এই টিউটোরিয়ালটি দেখায় কিভাবে একটি গুগল চ্যাট অ্যাপ তৈরি করতে হয় যা রিয়েল টাইমে ঘটনার প্রতিক্রিয়া জানায়। কোনও ঘটনার প্রতিক্রিয়া জানার সময়, অ্যাপটি একটি চ্যাট স্পেস তৈরি করে এবং পূর্ণ করে, বার্তা, অ্যাপ কমান্ড এবং ডায়ালগের মাধ্যমে ঘটনার সমাধান সহজতর করে এবং গুগল ডক্স ডকুমেন্টে ঘটনার প্রতিক্রিয়া সংক্ষিপ্ত করতে এআই ব্যবহার করে।
ঘটনা হলো এমন একটি ঘটনা যার সমাধানের জন্য একটি দলের তাৎক্ষণিক মনোযোগ প্রয়োজন। ঘটনার উদাহরণগুলির মধ্যে রয়েছে:
- একটি গ্রাহক সম্পর্ক ব্যবস্থাপনা (CRM) প্ল্যাটফর্মে একটি সময়-সংবেদনশীল কেস তৈরি করা হয়, যার জন্য একটি পরিষেবা দলের সমাধানে সহযোগিতা করার প্রয়োজন হয়।
- একটি সিস্টেম অফলাইনে চলে যায়, যা সাইট রিলায়েবিলিটি ইঞ্জিনিয়ারদের (SREs) একটি দলকে সতর্ক করে যাতে তারা একসাথে কাজ করে এটিকে আবার অনলাইনে ফিরিয়ে আনতে পারে।
- একটি উচ্চ মাত্রার ভূমিকম্প হয়, এবং জরুরি কর্মীদের তাদের প্রতিক্রিয়া সমন্বয় করতে হবে।
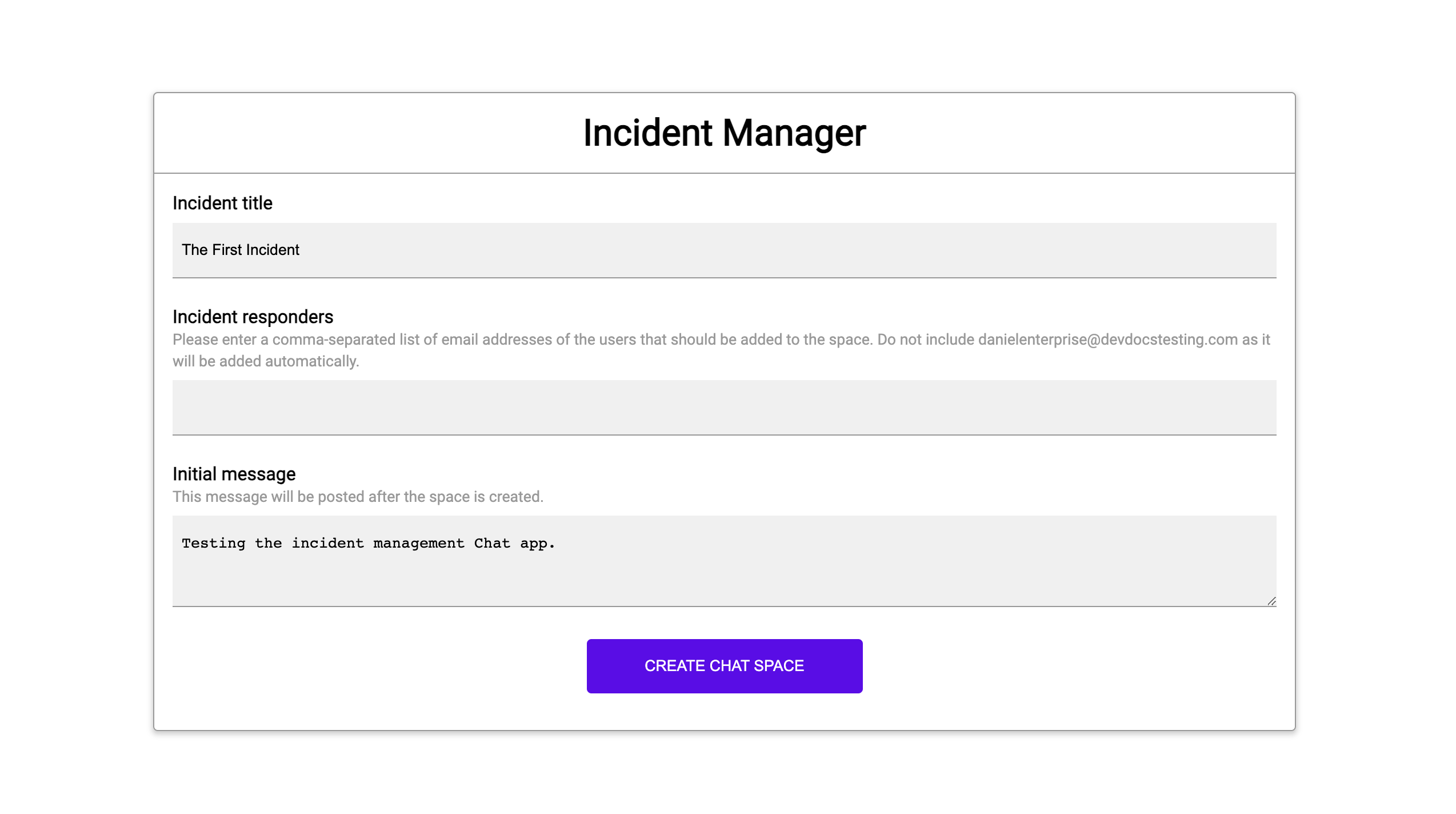
এই টিউটোরিয়ালের উদ্দেশ্য হিসেবে, যখন কেউ একটি ওয়েব পেজ থেকে একটি বোতাম ক্লিক করে ঘটনাটি রিপোর্ট করে, তখনই ঘটনা সতর্কতা শুরু হয়। ওয়েব পেজটি ব্যবহারকারীদের মৌলিক ঘটনার তথ্য: শিরোনাম, বিবরণ এবং প্রতিক্রিয়াকারীদের ইমেল ঠিকানা প্রবেশ করতে বলে একটি ঘটনার অনুকরণ করে।
ঘটনা ব্যবস্থাপনা চ্যাট অ্যাপটি কার্যকরভাবে দেখুন:

চিত্র ১. ওয়েবসাইট যেখানে কেউ কোনও ঘটনার প্রতিবেদন করতে পারে। 
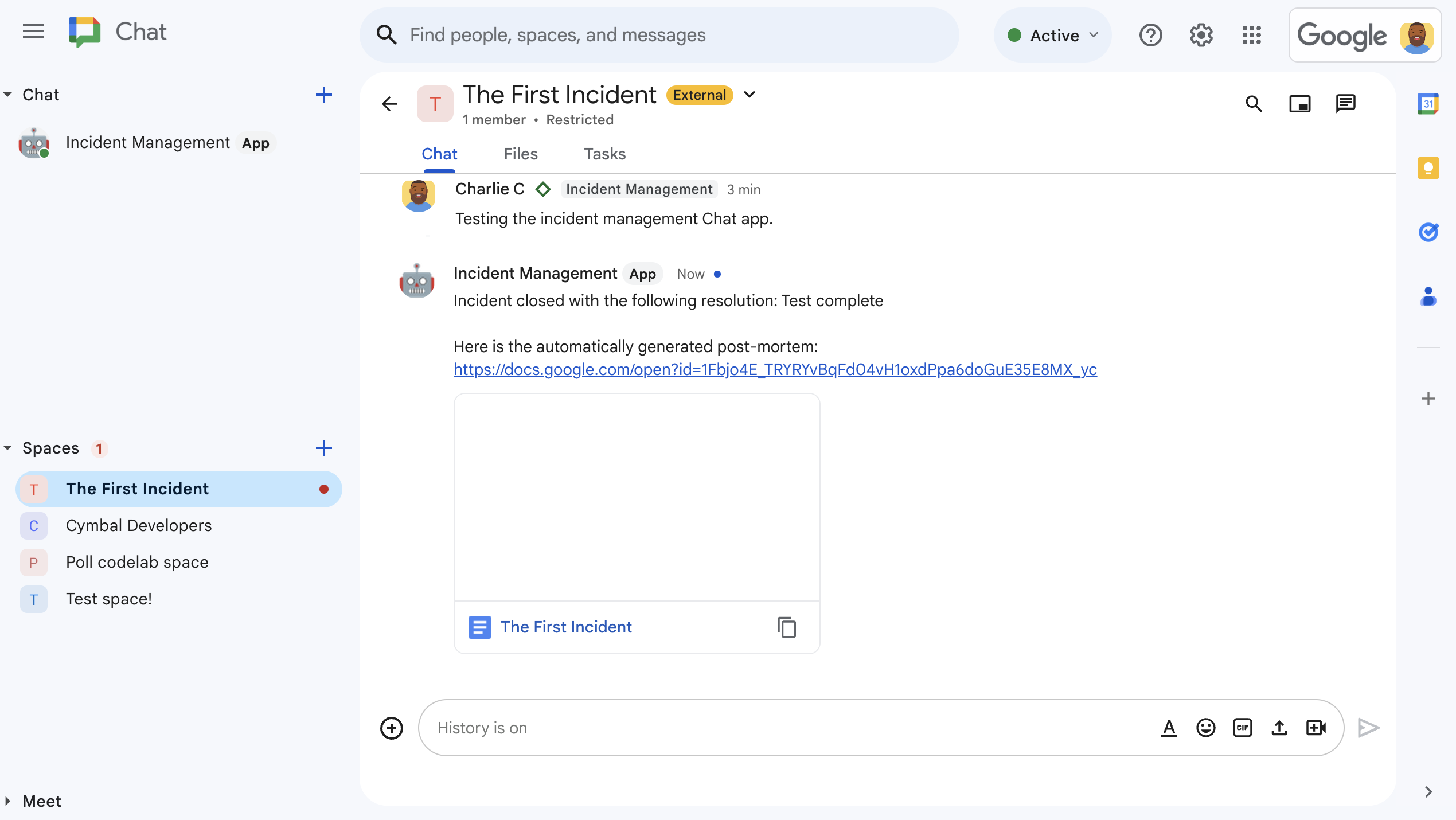
চিত্র ২। ঘটনার চ্যাট স্পেস তৈরি হওয়ার বিজ্ঞপ্তি। 
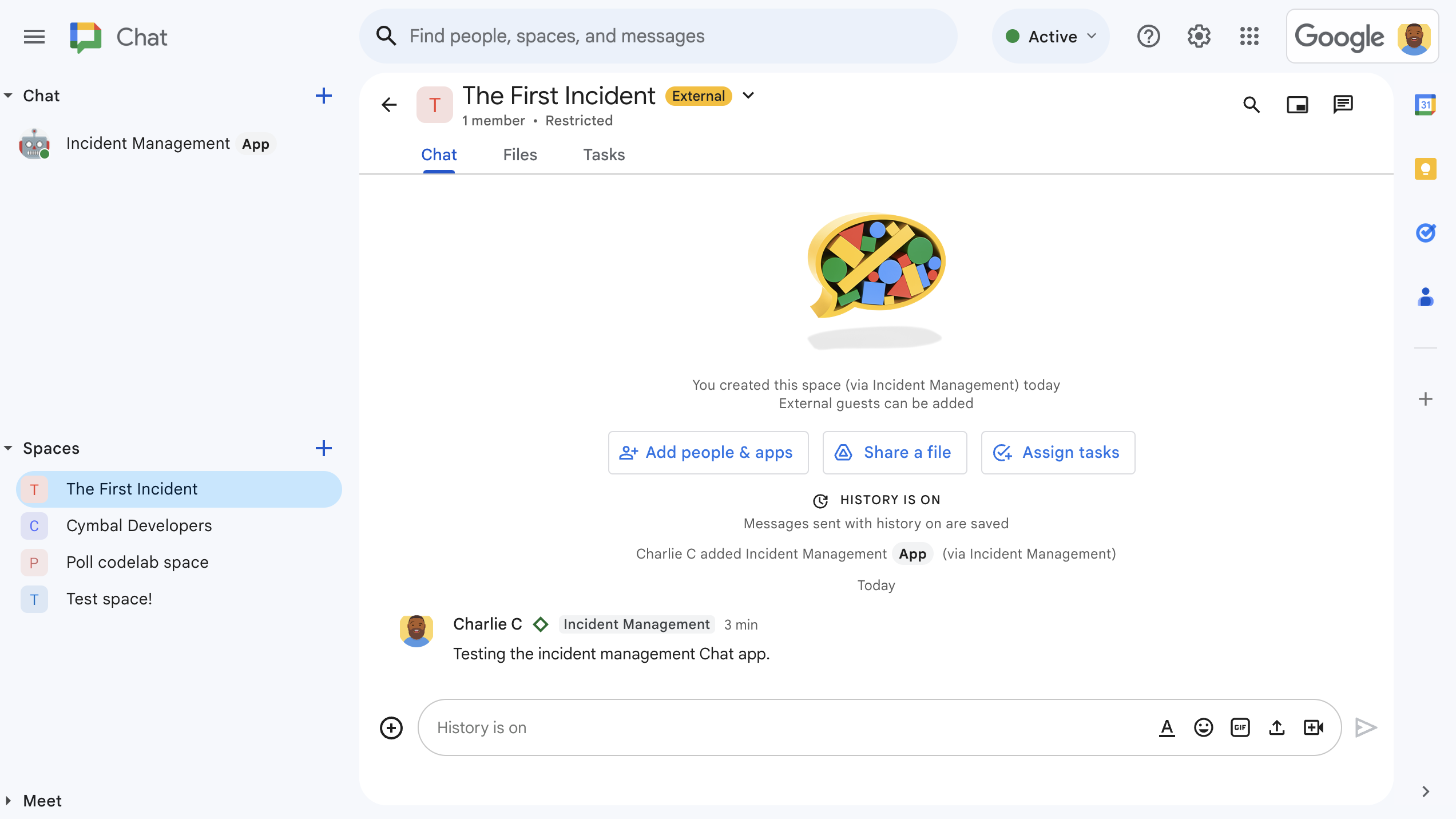
চিত্র ৩। ঘটনার প্রতিক্রিয়া চ্যাট স্পেস। 
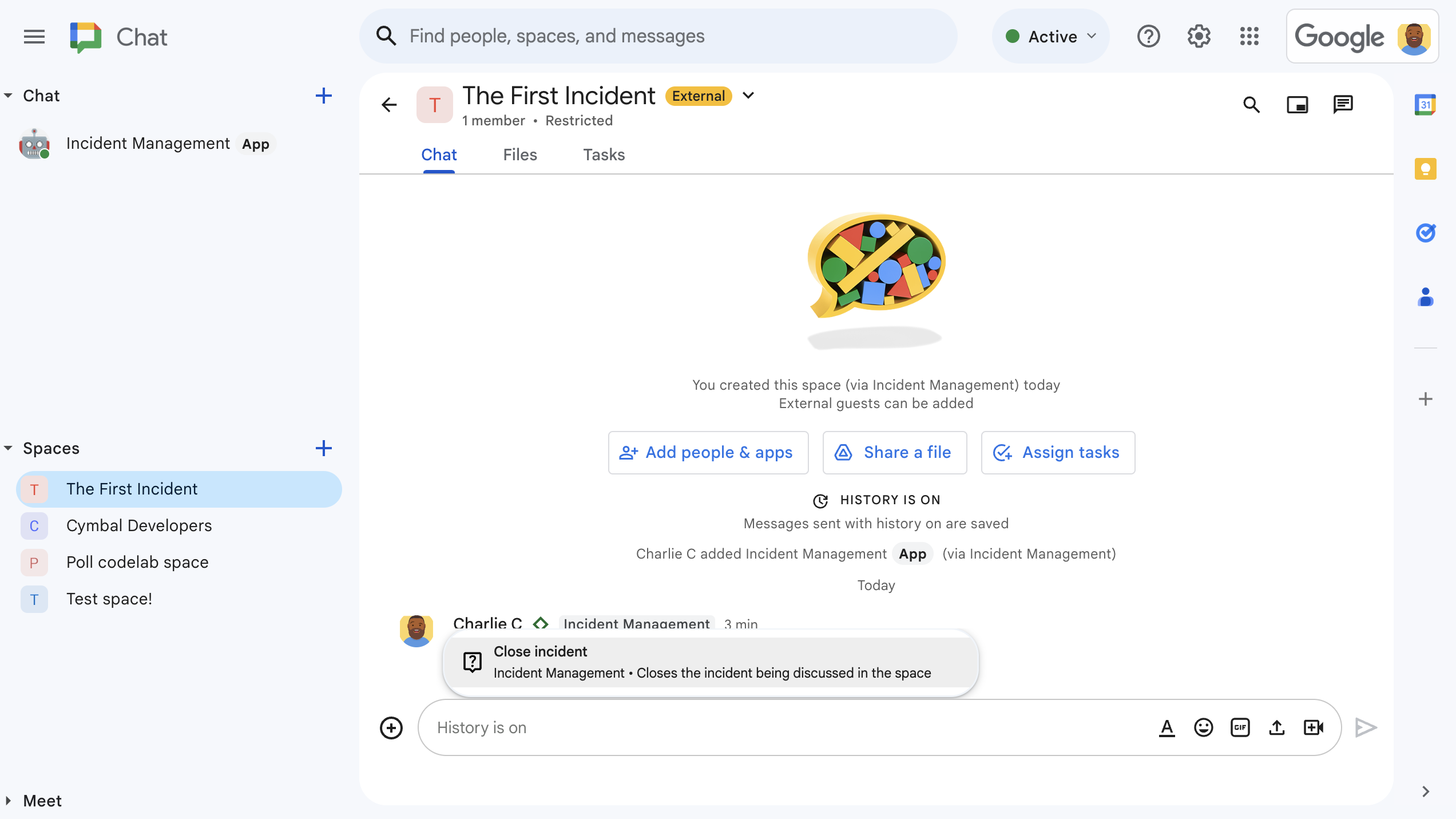
চিত্র ৪। দ্রুত নির্দেশ দিয়ে ঘটনার সমাধান করা। 
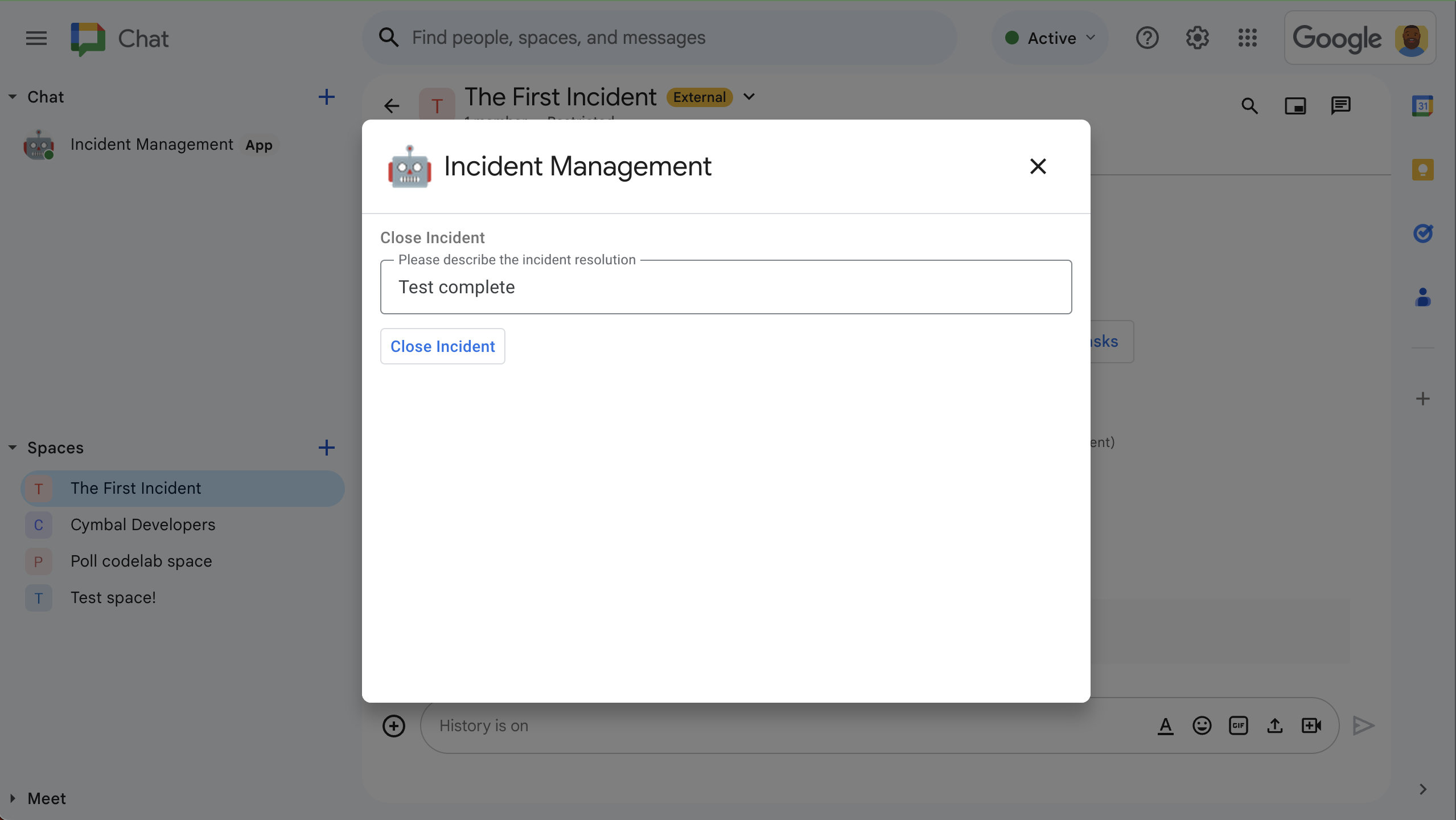
চিত্র ৫। ঘটনা সমাধানের ডায়ালগ। 
চিত্র ৬। ঘটনা সমাধান Google Docs ডকুমেন্ট স্থান ভাগ করা। 
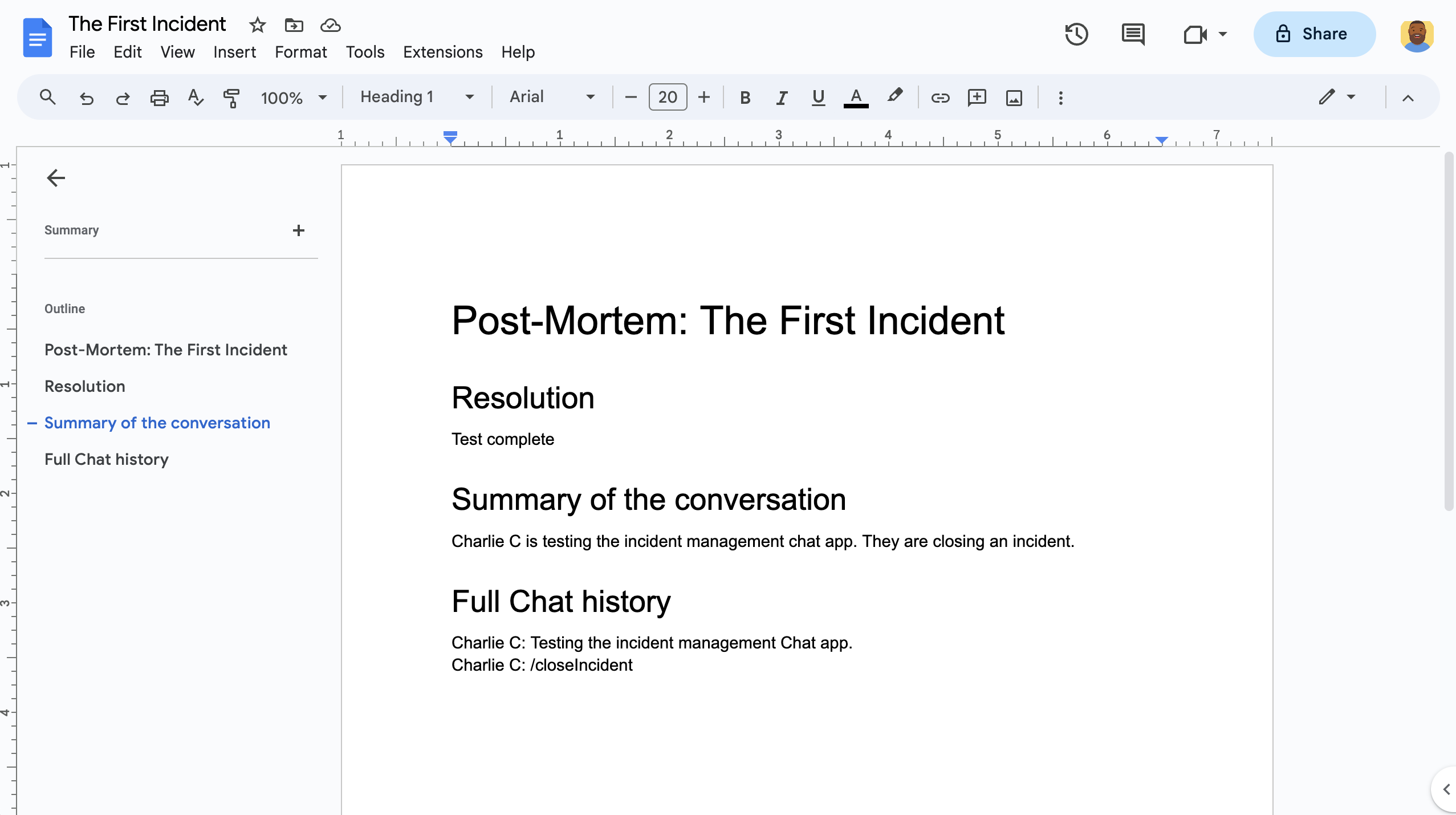
চিত্র ৭। AI সারাংশ ঘটনার সমাধান Google Docs ডকুমেন্ট।
পূর্বশর্ত
আপনার প্রতিষ্ঠানের জন্য যদি এই পূর্বশর্তগুলির কোনওটি চালু করার প্রয়োজন হয়, তাহলে আপনার Google Workspace অ্যাডমিনিস্ট্রেটরকে সেগুলি চালু করতে বলুন:
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- Google Workspace-এর জন্য ডিরেক্টরি (যোগাযোগ ভাগাভাগি) চালু করার জন্য। ইনসিডেন্ট অ্যাপটি ইনসিডেন্ট রেসপন্ডারদের যোগাযোগের তথ্য, যেমন নাম এবং ইমেল ঠিকানা খোঁজার জন্য ডিরেক্টরি ব্যবহার করে। ইনসিডেন্ট রেসপন্ডারদের অবশ্যই আপনার Google Workspace প্রতিষ্ঠানে একটি Google Chat অ্যাকাউন্ট থাকা ব্যবহারকারী হতে হবে।
উদ্দেশ্য
- এমন একটি চ্যাট অ্যাপ তৈরি করুন যা ঘটনার প্রতিক্রিয়া জানায়।
- নিম্নলিখিত কাজগুলি করে ব্যবহারকারীদের ঘটনার প্রতিক্রিয়া জানাতে সহায়তা করুন:
- ঘটনার প্রতিক্রিয়া স্থান তৈরি করা।
- ঘটনা এবং প্রতিক্রিয়ার সারসংক্ষেপ সহ বার্তা পোস্ট করা।
- ইন্টারেক্টিভ চ্যাট অ্যাপ বৈশিষ্ট্যগুলির সাথে সহযোগিতা সমর্থন করা।
- Vertex AI এর সাথে কথোপকথন এবং সমাধানের সারসংক্ষেপ তৈরি করুন।
স্থাপত্য
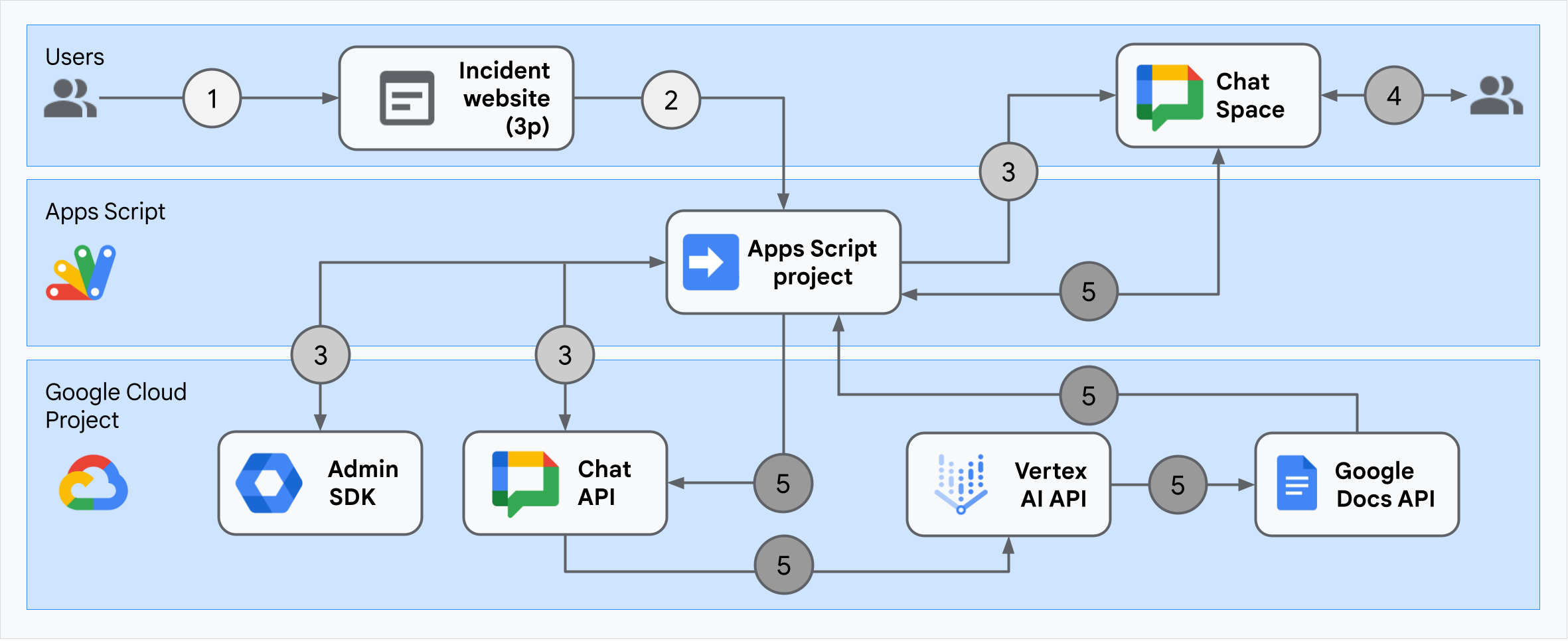
নিম্নলিখিত চিত্রটি Google Workspace এবং Google Cloud রিসোর্সের আর্কিটেকচার দেখায় যা Google Chat অ্যাপের ইনসিডেন্ট রেসপন্স দ্বারা ব্যবহৃত হয়।

এই আর্কিটেকচারটি দেখায় যে কীভাবে গুগল চ্যাট অ্যাপ একটি ঘটনা এবং সমাধান প্রক্রিয়া করে।
একজন ব্যবহারকারী অ্যাপস স্ক্রিপ্টে হোস্ট করা একটি বহিরাগত ওয়েবসাইট থেকে একটি ঘটনা শুরু করেন।
ওয়েবসাইটটি গুগল চ্যাট অ্যাপে একটি অ্যাসিঙ্ক্রোনাস HTTP অনুরোধ পাঠায়, যা অ্যাপস স্ক্রিপ্টেও হোস্ট করা হয়।
ঘটনার প্রতিক্রিয়া গুগল চ্যাট অ্যাপ অনুরোধটি প্রক্রিয়া করে:
অ্যাপস স্ক্রিপ্ট অ্যাডমিন SDK পরিষেবা টিম সদস্যদের তথ্য পায়, যেমন ব্যবহারকারীর আইডি এবং ইমেল ঠিকানা।
অ্যাপস স্ক্রিপ্ট অ্যাডভান্সড চ্যাট পরিষেবা ব্যবহার করে চ্যাট এপিআই-তে HTTP অনুরোধের একটি সেটের সাহায্যে, ইনসিডেন্ট রেসপন্স গুগল চ্যাট অ্যাপ একটি ইনসিডেন্ট চ্যাট স্পেস তৈরি করে, এটি টিম সদস্যদের দিয়ে পূর্ণ করে এবং স্পেসে একটি বার্তা পাঠায়।
দলের সদস্যরা চ্যাট স্পেসে ঘটনাটি নিয়ে আলোচনা করেন।
একজন দলের সদস্য ঘটনার সমাধানের জন্য দ্রুত নির্দেশ দেন।
অ্যাপস স্ক্রিপ্ট অ্যাডভান্সড চ্যাট পরিষেবা ব্যবহার করে একটি HTTP কল টু চ্যাট API সমস্ত চ্যাট স্পেসের বার্তা তালিকাভুক্ত করে।
ভার্টেক্স এআই তালিকাভুক্ত বার্তাগুলি গ্রহণ করে এবং একটি সারাংশ তৈরি করে।
অ্যাপস স্ক্রিপ্ট
DocumentAppপরিষেবাটি একটি ডক্স ডকুমেন্ট তৈরি করে এবং ডকুমেন্টে ভার্টেক্স এআই-এর সারাংশ যোগ করে।ইনসিডেন্ট রেসপন্স গুগল চ্যাট অ্যাপটি চ্যাট এপিআইকে সারাংশ ডক্স ডকুমেন্টের লিঙ্ক শেয়ার করে একটি বার্তা পাঠাতে কল করে।
পরিবেশ প্রস্তুত করুন
এই বিভাগটি দেখায় কিভাবে চ্যাট অ্যাপের জন্য একটি Google ক্লাউড প্রকল্প তৈরি এবং কনফিগার করতে হয়।
একটি গুগল ক্লাউড প্রকল্প তৈরি করুন
গুগল ক্লাউড কনসোল
- গুগল ক্লাউড কনসোলে, মেনু > IAM & Admin > Create a Project এ যান।
- প্রকল্পের নাম ক্ষেত্রে, আপনার প্রকল্পের জন্য একটি বর্ণনামূলক নাম লিখুন।
ঐচ্ছিক: প্রজেক্ট আইডি সম্পাদনা করতে, সম্পাদনা ক্লিক করুন। প্রজেক্ট তৈরির পরে প্রজেক্ট আইডি পরিবর্তন করা যাবে না, তাই এমন একটি আইডি বেছে নিন যা প্রজেক্টের জীবনকাল ধরে আপনার চাহিদা পূরণ করে।
- আপনার প্রকল্পের সম্ভাব্য অবস্থানগুলি প্রদর্শন করতে "স্থান" ক্ষেত্রে "ব্রাউজ" এ ক্লিক করুন। তারপর, " নির্বাচন করুন" এ ক্লিক করুন।
- তৈরি করুন এ ক্লিক করুন। গুগল ক্লাউড কনসোল ড্যাশবোর্ড পৃষ্ঠায় নেভিগেট করে এবং কয়েক মিনিটের মধ্যেই আপনার প্রকল্প তৈরি হয়ে যায়।
জিক্লাউড সিএলআই
নিম্নলিখিত ডেভেলপমেন্ট পরিবেশগুলির মধ্যে একটিতে, Google Cloud CLI ( gcloud ) অ্যাক্সেস করুন:
- ক্লাউড শেল : gcloud CLI ইতিমধ্যেই সেট আপ করা আছে এমন একটি অনলাইন টার্মিনাল ব্যবহার করতে, ক্লাউড শেল সক্রিয় করুন।
ক্লাউড শেল সক্রিয় করুন - লোকাল শেল : লোকাল ডেভেলপমেন্ট এনভায়রনমেন্ট ব্যবহার করতে, gcloud CLI ইনস্টল এবং ইনিশিয়ালাইজ করুন ।
ক্লাউড প্রজেক্ট তৈরি করতে,gcloud projects createকমান্ডটি ব্যবহার করুন:gcloud projects create PROJECT_ID
ক্লাউড প্রকল্পের জন্য বিলিং সক্ষম করুন
গুগল ক্লাউড কনসোল
- গুগল ক্লাউড কনসোলে, বিলিং এ যান। মেনু > বিলিং > মাই প্রোজেক্টস এ ক্লিক করুন।
- "একটি প্রতিষ্ঠান নির্বাচন করুন" বিভাগে , আপনার Google ক্লাউড প্রকল্পের সাথে সম্পর্কিত প্রতিষ্ঠানটি বেছে নিন।
- প্রজেক্ট সারিতে, অ্যাকশন মেনু ( ) খুলুন, বিলিং পরিবর্তন করুন এ ক্লিক করুন এবং ক্লাউড বিলিং অ্যাকাউন্টটি নির্বাচন করুন।
- অ্যাকাউন্ট সেট করুন ক্লিক করুন।
জিক্লাউড সিএলআই
- উপলব্ধ বিলিং অ্যাকাউন্টগুলির তালিকা তৈরি করতে, চালান:
gcloud billing accounts list - একটি Google ক্লাউড প্রকল্পের সাথে একটি বিলিং অ্যাকাউন্ট লিঙ্ক করুন:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDনিম্নলিখিতগুলি প্রতিস্থাপন করুন:
-
PROJECT_IDহল সেই ক্লাউড প্রকল্পের প্রকল্প আইডি যার জন্য আপনি বিলিং সক্ষম করতে চান। -
BILLING_ACCOUNT_IDহল Google ক্লাউড প্রকল্পের সাথে লিঙ্ক করার জন্য বিলিং অ্যাকাউন্ট আইডি ।
-
API গুলি সক্ষম করুন
গুগল ক্লাউড কনসোল
গুগল ক্লাউড কনসোলে, গুগল চ্যাট এপিআই, গুগল ডক্স এপিআই, অ্যাডমিন এসডিকে এপিআই এবং ভার্টেক্স এআই এপিআই সক্ষম করুন।
নিশ্চিত করুন যে আপনি সঠিক ক্লাউড প্রজেক্টে API গুলি সক্রিয় করছেন, তারপর Next এ ক্লিক করুন।
নিশ্চিত করুন যে আপনি সঠিক API গুলি সক্রিয় করছেন, তারপর সক্ষম করুন এ ক্লিক করুন।
জিক্লাউড সিএলআই
প্রয়োজনে, বর্তমান ক্লাউড প্রজেক্টটিকে
gcloud config set projectকমান্ড দিয়ে তৈরি করা প্রজেক্টে সেট করুন:gcloud config set project PROJECT_IDআপনার তৈরি করা ক্লাউড প্রোজেক্টের প্রোজেক্ট আইডি দিয়ে PROJECT_ID প্রতিস্থাপন করুন।
gcloud services enableকমান্ডের সাহায্যে Google Chat API, Google Docs API, Admin SDK API এবং Vertex AI API সক্ষম করুন:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
প্রমাণীকরণ এবং অনুমোদন সেট আপ করুন
প্রমাণীকরণ এবং অনুমোদনের মাধ্যমে চ্যাট অ্যাপটি কোনও ঘটনার প্রতিক্রিয়া প্রক্রিয়া করার জন্য Google Workspace এবং Google Cloud-এর রিসোর্স অ্যাক্সেস করতে পারে।
এই টিউটোরিয়ালে, আপনি অ্যাপটি অভ্যন্তরীণভাবে প্রকাশ করবেন তাই প্লেসহোল্ডার তথ্য ব্যবহার করা ঠিক আছে। অ্যাপটি বাহ্যিকভাবে প্রকাশ করার আগে, সম্মতি স্ক্রিনের জন্য প্লেসহোল্ডার তথ্য প্রকৃত তথ্য দিয়ে প্রতিস্থাপন করুন।
গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ব্র্যান্ডিং ।
যদি আপনি ইতিমধ্যেই কনফিগার করে থাকেনGoogle Auth platform, আপনি ব্র্যান্ডিং , অডিয়েন্স এবং ডেটা অ্যাক্সেসে নিম্নলিখিত OAuth কনসেন্ট স্ক্রিন সেটিংস কনফিগার করতে পারেন। যদি আপনি এমন একটি বার্তা দেখতে পান যা বলে Google Auth platform এখনও কনফিগার করা হয়নি , শুরু করুন ক্লিক করুন:
- অ্যাপ ইনফরমেশনের অধীনে, অ্যাপের নামে ,
Incident Management with User Authটাইপ করুন। - ব্যবহারকারী সহায়তা ইমেল বিভাগে, আপনার ইমেল ঠিকানা অথবা একটি উপযুক্ত Google গ্রুপ নির্বাচন করুন।
- পরবর্তী ক্লিক করুন।
- Audience এর অধীনে, Internal নির্বাচন করুন। যদি আপনি Internal নির্বাচন করতে না পারেন, তাহলে External নির্বাচন করুন।
- পরবর্তী ক্লিক করুন।
- যোগাযোগের তথ্য এর অধীনে, একটি ইমেল ঠিকানা লিখুন যেখানে আপনার প্রকল্পের যেকোনো পরিবর্তন সম্পর্কে আপনাকে অবহিত করা যেতে পারে।
- পরবর্তী ক্লিক করুন।
- Finish এর অধীনে, Google API পরিষেবা ব্যবহারকারীর ডেটা নীতি পর্যালোচনা করুন এবং যদি আপনি সম্মত হন, তাহলে আমি Google API পরিষেবাগুলিতে সম্মত: ব্যবহারকারীর ডেটা নীতি নির্বাচন করুন।
- চালিয়ে যান ক্লিক করুন।
- তৈরি করুন ক্লিক করুন।
- যদি আপনি ব্যবহারকারীর ধরণের জন্য External নির্বাচন করে থাকেন, তাহলে পরীক্ষামূলক ব্যবহারকারী যোগ করুন:
- দর্শক ক্লিক করুন।
- ব্যবহারকারীদের পরীক্ষা করুন এর অধীনে, ব্যবহারকারীদের যোগ করুন এ ক্লিক করুন।
- আপনার ইমেল ঠিকানা এবং অন্য কোনও অনুমোদিত পরীক্ষা ব্যবহারকারী লিখুন, তারপর সংরক্ষণ করুন ক্লিক করুন।
- অ্যাপ ইনফরমেশনের অধীনে, অ্যাপের নামে ,
Data Access > Add or Remove Scopes এ ক্লিক করুন। আপনার Google Cloud Project এ সক্ষম করা প্রতিটি API এর জন্য স্কোপের তালিকা সহ একটি প্যানেল প্রদর্শিত হবে।
Manually add scopes এর অধীনে, নিম্নলিখিত scopes টি পেস্ট করুন:
-
https://www.googleapis.com/auth/chat.spaces.create -
https://www.googleapis.com/auth/chat.memberships -
https://www.googleapis.com/auth/chat.memberships.app -
https://www.googleapis.com/auth/chat.messages -
https://www.googleapis.com/auth/documents -
https://www.googleapis.com/auth/admin.directory.user.readonly -
https://www.googleapis.com/auth/script.external_request -
https://www.googleapis.com/auth/userinfo.email -
https://www.googleapis.com/auth/cloud-platform
-
টেবিলে যোগ করুন ক্লিক করুন।
আপডেট ক্লিক করুন।
আপনার অ্যাপের প্রয়োজনীয় স্কোপ নির্বাচন করার পর, ডেটা অ্যাক্সেস পৃষ্ঠায়, সংরক্ষণ করুন এ ক্লিক করুন।
চ্যাট অ্যাপ তৈরি এবং স্থাপন করুন
পরবর্তী অংশে, আপনি একটি সম্পূর্ণ অ্যাপস স্ক্রিপ্ট প্রকল্প কপি এবং আপডেট করবেন যাতে আপনার চ্যাট অ্যাপের জন্য প্রয়োজনীয় সমস্ত অ্যাপ্লিকেশন কোড থাকবে, তাই প্রতিটি ফাইল কপি এবং পেস্ট করার প্রয়োজন নেই।
কিছু ফাংশনের নামের শেষে আন্ডারস্কোর থাকে, যেমন ChatApp.gs থেকে concatenateAllSpaceMessages_() । ব্রাউজারে খোলা থাকলে আন্ডারস্কোর ইনসিডেন্ট ইনিশিয়ালাইজেশন ওয়েব পেজ থেকে ফাংশনটিকে লুকিয়ে রাখে। আরও তথ্যের জন্য, Private functions দেখুন।
অ্যাপস স্ক্রিপ্ট দুটি ধরণের ফাইল সমর্থন করে, .gs স্ক্রিপ্ট এবং .html ফাইল। এই সমর্থন মেনে চলার জন্য, অ্যাপের ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট <script /> ট্যাগের ভিতরে অন্তর্ভুক্ত করা হয় এবং এর CSS একটি HTML ফাইলের ভিতরে <style /> ট্যাগের ভিতরে অন্তর্ভুক্ত করা হয়।
ঐচ্ছিকভাবে, আপনি GitHub-এ পুরো প্রকল্পটি দেখতে পারেন।
এখানে প্রতিটি ফাইলের একটি সারসংক্ষেপ দেওয়া হল:
-
Consts.gs আপনার ক্লাউড প্রজেক্ট আইডি, ভার্টেক্স এআই লোকেশন আইডি, কোনও ঘটনা বন্ধ করার জন্য দ্রুত কমান্ড আইডি এবং জেমিনি মডেল সহ অন্যান্য কোড ফাইল দ্বারা উল্লেখিত ধ্রুবকগুলিকে সংজ্ঞায়িত করে।
Consts.gsকোড দেখুন-
ChatApp.gs বার্তা, বোতাম ক্লিক, অ্যাপ কমান্ড এবং ডায়ালগ সহ চ্যাট ইন্টারঅ্যাকশন ইভেন্টগুলি পরিচালনা করে। ঘটনার সমাধানের বিশদ সংগ্রহের জন্য একটি ডায়ালগ খুলে
Close incidentকুইক কমান্ডের প্রতিক্রিয়া জানায়। চ্যাট API-তেspaces.messages.listপদ্ধতিতে কল করে স্পেসে থাকা বার্তাগুলি পড়ে। অ্যাপস স্ক্রিপ্টে অ্যাডমিন SDK ডিরেক্টরি পরিষেবা ব্যবহার করে ব্যবহারকারীর আইডি পায়।ChatApp.gsকোড দেখুন-
ChatSpaceCreator.gs ব্যবহারকারীরা ঘটনা প্রাথমিককরণ ওয়েব পৃষ্ঠায় যে ফর্ম ডেটা প্রবেশ করান তা গ্রহণ করে এবং এটি ব্যবহার করে একটি চ্যাট স্পেস তৈরি করে এবং এটি পূরণ করে, এবং তারপর ঘটনা সম্পর্কে একটি বার্তা পোস্ট করে।
ChatSpaceCreator.gsকোড দেখুন-
DocsApi.gs ব্যবহারকারীর গুগল ড্রাইভে একটি গুগল ডক্স ডকুমেন্ট তৈরি করতে গুগল ডক্স এপিআইকে কল করে এবং
VertexAiApi.gsএ তৈরি ঘটনার তথ্যের একটি সারাংশ ডকুমেন্টে লেখে।DocsApi.gsকোড দেখুন-
VertexAiApi.gs Vertex AI ব্যবহার করে চ্যাট স্পেসে কথোপকথনের সারসংক্ষেপ তৈরি করে। এই সারসংক্ষেপটি
DocsAPI.gsএ একটি বিশেষভাবে তৈরি নথিতে পোস্ট করা হয়েছে।VertexAiApi.gsকোড দেখুন-
WebController.gs ঘটনা প্রাথমিককরণ ওয়েবসাইট পরিবেশন করে।
WebController.gsকোড দেখুন-
Index.html HTML-এ ইনসিডেন্ট ইনিশিয়ালাইজেশন ওয়েবসাইট অন্তর্ভুক্ত।
Index.htmlকোড দেখুন-
JavaScript.html ইনসিডেন্ট ইনিশিয়ালাইজেশন ওয়েবসাইটের জন্য সাবমিট, এরর এবং ক্লিয়ার সহ ফর্ম আচরণ পরিচালনা করে। এটি
WebController.gsএর কাস্টম ইনক্লুড ফাংশন দ্বারাIndex.htmlএ অন্তর্ভুক্তincludeহয়েছে।JavaScript.htmlকোড দেখুন-
Stylesheet.html ইনসিডেন্ট ইনিশিয়ালাইজেশন ওয়েবসাইটের জন্য CSS। এটি
WebController.gsএর কাস্টমincludeফাংশন দ্বারাIndex.htmlএ অন্তর্ভুক্ত করা হয়েছে।Stylesheet.htmlকোড দেখুন
আপনার ক্লাউড প্রোজেক্ট নম্বর এবং আইডি খুঁজুন
গুগল ক্লাউড কনসোলে, আপনার ক্লাউড প্রোজেক্টে যান।
সেটিংস এবং ইউটিলিটিস > প্রজেক্ট সেটিংস এ ক্লিক করুন।
প্রকল্প নম্বর এবং প্রকল্প আইডি ক্ষেত্রের মানগুলি লক্ষ্য করুন। আপনি নিম্নলিখিত বিভাগগুলিতে সেগুলি ব্যবহার করবেন।
অ্যাপস স্ক্রিপ্ট প্রজেক্ট তৈরি করুন
একটি অ্যাপস স্ক্রিপ্ট প্রকল্প তৈরি করতে এবং এটি আপনার ক্লাউড প্রকল্পের সাথে সংযুক্ত করতে:
- ব্যবহারকারী প্রমাণীকরণ অ্যাপস স্ক্রিপ্ট প্রকল্পের সাথে ঘটনা ব্যবস্থাপনা চ্যাট অ্যাপটি খুলতে নিম্নলিখিত বোতামটি ক্লিক করুন।
প্রকল্পটি খুলুন - ওভারভিউতে ক্লিক করুন।
- ওভারভিউ পৃষ্ঠায়, ক্লিক করুন
একটি কপি তৈরি করুন ।
আপনার অ্যাপস স্ক্রিপ্ট প্রজেক্টের কপিটির নাম দিন:
ব্যবহারকারী প্রমাণীকরণ সহ ঘটনা ব্যবস্থাপনা চ্যাট অ্যাপের অনুলিপিতে ক্লিক করুন।
প্রকল্পের শিরোনামে ,
Incident Management Chat app with User Authটাইপ করুন।পুনঃনামকরণ ক্লিক করুন।
আপনার অ্যাপস স্ক্রিপ্ট প্রজেক্টের কপিতে,
Consts.gsফাইলে যান এবং আপনার ক্লাউড প্রজেক্টের আইডি দিয়েPROJECT_IDসেট করুন।
অ্যাপস স্ক্রিপ্ট প্রজেক্টের ক্লাউড প্রজেক্ট সেট করুন
- আপনার অ্যাপস স্ক্রিপ্ট প্রজেক্টে, ক্লিক করুন
প্রকল্প সেটিংস ।
- গুগল ক্লাউড প্ল্যাটফর্ম (জিসিপি) প্রজেক্টের অধীনে, প্রজেক্ট পরিবর্তন করুন এ ক্লিক করুন।
- GCP প্রজেক্ট নম্বরে , আপনার ক্লাউড প্রজেক্টের প্রজেক্ট নম্বরটি পেস্ট করুন।
- Set project এ ক্লিক করুন। ক্লাউড প্রজেক্ট এবং অ্যাপস স্ক্রিপ্ট প্রজেক্ট এখন সংযুক্ত।
একটি অ্যাপস স্ক্রিপ্ট পরীক্ষামূলক স্থাপনা তৈরি করুন
এখন সমস্ত কোড তৈরি হয়ে গেছে, অ্যাপস স্ক্রিপ্ট প্রজেক্টটি স্থাপন করুন। গুগল ক্লাউডে চ্যাট অ্যাপটি কনফিগার করার সময় আপনি স্থাপনা আইডি ব্যবহার করেন।
অ্যাপস স্ক্রিপ্টে, ইনসিডেন্ট রেসপন্স অ্যাপের প্রজেক্টটি খুলুন।
স্থাপন > পরীক্ষা স্থাপন ক্লিক করুন।
যদি Google Workspace অ্যাড-অন এবং ওয়েব অ্যাপ ইতিমধ্যেই নির্বাচিত না থাকে, তাহলে Select type এর পাশে, deployment types এ ক্লিক করুন।
এবং Google Workspace অ্যাড-অন এবং ওয়েব অ্যাপ নির্বাচন করুন।
অ্যাপস স্ক্রিপ্ট ওয়েব অ্যাপের জন্য একটি ডিপ্লয়মেন্ট আইডি এবং একটি URL প্রদান করে।
কোনও ঘটনা শুরু করার সময় পরে দেখার জন্য ওয়েব অ্যাপের URL টি নোট করে রাখুন। ডিপ্লয়মেন্ট আইডিটি কপি করুন। গুগল ক্লাউড কনসোলে চ্যাট অ্যাপটি কনফিগার করার সময় আপনি এই আইডিটি ব্যবহার করেন।
সম্পন্ন ক্লিক করুন।
Google Cloud কনসোলে Chat অ্যাপটি কনফিগার করুন
এই বিভাগটি দেখায় যে কীভাবে আপনার চ্যাট অ্যাপ সম্পর্কে তথ্য সহ Google Cloud কনসোলে Google Chat API কনফিগার করবেন, যার মধ্যে আপনার Apps Script প্রকল্প থেকে তৈরি করা স্থাপনার আইডিও অন্তর্ভুক্ত।
গুগল ক্লাউড কনসোলে, মেনু > আরও পণ্য > গুগল ওয়ার্কস্পেস > প্রোডাক্ট লাইব্রেরি > গুগল চ্যাট এপিআই > ম্যানেজ > কনফিগারেশন এ ক্লিক করুন।
অ্যাপের নামে ,
Incident Management with User Authটাইপ করুন।Avatar URL- এ,
https://developers.google.com/chat/images/quickstart-app-avatar.pngটাইপ করুন।বর্ণনা বিভাগে,
Responds to incidentsটাইপ করুন।"ইন্টারেক্টিভ বৈশিষ্ট্যগুলি সক্ষম করুন" এ ক্লিক করে অন পজিশনে টগল করুন।
কার্যকারিতার অধীনে, Join spaces and group conversations নির্বাচন করুন।
সংযোগ সেটিংসের অধীনে, অ্যাপস স্ক্রিপ্ট নির্বাচন করুন।
ডিপ্লয়মেন্ট আইডিতে , অ্যাপস স্ক্রিপ্ট ডিপ্লয়মেন্ট আইডিটি পেস্ট করুন যা আপনি আগে অ্যাপস স্ক্রিপ্ট প্রজেক্ট ডিপ্লয়মেন্ট থেকে কপি করেছিলেন।
সম্পূর্ণরূপে বাস্তবায়িত চ্যাট অ্যাপটি ব্যবহার করে এমন একটি দ্রুত কমান্ড নিবন্ধন করুন:
কমান্ডের অধীনে, একটি কমান্ড যোগ করুন ক্লিক করুন।
কমান্ড আইডিতে ,
1টাইপ করুন।বর্ণনা বিভাগে, টাইপ করুন
Closes the incident being discussed in the space.কমান্ড টাইপের অধীনে, দ্রুত কমান্ড নির্বাচন করুন।
Quick কমান্ড name- এ,
Close incidentটাইপ করুন।ডায়ালগ নির্বাচন করুন।
সম্পন্ন ক্লিক করুন। কমান্ডটি নিবন্ধিত এবং তালিকাভুক্ত।
দৃশ্যমানতার অধীনে, আপনার কর্মক্ষেত্র ডোমেনের নির্দিষ্ট ব্যক্তি এবং গোষ্ঠীর জন্য এই চ্যাট অ্যাপটি উপলব্ধ করুন নির্বাচন করুন এবং আপনার ইমেল ঠিকানা লিখুন।
লগস এর অধীনে, লগ ত্রুটি থেকে লগিং নির্বাচন করুন।
সংরক্ষণ করুন এ ক্লিক করুন। একটি কনফিগারেশন সংরক্ষিত বার্তা প্রদর্শিত হবে, যার অর্থ অ্যাপটি পরীক্ষার জন্য প্রস্তুত।
চ্যাট অ্যাপটি পরীক্ষা করুন
ঘটনা ব্যবস্থাপনা চ্যাট অ্যাপটি পরীক্ষা করার জন্য, ওয়েব পৃষ্ঠা থেকে একটি ঘটনা শুরু করুন এবং যাচাই করুন যে চ্যাট অ্যাপটি প্রত্যাশা অনুযায়ী কাজ করছে:
অ্যাপস স্ক্রিপ্ট ডিপ্লয়মেন্ট ওয়েব অ্যাপ URL-এ যান।
যখন অ্যাপস স্ক্রিপ্ট আপনার ডেটা অ্যাক্সেস করার অনুমতি চায়, তখন অনুমতি পর্যালোচনা করুন এ ক্লিক করুন, আপনার Google Workspace ডোমেনে একটি উপযুক্ত Google অ্যাকাউন্ট দিয়ে সাইন ইন করুন এবং অনুমতি দিন এ ক্লিক করুন।
ইনসিডেন্ট ইনিশিয়ালাইজেশন ওয়েব পৃষ্ঠাটি খোলে। পরীক্ষার তথ্য লিখুন:
- Incident title- এ,
The First Incidentটাইপ করুন। - ঐচ্ছিকভাবে, Incident responders- এ, আপনার সহকর্মী incident responders-এর ইমেল ঠিকানা লিখুন। তাদের অবশ্যই আপনার Google Workspace প্রতিষ্ঠানে Google Chat অ্যাকাউন্ট থাকা ব্যবহারকারী হতে হবে, অন্যথায় স্পেস তৈরি করা ব্যর্থ হবে। আপনার নিজের ইমেল ঠিকানা লিখবেন না কারণ এটি স্বয়ংক্রিয়ভাবে অন্তর্ভুক্ত থাকে।
- প্রাথমিক বার্তায় ,
Testing the incident management Chat app.
- Incident title- এ,
"চ্যাট স্পেস তৈরি করুন" এ ক্লিক করুন। একটি
creating spaceবার্তা প্রদর্শিত হবে।স্পেস তৈরি হওয়ার পর, একটি
Space created!বার্তা প্রদর্শিত হবে। "ওপেন স্পেস" এ ক্লিক করুন, যা একটি নতুন ট্যাবে চ্যাটের স্পেসটি খুলবে।ঐচ্ছিকভাবে, আপনি এবং অন্যান্য ঘটনার প্রতিক্রিয়াকারীরা স্থানটিতে বার্তা পাঠাতে পারেন। অ্যাপটি Vertex AI ব্যবহার করে এই বার্তাগুলির সারসংক্ষেপ তৈরি করে এবং একটি পূর্ববর্তী নথি ভাগ করে।
ঘটনার প্রতিক্রিয়া শেষ করতে এবং সমাধান প্রক্রিয়া শুরু করতে, চ্যাট স্পেসে, দ্রুত
Close incidentকমান্ডটি চালু করুন। একটি ঘটনা ব্যবস্থাপনা ডায়ালগ খোলে।ক্লোজ ইনসিডেন্টে , ঘটনার সমাধানের জন্য একটি বর্ণনা লিখুন, যেমন
Test complete।ঘটনা বন্ধ করুন ক্লিক করুন।
ইনসিডেন্ট ম্যানেজমেন্ট অ্যাপটি স্পেসে থাকা বার্তাগুলি তালিকাভুক্ত করে, ভার্টেক্স এআই দিয়ে সেগুলি সারসংক্ষেপ করে, একটি গুগল ডক্স ডকুমেন্টে সারসংক্ষেপ পেস্ট করে এবং স্পেসে থাকা ডকুমেন্টটি শেয়ার করে।
পরিষ্কার করা
এই টিউটোরিয়ালে ব্যবহৃত রিসোর্সের জন্য আপনার Google ক্লাউড অ্যাকাউন্টে চার্জ এড়াতে, আমরা আপনাকে ক্লাউড প্রকল্পটি মুছে ফেলার পরামর্শ দিচ্ছি।
- গুগল ক্লাউড কনসোলে, রিসোর্স পরিচালনা পৃষ্ঠায় যান। মেনু > IAM & Admin > রিসোর্স পরিচালনা করুন এ ক্লিক করুন।
- প্রকল্পের তালিকায়, আপনি যে প্রকল্পটি মুছতে চান তা নির্বাচন করুন এবং তারপরে মুছুন মুছে ফেলুন করুন।
- ডায়ালগে, প্রজেক্ট আইডি টাইপ করুন এবং তারপর প্রজেক্টটি মুছে ফেলতে Shut down এ ক্লিক করুন।
সম্পর্কিত বিষয়
- Google Workspace জুড়ে অ্যাক্সেসযোগ্য একটি AI এজেন্টের সাথে ভ্রমণের পরিকল্পনা করুন
- জেমিনি এআই চ্যাট অ্যাপের মাধ্যমে চ্যাট কথোপকথনের উপর ভিত্তি করে প্রশ্নের উত্তর দিন
- গুগল চ্যাট, ভার্টেক্স এআই এবং ফায়ারস্টোরের মাধ্যমে প্রকল্পগুলি পরিচালনা করুন
- একজন ADK AI এজেন্ট এবং জেমিনি মডেলের সাথে তথ্য-যাচাই বিবৃতি
- চ্যাট অ্যাপগুলিতে মৌলিক AI ধারণাগুলিকে একীভূত করুন
- অ্যাপস স্ক্রিপ্ট ব্যবহার করে গুগল ওয়ার্কস্পেস অ্যাড-অন হিসেবে একটি চ্যাট অ্যাপ তৈরি করুন
