjunto.
- La etiqueta y el juego siempre deben estar dentro del mismo documento.
